Comment supprimer la barre latérale dans WordPress
Publié: 2022-12-01Voulez-vous supprimer la barre latérale de votre site WordPress ?
La barre latérale est une zone prête pour les widgets dans votre thème WordPress où vous pouvez afficher des informations qui ne font pas partie du contenu de la page principale. Cependant, les barres latérales peuvent être gênantes et occuper un espace précieux.
Dans cet article, nous allons vous montrer comment supprimer facilement la barre latérale dans WordPress.

Pourquoi supprimer la barre latérale dans WordPress ?
La plupart des thèmes WordPress gratuits et payants sont livrés avec plusieurs barres latérales ou zones prêtes pour les widgets.
Vous pouvez utiliser les barres latérales pour afficher une liste de vos publications récentes, publicités, formulaires d'inscription à la liste de diffusion ou tout autre contenu qui ne fait pas partie de la page principale ou de la publication.
Chez WPBeginner, nous utilisons une barre latérale pour promouvoir nos pages de médias sociaux et afficher nos publications les plus populaires.

Vous pouvez facilement ajouter des éléments à la barre latérale d'un thème à l'aide des widgets WordPress.
Dans la plupart des thèmes WordPress, la barre latérale est différente selon que le visiteur voit votre site sur un ordinateur de bureau ou un appareil mobile. Étant donné que les smartphones et les tablettes ont des écrans plus petits, WordPress déplace généralement les barres latérales vers le bas de l'écran.
Selon la configuration de votre site, cela peut sembler étrange. Les visiteurs devront également faire défiler l'écran jusqu'en bas pour voir le contenu de la barre latérale, ce qui peut affecter l'expérience utilisateur et vos taux de conversion.
Pour plus d'informations, veuillez consulter notre guide sur la façon d'afficher la version mobile des sites WordPress à partir du bureau.
Même sur un ordinateur de bureau, il est possible que la barre latérale entre en conflit avec votre conception ou détourne l'attention du contenu le plus important, tel que l'appel à l'action de la page.
Cela étant dit, voyons comment vous pouvez supprimer la barre latérale dans WordPress. Nous vous montrerons comment supprimer la barre latérale de l'ensemble de votre site et comment masquer la barre latérale sur une page ou une publication spécifique uniquement.
Didacticiel vidéo
Si vous n'aimez pas la vidéo ou avez besoin de plus d'instructions, continuez à lire. Si vous préférez passer directement à une méthode particulière, vous pouvez utiliser les liens ci-dessous.
- Méthode 1. Suppression des barres latérales à l'aide des paramètres de votre thème WordPress
- Méthode 2. Suppression de la barre latérale à l'aide de l'éditeur de site complet
- Méthode 3. Suppression de la barre latérale WordPress à l'aide de code
- Méthode 4. Suppression des barres latérales de pages individuelles dans WordPress
- Méthode 5. Suppression des barres latérales d'une page statique dans WordPress
- Méthode 6. Supprimer la barre latérale d'un seul article dans WordPress
Méthode 1. Suppression des barres latérales à l'aide des paramètres de votre thème WordPress
La plupart des meilleurs thèmes WordPress sont livrés avec des paramètres intégrés pour supprimer les barres latérales. Selon votre thème, vous pouvez les supprimer à l'échelle du site ou simplement les supprimer de publications ou de pages individuelles.
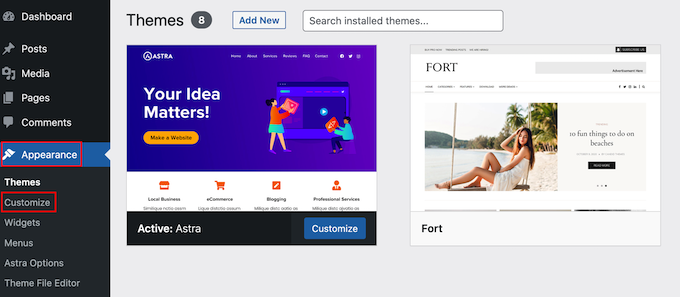
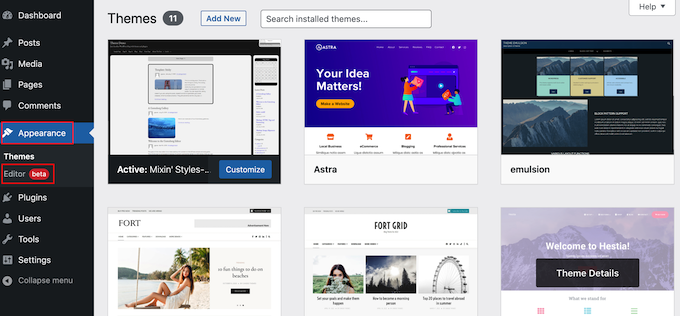
Le moyen le plus simple de vérifier si votre thème possède ces paramètres est de lancer le personnalisateur de thème. Dans votre tableau de bord WordPress, allez dans Apparence » Personnaliser .

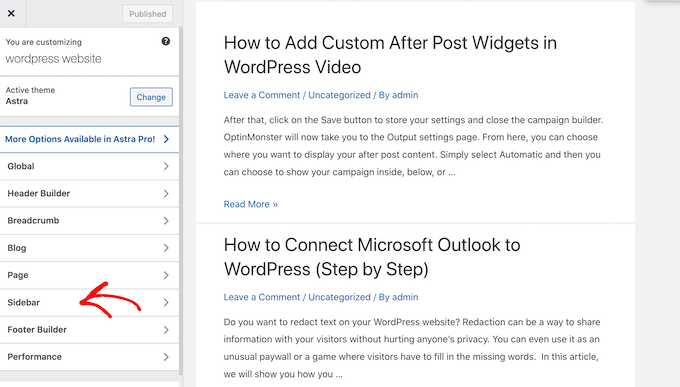
Dans le menu de gauche, recherchez une "barre latérale" ou un paramètre similaire.
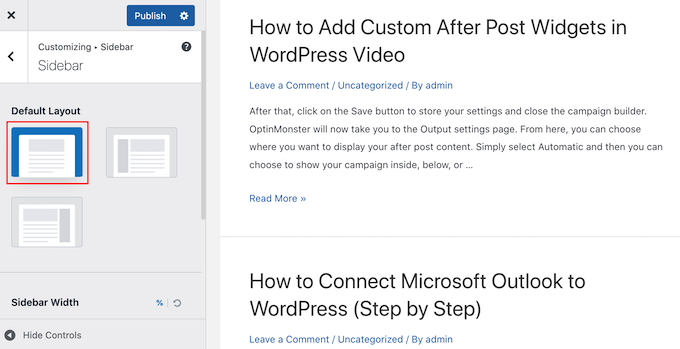
Dans l'image suivante, vous pouvez voir les options du thème populaire Astra WordPress.

Si vous voyez une option "Barre latérale", cliquez dessus, puis recherchez les paramètres qui supprimeront la barre latérale.
Il peut s'agir d'un menu déroulant, de vignettes montrant les différentes dispositions de la barre latérale ou d'un autre paramètre.

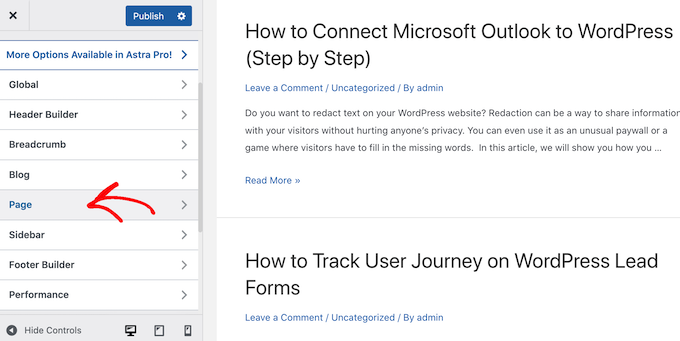
Si votre thème n'a pas d'option "Barre latérale", vous pourrez peut-être supprimer la barre latérale en sélectionnant la section "Page" ou une section similaire.
Comme vous pouvez le voir sur l'image suivante, Astra dispose également d'un paramètre "Page".

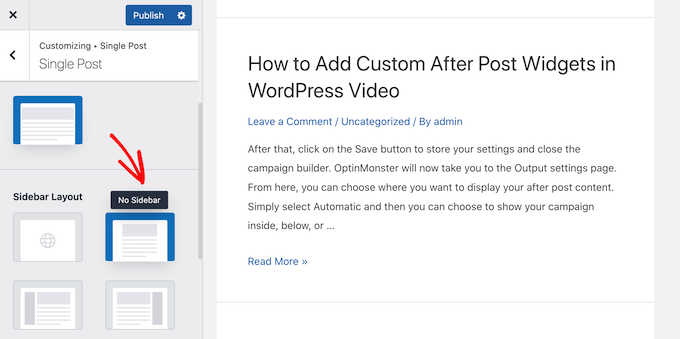
Dans ce paramètre, vous verrez différentes mises en page, dont plusieurs qui suppriment la barre latérale, telles que "Pas de barre latérale" et "Pleine largeur/étiré".
Cliquez simplement sur les différentes vignettes pour appliquer ces mises en page à votre site.

Quelle que soit la manière dont vous supprimez la barre latérale, n'oubliez pas de cliquer sur "Publier".
Certains thèmes WordPress ont également des paramètres qui vous permettent de supprimer la barre latérale de publications et de pages individuelles. Cela peut être utile lors de la conception de pages personnalisées, telles qu'une page de destination.
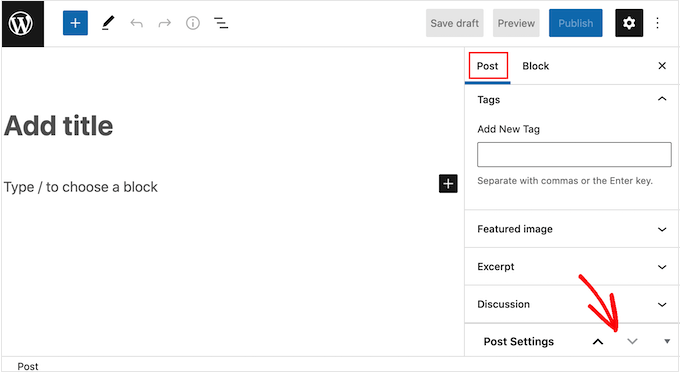
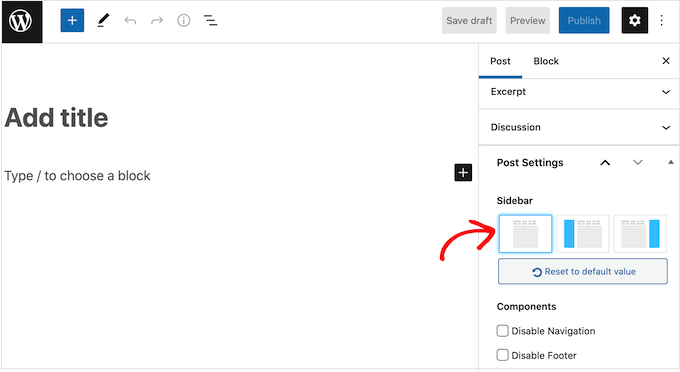
Pour voir si votre thème est fourni avec ces paramètres, modifiez simplement n'importe quelle page ou publication où vous souhaitez masquer la barre latérale. Dans le menu de droite, sélectionnez "Publier" ou "Page", puis recherchez une option "Paramètres de publication" ou "Paramètres de page".

Si votre thème a cette section, cliquez pour développer. Vous pouvez maintenant rechercher tous les paramètres qui vous permettent de supprimer la barre latérale.
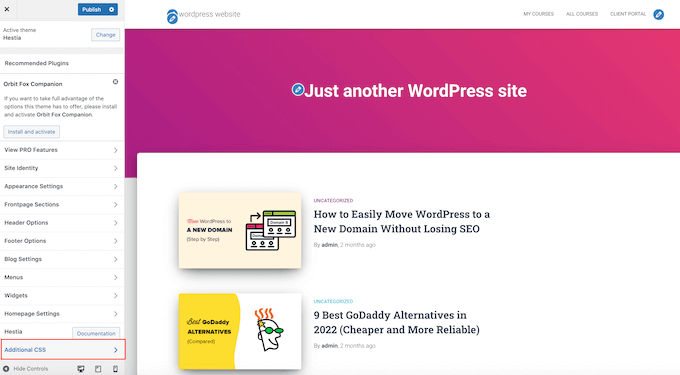
Dans l'image suivante, vous pouvez voir les paramètres de publication du thème populaire ThemeIsle Hestia.

Gardez à l'esprit que certains thèmes WordPress peuvent ne pas vous permettre de supprimer facilement la barre latérale à l'aide du personnalisateur ou de l'éditeur de page. Si tel est le cas, continuez à lire et nous vous montrerons d'autres façons de supprimer la barre latérale dans WordPress.
Méthode 2. Suppression de la barre latérale à l'aide de l'éditeur de site complet
Si vous utilisez un thème de bloc, vous pouvez supprimer la barre latérale à l'aide de l'édition complète du site (FSE) et de l'éditeur de bloc.
Cette méthode est un moyen rapide et facile de supprimer la barre latérale sur l'ensemble de votre site, bien qu'elle ne fonctionne pas avec tous les thèmes.
Pour lancer l'éditeur, allez dans Apparence » Éditeur .

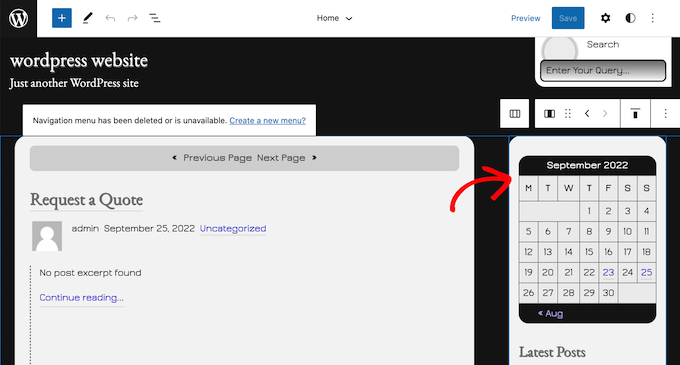
Vous pouvez maintenant cliquer pour sélectionner la barre latérale.
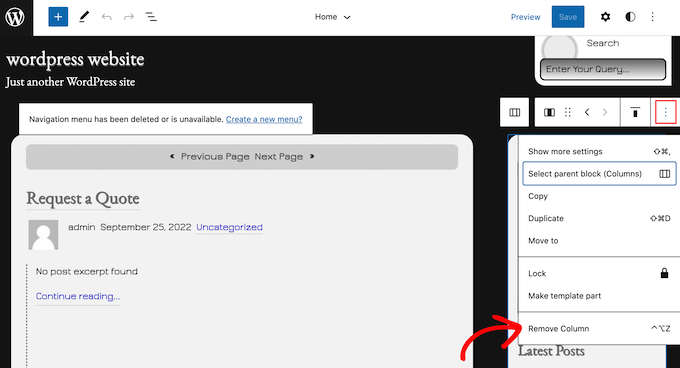
Dans la petite barre d'outils qui apparaît, cliquez sur l'icône en pointillé.

Vous pouvez maintenant supprimer la barre latérale en cliquant sur "Supprimer la colonne" ou un paramètre similaire.
Une fois que vous avez fait cela, vous pouvez continuer et cliquer sur le bouton "Enregistrer".

Maintenant, si vous visitez le front-end de votre site Web WordPress, vous verrez que la barre d'outils a disparu.
Méthode 3. Suppression de la barre latérale WordPress à l'aide de code
Cette méthode vous permet de supprimer simplement les barres latérales de chaque page et de les publier sur votre site WordPress.
Vous devrez modifier vos fichiers de thème, ce n'est donc pas l'option la plus conviviale pour les débutants. Cependant, cette méthode devrait fonctionner pour la plupart des thèmes WordPress, y compris les thèmes qui n'ont pas de moyen intégré de masquer la barre latérale.
Gardez à l'esprit que si vous modifiez directement vos fichiers de thème WordPress, ces modifications disparaîtront lorsque vous mettrez à jour le thème.
Cela étant dit, nous vous recommandons de créer un thème enfant car cela vous permet de mettre à jour votre thème WordPress sans perdre la personnalisation.
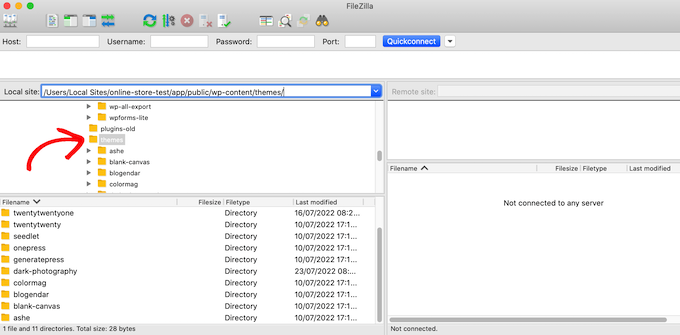
Tout d'abord, vous devez vous connecter à votre site WordPress à l'aide d'un client FTP tel que FileZilla, ou vous pouvez utiliser le gestionnaire de fichiers de votre hébergement WordPress cPanel. Ou si vous êtes un utilisateur de SiteGround, votre tableau de bord des outils du site.
Si c'est la première fois que vous utilisez FTP, vous pouvez consulter notre guide complet sur la façon de vous connecter à votre site en utilisant FTP.

Une fois connecté, allez dans /wp-content/themes/ et ouvrez le dossier de votre thème WordPress actuel.

Les thèmes WordPress sont composés de différents modèles, vous devrez donc modifier tous les modèles qui incluent une barre latérale. Pour savoir quels fichiers vous devez modifier, consultez notre guide de la hiérarchie des modèles WordPress.
Par exemple, vous devrez peut-être modifier index.php, page.php, single.php, archive.php, home.php, etc.
Pour modifier un fichier, ouvrez-le dans un éditeur de texte tel que le Bloc-notes. Ensuite, trouvez la ligne qui ressemble à ceci :
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Si votre thème a plusieurs barres latérales, le code sera légèrement différent et il peut y avoir plusieurs morceaux de code de barre latérale. En règle générale, ce code aura un nom de barre latérale à l'intérieur de la fonction, par exemple :
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar('footer-widget-area'); ?>
</pre>
Vous pouvez simplement supprimer la ligne de la barre latérale que vous souhaitez supprimer.
Maintenant, enregistrez et téléchargez le fichier sur votre compte d'hébergement WordPress. Répétez simplement le processus décrit ci-dessus pour tous les fichiers de modèle qui incluent une barre latérale.
Lorsque vous avez terminé, vous pouvez visiter votre blog WordPress pour voir le changement en action.
Vous remarquerez peut-être que même si les barres latérales ont disparu, votre zone de contenu a toujours la même largeur, ce qui laisse la zone de la barre latérale vide.

Cela se produit lorsque le thème a une largeur définie pour la zone de contenu. Après avoir supprimé la barre latérale, vous devez ajuster la largeur de la zone de contenu en ajoutant du CSS personnalisé à votre thème WordPress.
Pour cela, rendez-vous dans Thème » Personnaliser . Dans le menu de gauche, cliquez sur CSS supplémentaire.

Vous pouvez maintenant continuer et coller le code suivant dans le petit éditeur de code :
<pre class="wp-block-syntaxhighlighter-code">
.content-area
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
.content-area .site
margin:0px;
</pre>
N'oubliez pas de cliquer sur le bouton 'Publier'. Maintenant, si vous visitez votre site, vous verrez que la zone de contenu occupe désormais 100 % de l'espace disponible.
Méthode 4. Suppression des barres latérales de pages individuelles dans WordPress
Vous souhaiterez peut-être uniquement supprimer la barre latérale sur certaines pages tout en affichant la barre latérale sur d'autres zones de votre site. Par exemple, de nombreux sites Web n'affichent pas la barre latérale sur leurs pages de vente, car cela peut détourner l'attention de l'appel à l'action de la page.
Si vous souhaitez simplement supprimer la barre latérale d'une page spécifique, nous vous recommandons d'utiliser un plugin de création de page comme SeedProd.
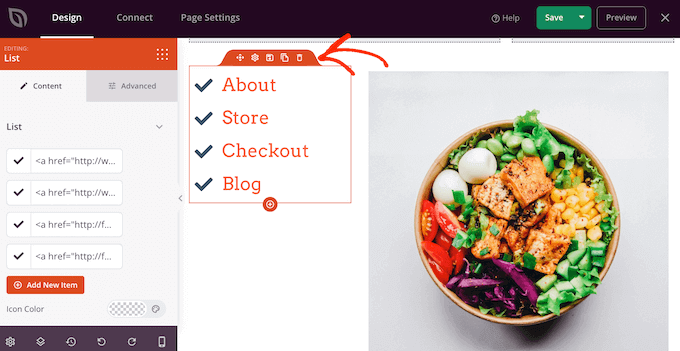
SeedProd vous permet de concevoir tout type de page à l'aide d'un simple éditeur glisser-déposer. Cela facilite l'ajout et la suppression de la barre latérale de n'importe quelle page.
Dans l'éditeur SeedProd, cliquez simplement pour sélectionner la barre latérale que vous souhaitez supprimer. Ensuite, allez-y et cliquez sur l'icône de la corbeille.

Si vous souhaitez supprimer la barre latérale de l'ensemble de votre site, vous pouvez également utiliser SeedProd pour créer facilement un thème personnalisé sans barres latérales.
Méthode 5. Suppression des barres latérales d'une page statique dans WordPress
Certains thèmes WordPress sont livrés avec plusieurs modèles, y compris des modèles de page pleine largeur qui n'affichent pas la barre latérale de chaque côté du contenu. Vous pouvez utiliser ces modèles pour supprimer la barre latérale de n'importe quelle page.
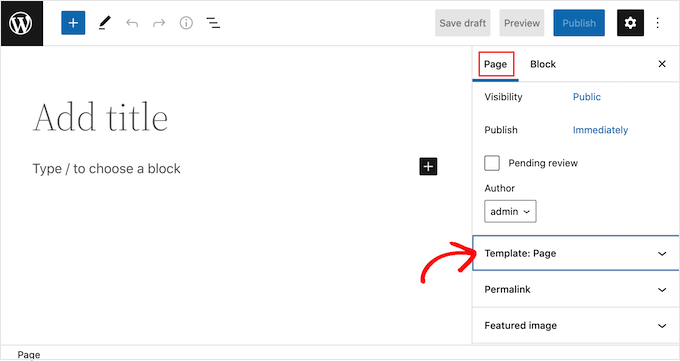
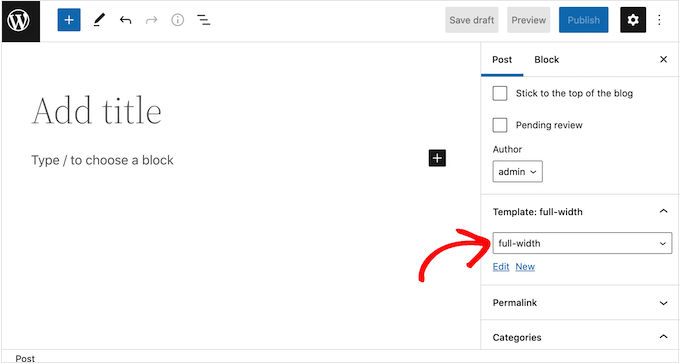
Pour voir si votre thème a un modèle pleine largeur, ouvrez simplement n'importe quelle page. Dans le menu de droite, sélectionnez l'onglet "Page" et recherchez une section "Modèle".

Si vous trouvez cette section, cliquez dessus pour voir toutes les options disponibles.
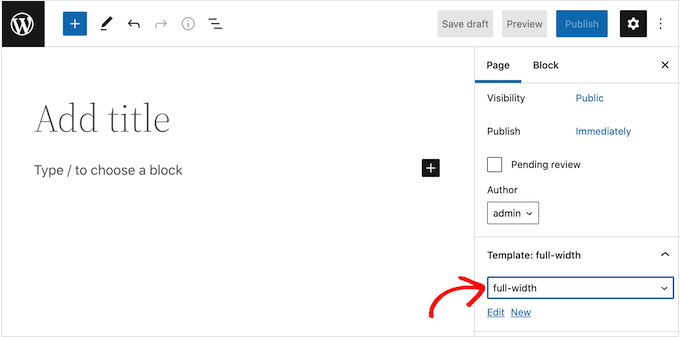
Vous pouvez maintenant ouvrir le menu déroulant et rechercher un modèle pleine largeur.

Si votre thème n'a pas de modèle pleine largeur, vous pouvez en créer un manuellement.
Ouvrez un éditeur de texte brut comme le Bloc-notes et collez le code suivant dans un fichier vide :
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
</pre>
Vous pouvez maintenant enregistrer ce fichier sous le nom full-width.php.
Après cela, connectez-vous à votre site en utilisant un client FTP ou le gestionnaire de fichiers fourni par votre hébergeur WordPress.
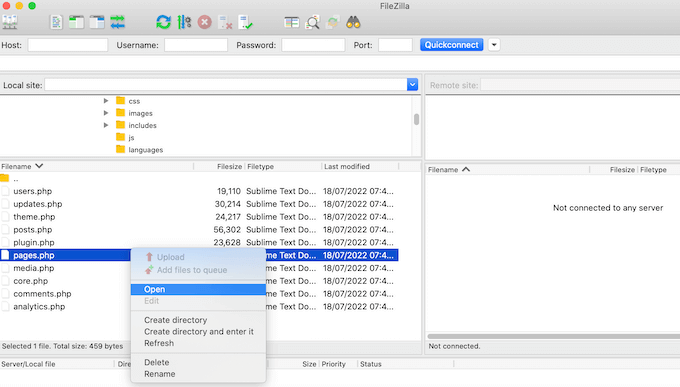
Ensuite, allez dans /wp-content/themes/ et ouvrez le dossier de votre thème actuel. Dans ce dossier, recherchez le fichier page.php et ouvrez-le dans n'importe quel éditeur de texte.

Maintenant, copiez tout ce qui apparaît après le <?php get_header(); ?> <?php get_header(); ?> et collez-le dans votre fichier full-width.php.
Une fois que vous avez fait cela, recherchez et supprimez la ligne qui ressemble à ceci :
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Vous pouvez maintenant enregistrer vos modifications et télécharger le fichier full-width.php dans votre dossier de thème.
Vous pouvez maintenant utiliser ce modèle avec n'importe quelle page. Ouvrez simplement le menu déroulant "Modèle" dans le menu de droite et sélectionnez votre modèle pleine largeur.

Remarque : Si vous avez une page ouverte dans l'éditeur de contenu lors de la création du fichier full-width.php, vous devrez actualiser l'éditeur pour que le nouveau modèle apparaisse dans le menu déroulant.
Pour plus de détails, consultez notre guide sur la création d'un modèle de page pleine largeur dans WordPress.
Méthode 6. Supprimer la barre latérale d'un seul article dans WordPress
Tout comme les pages, WordPress est également livré avec un support intégré pour les modèles de publication.
Si vous souhaitez supprimer la barre latérale de certains messages uniques, vous pouvez créer un modèle de message unique personnalisé. Cela revient à créer un modèle de page pleine largeur.
Tout d'abord, vous devrez créer un nouveau fichier de modèle à l'aide d'un éditeur de texte tel que le Bloc-notes. Une fois que vous avez fait cela, vous pouvez copier et coller le code suivant dans ce fichier :
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
</pre>
Ce code crée un nouveau modèle appelé "Article en vedette" et le rend disponible pour n'importe quelle page ou publication, ainsi que pour tous les types de publication de produit dans votre boutique en ligne.
Dans votre modèle de publication unique personnalisé, il vous suffit de supprimer la partie latérale du code. Pour plus d'informations, vous pouvez suivre les étapes décrites dans notre guide sur la création de modèles de publication uniques personnalisés dans WordPress.
Lorsque vous avez terminé, enregistrez ce fichier sous le nom full-width.php.
Ensuite, vous devez télécharger le fichier dans votre dossier de thème WordPress actuel à l'aide d'un client FTP ou d'un gestionnaire de fichiers.
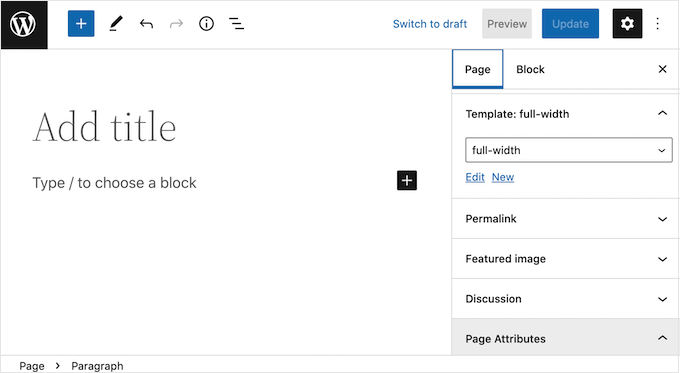
Une fois que vous avez fait cela, vous pouvez appliquer ce modèle à n'importe quel message. Dans le menu de droite, cliquez simplement pour développer la section "Modèles", puis sélectionnez le modèle pleine largeur.

Nous espérons que cet article vous a aidé à apprendre comment supprimer facilement la barre latérale de votre thème WordPress. Vous voudrez peut-être également consulter notre guide étape par étape sur la façon d'augmenter la vitesse et les performances de WordPress, et notre comparaison des meilleurs services de marketing par e-mail pour augmenter votre trafic et vos ventes.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Le post Comment supprimer la barre latérale dans WordPress est apparu pour la première fois sur WPBeginner.
