Comment Minifier Html Dans WordPress Sans Plugin ?
Publié: 2022-04-12En tant que propriétaire de site Web, vous êtes probablement toujours à la recherche de moyens d'améliorer les performances de votre site. Une façon de faire est de minifier votre code HTML.
Réduire votre code HTML signifie supprimer tous les caractères inutiles de votre code, y compris les espaces, les commentaires et tout ce qui n'est pas nécessaire. Cela peut rendre votre code plus petit et plus rapide à charger.
Il existe plusieurs façons de minifier le HTML, mais l'une des plus simples consiste à utiliser un plugin WordPress. Il existe de nombreux plugins disponibles qui peuvent vous aider à minifier votre code HTML.
Cependant, vous n'avez pas nécessairement besoin d'un plugin pour minifier votre HTML. Vous pouvez également le faire manuellement.
Pour minifier votre code HTML manuellement, vous devez d'abord trouver le code source de votre site Web. Il se trouve généralement dans le répertoire racine de votre site Web. Une fois que vous avez trouvé votre code source, vous pouvez utiliser un éditeur de texte pour supprimer tous les caractères inutiles.
Après avoir supprimé tous les caractères inutiles, vous pouvez ensuite enregistrer votre code et le télécharger sur votre serveur.
Réduire votre code HTML peut aider à améliorer les performances de votre site Web et à accélérer le chargement de votre site. Si vous n'êtes pas à l'aise de le faire manuellement, il existe de nombreux plugins WordPress disponibles qui peuvent vous aider à réduire votre code HTML.
Si vous coupez votre code HTML, vous verrez très probablement moins de pages rendues et chargées en moins de temps et vous aurez une vitesse de page plus rapide. En utilisant les outils ci-dessous, vous pouvez renommer et réduire les fichiers de développement avant qu'ils ne soient enregistrés et placés dans les répertoires de production. L'utilisation de la minification réduit la consommation de bande passante et les coûts tout en augmentant l'accès et la vitesse. Ce guide vous apprendra à minifier le HTML. Le site Web peut modifier des documents à l'aide de l'un des navigateurs suivants : Firefox, Edge et Safari. Dans cette vidéo, vous apprendrez à réduire le code HTML dans WordPress sans utiliser de plugins.
Lorsque vous appelez ob_start() avec un rappel, utilisez-le pour initialiser le mini-remplissage HTML. Les données de la page PHP sont accessibles via la sortie de cette page. Avec un rappel, vous pouvez supprimer les espaces avant et après les balises, les commentaires et les séquences d'espaces en appelant ob_start.
Afin de réduire l'encombrement, les espaces blancs excessifs, les retours à la ligne, les commentaires et d'autres détails peuvent être supprimés. Malgré cela, la minification réduit la lisibilité du code. On estime que la suppression de la minification peut réduire votre fichier jusqu'à 70 %. PHP est utilisé pour transférer des fichiers du développement à la production.
WP Rocket a décidé de supprimer l'option "minifier le HTML". Selon GTMetrix, le facteur le plus important était la performance. La compression HTML, CSS et JS est automatiquement activée par WP Rocket pour rendre plus rapidement les fichiers envoyés au navigateur.
Comment minifier le code HTML dans WordPress ?
 Crédit : setuix.com
Crédit : setuix.comLe plugin Minify HTML améliore les performances des fichiers HTML en nettoyant automatiquement le balisage bâclé et en les coupant. L'application Minify HTML donne au balisage de votre site Web un aspect professionnel. Vous pouvez installer et activer le programme immédiatement (des options supplémentaires sont disponibles).
Dans cet article, je vais vous expliquer comment réduire les fichiers CSS, HTML et JavaScript dans WordPress. Le code est rationalisé afin d'éviter les lignes, les caractères et les espaces inutiles. Il est simple de minifier manuellement les ressources WordPress, ou vous pouvez utiliser un plugin WordPress minify. Le processus peut être accéléré en utilisant un certain nombre d'outils efficaces. WP minify est une optimisation pratique qui peut améliorer les performances de votre site Web. Il utilisera l'outil pour calculer la taille de vos fichiers et identifier les problèmes qui subsistent. Dans notre test, par exemple, CSS a reçu un score de 99, mais nous aurions pu améliorer deux fichiers. Ces erreurs ont été corrigées et nous avons obtenu un 100 parfait.
Les avantages de la réduction des fichiers statiques
La meilleure chose à faire est de réduire les fichiers statiques car ils consomment moins d'espace serveur et sont plus faciles à mettre en cache. Cela vaut la peine de s'arrêter pour voir si les fichiers HTML sont rarement modifiés en raison du fait qu'ils peuvent changer assez fréquemment.
Comment minifier mon site WordPress ?
 Crédit : www.dienodigital.com
Crédit : www.dienodigital.comIl n'y a pas de réponse unique à cette question, car la meilleure façon de minimiser votre site WordPress variera en fonction de vos besoins et objectifs spécifiques. Cependant, quelques conseils généraux sur la façon de minifier votre site WordPress incluent l'optimisation du code et des fichiers de votre site Web, l'utilisation d'un réseau de diffusion de contenu (CDN) et la mise en cache du contenu de votre site Web. En suivant ces conseils, vous pouvez vous assurer que votre site WordPress se charge rapidement et efficacement.
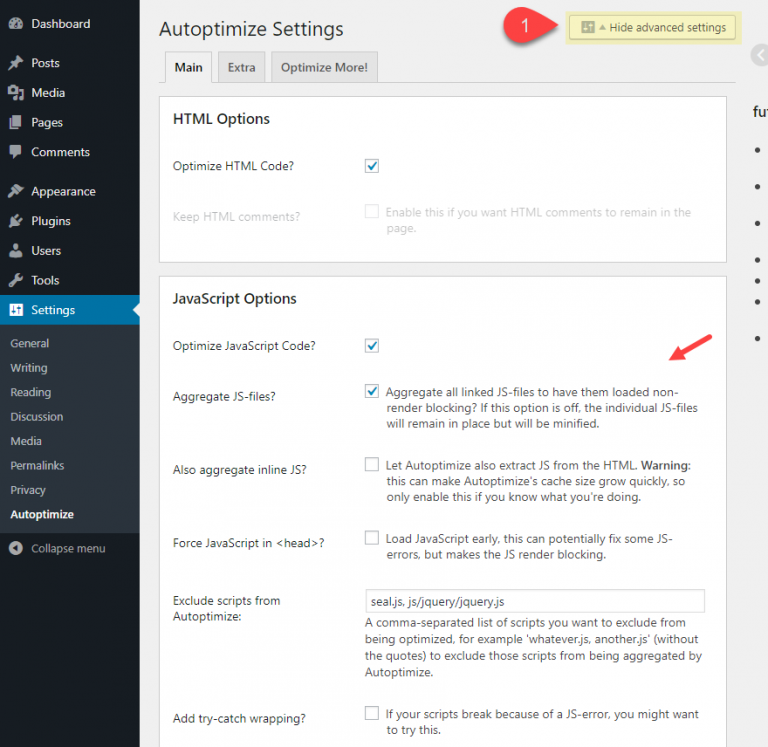
En utilisant la minification des fichiers CSS et JavaScript, vos sites Web seront plus rapides et les temps de chargement seront réduits. Si vous êtes performant dans ce domaine, votre site Web fonctionnera mieux et votre classement augmentera. En d'autres termes, si vos fichiers sont miniatures, ils seront moins volumineux, ce qui rendra votre site Web plus facile à gérer et plus rapide à charger. En utilisant WP Super Minify, il est simple de télécharger un fichier WordPress. Une fois installé, le plugin supprimera automatiquement vos fichiers CSS et JavaScript. Si votre site Web est petit, vous ne remarquerez peut-être pas d'amélioration significative de la vitesse car il n'y a pas grand-chose à modifier. C'est un outil populaire pour améliorer les performances d'un site Web.
De plus, ce plugin peut compresser tous les fichiers HTML, CSS et JavaScript. De plus, il est disponible avec des options de mise en cache et est compatible avec une variété de plugins de mise en cache. Lorsqu'il s'agit de rendre votre site Web opérationnel plus rapidement, vous disposez d'une pléthore d'options.
Comment optimiser votre site Web avec la minification
Lorsque votre site Web est rationalisé, vous pouvez réduire les ressources du serveur et améliorer les temps de chargement. Pour moi, minifier chaque page de votre site Web n'est pas nécessaire - seules celles qui sont fréquemment consultées doivent être effectuées. De plus, si vous souhaitez éviter de surcharger votre serveur, vous pouvez désactiver la minification pour des fichiers spécifiques. Enfin, vous pouvez déterminer où le code minifié sera mis en cache sur votre serveur, économisant encore plus de puissance de traitement.
Avez-vous besoin de minifier Html ?
 Crédit : wprandy.com
Crédit : wprandy.comOui, vous devez réduire le code HTML afin d'améliorer la vitesse de chargement de votre site Web. Réduire le code HTML signifie supprimer tous les espaces blancs, commentaires et codes inutiles de vos fichiers HTML. Cela peut accélérer le chargement de votre site Web car la taille de vos fichiers HTML est plus petite.

Une minification est une technique permettant de réduire la quantité de code (HTML, CSS, JS) et le balisage requis dans vos pages Web et vos fichiers de script. L'objectif principal est d'éliminer les données redondantes ou inutiles, telles que les variables avec des noms connus ou les commentaires. Lorsqu'il s'agit de code d'une milliseconde, cela peut raccourcir le temps de téléchargement et accélérer son exécution. Le processus de réduction des caractères dans le code source JavaScript implique la suppression de tous les caractères inutiles. Pour réduire la taille du fichier, un certain nombre de caractères, d'espaces et de formats inutiles sont supprimés. Sauf si nous incluons des fichiers binaires comme des images, la compression ne change pas le contenu du code. Malgré le fait que l'obscurcissement et l'incapacité améliorent les performances, ils les réduisent.
Minification Html et Js : qu'est-ce qui est le plus important ?
Il n'est requis qu'une seule fois par page pour optimiser la minification HTML. En minifiant le JS, vous pouvez augmenter les performances de JS. Par conséquent, si vous utilisez la mise en cache HTML/page complète, vous n'aurez besoin de minifier qu'une page à la fois. Il convient de noter que même si le premier utilisateur d'une page peut rencontrer un temps de chargement légèrement plus long, tous les visiteurs suivants verront également un temps de chargement beaucoup plus rapide.
Une minification de JS améliorera les performances, mais cela ne devrait pas les faire décliner. Si vous utilisez la compression JS, vous n'avez pas besoin de compresser le fichier.
Minifier Html — Plugin WordPress
Le plugin Minify HTML WordPress est un excellent moyen de minifier votre code HTML pour améliorer les temps de chargement. Ce plugin réduira votre code HTML en supprimant les espaces, les commentaires et tout autre code inutile. Cela peut améliorer le temps de chargement de votre site Web en réduisant la taille de votre code HTML.
Vous pouvez utiliser cette application n'importe où (avec des paramètres supplémentaires disponibles). Les extraits de code HTML sont également fournis avec une minification CSS et JavaScript facultative dans HTML minify HTML. Il crée un tampon de sortie, exécute sa magie dessus, puis exécute sa magie sur le tampon de sortie. Lorsqu'un site de test réel s'exécute, le fichier HTML est généralement 20 à 25 % plus petit. Par conséquent, le fichier HTML source sera plus petit car le Minify HTML se compresse plus rapidement et la taille sera encore plus petite une fois compressée. Le programme est simple à utiliser, rapide à installer et a de bonnes chances de réduire les déchets. Il suffit de mettre à jour le plugin pour prendre en charge la version WordPress la plus récente.
Comment minifier vos fichiers HTML et CSS
La méthode la plus efficace pour minifier vos fichiers HTML et CSS consiste à utiliser une variété de techniques. Un minificateur CSS et HTML, un outil d'optimisation de code ou une bibliothèque peuvent tous être utilisés.
Il est relativement simple de minifier vos fichiers à l'aide des minificateurs CSS et HTML. La plate-forme est disponible sous forme d'application de bureau ou de plug-in de navigateur.
Vous pouvez également utiliser des outils d'optimisation de code pour réduire la taille de vos fichiers. Ils sont un peu moins courants que les minificateurs CSS et HTML, qui sont plus couramment utilisés.
Une bibliothèque est un type de minificateur différent d'une bibliothèque standard. Vous pouvez minifier vos fichiers sans avoir à apprendre de langage de programmation ni à utiliser d'outils spécifiques.
Il est essentiel de se rappeler ce qui suit lorsque vous travaillez avec différentes méthodes : Vos fichiers fonctionneront mieux s'ils sont réduits et rendus plus petits.
Rendez votre code aussi facile à lire que possible en le gardant organisé et simple à lire.
Il est possible que vous ne puissiez pas minifier tous vos inificateurs de fichiers car ils ne sont pas parfaits.
Un minifyr peut réduire vos fichiers jusqu'à 80% si vous l'utilisez. Vos pages seront plus rapides et consommeront moins de bande passante.
Vous pouvez également rendre plus de fichiers disponibles en les rangeant. Cela peut également rendre vos pages plus attrayantes visuellement et plus faciles à lire.
Il existe une variété de ressources disponibles si vous ne savez pas comment minifier vos fichiers ou quel minificateur utiliser.
Il y a un avantage majeur à minifier vos fichiers : c'est aussi simple que cela. Il existe plusieurs façons de minifier vos fichiers et vous pouvez choisir la méthode la plus efficace pour vous. L'une des meilleures choses à propos de la minification de vos fichiers est que c'est si simple.
Comment minifier Javascript et Css dans WordPress sans plugin
Si vous souhaitez minifier vos fichiers CSS et JavaScript sans utiliser de plugin, vous pouvez le faire en éditant votre fichier functions.php. Pour minifier le CSS, vous ajouteriez le code suivant à votre fichier functions.php :
function minify_css() {
ob_start();
include('chemin/vers/votre/css/fichier.css');
$css = ob_get_clean();
return minify_css_string($css);
}
add_filter( 'stylesheet_uri', 'minify_css', 10, 2 );
Pour minifier JavaScript, vous ajouteriez le code suivant à votre fichier functions.php :
function minify_js() {
ob_start();
include('chemin/vers/votre/js/fichier.js');
$js = ob_get_clean();
return minify_js_string($js);
}
add_filter( 'script_loader_src', 'minify_js', 10, 2 );
WordPress a beaucoup de fichiers JavaScript et CSS par défaut qui occupent beaucoup d'espace. Pour réduire la taille du code sans compromettre sa fonctionnalité, de nombreuses modifications du code sont effectuées via un processus de minimalisation. Lorsque l'utilisateur désactive une page, les modifications apparaissent plus clairement et la vitesse de téléchargement de la page augmente. Si vous supprimez votre site WordPress, il deviendra plus rapide et plus réactif pour vos utilisateurs. Vous pouvez également enregistrer un kilo-octet de données dans les fichiers de votre site Web. De plus, la suppression de ces fichiers éliminera tout problème de sécurité potentiel. La taille de vos fichiers sera réduite, ce qui se traduira par des temps de chargement plus rapides et une consommation de bande passante moindre.
Vous pouvez utiliser ces outils pour réduire la taille de vos fichiers JavaScript et CSS en aussi peu que cinq minutes. Un onglet Minifier CSS ou JS est requis. En sélectionnant Minnetonka ou Compresser dans le menu déroulant, vous pouvez désactiver ou compresser votre message. Nous avons fréquemment besoin de savoir minifier nos JS et CSS afin d'améliorer le temps de chargement de notre site. Une réduction du nombre d'octets transmis sur un réseau nécessite l'utilisation de la milliseconde. Avant d'apporter des modifications à votre site en ligne, vous pouvez réduire vos fichiers sur un site intermédiaire.
Dois-je minifier Css et Js ?
Dois-je minfy CSS et JS? Étant donné que les sites Web dynamiques ne changent souvent pas très fréquemment, les fichiers statiques tels que CSS et JS sont considérés comme des fichiers statiques. Par conséquent, vous pouvez réutiliser ces fichiers si vous les minimisez une fois, puis les ré-minifiez.
