Comment présenter une animation de compte de montant dans WordPress
Publié: 2022-11-10Cherchez-vous des techniques pour afficher un compteur de nombres animé sur votre site Web WordPress?
L'exposition d'un montant peut aider à capter l'intérêt de vos visiteurs et vous permettra d'afficher les jalons de l'écran, les acheteurs satisfaits, les initiatives productives réalisées et d'autres statistiques vitales sur votre site.
Dans cet article, nous vous montrerons comment afficher clairement une animation de confiance dans WordPress.

Pourquoi incorporer une Range Rely Animation dans WordPress ?
Afficher un compteur de gamme sur votre site Web WordPress est un excellent moyen d'interagir avec les consommateurs et de saisir leur avis.
Vous pouvez l'utiliser pour filtrer des statistiques cruciales sur votre page Web, comme le nombre de visiteurs chaque mois ou la gamme de publications sur un site de blog WordPress.
De même, vous pouvez utiliser un décompte animé pour filtrer les travaux terminés, la variété des consommateurs satisfaits, la variété des acheteurs, les étapes franchies par votre petite entreprise et d'autres faits très importants.
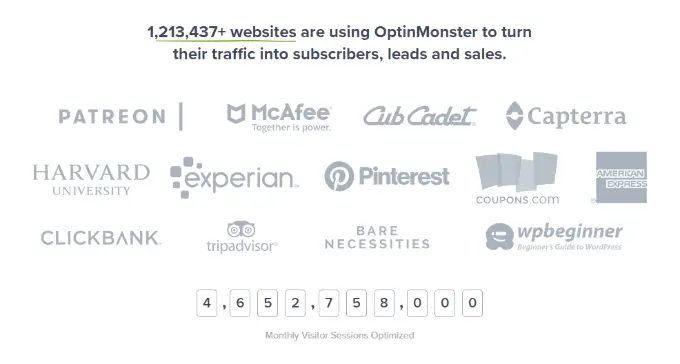
À titre d'illustration, OptinMonster fonctionne en utilisant le compteur de nombres pour démontrer les périodes de visite optimisées d'un mois à l'autre.

L'ajout et la personnalisation d'un nombre dans WordPress nécessitent normalement l'édition de code. Cela peut être difficile pour les débutants qui ne savent jamais comment générer du code.
Cela expliqué, voyons comment vous pouvez afficher clairement un compteur de montant animé dans WordPress. Nous protégerons 2 techniques très simples utilisant un constructeur de site Web de qualité et un plugin gratuit.
Vous pouvez cliquer sur les backlinks ci-dessous pour accéder directement à votre partie préférée.
Stratégie 1 : Montrez clairement une animation dépendante de la sélection en utilisant SeedProd
La meilleure façon d'ajouter un compteur de nombres animé dans WordPress est d'utiliser SeedProd. C'est le constructeur de site Web WordPress le plus efficace qui offre un constructeur de site par glisser-déposer et de nombreuses solutions de personnalisation.
Pour ce tutoriel, nous utiliserons la variante SeedProd Professional principalement parce qu'elle intègre des blocs avancés et vous permet d'inclure un compteur. Il existe également un modèle SeedProd Lite que vous pouvez consulter gratuitement.
La première chose que vous devrez faire est d'installer et d'activer SeedProd. Si vous avez besoin d'aide, n'oubliez pas de consulter notre guide sur la façon d'installer un plugin WordPress.
Lors de l'activation, SeedProd vous demandera d'entrer la licence cruciale. Vous pouvez obtenir la licence essentielle dans votre emplacement de compte et l'e-mail de confirmation d'obtention.

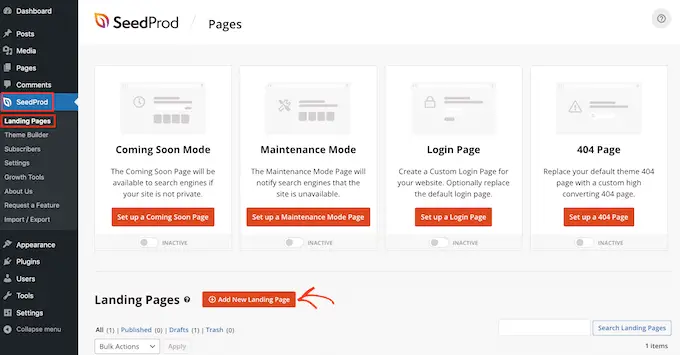
Ensuite, vous voudrez vous diriger vers SeedProd »Pages d'accueil à partir de votre panneau d'administration WordPress.
SeedProd vous permet de créer des pages Web de destination personnalisées habilement conçues, qui comprennent un site Web à venir, une page de méthode de maintenance, un site de connexion et une page Web 404.
Allez-y à l'avance et cliquez simplement sur le bouton "Ajouter une nouvelle page de destination".

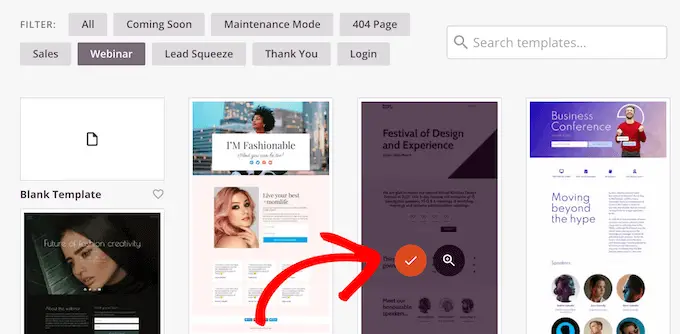
Juste après cela, vous pouvez trouver un modèle pour votre site Web d'atterrissage et présenter le compteur de portée animé.
Survolez simplement un modèle et cliquez sur le bouton orange de paiement.

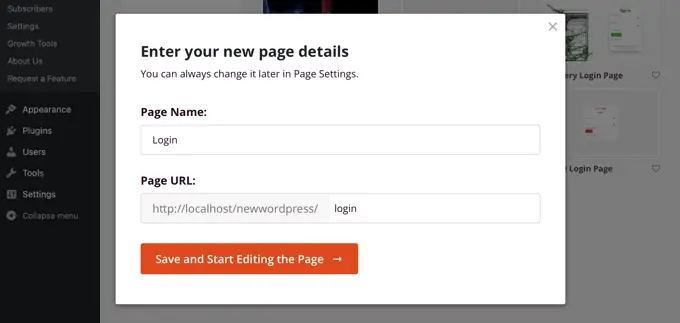
Une fenêtre contextuelle va maintenant s'ouvrir. Entrez uniquement un titre de page de site Web et une URL de page Web.
Immédiatement après cela, cliquez sur le bouton "Enregistrer et commencer à modifier la page".

Cela démarrera le générateur de glisser-déposer SeedProd.
Ensuite, vous pouvez modifier votre modèle de page Web en introduisant des blocs uniques ou en cliquant sur les aspects actuels de la page.
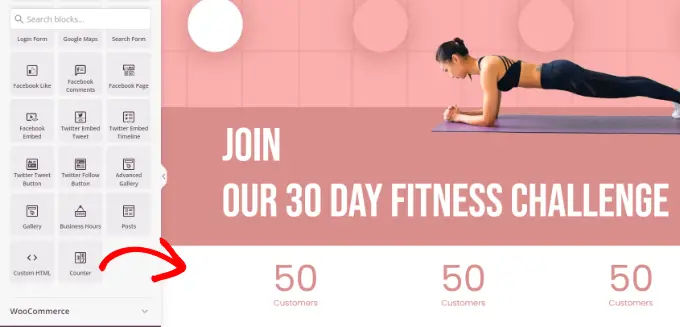
Pour augmenter le nombre d'animations, faites simplement glisser le bloc "Compteur" du menu sur votre restant et déposez-le sur le modèle.

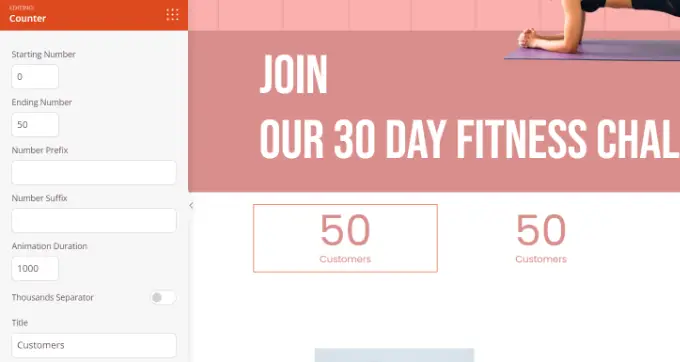
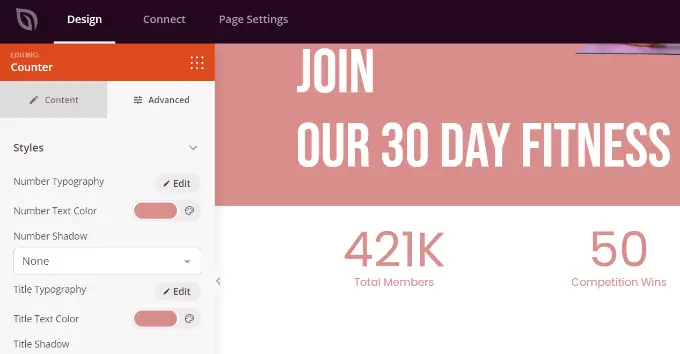
Ensuite, vous pouvez choisir le bloc Compteur pour le personnaliser davantage.
Par exemple, il existe des choix pour modifier la configuration et la sélection de fin dans le compteur, entrer un préfixe et un suffixe de montant et modifier le titre.

Ensuite, vous pouvez passer à l'onglet "Avancé" moins que les paramètres de blocage du compteur sur votre reste.

Dans cet article, vous découvrirez des sélections supplémentaires pour améliorer la conception et le style, la couleur, l'espacement, la police et plus encore pour votre bloc Compteur.

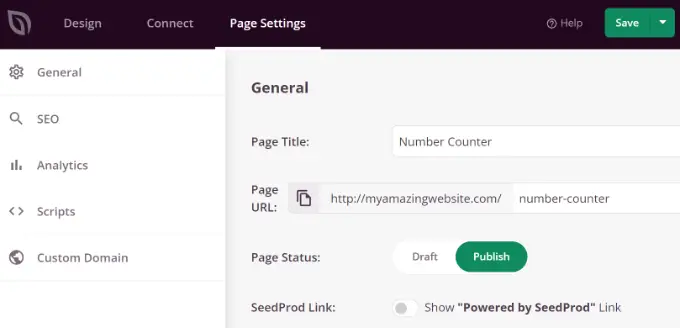
Immédiatement après cela, vous pouvez vous diriger vers l'onglet "Paramètres de la page" en tête.
Maintenant, cliquez sur le bouton "Statut de la page" et réglez-le sur Publier .

Ensuite, vous pouvez cliquer sur le bouton "Enregistrer" au mieux et quitter le générateur de page de destination.
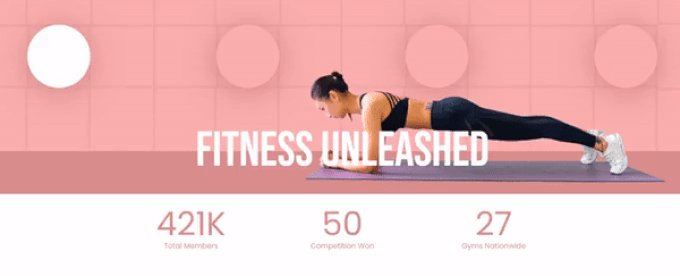
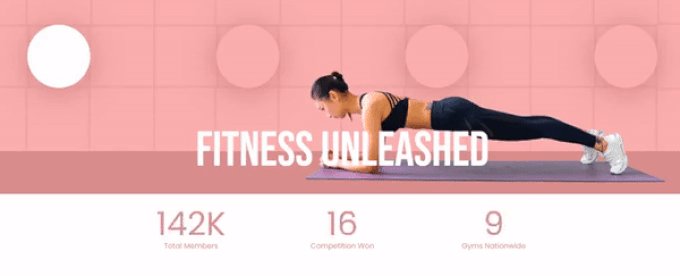
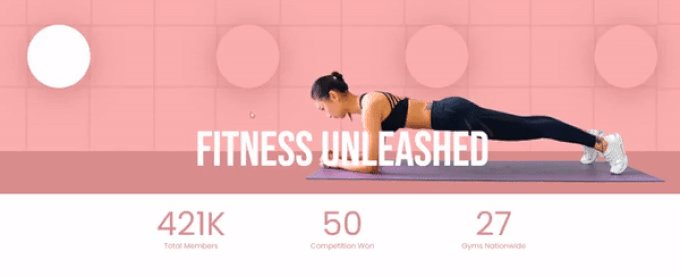
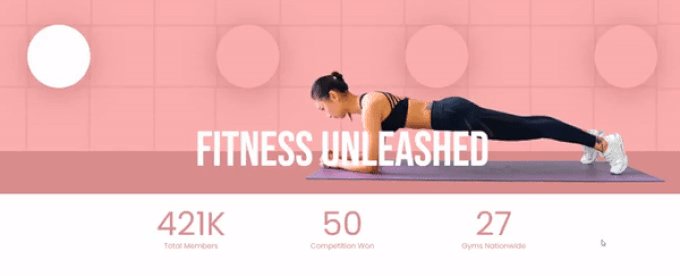
Pour voir le compteur de portée animé en mouvement, allez de l'avant et consultez votre site Web.

Système 2 : Afficher une animation de comptage de nombres utilisant la quantité de compteur
Une autre façon d'ajouter une animation de quantité dans WordPress consiste à utiliser le plugin Counter Number.
Il s'agit d'un plugin WordPress gratuit, simple à utiliser et qui vous permet de créer facilement des numéros de compteur pour votre site Web.
Initialement, vous voudrez installer et activer le plugin Counter Range. Pour plus d'informations, n'oubliez pas de consulter notre guide sur l'installation d'un plugin WordPress.
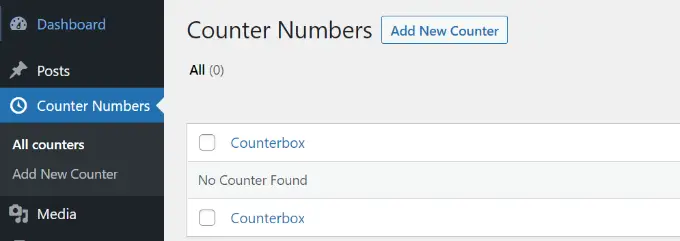
Lors de l'activation, vous pouvez accéder à Counter Numbers » All counters depuis votre tableau de bord WordPress et cliquer simplement sur le bouton « Add New Counter ».

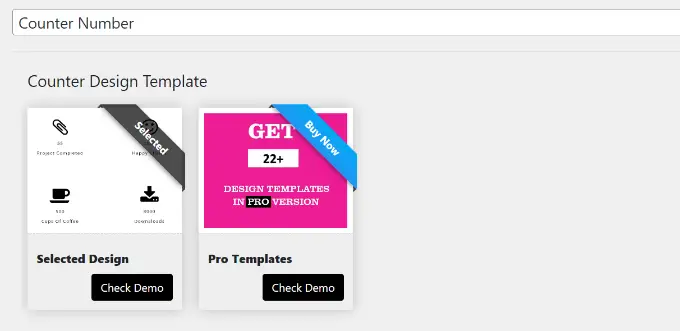
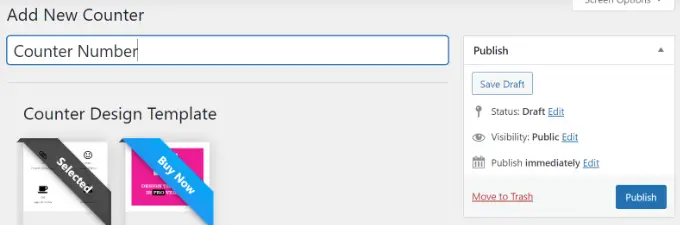
Juste après cela, vous pouvez entrer un titre pour votre gamme de compteurs.
Dans la variante absolument gratuite, vous ne pouvez trouver que le modèle de structure simple. Si vous souhaitez des modèles supplémentaires et des sélections de personnalisation, nous vous conseillons d'utiliser SeedProd.

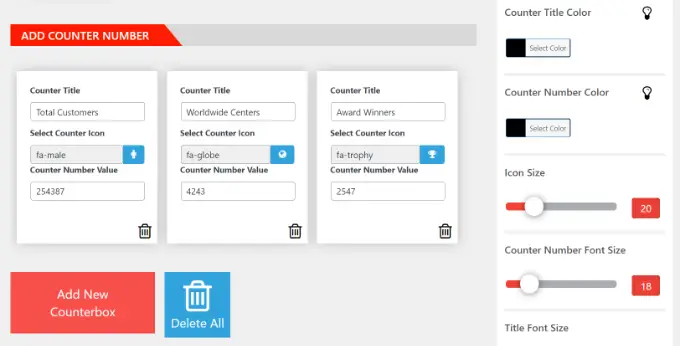
Ensuite, vous pouvez augmenter les informations de variété de compteur. Il existe des sélections pour modifier le titre du compteur, sélectionner une icône et entrer la valeur de sélection du compteur.
Vous pouvez ajouter autant de compteurs que vous le souhaitez en cliquant sur le bouton "Ajouter un nouveau compteur" en bas.

En plus de cela, vous obtenez beaucoup plus de choix de personnalisation dans le panneau sur votre droite.
Par exemple, le plug-in vous permet de modifier la teinte du titre du compteur, la couleur du numéro, la taille des icônes, les dimensions de la police, la police de caractères, etc.
Après avoir généré les modifications, faites défiler à nouveau vers le haut et publiez votre compteur.

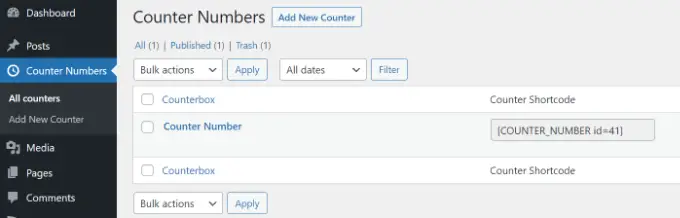
À l'avenir, vous pouvez vous diriger vers Counter Figures »Tous les compteurs de votre tableau de bord WordPress.
Allez-y à l'avance et copiez le Shortcode du compteur. Il apercevra un petit quelque chose comme ceci : [COUNTER_NUMBER id=41]

Ensuite, vous pouvez placer votre gamme animée en fonction de n'importe quel endroit de votre site Web, des publications et des pages Web aux barres latérales.
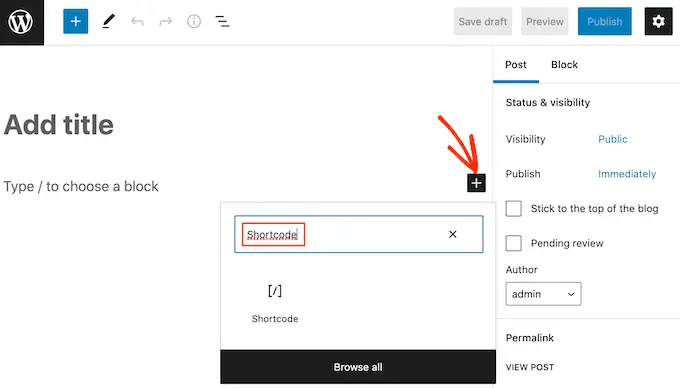
Ajoutez simplement une nouvelle rédaction ou une nouvelle page Web ou modifiez une personne actuelle. Lorsque vous êtes dans l'éditeur de contenu, cliquez essentiellement sur l'indication '+' et insérez un bloc Shortcode.

Ensuite, vous pouvez coller le shortcode de la plage de compteurs dans le bloc.
À partir de là, prévisualisez et publiez votre site Web ou votre rédaction pour voir la variété animée en action.

Nous espérons que cette publication vous a permis d'apprendre à exposer une animation de confiance numérique dans WordPress. Vous pouvez également consulter notre guide principal pour la stabilité de WordPress et notre expert décider des meilleurs plugins WordPress pour les sites Web de petites entreprises.
Si vous avez aimé cet article, assurez-vous de vous abonner à notre chaîne YouTube pour les didacticiels vidéo en ligne WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
