Comment les faire fonctionner ensemble
Publié: 2023-03-23Shopify est bon pour le commerce électronique, mais moyen pour la gestion de contenu. WordPress est bon pour la gestion de contenu, mais de nombreuses personnes préfèrent Shopify à WooCommerce pour la vente en ligne. Si vous êtes déterminé à utiliser Shopify pour le commerce électronique, mais que WordPress est un élément crucial de votre processus de gestion de contenu, il est essentiel d'en savoir plus sur l'intégration de Shopify WordPress.
Une intégration comme celle-ci est logique pour les blogueurs et les créateurs de contenu qui souhaitent commencer à vendre des produits. C'est également agréable pour les propriétaires de boutiques en ligne qui ont besoin d'un système de blogs plus puissant (c'est-à-dire WordPress).
Quels que soient vos besoins, ce guide vous montrera tout le nécessaire pour ajouter une intégration Shopify WordPress !
Intégration Shopify WordPress : comment ça marche
L'intégration Shopify WordPress fonctionne en ajoutant un bouton d'achat Shopify à votre site WordPress. De cette façon, vous maintenez tous les aspects de votre site Web (blog, conception de site, référencement) sur WordPress, mais vous pouvez également vendre des produits et traiter les paiements avec un simple bouton de Shopify.
Voici comment cela fonctionne:
- Créez un produit dans Shopify (images, description du produit et prix).
- Copiez le code d'intégration du produit Shopify.
- Collez ce code n'importe où sur WordPress pour intégrer les produits Shopify sur le site.
- Ensuite, les clients se rendent sur votre site WordPress pour voir les produits Shopify. Mais pour acheter, ils sont envoyés via un module de paiement Shopify.
Comment créer des boutons d'achat Shopify et les ajouter à WordPress
Pour commencer, vous devez avoir à la fois un site Web WordPress et un compte Shopify.
Chaque plan tarifaire Shopify donne accès à l'application Buy Button Channel (qui est nécessaire pour l'intégration de Shopify WordPress). Cela signifie que vous n'avez qu'à payer pour le plan Starter (5 $ par mois) pour obtenir cette fonctionnalité.
Si vous n'avez pas encore de site WordPress ou de boutique Shopify, consultez ces deux tutoriels, puis revenez à cet article :
Si vous avez du mal à trouver un nom pour votre boutique, vous pouvez utiliser un générateur de nom de boutique Shopify.
Une fois que vous avez votre site Web WordPress et votre boutique Shopify en cours, voici comment configurer l'intégration Shopify WordPress :
- Installer le canal de vente du bouton d'achat dans Shopify
- Ajouter un produit dans Shopify
- Créer le produit Shopify intégrable
- Intégrer le produit Shopify sur WordPress
- Testez l'intégration Shopify WordPress
- N'oubliez pas de configurer le traitement des paiements dans Shopify
1. Installez le canal de vente du bouton d'achat dans Shopify
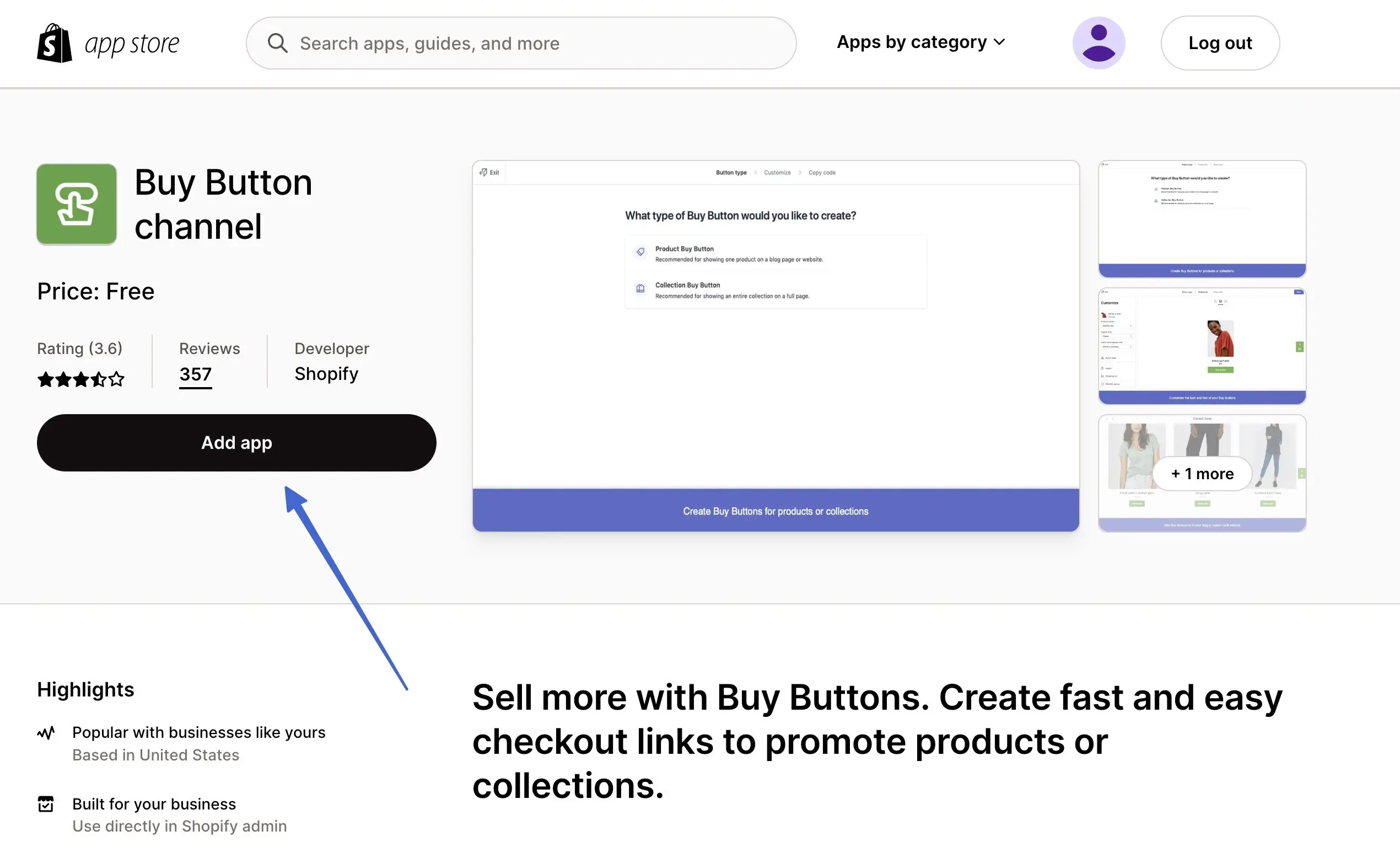
Après vous être connecté à votre compte Shopify, accédez à la page de chaîne du bouton d'achat dans l'App Store de Shopify. Vous pouvez également rechercher cela dans la barre de recherche de Shopify.
Cliquez sur le bouton Ajouter une application pour l'installer sur votre boutique (la boutique Shopify à laquelle vous êtes actuellement connecté) :

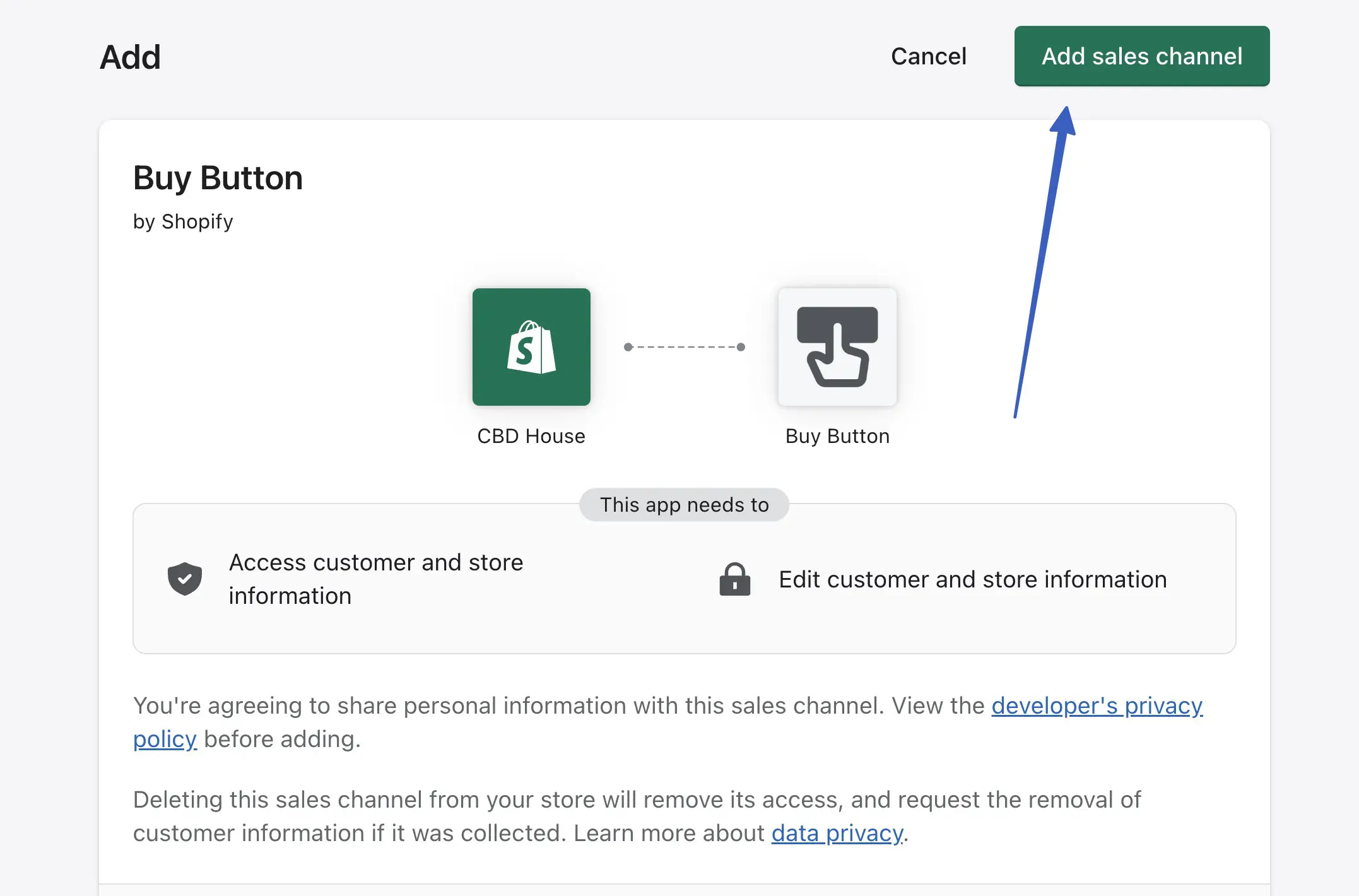
Après avoir été redirigé vers Shopify, cliquez sur le bouton Ajouter un canal de vente pour terminer le processus :
Remarque : Cette page explique les informations de confidentialité et d'autorisations avant d'installer l'application .

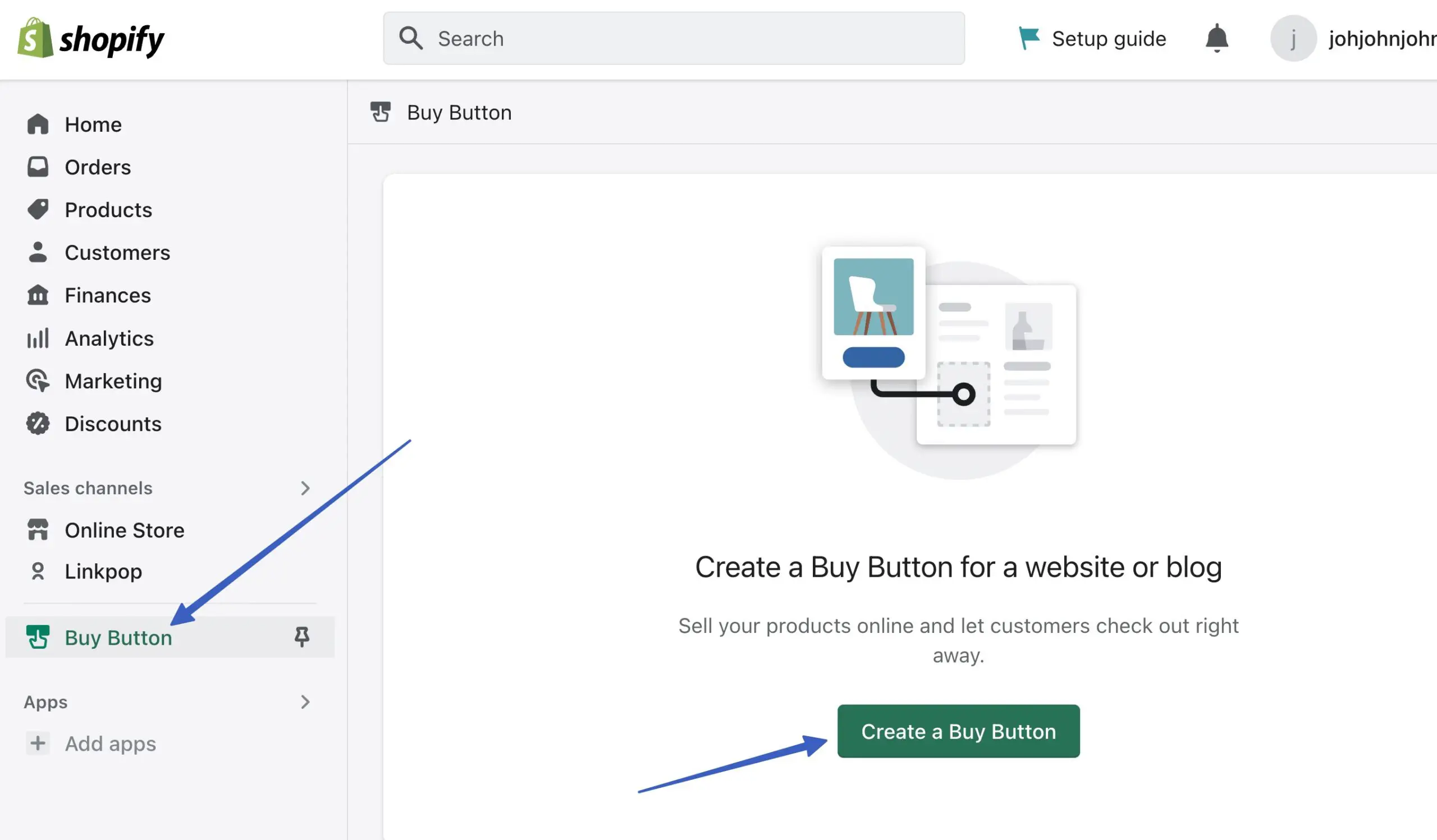
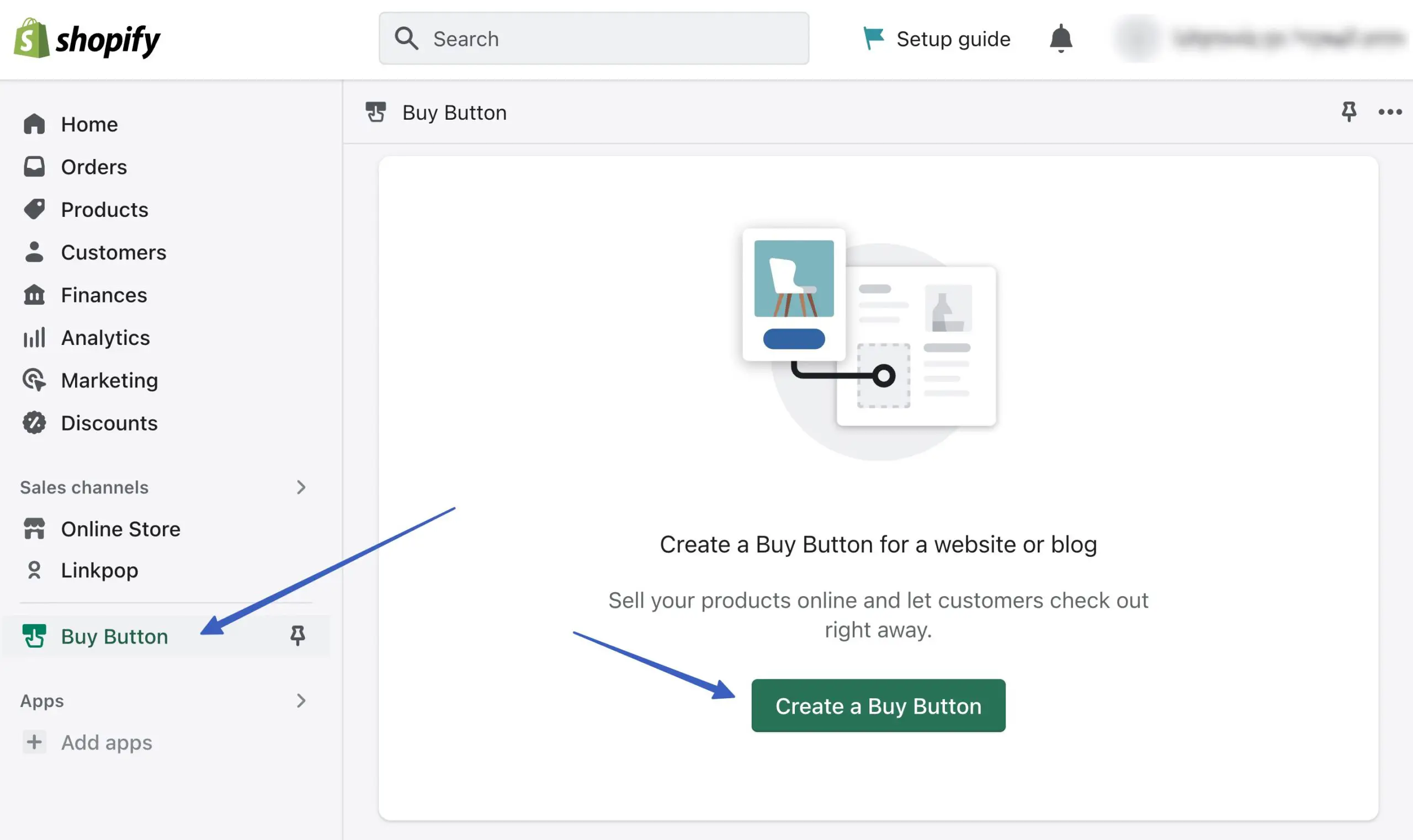
Vous devriez maintenant voir une option de bouton d'achat dans le menu Shopify, ainsi qu'un bouton pour créer un bouton d'achat :

2. Ajouter un produit dans Shopify
Une fois le canal Buy Button installé, il est temps d'ajouter des produits que vous pouvez vendre via le canal de vente Buy Button.
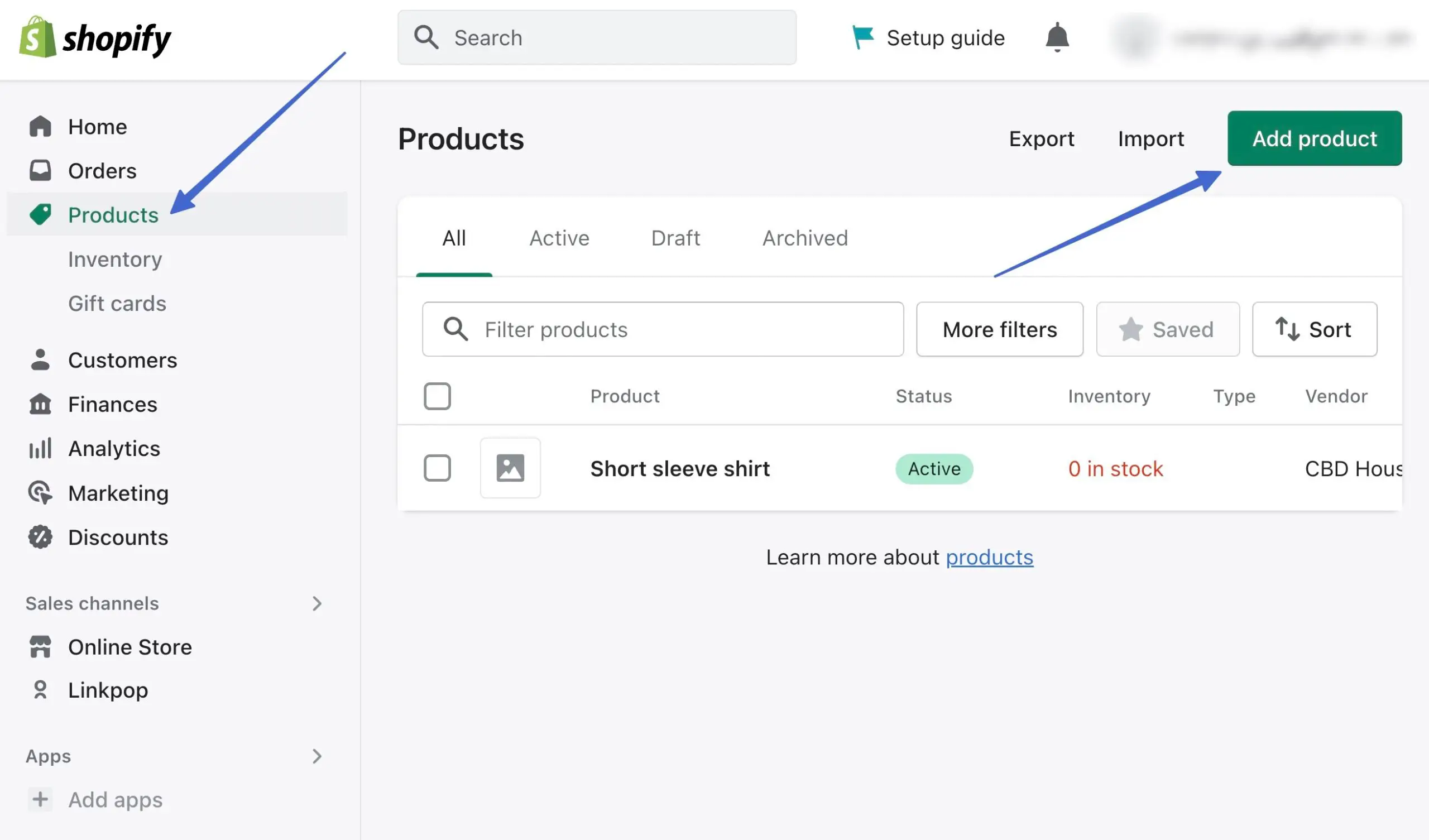
Accédez à Produits > Ajouter un produit dans le tableau de bord Shopify :

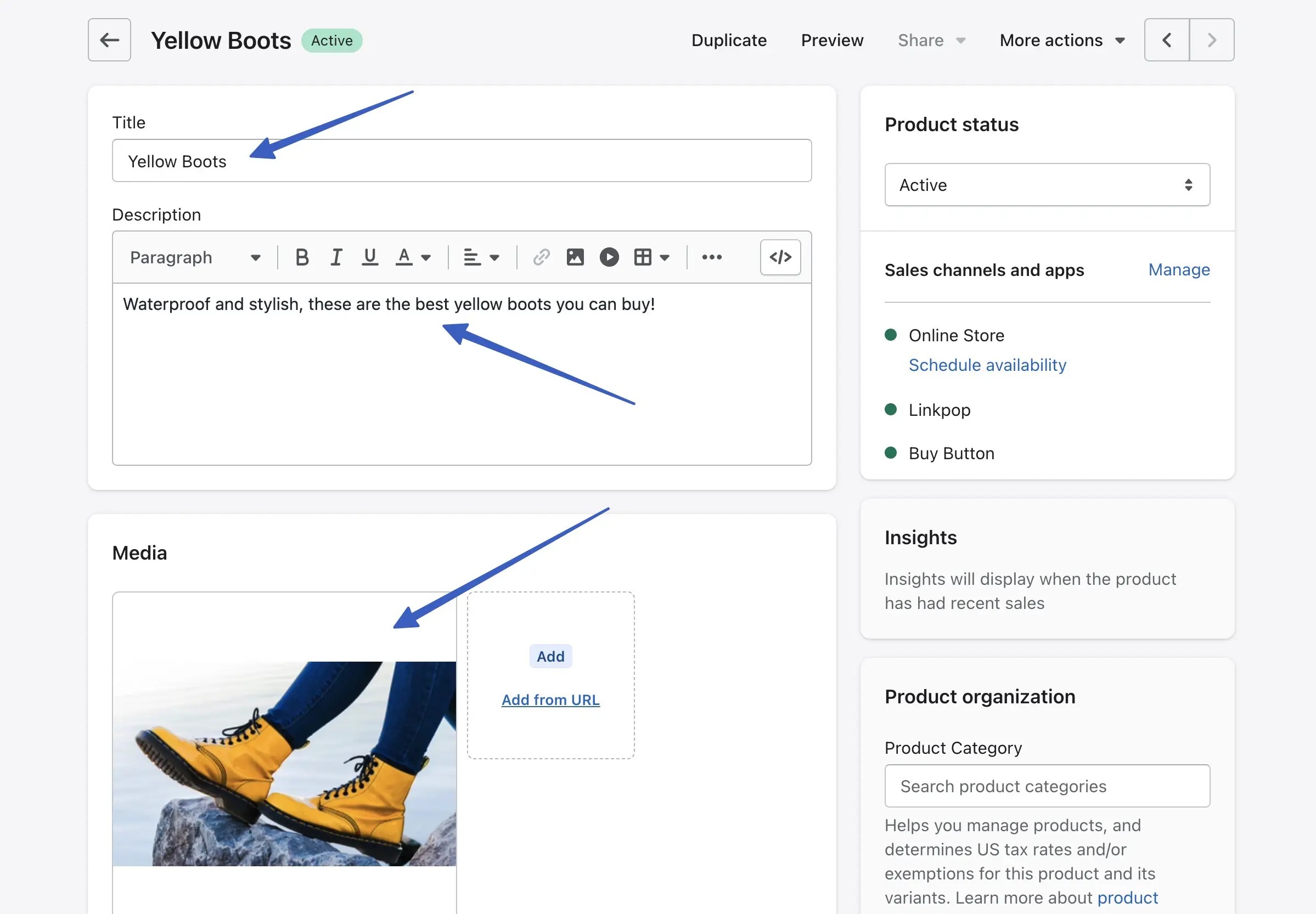
Remplissez les détails du produit comme :
- Titre
- Description
- Médias (images)
- Tarification

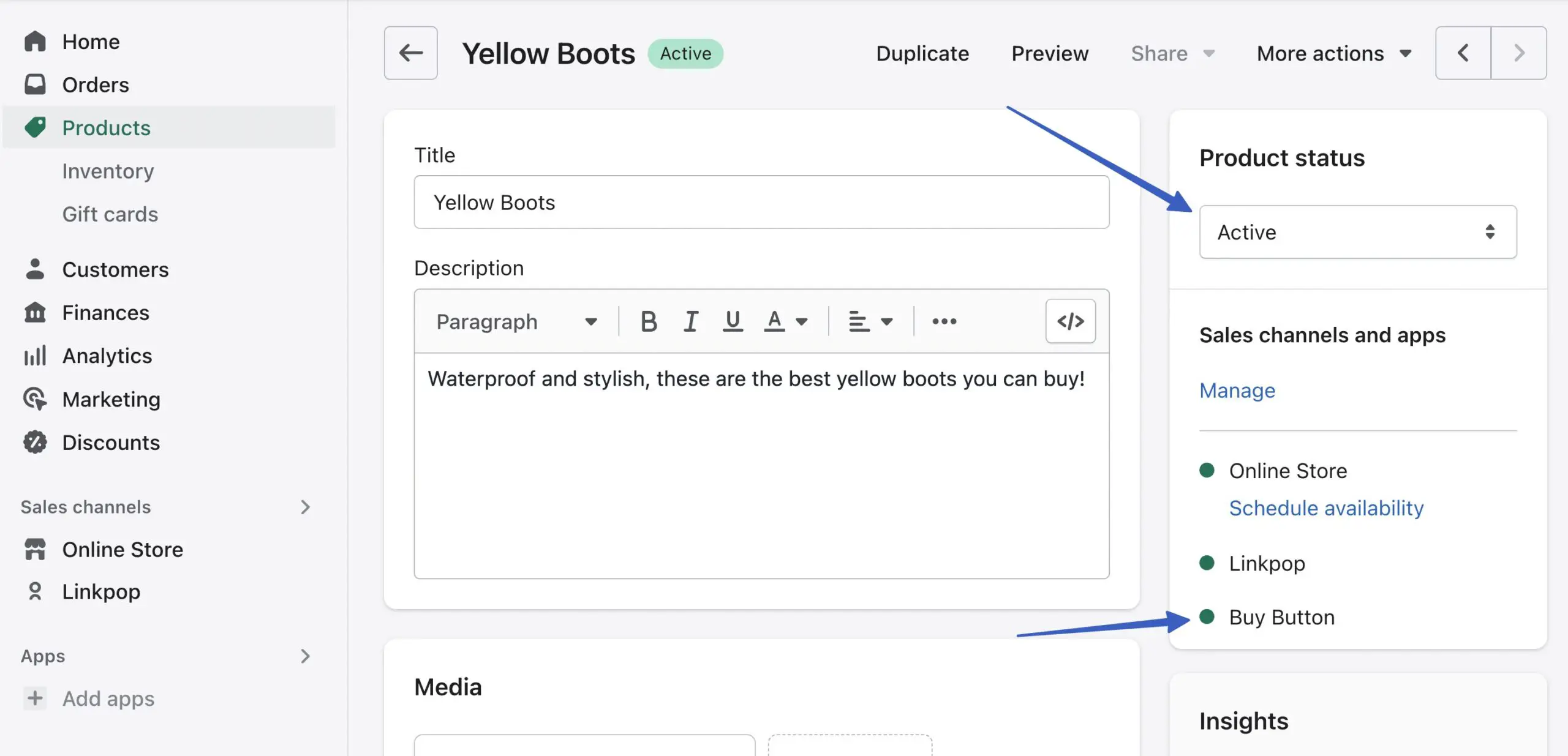
Assurez-vous que le champ État du produit est défini sur Actif . De plus, assurez-vous que le canal de vente du bouton d'achat est affiché avec un marqueur vert à côté. Vous pouvez cliquer sur le lien Gérer pour ajouter ou supprimer des canaux de vente.
Remarque : vous devez installer l'application Buy Button Channel à partir de l'étape 1 pour la voir dans une page de produit .

Cliquez sur le bouton Enregistrer pour ajouter ce produit à votre catalogue.
3. Créez le produit Shopify intégrable
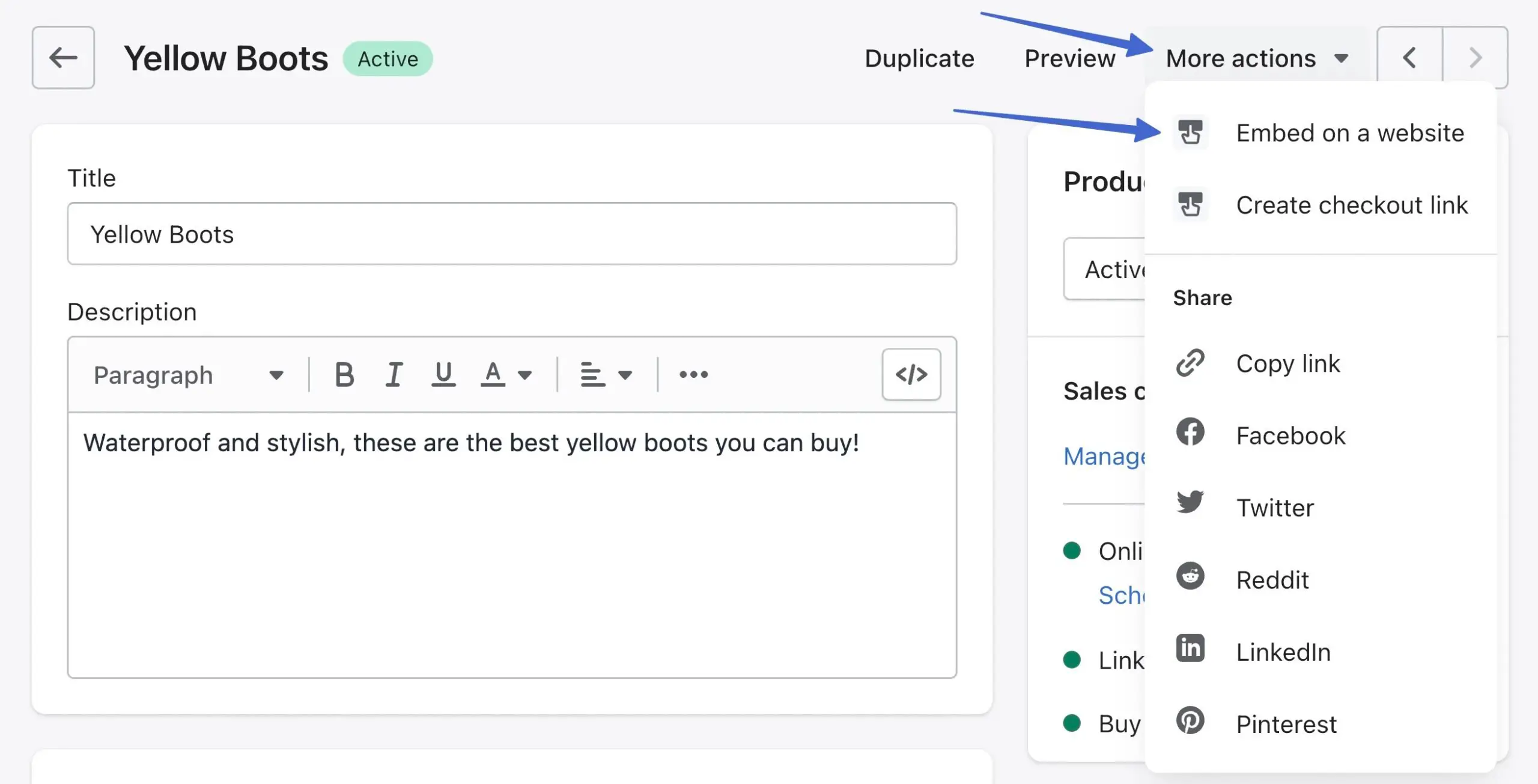
Dans Shopify, restez sur le produit que vous avez l'intention d'intégrer dans un site WordPress. Cliquez sur le menu déroulant Plus d'actions et choisissez l'option Intégrer sur un site Web :

Cela vous amène à la page Embed On A Website .
Remarque : Vous pouvez également cliquer sur l'onglet Bouton d'achat dans le menu principal de Shopify ; cela offre des paramètres de personnalisation plus avancés du bouton d'achat, que nous détaillerons plus loin dans l'article .

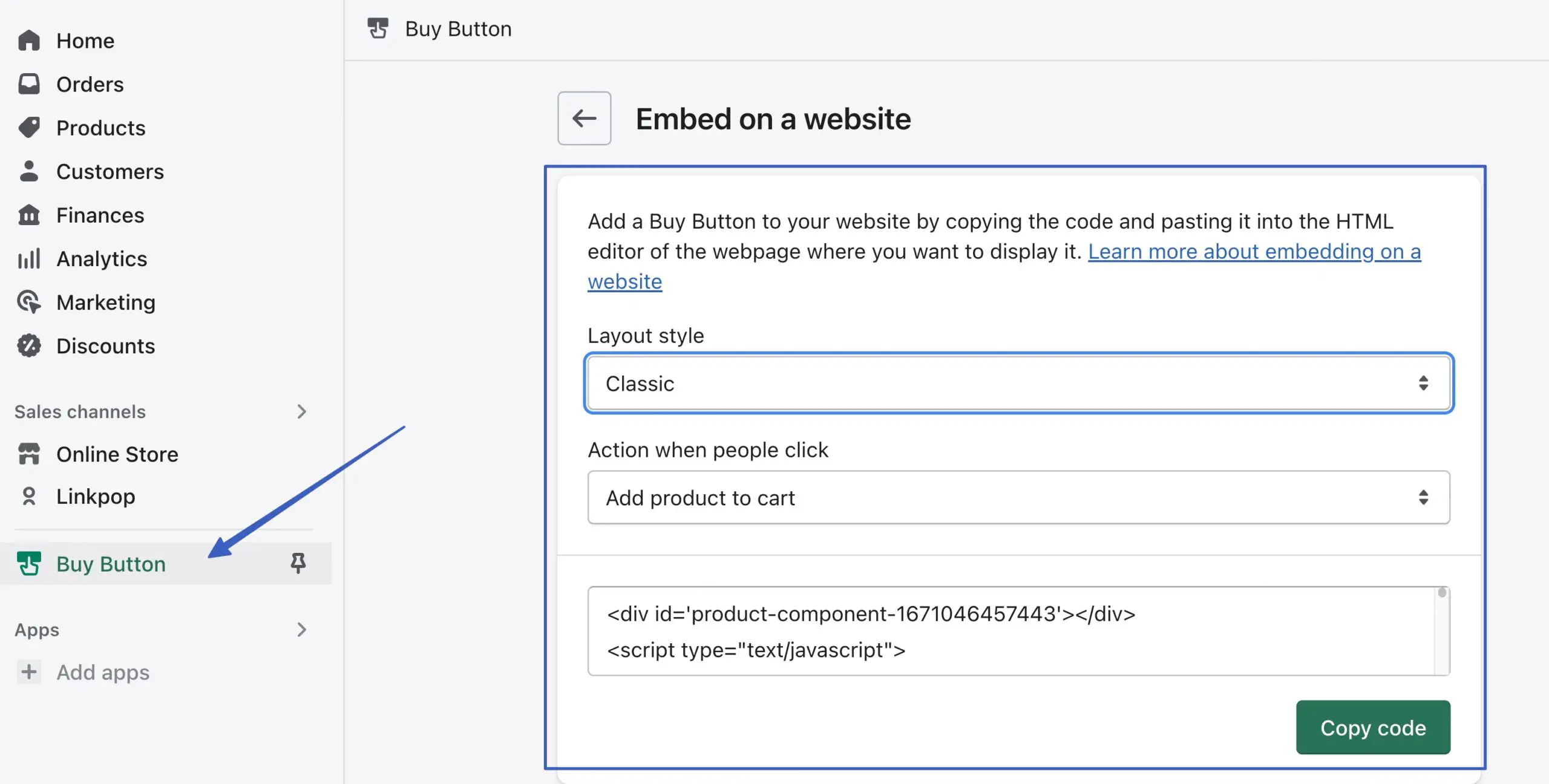
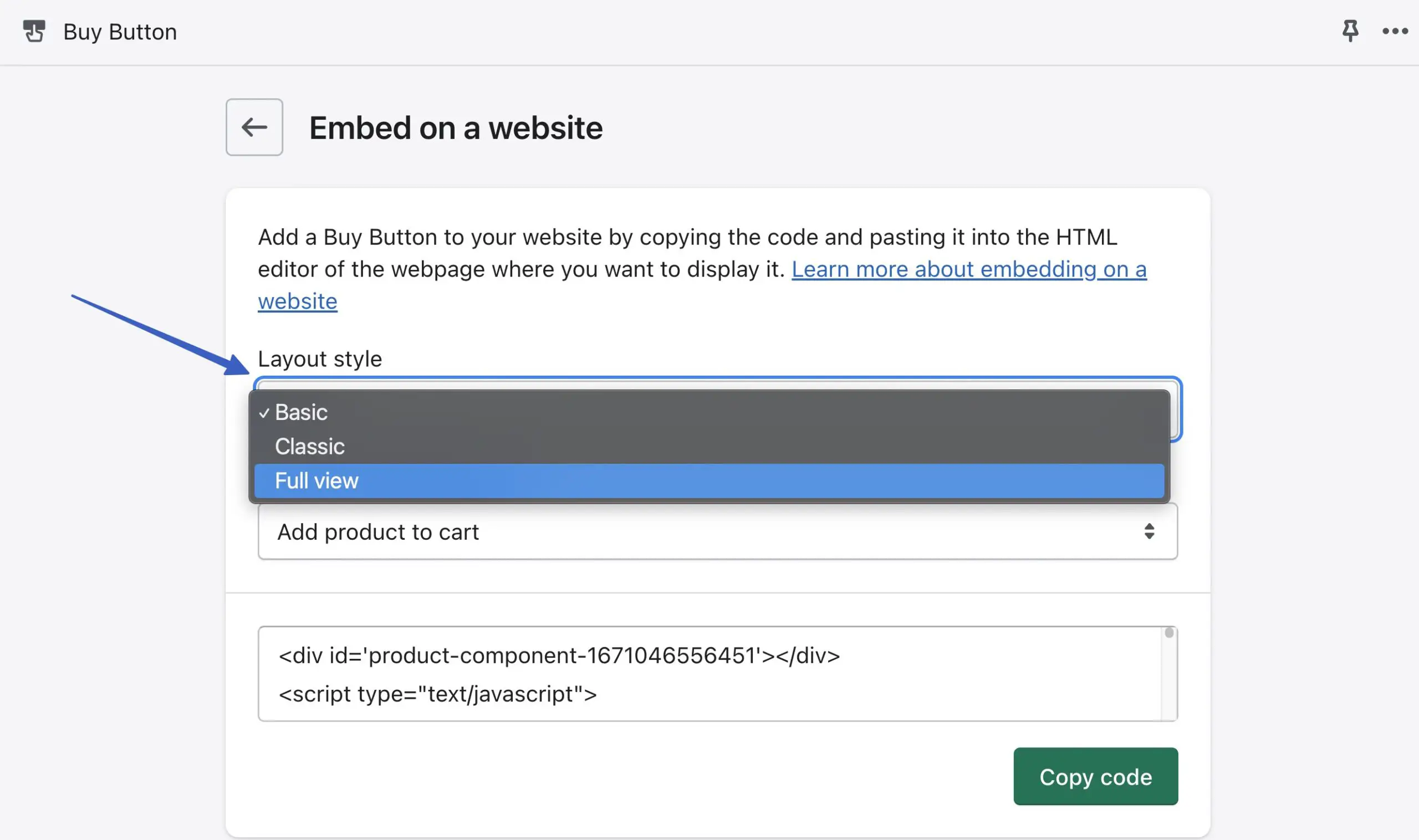
Configurez les paramètres de style pour que vos boutons soient beaux lorsqu'ils sont présentés sur le site WordPress. Pour le champ Style de mise en page , choisissez De base , Classique ou Affichage complet :

La disposition de base ajoute un simple bouton et rien d'autre. Vous pouvez personnaliser davantage pour en faire un bouton de panier, de paiement ou de détail du produit.

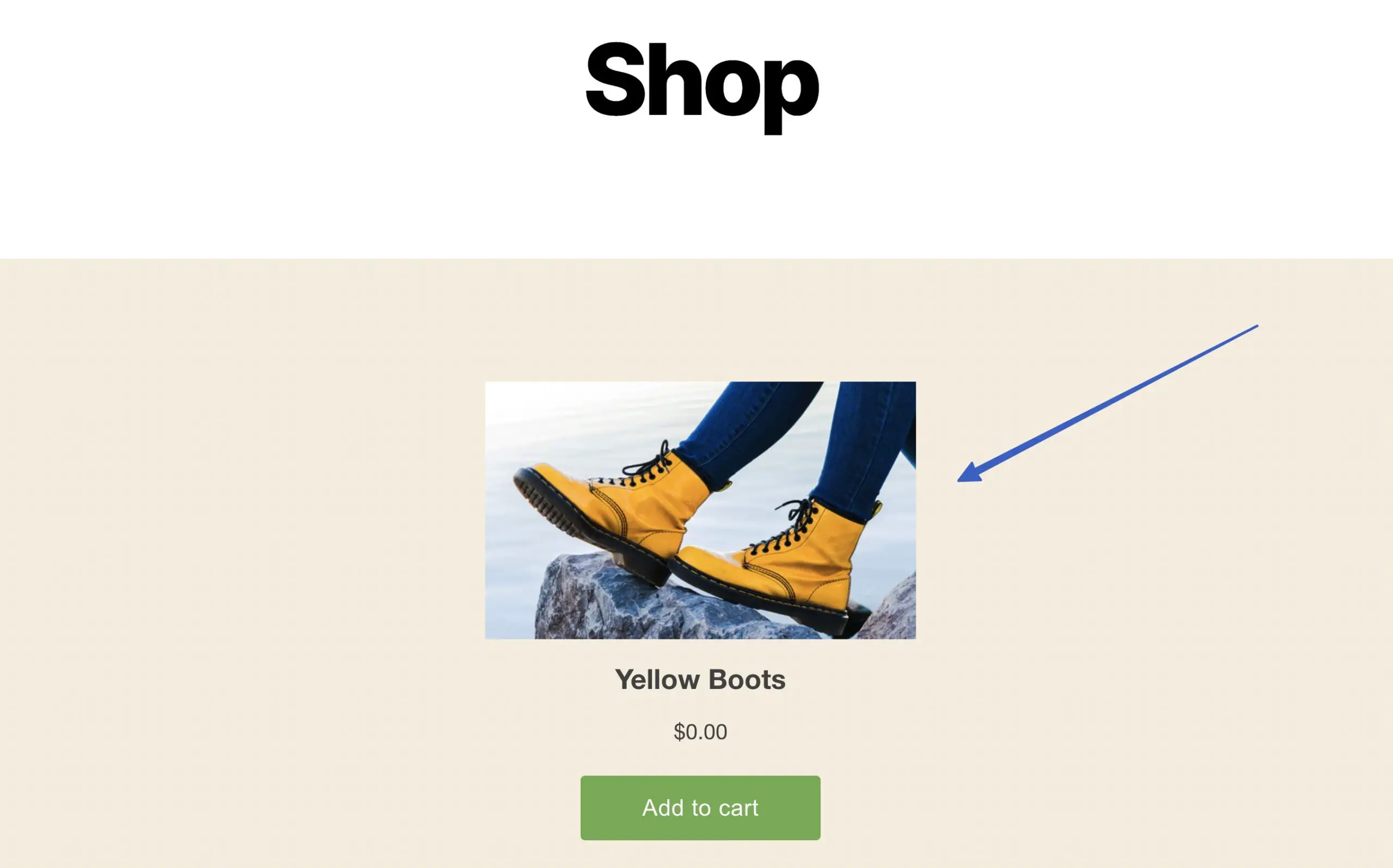
La mise en page classique comprend des détails supplémentaires tels que le titre, l'image et le prix du produit.

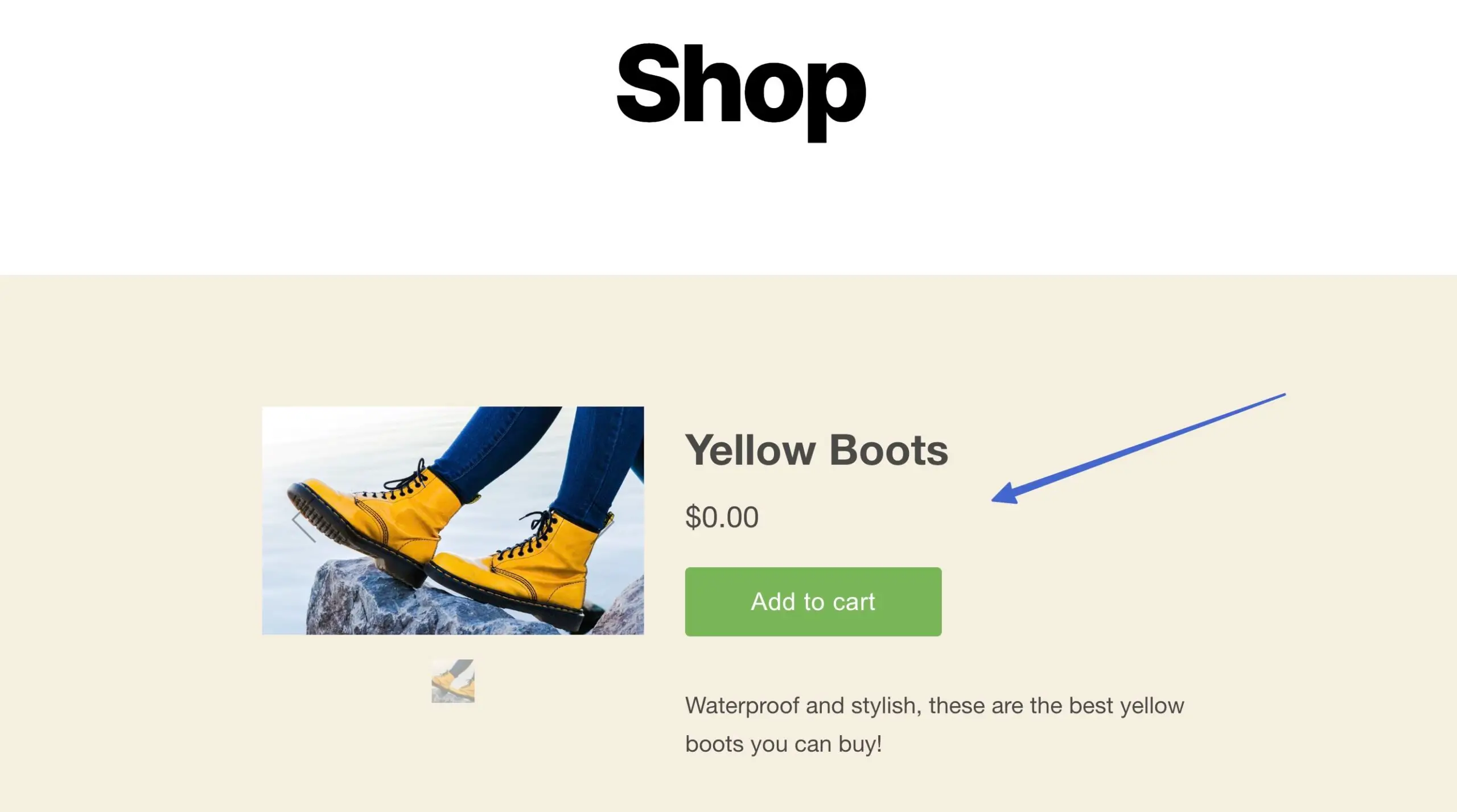
La disposition Vue complète fournit ce qui se rapproche le plus d'une page de produit réelle, avec un curseur d'image de produit, un titre, un prix, un bouton de paiement/panier et la description du produit.

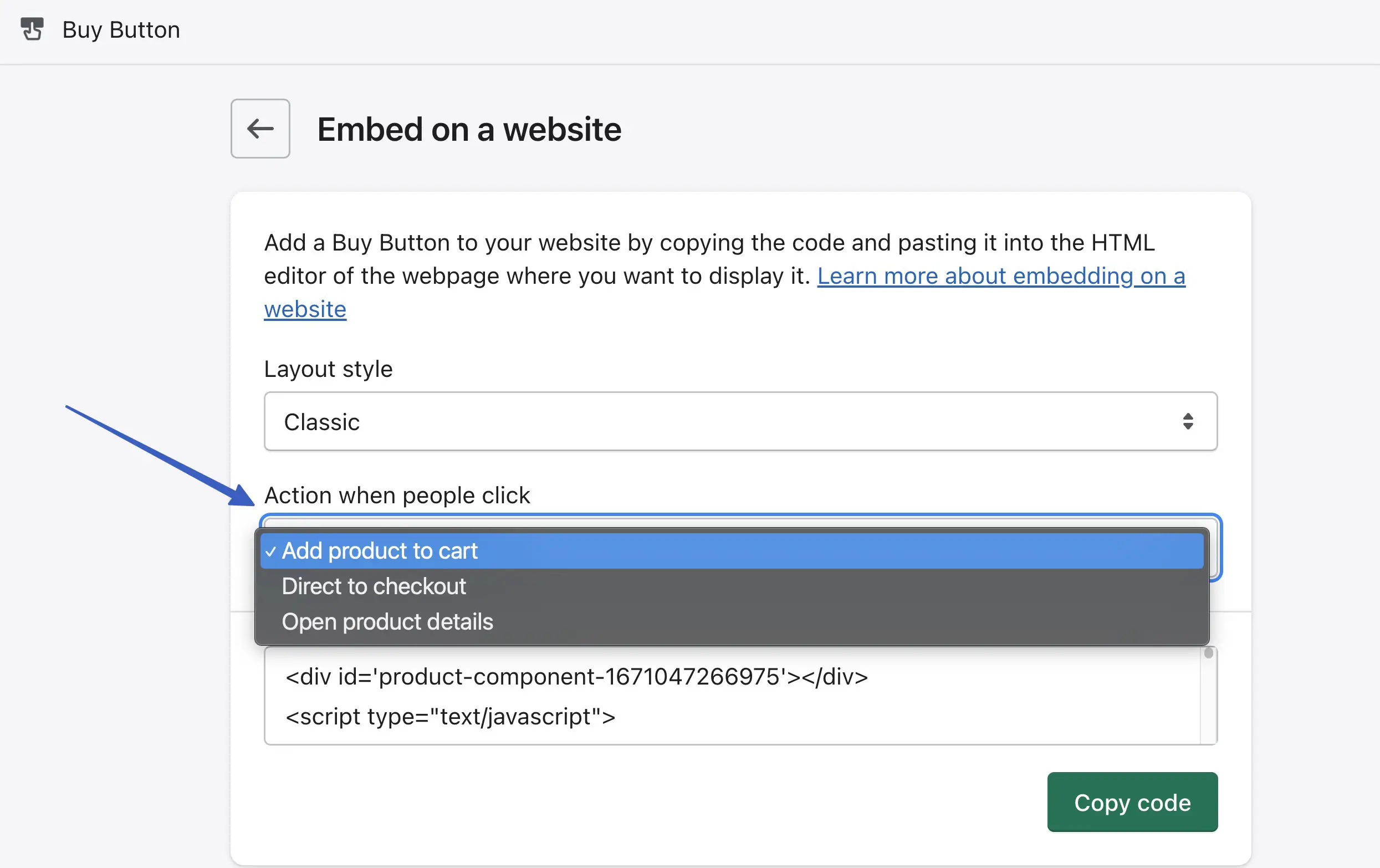
L'option suivante consiste à définir le champ Action lorsque les utilisateurs cliquent . Cela dicte ce qui se passe après que quelqu'un a cliqué sur le bouton du produit intégré.
Voici les options (et ce qu'elles font):
- Ajouter un produit au panier : les articles sont placés dans un panier coulissant que le client peut voir sur votre site Web
- Direct à la caisse : cela place l'article dans le panier mais ne montre pas le panier au client ; au lieu de cela, ils sont envoyés directement à la caisse pour saisir les informations de paiement
- Ouvrir les détails du produit : l'utilisateur est redirigé vers une version plus riche en contenu de la page du produit pour approfondir ses recherches sur l'article ; l'article n'est pas ajouté au panier et le paiement reste masqué
Remarque : Vous remarquerez que chaque modification d'un paramètre de style de mise en page ou d'action ajuste le code d'intégration. Vous devez donc transférer le nouveau code sur votre site Web chaque fois que vous modifiez les paramètres du bouton d'achat .

4. Intégrez le produit Shopify sur WordPress
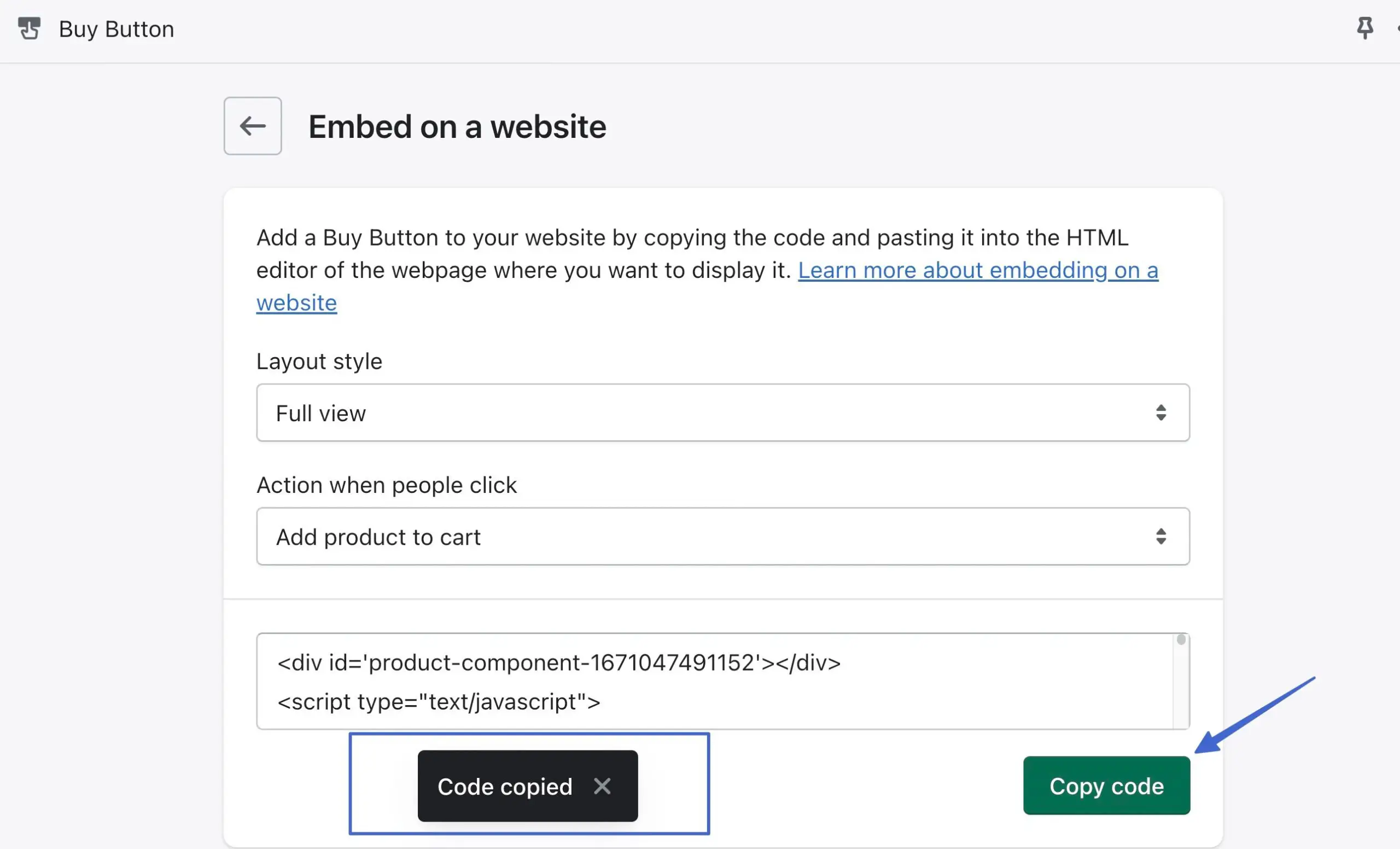
Une fois votre personnalisation terminée, cliquez sur le bouton Copier le code . Attendez de voir le message « Code copié » ; de cette façon, vous savez qu'il est ajouté au presse-papier :

Un avantage de WordPress est que vous pouvez intégrer du code à plusieurs endroits, comme :
- pages
- Des postes
- Widget
- Les fichiers de votre site
Ouvrez la zone dans laquelle vous souhaitez intégrer le produit, comme une page ou un article nouveau/existant.
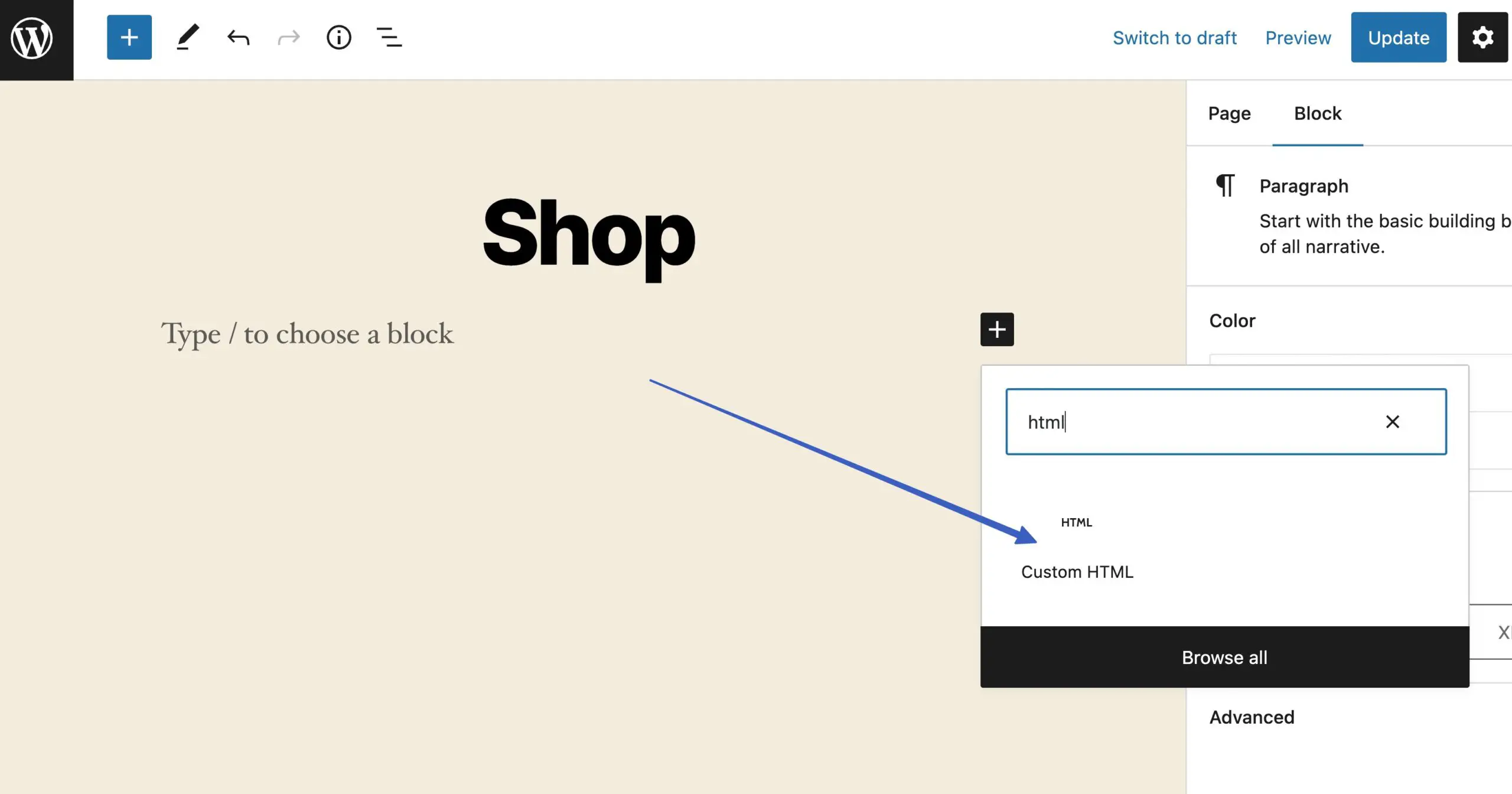
Cliquez sur le bouton Ajouter un bloc et recherchez le bloc HTML personnalisé . Cliquez pour ajouter cela à la zone de contenu :

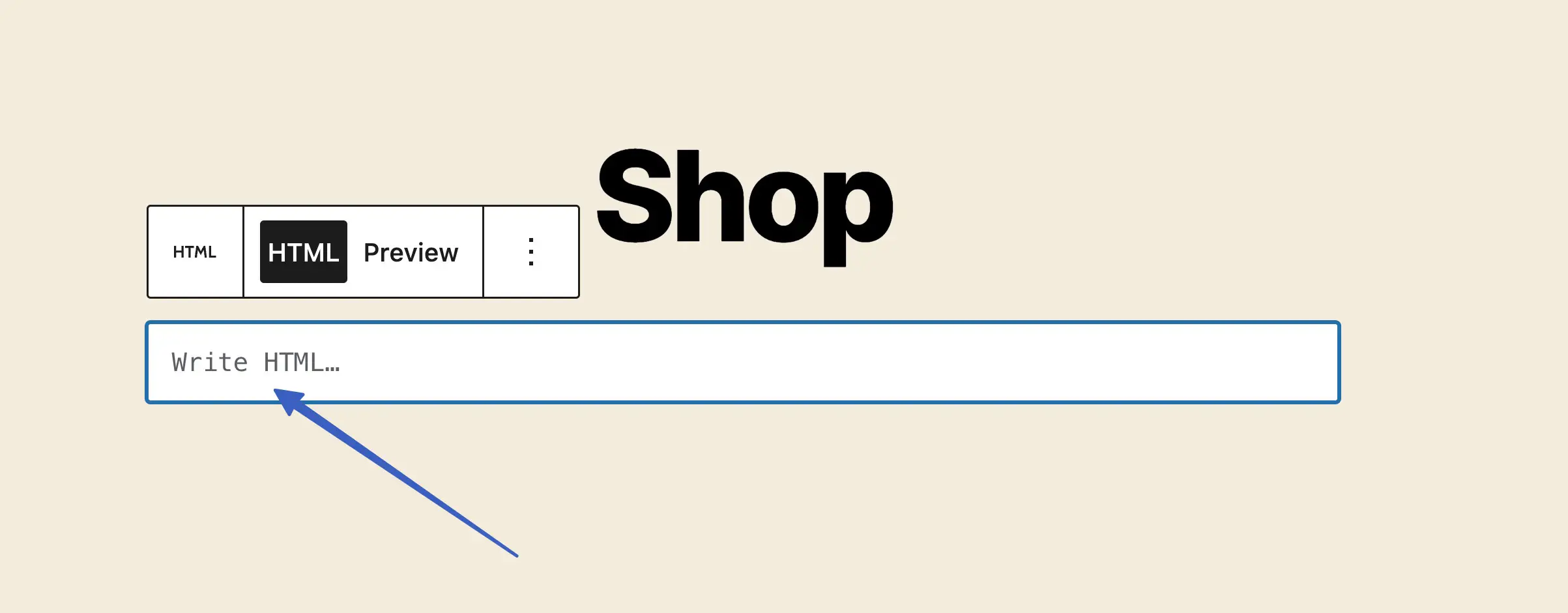
Collez le code précédemment copié (le code de la page produit de Shopify) dans le champ où il est écrit "Write HTML…":

Cliquez sur le bouton Publier ou Mettre à jour de la page.
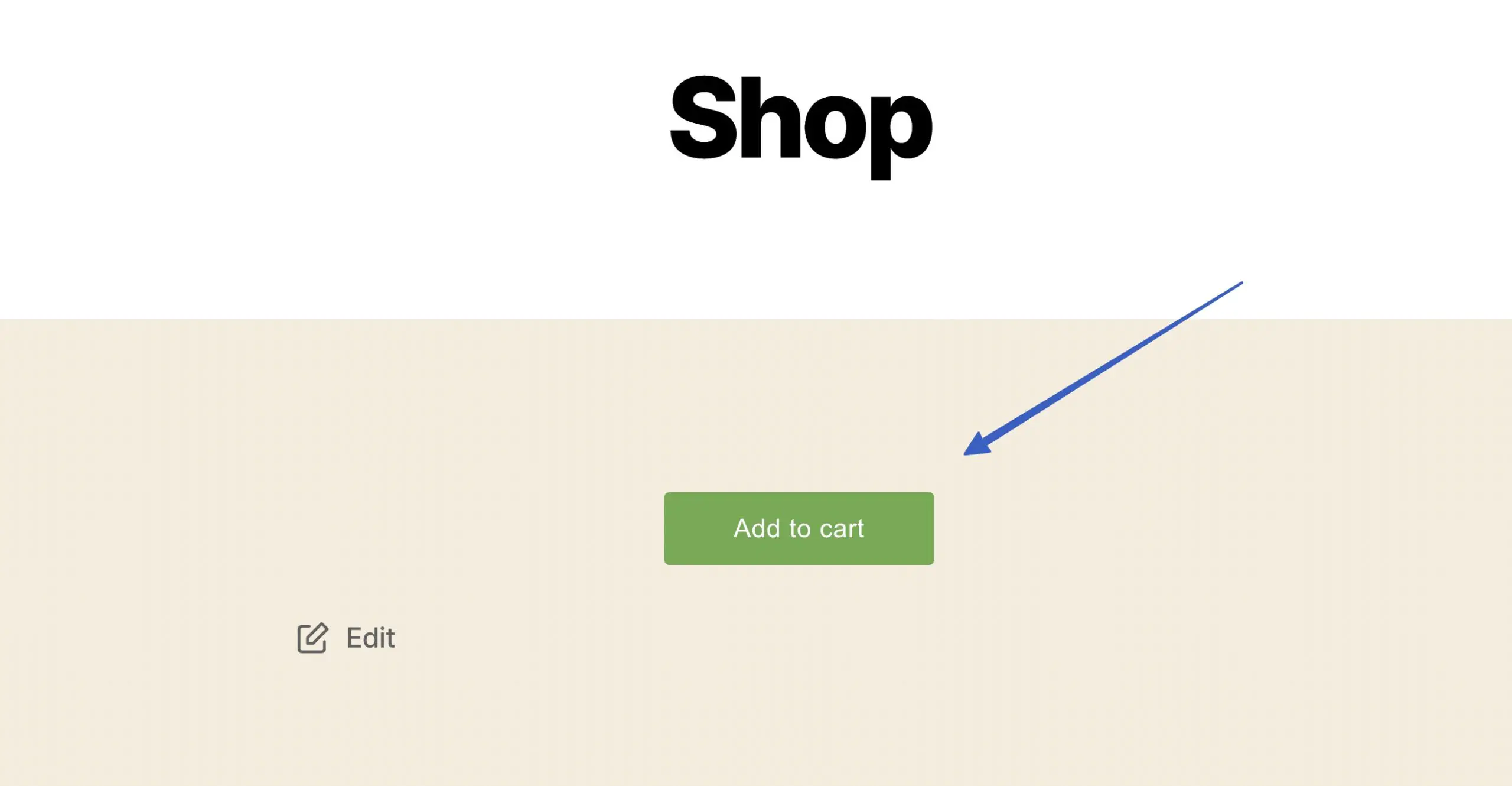
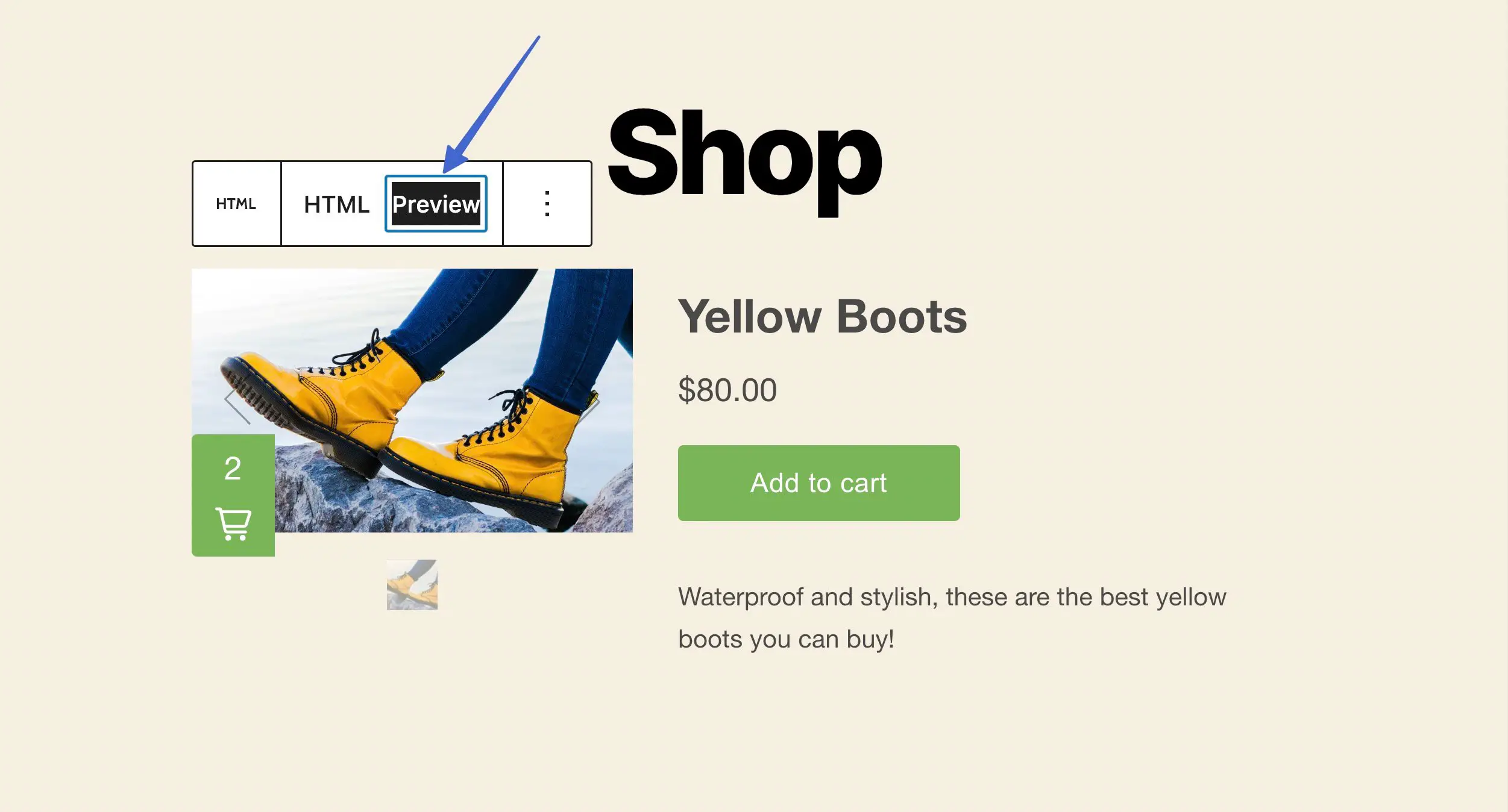
Il existe deux façons de prévisualiser le produit Shopify intégré sur WordPress. La première option consiste à cliquer sur l'onglet Aperçu pour ce bloc HTML :

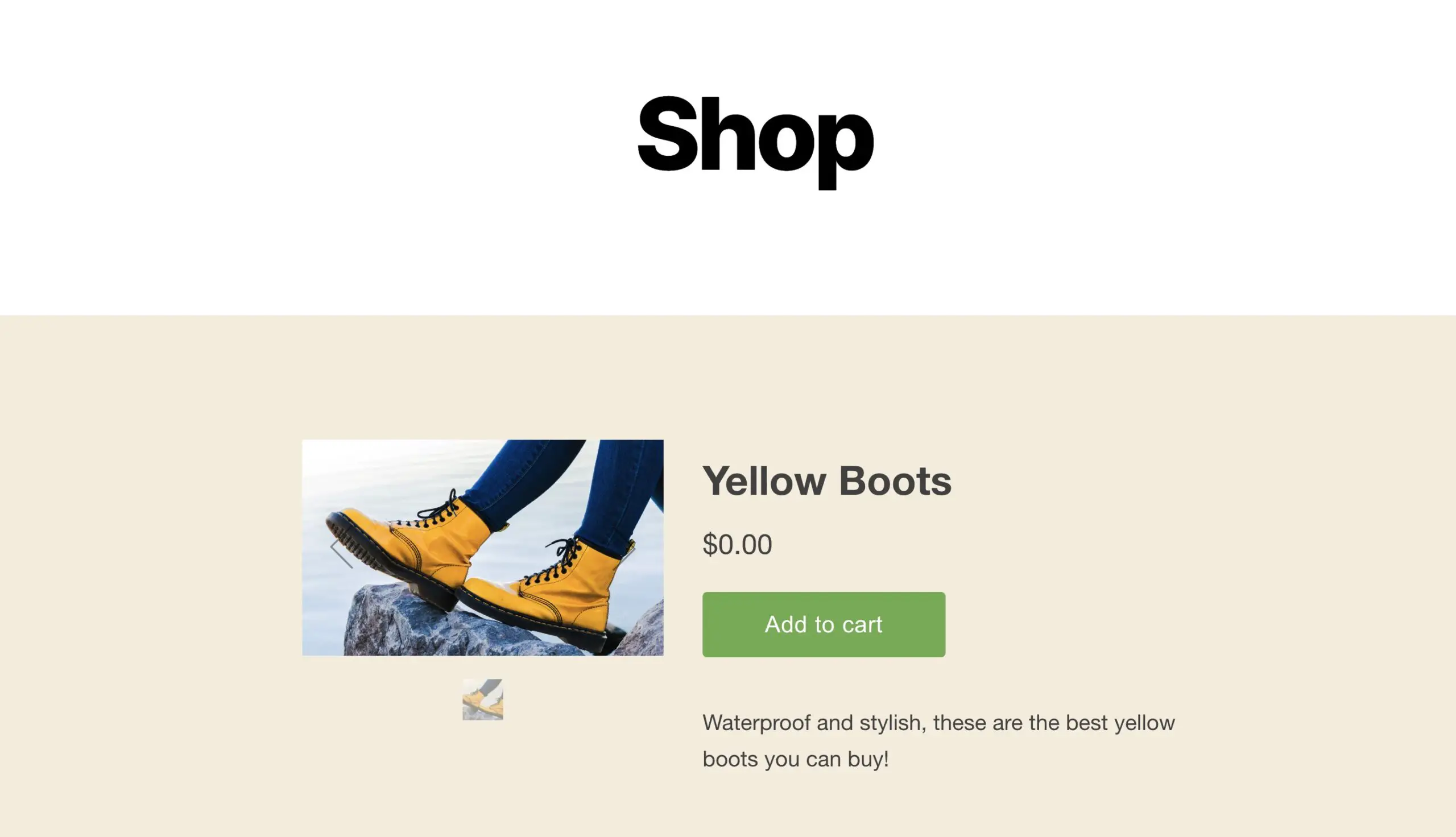
Vous pouvez également envisager d'accéder directement à l'interface de cette page ou de cette publication pour voir les résultats exactement comme les clients le font :

5. Testez l'intégration Shopify WordPress
Vous voudrez vérifier que l'intégration ajoute réellement des articles au panier et permet le traitement des paiements.
Pour ce faire, agissez comme un client en achetant un de vos produits (vous pouvez fixer le prix à 0 $ à des fins de test).
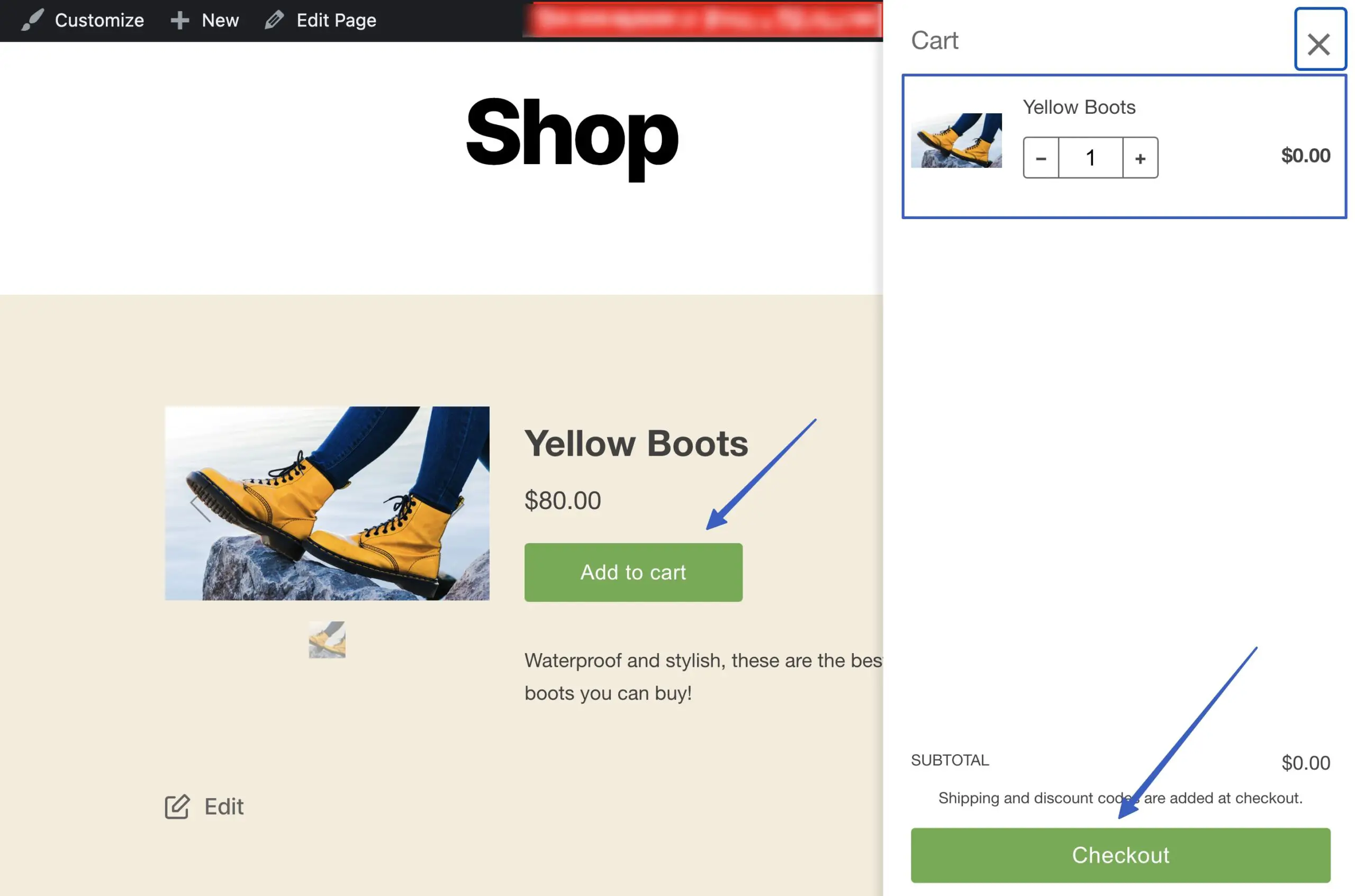
Cela dépend du type d'action de bouton que vous avez sélectionné mais, pour cet exemple, nous pouvons cliquer sur Ajouter au panier , qui affiche le produit dans un module de panier coulissant. Ensuite, sélectionnez le bouton Commander pour terminer vos achats :
Remarque : vous devez vous inscrire à un forfait Shopify pour votre site Web afin de révéler le module de paiement et de traiter les paiements. Un essai gratuit bloque l'affichage de la caisse .

6. N'oubliez pas de configurer le traitement des paiements dans Shopify
Pour accepter les paiements, vous devez avoir un compte de traitement des paiements actif activé dans Shopify. Heureusement, Shopify dispose d'un processeur intégré appelé Shopify Payments pour des transactions faciles. Vous devez cependant activer un plan Shopify Payments (gratuit, mais il comporte des frais de traitement de carte de crédit).

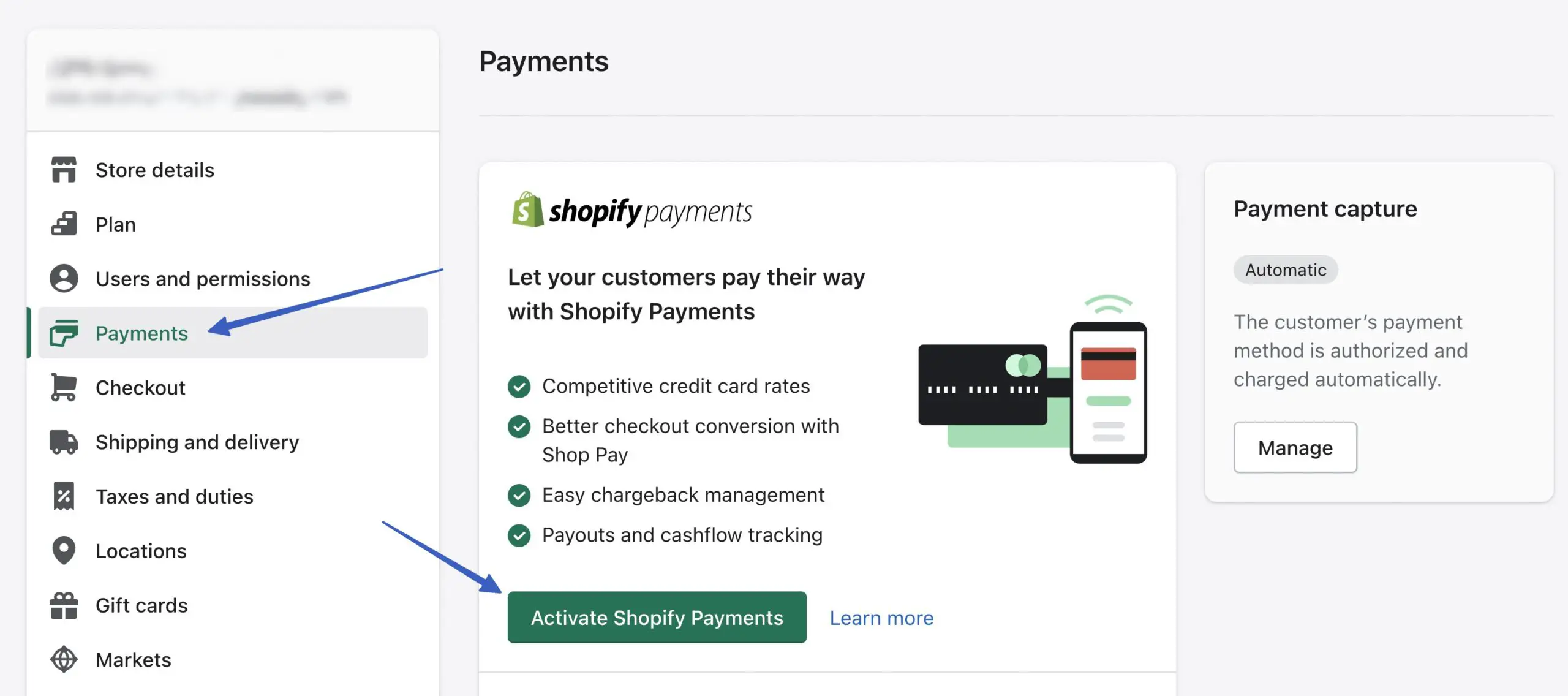
Pour ce faire, accédez à Paramètres dans le tableau de bord Shopify.
Ouvrez l'onglet Paiements . Cliquez sur Activer Shopify Payments , puis suivez le processus d'activation de votre compte. Ils vous demanderont des détails tels que le nom, l'entreprise, l'adresse et le numéro de sécurité sociale pour vérifier votre identité et s'assurer que vous êtes un commerçant viable. C'est également là que vous saisissez les détails de votre compte bancaire pour recevoir les paiements.

Avec Shopify Payments activé, les produits Shopify intégrés à WordPress peuvent être ajoutés à un panier et envoyés tout au long du processus de paiement !
Paramètres avancés pour les produits Shopify intégrables
La méthode précédente consistait à créer rapidement un bouton Shopify Acheter à partir d'une page de produit. Cependant, le canal Buy Button inclut des fonctionnalités plus avancées pour ceux qui souhaitent personnaliser davantage leurs articles avant de les ajouter à WordPress.
Pour accéder à l'ensemble des paramètres du bouton d'achat, accédez directement à l'onglet du canal de vente du bouton d'achat (au lieu d'utiliser la fonctionnalité Intégrer sur un site Web sur une page de produit).
Cliquez pour créer un bouton d'achat :

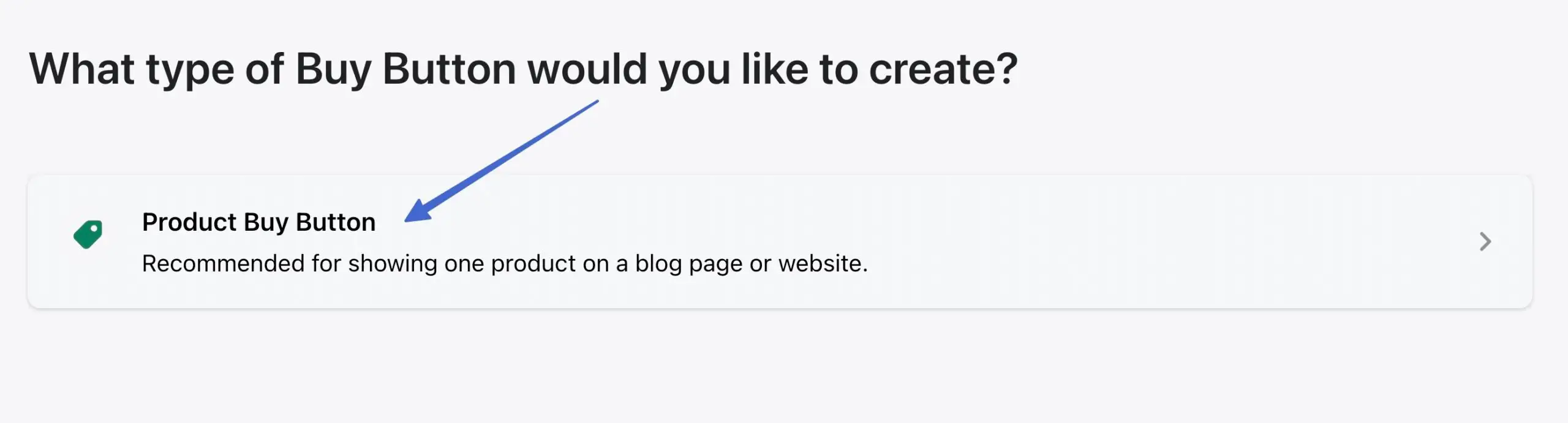
Choisissez l'option Bouton d'achat de produit :

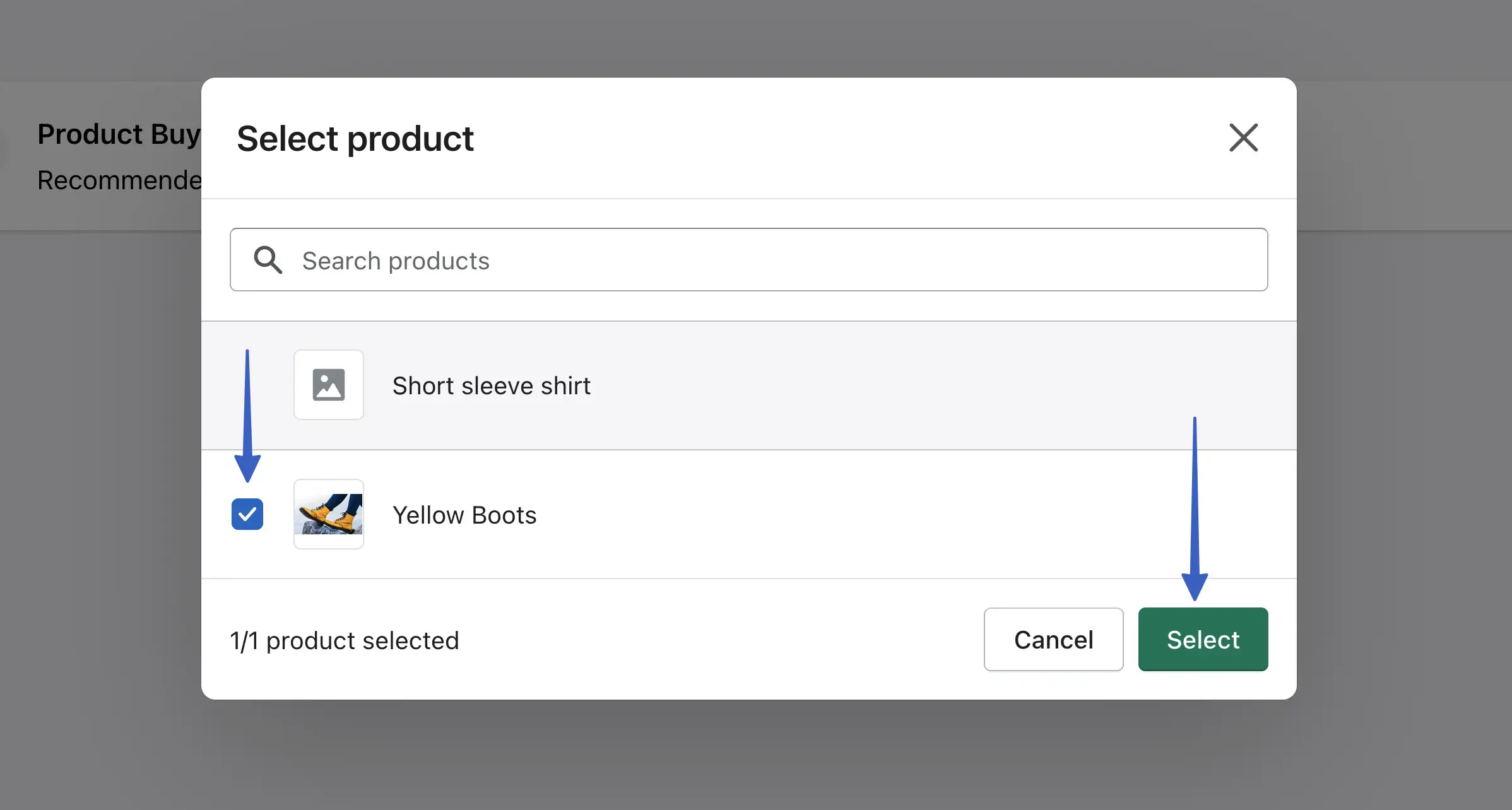
Recherchez les produits que vous souhaitez, puis sélectionnez-les. Cliquez sur le bouton Sélectionner pour continuer :

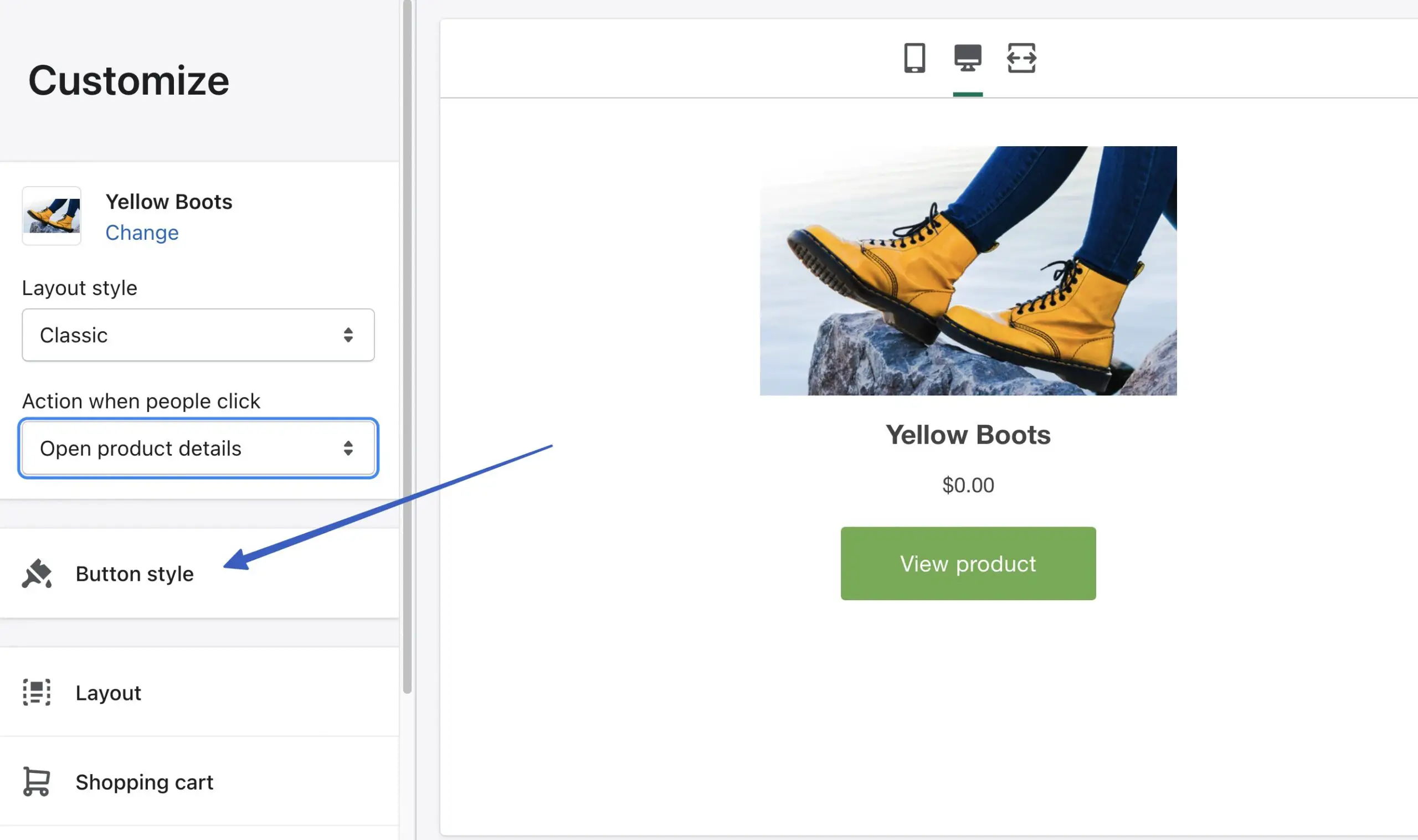
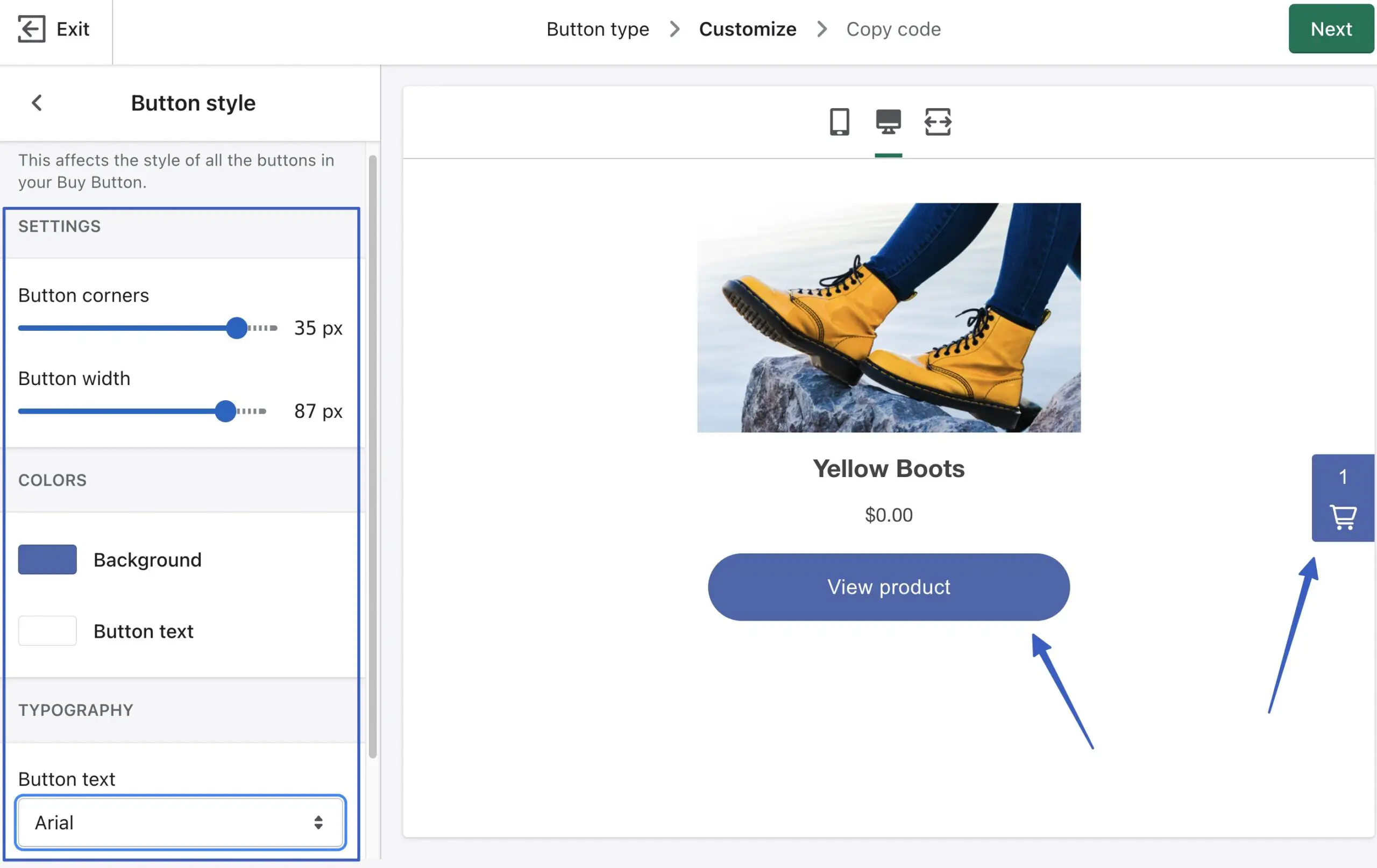
C'est ici que vous ajoutez des personnalisations avancées aux boutons d'achat Shopify. Pour commencer, cliquez sur l'onglet Style de bouton :

Ici, vous pouvez régler :
- Coins des boutons
- Largeur du bouton
- Couleurs
- Typographie
- Texte du bouton

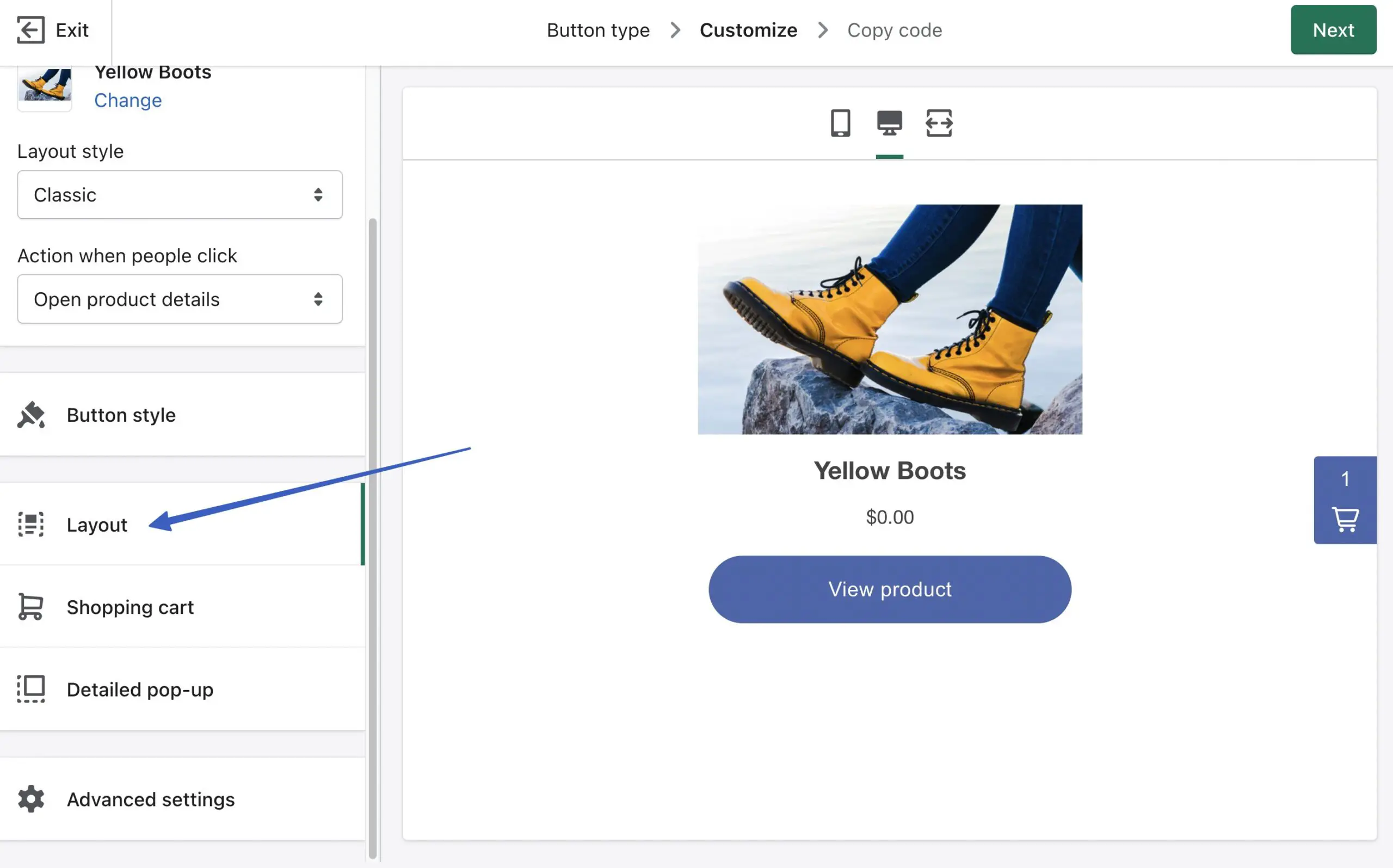
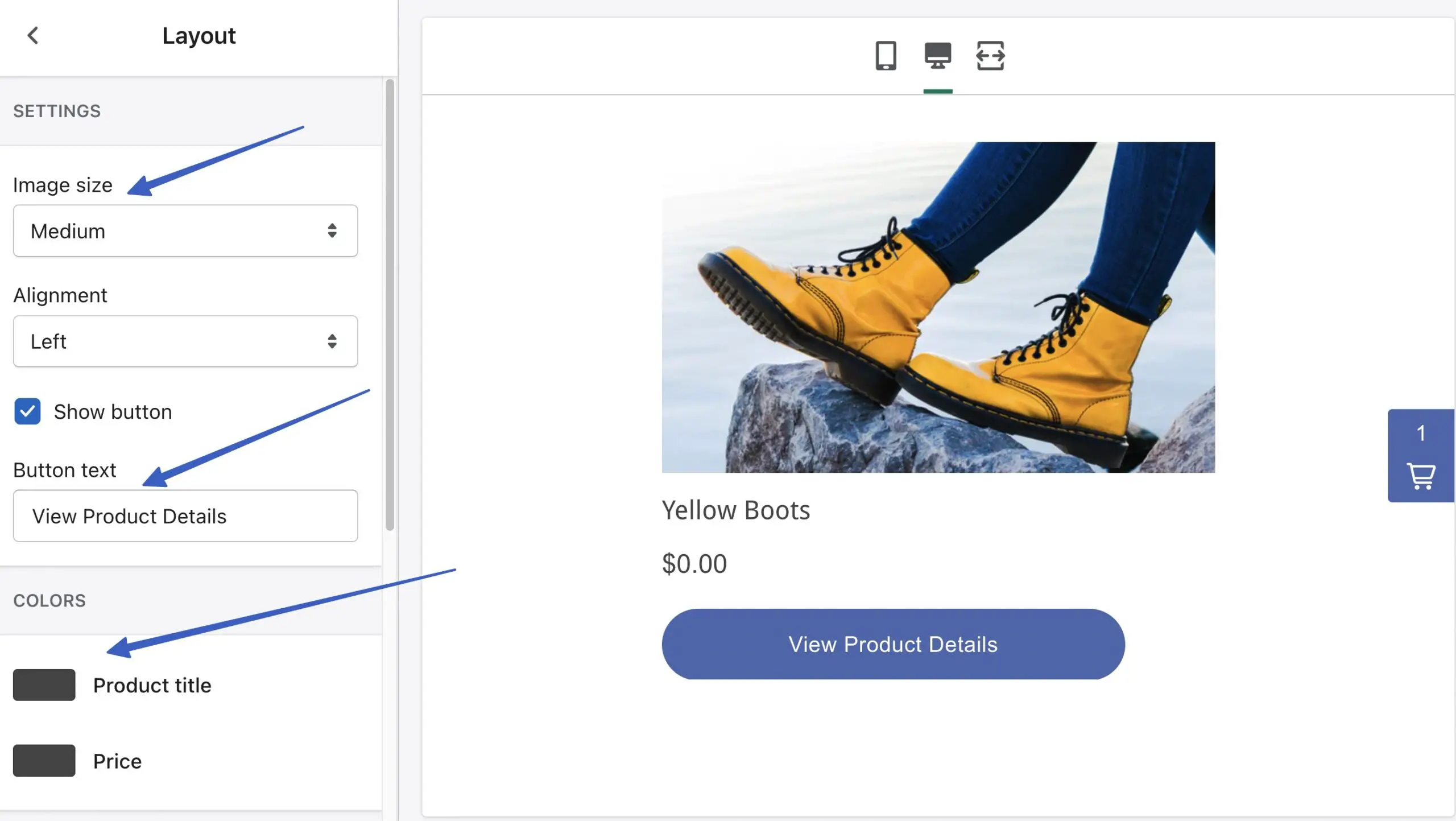
Ensuite, allez dans l'onglet Mise en page :

La page Disposition propose des paramètres permettant de modifier la taille de l'image, le texte des boutons, les couleurs du texte, etc. :

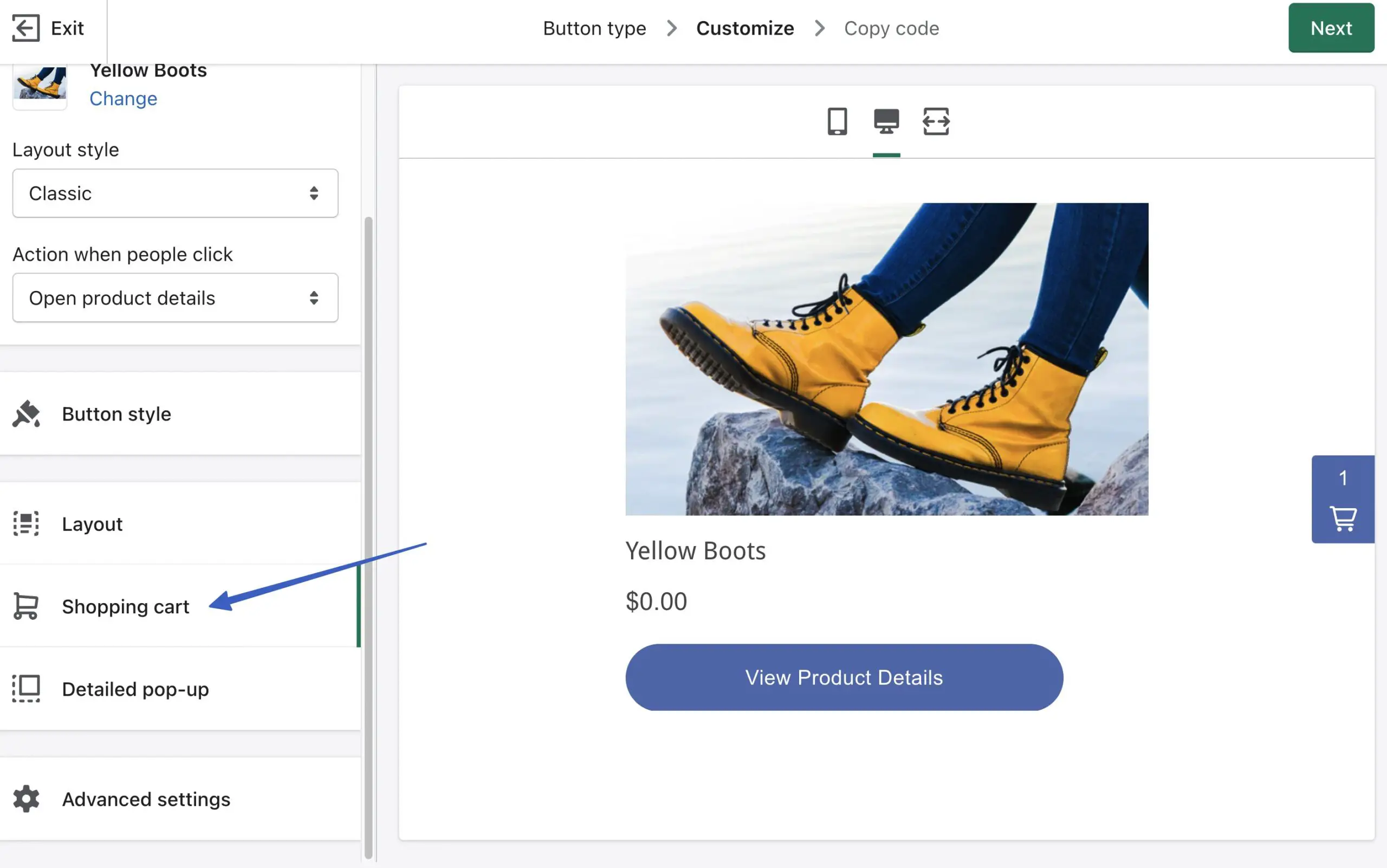
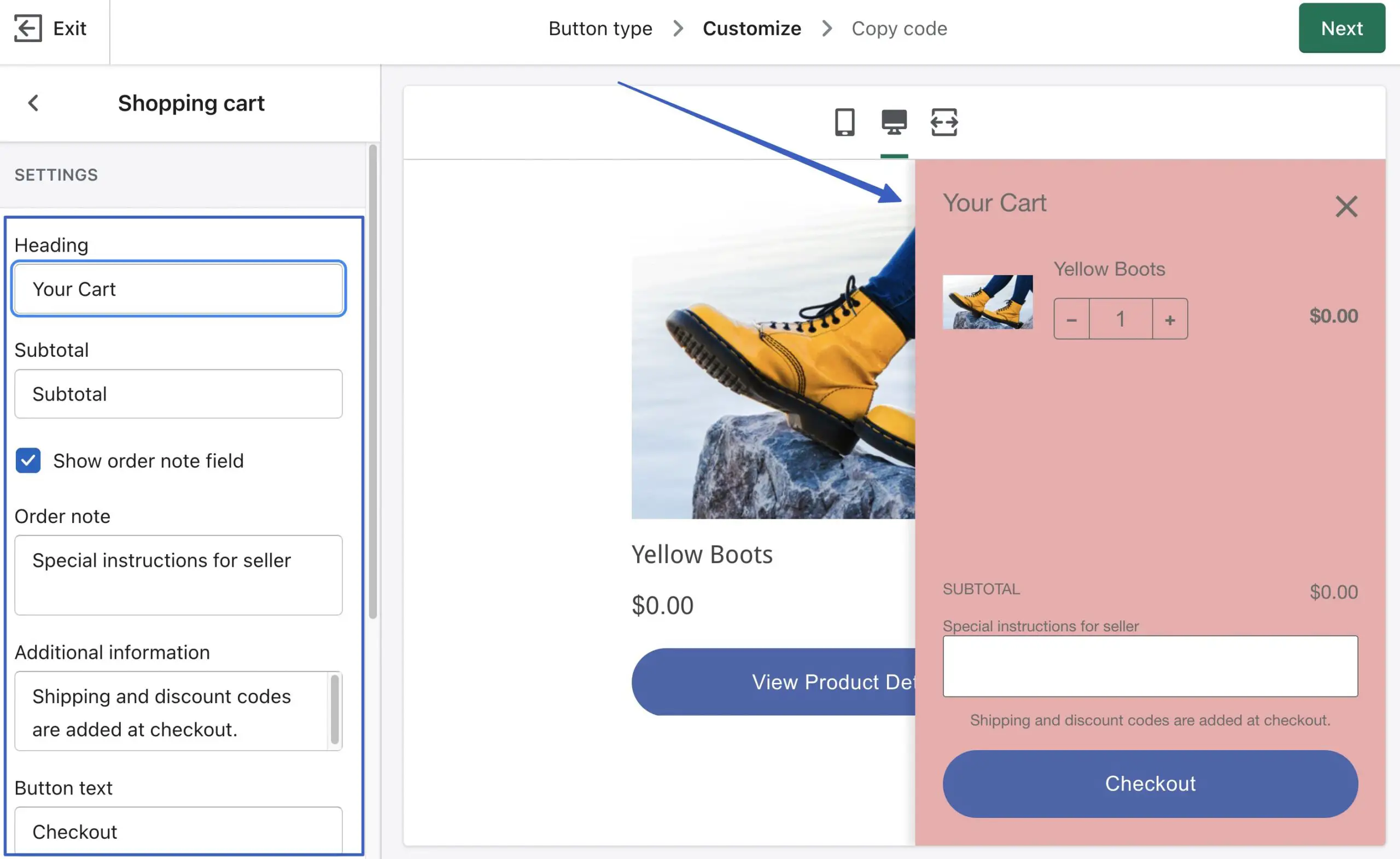
Cliquez sur l'onglet Panier pour modifier les paramètres du panier coulissant :

Celui-ci est plutôt puissant avec des options pour ajuster les couleurs du panier, ajouter un champ de note de commande et changer le texte du bouton.

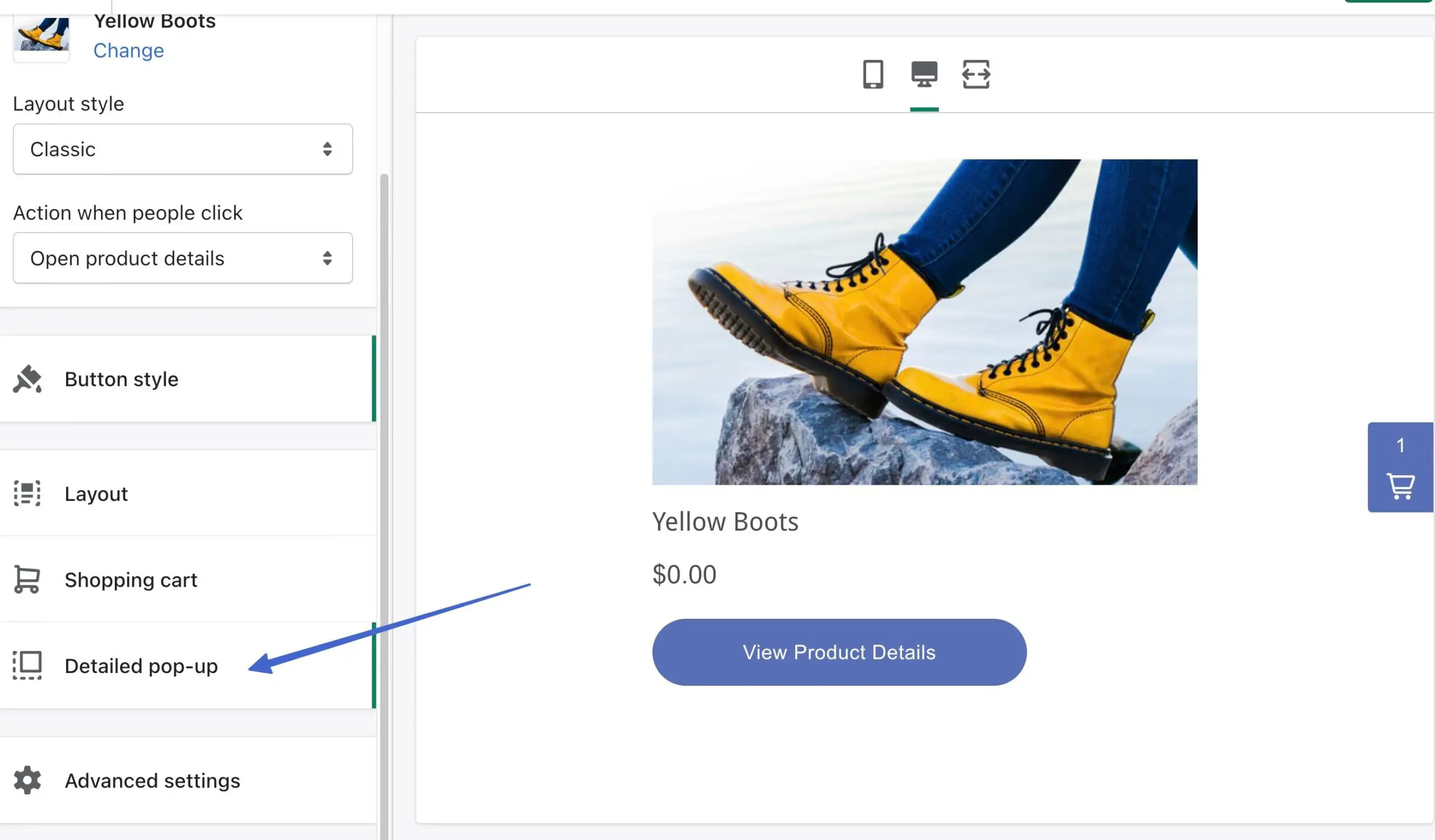
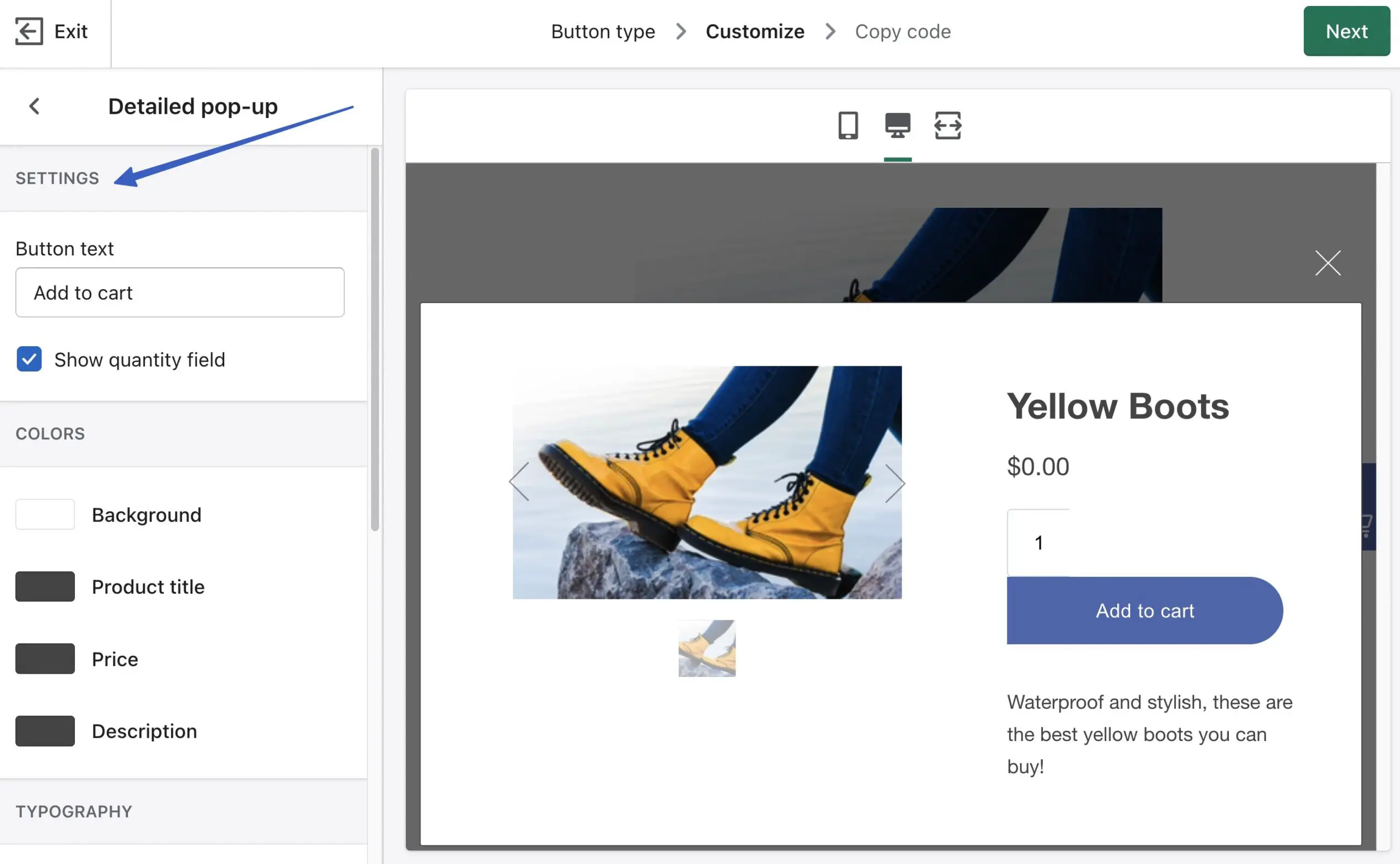
Le module Pop-up détaillé vous permet de créer un pop-up pour les boutons « Afficher les détails » :

Modifiez les paramètres de la fenêtre contextuelle et voyez à quoi elle ressemble lorsqu'elle est active :

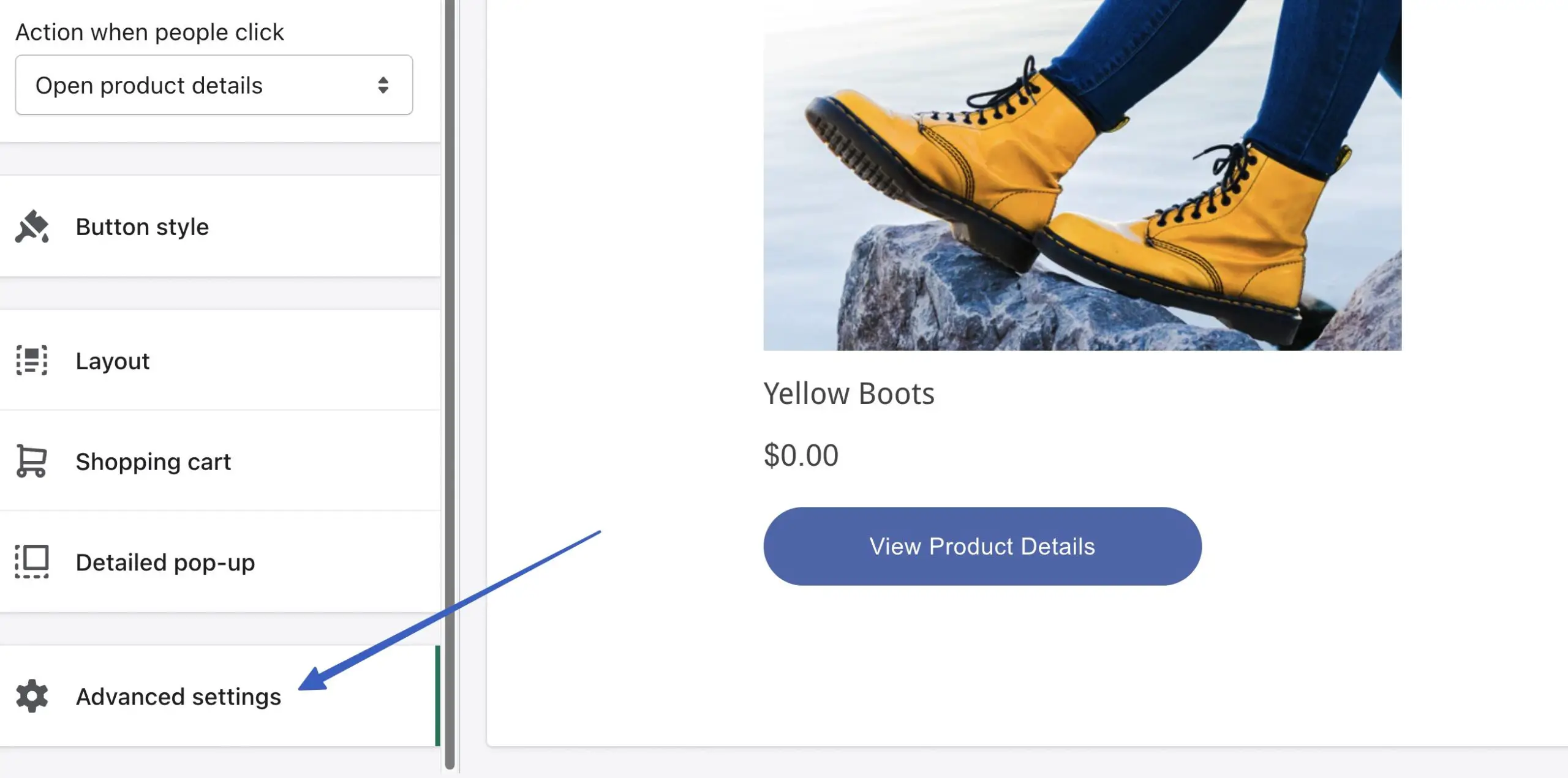
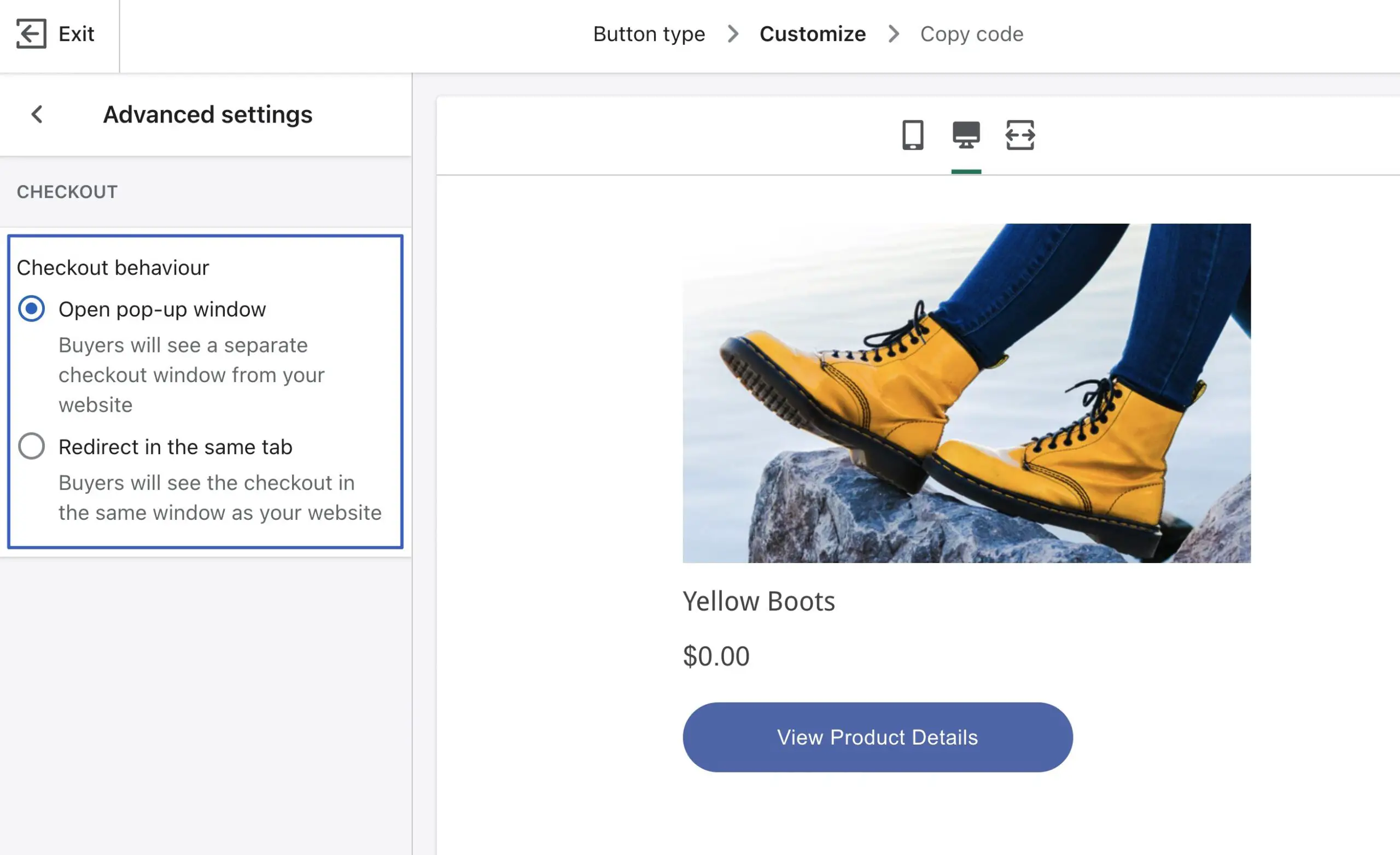
Enfin, utilisez la zone Paramètres avancés pour modifier le comportement de paiement :

L'option Ouvrir une fenêtre contextuelle révèle une fenêtre de paiement distincte de votre site WordPress. Le paramètre Rediriger dans le même onglet permet de conserver le paiement sur votre site, dans la même fenêtre.

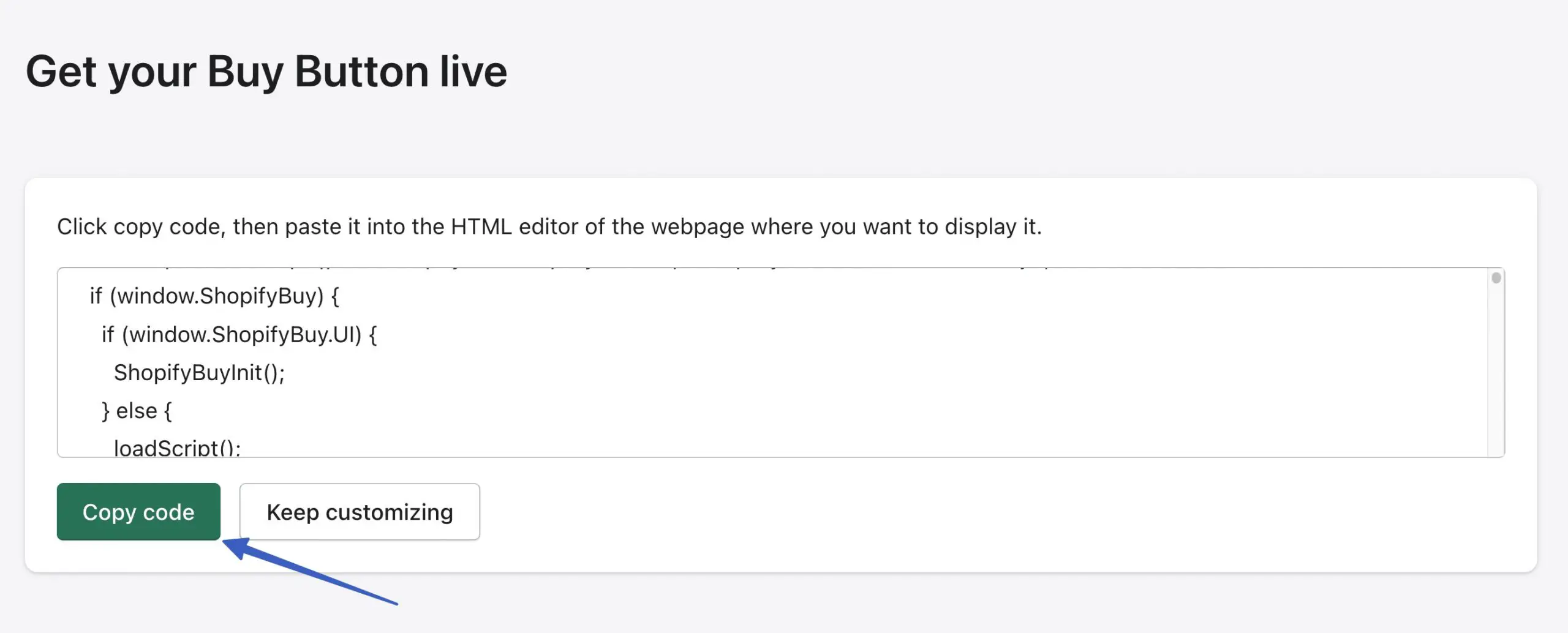
Cliquez sur Suivant pour voir le code du bouton. Utilisez le bouton Copier le code pour copier cet extrait et le placer n'importe où sur votre site WordPress, comme une publication, une page ou un widget :

Qu'en est-il des plugins d'intégration Shopify WordPress ?
Vous vous demandez peut-être si Shopify ne propose pas de plugin WordPress ? Pourquoi dois-je jouer avec le code d'intégration ?
Shopify a fait de son mieux pour créer des pages de produits intégrables pour toutes les plateformes de création de sites (pas seulement WordPress). En tant que tel, il s'est finalement débarrassé de son plugin WordPress au profit de son application Buy Button (avec code intégrable).
Il existe cependant des plugins WordPress tiers à intégrer à Shopify.
Avantages et inconvénients de l'utilisation d'un plugin d'intégration Shopify WordPress (au lieu de la méthode du bouton d'achat)
Les plugins facilitent considérablement la vie avec une intégration plug-and-play entre Shopify et WordPress. Cela dit, il y a quelques inconvénients.
Voici les avantages et les inconvénients de l'utilisation d'un plugin d'intégration Shopify WordPress :
Avantages
Ils peuvent vous aider à comprendre le marché et les valeurs typiques d'entreprises comme la vôtre.
Il n'y a pas besoin de jouer avec le codage. Bien que la méthode du bouton d'achat vous oblige uniquement à copier et coller le codage (vous ne savez pas vraiment comment coder), il s'agit toujours d'une étape supplémentaire. Les plugins suppriment le besoin de copier et coller. Souvent, vous n'avez même pas besoin de regarder un code.
De nombreuses fonctionnalités d'intégration de base sont gratuites avec les plugins.
Vous accédez à des fonctionnalités qui peuvent manquer à la méthode du bouton d'achat. Par exemple, certains plugins proposent des filtres de produits et des pages de liste, un peu comme une véritable boutique en ligne. La méthode du bouton d'achat vous permet uniquement d'intégrer des produits, sans la plupart des fonctionnalités de la boutique en ligne que vous connaissez et aimez.
Les inconvénients
Shopify n'approuve aucun de ces plugins et a parfois arrêté des plugins d'intégration tiers. Cela signifie que vous prenez le risque que l'intégration disparaisse sans préavis.
Certains plugins sont des projets plus petits avec un développement, des évaluations et des utilisateurs limités.
Vous n'obtenez pas les mêmes commandes de style de bouton d'achat qu'avec Shopify.
Certains plugins d'intégration Shopify/WordPress réservent leurs meilleures fonctionnalités aux plans premium. La méthode Buy Button de Shopify est entièrement gratuite.
Donc, si vous souhaitez créer une boutique en ligne complète avec Shopify et WordPress, et que vous aimez l'idée de travailler à partir d'un tableau de bord (WordPress), nous vous recommandons de télécharger le plugin ShopWP pour obtenir les meilleurs résultats.
ShopWP offre :
- Options pour créer une boutique en ligne complète avec des produits Shopify sur WordPress
- Boutons d'achat rapide
- Synchronisation des produits et des collections entre Shopify et WordPress
- Filtrage et tri
- Carrousels de produits
- Produits d'abonnement
- Une option de paiement direct (dans la version premium ; la version gratuite vous envoie à la caisse externe de Shopify)
- Un panier intégré
- Gestion des produits et des collections sur WordPress
- Variantes de produit
- Shortcodes pour mettre des produits n'importe où sur un site WordPress
Utilisation réussie de l'intégration Shopify WordPress
L'intégration WordPress Shopify présente trois avantages :
- Il vous permet de continuer à utiliser le meilleur système de blogging au monde : WordPress
- Vous recevez peut-être l'outil de commerce électronique le plus simple et le plus convivial du marché : Shopify
- Vous pouvez toujours gérer la plupart de la conception de votre site sur WordPress ️
Ceux qui créent du contenu et vendent des produits devraient réussir avec cette configuration, d'autant plus que vous ne dépensez pas beaucoup d'argent supplémentaire avec le plan de démarrage à 5 $ par mois de Shopify.
Comme alternative, vous pourriez envisager de migrer de Shopify vers WooCommerce pour exécuter le commerce électronique et la gestion de contenu sur WordPress. Et pour plus de fonctionnalités, consultez le plugin WPShop pour ajouter une expérience de boutique en ligne complète à WordPress (en utilisant vos produits Shopify).
Si vous avez besoin d'éclaircissements sur l'intégration de Shopify WordPress, veuillez nous en informer dans les commentaires !
