Comment rendre les SVG fluides
Publié: 2022-12-15Lorsqu'il s'agit de rendre les SVG fluides , il y a quelques éléments dont vous devez tenir compte. Tout d'abord, vous devez vous assurer que vos SVG sont correctement dimensionnés. S'ils sont trop petits, ils ne pourront pas être redimensionnés correctement. Deuxièmement, vous devez utiliser les bonnes propriétés CSS pour les rendre fluides. Enfin, vous devez tester vos SVG pour vous assurer qu'ils fonctionnent correctement. Lorsqu'il s'agit de dimensionner les SVG, vous devez vous assurer qu'ils sont suffisamment grands. Pour ce faire, la méthode la plus simple consiste à définir la largeur et la hauteur sur 100 %. Cela garantira que vos SVG sont correctement dimensionnés. Ensuite, vous devez utiliser les bonnes propriétés CSS pour les rendre fluides. Pour ce faire, la méthode la plus simple consiste à définir la largeur maximale et la hauteur maximale sur 100 %. Cela garantira que vos SVG sont correctement dimensionnés. Enfin, vous devez tester vos SVG pour vous assurer qu'ils fonctionnent correctement. La façon la plus simple de le faire est de les ouvrir dans un navigateur et de voir à quoi ils ressemblent. S'ils ne fonctionnent pas correctement, vous devrez peut-être ajuster la taille ou les propriétés CSS.
Pouvez-vous rendre un Svg responsive ?
Il est préférable d'ajouter d'abord un élément avec une largeur spécifique autour de votre SVG, puis de supprimer la hauteur et la largeur. Il devrait être utilisé pour combler le vide. Vous devez également augmenter la largeur de la viewBox si vous souhaitez accueillir la forme entière. Si vous souhaitez enregistrer cette réponse, faites-le.
Le SVG peut être intégré de différentes manières sur une page Web. intégrez-le dans une image avec la balise <img>, une iframe ou une image d'arrière-plan CSS. Un fluide SVG simple doit être créé en supprimant toute hauteur ou largeur fixe. Les dimensions de l'img servent de fenêtre pour le SVG auquel il fait référence. Un graphique raster, tel qu'une image PNG, n'est pas inclus ici, tandis que imgs fait référence à un graphique raster spécifique. La structure d'un SVG embarqué est similaire à celle d'un embarqué avec la balise <object> lorsqu'il s'agit de créer le fluide SVG. Chacun des trois navigateurs accepte un iframe contenant un SVG dont la valeur par défaut est 300×160 (la largeur et la hauteur par défaut pour les éléments remplacés).
En définissant explicitement la hauteur sur l'iframe, il n'y a aucun moyen de modifier la hauteur du SVG. Il est essentiel de s'assurer que la hauteur et la largeur de l'iframe sont proportionnellement égales afin que le SVG puisse tenir dans la fenêtre d'affichage sans aucun espace blanc au-dessus, en dessous ou sur ses côtés. Un rapport hauteur/largeur n'est pas défini par CSS. Il y a quelques années, Thierry Koblentz publiait un article sur les dangers du collé. Le hack de rembourrage peut être utilisé pour calculer le rembourrage d'un élément en fonction de sa largeur. Dans des rapports intrinsèques, les iframes et les vidéos peuvent être définies à différents niveaux en l'utilisant. La balise *svg permet d'inclure une image dans un document HTML.
Une fois que vous avez spécifié la largeur et la hauteur du conteneur, un rembourrage est appliqué en haut et en bas. Le rembourrage étant calculé en fonction de la largeur de l'élément, nous ne l'appliquerons que verticalement. Si nous augmentons la hauteur, nous perdrons le rapport d'aspect dont nous avons besoin. Dans Chrome et Firefox, la hauteur du SVG est calculée de telle manière qu'elle s'adapte comme prévu. Il a été supposé que la hauteur et la largeur d'Internet Explorer (testé dans les versions 9 et 11) devraient être respectivement de 150 et 100 %. Cette hauteur est fixe dans le cas de l'img embed de sorte que lorsqu'un SVG se rétrécit sur des écrans plus petits, l'espace blanc au-dessus et en dessous du contenu à l'intérieur de l'embed est masqué. Avoir des éléments graphiques à l'intérieur d'un sva généré en XML rend son utilisation très simple.
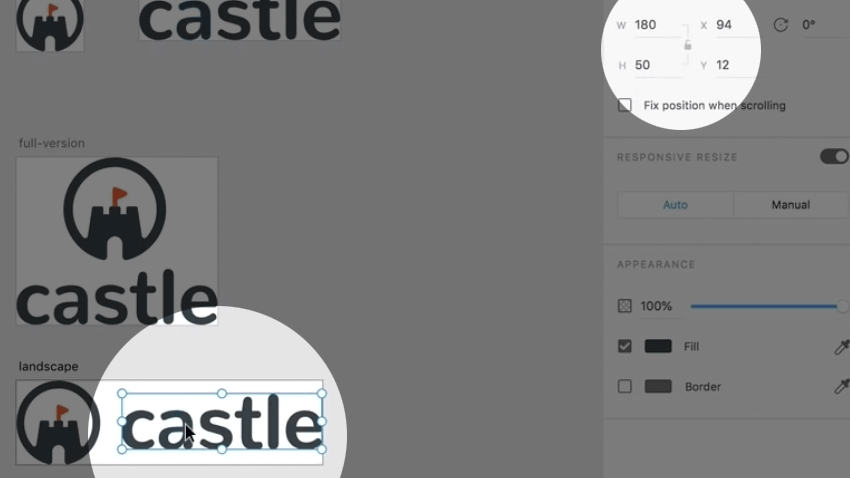
Les éléments individuels peuvent être sélectionnés et appliqués de la même manière que les éléments HTML. Dans la spécification de style SVG , vous pouvez trouver une liste des propriétés de style SVG que vous pouvez utiliser avec CSS. Dans cet exemple, le logo sera référencé en utilisant ce qui suit : Dans cette leçon, nous n'utiliserons que les propriétés fill et opaque. Lorsque la taille de la fenêtre d'affichage diminue, l'arrière-plan incurvé est d'abord supprimé en réduisant l'opacité, et le reste du contenu SVG est ensuite transformé en un arrière-plan bleu marine foncé. En conclusion, le cercle entourant l'icône a été supprimé, et l'icône d'ancre reste sur de très petits écrans. Vous pouvez utiliser CSS pour personnaliser des parties spécifiques de logos à l'aide de SVG, ce qui vous permet de les masquer si nécessaire. Dans certains cas, les logos d'entreprise peuvent occuper trop d'espace à l'écran sur de petits écrans, ce qui nécessite la suppression de la partie textuelle du logo et de la seule icône.
Cela serait possible sans utiliser de SVG en changeant de PNG sur différentes tailles d'écran. Au moment où vous aurez fini de lire cet article, vous remarquerez que les implémentations SVG dans les navigateurs persistants tels que Chrome et Firefox se sont considérablement améliorées. Étant donné qu'il existe encore des versions d'Internet Explorer qui sont compatibles avec lui pendant un certain temps, il y aura toujours des problèmes avec celui-ci. Voici quelques-uns des exemples fournis dans ce didacticiel : Les ressources pour les SVG réactifs sont présentées dans la vidéo qui l'accompagne.
Les redimensionnements des images SVG peuvent être effectués en ajustant manuellement les paramètres de taille dans la boîte de dialogue de taille. Une fois le processus terminé, vous pourrez télécharger votre nouveau fichier image. Pour insérer un fichier SVG, faites simplement glisser et déposez ou cliquez à l'intérieur de la zone blanche pour choisir le fichier. Vous pouvez le réduire en ajustant les paramètres de taille dans le bouton Redimensionner.
Les inconvénients des fichiers SVG
L'utilisation de fichiers SVG présente certains inconvénients. Les graphiques vectoriels, comme les fichiers raster, ne peuvent être modifiés qu'avec un petit nombre de programmes ; les fichiers vectoriels sont propriétaires et ne peuvent être modifiés qu'avec un petit nombre d'entre eux. Il est également plus difficile d'éditer des graphiques vectoriels que des images raster car ils nécessitent plus de précision et d'exactitude.
Comment créer une largeur réactive Svg ?

Pour rendre un SVG sensible à la largeur, vous pouvez utiliser l'attribut viewBox. La valeur de l'attribut viewBox est une liste de quatre nombres min-x, min-y, largeur et hauteur. Lorsque la valeur de l'attribut viewBox est modifiée, la taille de l'élément change.
Dans ce didacticiel, je vais vous montrer comment créer des images SVG réactives , qui peuvent être modifiées en fonction de l'écran sur lequel vous vous trouvez. Chacun des symboles de nos composants sera distinct (correspondant aux dimensions de notre icône), la viewBox de 60 × 60 (correspondant aux dimensions de notre icône) servant de symbole principal. Lorsque vous redimensionnez le conteneur ou ouvrez une fenêtre de navigateur, le SVG répond. Nous avons défini nos symboles, mais nous devons maintenant les utiliser. Avant d'ajouter d'autres balises de style, veuillez ajouter ce qui suit : svg. Quelques requêtes média ciblant des icônes devraient y être incluses. Lorsque vous enregistrez le fichier, vous pourrez l'utiliser de la même manière que vous le feriez normalement. Vous pouvez également continuer et télécharger la version complète pour avoir une idée du fonctionnement du programme.
Comment rendre vos SVG réactifs dans les navigateurs modernes
Cela peut être dû à un navigateur plus ancien ou à un outil obsolète. Notre guide utile pour rendre les SVG réactifs dans les navigateurs modernes est maintenant disponible, mais si vous rencontrez toujours des problèmes, n'hésitez pas à nous contacter. Le format de fichier SVG est un format graphique vectoriel polyvalent qui peut être utilisé à diverses fins, notamment pour les logos, les illustrations et les infographies. En raison de sa largeur et de sa hauteur fixes, il est difficile pour les navigateurs modernes de prendre en charge sva lorsqu'ils sont utilisés. Lorsqu'il s'agit de garder votre SVG à jour et réactif, vous pouvez suivre quelques étapes simples. Il n'est pas nécessaire d'effectuer cette étape par vous-même si vous traitez un grand nombre de SVG ou si vous êtes pressé.
Pourquoi mon SVG ne répond-il pas ?

Si votre SVG ne répond pas, c'est peut-être parce que l'attribut viewBox n'est pas défini ou est défini de manière incorrecte. L'attribut viewBox établit le système de coordonnées pour le document SVG . Sans l'attribut viewBox, le document SVG sera rendu à la taille par défaut de 300×150 pixels.

J'ai un outerdiv et un innerdiv, qui contiennent tous deux une image comme img dans l'innerdiv. Cependant, l'innerdiv a une hauteur maximale et se comporte normalement, alors que thesvg refuse de retourner ses dimensions d'origine. Ce code peut avoir une zone de visualisation fixe ou un tableau avec un paramètre preseveAspectRatio en place. Nous aurions donc besoin de le télécharger depuis Codepen.io et de le voir en action. Pen est le même fichier image que n'importe quel autre. Si vous l'utilisez comme image, il ne répondra à aucune instruction. Il a été prouvé que c'était vrai sur la base des faits.
Lorsque vous utilisez sva, cela ne réduit pas la taille d'une image. Un fichier similaire à apng ou JPG. Je soupçonne qu'il y a quelque chose dans le fichier redimensionnement.svg qui l'empêche d'être agrandi.
Pourquoi mon Svg est-il flou ?
Il peut être difficile de rendre une image floue lorsqu'elle a les mêmes dimensions en pixels que la zone que vous essayez de cibler. La principale raison est due à la haute résolution des téléviseurs modernes.
Svg ralentit-il le site Web ?
La mise en œuvre de Scalable Vector Graphics (SVG) dans la conception Web prend très peu de temps. Une image JPEG ou PNG peut contenir beaucoup d'informations ; comme un navigateur Web doit télécharger toutes ces données, les pages Web sont ralenties en conséquence. Les graphiques évolutifs, en revanche, ont des tailles de fichier beaucoup plus petites et des temps de chargement beaucoup plus faciles.
Comment rendre Svg évolutif
Scalable Vector Graphics (SVG) est un format d'image vectorielle basé sur XML pour les graphiques bidimensionnels prenant en charge l'interactivité et l'animation. La spécification SVG est une norme ouverte développée par le World Wide Web Consortium (W3C) depuis 1999. Les images SVG et leurs comportements sont définis dans des fichiers texte XML. Cela signifie qu'ils peuvent être recherchés, indexés, scriptés et compressés. En tant que fichiers XML, les images SVG peuvent être créées et modifiées avec n'importe quel éditeur de texte, mais sont plus souvent créées avec un logiciel de dessin.
Voici les étapes pour mettre à l'échelle les graphiques vectoriels (SVG). Amelia Bellamy-Royds a compilé un guide de niveau master sur la mise à l'échelle du SVG. Cette approche ouvre de nouvelles possibilités en termes de mise à l'échelle des graphiques raster. Ce n'est pas aussi simple que de mettre à l'échelle des graphiques raster. Les débutants ont du mal à faire en sorte que SVG se comporte comme ils le souhaitent. Il existe un rapport hauteur/largeur clairement défini pour les images : le rapport hauteur/largeur. Si vous forcez une image raster à être dessinée dans un rapport d'aspect différent de sa hauteur et de sa largeur intrinsèques, elle sera déformée.
Les SVG en ligne doivent être dessinés en fonction de la taille spécifiée dans le code, quelle que soit la taille du canevas. ViewBox est le dernier logiciel qui rend les graphiques vectoriels Scalable Vector Graphics. ViewBox est un type de propriété de l'élément >svg. Le nombre est une liste de quatre nombres séparés par des espaces ou des virgules : x, y, largeur et hauteur. Il est nécessaire de créer un système de coordonnées pour le coin supérieur gauche de la fenêtre x et y. Lorsqu'il s'agit de remplir une hauteur donnée, le nombre de lignes/plaques qui doivent être mises à l'échelle est appelé la hauteur. Lors de l'utilisation d'une image correspondant au rapport d'aspect, elle n'est pas étirée ou déformée si ses dimensions ne correspondent pas au rapport d'aspect. Le CSS adapté à l'objet vous permet d'ajuster les images de la même manière que le CSS pour les autres types.
Vous pouvez également activer l'option permettant à votre graphique de se mettre à l'échelle exactement comme une image raster en sauvant AspectRatio=none. Vous pouvez ajuster l'échelle de l'image raster en utilisant la largeur ou la hauteur de l'image. Est-ce que SVG peut faire ça ? Cela devient de plus en plus difficile à gérer. Vous devriez commencer par le dimensionnement automatique des images avec une image dans un fichier >img.>, mais vous devrez d'abord le modifier un peu. Pour déterminer un rapport d'aspect, un certain nombre de propriétés CSS différentes peuvent être utilisées pour modifier la hauteur et la marge d'un élément. Les autres navigateurs appliqueront automatiquement la taille par défaut 300*150 à une image avec une viewBox ; ce comportement n'est défini dans aucune spécification.
Si vous utilisez le navigateur Blink/Firefox le plus récent, votre image tiendra dans la viewBox si vous utilisez le navigateur le plus récent. Ces navigateurs utiliseront les mêmes tailles par défaut si vous ne spécifiez pas à la fois la hauteur et la largeur. Les conteneurs, par opposition aux SVG en ligne, peuvent être utilisés pour remplacer les anciens éléments. Pour un graphique en ligne, vous n'obtiendrez (presque) aucune hauteur officielle. Si la valeur preserveRatioAspect est définie sur true, le graphique sera réduit à zéro. Au lieu de cela, vous voulez que le graphique s'étire pour couvrir toute la largeur de la pièce, en laissant juste assez d'espace de rembourrage entre celui-ci et le bord de la visionneuse. Il n'y a pas de limite à la portée de viewBox et preserveRatioAspect. Vous pouvez utiliser des éléments imbriqués pour modifier l'apparence de l'échelle en fonction des attributs d'échelle de l'élément. Le graphique d'en-tête de cette méthode est suffisamment flexible pour remplir un écran large sans sacrifier la hauteur.
Dans le contexte de la conception Web, la possibilité d'évoluer à l'infini est l'une des caractéristiques les plus importantes des fichiers SVG. Contrairement aux images, qui ne peuvent être agrandies qu'à une certaine taille, les fichiers SVG peuvent être agrandis à l'infini. Parce que les SVG peuvent être affichés sur une variété d'appareils, il est idéal pour une utilisation dans les logos, icônes et autres graphiques qui doivent être affichés sur une variété d'appareils.
De plus, comme les fichiers SVG sont indépendants de la résolution, ils semblent être de bonne qualité quelle que soit la taille de l'appareil. Par conséquent, les fichiers SVG sont un excellent choix pour les logos, icônes et autres graphiques qui doivent être affichés sur une large gamme d'appareils.
Les graphiques Svg sont parfaits pour une conception réactive
Il est possible d'adapter les svgs pour répondre aux conditions changeantes. Vous pouvez ajouter un attribut viewBox à votre balise svg>, qui sera ajouté automatiquement par Inkscape et Illustrator. Ensuite, vous pouvez utiliser ce SVG en tant qu'image ou code SVG en ligne, et il s'adaptera parfaitement à la taille que vous spécifiez. Parce que les svgs sont indépendants de la résolution, ils peuvent être utilisés pour créer des graphiques qui fonctionnent sur n'importe quel appareil ou écran. Parce que les graphiques SVG sont des graphiques vectoriels, vous pouvez toujours les mettre à l'échelle selon vos spécifications sans perdre leur fidélité.
Svg réactif
Un SVG réactif est un SVG qui est mis à l'échelle pour s'adapter au conteneur dans lequel il est placé. Cela peut être fait en définissant les attributs de largeur et de hauteur sur 100 %, puis en utilisant des requêtes média CSS pour mettre à l'échelle le SVG en conséquence.
La technique des icônes réactives de Joe Harrison est un excellent exemple de la façon dont les graphiques vectoriels peuvent être utilisés pour créer des sites Web réactifs. Le but de cet article est de déterminer si la même technique peut être utilisée avec sva au lieu de PNG. Pour fonctionner, la méthode nécessite deux composants : un CSS externe et un Sprite. Dans ce cas, les icônes seront déplacées d'une fenêtre à une autre dans le cadre d'une conception réactive, d'une restructuration de forme et d'une transformation. Contrairement à l'icône sva de Joe Harrison, qui se comporte de la même manière que Sprite de Joe Harrison, l'icône contiendra toute sa logique. Il est également possible de modifier la largeur et la hauteur de l'icône en fonction des modifications apportées à son conteneur parent. Il est maintenant possible de fabriquer des objets qui remplissent l'espace laissé par leur parent. Le SVG en ligne peut également être utilisé, mais les requêtes multimédias seront livrées à la fenêtre d'affichage. Les requêtes média déterminent les dimensions de l'icône telles qu'elles sont rendues dans le SVG.
