Comment supprimer les liens de pied de page Powered by WordPress
Publié: 2023-02-11Voulez-vous supprimer les liens de pied de page "propulsé par WordPress" sur votre site ?
Par défaut, la plupart des thèmes WordPress ont une clause de non-responsabilité dans le pied de page, mais cela peut donner à votre site un aspect peu professionnel. Cela laisse également moins d'espace pour vos propres liens, avis de droit d'auteur et autres contenus.
Dans cet article, nous allons vous montrer comment supprimer les liens de pied de page propulsés par WordPress.

Pourquoi supprimer les crédits de pied de page WordPress ?
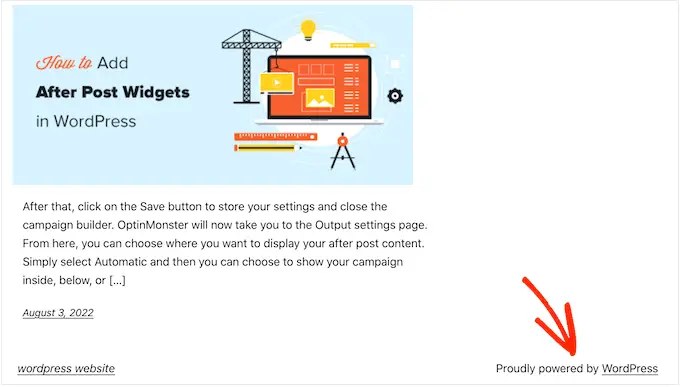
Les thèmes WordPress par défaut utilisent la zone de pied de page pour afficher une clause de non-responsabilité « Proudly powered by WordPress », qui renvoie au site Web officiel WordPress.org.

De nombreux développeurs de thèmes vont plus loin et ajoutent leurs propres crédits au pied de page.
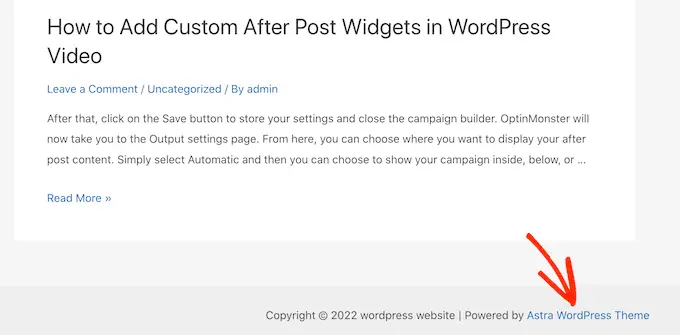
Dans l'image suivante, vous pouvez voir la clause de non-responsabilité ajoutée par le thème Astra WordPress.

Bien qu'il soit idéal pour les développeurs de logiciels, ce "Propulsé par…." Le pied de page peut rendre votre site moins professionnel, surtout si vous gérez un site Web d'entreprise.
Il permet également aux pirates de savoir que vous utilisez WordPress, ce qui pourrait les aider à pénétrer dans votre site.
Par exemple, si vous n'utilisez pas d'URL de connexion personnalisée, les pirates peuvent simplement ajouter /wp-admin à l'adresse de votre site et accéder à votre page de connexion.
Cette clause de non-responsabilité renvoie également à un site externe, ce qui encourage les internautes à quitter votre site Web. Cela peut avoir un impact négatif sur vos pages vues et votre taux de rebond.
Est-il légal de supprimer les liens de crédit de pied de page WordPress ?
Il est parfaitement légal de supprimer le lien des crédits de pied de page sur votre site car WordPress est gratuit et publié sous licence GPL.
Fondamentalement, cette licence vous donne la liberté d'utiliser, de modifier et même de distribuer WordPress à d'autres personnes.
Tout plugin ou thème WordPress que vous téléchargez à partir du répertoire officiel de WordPress est publié sous la même licence GPL. En fait, même la plupart des plugins et thèmes commerciaux sont publiés sous GPL.
Cela signifie que vous êtes libre de personnaliser WordPress comme vous le souhaitez, y compris en supprimant les crédits de pied de page de votre site Web professionnel, de votre boutique en ligne ou de votre blog.
Dans cet esprit, voyons comment vous pouvez supprimer les liens de pied de page propulsés par WordPress.
Didacticiel vidéo
Si vous ne voulez pas la vidéo ou si vous avez besoin de plus d'instructions, utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
Méthode 1. Suppression du lien "Powered by" à l'aide des paramètres du thème
La plupart des bons auteurs de thèmes savent que les utilisateurs veulent pouvoir modifier le pied de page et supprimer les liens de crédit, donc beaucoup l'incluent dans leurs paramètres de thème.
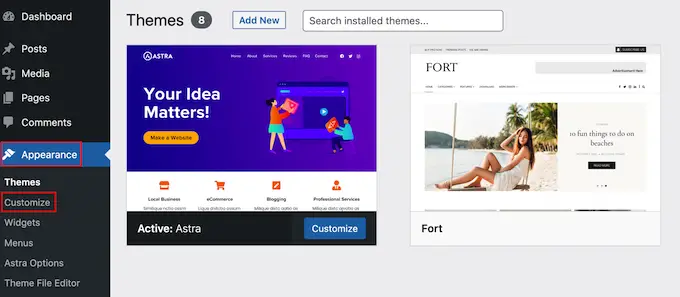
Pour voir si votre thème dispose de cette option, allez dans Apparence » Personnaliser dans votre tableau de bord d'administration WordPress.

Vous pouvez maintenant rechercher tous les paramètres qui vous permettent de personnaliser le pied de page de votre site, puis cliquer sur cette option.
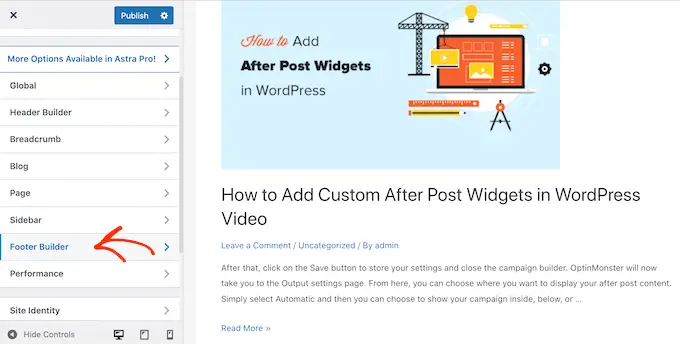
Par exemple, le thème Astra comporte une section intitulée "Footer Builder".

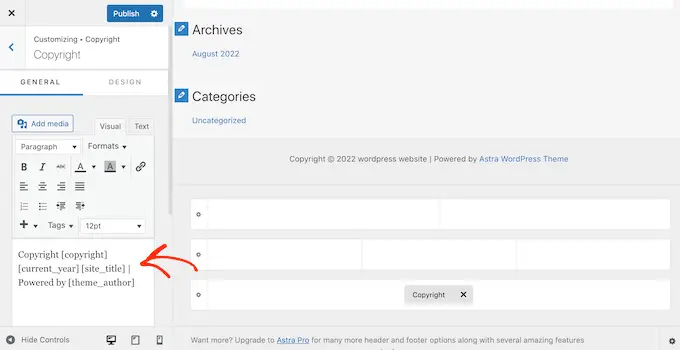
Si vous utilisez ce thème, cliquez simplement sur la section "Pied de page" et sélectionnez "Copyright".
Cela ouvrira un petit éditeur dans lequel vous pourrez modifier le texte du pied de page, voire le supprimer complètement.

Quelle que soit la manière dont vous supprimez la clause de non-responsabilité du pied de page, n'oubliez pas de cliquer sur "Publier" pour que la modification soit appliquée sur votre site.
Méthode 2. Suppression du crédit "Powered by" à l'aide de l'édition complète du site
Si vous utilisez un thème de bloc, vous pouvez supprimer la clause de non-responsabilité du pied de page à l'aide de l'édition complète du site (FSE) et de l'éditeur de bloc.
Il s'agit d'un moyen simple et rapide de supprimer le crédit "Powered by" sur l'ensemble de votre site, bien que cela ne fonctionne pas avec tous les thèmes.
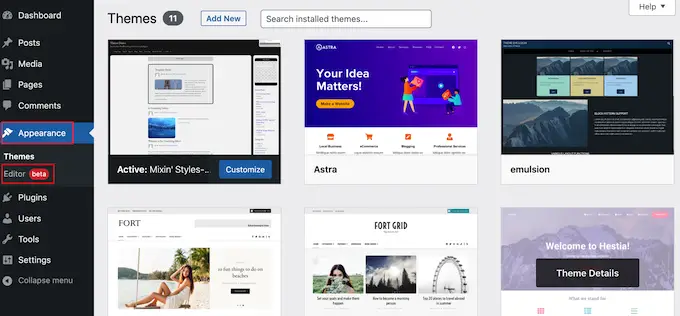
Pour lancer l'éditeur, allez dans Apparence » Éditeur .

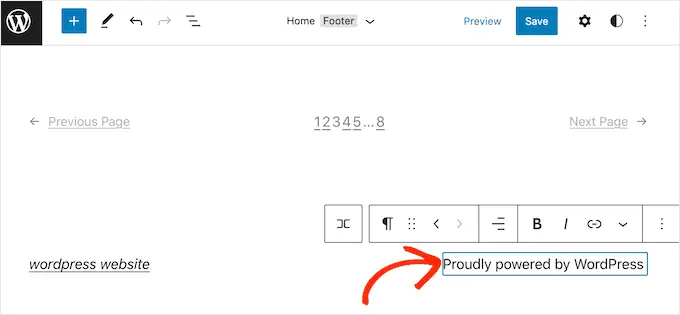
Ensuite, faites défiler jusqu'au pied de page de votre site Web et cliquez pour sélectionner la clause de non-responsabilité "Powered by".
Vous pouvez maintenant le remplacer par votre propre contenu, ou vous pouvez même supprimer complètement la clause de non-responsabilité.

Lorsque vous êtes satisfait de l'apparence du pied de page, cliquez simplement sur "Enregistrer". Maintenant, si vous visitez votre site, vous verrez le changement en direct.
Méthode 3. Comment supprimer la clause de non-responsabilité "Powered by" à l'aide d'un générateur de pages
De nombreux sites Web WordPress utilisent le pied de page pour communiquer des informations importantes, telles que leur adresse e-mail ou leur numéro de téléphone. En fait, les visiteurs peuvent faire défiler vers le bas de votre site à la recherche spécifiquement de ce contenu.
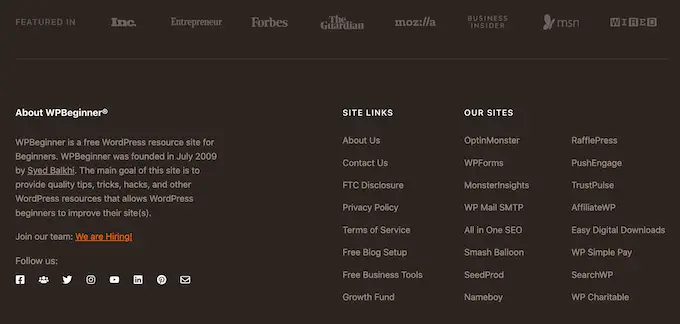
Dans cet esprit, vous voudrez peut-être aller plus loin et remplacer le texte "Powered by" par un pied de page personnalisé. Ce pied de page peut contenir des liens vers vos profils de médias sociaux, des liens vers vos partenaires affiliés, une liste de vos produits ou d'autres informations et liens importants.
Vous pouvez voir le pied de page WPBeginner dans l'image suivante :

La meilleure façon de créer un pied de page personnalisé est d'utiliser SeedProd. C'est le meilleur plugin de création de pages et est livré avec plus de 180 modèles, sections et blocs conçus par des professionnels qui peuvent vous aider à personnaliser chaque partie de votre blog ou site Web WordPress.
Il dispose également de paramètres qui vous permettent de créer un pied de page global, une barre latérale, un en-tête, etc.
Tout d'abord, vous devez installer et activer SeedProd. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : Il existe également une version gratuite de SeedProd qui vous permet de créer toutes sortes de pages à l'aide de l'éditeur par glisser-déposer. Cependant, nous utiliserons la version premium de SeedProd car elle est fournie avec le générateur de thèmes avancé.
Après avoir activé le plugin, SeedProd vous demandera votre clé de licence.

Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd. Après avoir entré la clé, cliquez sur le bouton "Vérifier la clé".
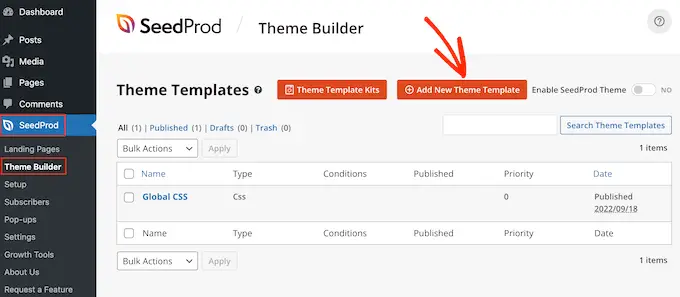
Une fois que vous avez fait cela, allez dans SeedProd » Theme Builder . Ici, cliquez sur le bouton "Ajouter un nouveau modèle de thème".


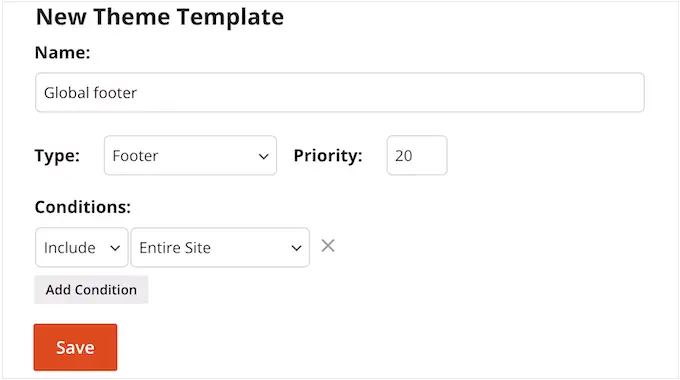
Dans la fenêtre contextuelle, saisissez un nom pour le nouveau modèle de thème.
Une fois que vous avez fait cela, ouvrez le menu déroulant "Type" et choisissez "Pied de page".

SeedProd affichera par défaut le nouveau modèle de pied de page sur l'ensemble de votre site. Cependant, vous pouvez le limiter à des pages ou à des publications spécifiques en utilisant les paramètres "Conditions".
Par exemple, vous souhaiterez peut-être exclure le nouveau pied de page de vos pages de destination, afin qu'il ne détourne pas l'attention de votre principal appel à l'action.
Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez sur "Enregistrer".
Cela chargera l'interface du générateur de pages SeedProd.
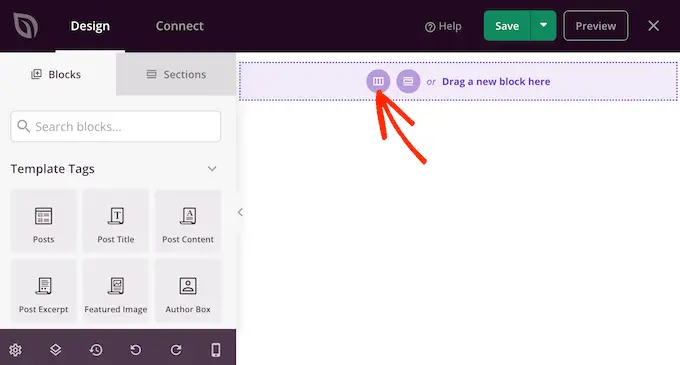
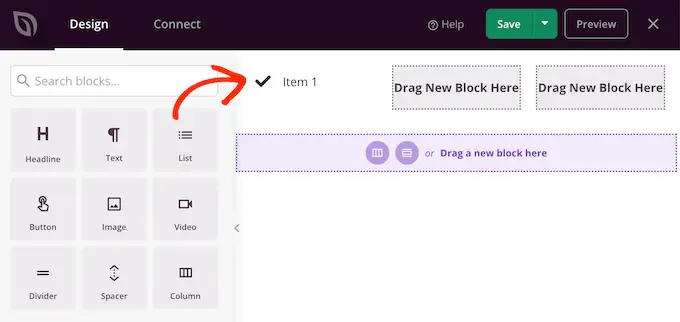
Au début, votre modèle affichera un écran vide à droite et vos paramètres à gauche. Pour commencer, cliquez sur l'icône "Ajouter des colonnes".

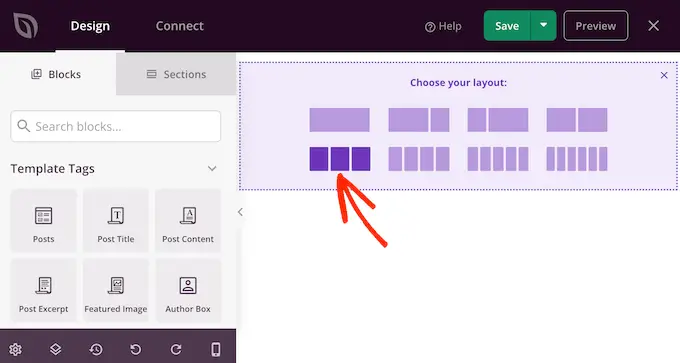
Vous pouvez maintenant choisir la mise en page que vous souhaitez utiliser pour votre pied de page. Cela vous permet d'organiser votre contenu dans différentes colonnes.
Vous pouvez utiliser la mise en page de votre choix, mais pour ce guide, nous utilisons une mise en page à trois colonnes.

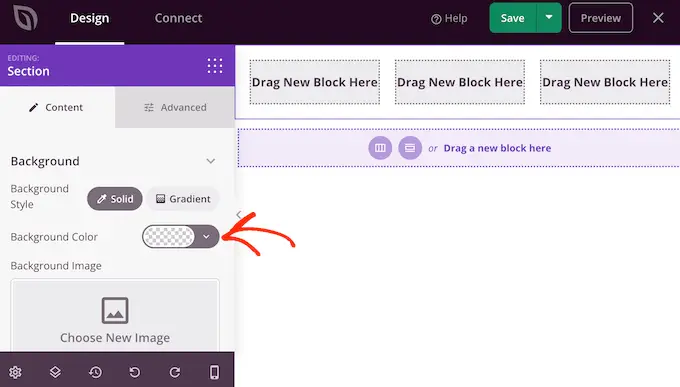
Ensuite, vous pouvez modifier l'arrière-plan du pied de page afin qu'il corresponde à votre thème WordPress, à la marque de votre entreprise ou à votre logo.
Pour changer la couleur d'arrière-plan, cliquez simplement sur la section à côté de "Couleur d'arrière-plan", puis utilisez les commandes pour choisir une nouvelle couleur.

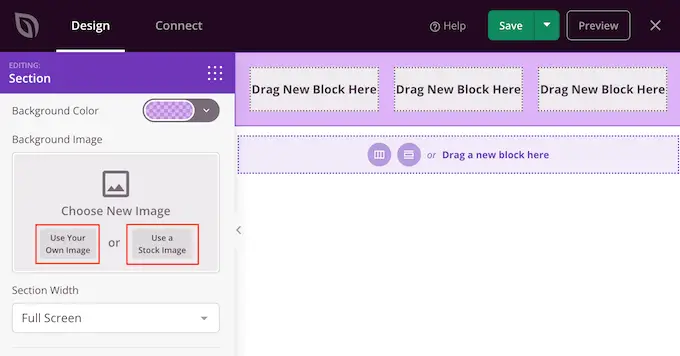
Une autre option consiste à télécharger une image d'arrière-plan.
Pour ce faire, cliquez soit sur « Utiliser votre propre image », puis choisissez une image dans la médiathèque de WordPress, soit cliquez sur « Utiliser une image stock ».

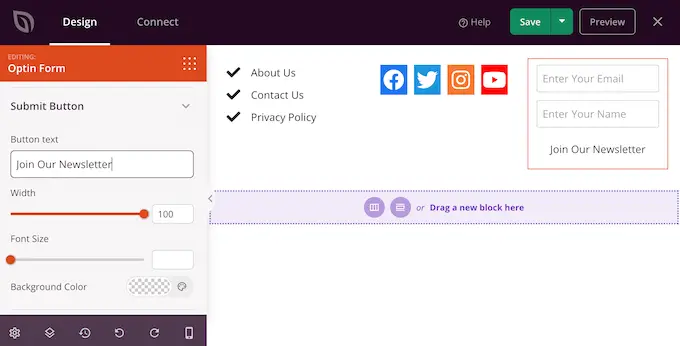
Lorsque vous êtes satisfait de l'arrière-plan, il est temps d'ajouter du contenu au pied de page.
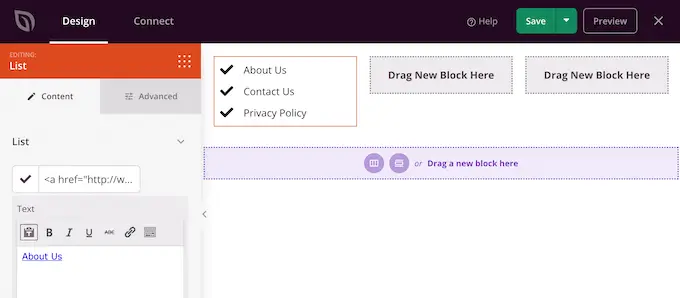
Faites simplement glisser n'importe quel bloc du menu de gauche et déposez-le sur votre pied de page.

Après avoir ajouté un bloc, cliquez pour sélectionner ce bloc dans l'éditeur principal.
Le menu de gauche affichera maintenant tous les paramètres de personnalisation du bloc.

Continuez simplement à répéter ces étapes pour ajouter plus de blocs à votre pied de page.
Vous pouvez également modifier l'emplacement de chaque bloc en les faisant glisser autour de votre mise en page.

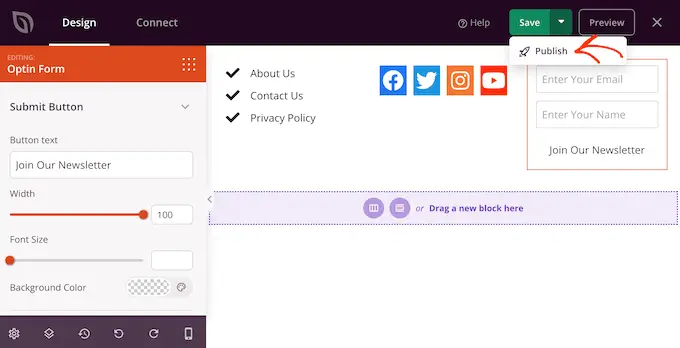
Lorsque vous êtes satisfait de votre conception, cliquez sur le bouton "Enregistrer".
Ensuite, vous pouvez sélectionner « Publier » pour terminer votre conception.

Pour que votre nouveau pied de page apparaisse sur votre site Web, vous devrez terminer la création de votre thème WordPress avec SeedProd.
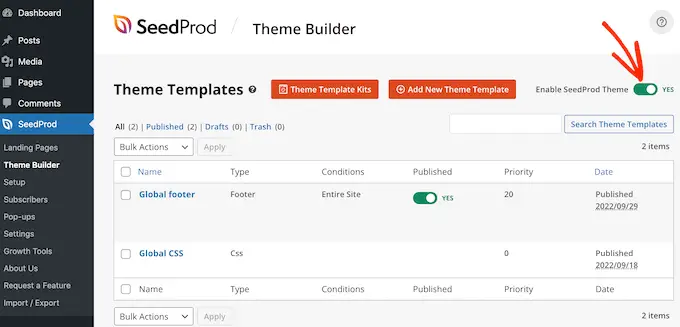
Après avoir créé votre thème, rendez-vous sur SeedProd » Theme Builder . Ensuite, cliquez sur le commutateur "Activer le thème SeedProd".
Maintenant, si vous visitez votre site Web, vous verrez le nouveau pied de page en direct.

Pour un guide étape par étape, veuillez consulter notre guide sur la façon de créer un thème WordPress personnalisé.
Méthode 4. Suppression de la clause de non-responsabilité de WordPress à l'aide de code
Si vous ne voyez aucun moyen de supprimer ou de modifier les crédits de pied de page dans le personnalisateur WordPress, une autre option consiste à modifier le code footer.php.
Ce n'est pas la méthode la plus conviviale pour les débutants, mais elle vous permettra de supprimer le crédit de n'importe quel thème WordPress.
Avant de modifier le code de votre site Web, nous vous recommandons de créer une sauvegarde afin de pouvoir restaurer votre site en cas de problème.
Gardez à l'esprit que si vous modifiez directement vos fichiers de thème WordPress, ces modifications disparaîtront lorsque vous mettrez à jour le thème. Cela étant dit, nous vous recommandons de créer un thème enfant car cela vous permet de mettre à jour votre thème WordPress sans perdre la personnalisation.
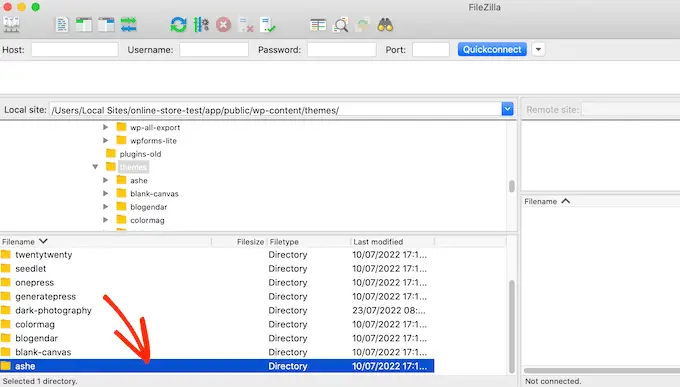
Tout d'abord, vous devez vous connecter à votre site WordPress à l'aide d'un client FTP tel que FileZilla, ou vous pouvez utiliser un gestionnaire de fichiers fourni par votre hébergeur WordPress.
Si c'est la première fois que vous utilisez FTP, vous pouvez consulter notre guide complet sur la façon de vous connecter à votre site en utilisant FTP.
Une fois connecté à votre site, allez dans /wp-content/themes/ puis ouvrez le dossier de votre thème actuel ou thème enfant.

Dans ce dossier, recherchez le fichier footer.php et ouvrez-le dans un éditeur de texte tel que le Bloc-notes.
Dans l'éditeur de texte, recherchez une section de code qui inclut le texte "alimenté par". Par exemple, dans le thème Twenty Twenty-One pour WordPress, le code ressemble à ceci :
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
Vous pouvez soit supprimer entièrement ce code, soit le personnaliser en fonction de vos besoins. Par exemple, vous pouvez remplacer la clause de non-responsabilité "Proudly powered…" par votre propre avis de droit d'auteur.

Après avoir apporté vos modifications, enregistrez le fichier et téléchargez-le sur votre serveur. Si vous vérifiez votre site, le crédit de pied de page aura disparu.
Avertissement! Évitez la méthode CSS à tout prix !
Certains sites de didacticiels WordPress peuvent vous montrer une méthode CSS qui utilise display: none pour masquer les liens de crédit du pied de page.
Bien que cela semble simple, c'est très mauvais pour votre référencement WordPress.
De nombreux spammeurs utilisent cette technique exacte pour masquer les liens aux visiteurs tout en les montrant à Google, dans l'espoir d'obtenir un meilleur classement.
Si vous masquez le crédit du pied de page avec CSS, Google peut vous signaler comme spammeur et votre site perdra le classement des moteurs de recherche. Dans le pire des cas, Google peut même vous supprimer de son index afin que vous n'apparaissiez jamais dans les résultats de recherche.
Au lieu de cela, nous vous recommandons fortement d'utiliser l'une des quatre méthodes que nous avons montrées ci-dessus. Si vous ne pouvez utiliser aucune de ces méthodes, une autre option consiste à embaucher un développeur WordPress pour supprimer le crédit de pied de page pour vous, ou vous pouvez modifier votre thème WordPress.
Nous espérons que cet article vous a aidé à supprimer les liens de pied de page propulsés par WordPress. Vous pouvez également consulter notre sélection d'experts des meilleurs plugins de formulaire de contact et des moyens éprouvés de gagner de l'argent en bloguant en ligne avec WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
