Comment personnaliser le site Web en fonction de l'activité de l'audience
Publié: 2020-07-15Alors que le marketing personnalisé devient une tendance à la mode ces jours-ci et que différents outils commencent à émerger pour offrir une expérience client unifiée et personnalisée, personne ne devrait sous-estimer le pouvoir de tendre la main aux utilisateurs personnellement. En sachant comment personnaliser le site Web en fonction de l'activité du public, vous pouvez présenter ce que les utilisateurs aimeraient réellement voir au lieu de simplement lancer un large filet dans l'espoir d'attraper un poisson. Selon de nombreuses études, vous pouvez augmenter le taux de conversion si vous attirez l'attention des gens au bon moment avec le bon contenu.
Dans cet article, nous allons explorer certaines des meilleures stratégies éprouvées pour personnaliser l'expérience client. Nous découvrirons ensuite comment exécuter chaque solution avec Growmatik.
Personnalisation basée sur le défilement
Vous avez peut-être vu ces popups marketing qui se déclenchent à un certain moment pendant que vous faites défiler. C'est ce qu'on appelle les popups basés sur le défilement, et cela existe depuis des années. Une bonne chose à propos des popups basés sur le défilement est qu'ils ne sont pas très dérangeants car ils ne s'ouvrent que lorsque le public manifeste réellement son intérêt en faisant défiler le contenu. Cependant, il y a aussi un gros problème avec ces popups. Le problème est qu'ils ne sont pas pertinents. La plupart du temps, il ne s'agit que d'une tentative de marketing aveugle - quel que soit votre public - pour attirer autant d'attention que possible et, espérons-le, en convertir quelques-uns ! Il y a une meilleure approche cependant. Pour engager davantage d'utilisateurs, vous pouvez créer plusieurs fenêtres contextuelles avec un contenu différent et les montrer chacune à un segment de clientèle qui vous est propre. Voici quelques exemples:
Afficher une popup une fois l'article entièrement lu
En utilisant une quantité de défilement ajustable, vous pouvez configurer l'affichage d'une fenêtre contextuelle uniquement pour ceux qui lisent toute la page de votre site Web jusqu'à la fin. Cela peut être particulièrement utile dans les blogs. Lorsque vos lecteurs atteignent la fin de la page, vous pouvez afficher une fenêtre contextuelle leur demandant de s'inscrire à votre liste de diffusion. Vous pouvez même le rendre irrésistible en leur offrant un e-book gratuit s'ils sont opt-in.
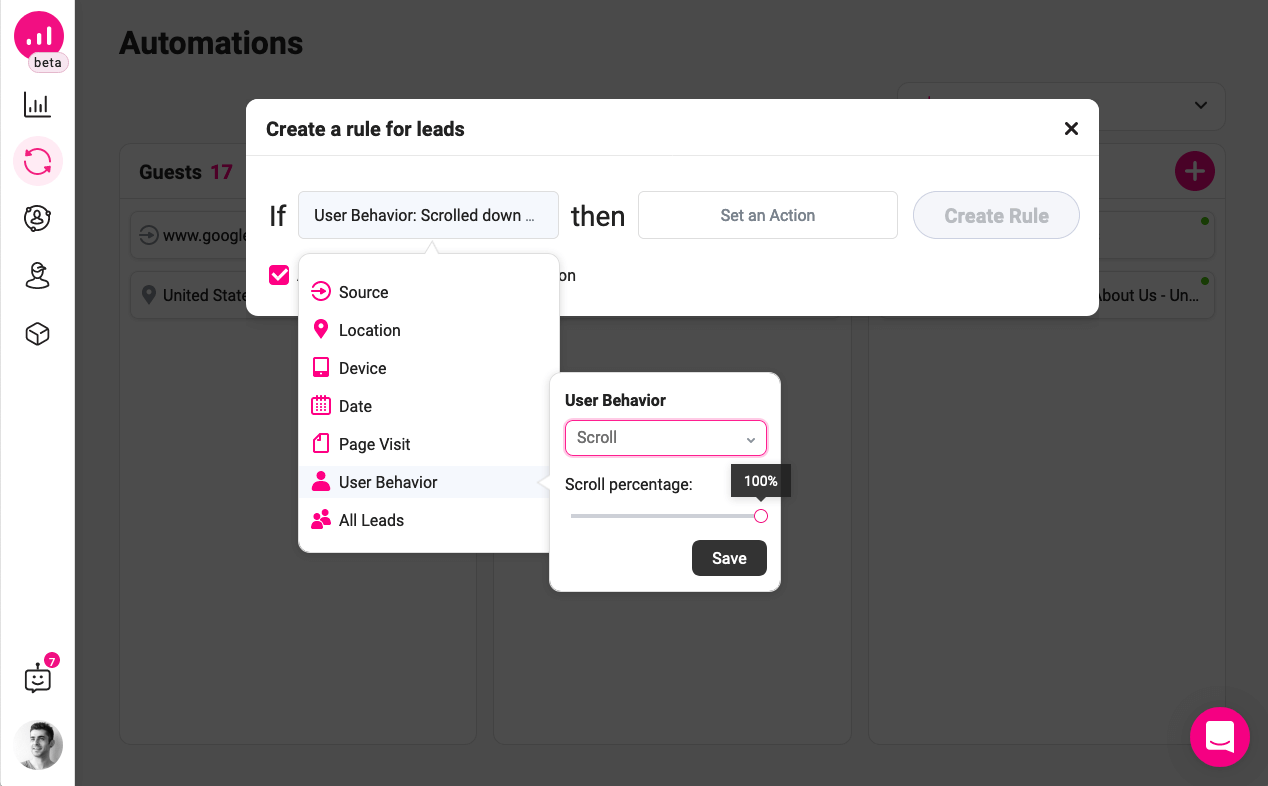
Avec Growmatik, vous pouvez simplement automatiser cela en utilisant la condition Comportement de l'utilisateur > Défilement, réglez-la sur 100 %, puis attribuez l'action Afficher la fenêtre contextuelle .

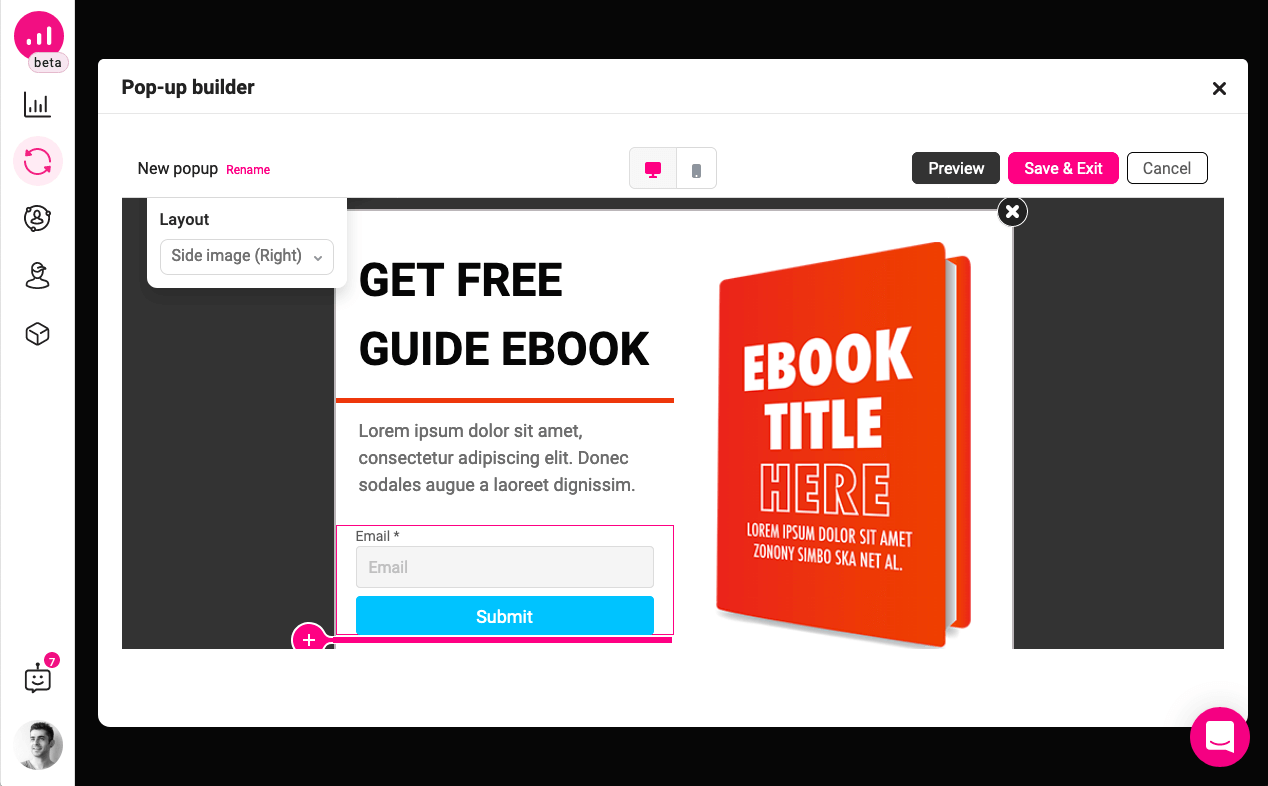
Une fois que vous avez attribué la fenêtre contextuelle en tant qu'action, vous avez la possibilité de personnaliser le contenu de la fenêtre contextuelle à votre guise.

Afficher des popups une fois qu'une page de catégorie de produit est visitée
Si vous gérez une boutique en ligne et que vous vendez des produits de différentes variantes, il sera plus facile pour votre client de trouver ce qu'il recherche en utilisant les catégories de produits. C'est un excellent moyen de personnaliser votre site Web en fonction de l'activité de l'audience. C'est là une opportunité pour vous de promouvoir quelque chose qui est lié à cette catégorie. Par exemple, si vous exécutez un programme de réduction sur certains de vos produits, vous pouvez augmenter les chances de conversion en affichant une fenêtre contextuelle faisant la promotion du prix de vente lorsqu'ils entrent dans la ou les catégories dans lesquelles ces produits existent.
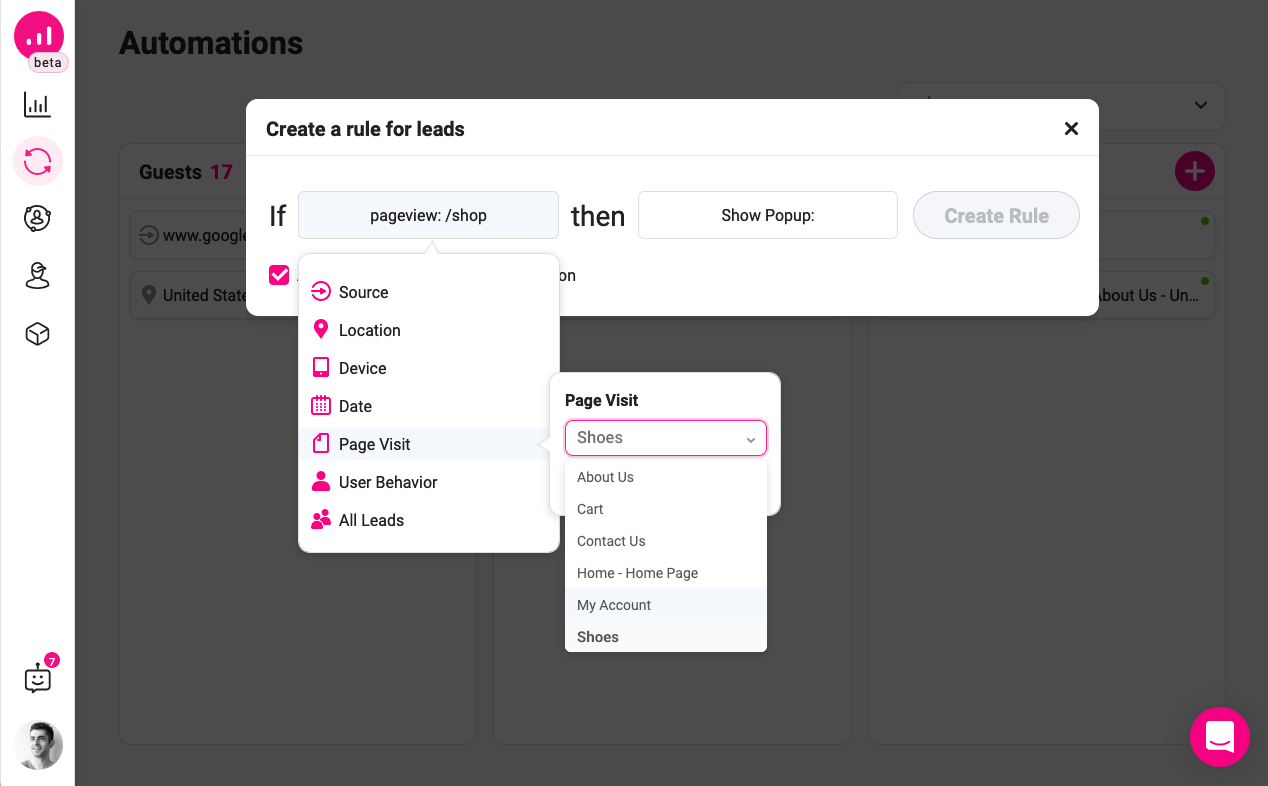
Avec Growmatik, vous pouvez utiliser la condition Visite de page et sélectionner la page contenant des éléments appartenant à une catégorie particulière. Attribuez ensuite l'action Afficher la fenêtre contextuelle .

Afficher une fenêtre contextuelle à votre public actif
Chaque spécialiste du marketing a pour tâche de fidéliser les clients actifs en les traitant avec un soin particulier, par exemple en affichant des popups très ciblés. Une façon d'être en mesure d'identifier si un client est actif ou non est de calculer le temps qu'il a passé sur votre site Web. Cela pourrait être un signe de fidélité des clients et une indication de leur intérêt pour ce que vous avez à offrir. Une fois ces utilisateurs segmentés, vous pouvez créer une fenêtre contextuelle avec un contenu soigneusement planifié pour communiquer avec ces clients. Il peut y avoir un large éventail de sujets. Les suivants sont les plus populaires :
- Prix promotionnel uniquement pour les clients actifs
- Coupons spéciaux pour les clients actifs
- Article gratuit en guise de remerciement
- Présentez vos liens de réseaux sociaux pour qu'ils vous suivent
- Demandez les commentaires des utilisateurs et encouragez-les pour une interaction maximale
Soyez simplement créatif sur ce que vous voulez offrir, mais assurez-vous toujours de les reconnaître en mentionnant pourquoi ils sont traités d'une manière spéciale.
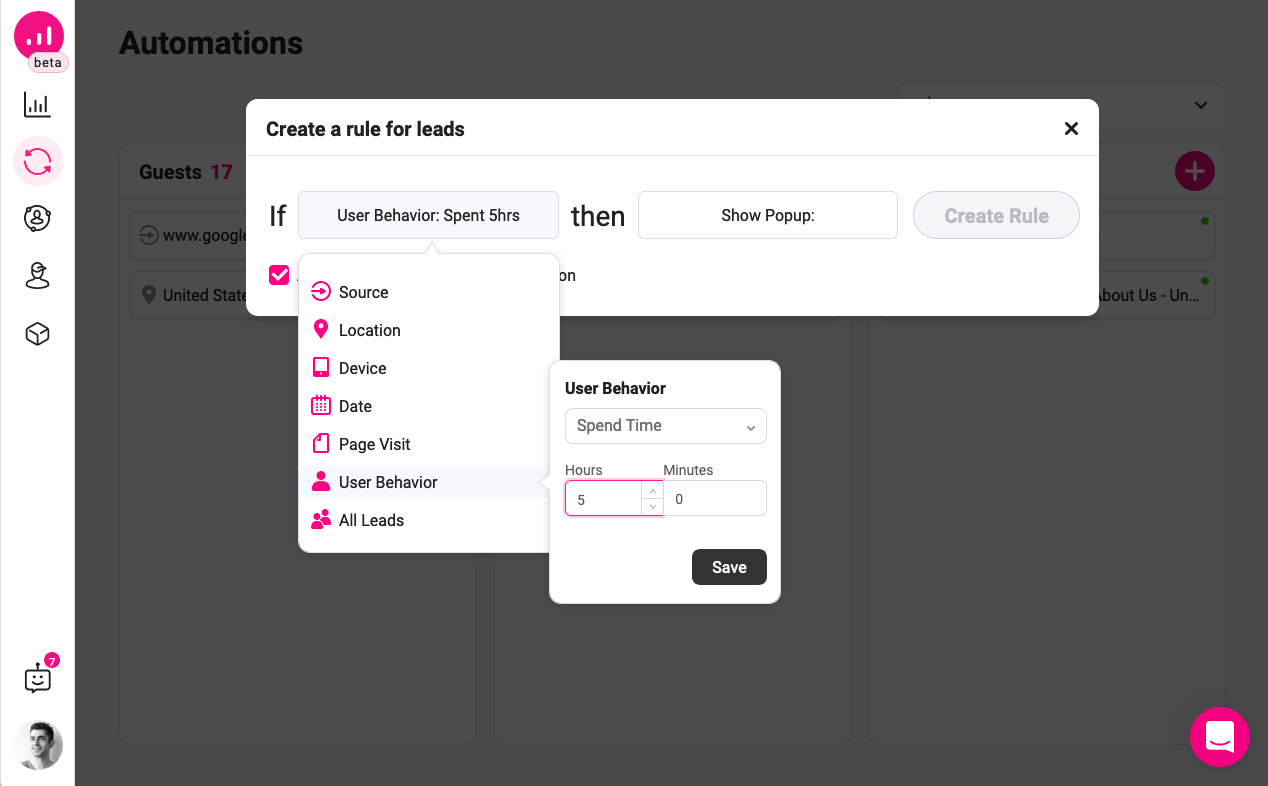
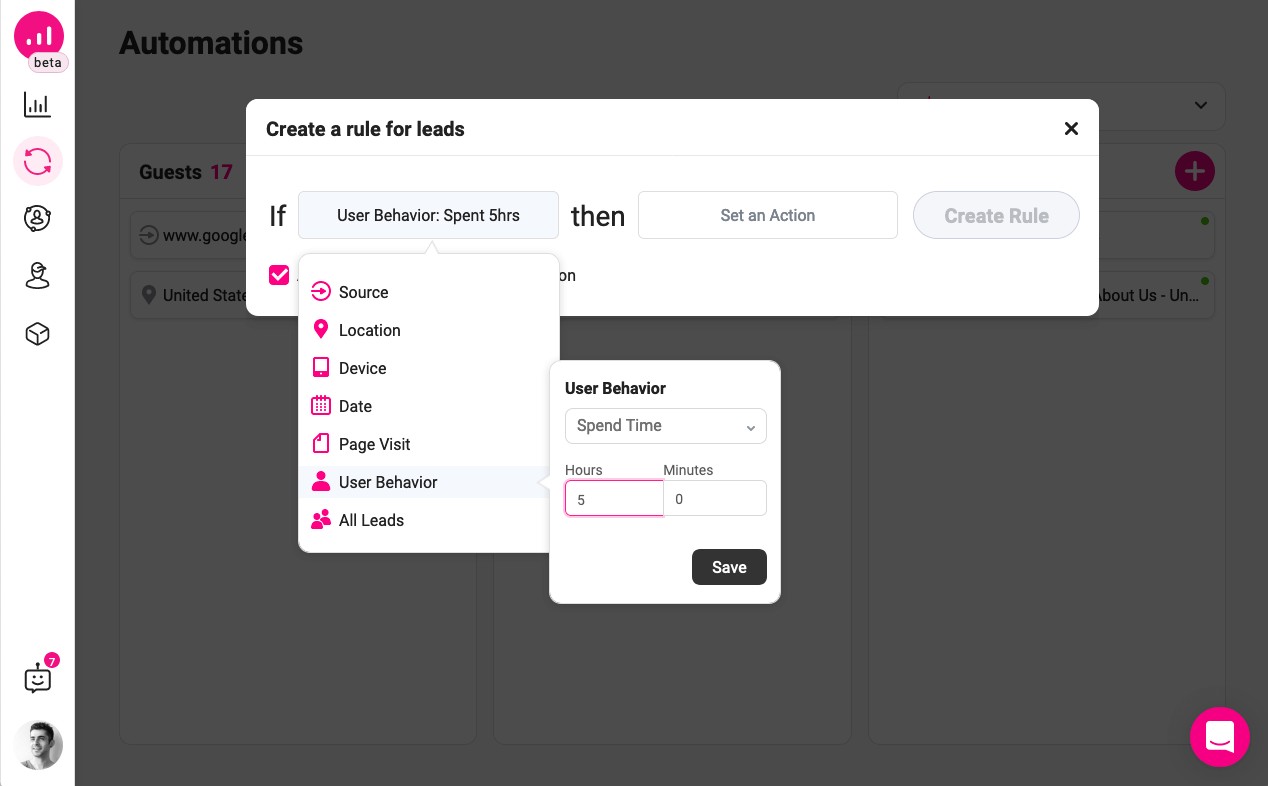
Growmatik propose différentes manières de segmenter vos clients ou prospects actifs, mais le moyen le plus simple et le plus direct consiste à définir la condition sur Comportement de l'utilisateur > Temps passé et à définir le temps souhaité en fonction de l'heure et de la minute. Ici, nous allons continuer et choisir 5 heures. La définition d'un utilisateur actif peut être différente pour votre entreprise particulière.

Afficher une fenêtre contextuelle aux utilisateurs qui se sont inscrits
Parmi tous vos visiteurs, il y a des prospects et des clients qui se sont inscrits sur votre site Web. Ce segment de votre audience est le plus susceptible d'être transformé en clients payants. Vous devez concevoir et exécuter une campagne de marketing détaillée pour entretenir et fidéliser efficacement ces clients. Cependant, vous pouvez prendre certaines mesures dès les premières étapes pour vous assurer de personnaliser efficacement votre site Web en fonction de l'activité de l'audience. Voici quelques exemples:
Présentation des liens vers les réseaux sociaux pour les nouveaux inscrits
Vous pouvez afficher une fenêtre contextuelle contenant des liens vers vos pages de médias sociaux et demander aux nouveaux inscrits de vous suivre pour obtenir des mises à jour sur votre entreprise. Cela pourrait potentiellement augmenter votre base d'abonnés, car les nouveaux inscrits ont déjà manifesté leur intérêt pour votre entreprise et il est possible qu'ils veuillent vous suivre sur les réseaux sociaux.
Demandez-leur de s'inscrire à votre newsletter
C'est là que vous pouvez à nouveau développer votre liste de diffusion. La plupart des gens hésitent à s'inscrire à une newsletter lorsqu'ils s'inscrivent à un site Web. Cependant, si vous parvenez à afficher une fenêtre contextuelle une fois qu'ils se sont inscrits et à la rendre plus intéressante, ils pourraient changer d'avis. Par exemple, vous pouvez définir des points de récompense pour ceux qui s'abonnent à votre newsletter et utiliser un message et un graphique pour renforcer l'urgence.
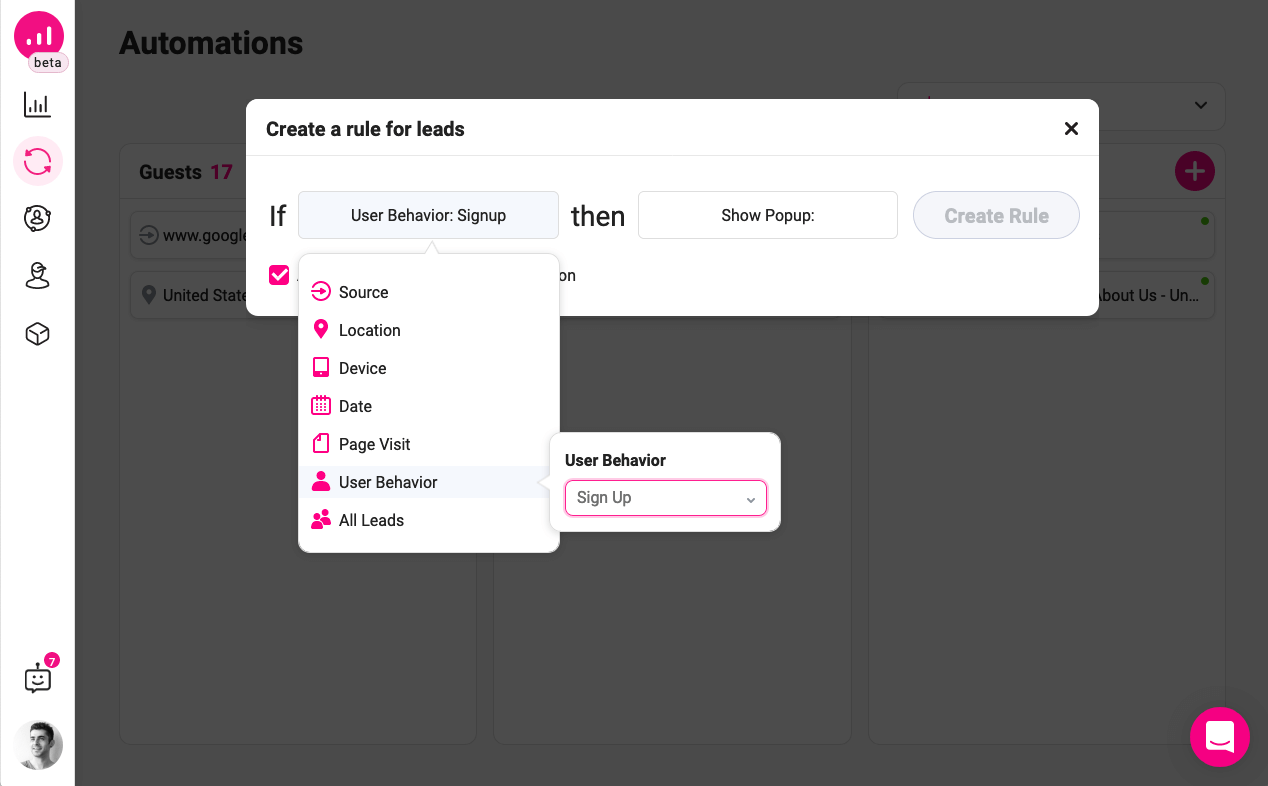
Dans Growmatik, vous pouvez définir la condition sur User behavior > Sign up et définir l'action sur Show popup . De cette façon, l'utilisateur qui s'est inscrit sur votre site Web verra la fenêtre contextuelle que vous avez personnalisée pour lui.

De plus, lorsque vous personnalisez le contenu de la fenêtre contextuelle, vous pouvez utiliser respectivement l' élément Social et l'élément Form pour présenter vos canaux sociaux ou demander à votre public de s'abonner à votre liste de diffusion.
Afficher une fenêtre contextuelle lorsque les utilisateurs souhaitent quitter votre site Web
Il s'agit d'une technique utilisée pour retenir les visiteurs qui sont sur le point de quitter votre site Web. Avec une fenêtre contextuelle d'intention de sortie, les mouvements de la souris d'un visiteur sont suivis et lorsque le curseur se déplace en dehors de la limite supérieure de la page, une fenêtre contextuelle s'affiche sur la page. Le contenu de la fenêtre contextuelle doit être suffisamment tentant pour empêcher les visiteurs de fermer la fenêtre et d'interagir à nouveau avec votre site Web.
Dans cet article, nous avons passé en revue différentes façons d'inciter le public à poursuivre un objectif particulier. Il peut s'agir d'un cadeau, de crédits ou de points gratuits, de coupons, de remises ou de tout autre élément qui, selon vous, pourrait être encourageant pour votre marché cible.
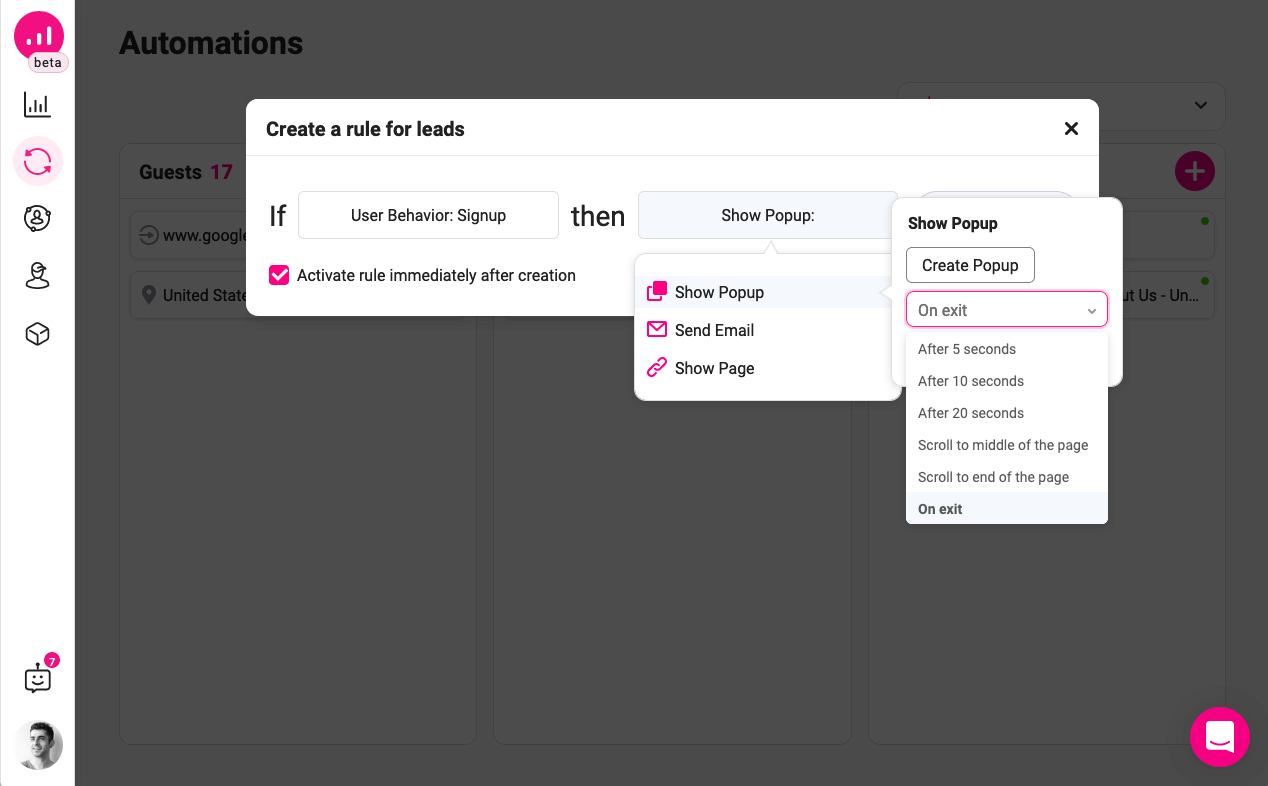
Pour y parvenir avec Growmatik, vous pouvez simplement définir la condition sur ce que vous voulez (tous les invités, tous les prospects, etc.) et définir l'action sur Afficher le popup . Une fois que vous avez sélectionné la fenêtre contextuelle comme action, dans le paramètre de la fenêtre contextuelle, vous trouverez l'option permettant de choisir le moment où la fenêtre contextuelle est déclenchée. Dans le menu, choisissez À la sortie .

Affichez une popup à vos meilleurs clients
Bien que vous deviez viser à apprécier chaque client, cela ne signifie pas que vous ne pouvez pas donner la priorité aux clients qui achètent plus que les autres lorsque vous décidez de personnaliser votre site Web en fonction de l'activité de l'audience.
Reconnaître vos meilleurs clients a un grand effet psychologique positif sur eux. Cependant, veuillez noter qu'il ne s'agit pas d'une appréciation ponctuelle. Tout comme ce que le mécanicien de gamification nous a appris, cela doit être une expérience constamment enrichissante. Vous pouvez communiquer avec vos meilleurs clients via une fenêtre contextuelle quelques minutes après leur entrée sur votre site Web.
Avec Growmatik, vous pouvez facilement automatiser ces workflows. Vous devrez créer une nouvelle règle à partir de la colonne Client et définir la condition sur Comportement de l'utilisateur > Commande passée . Choisissez ensuite Afficher la fenêtre contextuelle .

Personnalisez la page d'accueil de votre site Web pour les clients de grande valeur
Supposons que vous ayez acheté de nombreux articles sur un site Web de commerce électronique au cours des derniers mois et maintenant que vous visitez à nouveau le site Web pour découvrir d'autres articles, vous pourriez être convaincu de les acheter. En atterrissant sur la page, vous voyez quelque chose qui vous touche vraiment. En haut du site Web, vous êtes accueilli personnellement avec votre nom et vous avez une récompense à récupérer parce que vous étiez un si bon client ! Quelle est la probabilité que vous continuiez à acheter sur le site ? Probablement très probable.

Voyons donc comment offrir cette expérience à vos clients dans Growmatik. Les clients de grande valeur de Growmatik peuvent être détectés en fonction du nombre de commandes qu'ils ont passées. Tout ce que vous avez à faire est d'aller sur la page Automatiser , de créer une règle à partir de la colonne des clients et de choisir Comportement de l'utilisateur > Commandes passées . Déterminez le nombre de commandes qu'un client doit passer pour devenir éligible en tant que client de grande valeur. Maintenant, définissez le numéro et enregistrez-le. En tant qu'action, choisissez la page Personnaliser et choisissez la page exacte que vous souhaitez personnaliser. Il s'agit généralement de la page d'accueil. Cela ouvrira la page d'accueil de votre site Web avec tous les outils dont vous avez besoin pour le personnaliser.
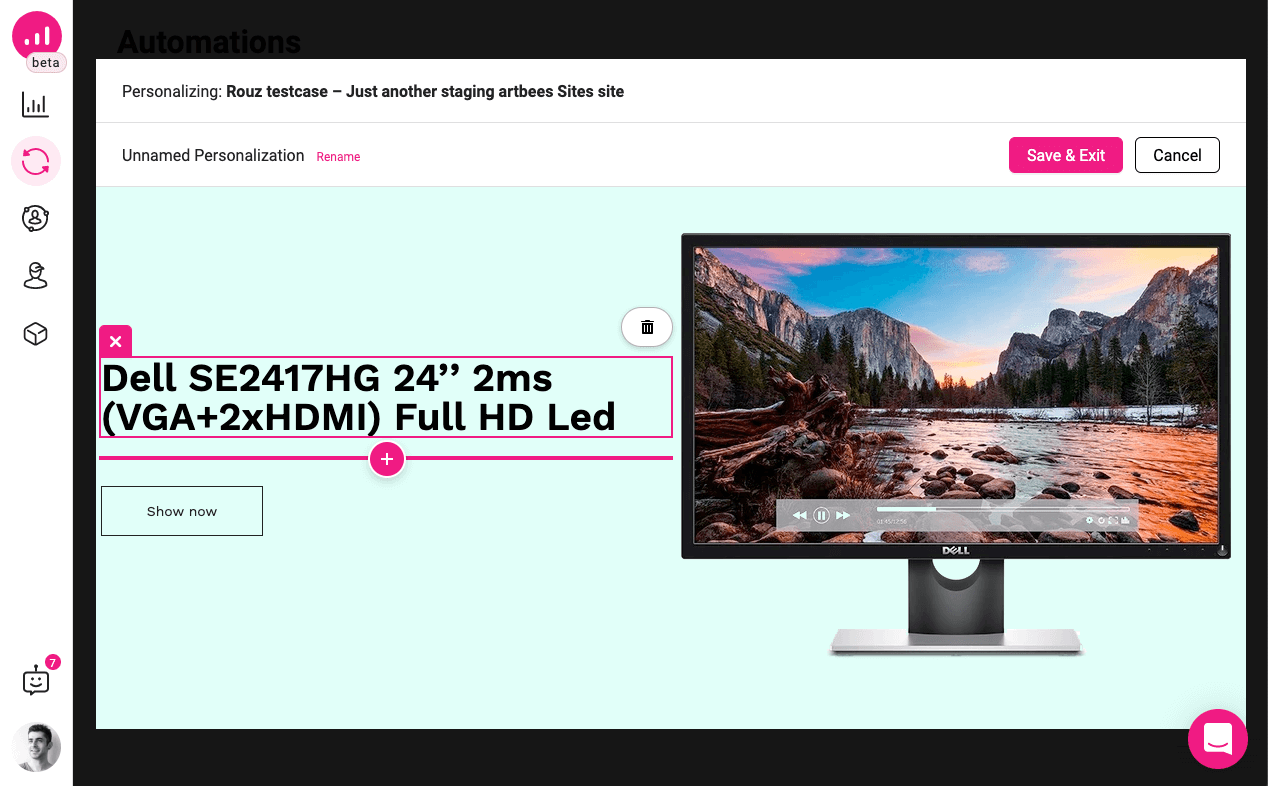
Vous pouvez ajouter un message de bienvenue faisant référence au client par son prénom et lui indiquant à quel point vous êtes heureux de faire affaire avec lui. Enfin, vous pouvez également placer un coupon en dessous en signe de votre appréciation. Et pendant que vous y êtes, incluez peut-être certains des produits les plus récents ou ceux liés au dernier achat du client pour offrir une meilleure expérience d'achat plus personnalisée.
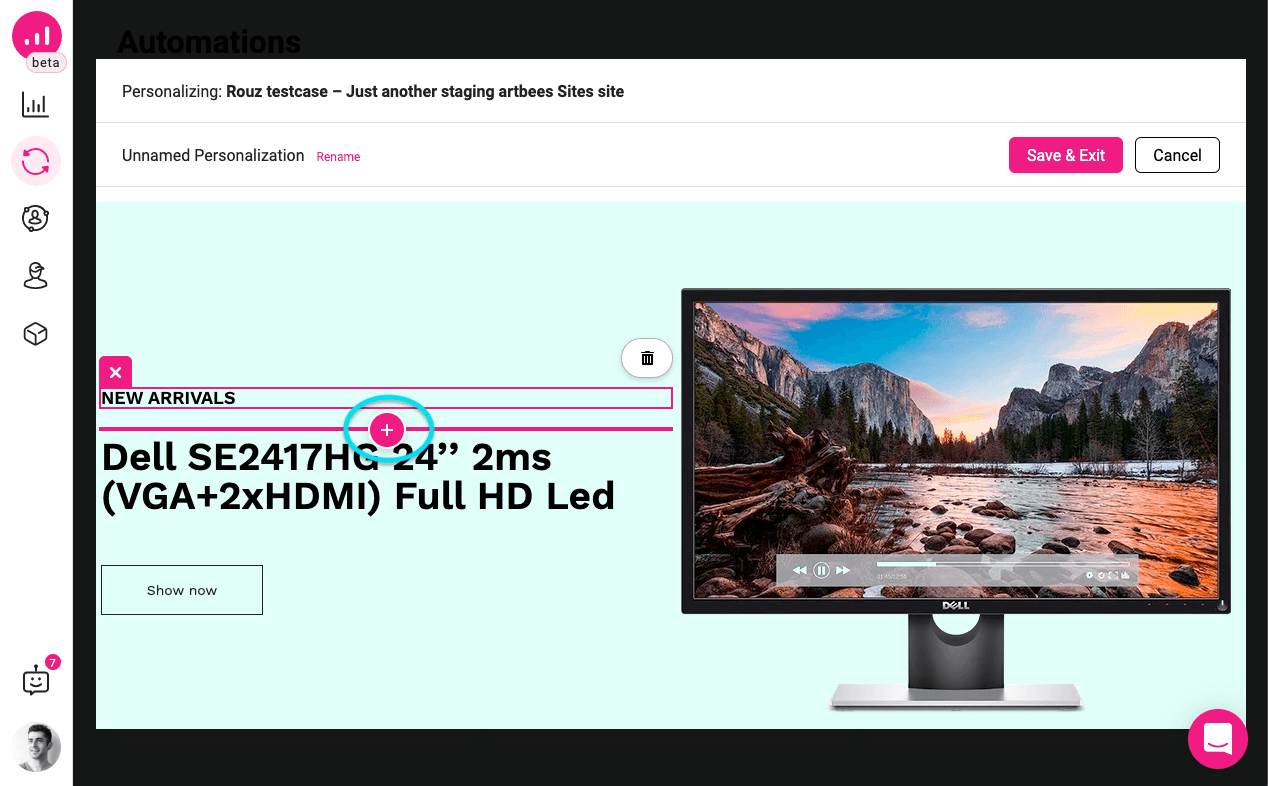
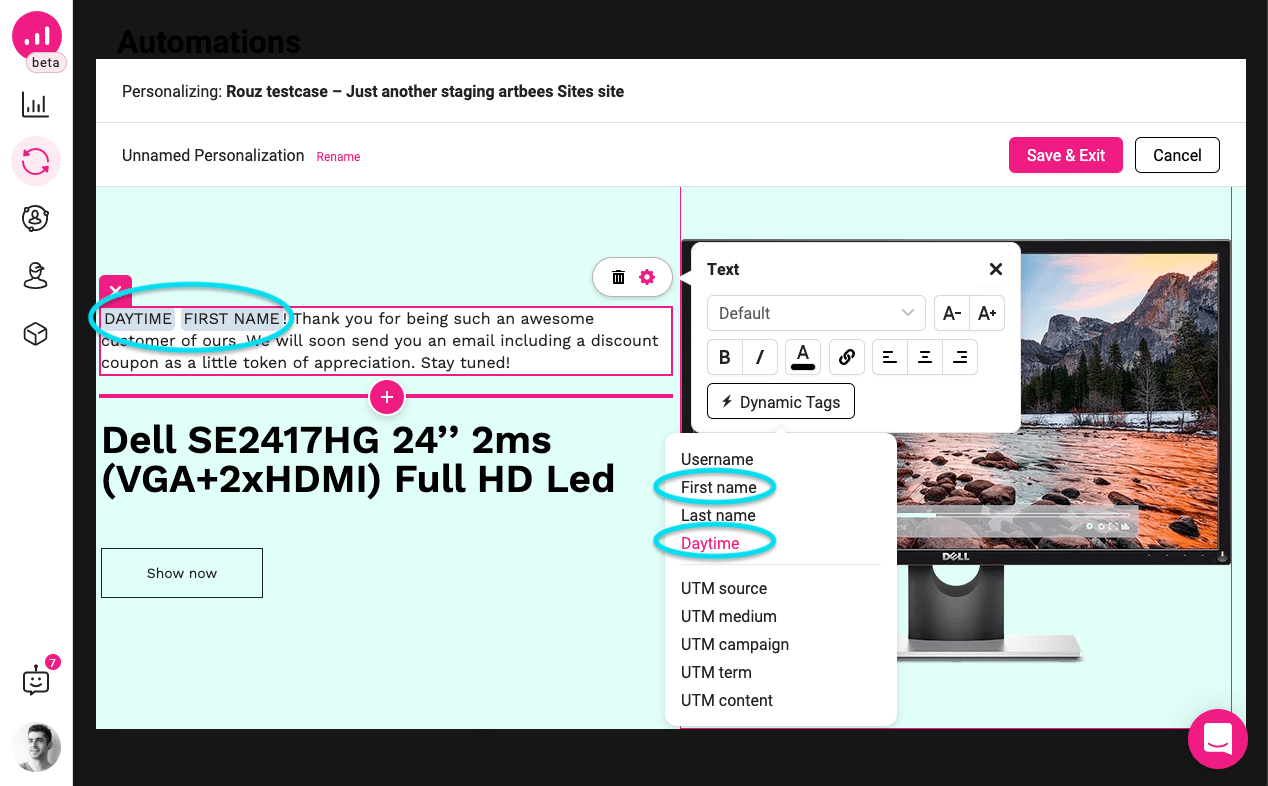
Cliquez simplement sur l'endroit où vous souhaitez afficher votre message texte, puis cliquez sur le bouton plus pour ajouter un nouvel élément.

Choisissez l'élément de texte et écrivez votre message à l'intérieur du bloc de texte en double-cliquant dessus. Assurez-vous d'ajouter un ton plus personnalisé à votre message en utilisant des balises dynamiques . Vous pouvez voir une liste complète des balises dynamiques en plaçant votre curseur n'importe où dans le bloc de texte et en cliquant sur le bouton Balises dynamiques dans le panneau des paramètres de texte.

Page d'accueil personnalisée basée sur l'historique de navigation du client
L'un des aspects d'un site Web personnalisé basé sur l'activité de l'audience consiste à examiner le temps que les clients passent à parcourir vos catégories de produits. De cette façon, vous pourrez discerner quel produit ils recherchent ou intéressent. Pourtant, la première bannière de votre page d'accueil est dédiée aux nouveautés. Prenez un instant et imaginez que vous êtes allé dans un magasin de détail en visitant les rayons des caméras. Un commercial vous approche. Vous vous attendez à ce qu'elle dise quelque chose comme « Y a-t-il un modèle d'appareil photo spécifique que vous recherchez ? » Cependant, elle commence par « Avez-vous vu nos nouvelles poupées ? Elles sont si mignonnes." C'est bizarre, n'est-ce pas ?
Une expérience d'achat idéale est celle qui est pertinente. Les boutiques en ligne doivent être suffisamment flexibles pour suivre les intérêts du client et se personnaliser jusqu'au bout. Une expérience entièrement personnalisée. Voyons maintenant comment vous pouvez y parvenir en utilisant Growmatik.
Accédez à la page Automatiser et créez une nouvelle règle. Vous pouvez créer cette règle sur les trois colonnes à partir de la colonne Invité . Comme condition, choisissez Visite de page. Sélectionnez une page qui contient une catégorie spécifique de produits. En tant qu'action, choisissez la page Personnaliser et sélectionnez la page d'accueil. Une fois le personnalisateur ouvert, localisez la bannière de votre page d'accueil et remplacez son contenu par des éléments plus pertinents. Par exemple, sélectionnez le texte et double-cliquez pour modifier le contenu. Écrivez quelque chose de pertinent et confirmez en cliquant sur l'icône de coche.

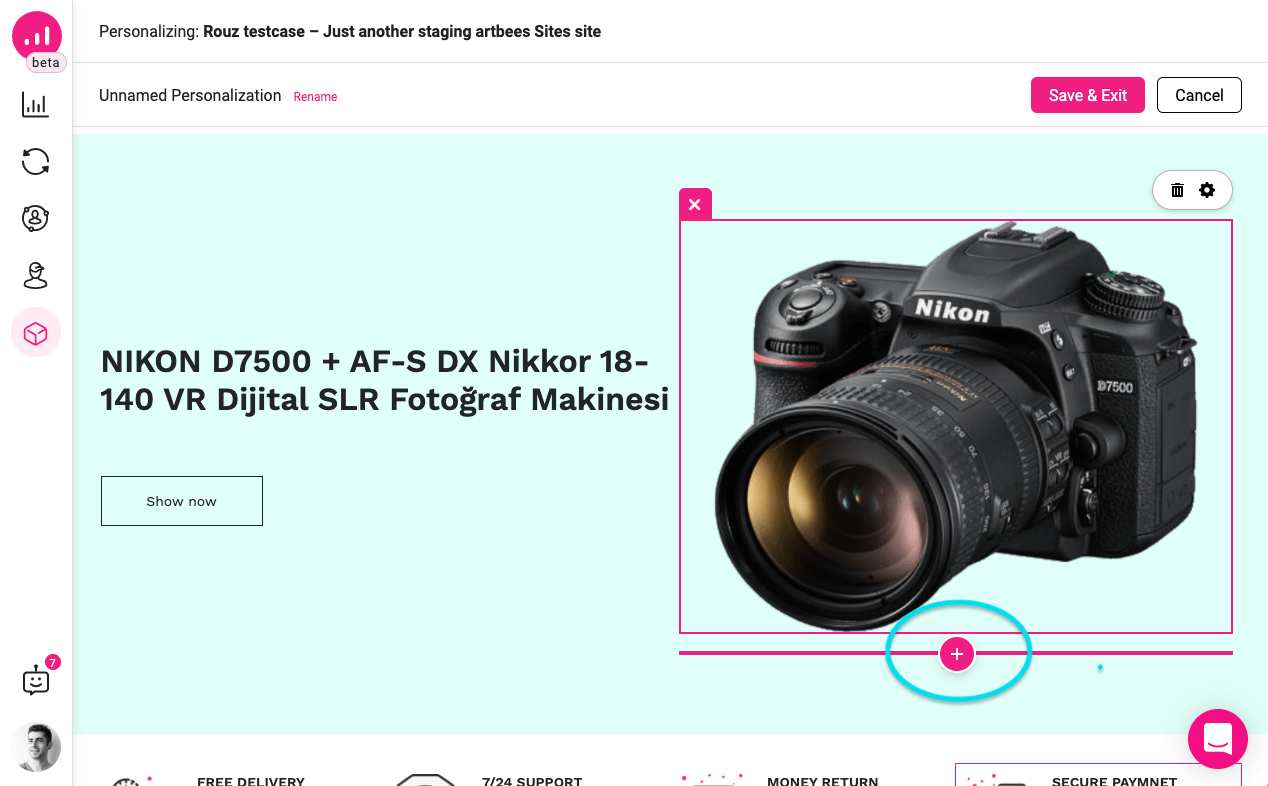
Respectivement, vous pouvez remplacer d'autres éléments dans la bannière en utilisant cette méthode. Par exemple, s'il existe une image de produit, sélectionnez-la et, à l'aide du bouton plus en dessous, insérez un nouvel élément d'image. Choisissez le bon fichier image et débarrassez-vous de l'image précédente en la sélectionnant et en cliquant sur l'icône de la corbeille.

Cette personnalisation est particulièrement importante lorsque vous avez plusieurs catégories de produits. Vous devez donc créer une page personnalisée pour chaque catégorie.
Page d'accueil personnalisée pour les utilisateurs inactifs
Un autre segment de clientèle qui est généralement oublié lorsqu'il s'agit de personnaliser votre site Web en fonction de l'activité de l'audience est celui des clients inactifs. C'est une énorme opportunité que vous ne pouvez pas vous permettre d'ignorer. Vous devez faire tout ce qui est en votre pouvoir pour réengager les clients inactifs. Une façon de le faire est d'envoyer des e-mails de réengagement. Apprenez à restaurer les clients inactifs dans WooCommerce et obtenez certaines des meilleures méthodes de réengagement du marketing par e-mail. Une autre façon de cibler ces clients consiste à personnaliser le site Web. Avec Growmatik, vous pouvez rediriger les clients inactifs vers une nouvelle page d'accueil spécialement conçue à cet effet. Il suffit de quelques étapes. Décomposons-le.
Tout d'abord, faites une copie de votre page d'accueil dans WordPress. Ouvrez la page dupliquée et modifiez son contenu en pensant aux visiteurs inactifs. Voici quelques idées :
- Quelques salutations et messages émotionnels tels que "Tu nous manques"
- Que s'est-il passé depuis qu'ils sont partis
- Offrir des coupons de réduction exclusifs
- Offrir des scores bonus les encourageant à revenir et à en collecter plus (gamification)
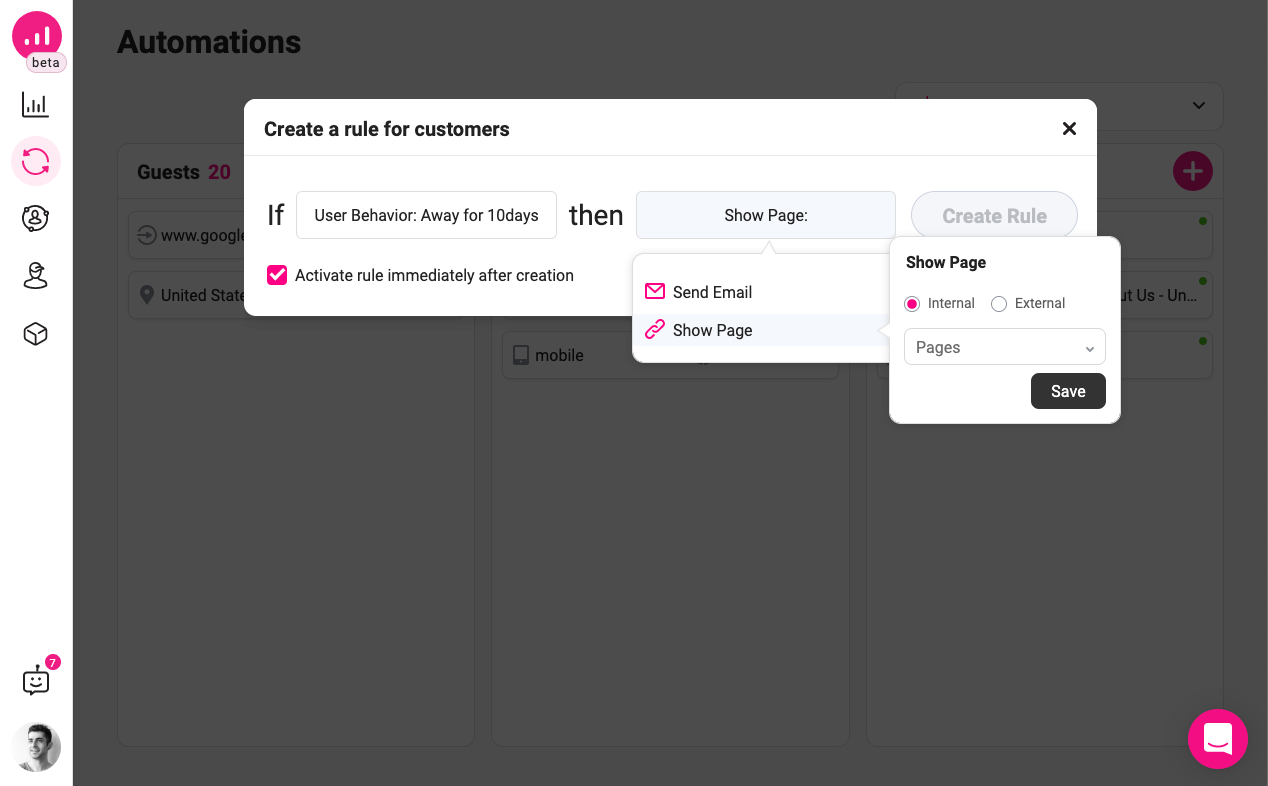
Maintenant, dans Growmatik, accédez à la page Automatiser et sélectionnez Comportement de l'utilisateur > Absent comme condition. Pour l'action, choisissez Afficher la page et sélectionnez la page que vous venez de créer et enregistrez l'action. Désormais, les clients absents depuis un certain temps atterriront sur une page dotée d'un contenu plus engageant.

Conclusion
Il y a beaucoup plus de comportements des clients qui peuvent déclencher une campagne marketing spécifique. Dans cet article, nous n'avons examiné que les plus basiques. Vous pouvez créer plus de segments de clientèle et utiliser des stratégies similaires pour concevoir des campagnes marketing significatives.
Growmatik est un outil en ligne tout-en-un conçu pour faire exactement cela. Vous pouvez créer des segments de clientèle précis et définir différentes campagnes marketing pour cibler ces segments. Plus tard, vous pouvez même vérifier les performances de chaque campagne et les améliorer au fil du temps. Avec Growmatik, vous pouvez envoyer des e-mails, afficher des popups, rediriger vers des pages et, surtout, personnaliser vos sites Web. Bonne chance!
