Comment placer du texte sur un Svg en HTML
Publié: 2023-01-22Si vous souhaitez placer du texte sur un svg en html, vous pouvez le faire en utilisant la balise 'text'. Cette balise vous permet de spécifier les coordonnées x et y où vous souhaitez que le texte apparaisse, ainsi que la taille et la couleur de la police. Vous pouvez également utiliser CSS pour styliser davantage le texte.
Dans CodePen, l'éditeur HTML, qui se trouve dans l'éditeur, vous permet d'écrire ce que vous voulez dans les modèles HTML5 ou les balises html5 de base de HTML5. CSS peut être appliqué à votre Pen en utilisant n'importe quelle feuille de style sur Internet. Les valeurs de propriété et de valeur qui sont nécessaires pour fonctionner sont fréquemment attribuées à des préfixes de fournisseur. Votre Pen peut être écrit avec un script disponible à partir de n'importe quel endroit sur Internet. Lorsque vous entrez une URL ici, nous la placerons dans l'ordre dans lequel elle doit être placée avant le JavaScript dans le Pen lui-même. Si vous créez un lien vers une extension de fichier qui inclut un préprocesseur, nous essaierons de traiter le fichier avant de postuler.
Pouvez-vous utiliser des balises SVG directement dans HTML5 sans plugin ?
Les éléments 'objet étranger' et 'image' sont utilisés dans SVG pour créer du contenu intégré. De plus, les éléments HTML 'video', 'audio', 'iframe' et 'canvas' peuvent être utilisés pour créer du contenu intégré.
Comment mettre du texte à côté de Svg ?

Afin de mettre du texte à côté d'un svg, vous devrez utiliser l'élément svg 'text'. Cet élément prend des attributs pour les coordonnées x et y, qui détermineront le placement du texte sur le svg. Vous pouvez également utiliser l'attribut 'dy' pour décaler le texte verticalement.
Est-il possible de mettre du texte dans un Svg ?
Il est relativement simple de bloquer en ligne le svg et le [span] du texte affiché à côté. Puis-je écrire quelque chose dans le fichier ansvg ? Les éléments graphiques composés de texte sont dessinés à l'aide de l'élément HTML text>. Si vous souhaitez appliquer un dégradé, un motif, un chemin de détourage, un masque ou un filtre à text>, faites de même avec n'importe quel autre élément graphique SVG. Lorsque le texte n'est pas inclus dans l'élément text> d'un SVG, il ne fonctionne pas correctement. Si vous souhaitez aligner verticalement un texte à côté d'une icône Font Awesome, utilisez la propriété CSS vertical-align définie sur "middle" et la propriété line-height. Un paramètre de taille de police peut être utilisé pour définir la taille de l'icône. Le moteur SVG fera tout le travail ; centrez simplement la police vers la droite, puis réglez la hauteur sur la div.
Pouvez-vous mettre du texte dans un Svg?

Un élément SVG text> qui crée un élément graphique est composé de texte. L' élément graphique text > peut être appliqué de la même manière que n'importe quel autre élément SVG. Un élément de texte qui n'inclut pas d'élément *text> ne sera pas affiché en SVG.
La meilleure chose à propos du texte SVG est sa capacité à fonctionner parfaitement avec les deux. Vous pouvez programmer des choses comme les traits et les remplissages en l'utilisant comme élément de rendu de la même manière que les autres éléments graphiques. Ce fichier peut être sélectionné, copié et collé ailleurs. Un lecteur d'écran peut être utilisé pour le lire, et il peut également être recherché à l'aide d'un moteur de recherche. Bien que le point (0,0) se trouve généralement sur le bord gauche de la boîte, il ne se trouve pas toujours dans le coin inférieur gauche. Les coordonnées de la boîte EM sont déterminées en divisant son nombre d'unités par em par son espace spécifique. Ce numéro est une caractéristique de la police et il apparaît dans le tableau des informations sur la police.
Le texte est rendu de la même manière que les autres éléments SVG . Il est possible de remplir l'espace vide, de le tracer et même de réutiliser le texte au fur et à mesure que d'autres éléments sont utilisés. Cet exemple spécifie une structure, que je définis comme un élément à l'intérieur. Les attributs x et y, ainsi que le texte de la fenêtre, ont été utilisés. L'élément de texte vous permet de positionner l'ensemble de votre texte. Dans cette section, nous allons vous montrer comment manipuler son affichage. Je m'excuse de commencer par une brève mais perspicace introduction aux glyphes et aux polices. Nous pouvons en apprendre davantage si nous avons une compréhension de cette fondation.
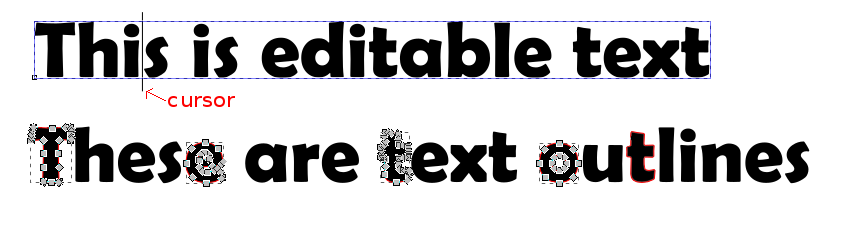
Quelle est la meilleure façon de rendre le texte SVG modifiable ? Il serait préférable d'utiliser l'attribut contenteditable dans un élément HTML . Ce faisant, vous pouvez facilement modifier l'apparence du texte tout en préservant sa qualité d'image.
Comment mettre du texte sur une image en HTML ?
Pour placer du texte sur une image en HTML, vous devez utiliser la propriété position. En définissant la position sur absolue, vous pouvez positionner le texte n'importe où sur la page, même sur d'autres éléments. Ensuite, il vous suffit de définir les propriétés top et left pour positionner le texte où vous le souhaitez. Vous pouvez également utiliser la propriété z-index pour vous assurer que le texte est au-dessus de l'image.
Comment ajouter une superposition de texte à une image ?
Les propriétés CSS et les pseudo-éléments sont parmi les moyens les plus simples d'ajouter une superposition d'image ou de texte . Les propriétés suivantes sont requises pour créer des effets de superposition CSS : propriétés background-image et background-CSS.

Comment ajouter du texte à une photo sur iPhone
L'option Plus peut être trouvée en bas de l'écran en faisant défiler les suggestions, recadrer, ajuster et les autres options. Si vous souhaitez personnaliser votre légende, appuyez sur l' icône Texte . Pour ajouter le texte à l'image, accédez au lien Ajouter du texte et sélectionnez Texte. Allez au bas de la page et faites défiler les options Suggestions, Rogner, Ajuster et autres, puis sélectionnez Plus. Ensuite, appuyez sur l'icône Texte et appuyez sur superpositions. Appuyez sur Ajouter pour ajouter le texte à l'image que vous souhaitez voir apparaître au-dessus.
Comment mettre du texte sur une image dans Html Bootstrap ?
Veuillez inclure le p class="carousel-caption"> du texte ici[/p] après votre balise img>. Votre message sera visible à votre image !. Vous avez une longue histoire et une courte à raconter. Vous devez inclure class=carousel-caption dans la balise HTML qui contient votre texte, qui doit être positionné sur l'image. (Vous pouvez également modifier le nom de votre CSS pour inclure un top CSS personnalisé : xyz%.)
La puissance de l'élément Img
Si vous souhaitez envelopper un élément img dans le texte, le float : left ; La propriété CSS doit être utilisée. En conséquence, le texte s'enroulera autour de l'élément img sur le côté gauche, comme tout autre élément en ligne. Dans la plupart des cas, l'alignement du texte est aligné à gauche. À l'intérieur d'un élément img, utilisez le text-align: center; Propriété CSS pour centrer le texte. Le texte sera centré dans l'élément img quel que soit l'endroit où il est affiché sur la page pour cette raison.
Comment mettre du texte dans un rectangle Svg ?
Il existe plusieurs manières d'ajouter du texte à un rectangle SVG . Une façon consiste à utiliser l'élément SVG 'text'. Cet élément crée un élément 'g' qui contient le texte. L'élément 'g' peut être positionné à l'aide des attributs 'x' et 'y'. Une autre façon d'ajouter du texte à un rectangle SVG consiste à utiliser l'attribut 'text' de l'élément 'rect'. Cet attribut vous permet de spécifier une chaîne de texte qui sera affichée à l'intérieur du rectangle. Le texte sera positionné à l'aide des attributs 'x' et 'y'.
Texte en SVG
svg est un format graphique vectoriel qui vous permet de créer des images qui peuvent être redimensionnées à n'importe quelle taille sans perte de qualité. Vous pouvez créer des images svg à l'aide de n'importe quel éditeur de texte, mais il existe également de nombreux outils en ligne qui vous permettent de convertir du texte en svg.
Comment ajouter du texte dans le chemin Svg
Vous pouvez créer du texte SVG qui suit un chemin en utilisant un élément *textPath avec un chemin que vous définissez dans defs. Un attribut xlink:href sera inclus dans le tableau *textPath* si vous recherchez un chemin. Le chemin sera référencé avec l'attribut href plutôt que l'attribut xlink: dans SVG 2.0, car il utilisait auparavant xlink:.
Vous pouvez utiliser du texte SVG où vous voulez. Avec cela, vous pouvez afficher du texte de différentes manières. Il faut définir l'intérieur d'un élément et le chemin où l'élément doit suivre pour suivre un chemin. Dans l'exemple suivant, j'ai spécifié un chemin de texte path path comme première étape de la création d'un chemin linéaire. Vous pouvez décaler le début du chemin si vous souhaitez commencer au début du chemin. Pour un nombre, un pourcentage ou un nombre peut être utilisé. Une distance est une mesure le long d'un chemin qui est calculée dans le système de coordonnées courant en utilisant ce dernier.
Si vous souhaitez décaler le chemin sans utiliser startOffset, vous pouvez le faire exactement de la même manière. La valeur x se déplace parallèlement et perpendiculairement au chemin lorsqu'elle se déplace parallèlement et perpendiculairement au chemin. La création d'un chemin est la partie la plus difficile, mais l'ajout de texte est la plus simple. Vous vous amuserez beaucoup si vous êtes à l'aise avec les chemins SVG . Ensuite, vous pourrez voir le texte le long d'un chemin incurvé pendant que je continue à expliquer les attributs restants.
Texte de survol Svg
SVG est un format de fichier d'image graphique vectoriel qui permet aux concepteurs de mettre la puissance des graphiques vectoriels dans la paume de leur main. Avec SVG, vous pouvez créer des lignes, des formes et du texte qui peuvent être mis à l'échelle et redimensionnés sans perte de qualité. Et parce que SVG est un format basé sur du texte, vous pouvez ajouter du texte de survol à vos conceptions.
Contenu texte Svg : comment afficher des chaînes sur le canevas
Les chaînes de texte peuvent être rendues sur un canevas à l'aide d'éléments de contenu de texte . Un chemin de texte, un span et une chaîne sont tous spécifiés dans la spécification SVG sous la forme 'text', 'textPath' et 'tspan'. Afin de déterminer si un attribut 'text' existe, le vogel analysé examine d'abord l'élément pour déterminer s'il a un élément 'svagy'. Si ce n'est pas le cas, l'analyse recherchera un attribut 'textPath' à la place de l'attribut 'path'. Si l'attribut 'tspan' n'est pas trouvé, le SVG analysé le cherchera. Pour travailler avec du contenu textuel dans sva, vous devez tenir compte des considérations suivantes. Un élément 'text' ou 'textPath' est requis comme première étape pour encadrer le contenu du texte. Le contenu du texte sera alors interprété comme une chaîne de caractères de texte. Dans le troisième cas, le contenu du texte sera rendu dans la même police que l'élément racine du SVG. Outre le fait que le contenu textuel peut être visualisé dans toutes les directions, même s'il se trouve dans un conteneur pivoté ou incliné, le contenu textuel peut être visualisé dans toutes les directions. Enfin, si le SVG n'apparaît pas dans la fenêtre, le contenu du texte ne sera pas rendu.
