Comment créer un site Web de cours en ligne avec Divi et LifterLMS
Publié: 2022-05-05La vente de cours est un excellent moyen de monétiser votre site Web et de créer un flux de revenus. En vendant des cours sur votre site Web, vous conservez 100 % des bénéfices et vous n'avez pas à vous soucier de payer des frais à des sites tiers.
Dans ce tutoriel, je vais vous montrer étape par étape comment créer un site WordPress pour des cours en ligne en utilisant Divi et le plugin LifterLMS. Commençons!
Premiers pas avec votre site Web de cours WordPress
Pour démarrer avec votre site Web de cours en ligne, vous devrez acheter un nom de domaine et un plan d'hébergement. Dans cette partie du didacticiel, nous allons passer par les étapes suivantes :
- Obtenir un nom de domaine et un hébergement
- Installer WordPress
- Installer Divi et LifterLMS
Voici un aperçu du site Web que nous allons créer :
Passons en revue ces étapes une par une.
Étape 1 : Obtenir le domaine et l'hébergement
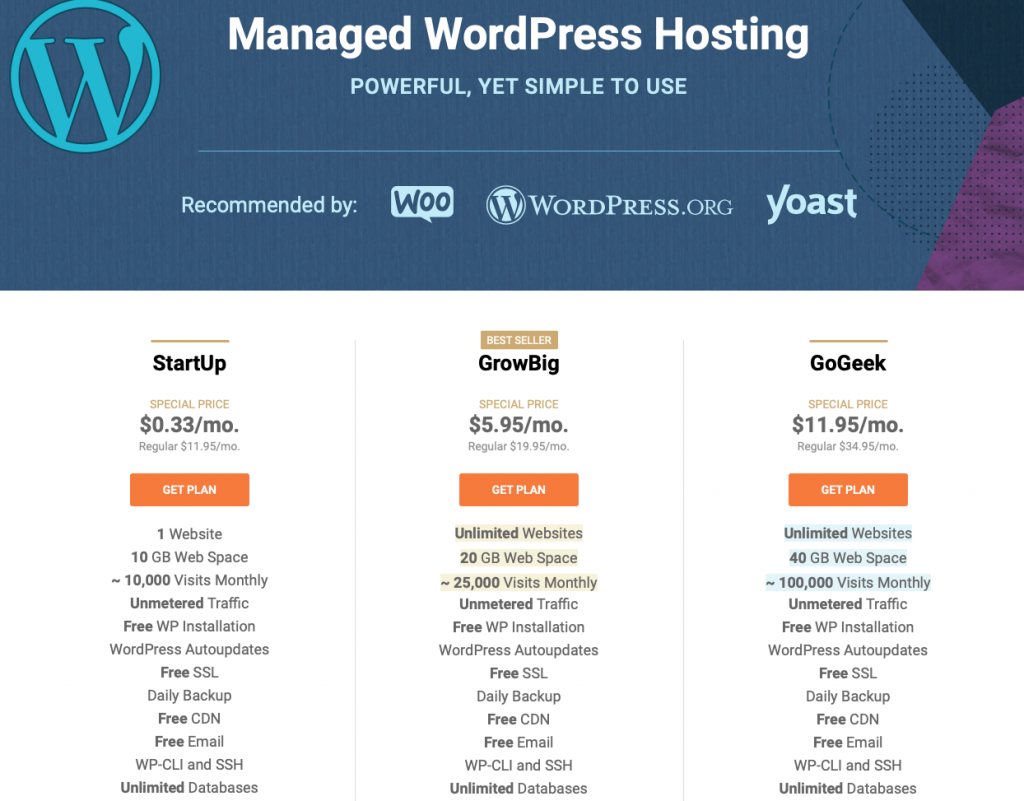
La première étape consiste à obtenir un nom de domaine pour votre site Web et un plan d'hébergement. Personnellement, j'utilise et recommande Siteground. Siteground s'est classé au premier rang des sociétés d'hébergement lorsqu'il a été testé par rapport à 15 autres fournisseurs d'hébergement. Siteground a le meilleur temps de disponibilité et des temps de chargement rapides, ce qui signifie que vos étudiants auront une excellente expérience utilisateur tout en apprenant. Siteground vous permet également d'acheter un nom de domaine en même temps que vous configurez votre plan d'hébergement.
Commençons par aller sur Siteground. Vous pouvez choisir entre trois plans différents, mais je vous recommande de choisir le plan Grow Big. Avec ce plan, vous pouvez héberger un nombre illimité de sites Web et vous obtenez plus d'espace disque et de bande passante.

Sélectionnez votre plan, puis réfléchissez au nom de domaine que vous souhaitez pour votre site Web de cours en ligne. Si vos cours tournent autour du même sujet principal, vous pouvez opter pour un nom de domaine avec des mots clés pertinents. Ou, utilisez votre nom si vous envisagez de vendre un grand nombre de cours plus petits et sans rapport. Une fois que vous avez choisi un nom de domaine, vous pouvez ensuite entrer vos informations de paiement sur la page suivante.
Après avoir soumis le paiement, Siteground créera votre compte et vous pourrez vous rendre dans votre espace client.
Étape 2 : Installer WordPress
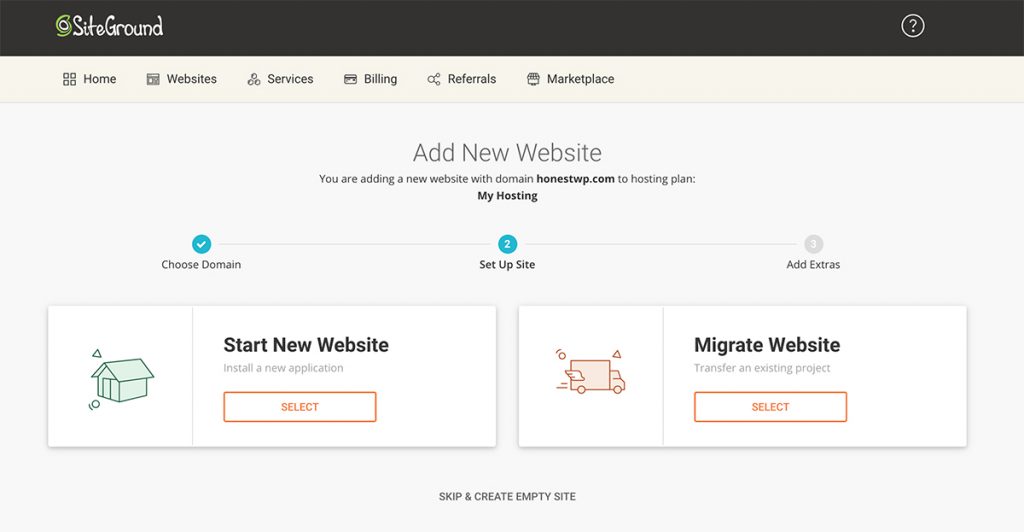
Une fois que vous vous êtes connecté à votre espace client dans Siteground, vous devez installer WordPress. Vous verrez un bouton orange qui vous invitera à configurer votre site. Cliquez sur le bouton et sélectionnez Démarrer un nouveau site Web > WordPress .

Sur l'écran suivant, vous devrez entrer un nom d'utilisateur et trouver un mot de passe que vous utiliserez pour vous connecter à votre site Web WordPress. Notez ces informations et cliquez sur le bouton Continuer . Attendez que Siteground ait fini d'installer WordPress sur votre site, puis cliquez sur le bouton Gérer le site .
Vous pourrez voir toutes les installations WordPress que vous avez dans votre compte Siteground avec une icône de connexion à côté. Cliquez sur l'icône et vous serez redirigé directement vers votre tableau de bord WordPress.
Avant d'installer les plug-ins Divi et LifterLMS, vous devez vous occuper de quelques éléments d'entretien ménager. Tout d'abord, vous verrez un tableau de bord personnalisé installé par Siteground et son plugin WordPress. Allez-y et désinstallez-le en allant dans Plugins > Plugins installés . Désactivez et supprimez le plugin WordPress Starter car nous ne l'utiliserons pas.
Ensuite, allez dans Paramètres> Permaliens et sélectionnez l'option Nom de publication . Cette structure particulière de permalien est plus conviviale pour le référencement et plus conviviale. Enregistrez vos modifications.
Enfin, vous remarquerez peut-être que lorsque vous consultez votre site Web, vous obtenez l'avertissement Non sécurisé dans votre navigateur. Vous pouvez résoudre ce problème en installant et en activant le plugin Really Simple SSL .
Étape 3 : Installer le thème Divi et LifterLMS
La dernière étape de cette partie du tutoriel consiste à installer le thème Divi et le plugin LifterLMS qui nous donneront la fonctionnalité du cours.
Accédez à ElegantThemes et cliquez sur le lien Tarification dans le menu principal. Ici, vous pouvez choisir entre l'abonnement annuel et l'abonnement à vie. Je vous recommande de choisir l'abonnement à vie car cela vous permet d'installer le thème sur un nombre illimité de sites Web et vous offre une assistance à vie. Une fois que vous avez sélectionné votre plan d'abonnement, créez votre compte ElegantThemes, soumettez votre paiement, puis téléchargez le thème Divi.

Revenez à votre tableau de bord WordPress et dirigez-vous vers Apparence > Thèmes > Ajouter un nouveau fichier . Localisez le dossier zippé avec le thème Divi et installez-le. Une fois le thème installé, cliquez sur Activer .

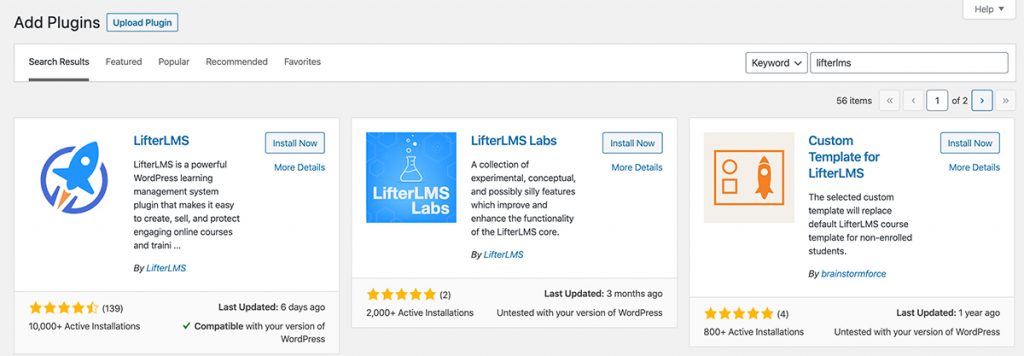
Pour installer le plugin LifterLMS, allez dans Plugins > Ajouter un nouveau . Recherchez le plug-in LifterLMS, puis installez-le. Le plugin LifterLMS vous permettra de créer facilement des cours directement sur votre site WordPress et de les vendre. Vous pouvez également l'utiliser pour créer des sites d'adhésion. Le plugin est téléchargeable gratuitement.
Vous devrez également installer le plugin LifterLMS Labs pour les fonctionnalités supplémentaires dont nous aurons besoin. Ce plugin rendra le plugin LifterLMS compatible avec le thème Divi afin que vous puissiez facilement et de manière transparente créer vos pages de cours. Le plugin est téléchargeable gratuitement à partir du référentiel officiel.

Personnalisation de votre site
Maintenant que tout est en place, il est temps de commencer à personnaliser notre site et à créer les pages nécessaires.
Commencez par aller dans Pages > Ajouter un nouveau . Nommez la page Accueil et publiez-la. Ensuite, répétez le processus pour créer les pages À propos et Contact.

Une fois que vous avez créé les pages, allez dans Apparence > Menus . Entrez le nom de votre menu et cliquez sur le bouton Créer un menu . Ensuite, faites glisser toutes les pages que vous avez créées précédemment vers le menu nouvellement créé et cliquez sur Enregistrer les modifications .
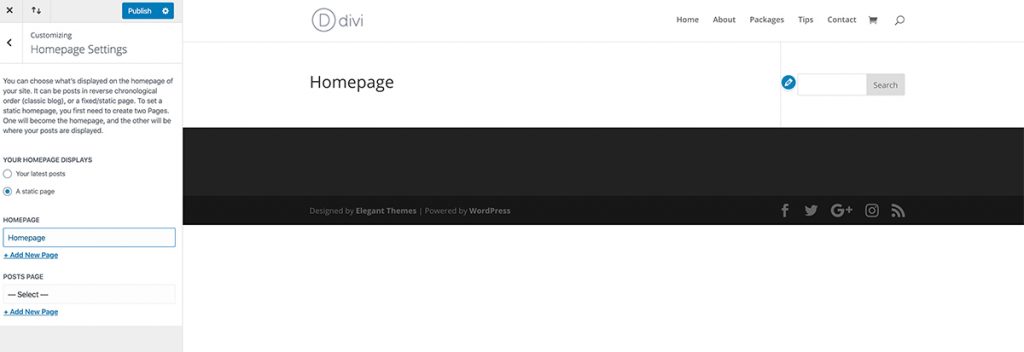
Ensuite, allez dans Theme Customizer et sélectionnez les paramètres de la page d'accueil . Ici, choisissez l'option pour afficher une page statique et sélectionnez votre page d'accueil dans le menu déroulant. Cliquez sur Publier pour enregistrer vos modifications.

Maintenant que vous avez les pages de votre site, vous pouvez utiliser le constructeur de thèmes Divi pour ajouter du contenu à vos pages. Comme vous pouvez le voir sur la capture d'écran, vous pouvez facilement faire glisser et déposer des blocs, ajuster le rembourrage et contrôler le style des blocs et de la page.
Construire votre cours
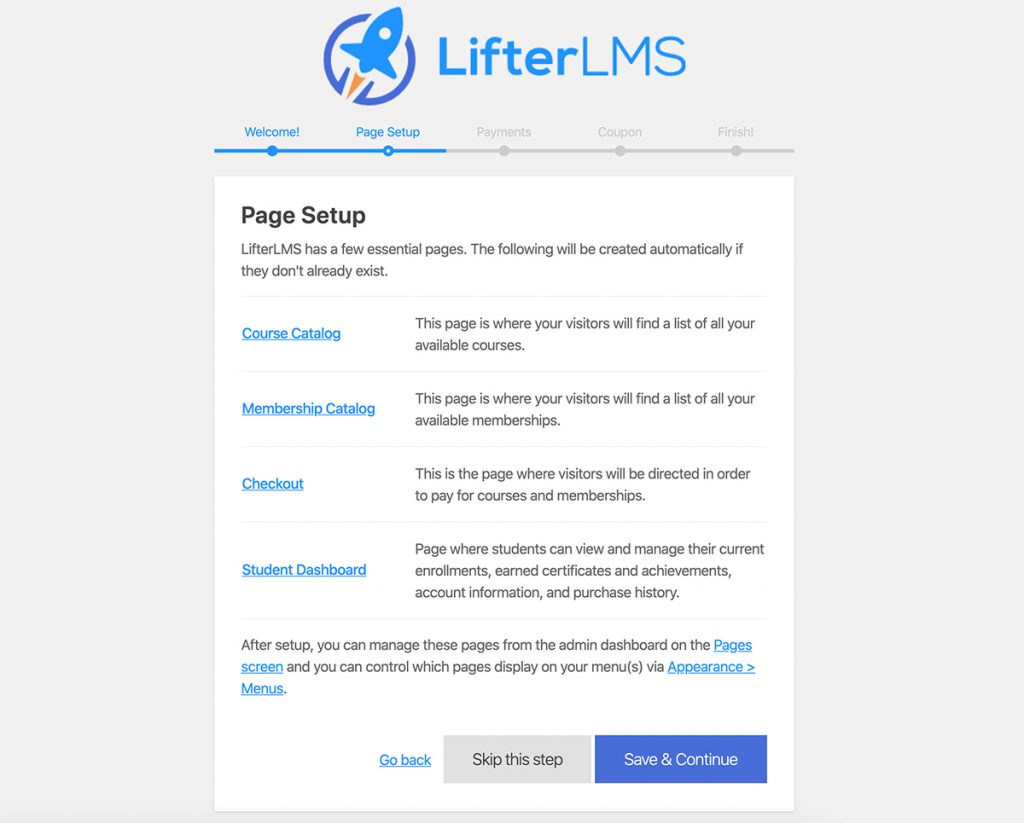
La dernière étape du didacticiel consiste à créer votre cours. Commencez par aller dans Plugins > Plugins installés . Localisez LifterLMS puis activez-le. Vous serez redirigé vers l'assistant de configuration qui créera les pages nécessaires pour le site Web de votre cours.

Une fois l'assistant de configuration terminé, revenez à Plugins > Plugins installés et activez le plugin LifterLMS Labs.
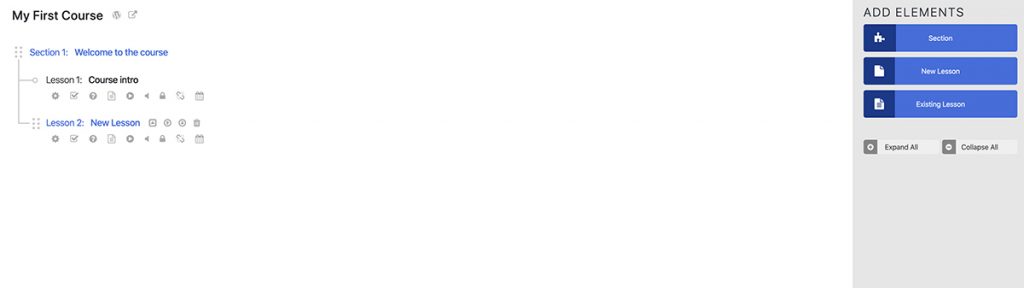
Pour ajouter un nouveau cours, il vous suffit d'aller dans Cours > Ajouter nouveau . Vous pouvez ensuite ajouter des sections, des leçons, des quiz, des réalisations, des certificats, etc.

N'oubliez pas de configurer vos passerelles de paiement lorsque vous avez terminé de créer votre cours. Cela vous permettra d'accepter des paiements et de gagner de l'argent grâce à votre cours. Vous pouvez acheter le forfait ici pour accepter les paiements sur votre site Web
Tutoriel vidéo : Comment créer un site Web de cours en ligne avec WordPress
Pour des instructions détaillées et étape par étape sur la création d'un site Web de cours en ligne avec WordPress, suivez mon didacticiel vidéo ci-dessous. Vous pouvez également télécharger la mise en page prédéfinie que nous utiliserons dans le didacticiel ici. Cela vous fera gagner du temps lors de la création des pages de votre site.
Dernières pensées
WordPress facilite la création de tout type de site Web et dans ce didacticiel, vous avez appris à créer votre propre site Web de cours en ligne avec WordPress, Divi et LifterLMS. Maintenant, tout ce qui reste à faire est de commercialiser et de promouvoir votre cours. Bon enseignement !
