Comment créer une page de remerciement WooCommerce qui a fière allure
Publié: 2023-08-31La page de remerciement WooCommerce semble être une petite partie de votre opération en ligne. Les clients le regardent pendant une seconde ou deux, puis se déplacent vers d'autres parties d'Internet.
Pourtant, cela ne doit pas nécessairement être le cas.
En fait, ne préféreriez-vous pas que les clients prennent le temps d'examiner votre page de remerciement WooCommerce, en raison de sa créativité et de son potentiel d'économies supplémentaires ou d'informations sur les produits ?
Par défaut, WooCommerce propose techniquement une page de remerciement, mais il n'y a pas grand chose à faire. C'est pourquoi nous allons vous montrer comment personnaliser la page de remerciement de base de WooCommerce pour ajouter du texte et des couleurs personnalisés, tout en incluant également des éléments cruciaux, comme des boutons pour inciter les clients à acheter davantage ou des coupons pour générer plus de ventes.
Table des matières:
Qu'est-ce qu'une page de « remerciement » WooCommerce ?
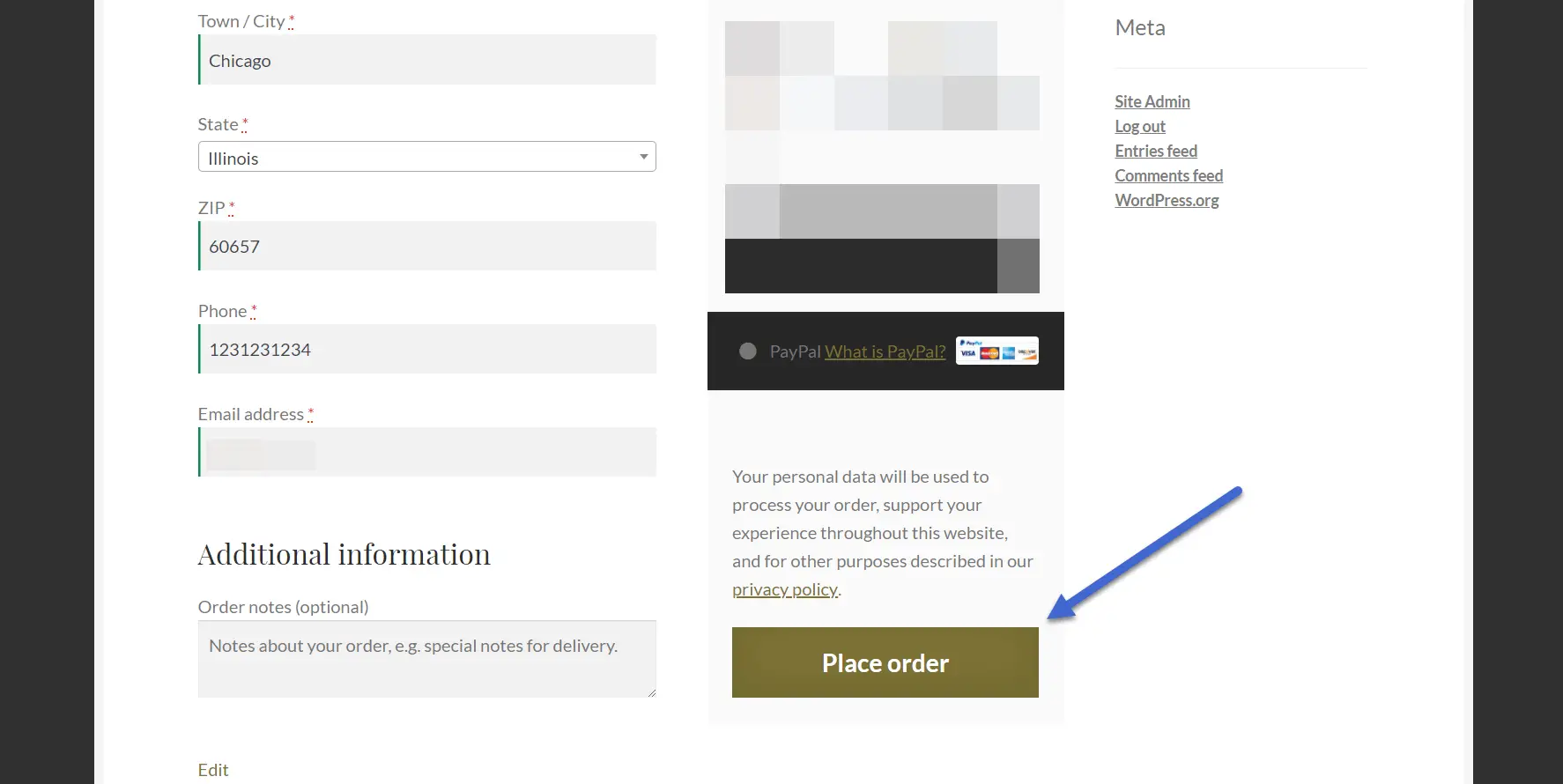
La page de remerciement apparaît juste après qu'un client clique sur le bouton Passer la commande .

Il est différent de l'e-mail de remerciement/reçu dans la mesure où il s'agit d'une redirection vers une nouvelle page Web que vos clients voient sur votre site Web.
Cependant, la page de remerciement par défaut de WooCommerce manque de créativité et WooCommerce ne vous permet de personnaliser aucun des éléments.

Notre objectif est de créer une page de remerciement avec plus de couleurs, du texte personnalisé et des modules utiles pour générer plus de ventes.

Comment créer une page de remerciement WooCommerce personnalisée
La meilleure façon de créer une page de remerciement WooCommerce personnalisée est d'utiliser le plugin Sparks for WooCommerce.

Ce plugin fournit un certain nombre de fonctionnalités supplémentaires pour WooCommerce, notamment des tableaux de comparaison, des listes de souhaits et des critiques avancées de produits.
Il vous permet également de créer des pages de remerciement personnalisées, où les clients sont redirigés vers des pages de remerciement particulières en fonction des produits qu'ils ont achetés.

Une fois que vous l'avez configuré, le plugin Sparks pour WooCommerce remplace la page de remerciement standard dans WooCommerce et rend automatiquement cette section de confirmation plus attrayante. Sans oublier que vous pouvez modifier la plupart des éléments de la page, menant à une page de remerciement WooCommerce de bonne marque.
Pour commencer, achetez, installez et activez le plugin Sparks. Cliquez ici si vous avez besoin de conseils pour installer un plugin.

Créer une nouvelle page « merci »
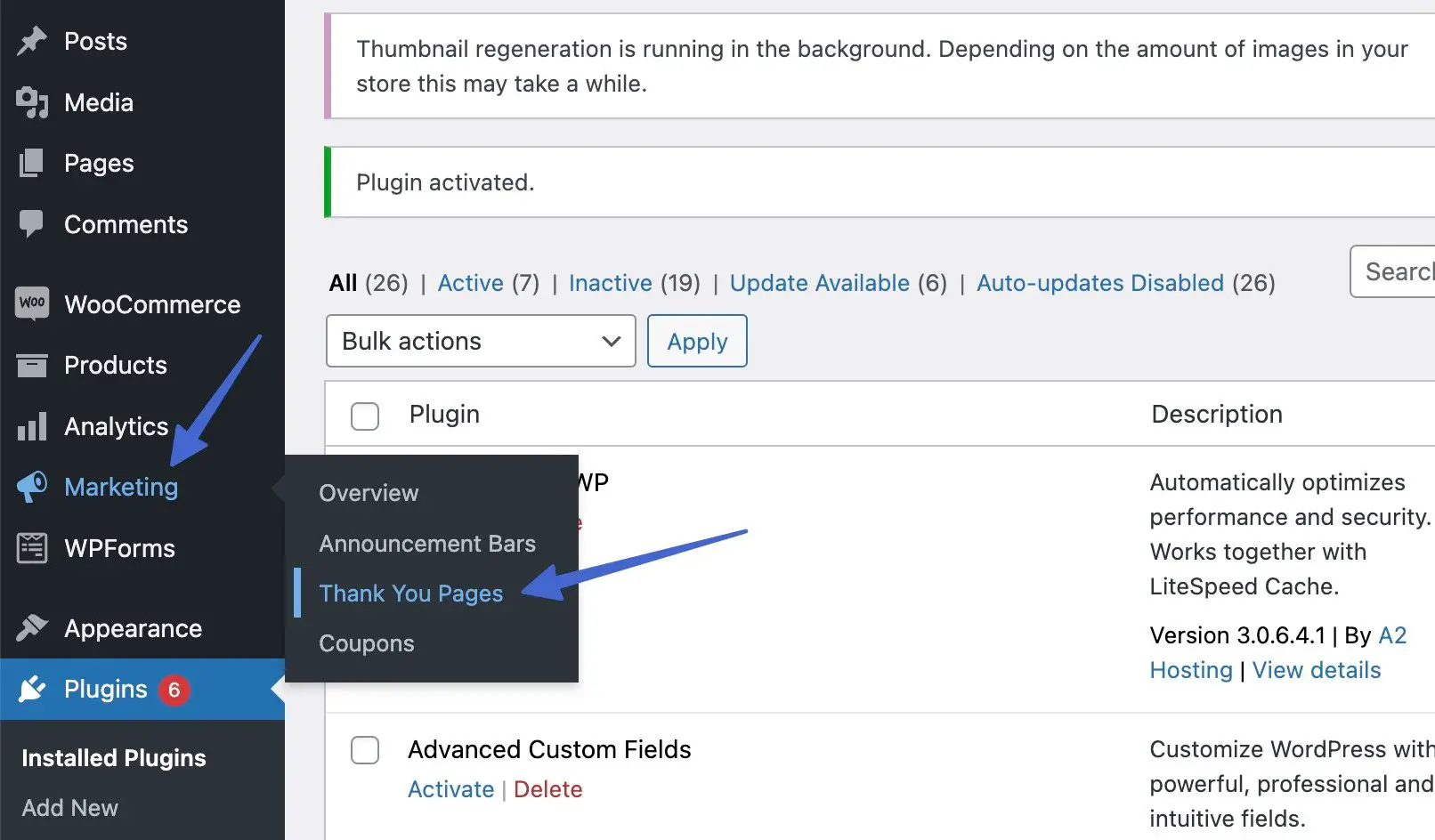
Une fois Sparks pour WooCommerce installé et actif, vous verrez désormais un nouvel onglet Marketing dans le tableau de bord WordPress. Cliquez dessus, puis sélectionnez l'option Pages de remerciement pour créer une page de remerciement pour votre site WooCommerce.

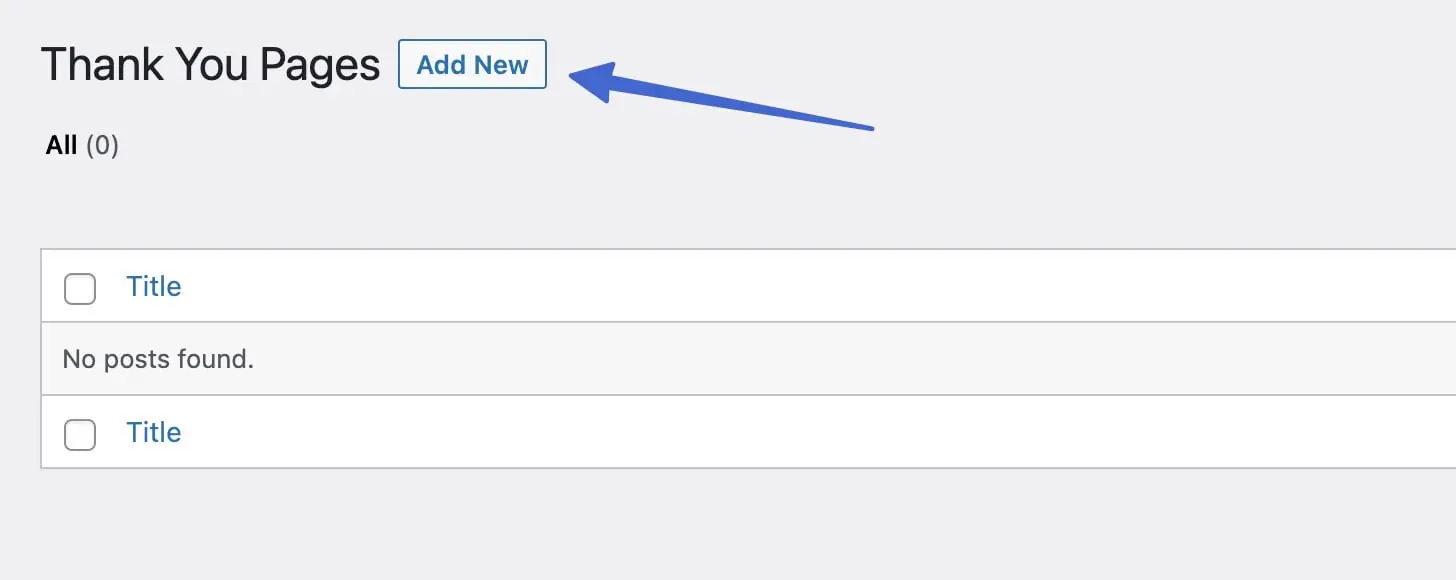
La section Pages de remerciement affiche toutes vos pages de remerciement. Lorsque vous installez le plugin Sparks pour la première fois, vous devriez voir « Aucune publication trouvée ».
Cliquez sur le bouton Ajouter un nouveau pour commencer.

Concevoir et styliser la page « merci »
Concevoir et styliser votre page de remerciement n'est pas différent de générer un article ou une page dans WordPress. Vous pouvez utiliser l'éditeur de blocs WordPress intégré (Gutenberg) ou un plugin de création de pages personnalisé.
Nous suggérons Otter Blocks pour les blocs WooCommerce les plus avancés pour les pages de remerciement, car ils étendent l'éditeur natif avec un tas de nouveaux blocs et fonctionnalités utiles.
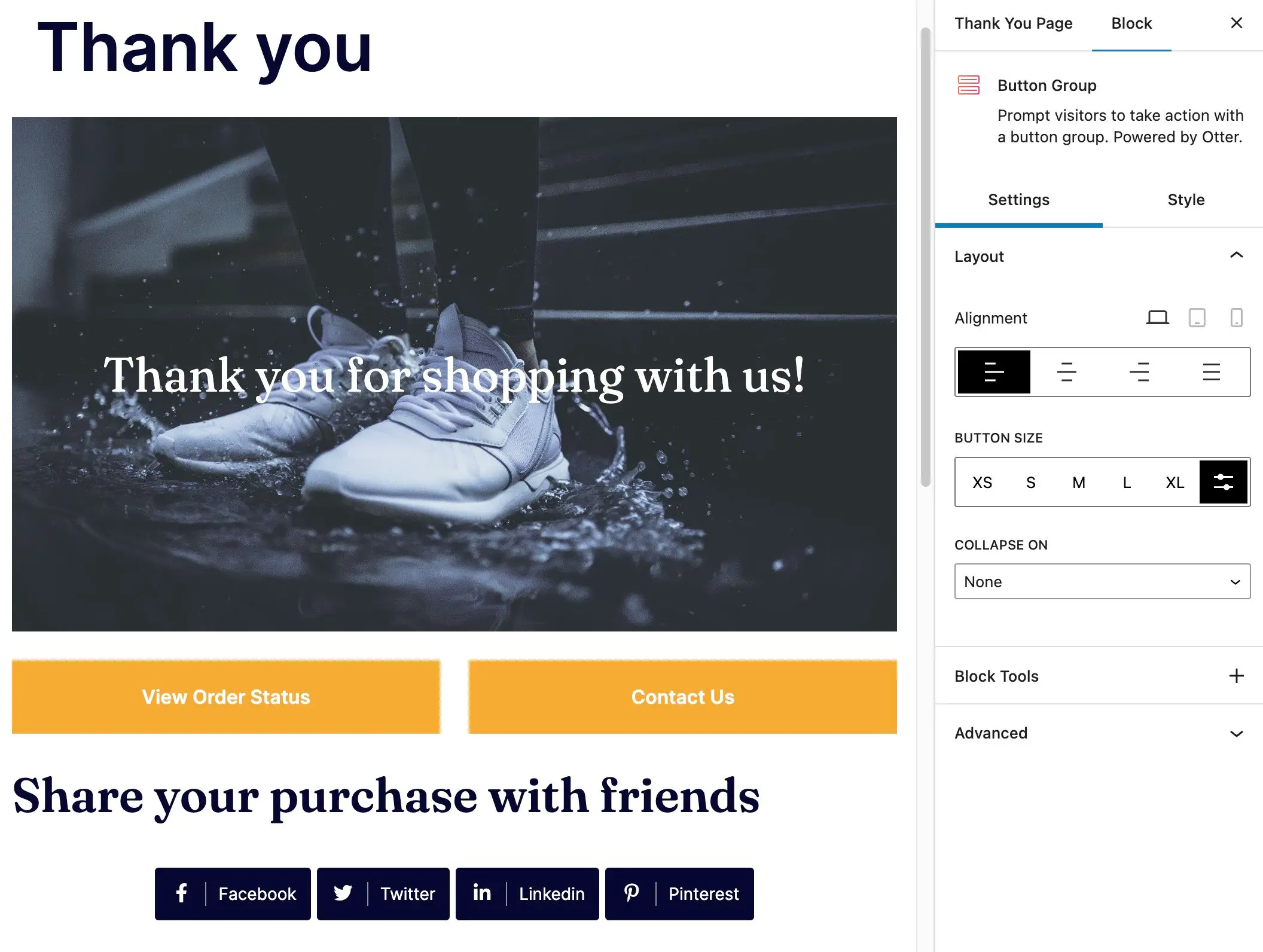
Cliquez simplement sur le bouton Ajouter un bloc pour faire preuve de créativité et incorporer un large éventail d'éléments sur la page.
Suggestions:
- Un titre pour la page de remerciement
- Une image de héros ou une couverture avec une image et un texte (ou des boutons) pertinents
- Informations sur la commande, ou un bouton permettant de visualiser l'état de la commande
- Un moyen pour les clients de vous contacter
- Boutons pour partager l'achat sur les réseaux sociaux

Dans notre exemple, nous avons également inclus :
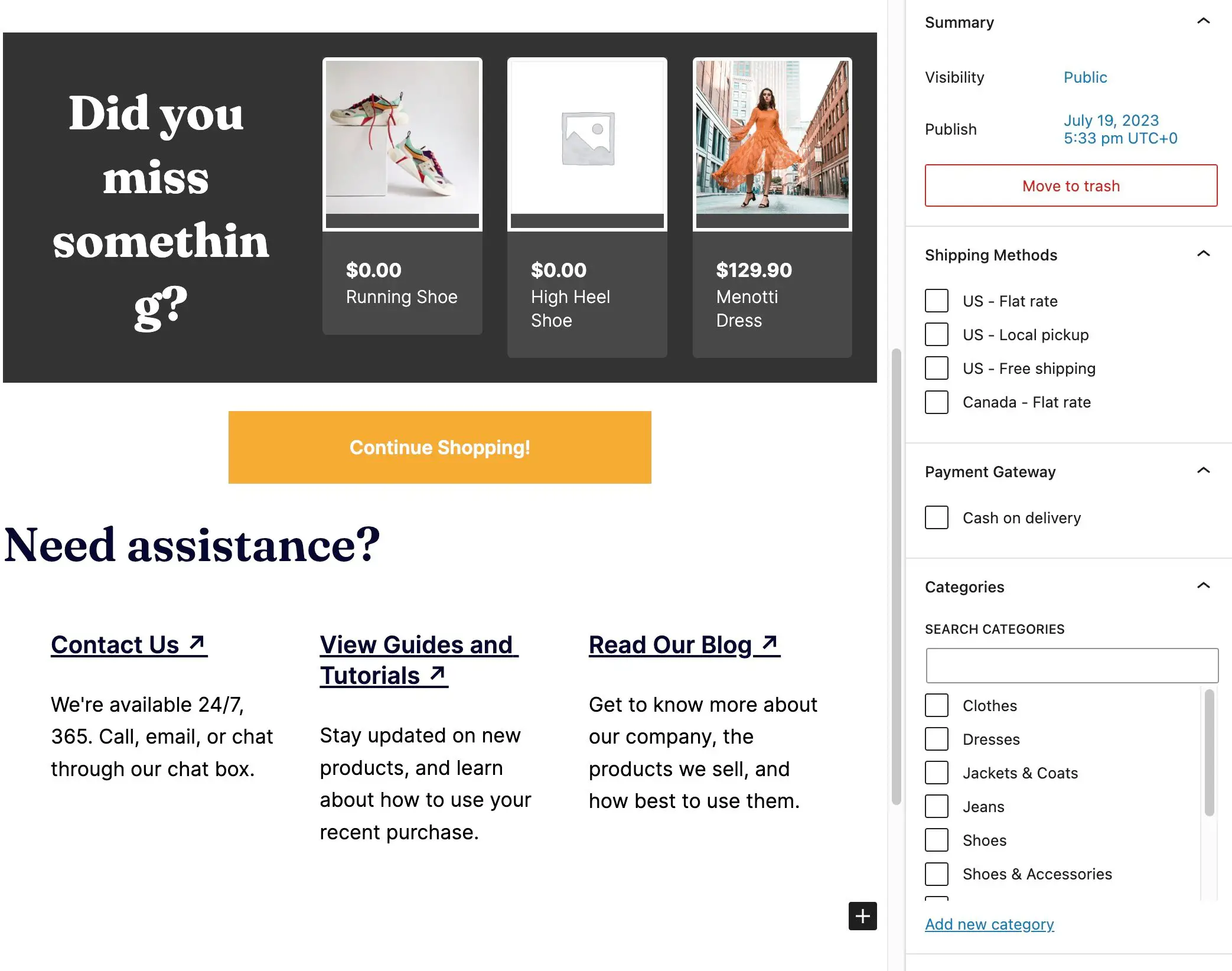
- Une section qui recommande d'autres produits que le client pourrait apprécier
- Un bouton pour revenir à la boutique
- Plusieurs colonnes et liens menant à des pages de support client, des articles de blog et des didacticiels

En plus de tout cela, vous pourriez envisager d'ajouter des témoignages, des détails d'expédition, des supports/documentations utiles ou des coupons pour inciter les clients à revenir.
Lorsque vous avez terminé de concevoir la page de remerciement, cliquez sur le bouton Publier .
Afficher la page « merci » uniquement sous certaines conditions
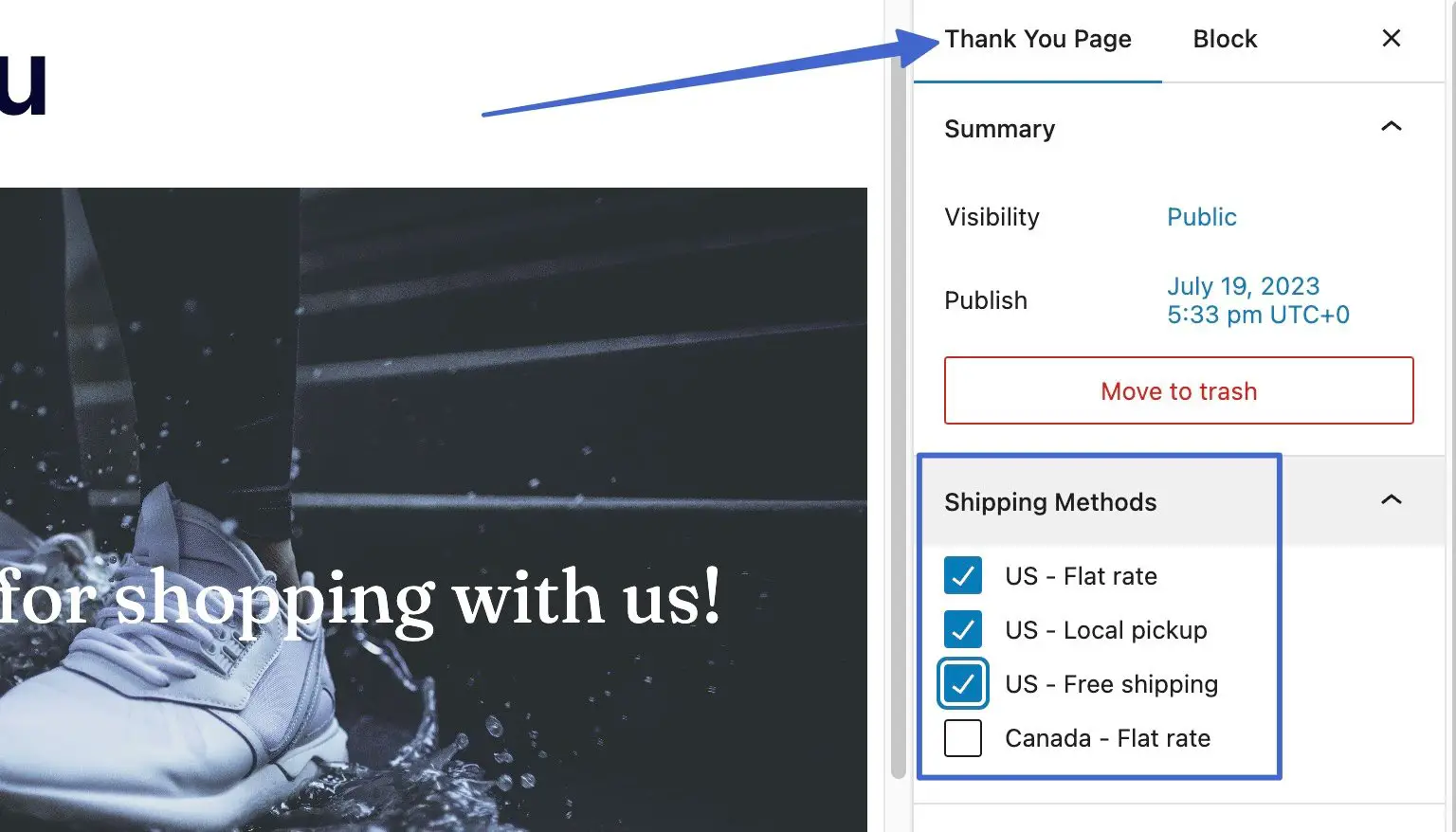
Sur le côté droit du panneau Paramètres , vous verrez un onglet Page de remerciement . Cela vous aide à définir les conditions auxquelles cette page de remerciement particulière apparaîtra sur votre site Web. Une personne qui achète une robe, par exemple, peut voir une page de remerciement différente de celle qui achète des chaussures.
C'est l'une des fonctionnalités uniques du plugin Sparks pour WooCommerce, puisque vous pouvez définir les conditions de la page de remerciement en fonction des options suivantes : modes d'expédition, passerelles de paiement, catégories de produits, attributs de publication.
Méthodes de livraison
La première option consiste à décider quand la page de remerciement apparaîtra en fonction des méthodes d'expédition.
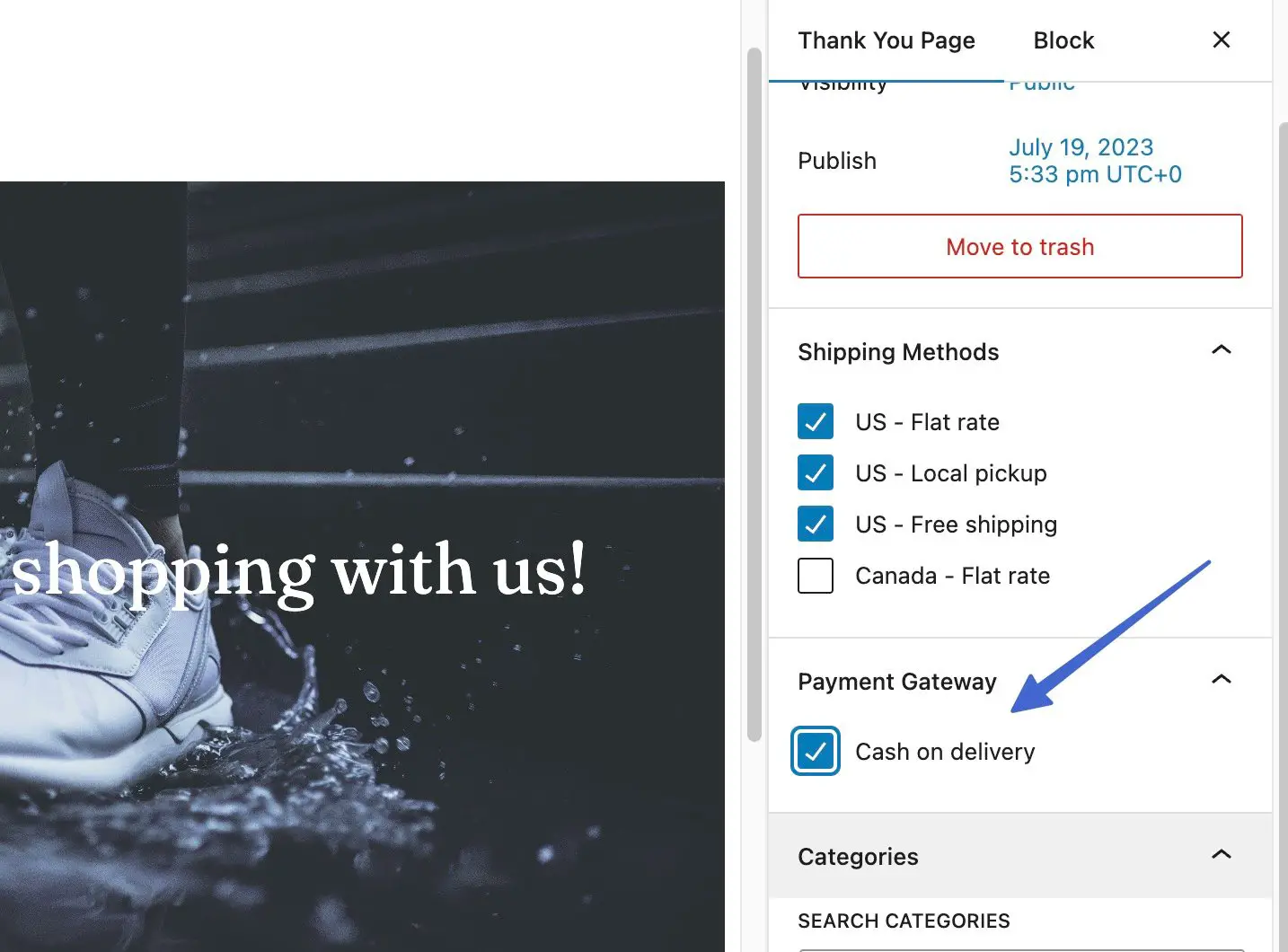
Sous l'onglet Page de remerciement , ouvrez la liste déroulante Méthodes d'expédition . Sélectionnez les méthodes d'expédition associées à votre page de remerciement actuellement ouverte. Pour cet exemple, nous allons créer une page de remerciement standard pour toutes les ventes aux États-Unis.

Après avoir cliqué sur le bouton Mettre à jour , cette page de remerciement n'apparaîtra que pour les clients américains, pas pour ceux du Canada. Ensuite, vous pouvez créer une deuxième page de remerciement dans Sparks qui soit plus pertinente pour d'autres régions.
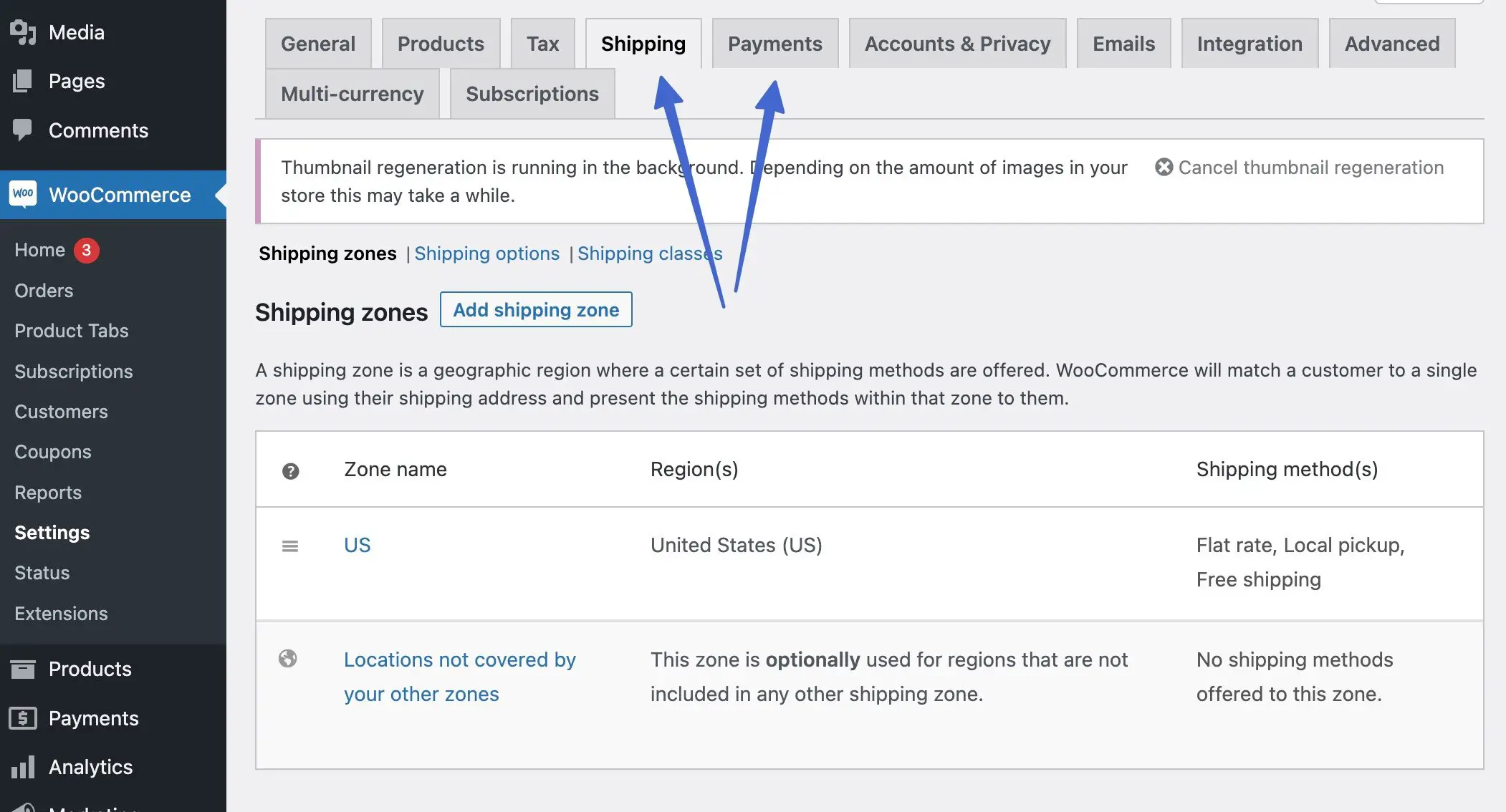
️ Remarque : Pour voir les méthodes d'expédition et les options de paiement pour les pages de remerciement, vous devez d'abord ajouter les méthodes d'expédition et les paiements à WooCommerce. Accédez à WooCommerce → Paramètres → Expédition pour inclure des zones, et WooCommerce → Paramètres → Paiements pour activer les modes de paiement.

Passerelle de paiement
Une autre condition disponible est d'afficher une page de remerciement uniquement lorsqu'un client utilise un mode de paiement spécifique. Cela peut s'avérer utile, car une personne payant en personne peut avoir besoin d'informations telles que l'adresse de retrait, contrairement à une personne achetant avec une carte de crédit qui souhaite principalement voir un reçu et l'état de la commande.

Pour joindre une page de remerciement à certains modes de paiement, rendez-vous dans l'onglet Page de remerciement . Ouvrez la liste déroulante Passerelles de paiement et sélectionnez la passerelle ou la méthode qui convient le mieux à la page de remerciement actuelle.

Après avoir choisi la passerelle de paiement appropriée pour la page de remerciement, cliquez sur le bouton Publier ou Mettre à jour pour enregistrer vos modifications. Vous pouvez revenir à Marketing → Pages de remerciement pour créer des pages de remerciement supplémentaires pour d'autres modes de paiement.
Catégories de produits ️
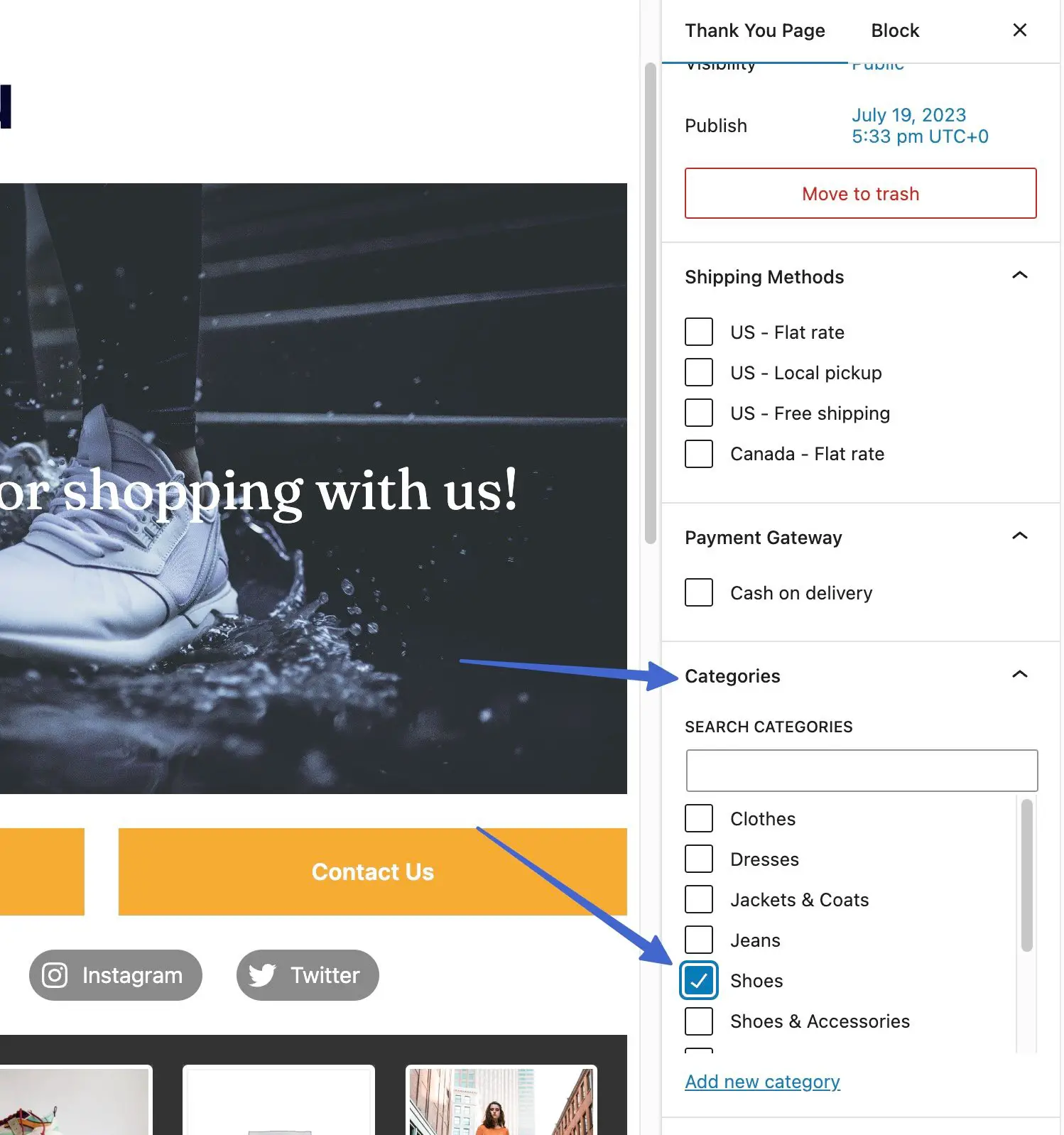
Vous souhaiterez peut-être qu'une page de remerciement apparaisse uniquement lorsqu'un client achète dans une catégorie particulière. Ceci est utile pour afficher certains produits associés sur les pages de remerciement, ou même pour modifier le message de remerciement, les médias et les liens vers la documentation d'assistance.
Par exemple, si un client achète une paire de chaussures, vous pouvez inclure une image de bannière pertinente (avec des chaussures sur l'image), des liens vers des liens d'assistance client concernant les chaussures, des produits associés dans la même catégorie et un message expliquant comment tirer le meilleur parti des chaussures.
Pour sélectionner une catégorie pour une page de remerciement, ouvrez cette page de remerciement et cliquez sur l'onglet Page de remerciement . Faites défiler jusqu'à la section Catégories et ouvrez ses options. Cochez la case correspondant à la page de remerciement actuellement ouverte.

Ajouter des pages de remerciement à des produits individuels
Au lieu de joindre une page de remerciement aux catégories générales, aux passerelles de paiement ou aux méthodes d'expédition, Sparks offre un contrôle plus granulaire pour attribuer une page de remerciement à des produits individuels.
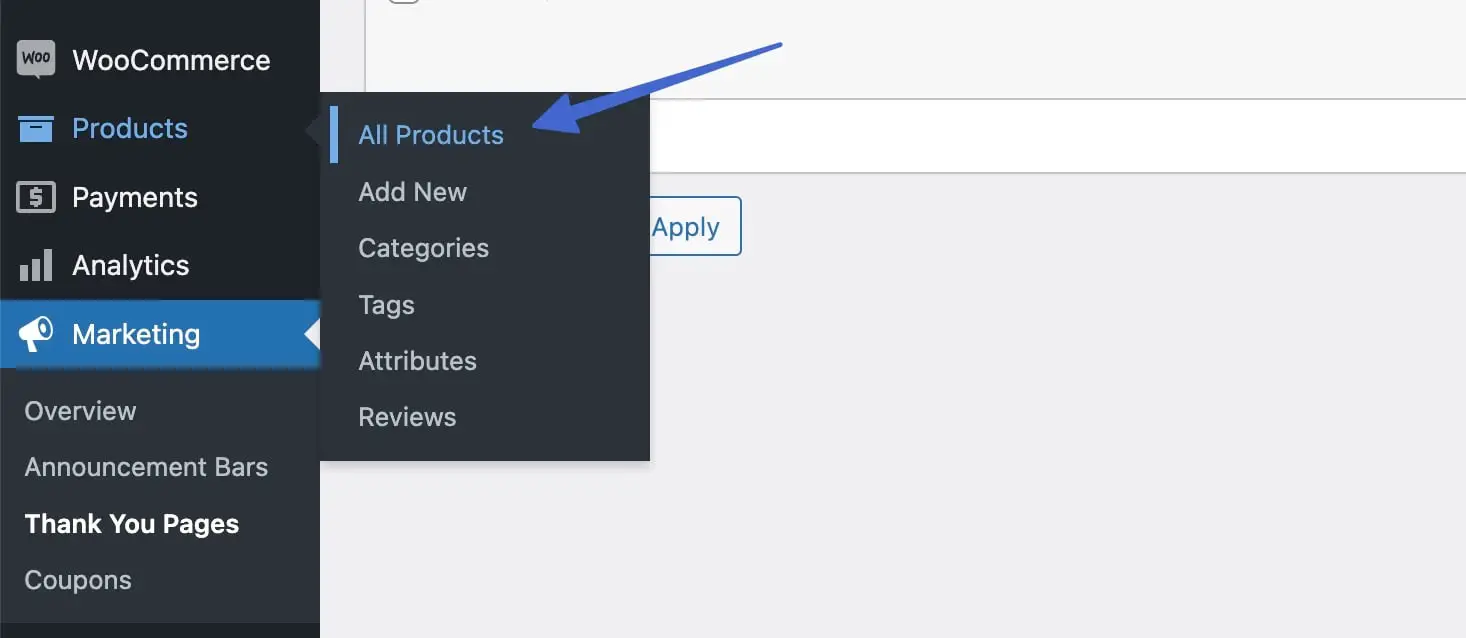
Pour ce faire, accédez à Produits → Tous les produits dans le tableau de bord WordPress.

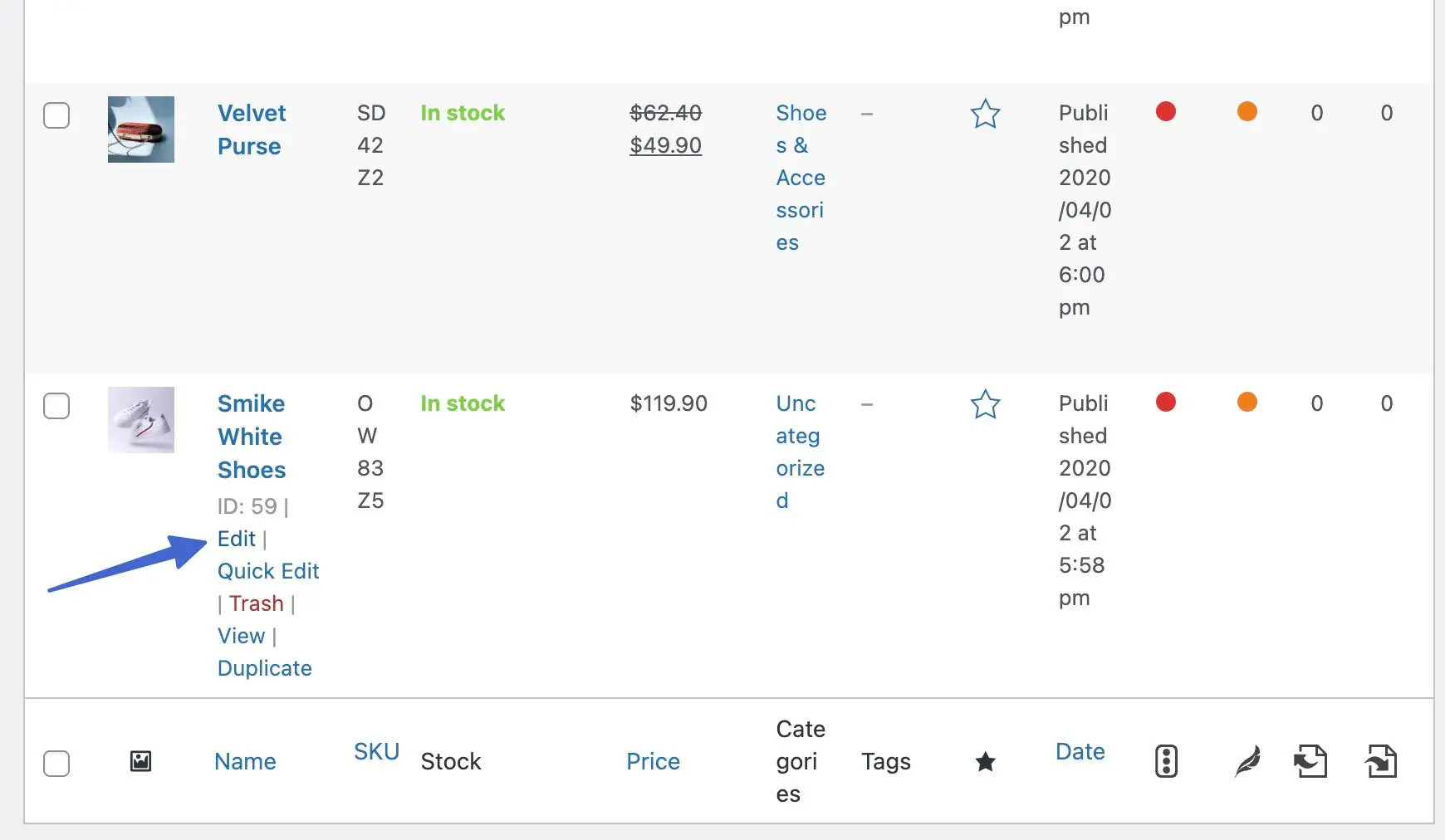
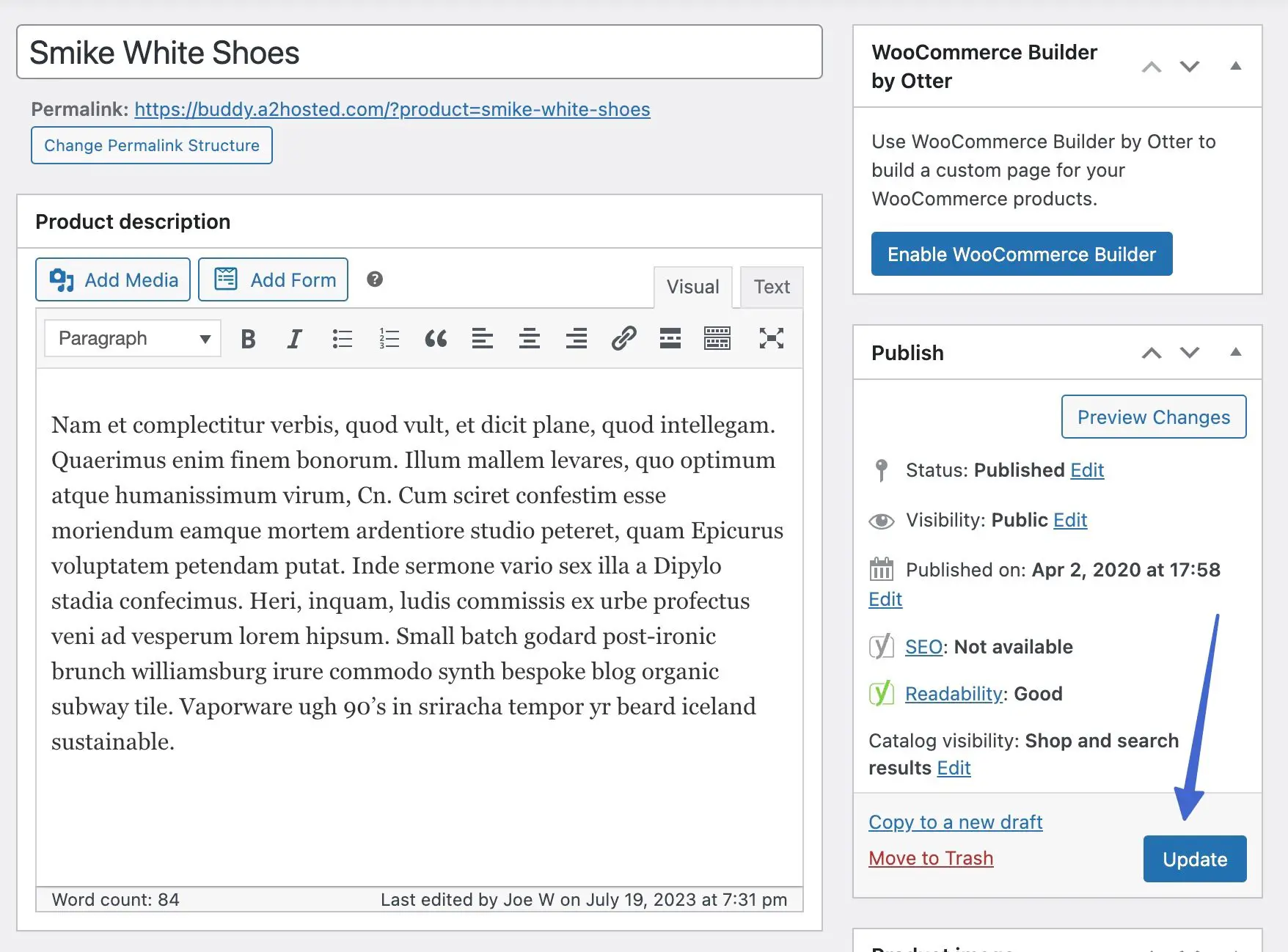
Recherchez le produit pour lequel vous souhaitez ajouter la page de remerciement. Cliquez sur le lien Modifier .

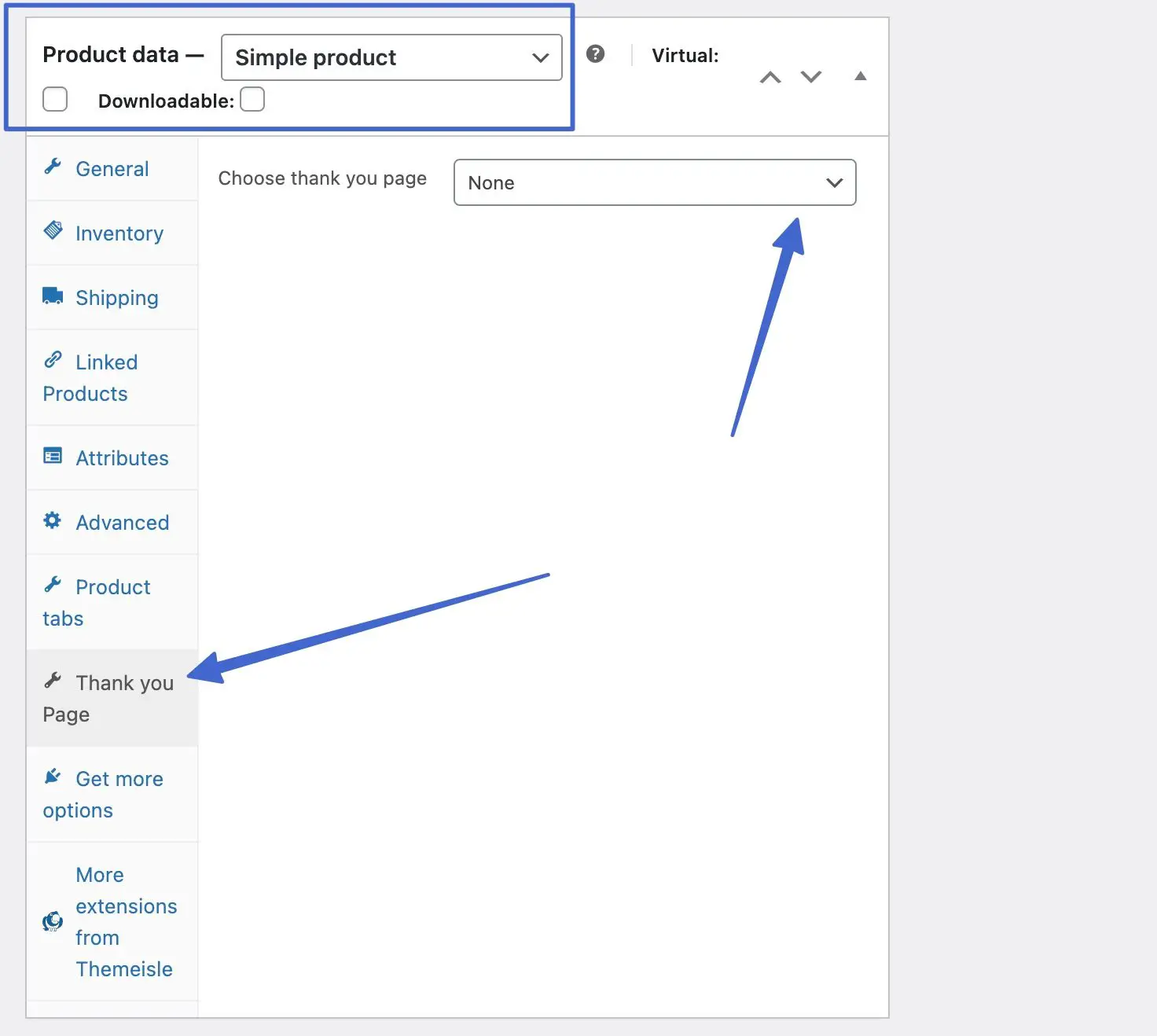
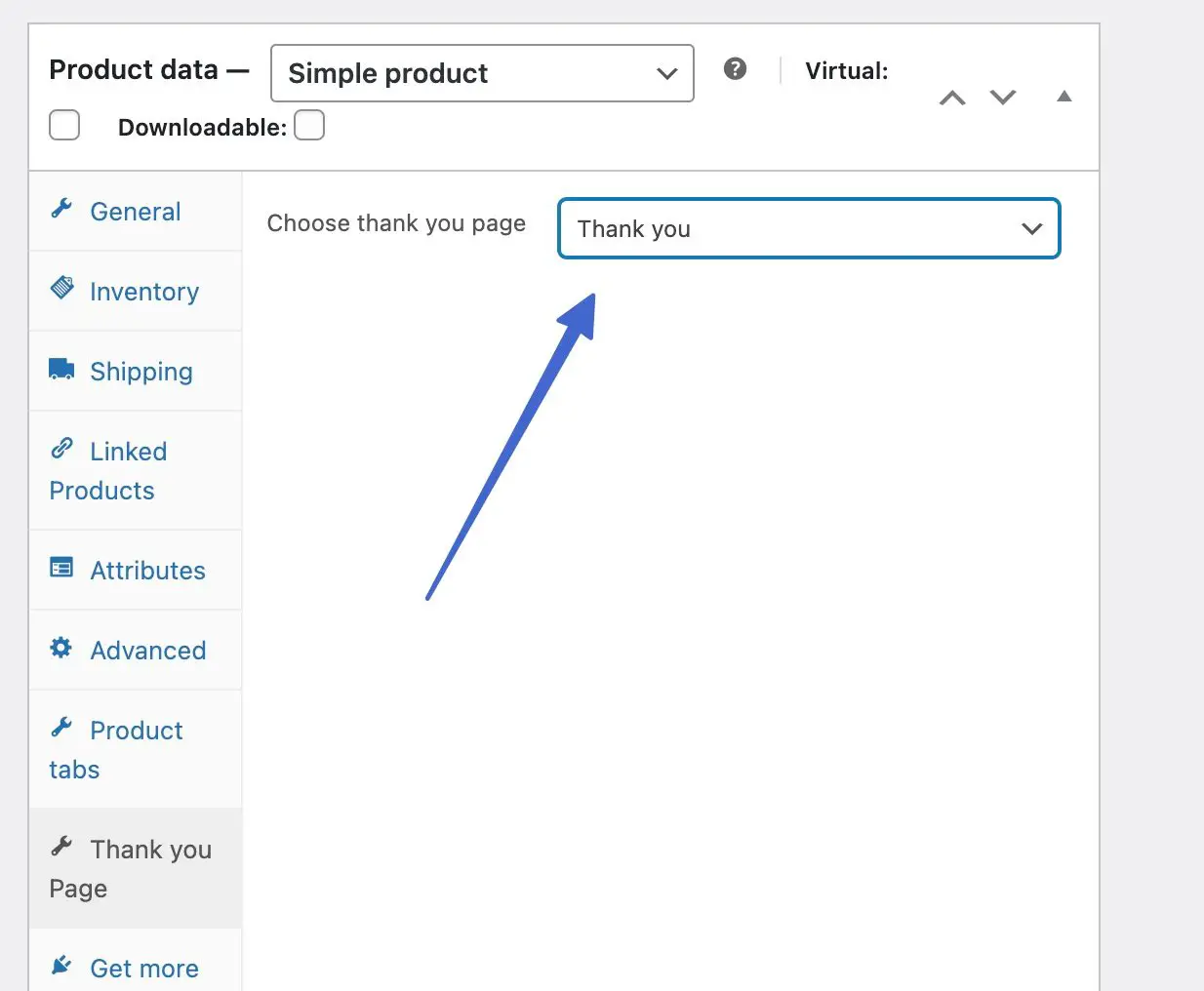
Faites défiler jusqu'à la section Données sur le produit et cliquez sur l'onglet Page de remerciement . Ici, vous verrez un champ pour “ Choisir la page de remerciement .” Cliquez sur le menu déroulant pour localiser la page de remerciement qui convient le mieux à ce produit.

Comme vous pouvez le constater, nous avons ajouté la page de remerciement générale créée plus tôt dans cet article comme page de remerciement appropriée pour ce produit.

Une fois que vous avez terminé, cliquez sur le bouton Publier ou Mettre à jour pour vous assurer que la page de remerciement apparaît lorsqu'un client achète ce produit et uniquement ce produit.

Vous pouvez activer la page de remerciement pour plusieurs produits en répétant ce processus sur d'autres pages de produits.
Réflexions sur ce qu'il faut ajouter à votre page de remerciement WooCommerce
Une page de remerciement sur WooCommerce présente plusieurs façons de communiquer avec les utilisateurs et de les convertir en clients fidèles.
Voici quelques idées sur la façon d’utiliser votre page de remerciement WooCommerce et ce qu’il faut inclure :
- Ayez un bouton sur la page de remerciement pour qu'ils reviennent à votre boutique.
- Créez un lien vers une autre page pour recueillir des commentaires ou fournir une vidéo pédagogique.
- Intégrez des images, des vidéos ou du code personnalisé pour animer la page de remerciement.
- Incluez une carte et des informations sur leurs délais d’expédition.
- Affichez les produits associés (ventes croisées ou ventes incitatives) pour inciter les gens à envisager d'acheter davantage.
- Ajoutez des boutons de partage social pour que les clients puissent envoyer leurs achats à leurs amis et à leur famille.
- Suggérez-leur de s'inscrire à une newsletter et d'inclure un formulaire pour qu'ils puissent le faire.
- Affichez un coupon de réduction utilisable pour un prochain achat.
- Répertoriez les avis ou témoignages de clients.
- Incluez des instructions sur la façon d'utiliser le produit via du texte, une vidéo ou une image.
Notre conclusion sur comment créer une page de remerciement WooCommerce
De nombreuses autres méthodes vous permettent de générer une page de remerciement WooCommerce à l'aide de CSS personnalisés ou d'autres plugins.
Bien que nous pensons que le plugin Sparks pour WooCommerce offre les meilleures fonctionnalités et le prix le plus raisonnable, pensez à consulter ces autres plugins de page de remerciement WooCommerce pour d'autres conceptions et fonctionnalités :
Avec les meilleures pratiques en place, vous êtes assuré d'améliorer vos ventes avec chaque page de remerciement qui s'affiche après un achat.
️ Pour d'autres options pour améliorer votre boutique, consultez notre tour d'horizon complet des meilleurs plugins WooCommerce et des meilleurs plugins pour les magasins de commerce électronique.
Vous avez encore des questions sur la façon de créer une page de remerciement WooCommerce personnalisée ? Faites-le nous savoir dans les commentaires .
