Comment créer des régions Svg dans Illustrator
Publié: 2023-01-01Si vous souhaitez créer une carte de région en SVG à l'aide d' Adobe Illustrator , vous devez effectuer certaines opérations. Tout d'abord, vous devez vous assurer que votre document est correctement configuré. La largeur et la hauteur doivent être identiques et les unités doivent être en pixels. Ensuite, vous devez créer votre carte. Vous pouvez le faire en créant un nouveau calque et en utilisant l'outil stylo pour dessiner votre région. Une fois votre carte dessinée, vous devez ajouter vos données. Pour ce faire, vous devez créer une nouvelle couche et ajouter vos points de données. Pour ce faire, vous pouvez utiliser l'outil point. Une fois que vous avez ajouté vos points de données, vous devez les relier entre eux. Pour ce faire, vous pouvez utiliser l'outil ligne. Enfin, vous devez exporter votre carte. Pour ce faire, vous pouvez utiliser la fonction d'exportation dans Illustrator.
Comment créer un Svg dans Illustrator ?

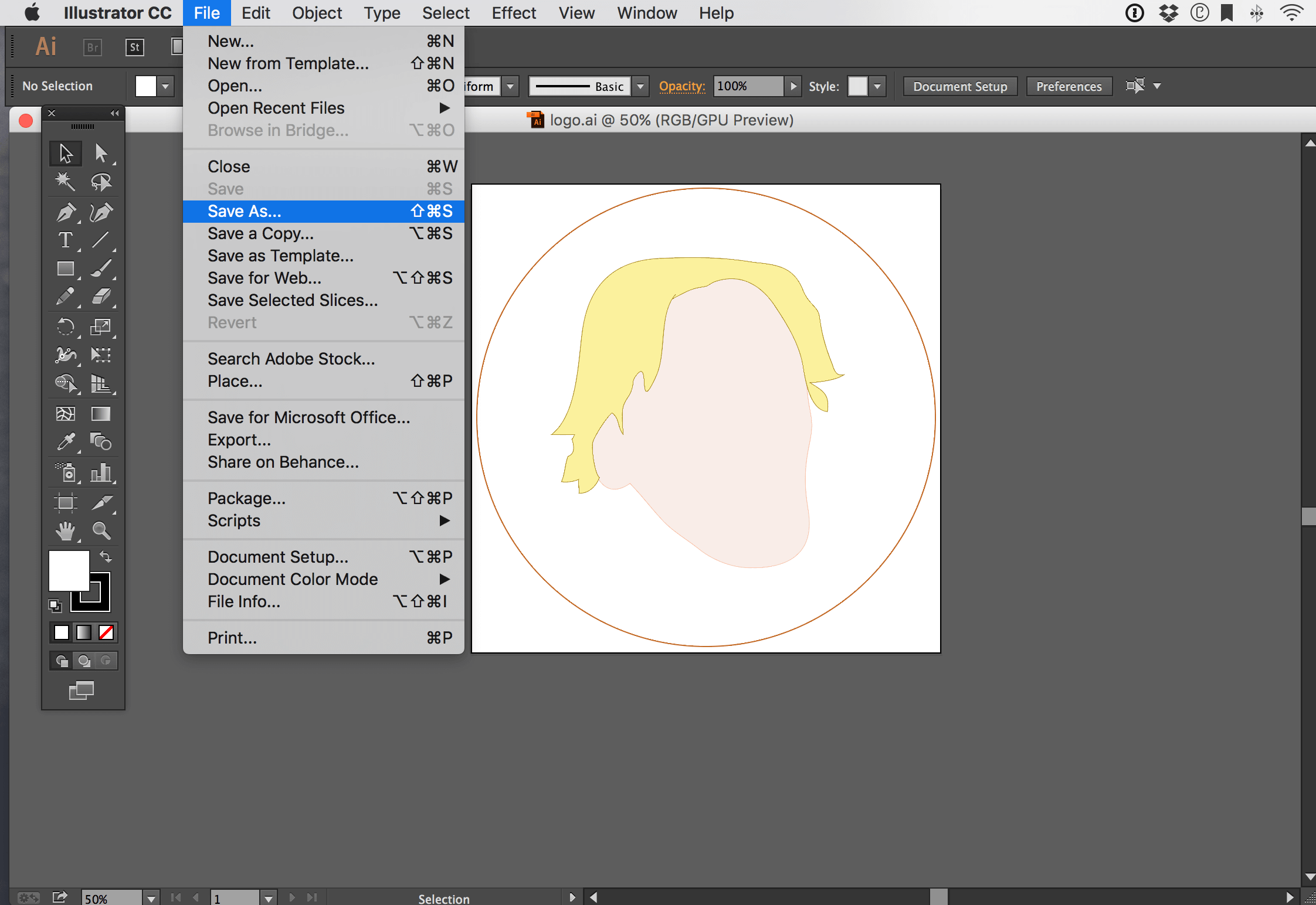
Accédez à Fichier> Enregistrer sous et sélectionnez-le. Vous devez décider où et comment l'enregistrer sur votre ordinateur, et vous devez lui choisir un nom. Dans la case "Format", vous pouvez choisir SVG. En cliquant sur Enregistrer, vous pouvez enregistrer le fichier.
Adobe Illustrator peut être utilisé pour créer un fichier Scalable Vector Graphics ou un fichier SV. Si vous êtes familier avec le codage et avez les connaissances nécessaires, vous pouvez le coder vous-même. La première étape de la création d'un SVG consiste à s'assurer qu'il respecte un certain nombre de règles. La police que vous avez utilisée et ses graphiques associés seront ajoutés au fichier à l'aide des options avancées. Si vous souhaitez rendre votre fichier SVG plus accessible, lisez notre tutoriel Comment rendre votre fichier SVG accessible pour les lecteurs d'écran. Vous pouvez modifier un fichier SVG sensible à la taille en cliquant sur OK dans le coin inférieur droit.
Adobe Illustrator convertit-il en Svg ?

Une fois que vous avez importé le fichier SVG dans Illustrator, vous pouvez le convertir en graphique vectoriel . Cette procédure est aussi simple que de sélectionner le graphique vectoriel, puis de sélectionner Modifier.
La description d'un objet ou d'un chemin dans un format graphique vectoriel est une description textuelle. Pour importer le SVG, ouvrez le fichier dans Illustrator et sélectionnez importer. Le raccourci clavier Ctrl I (Mac) ou Cmd I (Windows) peut également être utilisé. Les paramètres suivants doivent être spécifiés dans la section Options de la boîte de dialogue Convertir en graphique vectoriel. L'échelle d'un graphique vectoriel indique sa taille. La rotation d'une image peut être représentée par la rotation d'un graphique vectoriel. En fonction de la rotation, vous pouvez spécifier un degré de rotation ou une zone de rotation. Ce fichier a un nom qui correspond au type de fichier. Si vous envisagez de convertir le fichier.svg en un fichier Adobe Illustrator, vous devez vous souvenir du nom du fichier.
Adobe Illustrator peut-il ouvrir des fichiers SVG ?
N'importe quel navigateur Web peut afficher un fichier SVG, et Adobe Illustrator et Adobe Photoshop peuvent être utilisés pour le modifier ou le convertir dans un autre format de fichier.
Comment éditer Svg dans Illustrator

En sélectionnant Fichier > Préférences > Général, vous pouvez changer les options de formatage en SVG. Pour travailler avec SVG, vous devez d'abord vous assurer que les bons outils pour Illustrator sont installés. Vous devez avoir le stylet Illustrator et Inkscape pour utiliser des graphiques vectoriels.

Vous pouvez utiliser SVG dans Illustrator si vous le souhaitez. Le processus peut être beaucoup plus facile avec quelques trucs et astuces. Si vous avez l'intention d'utiliser des graphiques vectoriels, vous devez d'abord installer Illustrator Pen et Inkscape. Vous ne pouvez pas modifier des points individuels dans un fichier.vga. Ensuite, quelques lignes de texte seront nécessaires pour terminer le fichier. Pour ce faire, sélectionnez l'outil Texte, puis sélectionnez le texte que vous souhaitez inclure. La largeur et la hauteur de la bordure doivent être saisies dans la zone Taille et vous en serez informé. Vous êtes prêt à commencer à travailler sur le fichier maintenant qu'il est prêt à être utilisé dans Illustrator.
Comment puis-je modifier un fichier Svg ?
Dans Office pour Android, cliquez sur le bouton Modifier SVG pour sélectionner une image et l'onglet Graphiques apparaîtra, vous permettant de modifier la couleur du SVG. En utilisant ces styles prédéfinis, vous pouvez facilement modifier l'apparence de votre fichier SVG.
Comment débloquer un Svg dans Illustrator ?
L'option de menu Fichier vous permet d'importer un fichier SVG dans Illustrator. Ctrl I (Mac) et Cmd I (Windows) sont des raccourcis clavier. Une fois le fichier SVG importé dans Illustrator, vous devez le convertir en graphique vectoriel.
Adobe peut-il modifier les fichiers SVG ?
Adobe Illustrator est un éditeur de graphiques vectoriels et est utilisé par de nombreuses personnes pour créer et modifier des fichiers SVG, Photoshop étant un éditeur de graphiques raster .
Svg vers illustrateur
Pour convertir un fichier SVG en fichier Illustrator, ouvrez d'abord le fichier SVG dans un éditeur de texte et copiez le code. Ensuite, ouvrez Illustrator et créez un nouveau fichier. Collez le code dans le fichier et enregistrez-le en tant que fichier .ai.
Les formats de fichiers Scalable Vector Graphics (SVGS) sont constitués de lignes et de points. Il s'agit donc d'un format de fichier idéal pour la majorité des machines de découpe du marché. Si vous souhaitez refaire un dessin, rouvrez les fichiers vectoriels dans Adobe Illustrator. Ce tutoriel va vous montrer comment générer un SVG dans Illustrator. Les nœuds errants et les chemins ouverts sont difficiles à voir car ils peuvent se cacher sous des couches ou être si petits qu'ils sont difficiles à voir. Il existe plusieurs façons de les vérifier, mais je préfère suivre les étapes suivantes pour m'assurer de n'en manquer aucune. Si vous avez terminé votre conception et supprimé toutes les imperfections, vous devez maintenant créer un chemin composé.
Lorsque vous effectuez cette étape, vous pourrez utiliser votre logiciel de conception de machine de découpe en une seule couche. Lorsque j'utilise le mode aperçu, j'aime zoomer sur les contours pour m'assurer qu'il s'agit de chemins lisses sans bords dentelés. Vous pouvez revenir au mode aperçu en sélectionnant Afficher.
Pourquoi utiliser Svg plutôt que Photoshop ou Inkscape
Si vous souhaitez créer des graphiques pour un site Web ou pour l'impression, l'utilisation de sva est une meilleure option que Photoshop ou Inkscape. Un fichier SVG est plus détaillé et précis qu'un fichier PNG, et il peut être modifié à l'aide d'un programme vectoriel comme Illustrator. De plus, tout fichier SVG peut être converti en image ou en PDF. Comme les fichiers SVG sont plus petits, ils sont plus faciles à utiliser que Photoshop ou Inkscape, et leur utilisation peut améliorer l'apparence de votre site Web.
