Comment ajouter correctement des images dans WordPress (étape par étape)
Publié: 2023-08-03Cherchez-vous la bonne façon d’ajouter des images à votre site Web ou votre blog WordPress ?
En ajoutant correctement des images dans WordPress, vous pouvez améliorer l'attrait visuel, l'accessibilité et le référencement de votre site Web. Vous pouvez même permettre aux utilisateurs de télécharger leurs propres images et de les utiliser sur votre site ou dans vos concours.
Dans cet article, nous allons vous montrer comment ajouter correctement des images dans WordPress.

L’importance de télécharger correctement des images dans WordPress
Parfois, les utilisateurs copient directement une image de la source et la collent dans le contenu de leur site Web. Malheureusement, cela peut entraîner des problèmes tels que des pages lentes, une mauvaise expérience utilisateur et un mauvais référencement.
Lorsque vous ajoutez des images à votre site WordPress, il est important de le faire correctement. Cela signifie utiliser le bon format de fichier, le bon nom de fichier et le bon texte alternatif.
Nous vous recommandons de nommer vos images avec des mots descriptifs séparés par des tirets. Par exemple, vous pouvez utiliser le nom de fichier « bali-vacation-photo.jpg » pour une image sur votre blog de voyage.
Ajouter correctement des images signifie également redimensionner vos images afin qu'elles se chargent rapidement et s'affichent correctement sur tous les appareils. Par exemple, certains formats d'images comme JPEG sont plus compressés que d'autres, ce qui signifie que ces images prendront moins de place sur votre serveur et prendront moins de temps à charger.
En utilisant ces formats, ainsi qu'un plugin de compression d'images pour les images de votre blog WordPress, vous pouvez améliorer l'expérience utilisateur de votre site Web.
De même, en utilisant le bloc Image dans WordPress et en optimisant correctement vos images pour le référencement et le texte alternatif, vous pouvez faciliter l'indexation de vos images par les moteurs de recherche.
Cela peut augmenter le classement de votre site Web et améliorer l'accessibilité de votre site Web pour les personnes handicapées.
Cela étant dit, voyons comment ajouter correctement des images dans WordPress. Nous aborderons plusieurs méthodes et vous pouvez utiliser les liens rapides ci-dessous pour accéder aux différentes sections de notre didacticiel :
Comment ajouter des images dans l'éditeur de blocs (Gutenberg)
Vous pouvez facilement ajouter des images dans l'éditeur de blocs WordPress en utilisant le bloc Image.
Tout d’abord, vous devez ouvrir la page/la publication existante ou nouvelle dans laquelle vous souhaitez ajouter une image.
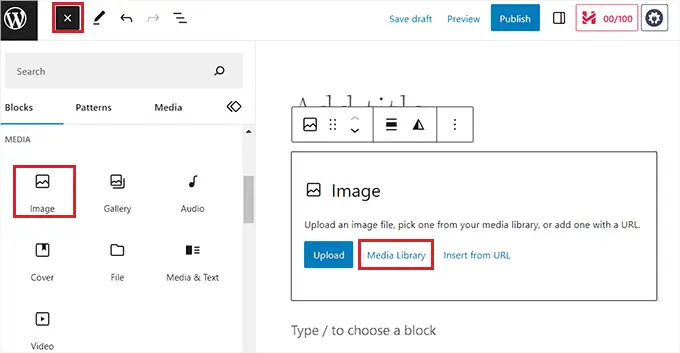
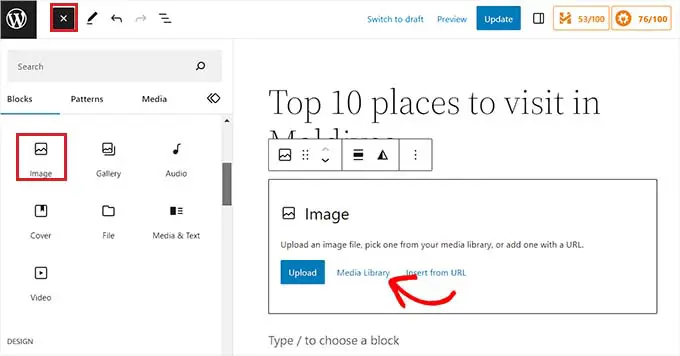
Une fois que vous y êtes, cliquez sur le bouton « + » dans le coin supérieur gauche de l'écran pour ouvrir le menu de blocage. À partir de là, vous devez rechercher et ajouter le bloc Image à la publication ou à la page.

Une fois que vous avez fait cela, cliquez sur le bouton « Médiathèque » pour lancer l'invite « Sélectionner ou télécharger un média » à l'écran.
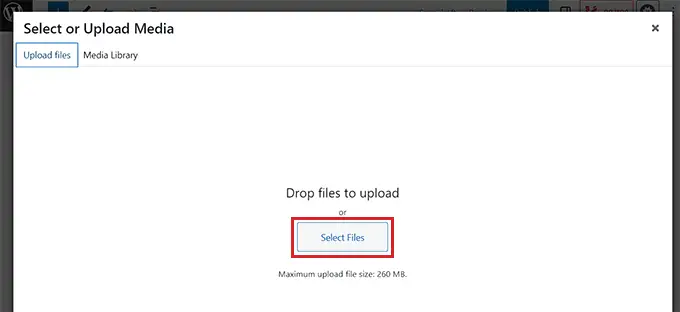
À partir de là, vous pouvez basculer vers l'onglet « Télécharger des fichiers » si vous souhaitez télécharger une image depuis votre ordinateur.
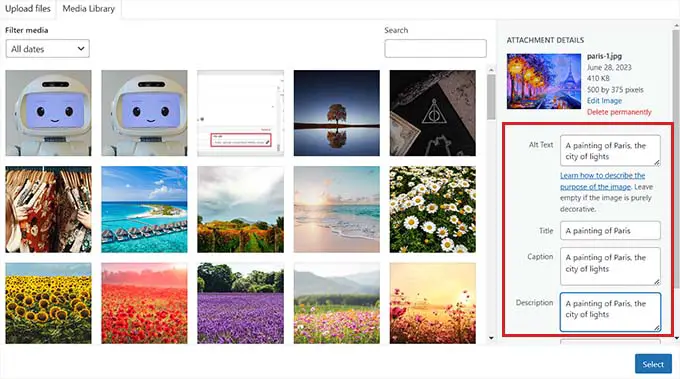
Cependant, si vous souhaitez ajouter une image de la médiathèque, vous pouvez également le faire en passant à l'onglet « Médiathèque ».

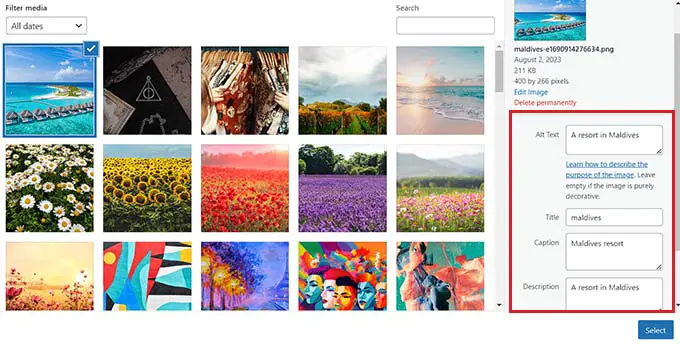
Lors de l'ajout d'une image, vous devrez ajouter un texte alternatif dans la colonne de gauche. Ce texte alternatif est crucial pour le référencement des images car il aide les moteurs de recherche à comprendre le contexte de l'image. Il permet également aux personnes disposant de lecteurs d’écran de voir ces informations sur vos images.
Vous pouvez également ajouter un titre et une légende décrivant l'image dans la colonne de droite. Les légendes sont les descriptions textuelles visibles de vos images, tandis que le titre apparaîtra lorsqu'un utilisateur passe sa souris sur l'image.
Pour plus de détails, vous souhaiterez peut-être consulter notre guide du débutant sur la façon d'ajouter des légendes aux images dans WordPress.
Ensuite, cliquez simplement sur le bouton « Sélectionner » pour ajouter l'image à votre page ou à votre publication.

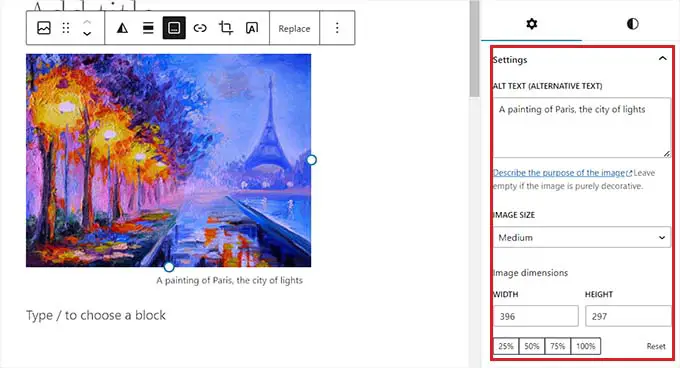
Maintenant que vous avez téléchargé une image, vous pouvez personnaliser davantage sa taille, ses dimensions, sa bordure et son style à partir du panneau de blocs de droite.
Pour plus de détails, consultez notre tutoriel sur la façon d’ajouter et d’aligner des images dans WordPress.

Enfin, cliquez sur le bouton « Mettre à jour » ou « Publier » pour stocker vos paramètres.
Vous avez maintenant correctement ajouté une image dans l'éditeur Gutenberg.
Comment ajouter des images dans l'éditeur classique
Si vous utilisez toujours l’ancien éditeur classique de WordPress, vous pouvez utiliser cette méthode.
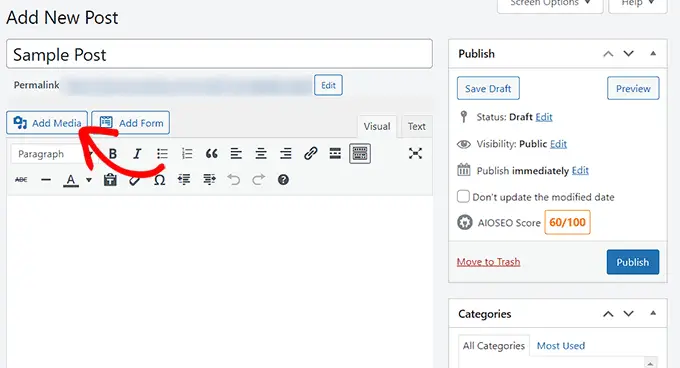
Tout d’abord, vous devez visiter la page ou la publication sur laquelle vous souhaitez ajouter l’image à partir du tableau de bord WordPress. Une fois que vous y êtes, cliquez simplement sur le bouton « Ajouter un média » pour lancer la médiathèque.

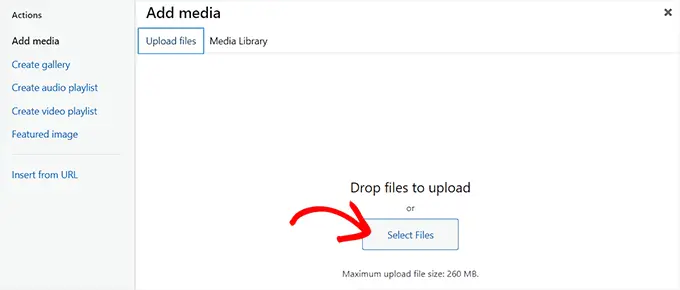
Après cela, vous pouvez passer à l'onglet « Télécharger des fichiers » pour télécharger une image depuis votre ordinateur.
Alternativement, pour ajouter une image de la médiathèque, passez simplement à l'onglet « Médiathèque ».

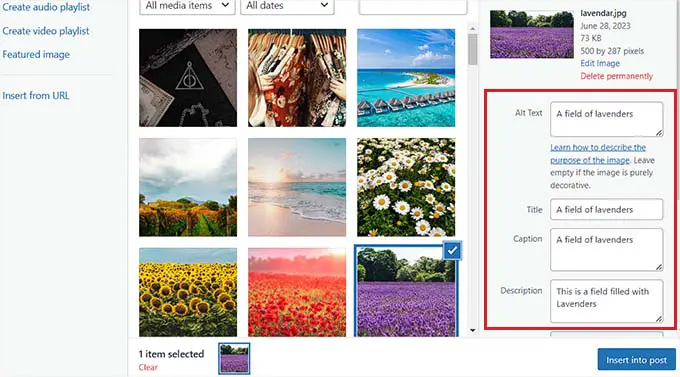
Lors de l'ajout d'une image, vous devrez ajouter un texte alternatif et un titre pour celle-ci. Vous pouvez également ajouter une description et une légende si vous le souhaitez.
Vous pouvez simplement décrire l'image pour toutes ces options. Cela aidera les moteurs de recherche à indexer votre image et à augmenter la visibilité de votre site Web.
Ensuite, continuez et cliquez sur le bouton « Insérer dans la publication ».

Maintenant, l’image sera ajoutée à votre article ou page WordPress.
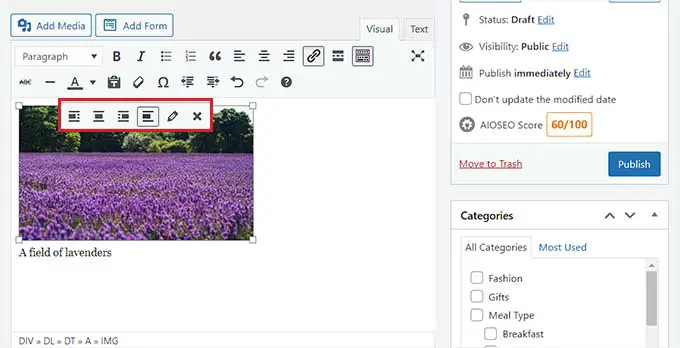
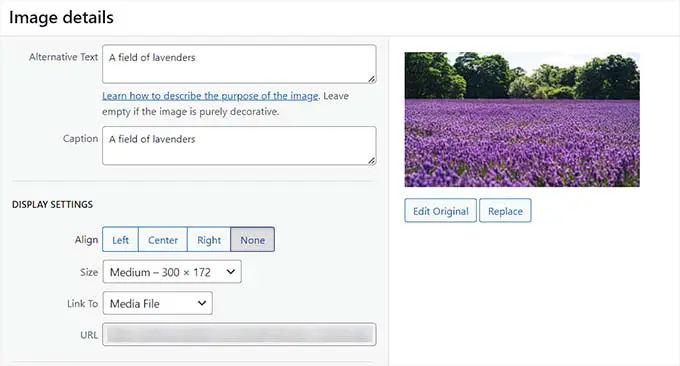
À partir de là, vous pouvez modifier son alignement en utilisant les icônes d'alignement au-dessus de l'image. Vous pouvez également modifier davantage une image en cliquant sur l'icône en forme de crayon.

Cela ouvrira l'invite « Détails de l'image » sur votre écran, où vous pourrez modifier la taille et ajouter des attributs de titre d'image, des classes CSS, un alignement, etc.
Une fois que vous avez terminé, cliquez simplement sur le bouton « Mettre à jour » pour enregistrer les modifications que vous avez apportées.

Après cela, cliquez simplement sur le bouton « Publier » ou Mettre à jour » pour enregistrer votre message.
Comment ajouter des images dans la médiathèque
Si vous le souhaitez, vous pouvez également ajouter directement une image à la médiathèque. Gardez à l'esprit qu'après avoir ajouté une image à la médiathèque, vous devrez toujours ouvrir une publication ou une page et insérer le bloc Image.
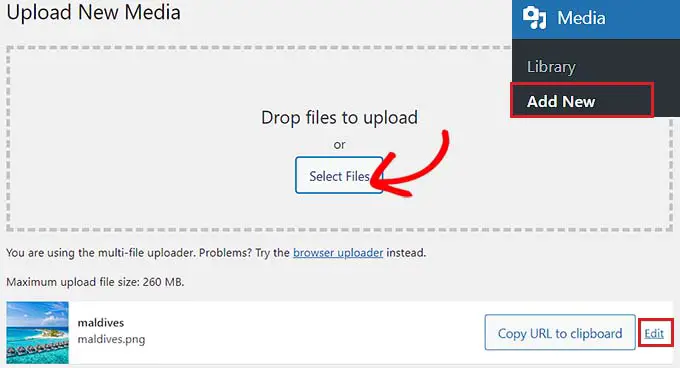
Pour ajouter une image de la médiathèque, vous devez visiter la page Médias »Ajouter un nouveau depuis la zone d'administration de WordPress.
Une fois que vous y êtes, cliquez sur le bouton « Sélectionner les fichiers » pour télécharger une image depuis votre ordinateur. Ensuite, cliquez sur le lien « Modifier » à côté de l'image.

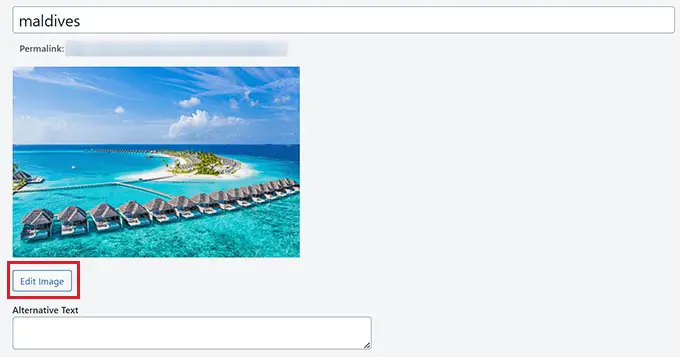
Cela vous mènera à la page « Modifier le média », où vous pourrez commencer par modifier le titre de l'image. Après cela, vous pouvez ajouter du texte alternatif, une légende et une description en faisant défiler vers le bas.
Une fois que vous avez fait cela, vous pouvez également cliquer sur le bouton « Modifier l'image ».

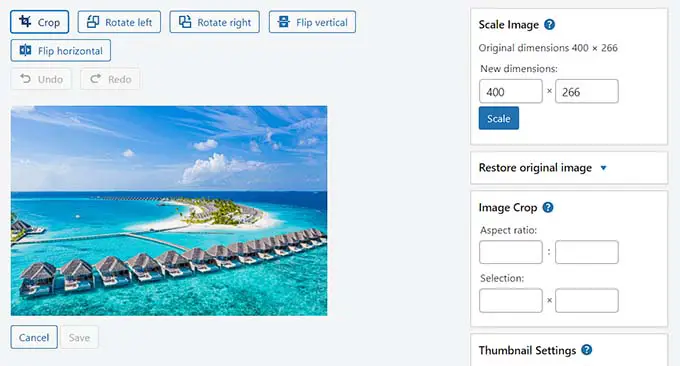
Cela vous dirigera vers une autre page, où vous pourrez recadrer, redimensionner, faire pivoter ou retourner l'image selon vos préférences. Pour des instructions détaillées, veuillez consulter notre guide du débutant sur la façon d'effectuer l'édition d'images de base dans WordPress.
Une fois que vous êtes satisfait, cliquez simplement sur le bouton « Mettre à jour » pour enregistrer vos modifications.

Cela vous ramènera à la page « Modifier le média », où vous devrez cliquer à nouveau sur le bouton « Mettre à jour » pour stocker vos paramètres.
Vous avez maintenant ajouté avec succès une image à la médiathèque.
Ensuite, visitez la publication dans laquelle vous souhaitez ajouter cette image à partir de la barre latérale d’administration de WordPress. Une fois que vous y êtes, cliquez sur le bouton « + » pour ajouter un bloc Image à la publication.
Ensuite, vous devez sélectionner le bouton « Médiathèque ».

Cela lancera l'invite « Sélectionner ou télécharger un média » sur votre écran, où vous remarquerez l'image que vous avez téléchargée dans la bibliothèque multimédia en haut.
En sélectionnant l'image, vous verrez que son titre, son texte alternatif, sa légende et sa description y ont déjà été ajoutés à partir de la page de la médiathèque.
Maintenant, cliquez simplement sur le bouton « Sélectionner » pour télécharger l'image dans l'éditeur de blocs.

Enfin, cliquez sur le bouton « Publier » ou « Mettre à jour » pour stocker vos paramètres.
Comment optimiser une image pour le référencement WordPress
Une fois que vous avez ajouté une image à un article/une page, il est également crucial de l'optimiser pour les moteurs de recherche. Malheureusement, WordPress n’offre aucune fonctionnalité de référencement avancée intégrée pour les images.

C’est là qu’intervient All in One SEO pour WordPress (AIOSEO).
Il s’agit du meilleur plugin WordPress SEO du marché qui permet d’optimiser très facilement votre contenu, y compris les images, pour les moteurs de recherche.
Tout d’abord, vous devez installer et activer le plugin AIOSEO. Pour plus d'instructions, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : AIOSEO dispose également d'une version gratuite. Cependant, vous aurez besoin de la version pro du plugin pour déverrouiller la fonctionnalité Image SEO.
Lors de l'activation, vous devrez configurer l'assistant de configuration.
Pour plus de détails, consultez notre guide sur la façon de configurer correctement All in One SEO pour WordPress.

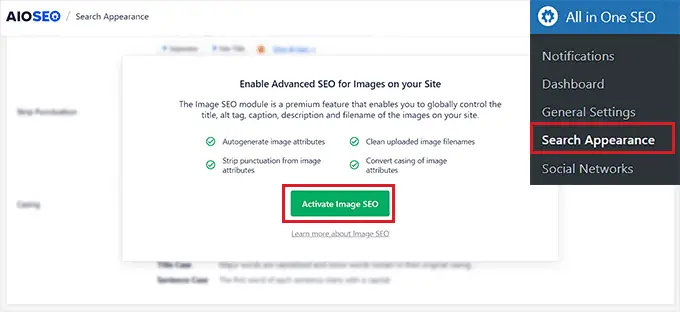
Ensuite, rendez-vous sur la page All in One SEO »Search Apparence dans la barre latérale d’administration de WordPress et passez à l’onglet « Image SEO ».
Après cela, faites défiler vers le bas et cliquez sur le bouton « Activer le référencement d'images » pour déverrouiller la fonctionnalité.

Vous pourrez maintenant voir les paramètres Image SEO. Ici, vous remarquerez différents onglets pour le titre, le texte alternatif, la légende, la description et le nom du fichier.
Configurer les titres d'images automatiques
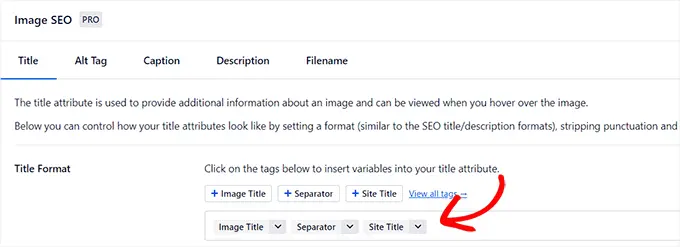
Une fois que vous êtes passé à l'onglet « Titre » de la page Image SEO, vous pouvez commencer par créer un format de titre pour vos images à l'aide de balises intelligentes.
Ces balises intelligentes généreront alors automatiquement des attributs de titre pour vos images. C’est ce que verra un visiteur lorsqu’il passera sa souris sur vos images.
Par exemple, si vous souhaitez que chaque attribut de titre d'image utilise le titre de l'image et le titre du site, vous pouvez ajouter ces balises intelligentes dans le champ « Format du titre ».

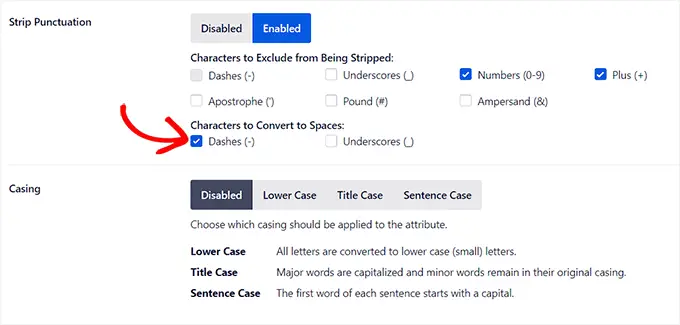
Après cela, vous pouvez également activer l'option Supprimer la ponctuation si vous souhaitez qu'AIOSEO supprime automatiquement certains caractères lors de la création d'un titre d'image à partir du nom de fichier.
Par exemple, si vous utilisez des tirets lors de l'enregistrement d'un fichier image tel que « image-exemple », vous pouvez choisir l'option « Tirets (-) » dans la section « Caractères à convertir en espaces ».
Une fois cela fait, AIOSEO supprimera automatiquement ces tirets et les transformera en espaces, faisant du titre de l'image « un exemple d'image ».

Après cela, faites défiler jusqu'à la section « Boîtier ».
À partir de là, vous pouvez choisir une option de casse pour votre titre. Nous vous recommandons de choisir la casse de la phrase ou la casse du titre pour rendre vos titres plus lisibles.
Configurer les balises Alt automatiques
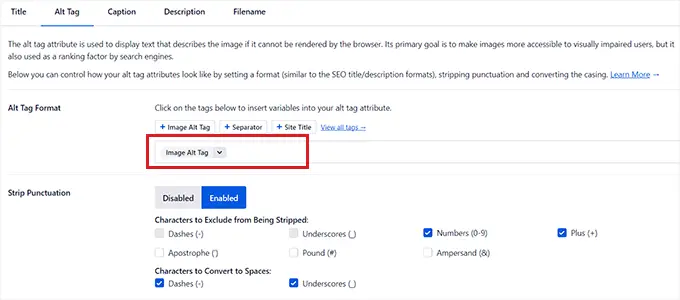
Après avoir configuré les paramètres du titre, passez à l'onglet « Alt Tag » en haut.
À partir de là, vous pouvez utiliser les balises intelligentes à côté de l'option « Format de balise Alt » pour générer automatiquement du texte alternatif pour toutes vos images.
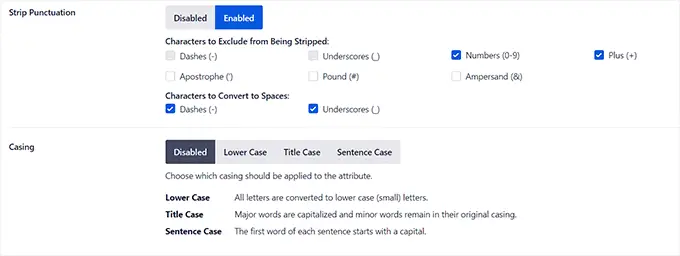
Après cela, vous pouvez également activer le paramètre Supprimer la ponctuation si vous souhaitez que des caractères tels que des tirets (-) ou des traits de soulignement (_) soient convertis en espaces.

De même, s'il y a des caractères comme des chiffres ou des signes plus (+) que vous ne souhaitez pas qu'AIOSEO supprime lors de la création du texte alternatif, vous pouvez cocher les cases correspondant à ces options dans la section « Caractères à exclure de la suppression ».
Vous pouvez également sélectionner une casse pour votre texte alternatif.
Configurer les légendes et descriptions automatiques
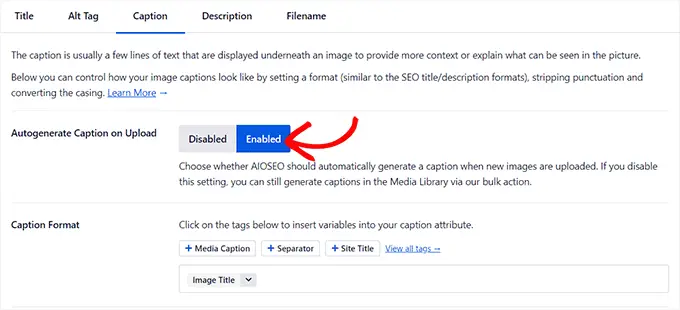
Pour générer des légendes automatiques pour vos images, passez à l'onglet « Légendes ».
À partir de là, assurez-vous que l'option « Générer automatiquement une légende lors du téléchargement » est activée. Vous pouvez ensuite sélectionner les balises intelligentes qui seront utilisées pour générer des légendes pour vos images.

Ensuite, vous pouvez également utiliser la fonction Supprimer la ponctuation pour exclure ou inclure des caractères dans les légendes et choisir une casse pour eux.
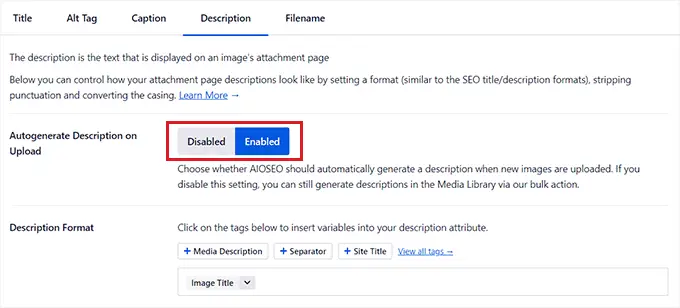
Une fois que vous avez terminé, vous devez passer à l'onglet « Description » en haut.
À partir de là, assurez-vous que l'option « Générer automatiquement la description lors du téléchargement » est activée. Vous devez également sélectionner les balises intelligentes que vous souhaitez utiliser pour générer des descriptions d'images automatiques.

Ensuite, vous pouvez également utiliser la fonction Supprimer la ponctuation pour inclure/exclure des caractères tels que des traits de soulignement, des apostrophes ou des chiffres dans la description.
Après cela, sélectionnez simplement un boîtier pour vos descriptions d'images.

Configurer les noms de fichiers automatiques
Comme nous l'avons mentionné précédemment, nous vous recommandons de donner à vos fichiers image des noms de fichiers optimisés pour le référencement. Vous pouvez le faire avant de télécharger vos images, ou AIOSEO peut le faire automatiquement pour vous.
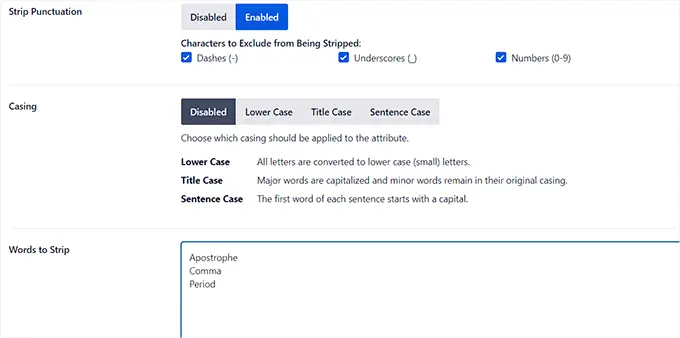
Une fois que vous êtes passé à l'onglet « Nom de fichier » en haut, vous remarquerez qu'AIOSEO a déjà configuré le paramètre de ponctuation de bande pour vous.
Cependant, s'il y a d'autres caractères que vous souhaitez qu'AIOSEO supprime de vos noms de fichiers image lors de la création de titres ou de texte alternatif, vous pouvez alors saisir ces caractères dans la zone « Mots à supprimer ».

Après cela, vous pouvez également sélectionner une casse pour vos noms de fichiers.
Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos paramètres.
Vous avez maintenant optimisé avec succès vos images pour le référencement et AIOSEO générera automatiquement des titres, du texte alternatif, des légendes et des descriptions pour toutes vos images.
Pour des instructions plus détaillées, veuillez consulter notre guide du débutant sur la façon d'optimiser les images pour les moteurs de recherche.
Bonus : autoriser les utilisateurs à télécharger des images dans WordPress
Vous souhaiterez peut-être également permettre à vos utilisateurs de télécharger leurs propres images sur votre site Web WordPress. Cela peut s'avérer utile si vous organisez un concours ou si vous gérez un site Web de photographie qui accepte les images générées par les utilisateurs.
Pour cela, vous pouvez utiliser WPForms, qui est le meilleur plugin de formulaire de contact du marché. Il est livré avec un générateur de glisser-déposer qui facilite la création de tout type de formulaire de votre choix, y compris un formulaire de soumission d'image.
Tout d’abord, vous devrez installer et activer le plugin WPForms. Pour plus de détails, consultez nos instructions sur la façon d'installer un plugin WordPress.
Lors de l'activation, rendez-vous sur l'écran WPForms »Ajouter un nouveau depuis le tableau de bord WordPress pour lancer le générateur de formulaires.
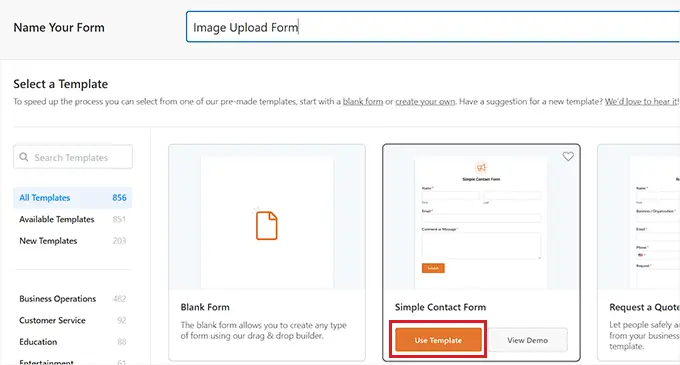
À partir de là, vous devez saisir un nom pour votre formulaire, puis cliquer sur le bouton « Utiliser l'extrait » sous le modèle « Formulaire de contact simple ».

Cela chargera le modèle de formulaire dans le générateur de formulaire, où vous remarquerez son aperçu à droite et les champs disponibles dans la colonne de gauche.
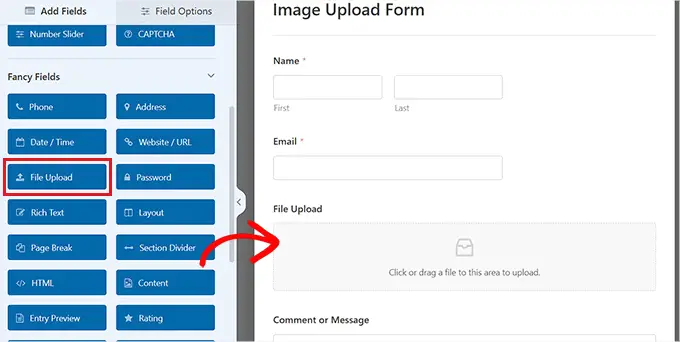
À partir de là, faites glisser et déposez le champ Téléchargement de fichiers sur le formulaire et cliquez dessus pour personnaliser davantage ses paramètres.

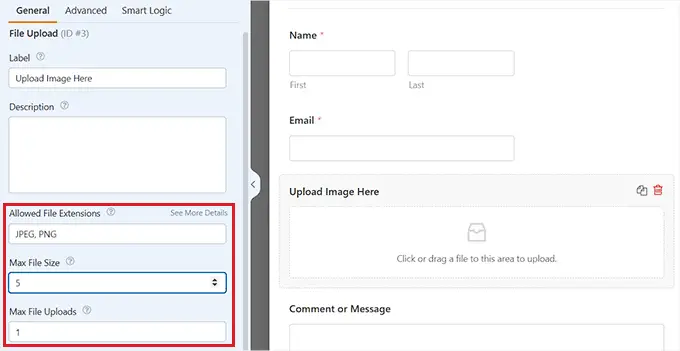
À partir de là, vous pouvez modifier l'étiquette et la description du champ et même spécifier les extensions autorisées.
Par exemple, si vous souhaitez autoriser uniquement les fichiers JPEG et PNG, vous devez saisir ces options dans le champ « Extensions de fichiers autorisées ». N'oubliez pas de séparer chaque extension par une virgule.
Après cela, vous pouvez également configurer la taille maximale du fichier image et le nombre de téléchargements dans la colonne de gauche.

Pour des instructions plus détaillées, vous souhaiterez peut-être consulter notre didacticiel sur la façon de permettre aux utilisateurs de télécharger des images dans WordPress.
Une fois que vous avez terminé, cliquez simplement sur le bouton « Enregistrer » pour stocker vos paramètres.
Ensuite, ouvrez la page/la publication dans laquelle vous souhaitez ajouter le formulaire de téléchargement d'image. Une fois là-bas, cliquez sur le bouton « + » dans le coin supérieur gauche de l'écran pour ouvrir le menu de blocage.
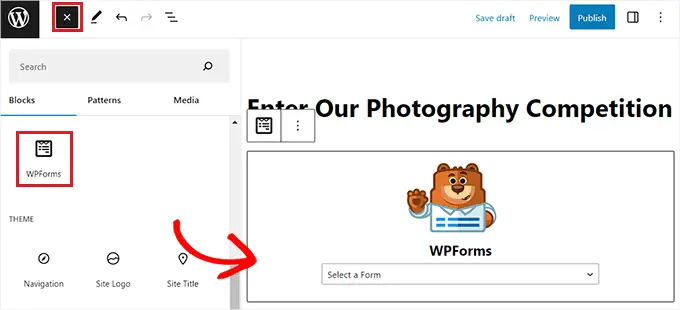
À partir de là, vous devez ajouter le bloc WPForms à la page/à la publication.

Choisissez simplement le formulaire de téléchargement de fichier image que vous avez créé dans le menu déroulant.
Enfin, cliquez sur le bouton « Mettre à jour » ou « Publier » pour stocker vos paramètres. Désormais, vous pouvez visiter votre site WordPress pour voir le formulaire en action, et les visiteurs pourront soumettre leurs images à l'aide du formulaire.
Nous espérons que cet article vous a aidé à apprendre comment ajouter correctement des images dans WordPress. Vous voudrez peut-être également consulter notre guide du débutant sur la façon de modifier la hauteur et la largeur des blocs dans WordPress, ainsi que nos sélections d'experts pour les meilleurs thèmes WordPress pour les graphistes.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
