Comment promouvoir votre page Twitter dans WordPress avec un popup
Publié: 2022-11-09Vous souhaitez afficher la promotion de votre page Twitter à l'aide d'un popup sur votre site WordPress ?
Afficher votre page Twitter sous forme de popup est un excellent moyen d'obtenir plus d'abonnés et de stimuler l'engagement. Vous pouvez utiliser le trafic de votre site Web existant pour vous développer afin de promouvoir le contenu social sur votre compte Twitter.
Dans cet article, nous allons vous montrer comment promouvoir votre page Twitter dans WordPress avec une popup lightbox.

Pourquoi promouvoir votre page Twitter dans WordPress ?
Twitter est l'une des plateformes de médias sociaux les plus populaires. De nombreuses entreprises l'utilisent pour promouvoir leurs produits, publier des articles de blog, partager des annonces et des actualités. De plus, c'est un endroit idéal pour obtenir les commentaires des utilisateurs, lancer un sondage et organiser des webinaires audio via Twitter Spaces.
Cependant, amener plus de personnes à vous suivre sur Twitter peut être un travail difficile. Et si vous pouviez utiliser le trafic de votre site Web existant pour augmenter le nombre de vos abonnés sur les réseaux sociaux à l'aide d'une fenêtre contextuelle lightbox ?
Vous pouvez afficher votre page Twitter dans une fenêtre contextuelle n'importe où sur votre site Web. Cela contribuera à améliorer la visibilité de votre profil Twitter et à augmenter le nombre d'abonnés.
Ce n'est pas tout, vous pouvez également utiliser une fenêtre contextuelle lightbox pour créer une liste de diffusion, générer des prospects, proposer des mises à niveau de contenu, afficher un formulaire de contact, etc.
Voyons comment vous pouvez utiliser une fenêtre contextuelle lightbox pour promouvoir votre page Twitter.
Promouvoir votre page Twitter dans WordPress avec une fenêtre contextuelle Lightbox
La meilleure façon d'ajouter une fenêtre contextuelle lightbox dans WordPress consiste à utiliser OptinMonster. C'est le meilleur plugin WordPress popup et logiciel de génération de leads sur le marché.
OptinMonster facilite grandement l'augmentation des ventes, la génération de prospects, la croissance de votre liste de diffusion et l'optimisation de votre site pour davantage de conversions.
Tout d'abord, vous devrez visiter le site Web d'OptinMonster et cliquer sur le bouton "Obtenir OptinMonster maintenant" pour créer un compte.

Pour ce didacticiel, nous utiliserons la licence OptinMonster Pro car elle inclut la fonctionnalité Exit Intent, davantage d'options de personnalisation et des modèles prédéfinis. Vous pouvez obtenir 10% de réduction supplémentaire en utilisant notre code promo OptinMonster.
Après avoir créé un compte, vous devrez installer et activer le plugin OptinMonster. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous serez redirigé vers l'écran de l'assistant de configuration d'OptinMonster. Allez-y et cliquez sur le bouton "Connecter votre compte existant".

Une nouvelle fenêtre contextuelle s'ouvrira, confirmant le compte OptinMonster à utiliser.
Cliquez simplement sur le bouton "Se connecter à WordPress" pour continuer.

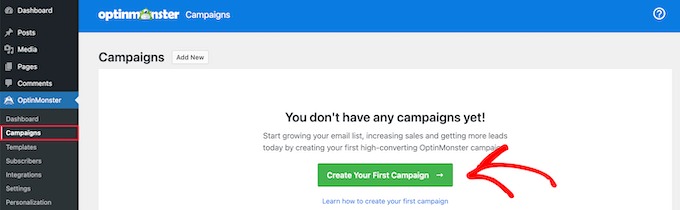
Ensuite, vous pouvez aller sur OptinMonster »Campagnes depuis votre tableau de bord WordPress pour créer une campagne.
Allez-y et cliquez sur le bouton "Créer votre première campagne".

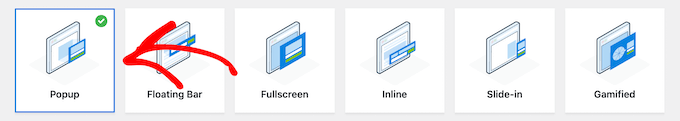
Après cela, OptinMonster vous proposera différents types de campagnes parmi lesquels choisir.
Puisque nous voulons créer une popup lightbox, sélectionnez simplement le type de campagne 'Popup'.

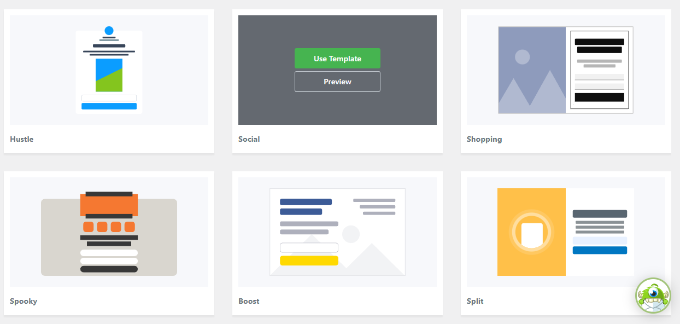
Sous le type de campagne, vous verrez différents modèles pour votre campagne contextuelle.
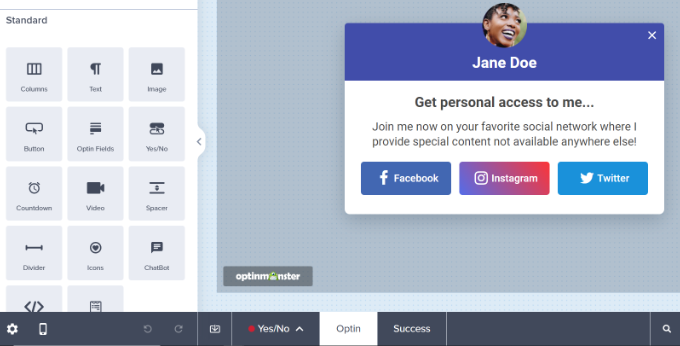
Vous pouvez sélectionner un modèle en le survolant, puis en cliquant sur le bouton "Utiliser le modèle". Pour ce didacticiel, nous utiliserons le modèle "Social".

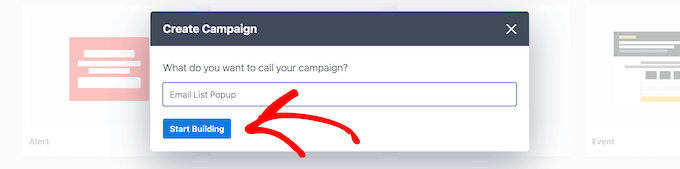
Ensuite, une fenêtre contextuelle s'ouvrira dans laquelle vous pourrez saisir un nom pour votre campagne.
Une fois que vous avez ajouté un nom, continuez et cliquez sur le bouton "Démarrer la construction".

Cela lancera le générateur de campagne OptinMonster, où vous pourrez utiliser le générateur de glisser-déposer pour personnaliser votre popup.
Le plugin propose différents éléments à ajouter au modèle depuis le menu sur votre gauche.

Vous pouvez également modifier des blocs existants dans le modèle.
Par exemple, vous pouvez supprimer d'autres réseaux sociaux, mais conserver le bouton Twitter pour fournir un bouton d'appel à l'action qui permet aux utilisateurs de suivre votre page Twitter.
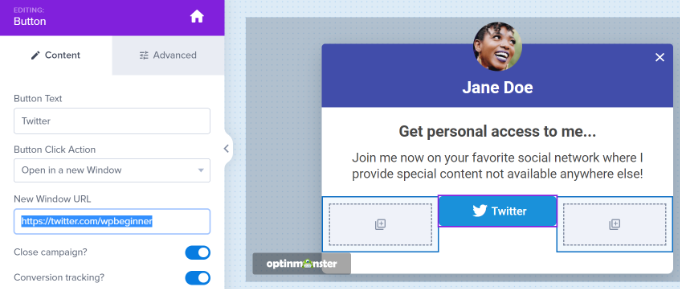
De plus, il existe des options pour modifier le texte dans les titres et le corps. Par exemple, si vous souhaitez que le bouton affiche "Suivez-moi" au lieu de "Twitter", vous pouvez modifier le champ "Texte du bouton" vers la gauche.
Ensuite, vous pouvez cliquer sur le bouton Twitter pour voir plus d'options dans le menu sur votre gauche. Allez-y et entrez le lien de votre page Twitter dans le champ "URL de la nouvelle fenêtre".

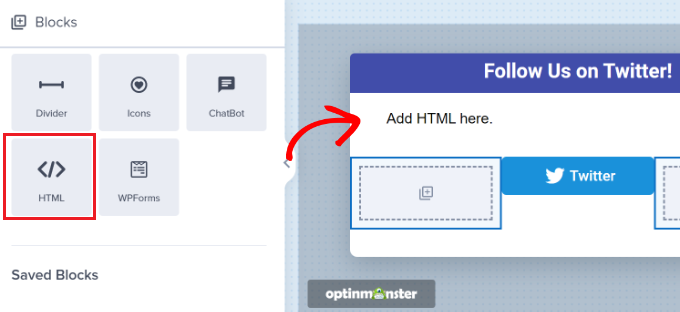
Ensuite, faites simplement glisser le bloc 'HTML' du menu et déposez-le sur le modèle.
Maintenant, vous avez un bloc prêt pour le code HTML que vous obtiendrez à l'étape suivante.

Création d'un code d'intégration de page Twitter
Ensuite, vous devrez créer un code d'intégration pour votre page Twitter en accédant à l'outil Twitter Publish.
Nous vous recommandons d'ouvrir l'outil dans un nouvel onglet ou une nouvelle fenêtre, car vous devrez revenir au générateur de campagne OptinMonster pour saisir le code HTML.

Une fois que vous avez ouvert l'outil de publication, vous pouvez ajouter l'URL de votre page Twitter dans le champ « Que souhaitez-vous intégrer » et appuyer sur la touche Entrée de votre clavier.
Votre URL Twitter ressemblera à https://twitter.com/YourUserNameHere . Remplacez simplement "YourUserNameHere" par votre propre identifiant Twitter.

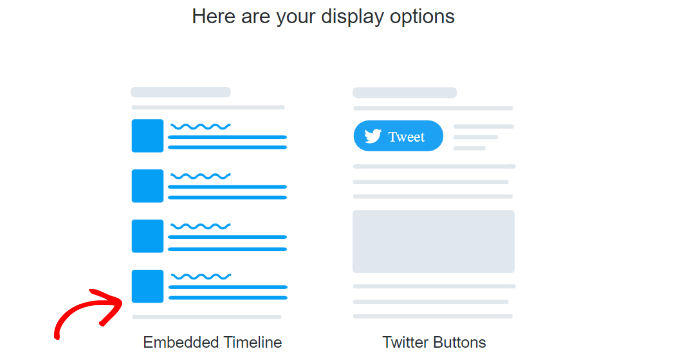
Après cela, vous pouvez faire défiler vers le bas et choisir si vous souhaitez intégrer la chronologie ou les boutons Twitter.
Nous choisirons l'option 'Embedded Timeline' pour ce didacticiel afin d'afficher les tweets de notre page Twitter dans la lightbox contextuelle.

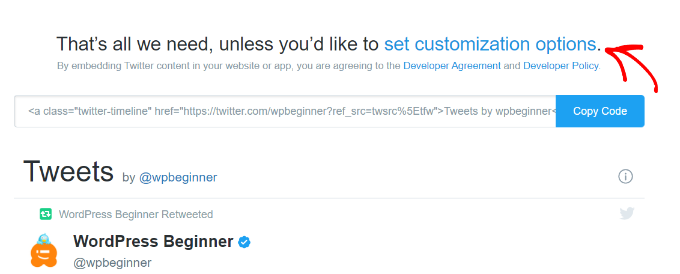
Ensuite, vous pouvez faire défiler vers le bas pour ouvrir les paramètres de personnalisation.
Cliquez simplement sur le lien "Définir les options de personnalisation" au-dessus du code d'intégration.

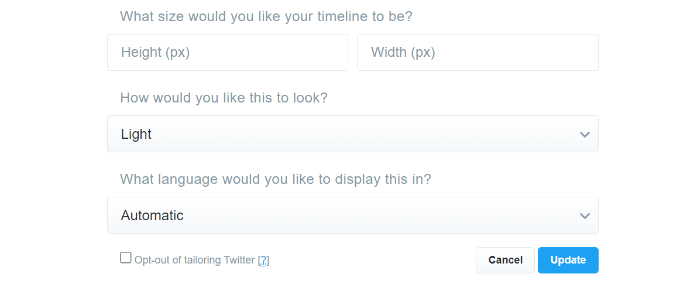
Dans les options de personnalisation, vous pouvez modifier la hauteur et la largeur de la chronologie Twitter. Cela vous permet de contrôler l'apparence de votre chronologie dans la fenêtre contextuelle de la lightbox.
Il existe plus de paramètres pour choisir un thème clair ou sombre pour votre chronologie et la langue dans laquelle les tweets seront affichés.

Une fois que vous avez configuré ces paramètres, cliquez sur le bouton "Mettre à jour".
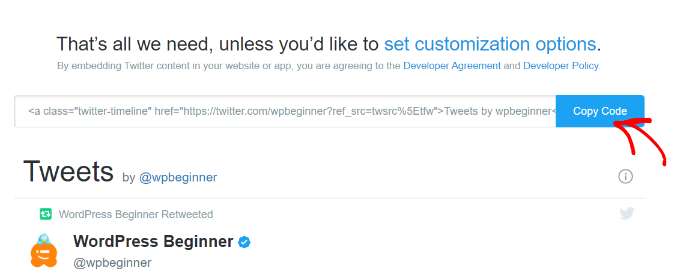
Après cela, l'outil de publication générera un code d'intégration. Vous pouvez cliquer sur le bouton "Copier le code".

Une fenêtre contextuelle montrera maintenant que vous avez réussi à copier le code d'intégration.
Allez-y et cliquez sur l'icône en forme de croix dans le coin supérieur droit pour fermer la fenêtre contextuelle.

Ajout de la fenêtre contextuelle Lightbox de la page Twitter à votre site Web
Maintenant, vous pouvez revenir à la fenêtre ou à l'onglet du générateur de campagne OptinMonster dans votre navigateur.
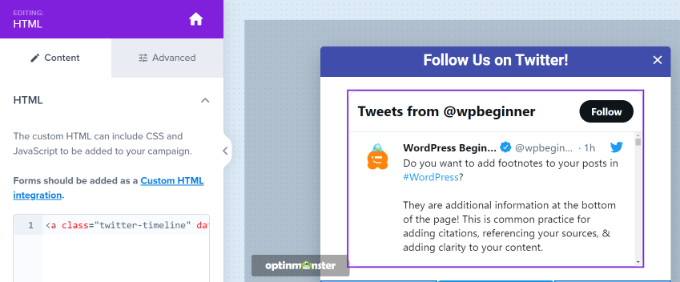
Ensuite, cliquez sur le bloc HTML dans la fenêtre contextuelle que vous concevez. Vous verrez un champ à gauche où vous pourrez coller le code d'intégration à partir de l'outil Twitter Publish.
Lorsque vous entrez le code d'intégration, vous verrez un aperçu de votre chronologie Twitter dans le modèle de campagne.

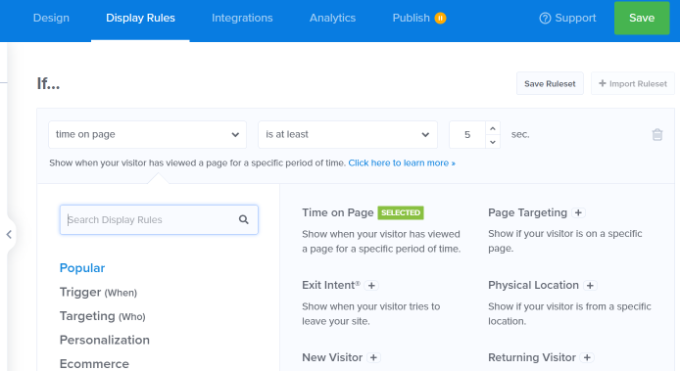
Après cela, vous pouvez vous diriger vers l'onglet "Règle d'affichage". Ici, vous pouvez définir les conditions d'apparition de la fenêtre contextuelle Lightbox sur votre site Web.
Par exemple, il peut apparaître lorsqu'un utilisateur consulte une page pendant une période de temps spécifique, visite une page particulière ou est sur le point de quitter votre site Web.

Pour ce didacticiel, nous allons sélectionner le "Temps sur la page" comme règle d'affichage et définir le nombre de secondes après lesquelles la fenêtre contextuelle apparaîtra.
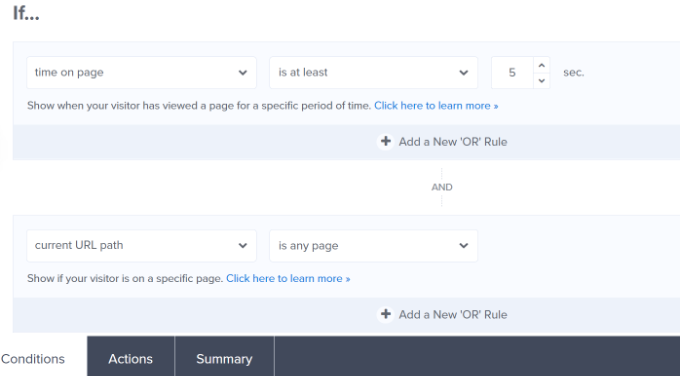
Ensuite, vous pouvez faire apparaître la fenêtre contextuelle sur chaque page de votre site en définissant le "chemin URL actuel" sur "est n'importe quelle page".

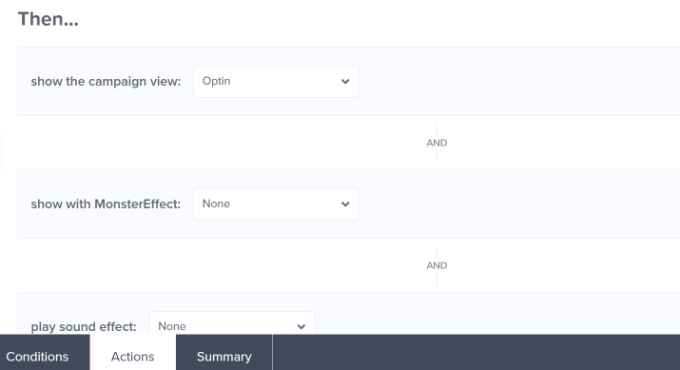
Après cela, vous pouvez passer à l'onglet "Actions" en bas.
Assurez-vous maintenant que "Optin" est sélectionné pour l'option "Afficher la vue de la campagne". Il existe également des paramètres facultatifs pour ajouter des effets et du son à votre popup.

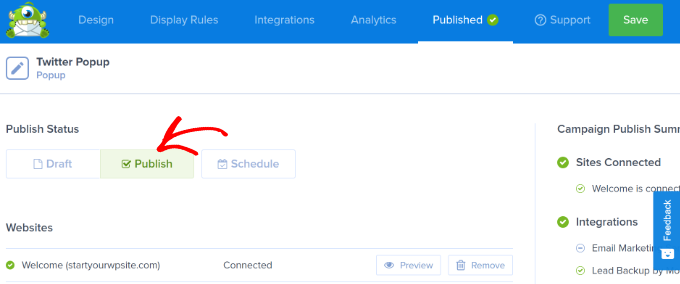
Ensuite, vous pouvez vous rendre dans l'onglet "Publié" pour activer votre campagne.
Modifiez simplement le "Statut de publication" de Brouillon à Publier.

Vous pouvez maintenant cliquer sur le bouton "Enregistrer" en haut pour enregistrer vos paramètres et fermer le générateur de campagne.
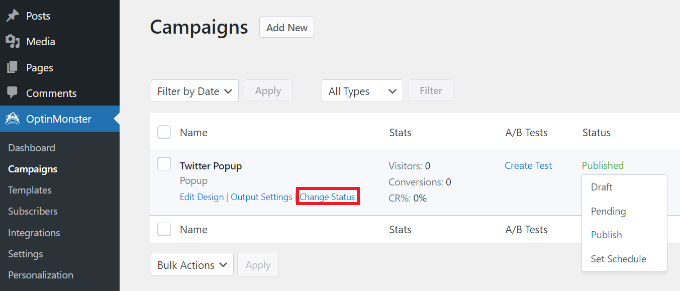
Pour confirmer si votre campagne est publiée, rendez-vous sur OptinMonster »Campagnes dans votre panneau d'administration WordPress. Vous devriez voir un texte vert indiquant "Publié" sous la colonne "Statut".
Si ce n'est pas le cas, vous pouvez cliquer sur l'option "Modifier le statut" sous le nom de votre campagne et sélectionner "Publier" dans le menu déroulant.

Votre campagne OptinMonster sera désormais active.
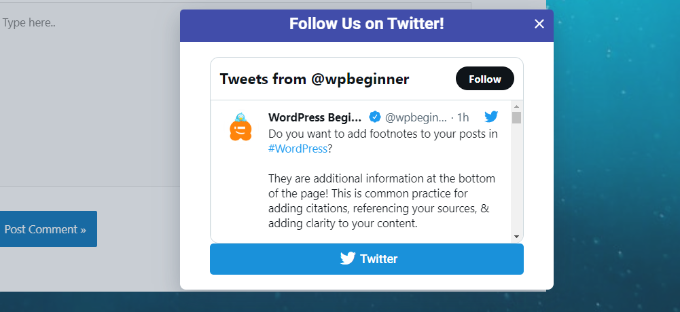
Pour afficher votre page Twitter dans la fenêtre contextuelle de la lightbox, visitez simplement votre site Web. Après le déclenchement de la campagne OptinMonster, votre profil Twitter apparaîtra dans une fenêtre contextuelle avec le bouton CTA que vous avez ajouté en dessous.

Nous espérons que cet article vous a aidé à apprendre à promouvoir votre page Twitter dans WordPress avec une fenêtre contextuelle lightbox. Vous pouvez également consulter notre guide SEO WordPress ultime pour les débutants et le meilleur logiciel de chat en direct pour les petites entreprises.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Le post Comment promouvoir votre page Twitter dans WordPress avec un popup est apparu pour la première fois sur WPBeginner.
