Comment supprimer la barre latérale d'une page particulière dans WordPress
Publié: 2022-09-11Si vous souhaitez supprimer la barre latérale d'une page particulière dans WordPress, vous pouvez le faire en modifiant le modèle de page. Pour modifier le modèle de page, accédez au tableau de bord WordPress et cliquez sur Pages. Ensuite, cliquez sur la page que vous souhaitez modifier et cliquez sur le lien Modifier. Dans l' écran Modifier la page , recherchez la section Attributs de la page. Dans la liste déroulante Modèle, sélectionnez le modèle Pleine largeur. Cliquez sur le bouton Mettre à jour pour enregistrer vos modifications.
À l'aide de ce didacticiel, je vais vous montrer comment obtenir une barre latérale pleine largeur à partir de n'importe quelle page ou publication. La méthode fonctionnera sur n'importe quel thème WordPress moderne et bien codé qui utilise le meilleur plugin pour masquer les barres latérales. Dans certains thèmes, il existe un modèle personnalisé qui peut être utilisé pour supprimer manuellement la barre latérale. La fonctionnalité Barres latérales de contenu permet de masquer facilement les barres latérales de pages individuelles ou de toutes les pages à la fois. Étant donné que la barre latérale est inactive (vide), elle sera masquée sur les pages que vous choisissez lorsque vous l'ouvrirez. Vous pouvez également supprimer les barres latérales de tout type de publication personnalisée, de taxonomie personnalisée ou de page multilingue à l'aide de WPML.
Dans la page Widgets , il y aura tous les widgets disponibles sur le côté gauche ; vous pouvez créer une barre latérale en cliquant sur le lien de la barre latérale. Lorsque les barres latérales sont activées dans un thème, une barre latérale apparaît en haut de la page. En cliquant et en faisant glisser un widget disponible dans le menu déroulant de la barre latérale, vous pouvez l'ajouter à votre barre latérale.
Comment ajouter une barre latérale à une seule page dans WordPress ?
 Crédit: sitebuildernews.com
Crédit: sitebuildernews.comPour ajouter votre barre latérale à une page ou à un article spécifique , accédez à Pages/Articles En cliquant sur le menu déroulant de la barre latérale sur le côté droit de l'écran une fois que vous avez trouvé la page ou l'article que vous recherchez, vous pouvez accéder au menu déroulant de la barre latérale.
Cet article vous guide dans la création d'une barre latérale pour chaque publication, catégorie ou type de publication personnalisée WordPress. Vous pouvez personnaliser votre barre latérale afin qu'elle reflète les besoins et les intérêts de vos visiteurs. Avec cette fonctionnalité, la page en question est plus conviviale, fonctionnelle et liée au reste de la page. Avec le plug-in Custom Sidebars , vous pouvez afficher les configurations de widgets sur n'importe quel article, page, catégorie, archive ou type de message personnalisé. Vous pouvez utiliser le widget de la barre de recherche, les catégories de produits et d'autres fonctionnalités pour créer vos propres pages de produits si vous avez des produits à vendre. Voici quelques idées sur la façon d'ajouter des barres latérales aux pages ou aux publications de votre site. Après cela, choisissez Emplacement de la barre latérale et créez votre barre latérale personnalisée à l'emplacement souhaité. Ajoutez des barres latérales à une page ou à un article spécifique en accédant à Pages/Articles >> Ajouter un nouveau. Vous pouvez facilement transformer un type de publication, une page ou une catégorie existante en utilisant ce plugin.
Cela vous permet de modifier l'apparence et la convivialité de la barre latérale sans avoir à modifier le code. Le modèle peut être utilisé pour apporter des modifications aux couleurs, aux polices et à la mise en page. C'est la meilleure façon de créer votre propre barre latérale si vous le souhaitez.
Comment sélectionner une barre latérale spécifique dans WordPress ?
Il n'y a pas de réponse définitive à cette question - en fin de compte, cela dépend de vos besoins spécifiques et du type de barre latérale que vous souhaitez utiliser. Cependant, quelques conseils sur la façon de sélectionner une barre latérale spécifique dans WordPress incluent la considération de la barre latérale qui sera la plus utile pour votre contenu et la sélection d'un plugin qui vous permet de personnaliser votre barre latérale.
Comment sélectionner un widget spécifique pour votre Sideba
Si vous souhaitez sélectionner un widget spécifique dans cette barre latérale, cliquez sur le bouton "Sélectionner" à côté du nom du widget. Ensuite, vous pourrez sélectionner la barre latérale que vous souhaitez utiliser.
WordPress Supprimer la barre latérale du type de message personnalisé
 Crédit : Crunchify
Crédit : CrunchifyPour ajouter un attribut de publication, créez-en simplement un nouveau, puis accédez à la méta-boîte Post Attributes. Pour supprimer la barre latérale, vous pouvez utiliser le modèle pleine largeur. Si vous ne le trouvez pas, c'est à vous de créer vous-même un modèle de page personnalisé.
Supprimer la barre latérale CSS
Il n'y a pas de CSS de barre latérale à supprimer.
Vous apprendrez comment désactiver la barre latérale en utilisant les paramètres de thème Qode Interactive appropriés. Si vous n'avez pas d'option similaire, vous devrez peut-être faire quelque chose de différent si votre thème n'en a pas. Tous nos thèmes incluent un ensemble d'options équivalent sur des pages individuelles à celles qu'ils ont dans la section Options de nom_thème des thèmes. Alternativement, vous pouvez supprimer les barres latérales en installant un plugin qui peut le faire. Si tel est le cas, recherchez des plugins qui incluent des barres latérales (zones de widgets) ou des modèles qui excluent les barres latérales. Une petite quantité de code CSS sera nécessaire pour supprimer la barre latérale de votre site Web selon une méthode alternative. À l'aide de l'outil d'inspection d'élément de votre navigateur, vous devez inspecter l'une de vos pages avec une barre latérale pour la supprimer de toutes les pages utilisant CSS.

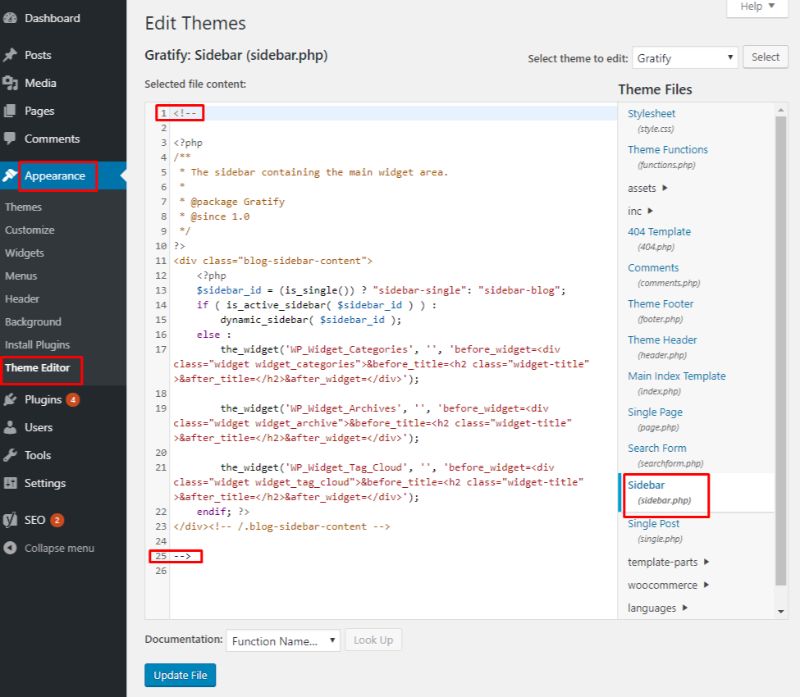
Comme vous pouvez le voir, nous utilisons l'élément HTML comme troisième div d'habillage au-dessus du titre. Cette div a trois classes distinctes, dont la dernière est liée à la barre latérale et sera utilisée pour sélectionner le sélecteur CSS dans les paragraphes suivants. Dans le cas de la suppression de la barre latérale d'une seule page , les deux sélecteurs CSS doivent être ajustés de manière à pointer vers la même page. Bien que le code soit différent selon votre cas, nous vous recommandons de suivre nos instructions pour générer également le code CSS approprié pour votre site Web. La barre latérale est supprimée uniquement sur la publication avec 3661 comme ID, comme indiqué dans le CSS suivant. Le code de la barre latérale serait éliminé avec les modèles en place. Les modèles personnalisés sont le moyen le plus simple de supprimer la barre latérale de WordPress.
Cette méthode implique la création d'un fichier modèle contenant le code approprié. Conformément à la structure fournie ci-dessus, vous pouvez créer un modèle pour tout type de message personnalisé enregistré dans votre thème. Étant donné que les modèles sont généralement créés pour les pages, vous devrez modifier légèrement l'en-tête du modèle pour indiquer clairement que le fichier est un modèle de publication. Il existe deux manières de créer les parties principales d'un modèle : créez votre propre code ou ajoutez une version modifiée à un fichier existant. Après avoir modifié votre nouveau fichier pour le rendre invisible dans la barre latérale, enregistrez-le en tant que fichier .php, téléchargez-le dans le répertoire de votre thème enfant via FTP et enregistrez-le. Dans certains cas, ce conseil s'applique au cas où vous avez copié le code à partir d'un fichier existant mais supprimé la partie liée à la barre latérale. Un espace vide dans votre barre latérale est la solution la plus probable, mais le contenu principal de la page ou de la publication n'aura pas à le remplir.
Comment réduire une barre latérale ?
La classe sidebar est utilisée pour créer une barre latérale Bootstrap simple . Si vous souhaitez créer une barre latérale qui s'effondre, vous aurez besoin de connaissances JavaScript, car elles seront utilisées pour ouvrir et fermer la barre latérale et, une fois correctement effectuées, elles rendront la barre latérale réactive.
Comment supprimer la barre latérale dans Elementor
En général, pour supprimer la barre latérale dans Elementor, vous devez modifier votre page dans Elementor, accéder aux paramètres de la page et, sous l'onglet Disposition, sélectionner "Pas de barre latérale".
Comment supprimer la barre latérale récente dans WordPress ?
Vous pouvez afficher votre widget dans la barre latérale gauche en cliquant sur "apparence". Vous pouvez renommer l'onglet "Messages récents" en cliquant dessus dans votre barre latérale. En conséquence, vous ne pourrez plus publier de nouveau contenu sur votre site.
Comment supprimer la barre latérale de WordPress Mobile ?
Ce modèle de page "Aucun" peut être utilisé sur n'importe quelle page qui n'a pas de barre latérale. Comme vous pouvez le constater, nous modifions la page d'accueil en accédant à Pages Home Modifier les attributs de page (à partir du volet de droite) et en sélectionnant Aucun modèle de page .
WordPress Supprimer la barre latérale des messages récents
Sélectionnez "Widgets" dans la barre latérale gauche de votre barre latérale gauche. En faisant glisser l'onglet "Messages récents" hors de la barre latérale, vous pouvez accéder aux messages les plus récents. En utilisant cette technique, vous pouvez télécharger de nouveaux messages sur toutes les pages de votre site Web et supprimer les anciens messages.
La page d'accueil est maintenant statique, et ma page de messages a été renommée "dernières nouvelles". Cependant, les messages récents apparaissent toujours en bas. Je ne sais pas si je peux le changer via la plate-forme WP gratuite. S'il vous plaît, si quelqu'un a des conseils utiles, s'il vous plaît faites le moi savoir. Le site economicjusticeproject.com est la page d'accueil du site. La section Messages récents, qui apparaît au milieu de votre page d'accueil, est probablement le résultat du thème de conception. Si vous le supprimiez, il vous resterait quelques espaces vides, ou vous pourriez rendre vos widgets À propos de nous et Ressources beaucoup plus larges, ce qui n'aurait pas l'air correct.
