Comment rendre les en-têtes de tableau collants dans WordPress : un guide étape par étape
Publié: 2024-09-05Dans cet article, vous apprendrez comment rendre collante la section En-tête de votre bloc de tableau WordPress par défaut.
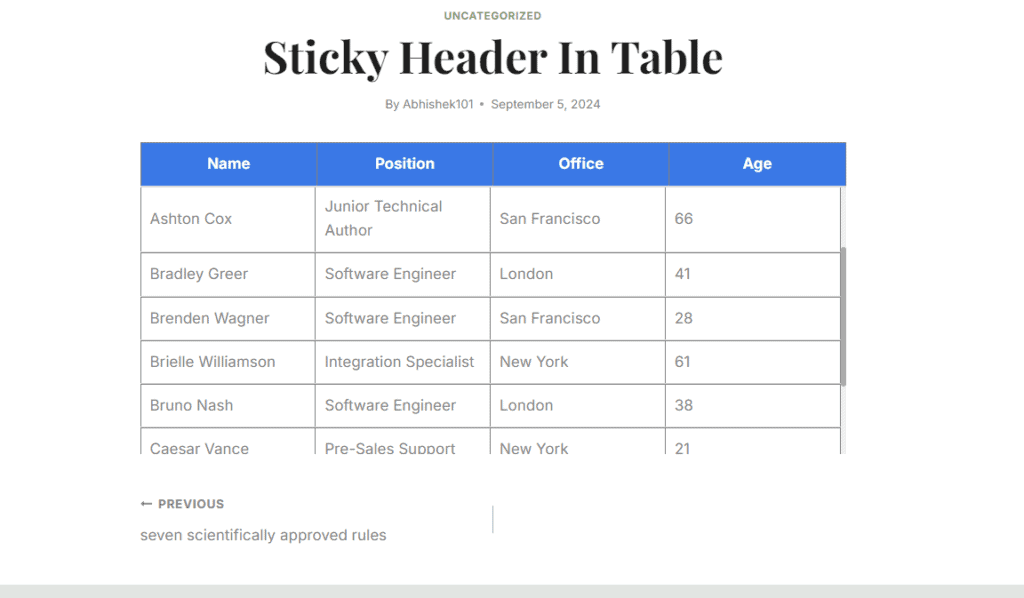
Lorsque vous souhaitez ajouter beaucoup de données à un tableau, cela prend beaucoup de place sur la page Web et il sera difficile pour les lecteurs de vérifier d'autres éléments sur la même page. Ainsi, au lieu d'afficher un long tableau, nous ajoutons un tableau déroulant avec la section d'en-tête collée en haut.
De cette façon, le tableau prendra un espace limité et vous pourrez ajouter autant de lignes que vous le souhaitez sans vous soucier de la taille du tableau dans le frontend.
C'est parfait pour afficher de longues tables de base de données sur un site Web.
Voyons donc comment créer des en-têtes fixes dans les tableaux WordPress .
Pour cela, vous devez ajouter quelques lignes de code CSS à votre site Web. Vous pouvez soit utiliser un plugin de gestion de code pour charger le CSS pour certains types de publication ou sur des pages individuelles, soit charger le CSS globalement à l'aide de l'option CSS supplémentaire dans le personnalisateur de thème.
Vous pouvez suivre la vidéo pour en savoir plus.
Code pour les en-têtes collants dans le tableau Wordpress
.scrollable-table-container { overflow: hidden; } .wp-block-table { width: 100%; border-collapse: collapse; } .wp-block-table tbody { display: block; max-height: 300px; overflow-y: auto; } .wp-block-table thead, .wp-block-table tr { display: table; width: 100%; table-layout: fixed; } /* Sticky table headers */ .wp-block-table thead th { position: sticky; top: 0; background: #3a78e6; Color:white; z-index: 10; padding: 10px; border-bottom: 2px solid #ddd; } .wp-block-table thead { border-bottom: 0px solid; } .wp-block-table tbody tr td { padding: 10px; border-bottom: 1px solid #ddd; } .wp-block-table tbody::-webkit-scrollbar { width: 6px; } .wp-block-table tbody::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .wp-block-table tbody::-webkit-scrollbar-track { background-color: #f1f1f1; } 
Ici, comme vous pouvez le voir dans le tableau ci-dessus, nous avons ajouté une hauteur de 300 px, mais si nous conservons le tableau normal, cela peut prendre jusqu'à 700 px de hauteur sur la page ou plus. (En fonction des données du tableau)
Ainsi, vous pouvez définir une hauteur fixe ici et après cela, l'utilisateur peut faire défiler le tableau et lire l'intégralité des données du tableau. Ce tableau est entièrement réactif et fonctionne mieux sur les ordinateurs de bureau, les tablettes et les appareils mobiles.
Vous pouvez également suivre cet article sur Comment ajouter un tableau HTML réactif dans Blogger et WordPress.
Vous pouvez également modifier la couleur d'arrière-plan de l'en-tête et la couleur du texte en modifiant le code CSS comme indiqué dans la vidéo.
Pour ajouter une table Sticky Header similaire dans Blogger, vous pouvez utiliser le code suivant.
<div class="table-container"> <table class="sticky-header-table"> <thead> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> </thead> <tbody> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> </tbody> </table> </div> <style> .table-container { max-height: 300px; overflow-y: auto; overflow-x: auto; /* Enable horizontal scrolling */ border: 1px solid #ddd; padding: 0; margin: 0; -webkit-overflow-scrolling: touch; } .table-container::-webkit-scrollbar { width: 6px; height: 6px; } .table-container::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .table-container::-webkit-scrollbar-track { background-color: #f1f1f1; } .sticky-header-table { width: 100%; border-collapse: collapse; table-layout: auto; min-width: 600px; } .sticky-header-table thead th { position: sticky; top: 0; background: #e64141; Color: white; z-index: 10; border-bottom: 2px solid #000; padding: 10px; text-align: left; box-sizing: border-box; } .sticky-header-table tbody tr td { padding: 10px; box-sizing: border-box; word-wrap: break-word; } /* Responsive adjustments */ @media (max-width: 600px) { .table-container { overflow-x: auto; } .sticky-header-table { width: 100%; min-width: 600px; } .sticky-header-table thead th, .sticky-header-table tbody tr td { padding: 5px; } } </style>Tout ce que vous avez à faire est de modifier les données du tableau et de les ajouter dans la section HTML de la publication ou de la page.