Comment faire une échelle d'icône Img Svg avec le conteneur parent
Publié: 2023-02-14Faire une échelle d'icône img svg avec le conteneur parent peut être fait en utilisant la propriété max-width. Cela peut être défini sur une valeur en pourcentage ou une valeur en pixels. En définissant la largeur maximale sur une valeur en pourcentage, l'icône augmentera et diminuera en fonction de la taille du conteneur parent. Si max-width est défini sur une valeur de pixel, l'icône conservera la même taille quelle que soit la taille du conteneur parent.
ViewBox est utilisé pour redimensionner l' image SVG . Un système de coordonnées est défini comme 0 0 100 100 si x=0, y=0, largeur = 100 unités, hauteur = 100 unités. Lorsque toutes les dimensions d'un SVG sont comptées dans le même ordre, la hauteur et la largeur du rectangle avec la largeur de 50 % et la hauteur de 50 % sont comptées comme la hauteur et la largeur du rectangle.
Comment redimensionner une image sva ? Avant de pouvoir créer un fichier image SVG, vous devez d'abord le faire glisser et le déposer dans la zone blanche, ou vous devez cliquer à l'intérieur de la zone blanche et sélectionner un fichier dans le menu déroulant. Après cela, vous pouvez ajuster les paramètres de redimensionnement, puis cliquer sur le bouton Redimensionner. Vos résultats seront téléchargés une fois le processus terminé.
L'utilisation de la propriété CSS max-width vous permet de redimensionner les grandes images afin qu'elles puissent tenir dans un conteneur div> de plus petite largeur tout en gardant le rapport d'aspect constant.
Lorsque vous ajoutez de la hauteur et de la largeur à un SVG à l'aide de CSS, vous pouvez le faire indépendamment des attributs de hauteur et de largeur de l'élément svg>. En d'autres termes, les règles suivantes remplaceront les dimensions et les proportions que vous spécifiez dans le code par la hauteur par défaut pour le SVG en ligne .
Les images SVG peuvent-elles être mises à l'échelle ?

Oui, les images SVG peuvent être mises à l'échelle.
Bien qu'il y ait quelques précautions à prendre lors de l'utilisation de fichiers SVG , elles ne sont pas nécessaires. Il est important de se rappeler que les fichiers SVG ont la même taille que les fichiers raster. Par conséquent, lors de l'envoi sur le réseau, la taille du fichier d'origine sera compressée à la taille du fichier d'origine, et la taille du fichier d'origine ne s'affichera pas correctement si les dimensions du fichier d'origine sont différentes de celles du parent de la page . Assurez-vous que votre SVG inclut la propriété preserveRatio=none lorsque vous essayez de l'étirer à un rapport hauteur/largeur différent avec CSS, par exemple sur l'arrière-plan de la page. De plus, gardez à l'esprit que certains navigateurs ne prennent pas en charge toutes les fonctionnalités de SVG, vous devrez donc peut-être fournir du contenu de secours pour ces navigateurs.
La mise à l'échelle d'une image SVG dégrade-t-elle la qualité de l'image ?
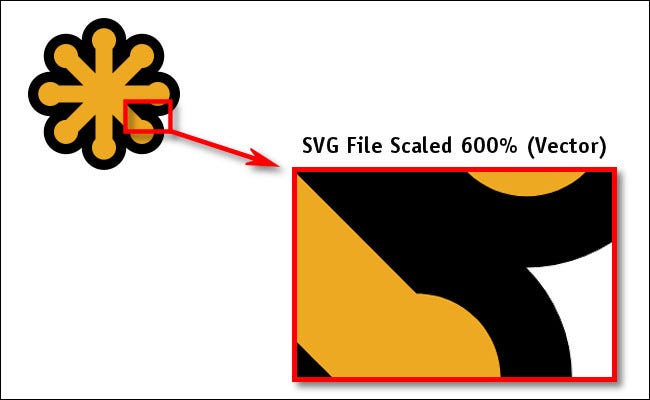
Avec un fichier de grande taille, vous pouvez le redimensionner vers le haut ou vers le bas sans affecter sa qualité. Il sera clair et net, peu importe sa taille. La densité moyenne de pixels dans les fichiers image est très élevée.
Pourquoi Svg ne se redimensionne-t-il pas ?
Étant donné que SVG n'est pas une image et peut donc être dessiné (rendu) à n'importe quelle taille, le navigateur n'associe pas de manière inhérente la largeur ou la hauteur du SVG à son conteneur parent, et il ne pourra pas non plus redimensionner dynamiquement le SVG même si le parent le conteneur change de taille .
Comment redimensionner une icône Svg ?

Pour redimensionner une icône SVG, vous devrez ouvrir le fichier dans un programme d'édition de vecteurs tel qu'Adobe Illustrator. Une fois que vous avez ouvert le fichier, sélectionnez "l'outil de sélection" dans la barre d'outils et cliquez sur l'icône. Vous verrez alors une boîte autour de l'icône. Pour redimensionner, cliquez sur l'une des cases sur le bord de l'icône et faites-la glisser vers l'intérieur ou vers l'extérieur.
Vous devez utiliser l'élément *i* pour utiliser les icônes Web avec le nom de classe w3. Il existe de nombreuses options pour concevoir des icônes pour vos pages Web. Les pages Web peuvent être décorées avec des icônes en utilisant l'élément *i* avec le nom de classe w3-icon. Si vous ne souhaitez pas utiliser un fichier image comme icône, l'élément img est également une option. Nommez simplement un élément de votre classe qui est un élément "i" et incluez le nom de l'icône. La propriété font-size de l'icône doit être remplacée par la classe de taille inférieure ; ou, dans la classe w3-size, utilisez la propriété de taille plus petite. Si vous souhaitez redimensionner les icônes du bureau, cliquez simplement avec le bouton droit de la souris (ou appuyez longuement sur le bureau) et choisissez Affichage, puis choisissez Grandes icônes, Icônes moyennes ou Petites icônes.

Le meilleur outil en ligne pour redimensionner les fichiers Svg
Si vous travaillez avec un graphique vectoriel, Pixelied est un excellent outil à utiliser. Vous pouvez modifier la taille de votre fichier SVG en faisant glisser ses coins aux dimensions souhaitées à l'aide de cet outil en ligne. Cela vous permet de redimensionner le SVG un peu différemment de ce qui est possible sur une page, ou d'apporter des modifications mineures sans affecter entièrement la taille du fichier. De plus, gardez à l'esprit que le dimensionnement de SVG est arbitraire et que la mise en page est basée sur les mathématiques, de sorte que la taille que vous spécifiez peut ne pas être précise. Lorsque le SVG est rendu sur la page, puis redimensionné, cela peut faire une différence au stade du rendu.
Comment puis-je créer une échelle Svg avec son conteneur parent ?
Si vous voulez qu'un SVG évolue avec son conteneur parent, vous devez ajouter un attribut viewBox à l' élément svg . L'attribut viewBox définit le système de coordonnées pour le contenu de l'élément svg. Sans l'attribut viewBox, le svg ne sera pas mis à l'échelle avec son conteneur parent.
Mettre à l'échelle Svg pour s'adapter à Div
Pour mettre à l'échelle une image SVG pour l'adapter à un div, vous pouvez utiliser l'attribut viewBox. L'attribut viewBox définit le système de coordonnées pour le contenu de l'image SVG. En définissant la valeur sur 0 0 100 100, vous définissez que les coordonnées à l'intérieur de l'image commencent à 0,0 et vont à 100,100.
Dimensionner votre Svg avec Viewbox
L'attribut viewBox sur le 'svg' de votre élément entraînera le placement de la fenêtre d'affichage à (min-x, min-y) toute sa largeur et sa hauteur, sauf si vous le spécifiez en tant qu'attribut statique.
Transformation SVG=échelle
La fonction d'échelle spécifie de combien mettre à l'échelle un élément. Le montant est spécifié sous forme de nombre, qui représente un multiplicateur pour la taille de l'élément. Par exemple, si un élément a un facteur d'échelle de 2, il sera deux fois plus grand qu'il ne le serait autrement.
Svg Clippath : qu'est-ce que c'est et comment l'utiliser ?
Qu'est-ce que ClipPath insvg ?
L'attribut clipPath définit un chemin utilisé pour masquer des parties du document sous-jacent. Lorsque le document est rendu, le clipPath est utilisé pour supprimer toutes les zones du SVG qui s'écartent du chemin.
Redimensionner Svg CSS
Lorsqu'il s'agit de redimensionner les SVG en CSS, il existe plusieurs méthodes différentes qui peuvent être utilisées. La méthode la plus courante consiste à utiliser simplement les propriétés width et height, qui mettront à l'échelle le SVG en fonction des valeurs spécifiées. Une autre méthode consiste à utiliser la propriété transform , qui mettra à l'échelle le SVG en fonction d'une matrice de transformation.
Lors de l'exportation de SVG à partir d'Illustrator CC, il existe plusieurs options pour forcer les dimensions. Vous pouvez créer un SVG réactif simplement en supprimant les attributs de largeur et de hauteur d'Illustrator. Vous pouvez également utiliser la commande de menu Fichier pour exporter des documents plus rapidement à l'aide de l'exportation réactive. Les dimensions du SVG seront déterminées par l'appareil qui le visualise. La dernière option consiste à utiliser la commande Ajuster automatiquement à l'écran du menu Pathfinder. Lorsque vous utilisez cette méthode, la taille du SVG sera automatiquement ajustée pour s'adapter à l'écran du SVG réactif.
Comment changer la taille Svg en HTML ?
Dans cet extrait, nous allons vous montrer comment utiliser les attributs HTML pour le redimensionnement. Il est nécessaire de modifier les dimensions de la largeur et de la hauteur souhaitées. Par défaut, ces valeurs peuvent être remplacées par des attributs de hauteur et de largeur.
Pour redimensionner une image sans modifier la largeur ni la hauteur
La taille de l'image peut être définie sur sa taille d'origine à l'aide de l'attribut src, qui peut être utilisé pour ajuster la largeur ou la hauteur de l'image sans modifier sa largeur ou sa hauteur. La compression d'un fichier image et l'attribution de son URL au serveur Web sont deux octets dans l'attribut src.
Pouvez-vous éditer Svg en CSS?
Il n'est pas possible de modifier la façon dont SVG est affiché à l'aide de CSS ou de Javascript dans un navigateur s'il est chargé en tant qu'image. Si vous souhaitez modifier l'image de votre fichier SVG, vous devez d'abord le charger en utilisant les méthodes suivantes : *object *iframe *svg inline.
Comment importer des fichiers SVG dans Cricut Design Space
Accédez à Fichier > Importer > Fichiers SVG dans Cricut Design Space. Avant d'utiliser les fichiers SVG dans Cricut Access, vous devez d'abord connecter votre machine à Internet, puis ouvrir les fichiers dans l'application.
