Comment créer un site Web d'affiliation (qui rapporte de l'argent)
Publié: 2022-07-03Le marketing d'affiliation est un moyen populaire de gagner de l'argent sans avoir à créer votre propre produit. Vous pouvez promouvoir des produits physiques et numériques et il y en a beaucoup parmi lesquels choisir.
Dans ce tutoriel, je vais vous montrer étape par étape comment créer un site WordPress affilié en utilisant un thème gratuit et un plugin gratuit. Je partagerai également le didacticiel vidéo ci-dessous qui vous guidera tout au long du processus et vous expliquera également comment proposer des idées de contenu et promouvoir votre site Web affilié. Commençons!
Démarrer avec votre site Web WordPress affilié
Pour démarrer avec votre site Web affilié, vous devrez acheter un nom de domaine et un plan d'hébergement. Dans cette partie du didacticiel, nous allons passer par les étapes suivantes :
- Obtenir un nom de domaine et un hébergement
- Installer WordPress
- Installation du thème et du plugin de création de page
Passons en revue ces étapes une par une.
Étape 1 : Obtenir le domaine et l'hébergement
Avant de créer votre site Web affilié, vous devez obtenir un nom de domaine et un plan d'hébergement. Les sociétés d'hébergement pour WordPress ne manquent pas, mais Siteground est mon préféré. J'ai testé Siteground ainsi que 15 autres sociétés d'hébergement et Siteground s'est imposé comme l'hôte le plus rapide avec la meilleure disponibilité. Un autre avantage de l'utilisation de Siteground est que vous pouvez acheter un nom de domaine en même temps que votre plan d'hébergement.

Allez sur le site Web de Siteground et vous verrez qu'ils proposent trois plans d'hébergement différents. Je recommande de choisir le forfait Grow Big car celui-ci vous permet d'héberger un nombre illimité de sites Web et offre plus d'espace disque et de bande passante que le forfait le moins cher. C'est une excellente option car cela vous permettra de créer d'autres sites Web de marketing d'affiliation dans différentes niches à l'avenir.
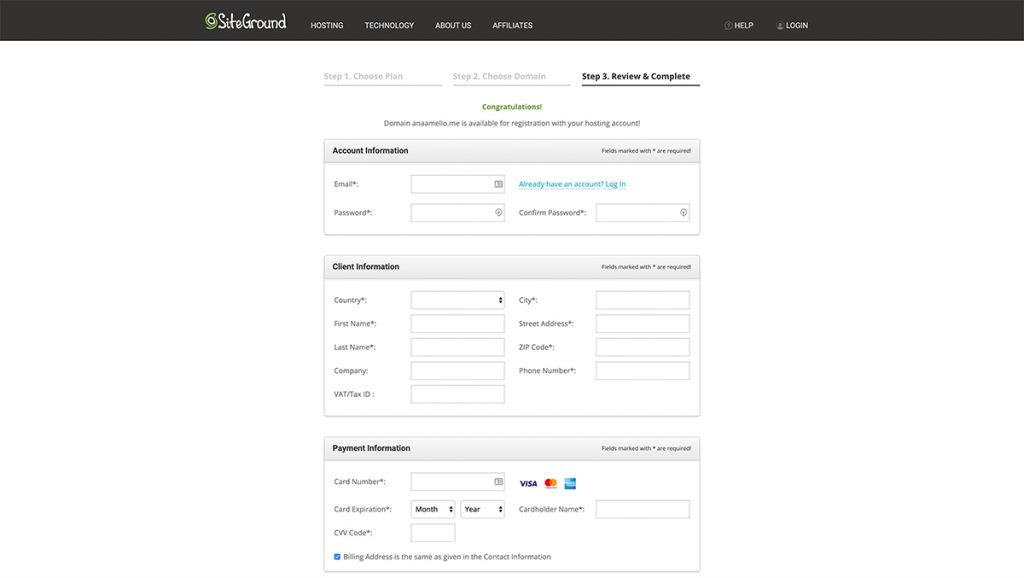
Une fois que vous avez sélectionné votre plan, vous devez trouver un nom de domaine. Cela peut être lié aux produits dont vous ferez la promotion ou à un nom de domaine plus général tel que votre propre nom. Une fois que vous avez choisi un nom de domaine, vous devrez entrer vos informations de paiement sur la page suivante.
Après avoir soumis le paiement, Siteground créera votre compte et vous serez redirigé vers votre espace client.
Étape 2 : Installer WordPress
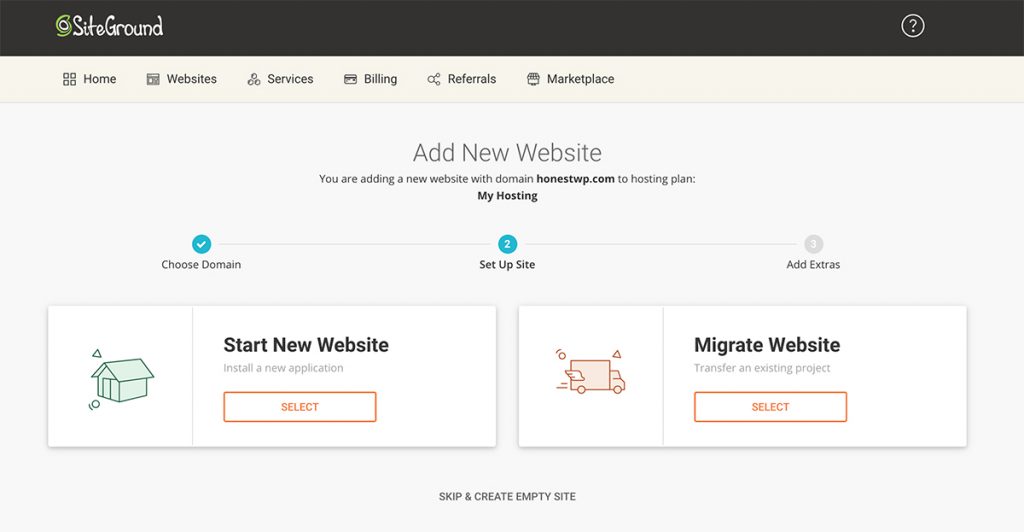
Une fois dans l'espace client, l'étape suivante consiste à installer WordPress. Cliquez sur le bouton orange indiquant Démarrer votre site Web , puis sélectionnez Démarrer un nouveau site Web > WordPress .

Vous devrez entrer un nom d'utilisateur et un mot de passe que vous utiliserez pour vous connecter à votre site Web WordPress. Assurez-vous de l'écrire car vous en aurez besoin plus tard. Cliquez sur le bouton Continuer et Siteground terminera alors l'installation de WordPress sur votre site.
Vous verrez alors l'option de gérer votre site, alors allez-y et cliquez sur ce bouton. La page qui se charge vous montrera toutes les installations WordPress que vous avez dans votre compte Siteground. Cliquez sur l'icône de connexion à côté du nom du site et vous serez directement redirigé vers votre tableau de bord WordPress.
Maintenant que vous êtes dans votre tableau de bord WordPress, il y a quelques choses que vous devez faire avant d'installer le thème et le plugin. Commencez par désactiver le plugin installé par Siteground car vous n'en avez pas besoin. Vous pouvez le trouver en allant dans Plugins > Plugins installés . Vous souhaitez désactiver et supprimer le plugin WordPress Starter.

Ensuite, allez dans Paramètres> Permaliens et sélectionnez l'option Nom de publication . Cette structure particulière de permalien est plus conviviale pour le référencement et plus conviviale. Enregistrez vos modifications.
Cela dit, nous pouvons passer à l'étape suivante qui consiste à installer notre thème, le plugin de création de pages et quelques autres plugins utiles pour les sites Web de marketing d'affiliation.
Étape 3 : Installer le thème et le plugin Page Builder
Pour installer un thème, allez dans Apparence > Thèmes . Recherchez Astra, puis installez et activez le thème.

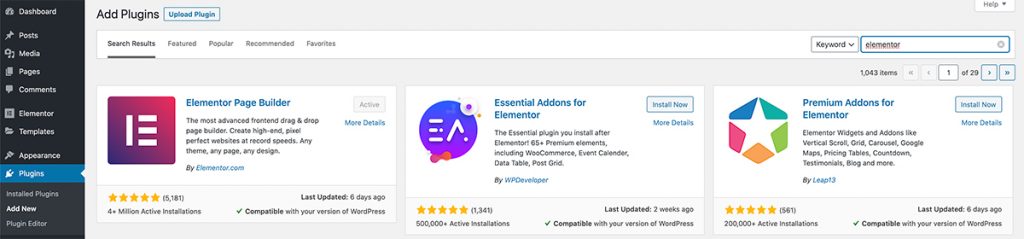
Ensuite, nous allons installer quelques plugins essentiels pour le site. Accédez à Plugins > Add New , recherchez Elementor, puis installez et activez le plugin. Il s'agit d'un plugin de création de page qui vous permet d'ajouter divers blocs et éléments à votre site sans connaître aucun code.
Vous devrez également installer le plugin Essential Addons for Elementor , l'installer et l'activer. Ce plugin ajoutera des fonctionnalités supplémentaires au plugin de création de pages Elementor telles que des comptes à rebours, des boutons, des tableaux de prix, etc. Le plugin propose plus de 39 addons gratuits pour Elementors. Vous pouvez également acheter la version premium qui offre 29 addons supplémentaires pour Elementor.

Une fois ces deux plugins installés, revenez à Plugins et installez les plugins Envato Elements, Pretty Links, Yoast SEO et Really Simple SSL. Assurez-vous d'activer tous ces plugins après les avoir installés en allant dans Plugins > Plugins installés .
Le plug-in Envato Elements est un plug-in gratuit qui propose des centaines de mises en page prédéfinies pour votre site Web. Vous pouvez trouver des mises en page gratuites et premium et chacun des packs de mise en page est livré avec toutes les pages nécessaires pour un site Web complet.
Le plugin Pretty Links facilitera la création de liens d'affiliation faciles à retenir et plus beaux que les liens d'affiliation standard. C'est un plugin gratuit que vous pouvez télécharger depuis le référentiel officiel.
Le plugin Yoast SEO vous aidera à optimiser vos publications et vos pages pour un meilleur classement dans les moteurs de recherche. Cela facilite également la vérification de votre site avec Google Search Console. Le plugin est gratuit.
Enfin, le plugin Really Simple SSL corrigera l'avertissement concernant l'insécurité de votre site qui se produit parfois après l'installation d'un certificat SSL. Comme les autres plugins que nous avons installés, celui-ci est téléchargeable gratuitement à partir du référentiel officiel.
Étape 4 : Créer des pages pour votre site Web
Maintenant que tout est en place, il est temps de créer les pages de votre site. Accédez à Pages > Ajouter un nouveau . Nommez la page Accueil puis publiez-la.
Ensuite, répétez le processus pour créer votre blog et votre page de contact. Une fois que vous avez créé les pages, allez dans Apparence > Menu . Créez un menu et nommez-le comme vous le souhaitez. Ensuite, faites glisser toutes les pages que vous venez de créer vers le nouveau menu, affectez ce menu comme menu principal et cliquez sur Enregistrer les modifications .

Enfin, allez dans Personnaliser > Paramètres de la page d'accueil , et sélectionnez Page statique . Ensuite, affectez votre page d'accueil comme page d'accueil et affectez votre page de blog comme page de publications. Enregistrez vos modifications.
Étape 5 : Personnalisez votre site
La dernière étape consiste à personnaliser votre site. C'est là que le plugin que nous avons installé précédemment, Envato Elements, est utile. Il propose des centaines de mises en page gratuites et premium prédéfinies que vous pouvez utiliser pour concevoir et configurer rapidement votre site.

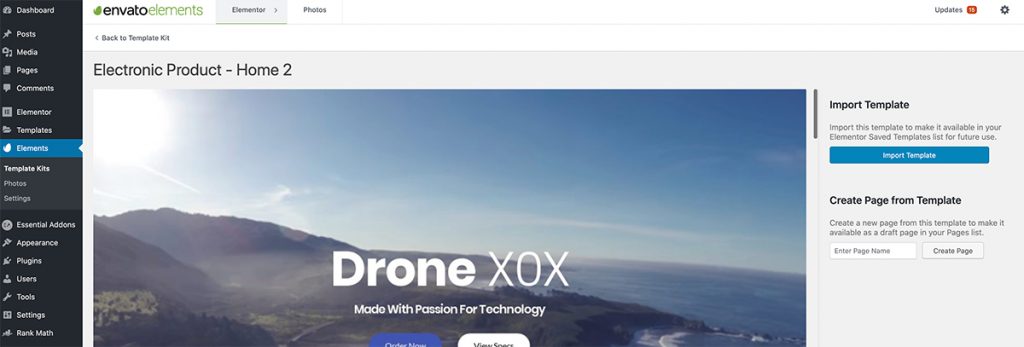
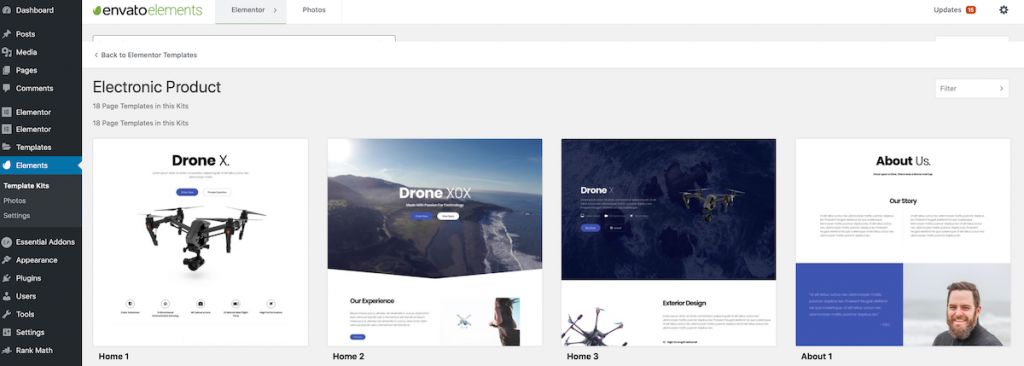
Pour l'utiliser, il vous suffit d'aller dans la section Envato Elements de votre tableau de bord WordPress et de parcourir les mises en page. Une fois que vous avez trouvé une mise en page qui vous plaît, cliquez dessus. Vous pourrez voir toutes les pages qui l'accompagnent et les importer dans votre bibliothèque en cliquant sur le bouton Importer.
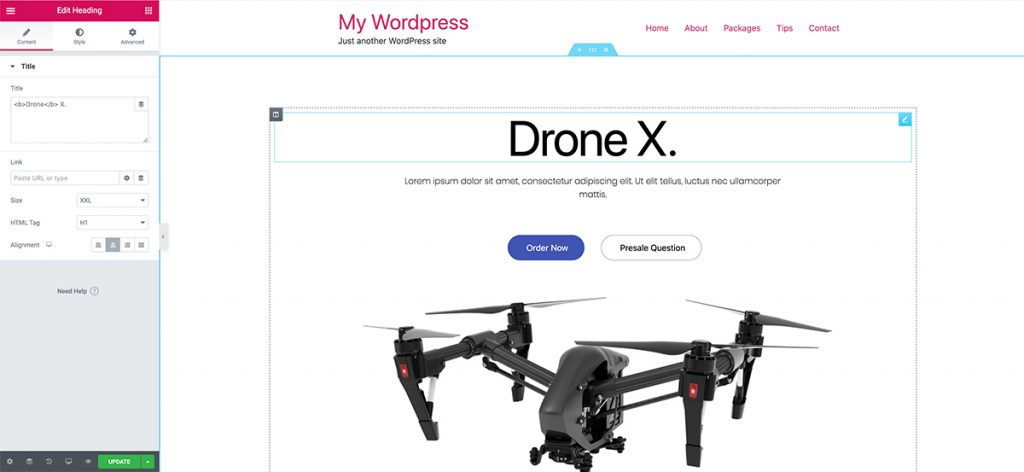
Pour appliquer un modèle à une page particulière, survolez le titre de la page et cliquez sur Modifier avec Elementor . Ensuite, cliquez sur l'icône du dossier et accédez à Modèles. Vous pouvez ensuite insérer le modèle importé sur la page.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" data-ad-format="fluid" data-ad-layout-key="-6m+dk-2m-93+11g" data-ad-client="ca-pub-5699365468756630" data-ad-slot="9092257005"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>Tutoriel vidéo : comment créer un site Web de marketing d'affiliation pour les débutants
Comme promis, voici un tutoriel détaillé, étape par étape, sur la façon de créer un site Web de marketing d'affiliation pour les débutants. Il comprend également des instructions sur l'inscription à un programme d'affiliation, la recherche d'idées de contenu pour promouvoir les produits et la création et l'optimisation de vos articles de blog.
Dernières pensées
WordPress facilite la création d'un site Web de marketing d'affiliation et dans ce didacticiel, vous avez appris à créer votre propre site Web de marketing d'affiliation avec WordPress, le thème Astra et le plug-in de création de pages Elementor. Maintenant, tout ce qui reste à faire est de trouver des programmes d'affiliation, de les rejoindre et de commencer à gagner des commissions. Bonne commercialisation !
