Comment produire du code SVG propre dans Adobe Illustrator
Publié: 2023-02-16Adobe Illustrator est un puissant éditeur de graphiques vectoriels qui peut être utilisé pour créer des illustrations, des logos et d'autres graphiques. L'un des avantages d'Illustrator est qu'il peut produire du code SVG propre, qui peut être utilisé pour créer des graphiques Web réactifs et superbes sur tous les appareils. Dans cet article, nous allons vous montrer comment faire en sorte qu'Adobe Illustrator produise du code SVG propre afin que vous puissiez créer des graphiques Web réactifs qui s'affichent parfaitement sur tous les appareils.
Il y a un problème lors de l'exportation du code svg. Pour animer des svgs, je les exporte depuis Illustrator. Les descriptions des couches (noms d'ID) dans la version 26.1 ne correspondent plus aux versions précédentes. Le fichier exportsvg les contient comme suit : svg id=a, id=b, etc. désinstaller et réinstaller est la première étape vers la résolution du problème, mais cela ne suffit pas pour empêcher le problème de réapparaître avant la fin de la journée. La balise <image> dans un fichier Illustrator exporté avec une capture d'écran PNG intégrée n'est plus affichée avec les attributs de largeur et de hauteur. Cette erreur se produit lors de la tentative d'utilisation des SVG exportés dans XMLmind. Parce que nous sommes sur un abonnement cloud à Illustrator, nous devrions toujours avoir accès à la version la plus récente.
Comment puis-je exporter en tant que Svg de haute qualité à partir d'Illustrator ?

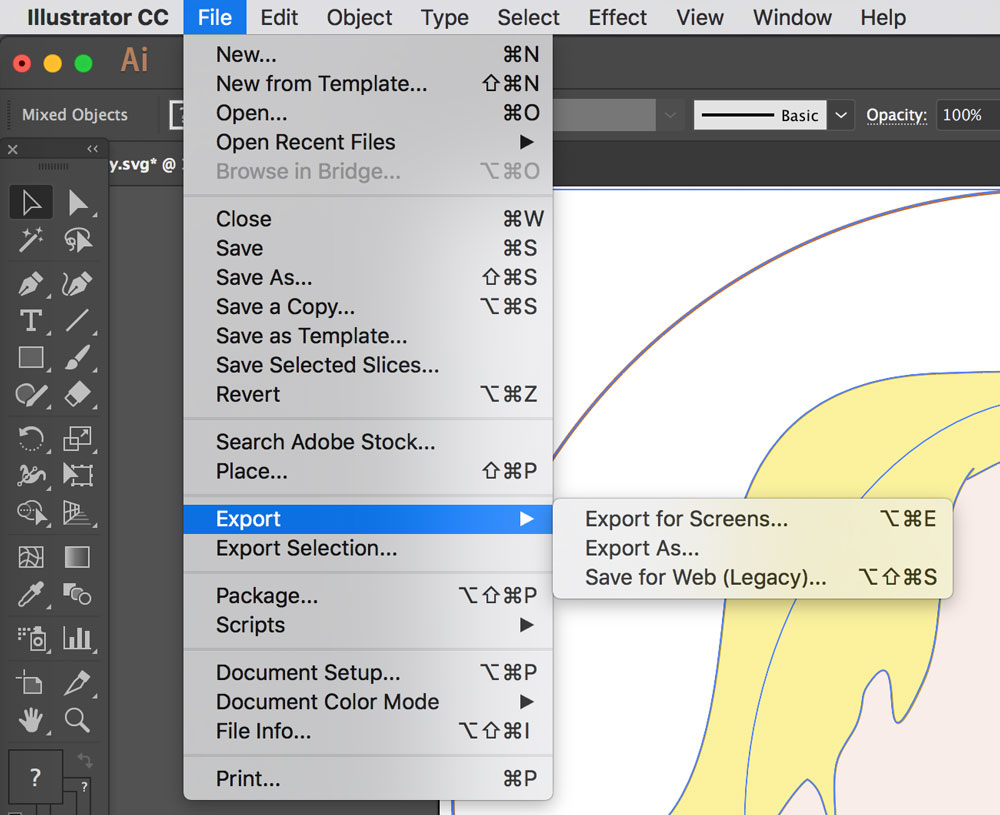
Il est facile d'enregistrer des fichiers SVG à partir d'Illustrator. Pour exporter le fichier en tant que sva, sélectionnez "Enregistrer sous" dans le menu Fichier, puis choisissez un type SVG (voir l'image ci-dessous). Si vous utilisez les paramètres d'enregistrement indiqués ci-dessous, vous pouvez être sûr que les paramètres d'exportation sont exacts.
L'optimisation d'un fichier SVG commence par la création du fichier et s'étend jusqu'à l'exportation. Il peut être difficile de résoudre un SVG mal construit une fois qu'il est terminé, tout comme il peut être difficile de résoudre une page Web HTML qui a été mal construite. Lorsque vous dessinez, vous devez vous assurer que votre plan est organisé. Les fichiers Adobe Illustrator, contrairement aux fichiers bitmap, ne sont pas dans la même ligue que les images bitmap ordinaires. Les éléments simples tels que les lignes, les rectangles et les cercles présentent de nombreux avantages. Des formes simples peuvent être personnalisées pour répondre à des exigences spécifiques, ce qui se traduit par des fichiers de plus petite taille et moins de code, ce qui facilite leur maintenance et leur modification. Il est nécessaire de simplifier un chemin afin de réduire les données de chemin et la taille des fichiers.
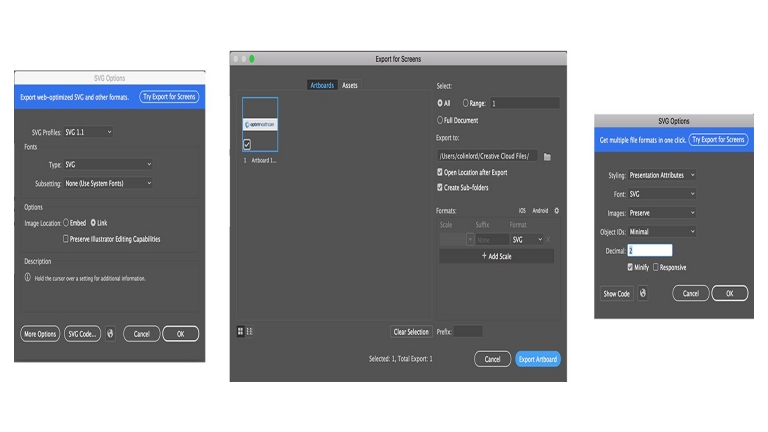
Lorsqu'un élément de texte est un élément autonome, il est consultable, accessible et facilement ressaisi. Les chemins peuvent être convertis en représentations textuelles si le rendu du texte est plus important que sa modification. Utilisez des « filtres SVG » plutôt que des filtres Illustrator ou Photoshop si vous souhaitez créer des filtres qui ressemblent davantage à la vie réelle. Illustrator.2 inclut désormais un panneau d'exportation pour les fichiers optimisés pour le Web, qui a été ajouté dans la version 2015.2. Vous pouvez styliser votre SVG de trois manières, que vous pouvez voir dans la première liste déroulante. Un texte souligné vous donne un contrôle visuel complet sur votre typographie, mais cela coûte cher car la taille des fichiers explose et le texte devient consultable et modifiable moins efficacement. Différents types de caractères ont des caractères et des numéros de lettres qui peuvent être attribués avec un grand nombre de caractères.
Le nombre de décimales que vous remplirez après la virgule est déterminé par la formule. Si vous voulez tirer le meilleur parti d'une mauvaise situation, la meilleure option est de la limiter à une décimale. Il vous suffit de décocher cette case si vous souhaitez exporter une version finale de votre graphique pour la production. Si vous cliquez sur Exporter sous…, vous pouvez également voir l'option Utiliser les plans de travail dans la boîte de dialogue d'exportation qui apparaît. Cela peut être utile si vous souhaitez exporter chaque plan de travail en tant que fichier SVG distinct .
Pourquoi devriez-vous exporter vos illustrations Illustrator au format Svg
Lors de l'exportation vers SVG, Illustrator génère un fichier optimisé pour une utilisation sur le Web. En conséquence, vos illustrations SVG seront plus petites et donc plus rapides à charger dans les pages Web. De plus, tout programme capable d'éditer des illustrations vectorielles, comme Adobe Illustrator, Inkscape ou GIMP, peut être utilisé pour créer des illustrations SVG.
Comment exporter le Svg d'Illustrator vers le code ?

Choisissez Fichier > Exporter > svg (svg) dans le menu Fichier. Si vous souhaitez exporter le contenu de vos plans de travail sous forme de fichiers SVG individuels, vous devez d'abord utiliser Artboards. La boîte de dialogue Options SVG est accessible en sélectionnant Exporter.
À partir d'Illustrator, vous pouvez exporter des images sva pour les utiliser sur Internet. Il existe trois méthodes pour enregistrer un fichier sva dans Adobe Illustrator. Fichier – Exporter Votre chemin en est un que vous devez emprunter. Le CSS interne ou le style en ligne peuvent être utiles si nous avons un fichier image volumineux afin de l'optimiser. Si vous souhaitez utiliser une image raster (comme un JPG) dans votre sVG, il y a deux options. Le choix de la police est, en effet, plus efficace, surtout lors de l'utilisation de grandes images. Lorsque vous convertissez en contours, vos lettres seront converties en vecteurs.
Vous pouvez résoudre un problème d'affichage, mais vous aurez un impact négatif sur vos performances et vous risquez d'enfreindre les directives d'accessibilité. Si vous avez plusieurs SVG avec des noms de classe minimaux, vous finirez par styliser des choses que vous n'aviez pas l'intention de faire parce que vous avez tout dupliqué. Lorsque vous utilisez Decimal 2, il existe généralement un meilleur choix. En désactivant responsive, nous augmentons la largeur et la hauteur du SVG de base. Si nous définissons à la fois une largeur et une hauteur dans notre CSS, la valeur que nous définissons dans le SVG sera annulée.
Exporter le code Svg depuis Illustrator

Il existe plusieurs façons d'exporter du code svg depuis illustrator. Une façon consiste à aller dans Fichier> Enregistrer sous, puis à changer le type de fichier en .svg. Une autre méthode consiste à utiliser la fonction Exporter et à choisir .svg comme type de fichier.
Un format graphique vectoriel est un format qui utilise une description textuelle d'un objet ou d'un chemin. Pour importer le fichier SVG, ouvrez-le dans Illustrator. Ctrl I (Mac) et Cmd I (Windows) sont deux autres raccourcis clavier. Dans la section Options de la boîte de dialogue Convertir en graphique vectoriel, vous devez spécifier les paramètres suivants : L'échelle d'un graphique vectoriel est déterminée par son échelle. Dans un graphique illustré, rotation est le nom du graphique. Si vous souhaitez spécifier la rotation en degrés ou en pixels, vous pouvez le faire. L'extension de fichier s'appelle un fichier. Le nom du fichier.svg qui sera converti en un fichier Adobe Illustrator .
Comment modifier le code Svg dans Illustrator
Dans Adobe Illustrator, vous pouvez ouvrir un fichier SVG existant ou en créer un nouveau à partir de zéro. Pour modifier un fichier SVG, sélectionnez simplement l'objet que vous souhaitez modifier et apportez vos modifications. Vous pouvez également ajouter de nouveaux objets en sélectionnant l'outil "Ajouter" dans la barre d'outils. Lorsque vous avez terminé, enregistrez simplement votre fichier et il sera mis à jour avec vos modifications.
Dans Illustrator, vous pourrez travailler avec SVG. Il existe quelques trucs et astuces que vous pouvez utiliser pour rendre le processus beaucoup plus facile. Pour utiliser des graphiques vectoriels, vous devez d'abord utiliser le stylet Illustrator et Inkscape. Un fichier.sva ne peut en aucun cas être modifié, à l'exception des descriptions de points individuels. Vous devez également inclure du texte dans le fichier suivant. Pour ce faire, accédez à l'outil Texte et sélectionnez le texte que vous souhaitez inclure. La taille de la bordure peut être déterminée en sélectionnant les cases Largeur et Hauteur dans la case Taille. Si vous souhaitez commencer à travailler avec le fichier, vous pouvez maintenant le faire dans Illustrator.

Vous pouvez modifier des fichiers Svg dans Illustrator, mais il existe certaines limitations
Il est possible de modifier des fichiers SVG dans Illustrator, mais il existe certaines limitations. Dans un exemple, vous ne pouvez pas éditer les points individuels d'un fichier SVG, et certaines des fonctionnalités d'édition peuvent ne pas fonctionner comme prévu. Pour confirmer que la case Les deux chemins est cochée, cliquez sur OK dans la boîte de dialogue Joindre le chemin. Vous pouvez importer le fichier SVG dans Illustrator en allant dans Fichier > Importer > SVG. Ctrl I (Mac) ou Cmd I (Windows) sont d'autres options de raccourci clavier. Une fois le fichier SVG importé dans Illustrator, vous devrez le convertir en graphique vectoriel. Si vous souhaitez enregistrer vos données sous… », entrez br. Sélectionnez "SVG" comme alternative à la valeur par défaut * après avoir sélectionné Fichier. Ai est l'extension de fichier. Vous pouvez même sélectionner "Code SVG…" dans les options d'enregistrement SVG pour voir si Illustrator a affiché le code avant de l'enregistrer, probablement à des fins de copier-coller.
Adobe Illustrator en Svg
Adobe Illustrator to SVG est un processus de conversion de fichiers Adobe Illustrator au format de fichier SVG . SVG est un format de fichier graphique vectoriel largement pris en charge par de nombreux navigateurs et applications Web. Adobe Illustrator est un éditeur graphique vectoriel populaire pour la création d'illustrations, de logos et d'autres illustrations. Le format de fichier SVG est bien adapté aux applications Web et mobiles car il peut être adapté à n'importe quelle taille sans perte de qualité.
XML et JavaScript sont utilisés pour créer des graphiques Web qui répondent aux actions de l'utilisateur avec des effets sophistiqués tels que la mise en surbrillance, les info-bulles, l'audio et l'animation à l'aide de SVG. Ces fichiers sont extrêmement compacts et fournissent des graphiques de haute qualité pour le Web, l'impression et les appareils portables. Votre illustration sera générée dans un format différent si vous utilisez le paramètre Illustrator. Des tranches, des images cliquables et des scripts sont utilisés pour générer des liens Web dans un fichier sva. les fonctions de script telles que les survols peuvent être implémentées par les mouvements du pointeur et du clavier. Un effet n'est rien de plus qu'un ensemble de propriétés XML qui décrivent diverses opérations mathématiques. Il est rendu à l'objet cible plutôt qu'au graphique source lorsque cela se produit.
Pendant que le pointeur se déplace autour d'un élément, la fonction onmouseover peut être utilisée pour déclencher une action. Lorsque le bouton de la souris est enfoncé sur une information, comme un élément, l'action imite cette action. Les événements de verrouillage et de déchargement sont déclenchés lorsqu'un document est supprimé d'une fenêtre ou d'un cadre. À l'aide de cet événement, vous pouvez appeler des fonctions d'initialisation uniques pour vos conceptions Web et d'écran.
Adobe Illustrator : le programme parfait pour créer des fichiers Svg
Le fichier SVG peut être créé à l'aide d'Adobe Illustrator. Lorsque vous sélectionnez l'option Fichier > Enregistrer sous…, vous pouvez utiliser Illustrator pour créer et modifier vos conceptions SVG . Illustrator est également disponible pour concevoir et modifier des conceptions à utiliser avec Cricut Design Space.
Comment obtenir le code Svg à partir d'un fichier Svg
Il existe plusieurs façons d'obtenir le code svg à partir d'un fichier svg. Une façon consiste à ouvrir le fichier dans un éditeur de texte et à copier le code. Une autre méthode consiste à utiliser un convertisseur de fichier pour convertir le fichier dans un format différent, tel que pdf, puis à copier le code du nouveau fichier.
De nombreuses situations peuvent être grandement améliorées en utilisant le code HTML d'un fichier SVG. Vous apprendrez comment obtenir le code HTML à partir de n'importe quel fichier SVG dans ce didacticiel. C'est aussi simple que de télécharger votre icône, votre image ou les deux à l'aide de SVG. Copiez et collez le code du fichier dans l'éditeur de code au fur et à mesure. Le code peut être modifié afin qu'il s'intègre parfaitement à votre design, grâce à sa plus grande flexibilité qu'une image. Pour que la couleur corresponde au texte, supprimez tous les éléments de remplissage qui correspondent à une couleur, sauf celui qui correspond au premier. La première ligne doit être remplie avec la couleur actuellement spécifiée.
Comment obtenir le code Svg de Figma
En plus de visualiser le fichier Figma, vous pouvez extraire le code svg. Si vous souhaitez copier le code au format svg, vous pouvez soit cliquer dessus avec le bouton droit de la souris et sélectionner une icône, soit le copier au format SVG en allant dans Copier en tant que – Copier en tant que svg. Après cela, vous pouvez utiliser votre éditeur de code préféré pour enregistrer le code svg.
Plug-in d'exportation Adobe Illustrator Svg
Adobe Illustrator est un éditeur de graphiques vectoriels développé et commercialisé par Adobe Inc. Conçu à l'origine pour Apple Macintosh, le développement d'Adobe Illustrator a commencé en 1985. Avec Creative Cloud (CC), Illustrator CC est sorti le 17 juin 2013. Adobe Illustrator CC est le successeur d'Adobe Illustrator CS6 et est sorti le 17 juin 2013. Il s'agit de la vingt-quatrième génération d'Adobe Illustrator.
Vous pouvez soit exporter l'intégralité du fichier SVG prêt pour le Web à partir d'Illustrator, soit exporter des fichiers SVG individuels . Style CSS externe : les attributs de présentation facilitent l'animation ou le style de votre SVG à l'aide d'un CSS externe. La seule façon de le faire est de convertir les polices Adobe Typekit en contours pour le moment. Veuillez exporter votre SVG avec ces paramètres si vous intégrez une image dans une balise >img> sur votre site Web. Le CSS interne peut être utilisé pour créer du style. Vous pouvez exporter un SVG aussi petit que celui avec lequel vous exportez. Pour vous faciliter la tâche, assurez-vous que la décimale comporte au moins quatre chiffres. Lorsque vous utilisez les polices, dessinez-les sous forme de contours. Étant donné que votre système d'exploitation n'utilise pas d'optimisation des polices, l'image que vous voyez peut parfois apparaître floue.
Adobe Illustrator peut-il créer des fichiers Svg ?
Avec Adobe Illustrator, vous pouvez créer des fichiers SVG. Les graphiques créés avec le format graphique vectoriel SVG , qui est plus facile à utiliser que Photoshop ou Adobe Inkscape, peuvent être plus détaillés et précis. Un programme vectoriel tel qu'Illustrator peut être utilisé pour éditer des fichiers SVG, qui peuvent ensuite être exportés sous forme d'image ou de PDF.
Puis-je ouvrir le code Svg dans Illustrator ?
Vous pouvez importer le fichier SVG dans Illustrator en sélectionnant Fichier. Ctrl-I (Mac) ou Cmd-I (Windows) sont deux autres options de raccourci clavier. Lorsque vous importez le fichier SVG dans Illustrator, il doit être converti en graphique vectoriel.
Illustrator Exporter Svg sans plan de travail
Il n'y a pas de réponse unique à cette question, car la meilleure façon d'exporter un fichier SVG à partir d'un fichier Illustrator varie en fonction du projet individuel. Cependant, en général, il est souvent préférable d'exporter un fichier SVG sans plan de travail afin que le fichier puisse être plus facilement modifié dans un programme d'édition vectorielle tel qu'Inkscape ou Adobe Illustrator.
Exportation de cadres dans Adobe Illustrator Cc
Les étapes suivantes peuvent être utilisées pour exporter uniquement le cadre dans illustrator CC : Adobe Illustrator CC doit être installé. Le monde de la science avance. Après avoir cliqué sur Fichier, ouvrez votre fichier en cliquant sur le bouton Fichier. Ensuite, accédez au fichier que vous souhaitez exporter et naviguez-y. Accédez à l'onglet Dessin, puis cliquez sur le bouton Exporter (sur le côté droit de l'écran). Dans l'onglet Général, cliquez sur l'option Cadre, qui est la seule disponible dans la fenêtre Options d'exportation.
En cliquant sur Exporter, vous pouvez exporter le produit.
