Comment surmonter les pourcentages dans les transformations SVG
Publié: 2023-02-03Lorsqu'il s'agit de travailler avec des transformations SVG, les pourcentages peuvent être votre pire ennemi. Voici quelques conseils pour surmonter les pourcentages dans la transformation SVG : 1. Utilisez l'attribut viewBox. L'attribut viewBox est votre ami en matière de transformations SVG. En utilisant l'attribut viewBox, vous pouvez contrôler la taille et la position de votre élément SVG sans avoir à vous soucier des pourcentages. 2. Utilisez l'attribut de transformation. L'attribut transform est un autre excellent moyen de contrôler la taille et la position de votre élément SVG. L'attribut transform vous permet de spécifier une liste de fonctions de transformation qui seront appliquées à votre élément SVG. 3. Utilisez l'attribut preserveAspectRatio. L'attribut preserveAspectRatio est un excellent moyen d'éviter que votre élément SVG ne soit déformé par les transformations SVG. En utilisant l'attribut preserveAspectRatio, vous pouvez dire au navigateur comment vous voulez que votre élément SVG soit mis à l'échelle. 4. Utilisez une combinaison des attributs viewBox, transform et preserveAspectRatio. En utilisant une combinaison des attributs viewBox, transform et preserveAspectRatio, vous pouvez avoir un contrôle total sur la taille et la position de votre élément SVG. C'est le meilleur moyen de vous assurer que votre élément SVG n'est pas déformé par les transformations SVG.
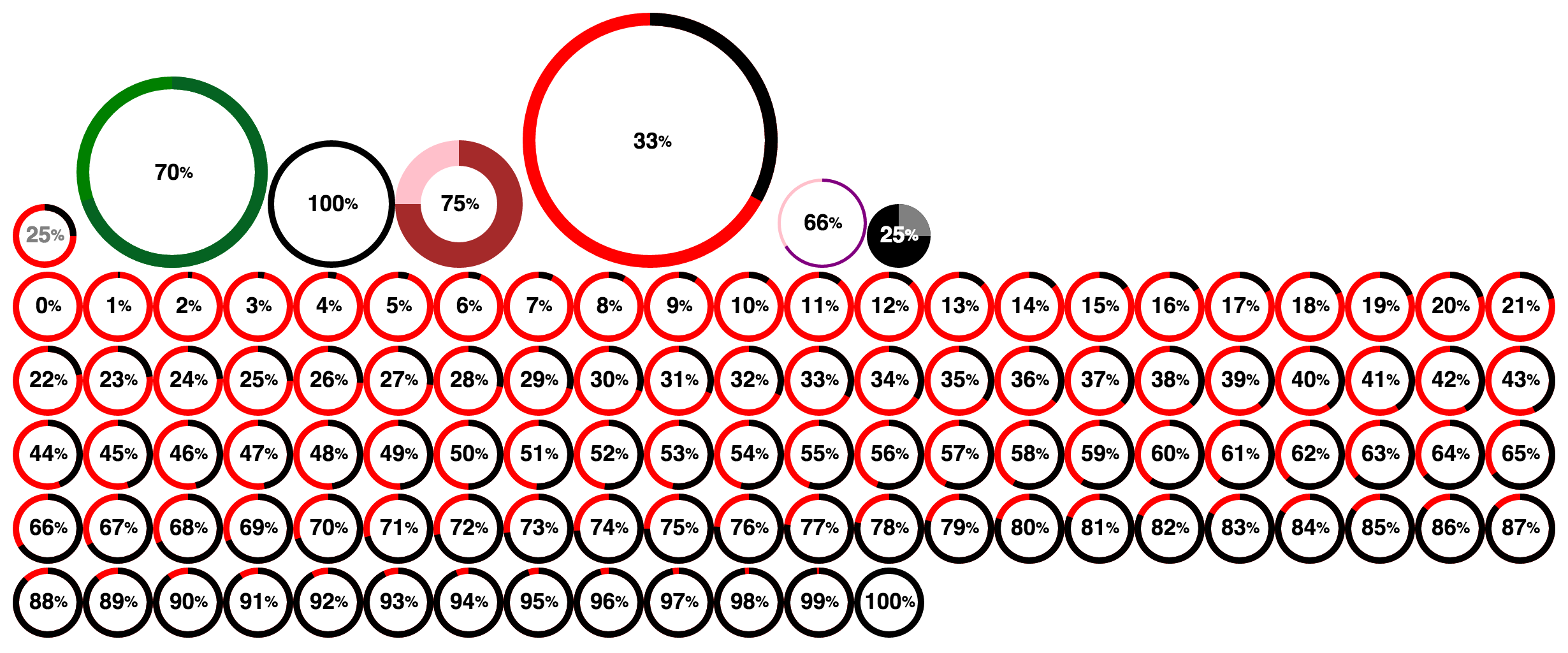
Certaines des mesures en SVG ne nécessitent pas d'orientation verticale ou horizontale, mais elles peuvent être exprimées en pourcentage. De plus, proportionnellement, les propriétés de rayon et de trait sont proportionnelles à la taille du système de coordonnées. Étant donné que ces valeurs augmentent en longueur et diminuent proportionnellement à la longueur de la diagonale du système de coordonnées vectorielles, elles peuvent être considérées comme des longueurs diagonales. Un pourcentage pour le rayon du cercle a une plage de longueurs entre eux, qui est approximativement la même que la plage que vous obtiendriez pour ce pourcentage. En utilisant le théorème de Pythagore, nous pouvons calculer la distance absolue d'une diagonale et déterminer sa taille. Dans un SVG de 3 pouces, une diagonale de 5 pouces équivaut à 141 % environ. Une distance diagonale de 100% est d'environ (13cm / 1,40) ou 9,19cm au hasard.
Dans certains navigateurs, un graphique est utilisé pour remplir tout l'écran et vous pouvez ajuster la taille de la fenêtre. Pour gérer la largeur d'un trait large, définissez le pourcentage de largeur du trait . Il sera mis à l'échelle proportionnellement à la diagonale de la région dans ce cas. Cela correspond toujours au bord de l'ellipse blanche, qui a un rayon horizontal et vertical de 40% des deux côtés. Vous pouvez le vérifier en utilisant les instructions de la Figure 25-2 ou en ouvrant la page Web dans un navigateur et en ajustant manuellement la taille. La propriété de redimensionnement CSS qui apparaît dans le module CSS 3 Basic User Interface est utilisée dans l'exemple.
Pouvez-vous utiliser des pourcentages en Svg ?

Chaque mesure de longueur peut être exprimée en pourcentage en utilisant la norme SVG. Il existe quelques exceptions, telles que le pourcentage de la taille du système de coordonnées - la taille définie par la viewBox de l'ancêtre le plus proche - ou la largeur et la hauteur réelles de l'ancêtre (ou de sa viewBox s'il n'en a pas).
Lorsque vous écrivez dans l'éditeur HTML, le contenu des balises >body> dans un modèle HTML5 de base correspond à ce qui est stocké dans CodePen. C'est l'endroit où apporter des modifications qui affectent l'ensemble du document si vous le souhaitez. En utilisant n'importe quelle feuille de style sur le Web, vous pouvez intégrer CSS à votre Pen. Votre stylet peut être programmé à l'aide d'un script accessible depuis n'importe où sur le Web. Pour l'inclure, mettez simplement une URL à cet emplacement, et nous l'ajouterons lorsqu'elle sera prête, dans l'ordre dans lequel vous l'avez mise. Si votre lien contient une extension de fichier de préprocesseur, nous essaierons de la traiter avant de postuler.
Fenêtres SVG
XML est utilisé pour décrire les graphiques d'une image dans un format graphique vectoriel appelé sva. Les fenêtres de rendu sont utilisées pour contrôler l'apparence des graphiques. Un attribut viewBox spécifie comment la fenêtre est positionnée et dimensionnée dans l'espace utilisateur. La valeur de l'attribut viewBox est calculée à l'aide des quatre nombres qui composent la largeur, la hauteur et min-x.
L'élément viewBox de votre élément svg> doit être défini pour afficher la largeur et la hauteur de la fenêtre. Dans ce cas, la lettre *br est utilisée. ViewBox La fenêtre d'affichage aura une largeur de 600 pixels et une hauteur de 500 pixels à la suite de cette action. Si vous l'activez dans votre navigateur, le rapport d'aspect global correspondra à la viewBox.
Comment traduire en Svg ?
Il n'y a pas de réponse unique à cette question, car la meilleure façon de traduire un fichier SVG peut varier en fonction du fichier spécifique et du résultat souhaité. Cependant, quelques conseils sur la traduction d'un fichier SVG dans une autre langue peuvent inclure l'utilisation d'un programme d'édition graphique vectoriel comme Adobe Illustrator ou Inkscape, ou des outils en ligne tels que Google Translate ou Bing Translator.
Pour modifier un objet SVG , vous pouvez utiliser les propriétés de l'attribut transform : translate, scale, rotate, skewX, skewY et matrix. Une fonction de transformation est une fonction qui utilise les lettres x, y et ty (qui sont toutes inverses). La valeur tx représente la position tx d'un élément sur l'axe des x, tandis que la valeur ty représente la position sur l'axe des y d'un élément sur l'axe des y. Un facteur d'échelle est utilisé pour agrandir ou réduire un objet dans le cadre d'une transformation SVG. La valeur de cette fonction détermine s'il faut mettre à l'échelle horizontalement ou verticalement. Une inclinaison est une transformation qui fait pivoter l'un des axes du système de coordonnées des éléments par rotation d'un angle spécifique dans le sens des aiguilles d'une montre ou dans le sens inverse des aiguilles d'une montre. Contrairement à la translation, une rotation SVG ne déforme pas un élément, ni n'obstrue les angles, les distances ou le parallélisme. La fonction skewX(angle) convertit les lignes verticales en un plan pivoté dès qu'elle détecte qu'un angle donné a été atteint. Lorsque nous spécifions uniquement l'angle et le cx, la valeur n'est pas valide et il n'y a pas de rotation.
Comment éditer des fichiers SVG
Il s'agit d'un format graphique vectoriel qui peut être édité avec un éditeur de texte et est également une option d'importation dans un logiciel de conception. Une carte est traduite afin que la grille puisse être déplacée vers un nouvel emplacement sur le canevas. transform=translate(x-value, y-value) convertit les valeurs x et y en un attribut. C'est un terme de traduction qui fait référence au mouvement des personnes.
Les vues sont définies à l'aide de l'attribut viewBox, qui définit la position et la dimension de la fenêtre dans l'espace utilisateur. L'attribut viewBox a quatre fonctions : min-x, min-y, min-height et width.
Téléchargez votre vecteur ou faites glisser n pour le déposer dans l'éditeur. L'outil de retournement est accessible depuis la barre d'outils supérieure de l'éditeur en cliquant sur le bouton . Pour refléter le fichier SVG, retournez-le simplement horizontalement ou verticalement après l'avoir activé. Une fois que vous avez terminé de télécharger le vecteur, vous pouvez l'enregistrer dans une variété de formats de fichiers.
Comment changer la largeur et la hauteur en Svg ?

Il existe deux manières de modifier la largeur et la hauteur d'un objet SVG. La première consiste à définir les attributs width et height sur l'objet. La seconde consiste à définir l'attribut viewBox. L'attribut viewBox remplace les attributs width et height, donc si vous définissez les deux, les attributs width et height seront ignorés.
Vous pouvez redimensionner une image SVG en ajustant les paramètres de redimensionnement dans la boîte de dialogue Redimensionner. Une fois le processus terminé, vous pouvez télécharger vos résultats. Le paramètre viewBox est utilisé pour réduire les images SVG . Si ce paramètre est défini, un système de coordonnées avec x=0, y=0, largeur=100 unités et hauteur=100 unités sera défini. Cela signifie que la hauteur et la largeur d'un SVG peuvent être remplies par un rectangle dont la hauteur et la largeur de l'image sont respectivement égales à 50px et 50px.
Dimensions Svg : ne transpirez pas les détails
Vous pouvez créer des logos, des icônes et d'autres graphiques évolutifs à l'aide de SVG, mais sachez que les dimensions que vous spécifiez ne correspondent pas toujours à ce que vous souhaitez.
Qu'est-ce qu'une Viewbox Svg ?

Une viewBox SVG est un attribut d'un élément SVG qui définit le système de coordonnées utilisateur utilisé dans le document SVG. Il est similaire à l'attribut viewBox de l'élément HTML img. L'attribut viewBox est utilisé comme transformation sur les éléments graphiques dans le SVG. Il vous permet de spécifier qu'un ensemble particulier de graphiques s'étire pour s'adapter à un élément conteneur particulier.
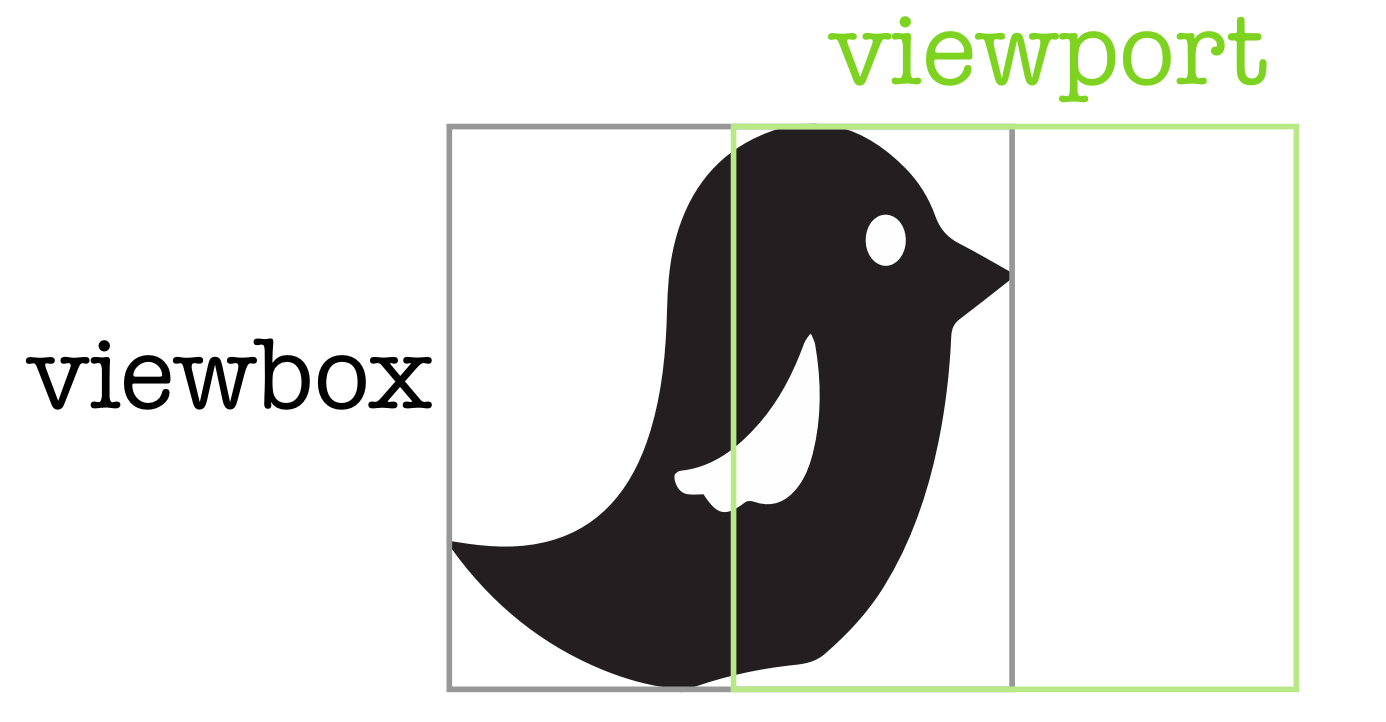
Lorsque nous avons une telle image d'oiseau, par exemple, nous pouvons faire en sorte que nos SVG remplissent n'importe quel conteneur que nous avons, comme celui-ci : si vous définissez correctement une viewBox sur cette image, elle s'adaptera aux dimensions du conteneur qu'elle contient. Un viewBox aide également à masquer la partie d'une image, ce qui peut être extrêmement utile pour créer des animations. ViewBox est un excellent outil pour recadrer nos images. En l'utilisant, nous pourrons créer une animation d'un nuage se déplaçant dans le ciel. Nous avons simplement besoin de modifier la valeur min-x de la viewBox pour l'animer. PreserveRatioAspect doit être évité car il peut être écrasant.
Qu'est-ce que l'unité Viewbox ?
Les zones de visualisation peuvent être utilisées pour spécifier comment un nombre sans unité dans les éléments correspond à une unité utilisateur et spécifier comment les unités sont allouées à la taille de l'élément. Ne considérez que les coordonnées x, qui sont simplement des règles. Votre viewbox indique que votre règle aura 1500 unités, ce qui correspond à la taille de 200 pixels du svg.
Viewbox : un contrôle de disposition pratique pour positionner les éléments enfants
Le contrôle Viewbox est utilisé pour étirer ou mettre à l'échelle un élément enfant. Il peut être utilisé pour remplir la largeur ou la hauteur d'un élément entier, ainsi que pour redimensionner et repositionner un élément enfant. Dans la boîte à outils sous le panneau Grille, vous trouverez la boîte de visualisation, qui est simple à utiliser.
Les contrôles Viewbox sont utiles pour positionner les éléments enfants sur la mise en page.
Qu'est-ce qui détermine la taille SVG ?
Il occupe 100 % de la largeur et de la hauteur du conteneur parent et s'ajuste automatiquement en fonction de la taille de l'écran. ViewBox est utilisé pour stocker une image SVG évolutive . 0 0 100 100 fait référence à un système de coordonnées avec x=0, y=0, largeur=100 unités, hauteur=100 unités et une constante de x, y, etc.
Png contre. Svg : quel est le meilleur format ?
Le format PNG présente un inconvénient en matière de compression, mais il est généralement plus facile à utiliser et peut prendre en charge une gamme de couleurs plus large que SVG.
Les graphiques en SVG, en revanche, peuvent être plus détaillés et précis et peuvent être plus polyvalents.
Echelle Svg Pourcentage
Lorsqu'il s'agit de dimensionner des graphiques Web, il est important d'utiliser le bon format de fichier. L'un des formats de fichiers les plus populaires utilisés pour dimensionner les graphiques Web est le Scalable Vector Graphic, ou .svg. Ce format de fichier est utilisé pour les images vectorielles, qui peuvent être mises à l'échelle à n'importe quelle taille sans perte de qualité. Cela signifie que les images .svg sont parfaites pour la conception Web réactive. Lors du dimensionnement d'une image .svg, vous pouvez simplement modifier les attributs de largeur et de hauteur dans le code. Vous pouvez également redimensionner les images .svg en pourcentage. C'est un excellent moyen de vous assurer que vos images ont toujours la taille parfaite, quel que soit l'appareil sur lequel elles sont visualisées.

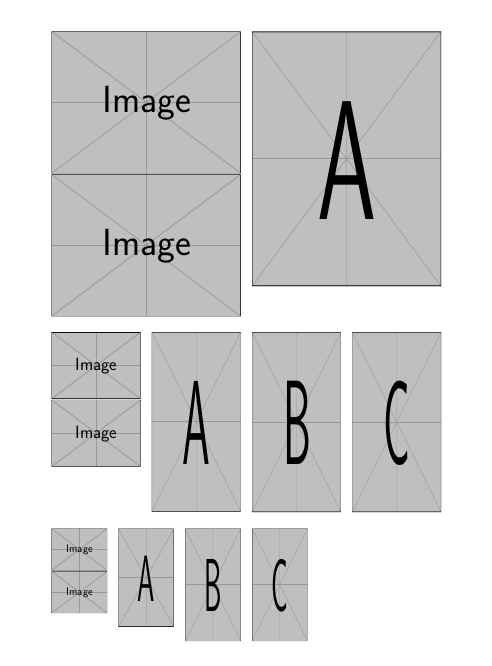
La technique de mise à l'échelle des graphiques vectoriels évolutifs (SVG) est décrite. Amelia Bellamy-Royds partage un guide complet sur la mise à l'échelle de SVG. Bien que ce ne soit pas aussi simple que de mettre à l'échelle des graphiques raster, cela offre des possibilités intrigantes. Il peut être difficile de faire en sorte que le SVG d'un débutant se comporte comme vous le souhaitez. Les images Aaster ont un rapport d'aspect clairement défini : le rapport de la largeur à la hauteur. Si vous forcez une image à être dessinée à un rapport d'aspect différent de sa hauteur et de sa largeur intrinsèques, elle sera déformée. Les SVG en ligne sont dessinés à la taille spécifiée dans le code, quelle que soit la taille du canevas.
La ViewBox est la dernière pièce du puzzle Scalable Vector Graphics. L'élément viewBox est composé d'un élément, qui est un attribut de l'élément. La valeur de cette valeur est une liste de quatre nombres séparés par des espaces ou des virgules : x, y, largeur et hauteur. Il est nécessaire de spécifier le système de coordonnées qui sera utilisé dans le coin supérieur gauche de la fenêtre par x et y. En d'autres termes, la hauteur est le nombre de px/coordonnées qui doivent être mis à l'échelle pour remplir un espace disponible. Si vous remplissez les dimensions qui ne correspondent pas au rapport d'aspect, vous ne pourrez pas étirer ou déformer l'image. D'autres types d'images peuvent être activés avec la nouvelle propriété CSS object-fit. Si vous le souhaitez, vous pouvez également utiliser preserveRatioAspect="none" pour mettre à l'échelle la mise à l'échelle de votre graphique au même niveau qu'une image raster.
La largeur ou la hauteur d'une image peut être définie dans les images raster, et l'échelle d'une image peut être ajustée. Est-ce que sva peut faire ça ? Il y a beaucoup de facteurs impliqués dans cela. Pour commencer, le redimensionnement automatique d'une image avec une image dans une image dans un >img> est un bon point de départ, mais vous devrez le modifier un peu. Vous pouvez modifier le rapport d'aspect d'un élément en utilisant l'une des nombreuses propriétés CSS différentes, notamment la hauteur et la marge. Dans d'autres navigateurs, lorsqu'une image a une viewbox, la taille par défaut sera de 300*150 si l'image a une viewBox. Si vous utilisez les navigateurs Blink/Firefox les plus récents, votre image sera visible à l'intérieur de la viewBox.
Si vous ne spécifiez pas de hauteur ou de largeur, votre navigateur standard appliquera automatiquement ses paramètres par défaut. La méthode la plus simple, par exemple, serait d'utiliser un élément conteneur, qui est idéal pour le SVG en ligne ainsi que pour les éléments remplacés comme objet et fonction. Il est probable que la hauteur officielle soit (au plus) zéro lorsqu'elle est vue en ligne. Le graphique serait réduit à rien si la valeur preserveRatioAspect était définie sur default. En d'autres termes, le graphique doit s'étirer pour couvrir toute la largeur et déborder sur la zone de rembourrage que vous avez soigneusement réservée pour obtenir le rapport d'aspect idéal. viewBox et preserveRatioAspect sont tous deux des attributs extrêmement adaptables. les éléments imbriqués peuvent être utilisés pour ajouter différentes sections de votre échelle graphique sans avoir à utiliser des éléments imbriqués. Cette approche vous permet de créer un graphique d'en-tête qui s'étend pour couvrir un écran large sans dépasser la limite de hauteur.
Mesures de longueur Svg
Le pourcentage est utilisé pour représenter presque toutes les mesures de longueur en SVG. Il est simple de garder vos dessins proportionnels, quelle que soit leur taille ou leur forme.
Un SVG est une image sans taille de pixel car elle est constituée d'instructions de dessin géométriques, telles que des formes, des chemins, des lignes, etc. Du point de vue de la taille du fichier, ce n'est pas vraiment important ; simplement parce que les instructions ne changent pas, la taille de l'image n'est pas importante non plus. Par conséquent, une image SVG de n'importe quelle taille aura la même apparence lors du rendu.
Si vous souhaitez modifier la taille de votre image SVG, vous devrez utiliser CSS. Si vous n'incluez pas preserveAspectRatio=“none” dans votre SVG, il sera étiré à la résolution de son élément parent plutôt que d'être étiré à une nouvelle taille.
Pourcentage de traduction SVG
La commande SVG translate(tx, ty) vous permet de déplacer un élément vers une traduction x et y spécifiée. Les paramètres tx et ty de la commande translate représentent respectivement les valeurs de translation x et y. La commande translate peut prendre une valeur en pourcentage pour tx et ty. Lorsque des pourcentages sont utilisés, la translation est relative au propre système de coordonnées de l'élément.
L'éditeur HTML est utilisé pour créer les balises HTML dans un modèle HTML5 de base ; tout contenu créé dans l'éditeur HTML est inclus dans ce modèle. Vous pouvez accéder aux éléments de niveau supérieur, tels que la balise HTML jQuery, ici. CSS peut être appliqué à votre Pen en utilisant n'importe quelle feuille de style disponible sur Internet. Il existe de nombreux sites Web où vous pouvez utiliser un script pour écrire votre Pen. Entrez simplement l'URL à cet emplacement, suivie du JavaScript dans le stylo, avant de l'ajouter. Si une extension de fichier de préprocesseur est présente dans le lien, nous essaierons de la traiter avant de postuler.
Svg : un langage de dessin vectoriel
Une image peut être dessinée à l'aide du langage de dessin vectoriel polyvalent SVG et utilisée pour un logo, une illustration ou d'autres graphiques. En SVG, le pourcentage de mesure peut être exprimé dans presque toutes les mesures de longueur. Avec cette méthode, les graphiques peuvent être mis à l'échelle sans perte de résolution. Avec la fonction de transformation, un élément SVG peut être transformé en n'importe quelle forme ou taille. La fonction de transformation rotate(*a> [*x> y>] spécifie une rotation d'un degré ou deux à un point donné. Si les paramètres optionnels x et y ne sont pas présents, la rotation concerne l'origine de l'utilisateur actuel système de coordonnées. Lorsque des paramètres facultatifs (x et y) sont fournis, la rotation s'effectue autour du point (x, y). L'attribut viewBox est responsable de la définition de la position et de la dimension dans l'espace utilisateur d'une fenêtre SVG. La valeur de l'attribut viewBox est une liste de quatre nombres : min-x, min-y, largeur et hauteur. Il est possible de limiter l'étendue des graphiques qui peuvent être vus en spécifiant un viewBox qui est plus petit que la taille de la fenêtre. Cette méthode peut être utile si vous avez besoin d'inclure une petite quantité d'une image dans votre fichier svg.
Transformation d'échelle SVG
La transformation d'échelle svg est utilisée pour modifier la taille d'un élément. La quantité de mise à l'échelle est spécifiée par un nombre, qui représente un pourcentage de la taille d'origine. Par exemple, une valeur de 200 doublerait la taille de l'élément, tandis qu'une valeur de 50 la réduirait de moitié.
En tant que propriété CSS, l'attribut transform est un attribut de présentation dans sva2. Il convient de noter que la syntaxe de la propriété et de l'attribut CSS n'est pas la même. La fonction de transformation CSS devrait également fonctionner, comme spécifié dans la spécification. La matrice de transformation (a,b,c,d,e,f) équivaut à appliquer la matrice de transformation (acebdf 0 0 1), qui mappe les coordonnées d'un système de coordonnées précédent vers un nouveau système de coordonnées. La fonction de transformation (x) spécifie une rotation basée sur le degré d'un point donné.
Qu'est-ce que la transformation en Svg ?
Il définit une liste de définitions de transformation qui sont appliquées aux éléments et aux enfants de l'élément dans chaque transformation d'attribut. Si vous utilisez SVG2 comme attribut de présentation, vous pouvez utiliser transform comme propriété CSS.
Les quatre outils de transformation d'Adobe Photoshop
Chacun des quatre outils de transformation - rotation, échelle, perspective et transformation unifiée - est utile en soi. Les poignées peuvent être ajustées manuellement sans affecter la transformation à l'aide de ces outils. Dans l'image d'origine, la couleur de chaque pixel est copiée de son voisin.
Pour faire pivoter la poignée, l'image doit être centrée autour de la poignée centrale.
Un pourcentage d'augmentation ou de diminution de la taille d'une image est appelé échelle.
Pour ajuster la perspective de l'image, vous pouvez l'étirer ou l'écraser.
La transformation unifiée est constituée des effets combinés des trois autres outils.
Comment mettre à l'échelle un chemin en Svg ?
Il est possible de modifier l'échelle du chemin. Dans le menu Options, vous trouverez un SVG de 20 en 0 0 24 et devez le mettre à l'échelle en 0 0 512, puis entrez 24 et 512 dans les cases. En plus des touches Shift Z, Shift W, Shift Q et Shift W, vous pouvez également utiliser les touches Shift W.
Transformations multiples SVG
Il existe deux manières d'appliquer plusieurs transformations à un élément. La première consiste à spécifier chaque transformation en tant qu'attribut : la deuxième méthode consiste à utiliser un élément pour regrouper plusieurs transformations : la transformation SVG peut être utilisée pour modifier la taille, l'orientation et la position des éléments graphiques. La transformation d'attribut peut être utilisée pour modifier la valeur en fonction du changement souhaité. Les translations ont un effet similaire à celui des systèmes de coordonnées fourmi car elles créent un nouveau système de coordonnées à partir du précédent. En faisant tourner une pièce d'appareil, une opération de rotation modifie sa position, ce qui entraîne un changement dans la direction des particules. Malgré le fait qu'ils tournent tous à différents endroits, il y a encore 100 100 cercles dans le monde. Nous devons les translater radialement car chaque cercle a été tourné, chaque cercle a été déplacé de 20 dans une direction différente puisque le rayon est de 20 et nous avons donc besoin d'un autre rayon. L'élément g représente un élément du groupe SVG. Parce qu'ils sont inclus dans les éléments g, chaque membre du groupe est contenu hiérarchiquement. Pour cette raison, nous pouvons maintenant déplacer ce groupe de cercles avec une transformation. Il existe également l'option de groupes imbriqués, ce qui signifie que vous pouvez créer des groupes, puis les regrouper en groupes plus avancés. Plusieurs transformations Css Plusieurs transformations CSS peuvent-elles être utilisées sur un seul écran ? Il est possible de donner plusieurs valeurs à la propriété transform en même temps. La première valeur à apparaître, suivie de celles de gauche, est appliquée, ce qui implique que la valeur avec le rang le plus bas sera appliquée en premier. Comment comprenez-vous l'échelle insvg ? Le rapport d'aspect d'une image est déterminé par l'échelle de l'image. Si la quantité totale d'espace disponible pour un SVG est supérieure à la longueur et aux coordonnées utilisées à l'intérieur, ils doivent être mis à l'échelle. Il définit le point auquel x=0 et y=0 correspondent à l'origine du système de coordonnées SVG. Attribut de transformation SVGL'attribut de transformation SVG vous permet de modifier l'apparence d'un élément en appliquant une transformation. Par exemple, vous pouvez utiliser l'attribut transform pour faire pivoter un élément, mettre à l'échelle un élément ou translater un élément.
