Comment réduire vos icônes SVG pour un site Web ou une application à chargement plus rapide
Publié: 2022-12-12Lorsque vous êtes prêt à déployer votre application ou votre site Web, vous voulez vous assurer qu'il se charge le plus rapidement possible. Une façon de faire est de minifier vos icônes SVG. Les icônes SVG sont des graphiques vectoriels évolutifs , ce qui signifie qu'elles peuvent être agrandies ou réduites sans perte de qualité. Leur taille de fichier est généralement inférieure à celle des images bitmap traditionnelles telles que JPEG ou PNG. Pour minifier une icône SVG, vous devez supprimer tout code inutile. Cela inclut les commentaires, les éléments vides et les attributs qui ne sont pas nécessaires. Il existe plusieurs façons de minimiser les icônes SVG. Vous pouvez utiliser un éditeur de texte comme Sublime Text ou Atom, ou un outil en ligne comme SVG Minifier. Une fois que vous avez minifié votre icône SVG, vous pouvez la télécharger sur votre site Web ou votre application. Il se chargera plus rapidement et prendra moins de place.
J'utilise Inkscape, un éditeur de graphiques vectoriels gratuit et open-source, pour créer mes SVG. Après des années de recherche, j'ai découvert comment enregistrer des fichiers au format SVG optimisé. La taille totale de 62 SVG a été réduite de 459 octets à 208 897 octets, soit une réduction de 53 %. L'évolution finale de notre cercle s'est faite à l'aide d'un outil conçu pour optimiser les SVG : 102 octets.
Comment puis-je contrôler la taille Svg ?

Il existe plusieurs façons de contrôler la taille d'un SVG. Une façon consiste à définir les attributs de largeur et de hauteur sur le
L'utilisation de graphiques vectoriels évolutifs (SVG) est le moyen le plus rapide de mettre à l'échelle des graphiques vectoriels. Amelia Bellamy-Royds propose une explication détaillée de la mise à l'échelle de SVG. Même si la mise à l'échelle des graphiques raster n'est pas aussi simple que pour la mise à l'échelle des graphiques vectoriels, il existe des possibilités intrigantes. Il peut être difficile pour les débutants de comprendre comment faire en sorte que le svg se comporte exactement comme ils le souhaitent. Il existe un rapport d'aspect pour les images de format, qui est le rapport de la largeur à la hauteur. Un navigateur peut dessiner une image raster à une taille différente de sa hauteur et de sa largeur intrinsèques, mais si le rapport d'aspect est différent, les choses seront déformées. Le code définit la taille des SVG en ligne , donc quelle que soit la taille du canevas, ils y sont dessinés.
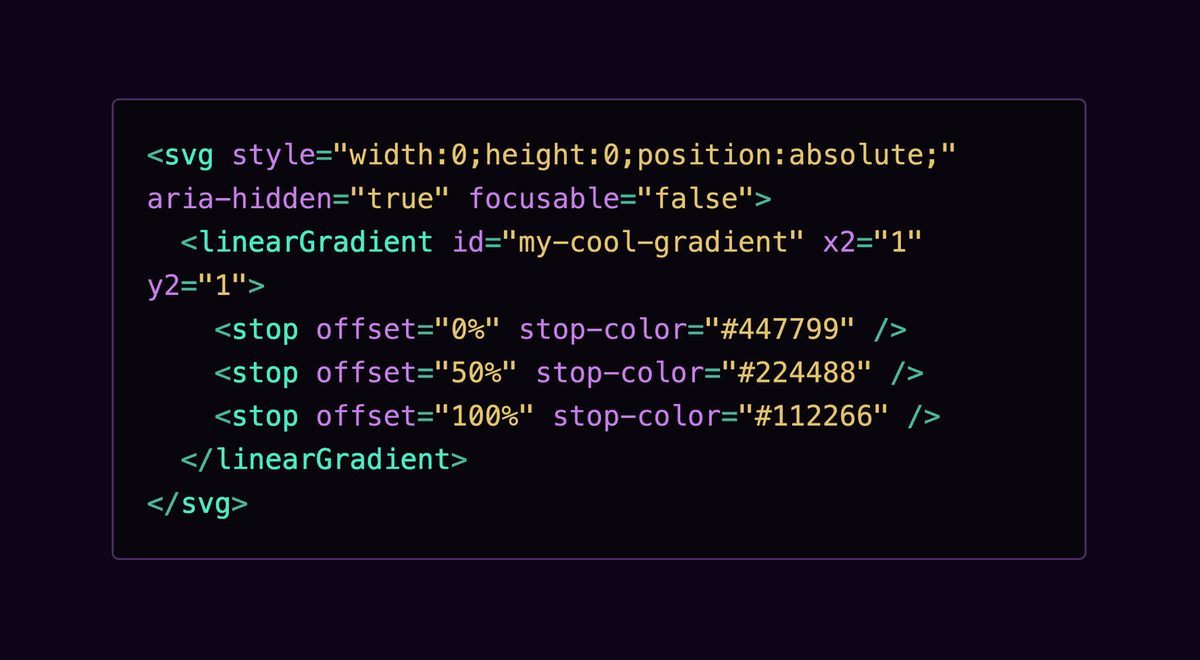
ViewBox est la dernière pièce du puzzle qui crée Scalable Vector Graphics, un programme pour créer des graphiques vectoriels. L'élément viewBox est l'un des éléments de l'élément >svg>. Pour le convertir en valeur, soustrayez x de y et divisez le résultat par des espaces ou des virgules : x, y, largeur, hauteur. Dans le coin supérieur gauche de la fenêtre, ces deux caractères spécifient un système de coordonnées. Pour remplir la hauteur disponible, elle est calculée comme le nombre de coordonnées/pseudo-chemins qui doivent être mis à l'échelle. Si vous spécifiez des dimensions qui ne correspondent pas au format d'image, l'image ne sera ni étirée ni déformée. En utilisant la nouvelle propriété CSS d'ajustement d'objet, vous pouvez effectuer le même ajustement pour tout autre type d'image.
De plus, vous pouvez spécifier l'option preserveRatioAspect="none" qui permet à votre image de s'adapter à la même taille qu'une image raster. Les images raster peuvent avoir leur largeur ou leur hauteur définies, et l'échelle peut également être adaptée. Comment SVG peut-il faire cela ? Tout se complique. Vous pouvez commencer par utiliser le dimensionnement automatique des images avec une image dans un fichier >img>, mais vous devrez le modifier un peu avant de pouvoir le faire correctement. Vous pouvez contrôler le rapport d'aspect d'un élément en ajustant sa hauteur et sa marge à l'aide de diverses propriétés CSS. Les autres navigateurs ajusteront automatiquement la taille de l'image à 300*150 si la viewBox est activée ; ce comportement n'est pas spécifié dans le HTML.
Si vous utilisez les navigateurs Blink/Firefox les plus récents, l'image dans votre viewBox sera mise à l'échelle. Si vous ne spécifiez pas à la fois la hauteur et la largeur, ces navigateurs ne modifieront pas leurs paramètres par défaut. Le SVG en ligne ainsi que d'autres éléments remplacés peuvent être réalisés avec un élément conteneur, qui est la méthode la plus simple. Par conséquent, la hauteur officielle d'un graphique avec une hauteur en ligne est susceptible d'être nulle (négative). Si la valeur par défaut preserveRatioAspect était utilisée, le graphique serait réduit à rien. Au lieu de cela, vous devez placer votre graphique de manière à ce qu'il s'étire pour couvrir toute la largeur et déborde dans la zone de rembourrage que vous avez soigneusement définie sur le rapport d'aspect approprié. ViewBox et preserveRatioAspect sont deux attributs extrêmement polyvalents. Les éléments imbriqués peuvent être utilisés pour créer une échelle graphique séparée par des attributs de mise à l'échelle spécifiques. Cette méthode vous permettra de créer un graphique d'en-tête qui couvre un écran large sans sacrifier la hauteur.
Vous pouvez accomplir cela par l'une des deux méthodes. Définissez les dimensions de votre fichier SVG comme première option. La déclaration des dimensions apparaîtra au début de votre fichier SVG. Vous devez spécifier les attributs (ou dimensions) de largeur et de hauteur requis. Assurez-vous d'avoir enregistré le fichier.svg. Si vous sélectionnez l'option 2, vous pouvez choisir les dimensions de votre fichier Illustrator. Pour exporter votre SVG, vous pouvez utiliser un fichier PNG. Dans votre fichier PNG, vous pouvez spécifier une déclaration de dimensions. Le fichier PNG que vous avez enregistré devrait être enregistré. Vous pouvez redimensionner le fichier Illustrator en sélectionnant l'option trois. C'est une bonne chose que nous ayons de l'argent parce que ça va être une année difficile. Dans Illustrator, vous pouvez exporter sous forme de fichier en sélectionnant Fichier, Exporter sous. Accédez à la fenêtre Exporter sous et sélectionnez l'onglet SVG. Le PNG peut être cliqué en le sélectionnant dans la fenêtre contextuelle Format de fichier SVG . En cliquant sur le bouton Fichier, Enregistrer sous, vous pouvez maintenant enregistrer le fichier en tant que type. En cliquant sur le bouton Enregistrer sous, vous pouvez entrer le nom de fichier que vous souhaitez utiliser pour votre fichier SVG, puis l'enregistrer.

Que fait Viewbox en Svg ?
ViewBox définit les dimensions et la position d'une fenêtre SVG dans l'espace utilisateur. L'attribut viewBox est composé de quatre nombres : min-x, min-y, width et height.
Graphiques SVG : l'outil Viewbox
Vous pouvez facilement et à moindre coût mettre à l'échelle des logos vectoriels , des illustrations et des graphiques, quelle que soit la taille de l'écran. Parce qu'il garantit que tous les vecteurs d'un SVG utilisent le même système de coordonnées, ViewBox est un outil utile lors de la création de graphiques. Cela garantit également que les graphiques sur votre écran auront le même aspect, quelle que soit votre taille.
Les SVG peuvent-ils avoir n'importe quelle taille ?
Il est possible d'atteindre une évolutivité infinie. Fidèle à son nom, les SVG peuvent être agrandis ou rétrécis à n'importe quelle taille sans perte de qualité. Peu importe la taille ou le type d'affichage que vous avez ; tous les SVG auront le même aspect.
La mise à l'échelle d'une image SVG dégrade-t-elle la qualité de l'image ?

La mise à l'échelle d'une image entraîne généralement une certaine dégradation de la qualité, car lorsque vous mettez à l'échelle une image, vous ne faites qu'étirer ou compresser les pixels qui composent l'image. Cependant, avec des graphiques vectoriels comme les images SVG , vous pouvez les redimensionner sans perdre en qualité, car les images sont constituées d'équations mathématiques au lieu de pixels.
Dans le monde des graphiques Web, il existe un héros méconnu sous la forme de l'anticrénelage. Grâce à cela, nous avons un message clair et des formes vectorielles fluides à afficher sur nos écrans. Lorsqu'un graphique devient plus petit sur votre écran, il aura de moins en moins de pixels pour représenter sa source (qui est toujours en parfait état), réduisant sa netteté. Ce programme est utile pour les utilisateurs avancés, mais il fonctionne bien pour les débutants. Si vous recherchez une approche plus élaborée de cette technique, essayez de pousser des points vectoriels sur des icônes qui semblent trop nettes.
Parce qu'ils conservent la même qualité quelle que soit la résolution ou la taille de l'écran sur lequel ils sont affichés, les graphiques SVG sont un excellent choix pour créer des graphiques pouvant être utilisés sur une variété d'appareils, y compris les appareils portables et les ordinateurs de bureau. Sans sacrifier la qualité, le format SVG est un excellent choix pour les graphiques qui nécessitent une visualisation dans n'importe quelle taille. En plus d'être un format vectoriel, il est plus précis que les autres types de fichiers graphiques en raison de sa capacité à représenter les détails. Grâce à cette fonctionnalité, des graphiques tels que des logos et des illustrations peuvent être créés avec plus de détails et de précision. De plus, comme SVG est un format basé sur XML, il est simple de personnaliser et de modifier les graphiques pour répondre à vos besoins spécifiques. La conception graphique avec SVG est une excellente option pour les graphiques qui doivent être visualisés à n'importe quelle taille, mais elle offre également une excellente qualité à un coût raisonnable. En raison de son indépendance de résolution et de sa capacité à représenter des graphiques détaillés, c'est un excellent choix pour les illustrations, les logos et autres graphiques.
Images SVG : la solution à vos problèmes de redimensionnement
Les fichiers évolutifs incluent les fichiers SVG et les fichiers vectoriels. Lorsqu'un fichier image est un fichier vectoriel, il contient des pixels, ce qui signifie qu'il peut être agrandi ou réduit sans perte de qualité. Étant donné que la qualité des images ne sera pas dégradée à la suite de ce changement, les personnes qui souhaitent créer leurs propres images SVG peuvent le faire facilement. Lorsque vous téléchargez des images en gardant à l'esprit les dimensions de l'espace, la résolution des images peut être sans flou. Lorsque vous téléchargez une image avec les dimensions exactes en pixels de l'espace que vous souhaitez cibler, l'image devient floue. Lorsqu'une image est téléchargée sur un site Web, elle est réduite afin qu'elle soit aussi grande que possible. En conséquence, l'image aura les mêmes dimensions que l'espace sur lequel elle est téléchargée, ce qui n'est généralement pas le cas sur les ordinateurs modernes. Pour éviter les images floues, définissez la taille souhaitée de votre SVG dans votre programme d'édition et assurez-vous que tous vos pixels sont alignés. Voici quelques exemples de grille. En conséquence, il semble que la solution consiste à définir la taille de votre SVG dans votre programme d'édition et à vous assurer que tous vos pixels sont alignés sur la grille. Vous pourrez mettre à l'échelle votre SVG tout en le gardant à une taille plus petite ; dans ce cas, vous pourrez le mettre à l'échelle.
Svg-fixateur

SVG-fixer est un outil simple qui peut vous aider à réparer vos fichiers SVG cassés . Il peut également vous aider à optimiser vos fichiers SVG pour de meilleures performances.
Fichiers SVG : le meilleur moyen de partager des graphiques avec votre équipe
Lorsque vous devez partager un graphique avec votre équipe, Microsoft 365 inclut des programmes tels que Microsoft Word, PowerPoint, Outlook et Excel. Les programmes peuvent être utilisés pour insérer et éditer des graphiques vectoriels évolutifs. Il est possible de compresser des fichiers SVG à l'aide d'un logiciel tel que SVG file compress . Vous pourrez ainsi transmettre et stocker vos données.
