Comment optimiser les images pour les performances Web sans perte de qualité
Publié: 2022-11-16Saviez-vous que l'optimisation de vos images avant de les télécharger sur WordPress peut avoir un impact énorme sur la vitesse de votre site Web ?
Lors du démarrage d'un nouveau blog, de nombreux débutants téléchargent simplement des images sans les optimiser pour le Web. Ces fichiers image volumineux ralentissent votre site Web.
Vous pouvez résoudre ce problème en utilisant les meilleures pratiques d'optimisation d'image dans le cadre de votre routine de blog habituelle.
Dans cet article, nous allons vous montrer comment optimiser vos images pour des performances Web plus rapides sans perte de qualité. Nous partagerons également des plugins d'optimisation automatique d'image pour WordPress qui peuvent vous faciliter la vie.

Puisqu'il s'agit d'un guide complet sur l'optimisation des images pour le Web, nous avons créé une table des matières facile à suivre :
- Qu'est-ce que l'optimisation d'image ?
- Quels sont les avantages de l'optimisation d'image ?
- Comment enregistrer et optimiser les images pour les performances Web
- Meilleurs outils et programmes d'optimisation d'image
- Meilleurs plugins d'optimisation d'image pour WordPress
- Réflexions finales et meilleures pratiques pour l'optimisation des images
Qu'est-ce que l'optimisation d'image ?
L'optimisation d'image est un processus d'enregistrement et de livraison d'images dans la plus petite taille de fichier possible sans réduire la qualité globale de l'image.
Bien que le processus semble complexe, il est en fait assez facile de nos jours. Vous pouvez utiliser l'un des nombreux plug-ins et outils d'optimisation d'image pour compresser automatiquement les images jusqu'à 80 % sans aucune perte visible de qualité d'image.
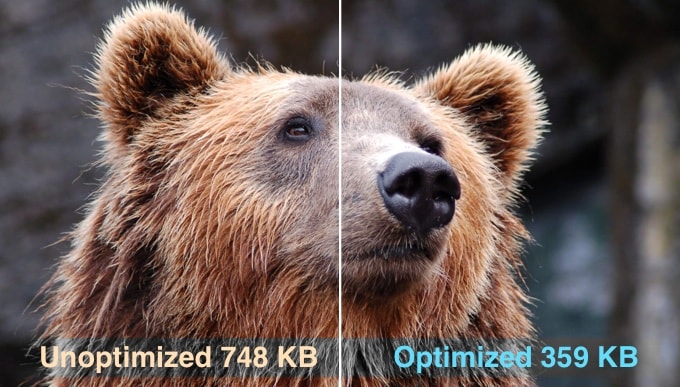
Voici un exemple d'image optimisée ou non optimisée :

Comme vous pouvez le constater, lorsqu'elle est correctement optimisée, la même image peut être jusqu'à 80 % plus petite que l'originale sans aucune perte de qualité. Dans cet exemple, l'image est 52 % plus petite.
Comment fonctionne l'optimisation d'image ?
En termes simples, l'optimisation d'image fonctionne en utilisant la technologie de compression.
La compression peut être « avec perte » ou « sans perte ».
La compression sans perte réduit la taille globale du fichier sans aucune perte de qualité d'image. Avec une compression avec perte, il peut y avoir une légère perte de qualité, mais idéalement, cela ne sera pas perceptible par vos visiteurs.
Que signifie optimiser les images ?
Vous avez peut-être reçu une recommandation pour optimiser les images de votre support d'hébergement WordPress ou d'un outil de test de vitesse et vous vous demandez ce que vous devez faire.
Vous devrez réduire la taille de fichier de vos images en les optimisant pour le Web. Nous allons vous montrer comment procéder étape par étape.
Quels sont les avantages de l'optimisation d'image ?
Bien qu'il existe de nombreux avantages à optimiser vos images, voici les principaux que vous devez connaître :
- Vitesse de site Web plus rapide
- Amélioration des classements SEO
- Taux de conversion global plus élevé pour les ventes et les prospects
- Moins de stockage et de bande passante (ce qui peut réduire les coûts d'hébergement et de CDN)
- Sauvegardes de sites Web plus rapides (ce qui peut réduire le coût du stockage de sauvegarde)
Les images sont le deuxième élément le plus lourd sur une page Web après la vidéo. Selon l'archive HTTP, les images représentent 21 % du poids total d'une page Web moyenne .
Comme nous savons que les sites Web rapides se classent plus haut dans les moteurs de recherche (SEO) et ont de meilleures conversions, l'optimisation de l'image est quelque chose que chaque site Web d'entreprise doit faire s'il veut réussir en ligne.
Maintenant, vous vous demandez peut-être quelle différence l'optimisation d'image peut réellement faire.
Selon une étude de Strangeloop, un retard d'une seconde dans le temps de chargement du site Web peut vous coûter 7 % des ventes, 11 % de pages vues en moins et une baisse de 16 % de la satisfaction client.

Si ces raisons ne suffisent pas pour accélérer votre site Web, sachez que les moteurs de recherche comme Google accordent également un traitement SEO préférentiel aux sites Web qui se chargent plus rapidement.
Cela signifie qu'en optimisant vos images pour le Web, vous pouvez à la fois améliorer la vitesse du site Web et améliorer le classement SEO de WordPress.
Didacticiel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Comment enregistrer et optimiser les images pour les performances Web
La clé d'une optimisation d'image réussie pour les performances Web est de trouver l'équilibre parfait entre la taille de fichier la plus faible et une qualité d'image acceptable.
Les trois choses qui jouent un rôle énorme dans l'optimisation de l'image sont :
- Format de fichier image (JPEG vs PNG vs GIF)
- Compression (compression plus élevée = taille de fichier plus petite)
- Dimensions de l'image (hauteur et largeur)
En choisissant la bonne combinaison des trois, vous pouvez réduire la taille de votre image jusqu'à 80 %.
Jetons un coup d'œil à chacun d'entre eux plus en détail.
1. Format de fichier image
Pour la plupart des propriétaires de sites Web, les trois seuls formats de fichiers image qui comptent vraiment sont JPEG, PNG et GIF. Le choix du bon type de fichier joue un rôle important dans l'optimisation de l'image.
Pour garder les choses simples, vous souhaitez utiliser des JPEG pour des photos ou des images avec beaucoup de couleurs, des PNG pour des images simples ou lorsque vous avez besoin d'images transparentes, et des GIF pour des images animées uniquement.
Pour ceux qui ne connaissent pas la différence entre chaque type de fichier, le format d'image PNG n'est pas compressé, ce qui signifie qu'il s'agit d'une image de meilleure qualité. L'inconvénient est que la taille des fichiers est beaucoup plus grande.
D'autre part, JPEG est un format de fichier compressé qui réduit légèrement la qualité de l'image afin de fournir une taille de fichier nettement plus petite.
Alors que GIF n'utilise que 256 couleurs avec une compression sans perte, ce qui en fait le meilleur choix pour les images animées.
Sur WPBeginner, nous utilisons les trois formats d'image en fonction du type d'image.
2. Compression
La prochaine chose est la compression d'image qui joue un rôle énorme dans l'optimisation de l'image.
Il existe différents types et niveaux de compression d'image disponibles. Les paramètres de chacun varient en fonction de l'outil de compression d'image que vous utilisez.
La plupart des outils d'édition d'images tels qu'Adobe Photoshop, ON1 Photo, GIMP, Affinity Photo et d'autres sont dotés de fonctions de compression d'image intégrées.
Vous pouvez également enregistrer les images normalement, puis utiliser un outil Web comme TinyPNG ou JPEGmini pour une compression d'image plus facile.
Bien qu'elles nécessitent un certain effort manuel, ces deux méthodes vous permettent de compresser les images avant de les télécharger sur WordPress, et c'est ce que nous faisons sur WPBeginner.
Il existe également plusieurs plugins WordPress populaires comme Optimole et EWWW Image Optimizer qui peuvent compresser automatiquement les images lorsque vous les téléchargez pour la première fois. C'est pratique, et de nombreux débutants et même de grandes entreprises préfèrent utiliser ces plugins d'optimisation d'image.

Nous partagerons plus sur l'utilisation des plugins WordPress plus tard dans l'article.
3. Dimensions des images
Normalement, lorsque vous importez une photo depuis votre téléphone ou un appareil photo numérique, elle a une très haute résolution et de grandes dimensions de fichier (hauteur et largeur).
Typiquement, ces photos ont une résolution de 300 DPI et des dimensions à partir de 2000 pixels et plus. Alors que les photos de haute qualité sont bien adaptées à l'impression ou à la publication assistée par ordinateur, leur grande taille les rend inadaptées aux sites Web.
Réduire les dimensions de l'image à quelque chose de plus raisonnable peut réduire considérablement la taille du fichier image. Vous pouvez simplement redimensionner les images à l'aide d'un logiciel de retouche d'image sur votre ordinateur.
Par exemple, nous avons optimisé une photo avec une résolution de 300 DPI et des dimensions d'image de 4900×3200 pixels. La taille du fichier d'origine était de 1,8 Mo.
Nous avons choisi le format JPEG pour une compression plus élevée et changé les dimensions en 1200×795 pixels. La taille du fichier a été réduite à seulement 103 Ko. C'est 94% plus petit que la taille du fichier d'origine.
Maintenant que vous connaissez les trois facteurs importants de l'optimisation d'image, examinons divers outils d'optimisation d'image pour les propriétaires de sites Web.
Meilleurs outils et programmes d'optimisation d'image
Comme nous l'avons mentionné précédemment, la plupart des logiciels de retouche d'image sont livrés avec des paramètres d'optimisation et de compression d'image.
En dehors du logiciel de retouche d'image, il existe également plusieurs puissants outils d'optimisation d'image gratuits que vous pouvez utiliser pour optimiser les images pour le Web (en quelques clics).
Nous vous recommandons d'utiliser ces outils pour optimiser les images avant de les télécharger sur WordPress, surtout si vous êtes un perfectionniste.
Cette méthode vous aide à économiser de l'espace disque sur votre compte d'hébergement WordPress et garantit l'image la plus rapide avec la meilleure qualité puisque vous examinez manuellement chaque image.
Adobe Photoshop
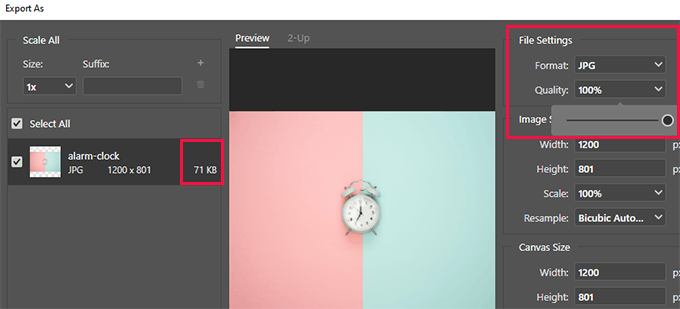
Adobe Photoshop est une application d'édition d'images premium qui vous permet d'exporter des images avec une taille de fichier plus petite pour le Web.

À l'aide de la boîte de dialogue d'exportation, vous pouvez choisir un format de fichier image (JPG, PNG, GIF) qui vous donne la plus petite taille de fichier.
Vous pouvez également réduire la qualité de l'image, les couleurs et d'autres options pour réduire davantage la taille du fichier.

GIMP
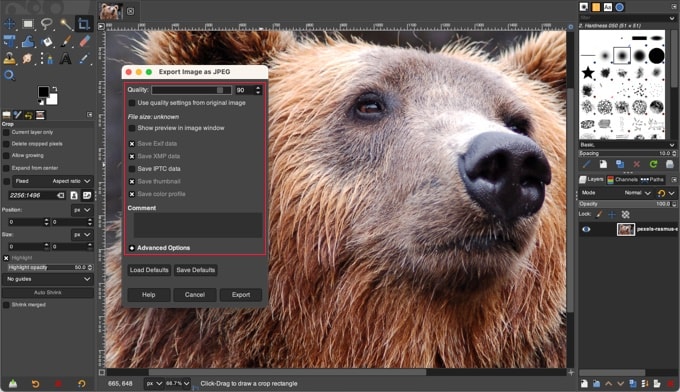
GIMP est une alternative gratuite et open source à Adobe Photoshop. Il peut être utilisé pour optimiser vos images pour le web. L'inconvénient est qu'il n'est pas aussi facile à utiliser que certaines autres solutions de cette liste.
Tout d'abord, vous devez ouvrir votre image dans GIMP, puis sélectionner l'option Fichier » Exporter sous… . Cela fera apparaître la boîte de dialogue Exporter l'image dans laquelle vous pourrez donner un nouveau nom à votre fichier. Ensuite, vous devez cliquer sur le bouton "Exporter".
Vous verrez maintenant les options d'exportation d'image. Pour les fichiers JPEG, vous pouvez utiliser le curseur "Qualité" pour sélectionner le niveau de compression et réduire la taille du fichier.

Enfin, vous devez cliquer sur le bouton "Exporter" pour enregistrer le fichier image optimisé.
TinyPNG
TinyPNG est une application Web gratuite qui utilise une technique de compression intelligente avec perte pour réduire la taille de vos fichiers PNG et JPEG. Tout ce que vous avez à faire est d'aller sur leur site Web et de télécharger vos images en utilisant un simple glisser-déposer.

Ils vont compresser l'image et vous donner un lien de téléchargement.
Ils ont également une extension pour Adobe Photoshop que nous utilisons dans le cadre de notre processus d'édition d'images car elle vous permet d'accéder à TinyPNG depuis Photoshop.
Pour les développeurs, ils ont une API pour convertir automatiquement les images, et pour les débutants, ils ont un plugin WordPress qui le fera pour vous. Plus à ce sujet plus tard.
JPEG mini
JPEGmini utilise une technologie de compression sans perte qui réduit considérablement la taille des images sans affecter leur qualité perceptuelle. Vous pouvez également comparer la qualité de votre image d'origine et de l'image compressée.

Vous pouvez utiliser leur version Web gratuitement ou acheter le programme pour votre ordinateur. Ils ont également une API payante pour automatiser le processus de votre serveur.
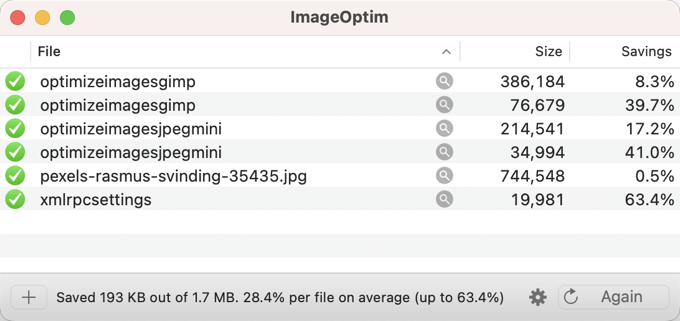
ImageOptim
ImageOptim est un utilitaire Mac qui vous permet de compresser des images sans perte de qualité en trouvant les meilleurs paramètres de compression et en supprimant les profils de couleurs inutiles.

Une alternative Windows à cela est Trimimage.
Meilleurs plugins d'optimisation d'image pour WordPress
Nous pensons que la meilleure façon d'optimiser vos images est de le faire avant de les télécharger sur WordPress. Cependant, si vous gérez un site multi-auteur ou avez besoin d'une solution automatisée, vous pouvez essayer un plugin de compression d'image WordPress.
Voici notre liste des meilleurs plugins de compression d'image WordPress :
- Optimole, un plugin populaire de l'équipe derrière ThemeIsle
- Optimiseur d'image EWWW
- JPEG, PNG & WebP Image Compression, un plugin de l'équipe TinyPNG mentionné ci-dessus
- Imagify, un plugin de la célèbre équipe WP Rocket
- Optimiseur d'image ShortPixel
- Smush
- reSmush.it
Ces plugins d'optimisation d'image WordPress vous aideront à accélérer votre site Web.
Réflexions finales et meilleures pratiques pour l'optimisation des images
Si vous n'enregistrez pas d'images optimisées pour le Web, vous devez commencer à le faire maintenant. Cela fera une énorme différence dans la vitesse de votre site et vos utilisateurs vous en remercieront.
Sans oublier que les sites Web plus rapides sont parfaits pour le référencement, et vous verrez probablement une augmentation de votre classement dans les moteurs de recherche.
En dehors de l'optimisation des images, les deux choses qui vous aideront de manière significative à accélérer votre site Web utilisent un plugin de mise en cache WordPress et un CDN WordPress.
Alternativement, vous pouvez utiliser une société d'hébergement WordPress gérée, car elle propose souvent à la fois la mise en cache et le CDN dans le cadre de la plate-forme.
Nous espérons que cet article vous a aidé à apprendre à optimiser vos images dans WordPress. Vous pouvez également consulter notre guide sur la façon d'améliorer votre sécurité WordPress et les meilleurs plugins WordPress pour les sites Web d'entreprise.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Le post Comment optimiser les images pour les performances Web sans perdre en qualité est apparu pour la première fois sur WPBeginner.
