Comment ouvrir un formulaire contextuel WordPress sur un simple clic sur un lien hypertexte ou un graphique
Publié: 2023-02-22Voulez-vous créer une fenêtre contextuelle qui s'affiche lorsque les clients cliquent sur une connexion ou un graphique sur votre site ?
Il s'agit d'un moyen éprouvé d'augmenter votre liste de diffusion. Il est d'autant plus efficace qu'il commence par un mouvement effectué par un consommateur. Les sites préférés l'utilisent généralement pour présenter une incitation optin pour obtenir encore plus d'abonnés.
Dans cet article, nous allons montrer comment ouvrir une popup WordPress au clic d'un backlink ou d'une impression, étape par étape.

Qu'est-ce qu'un tri contextuel "au clic" ?
Les types de fenêtres contextuelles par simple clic sont des fenêtres contextuelles lightbox qui s'ouvrent lorsqu'un utilisateur clique sur un lien, un bouton ou une impression sur votre page Web WordPress.
Habituellement, les popups apparaissent sur les sites Web lorsqu'une personne arrive ou lorsqu'elle est sur le point de partir. Les variétés de fenêtres contextuelles sur simple clic sont induites par la conversation de l'utilisateur.
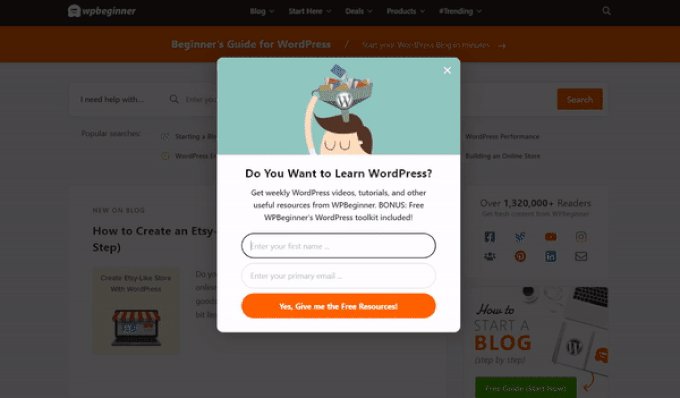
Nous utilisons également des popups au clic sur WPBeginner pour développer notre liste de diffusion. Par exemple, une fenêtre contextuelle apparaît lorsqu'un utilisateur clique sur l'icône de courrier électronique dans la barre latérale à côté de toutes les icônes sociales.

Pourquoi les types de popup On-Simply click sont-ils si réussis ?
Le type de popup au clic est puissant car il utilise le puissant résultat Zeigarnik. Il s'agit d'un principe psychologique de base selon lequel les utilisateurs finaux qui commencent eux-mêmes une action sont beaucoup plus susceptibles de la terminer.
Lorsqu'un individu clique sur un lien hypertexte ou un bouton pour déclencher votre popup, il a maintenant fait preuve de curiosité. Lorsque la fenêtre contextuelle de type apparaît, ils seront beaucoup plus susceptibles de l'utiliser.
Par exemple, vous pouvez utiliser une fenêtre contextuelle en un clic pour vous proposer un aimant principal. Cela pourrait être une ressource utile téléchargeable gratuitement comme un livre électronique ou un fichier PDF que les clients peuvent obtenir en échange de leur adresse e-mail.
Cela dit, il existe d'autres façons d'utiliser les fenêtres contextuelles au clic sur votre site Web. Par exemple, vous pouvez demander aux clients de déclarer un code de réduction, d'en savoir plus sur un produit, de remplir des sondages et bien plus encore.
Cela étant revendiqué, voyons comment créer facilement une fenêtre contextuelle lightbox en un simple clic pour votre page Web.
Construire une Popup On-Click sur WordPress
Le moyen le plus simple de créer une fenêtre contextuelle au clic consiste à utiliser OptinMonster. C'est le plugin popup pour WordPress et les logiciels informatiques de technologie de pointe.
1er, vous devrez vous inscrire pour un compte OptinMonster. Vous aurez besoin d'avoir le compte Pro (ou plus) car il comprend l'attribut MonsterLinks qui vous permet de créer des popups en un clic.
Visitez simplement le site OptinMonster et cliquez sur le bouton "Obtenir OptinMonster maintenant" pour commencer.

Prochainement, vous devez installer et activer le plugin OptinMonster sur votre site Web WordPress. Pour obtenir de l'aide, consultez notre guide étape par étape sur l'installation d'un plugin WordPress.
Cela vous permet de joindre votre compte OptinMonster à votre site Web WordPress.
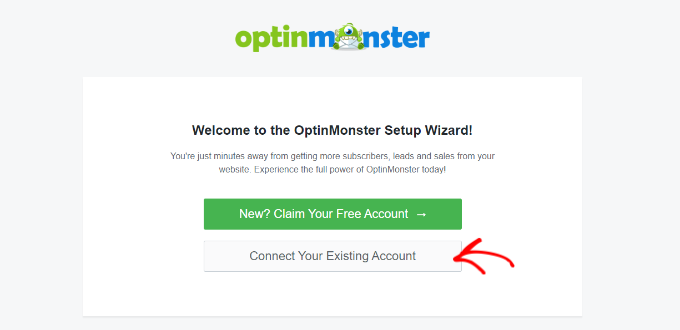
Une fois que vous avez activé le plugin, vous devrez connecter votre compte. Vous devriez être automatiquement redirigé vers la page du site Web de bienvenue dans votre tableau de bord WordPress.
Allez-y et cliquez sur le bouton "Connecter votre compte actuel".

Immédiatement après cela, une nouvelle fenêtre s'ouvrira.
Vous pouvez simplement cliquer sur le bouton "Se connecter à WordPress" pour augmenter votre site vers OptinMonster.

Une fois que vous avez connecté votre compte OptinMonster à votre site WordPress, vous pouvez créer votre popup en un clic.
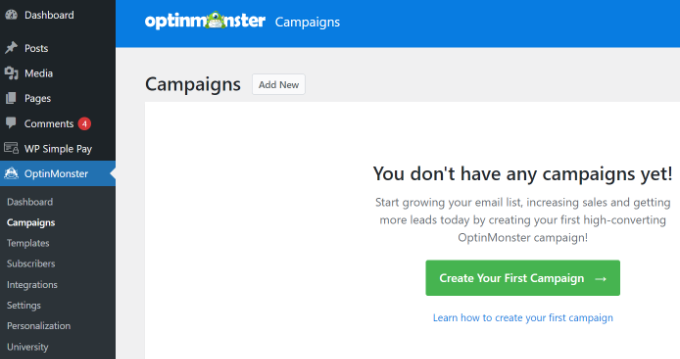
Accédez simplement à OptinMonster »Stratégies à partir de votre tableau de bord WordPress et cliquez simplement sur le bouton "Créer votre campagne initiale".

Vous serez redirigé directement vers le site Internet d'OptinMonster.
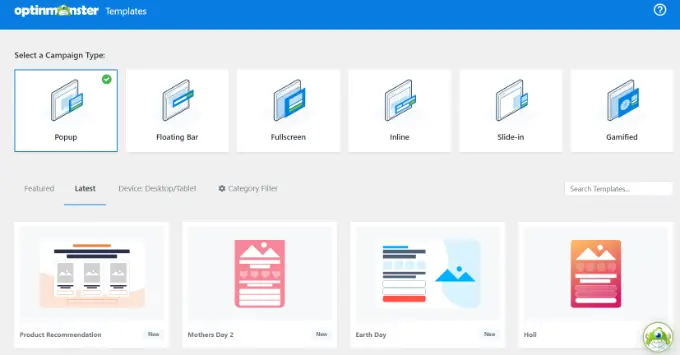
La variété de la campagne doit maintenant être définie sur Popup. Sinon, cliquez simplement sur Popup pour le choisir. À l'avenir, vous devrez opter pour un modèle de campagne marketing.

Vous serez en mesure de modifier le modèle exactement comme cela apparaît plus tard. Nous utiliserons probablement le modèle "De base" pour ce didacticiel.
Exécutez simplement votre curseur au-delà du modèle et cliquez sur le bouton "Utiliser le modèle".
Maintenant, vous allez être invité à entrer un identifiant pour votre campagne. C'est juste pour vous. Les utilisateurs finaux ne le verront pas.
Entrez simplement un nom et cliquez sur "Démarrer la construction" pour créer votre popup.
OptinMonster chargera immédiatement le modèle dans le générateur de campagnes marketing par glisser-déposer.
Vous pouvez modifier le texte par défaut et incorporer ou supprimer des facteurs de votre modèle. Faites simplement glisser les blocs du menu sur votre restant et déposez-les sur le modèle.
Vous pouvez également supprimer n'importe quel aspect du formulaire en cliquant dessus et en appliquant les possibilités du menu au reste. Par exemple, nous éliminerons la discipline 'Nom' du genre.
Tout d'abord, vous devrez cliquer sur l'onglet "Optin" en bas du moniteur. Après cela, cliquez simplement sur la zone pour la sélectionner, et vous verrez les alternatives disponibles dans la colonne restante, qui incluent la sélection pour la supprimer.

Une fois que vous avez créé la fenêtre contextuelle, l'étape suivante consiste à styliser l'apparence des réalisations, que les utilisateurs voient après avoir rempli le formulaire.
Passez simplement à la vue "Succès" en haut de l'écran d'affichage.
Vous pouvez modifier la surveillance du succès tout comme vous avez modifié la perspective optin. À l'occasion, vous voudrez peut-être modifier le texte ou contenir un lien pour télécharger un aimant direct.
Connexion de votre popup à votre liste de contrôle de courrier électronique
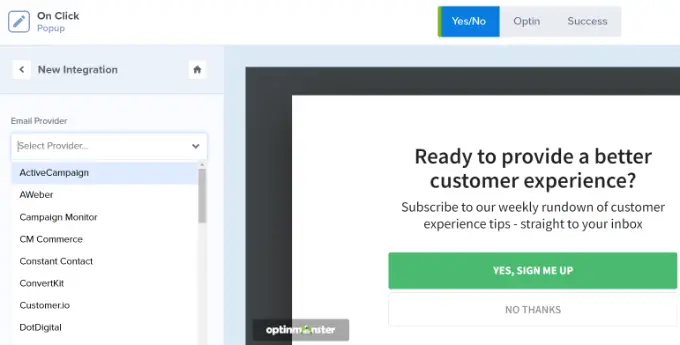
Une fois que vous êtes satisfait de votre popup, cliquez sur l'onglet Intégrations en haut de l'écran. Vous voudrez url OptinMonster à votre assistance marketing Internet par e-mail afin que vous puissiez augmenter les personnes à votre liste de diffusion.
À partir de cet article, cliquez sur le bouton "+ Incorporer une nouvelle intégration" sur le côté restant de l'écran.
À venir, vous pouvez choisir votre fournisseur de messagerie dans la liste déroulante.
À partir de la liste ici, suivez simplement les instructions pour le connecter à OptinMonster.

Environnement votre popup pour qu'il apparaisse au clic
Maintenant, vous devez configurer votre popup pour qu'il apparaisse lorsque l'utilisateur clique sur un lien hypertexte.
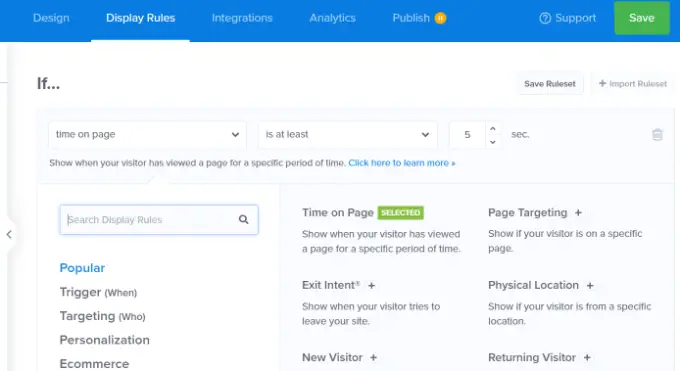
Allez de l'avant et cliquez sur l'onglet Procédures d'écran en haut de l'écran d'affichage.

La règle d'écran par défaut établie par OptinMonster est « le temps passé sur le site Web ». Cela implique que la fenêtre contextuelle par défaut apparaîtra immédiatement après que la personne aura consulté cette page de site Web pendant un certain temps.
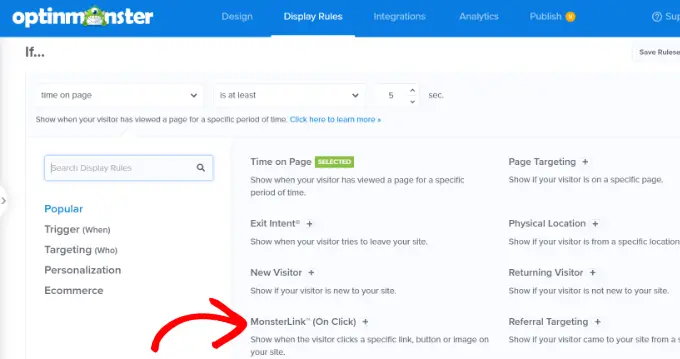
D'autre part, vous pouvez cliquer sur le menu déroulant et choisir la possibilité "MonsterLink" (sur un simple clic) à sa place.

Juste après cela, vous devez voir votre MonsterLink dans les procédures de l'écran d'affichage.
Vous pouvez simplement cliquer sur le bouton pour copier votre code MonsterLink. Vous en aurez besoin dans un instant.
Produire votre On-Simply click Popup Dwell
Ensuite, vous pouvez accéder à l'onglet "Publié" en haut de la page Web et modifier la position de votre campagne de "Brouillon" à "Publier".
Lorsque vous avez effectué cela, cliquez simplement sur le bouton "Enregistrer" en haut de l'écran et fermez le générateur de campagne marketing.
Prochainement, vous verrez les "Paramètres de sortie WordPress" pour votre campagne marketing. Vous pouvez simplement cliquer sur le menu déroulant "Statut" et le régler de "En attente" à "Publié". Lorsque cela est fait, cliquez sur le bouton "Enregistrer les modifications".
Présentation de votre MonsterLink sur votre page Web WordPress
Maintenant, vous devrez augmenter le MonsterLink spécial sur votre site. Si vous ne l'avez pas copié plus tôt, vous pouvez probablement le récupérer en revenant au placement "Règles d'affichage" pour votre campagne marketing.
Dans un premier temps, vous devrez créer un nouveau message ou une nouvelle page Web, ou modifier celui où vous souhaitez insérer votre lien.
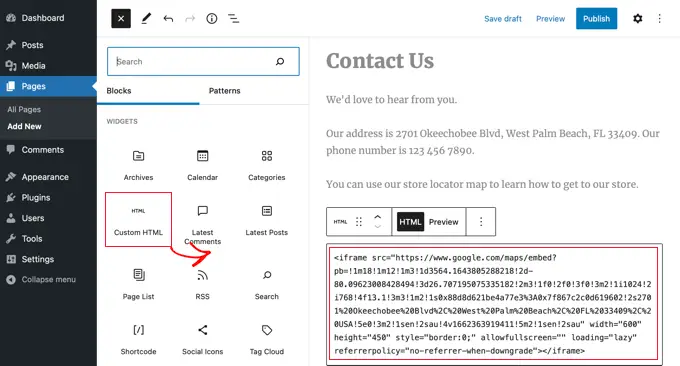
Le MonsterLink est un code HTML, vous devez donc le coller dans un bloc HTML personnalisé.
Lorsque vous êtes dans l'éditeur de contenu écrit de WordPress, cliquez sur le bouton (+) pour insérer un bloc HTML sur mesure.

Maintenant, copiez votre MonsterLink dans ce bloc. Cela devrait ressembler à ceci :
Subscribe Now!
Vous pouvez modifier les termes « S'abonner maintenant ! » au contenu textuel que vous souhaitez utiliser pour votre URL.
Après avoir mis le lien hypertexte, vous pouvez prévisualiser votre site Web ou votre article pour vous assurer qu'il fonctionne.
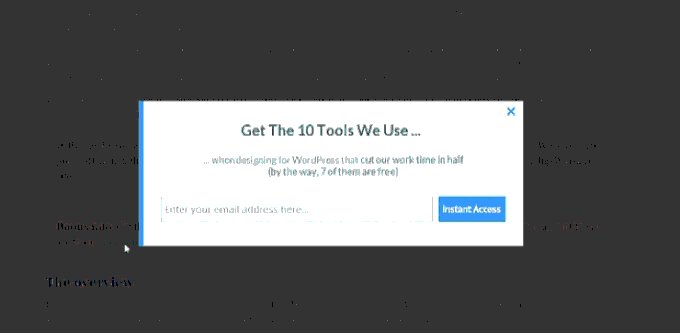
Voici le lien de notre site Web en action. Sachez que nous avons utilisé un certain style pour le texte pour créer une boîte avec un contenu textuel plus grand pour aider à annoncer l'aimant direct :

Conseil : Vous n'êtes pas limité aux liens de retour de texte appliquant MonsterLinks. Vous pouvez également utiliser MonsterLink avec des boutons téléphone-mouvement, des photos, des bannières ou des menus de navigation sur votre site Web.
Nous espérons que ce tutoriel vous a servi à étudier comment créer un formulaire contextuel WordPress en un clic. Vous pouvez également consulter notre didacticiel sur la façon d'accélérer votre page Web WordPress et notre meilleure directive de positionnement de site Web WordPress.
Si vous avez préféré cette publication, n'oubliez pas de vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous rencontrer sur Twitter et Facebook.
