Comment mettre en perspective la version mobile des pages Web WordPress à partir du bureau
Publié: 2023-05-19Voulez-vous prévisualiser l'édition cellulaire de votre site Internet WordPress ?
La prévisualisation de la structure cellulaire vous aide à voir à quoi ressemble votre page Web sur les produits cellulaires. Lorsque votre site est en cours de développement ou même lorsqu'il est en ligne, il est souvent plus facile de visualiser la version mobile sur un ordinateur de bureau. Ensuite, vous pouvez rapidement faire des modifications et voir leur résultat.
Dans cet article, nous allons vous présenter comment mettre en perspective une version mobile du site WordPress depuis un ordinateur.

Pourquoi devriez-vous vraiment prévisualiser votre format mobile
Plus de 50% des visiteurs de votre site Web utiliseront leur téléphone portable pour accéder à votre site Web. Environ 3 % utiliseront une pilule.
Cela suggère qu'avoir un site Web qui semble être génial sur mobile est assez important.
En fait, le mobile est si important que Google applique désormais un indice d'origine cellulaire pour son algorithme de classement de sites Web. Cela signifie généralement que Google utilisera la version mobile de votre site Internet pour l'indexation. Vous pouvez en découvrir plus en examinant notre meilleur tutoriel sur l'optimisation Web WordPress.
Même si vous utilisez un sujet WordPress réactif, vous devez néanmoins tester l'apparence de votre site Web sur mobile. Vous voudrez peut-être créer différentes variantes de pages de destination clés optimisées pour les acheteurs de téléphones mobiles.
Il est important de garder à l'esprit que la plupart des aperçus de cellules ne seront pas tout à fait les meilleurs car il y a tellement de tailles d'écran et de navigateurs mobiles différents. Votre test restant devrait toujours être de visionner votre site Web sur un véritable appareil mobile.
Cela dit, cherchons comment vous pouvez consulter la version cellulaire de votre site WordPress sur un ordinateur de bureau.
Nous allons inclure deux méthodes distinctes pour tester l'apparence de votre site Web sur un téléphone portable en utilisant des navigateurs de bureau. Vous pouvez cliquer sur les liens ci-dessous pour rebondir sur n'importe quelle partie :
- Méthode 1 : Utilisation du personnalisateur de sujet de WordPress
- Technique 2 : Application du système DevTools de Google Chrome
- Bonus : Comment développer du contenu mobile distinct dans WordPress
Film Tutoriel
Si vous préférez les instructions publiées, continuez à lire.
Approche 1 : Utilisation du personnalisateur de thème de WordPress
Vous pouvez utiliser le personnalisateur de thème WordPress pour prévisualiser l'édition mobile de votre site Web WordPress.
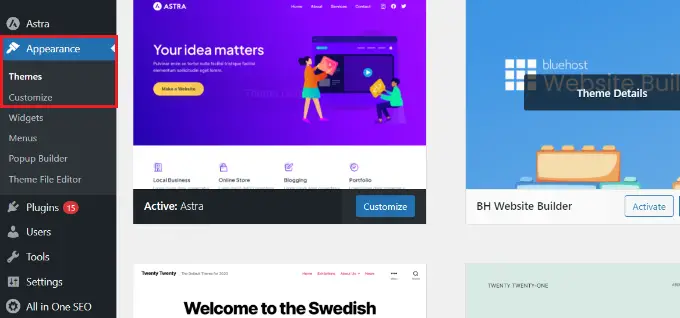
Connectez-vous simplement à votre tableau de bord WordPress et accédez à l'écran Apparence visuelle » Personnaliser l'affichage.

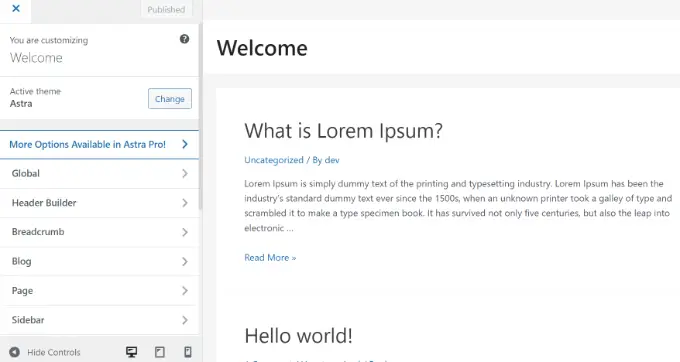
Cela ouvrira le personnalisateur de sujet WordPress. Pour ce tutoriel, nous allons travailler avec le sujet Astra.
En fonction du sujet que vous utilisez, vous pouvez voir des options légèrement différentes dans le menu de la main restante.

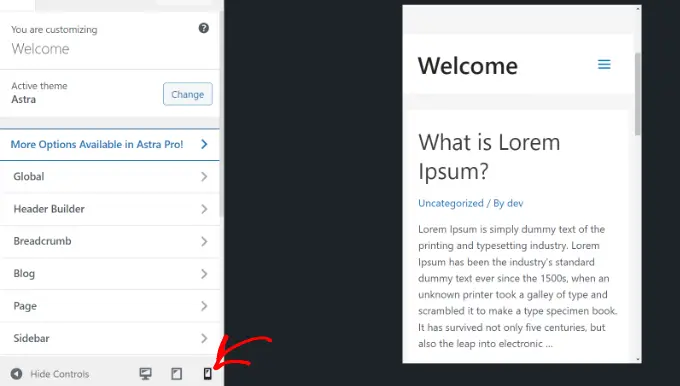
À la base de l'affichage, cliquez simplement sur l'icône de la cellule.
Vous verrez alors un aperçu de l'apparence de votre site Web sur les appareils cellulaires.

Cette méthode de prévisualisation de la version mobile est particulièrement utile lorsque vous n'avez pas encore fini de créer votre blog ou lorsqu'il est en mode de maintenance de routine.
Vous pouvez désormais apporter des améliorations à votre site Web et voir comment ils apparaissent avant de les conduire en permanence.
Processus 2 : Application de la manière du système DevTools de Google Chrome
Le navigateur Google Chrome dispose d'un ensemble d'applications de développement qui vous permettent d'effectuer de nombreuses vérifications sur n'importe quel site Web, notamment de voir un aperçu de son apparence sur les produits mobiles.
Ouvrez simplement le navigateur Google Chrome sur votre bureau et visitez le site Web que vous souhaitez consulter. Il peut s'agir de l'aperçu d'une page de votre site Web ou même du site Web de votre concurrent.
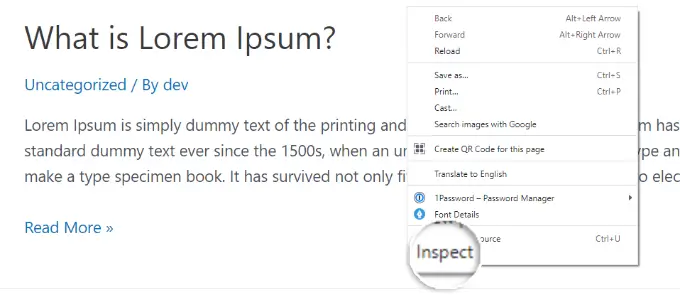
Ensuite, vous devez cliquer sur la page Web et sélectionner l'option "Inspecter".

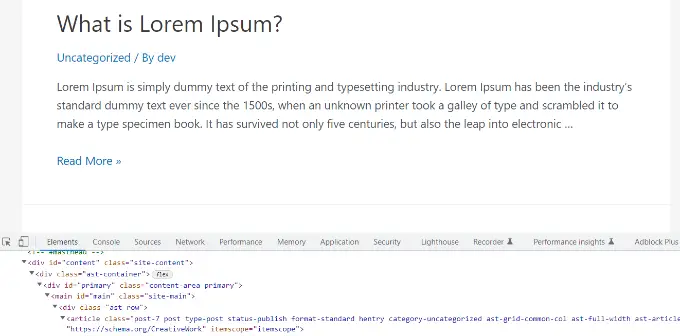
Un nouveau panneau s'ouvrira sur le côté droit ou en bas de l'écran d'affichage.

Il entrevoit une chose comme ceci:

Dans la vue développeur, vous pourrez voir le code de ressource HTML, le CSS et d'autres détails de votre site Web.
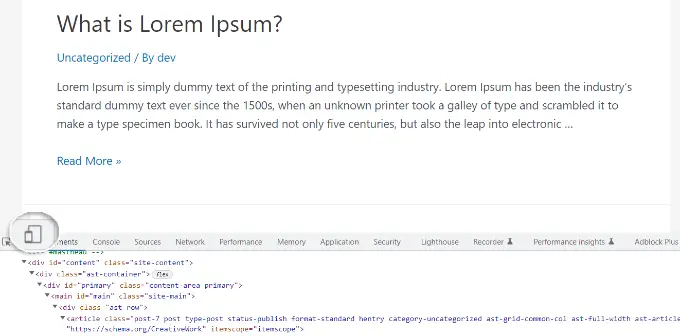
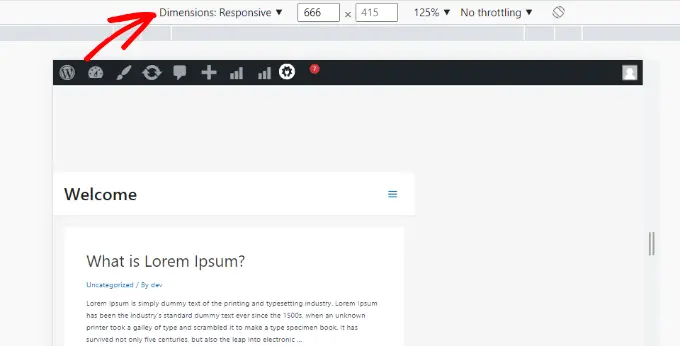
Ensuite, vous devrez cliquer sur le bouton "Toggle Device Toolbar" pour passer à la montre mobile.

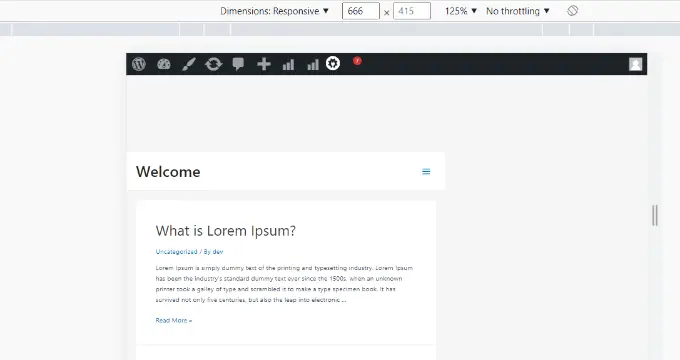
Vous verrez l'aperçu de votre site Internet se réduire à la dimension de l'écran mobile.
L'apparence de base de votre site Web changera également dans la vue cellulaire. Par exemple, les menus s'effondreront et d'autres icônes se déplaceront vers la gauche à la place de la droite du menu.

Lorsque vous passez le curseur de votre souris au-delà de l'apparence mobile de votre site Web, il se transforme en un cercle. Ce cercle peut être déplacé avec votre souris pour imiter l'écran tactile d'un produit cellulaire.
Vous pouvez également maintenir la touche "Shift" enfoncée, puis cliquer et déplacer votre souris pour simuler le pincement de l'écran mobile pour effectuer un zoom avant ou arrière.
Au-dessus de la vérification mobile de votre site Web, vous verrez d'autres sélections.

Ces configurations vous permettent de faire de nombreux points supplémentaires. Vous pouvez vérifier à quoi ressemblerait votre site Web sur différents types de smartphones.
Par exemple, vous pouvez choisir un produit cellulaire comme un Iphone et voir comment votre site Web apparaîtra sur le système.
Vous pouvez également simuler les performances de votre site Web sur des connexions 3G rapides ou lentes. Vous pouvez même faire pivoter le moniteur cellulaire en utilisant l'icône de rotation.
Récompense : Comment générer du matériel mobile-certain dans WordPress
Il est important que votre page Web ait une conception et un style réactifs afin que les invités de la cellule puissent très facilement naviguer sur votre page Web.
Néanmoins, la seule acquisition d'un site Web réactif ne suffirait pas. Les acheteurs sur les unités mobiles recherchent souvent des articles distinctifs que les consommateurs de bureau.
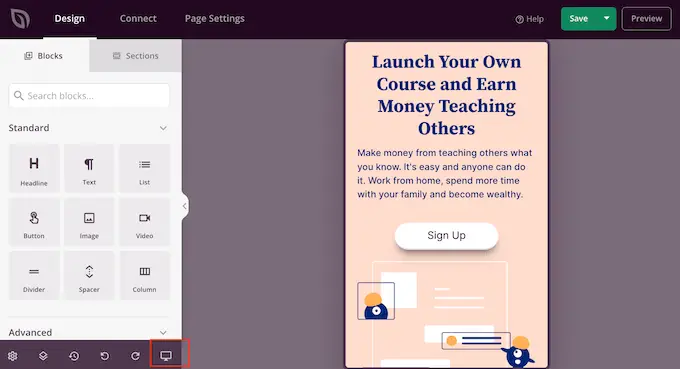
De nombreux thèmes et plugins de qualité supérieure vous permettent de produire des choses qui s'affichent d'une autre manière sur le bureau par opposition au cellulaire. Vous pouvez également utiliser un plugin de création de pages de site Web comme SeedProd pour modifier vos pages Internet de destination dans une perspective cellulaire.

Vous devriez vraiment penser à créer du matériel mobile unique pour vos types de génération directe. Sur l'équipement cellulaire, ces variétés doivent vérifier les détails nominaux, de préférence juste une adresse de courrier électronique. Ils doivent également être très beaux et faciles à approcher.
Pour plus de détails, vous pouvez consulter notre manuel sur la façon de développer un site Web de destination dans WordPress.
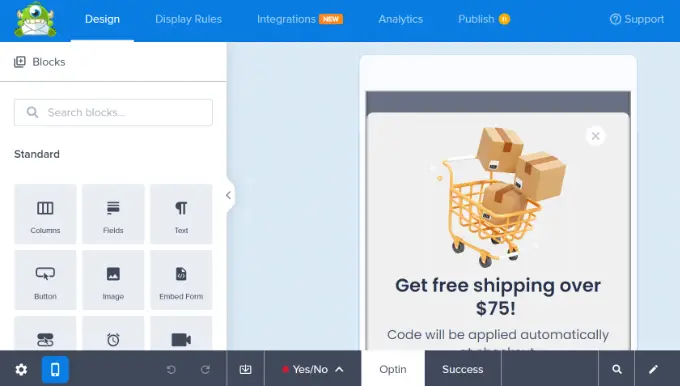
OptinMonster est un autre bon moyen de développer des fenêtres contextuelles précises et des tris de génération directe. Il s'agit du plug-in WordPress popup et de l'appareil de l'ère du guide le plus efficace de l'industrie.

OptinMonster a des politiques d'affichage précises ciblant les gadgets qui vous permettent de montrer diverses campagnes aux clients mobiles par rapport aux utilisateurs finaux de bureau. Vous pouvez même combiner cela avec l'attribut de ciblage géographique d'OptinMonster et d'autres fonctions de personnalisation hautement développées pour obtenir les meilleures conversions.
Vous pouvez voir notre tutoriel sur la façon de développer des popups de cellules qui se transforment pour plus de détails.
Nous espérons que ce court article vous a permis d'apprendre à prévisualiser le format mobile de votre site Web. Vous voudrez peut-être également voir nos choix professionnels pour les plugins les plus efficaces pour convertir un site Web WordPress en une application mobile et comprendre comment augmenter le nombre de visiteurs ciblés sur le blog.
Si vous avez préféré cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo en ligne WordPress. Vous pouvez également nous localiser sur Twitter et Facebook.
L'article Comment afficher la version mobile des sites Web WordPress à partir du bureau est initialement apparu sur WPBeginner.
