Comment ouvrir un formulaire contextuel WordPress sur Cliquez simplement sur Connexion ou Image
Publié: 2023-02-22Vous souhaitez développer une popup qui s'affiche lorsque les visiteurs cliquent sur une connexion ou une image de votre site ?
Il s'agit d'un moyen confirmé de faire mûrir votre liste de courrier électronique. Il est plus efficace étant donné qu'il commence par une action entreprise par une personne. Les sites populaires l'utilisent généralement pour offrir une incitation optin pour obtenir encore plus d'abonnés.
Dans ce court article, nous montrerons comment ouvrir une fenêtre contextuelle WordPress en cliquant sur un lien de site Web ou une impression, étape par étape.

Qu'est-ce qu'une variété de popup "On Click" ?
Les variétés contextuelles au clic sont des fenêtres contextuelles lightbox qui s'ouvrent lorsqu'un consommateur clique sur un lien, un bouton ou une image sur votre site Web WordPress.
Normalement, les popups apparaissent sur les sites Web lorsqu'un utilisateur arrive ou lorsqu'il est sur le point de partir. Les tris contextuels au clic sont activés par l'interaction du consommateur.
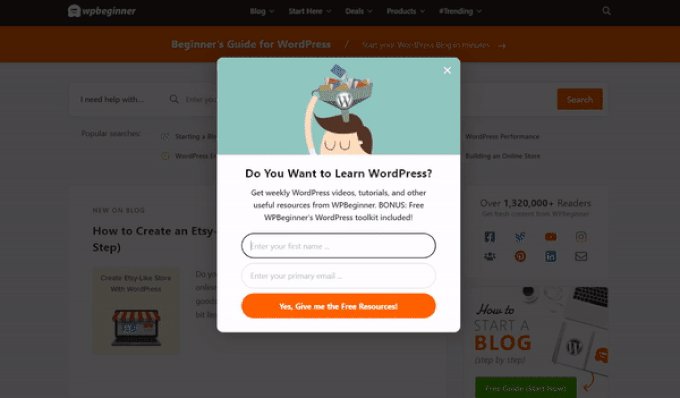
Nous utilisons également des fenêtres contextuelles en un clic sur WPBeginner pour étendre notre dossier de courrier électronique. Par exemple, une fenêtre contextuelle apparaît lorsqu'un utilisateur clique sur l'icône de courrier électronique dans la barre latérale à côté de toutes les icônes sociales.

Pourquoi les tris contextuels en un clic sont-ils si efficaces ?
Le type de popup au clic est utile simplement parce qu'il utilise le résultat impressionnant de Zeigarnik. Il s'agit d'un principe psychologique de base selon lequel les utilisateurs qui commencent un mouvement par eux-mêmes sont plus susceptibles de le terminer.
Lorsque quelqu'un clique sur un backlink ou un bouton pour aboutir à votre popup, il a déjà manifesté son intérêt. Lorsque la fenêtre contextuelle apparaîtra, ils seront plus susceptibles de l'utiliser.
Par exemple, vous pouvez utiliser une fenêtre contextuelle au clic pour créer un aimant direct. Cela pourrait être une ressource utile téléchargeable gratuitement comme un livre électronique ou un fichier PDF que les clients peuvent obtenir en échange de leur adresse de courrier électronique.
Néanmoins, il existe d'autres approches pour utiliser des popups en un simple clic sur votre site Web. Par exemple, vous pouvez contacter les clients pour déclarer un code de réduction, en savoir plus sur un article, remplir des sondages, etc.
Cela étant expliqué, jetons un coup d'œil à la façon de créer facilement une fenêtre contextuelle Lightbox en un simple clic pour votre page Web.
Créer une fenêtre contextuelle au clic dans WordPress
Le moyen le plus simple de créer une fenêtre contextuelle en un clic consiste à utiliser OptinMonster. C'est le plugin popup pour WordPress et les logiciels de l'ère du plomb.
Pour commencer, vous devrez vous inscrire pour un compte OptinMonster. Vous allez devoir avoir le compte professionnel (ou plus) principalement parce qu'il implique la fonctionnalité MonsterLinks qui vous permet de créer des popups en un clic.
Il vous suffit de visiter la page Web d'OptinMonster et de cliquer sur le bouton "Obtenir OptinMonster maintenant" pour commencer.

Ensuite, vous devez installer et activer le plugin OptinMonster sur votre site WordPress. Pour activer, consultez nos informations action par action sur la façon d'installer un plugin WordPress.
Cela vous permet de connecter votre compte OptinMonster à votre site WordPress.
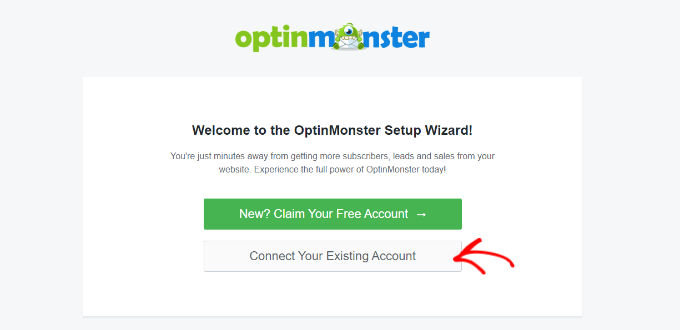
Au moment où vous avez activé le plugin, vous devrez connecter votre compte. Vous devriez être redirigé vers le site Web de bienvenue automatiquement dans votre tableau de bord WordPress.
Allez-y et cliquez sur le bouton "Connecter votre compte actuel".

Après cela, une nouvelle fenêtre s'ouvrira.
Vous pouvez simplement cliquer sur le bouton "Se connecter à WordPress" pour ajouter votre site Web à OptinMonster.

Après avoir connecté votre compte OptinMonster à votre page Web WordPress, vous pouvez créer votre popup en un simple clic.
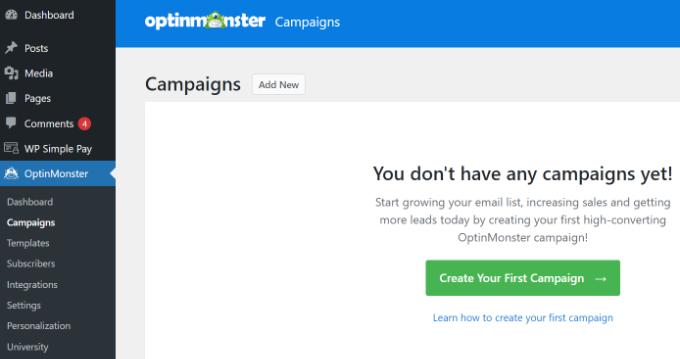
Accédez simplement à OptinMonster »Stratégies à partir de votre tableau de bord WordPress et cliquez simplement sur le bouton "Créer votre campagne initiale".

Vous allez être redirigé directement vers le site Web d'OptinMonster.
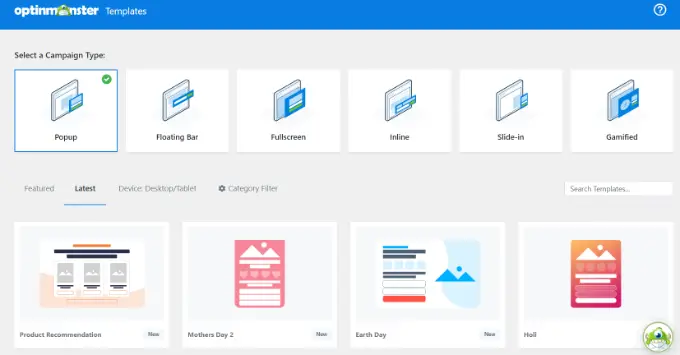
Le formulaire de campagne devrait actuellement être créé pour Popup. Sinon, cliquez simplement sur Popup pour le sélectionner. Ensuite, vous allez vouloir choisir un modèle de campagne marketing.

Vous pourrez modifier le modèle avec précision à quoi cela ressemble par la suite. Nous allons utiliser le modèle 'Basic' pour ce tutoriel.
Placez simplement votre curseur au-dessus du modèle et cliquez sur le bouton "Utiliser le modèle".
Maintenant, vous serez invité à entrer un nom pour votre campagne. C'est juste pour vous. Les clients ne le verront pas.
Entrez simplement un identifiant et cliquez sur "Démarrer la construction" pour créer votre popup.
OptinMonster chargera immédiatement le modèle dans le générateur de campagne par glisser-déposer.
Vous pouvez modifier le contenu textuel par défaut et incorporer ou supprimer des fonctionnalités de votre modèle. Faites simplement glisser des blocs depuis le menu sur votre gauche et déposez-les sur le modèle.
Vous pouvez également supprimer n'importe quel aspect de la variété en cliquant dessus et en utilisant les solutions de menu pour le reste. Par exemple, nous retirerons la discipline 'Nom' du type.
Tout d'abord, vous devrez cliquer sur l'onglet "Optin" en bas de l'écran d'affichage. Peu de temps après, cliquez sur le champ pour le sélectionner, et vous verrez les alternatives disponibles dans la colonne encore à gauche, comme la possibilité de le retirer.

Une fois que vous avez conçu la fenêtre contextuelle, la phase suivante consiste à styliser et à concevoir la montre des résultats, que les utilisateurs voient peu de temps après avoir rempli le type.
Basculez essentiellement vers la vue "Succès" en haut de l'écran d'affichage.
Vous pouvez modifier la perspective des résultats tout comme vous avez modifié la vue optin. Par exemple, vous pouvez modifier le texte ou inclure un lien hypertexte pour télécharger un aimant direct.
Connexion de votre popup à votre liste de contrôle de courrier électronique
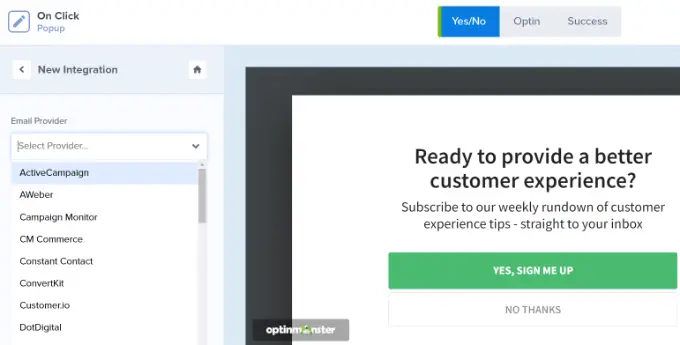
Lorsque vous êtes satisfait de votre popup, cliquez sur l'onglet Intégrations en haut de l'écran. Vous devrez créer un lien hypertexte OptinMonster vers votre entreprise de publicité et de marketing par courrier électronique afin de pouvoir augmenter le nombre de personnes sur votre liste de diffusion.
À partir de là, cliquez sur le bouton "+ Inclure une nouvelle intégration" sur le côté gauche de l'écran d'affichage.
Ensuite, vous pouvez choisir votre fournisseur de service de messagerie à partir de la liste de contrôle déroulante.
D'en bas, suivez essentiellement les instructions pour le connecter à OptinMonster.

Configurer votre fenêtre contextuelle pour qu'elle soit visible Cliquez simplement sur
Maintenant, vous devez configurer votre popup pour qu'il apparaisse lorsque le consommateur clique sur un lien.
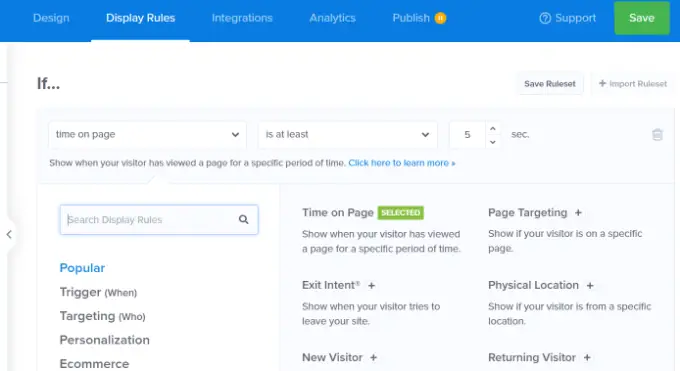
Allez-y à l'avance et cliquez simplement sur l'onglet Règles de l'écran d'affichage en haut de l'écran.

La règle d'écran d'affichage par défaut définie par OptinMonster est « le temps passé sur la page du site Web ». Cela signifie que la fenêtre contextuelle par défaut apparaîtra après que la personne aura consulté ce site pendant un certain temps.
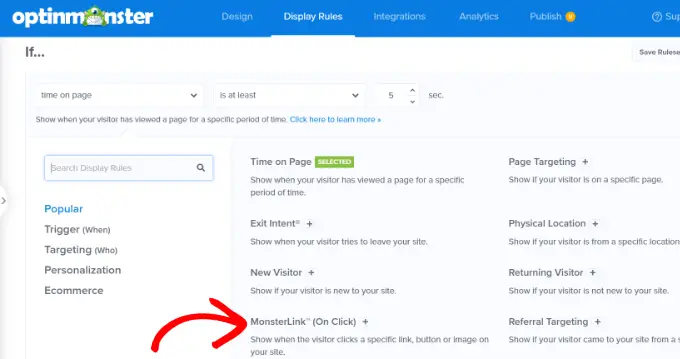
D'autre part, vous pouvez cliquer sur le menu déroulant et choisir l'alternative "MonsterLink" (On Click) "comme substitut.

Peu de temps après, vous devez voir votre MonsterLink dans les principes du spectacle.
Vous pouvez cliquer sur le bouton pour copier votre code MonsterLink. Vous allez en avoir besoin dans une seconde.
Construire votre On-Click sur Popup Live
À venir, vous pouvez accéder à l'onglet "Publié" en haut de la page du site Web et modifier le classement de votre campagne de "Brouillon" à "Publier".
Dès que vous avez terminé, cliquez sur le bouton « Enregistrer » en haut du moniteur et près du créateur de campagne.
À l'avenir, vous verrez les "Paramètres de sortie WordPress" pour votre campagne marketing. Vous pouvez cliquer sur le menu déroulant "Statut" et le régler de "En attente" à "Publié". Lorsque cela est terminé, cliquez simplement sur le bouton "Enregistrer les modifications".
Inclure votre MonsterLink dans votre page Web WordPress
Maintenant, vous devez ajouter le MonsterLink spécifique à votre site Web. Si vous ne l'avez pas dupliqué plus tôt, vous pouvez probablement le récupérer à l'emplacement "Règles d'affichage" de votre campagne marketing.
Tout d'abord, vous devrez développer un nouvel article ou site, ou modifier celui où vous souhaitez intégrer votre connexion.
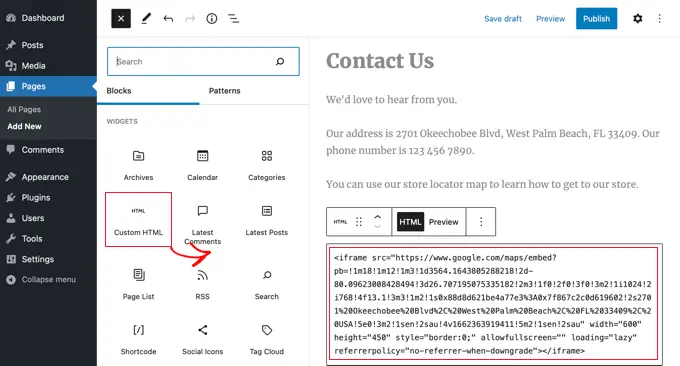
Le MonsterLink est un code HTML, vous devez donc le coller dans un bloc HTML personnalisé.
Lorsque vous êtes dans l'éditeur de contenu WordPress, cliquez sur le bouton (+) pour intégrer un bloc HTML personnalisé.

Maintenant, copiez votre MonsterLink dans ce bloc. Cela devrait vraiment ressembler à ceci :
Subscribe Now!
Vous pouvez ajuster les termes « S'abonner maintenant ! » au texte que vous souhaitez utiliser pour votre backlink.
Lorsque vous avez mis le lien hypertexte, vous pouvez prévisualiser votre site Web ou le publier pour vous assurer qu'il fonctionne.
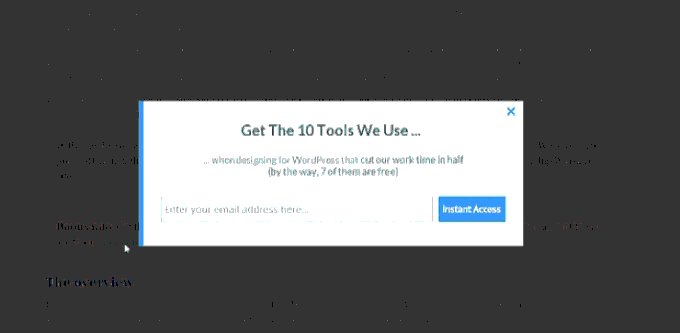
Voici notre lien en action. Sachez que nous avons utilisé un certain style pour le texte afin de produire une boîte avec un contenu textuel plus substantiel pour aider à approuver l'aimant direct :

Idée : Vous n'êtes pas limité aux liens de contenu textuel utilisant MonsterLinks. Vous pouvez également utiliser MonsterLink avec des boutons téléphone-mouvement, des illustrations ou des photos, des bannières ou des menus de navigation sur votre site Web.
Nous espérons que ce didacticiel vous a aidé à maîtriser comment provoquer un tri de popup WordPress au clic. Vous voudrez peut-être également consulter notre didacticiel sur la façon d'accélérer votre site Web WordPress et notre meilleure directive de positionnement de site Web WordPress.
Si vous avez aimé ce rapport, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous découvrir sur Twitter et Facebook.
