Comment supprimer la transformation d'un chemin SVG
Publié: 2023-02-19En ce qui concerne les illustrations vectorielles , de nombreux concepteurs se retrouvent face au même problème : comment supprimer la transformation d'un chemin SVG. La transformation est une propriété très puissante qui peut être utilisée pour modifier la forme, la taille et la position d'un élément. Cependant, lorsqu'il s'agit de travailler avec des chemins SVG, la propriété transform peut souvent causer plus de problèmes qu'elle n'en résout. Heureusement, il existe un moyen de supprimer la transformation d'un chemin SVG. En utilisant la méthode removeAttribute(), vous pouvez supprimer l'attribut transform d'un chemin SVG et le remettre dans son état d'origine.
Si vous avez plusieurs groupes ou clones dans votre image, dissociez-les/dissociez-les tous. Il est possible de modifier la taille du document à tout moment, alors créez un nouveau calque et déplacez-y tout le contenu. La plupart des transformations doivent être supprimées à la suite de cela, mais certaines peuvent ne pas l'être. Si vous les supprimez manuellement de l'éditeur de texte, leur apparence sera complètement différente de celle du processus de rendu. Comme la taille du fichier diminue et que les animations sont plus faciles à appliquer, je pense que vous pourrez le faire. Comme pour tous les types de transformations, elles nécessitent plus d'efforts (au niveau du code) et de soin pour être gérées correctement.
Qu'est-ce que la transformation en Svg ?

Transform est une fonction de SVG qui permet de modifier l'apparence d'un élément. La transformation peut être utilisée pour modifier la position, la taille ou la forme d'un élément.
L'attribut transform peut être utilisé pour modifier les propriétés d'un objet SVG en termes de translate, scale, rotate, skewX, skewY et matrix. Trois fonctions de transformation peuvent être utilisées pour générer une matrice : translateX (tx), translateY (ty) et translate (tx, ty). Dans la fonction de traduction, les valeurs TX déplacent un élément le long de l'axe des x et les valeurs ty déplacent un élément le long de l'axe des y. La mise à l'échelle est une transformation SVG qui transforme un objet en un autre avec un facteur de mise à l'échelle. La valeur de cette fonction est affectée à une ou deux valeurs de mise à l'échelle horizontale et verticale. Une oscillation est une transformation dans laquelle l'un des systèmes de coordonnées des éléments est tourné d'un certain angle dans le sens des aiguilles d'une montre ou dans le sens inverse des aiguilles d'une montre. La rotation d'un élément vectoriel ne le déforme pas ou ne diminue pas son parallélisme, son angle ou sa distance, comme avec la translation. La fonction skewX(angle) fait apparaître les lignes verticales tournées à un angle donné. Il n'y a pas de rotation en SVG ; spécifier simplement l'angle et le cx rend la valeur invalide.
Supprimer la transformation de Svg Illustrator

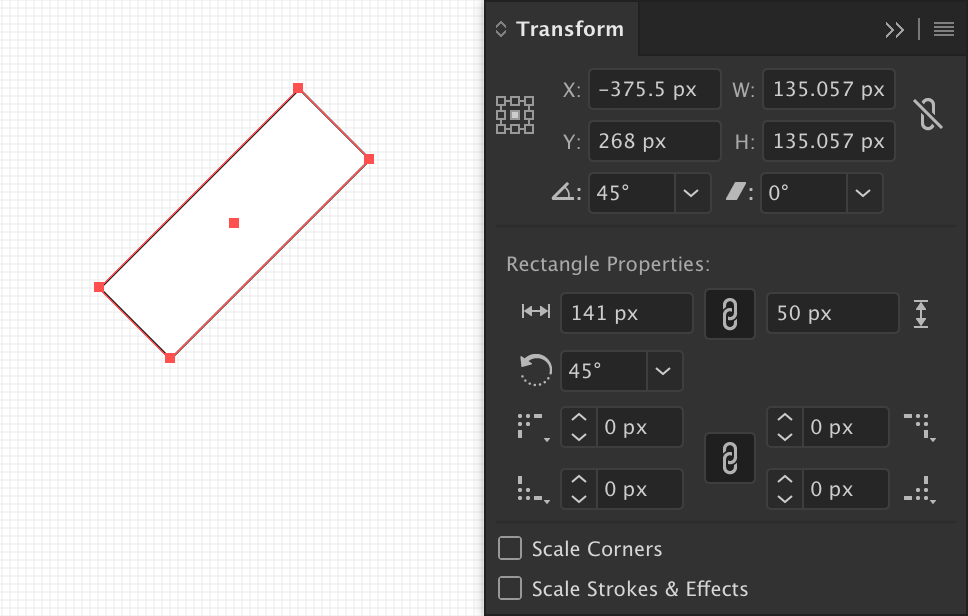
Si vous devez supprimer la transformation d'un SVG dans Illustrator, vous pouvez le faire en sélectionnant l'objet, en ouvrant le panneau Transformer (Fenêtre > Transformer) et en cliquant sur le bouton Réinitialiser.
Existe-t-il un moyen de supprimer les transformations de chemin/groupe lors de l'exportation au format svg dans illustrator ? Contrairement à celui-ci, mon problème n'a rien à voir avec Inkscape, mais plutôt avec un manque de solutions. Malgré le fait que plusieurs de ces conseils n'ont pas pu convertir/exporter vers sva, j'ai finalement pu le faire. À certains égards, faire en sorte qu'illustrator produise thesvg en utilisant une balise de chemin ou de polygone plutôt qu'un rectangle ou une ellipse semblait être la solution la plus efficace. Pour afficher l'objet, sélectionnez d'abord la forme, puis accédez à Objet ; Développer; Sélectionnez Remplir ; Accident vasculaire cérébral; et enfin d'accord. Dessinez un cercle si vous n'avez qu'une seule forme. Après avoir supprimé tous les éléments de votre dossier, exportez tout ce dont vous n'avez pas besoin. Cela ne fonctionne pas toujours, mais avec le regroupement, vous pouvez créer n'importe quelle forme. En d'autres termes, laissez les attributs de transformation seuls et le processus sera plus efficace.

Convertir Svg en chemin
Il existe plusieurs façons de convertir un fichier SVG en chemin. Une façon consiste à ouvrir le fichier dans un programme d'édition de vecteurs comme Adobe Illustrator ou Inkscape et à l'exporter en tant que chemin. Une autre méthode consiste à utiliser un site Web tel que converter.online-convert.com pour convertir le fichier.
Lorsque vous utilisez l'éditeur HTML, toute partie du corps d'un modèle HTML5 qui est syntaxiquement unique à ce modèle est reflétée dans ses balises. C'est un bon point de départ si vous souhaitez ajouter des classes qui auront un impact sur l'ensemble du document. Le CSS peut être appliqué à votre Pen via n'importe quelle feuille de style sur Internet. Il est simple d'appliquer un script à votre Pen depuis n'importe où dans le monde. C'est tout ce que vous avez à faire : mettez-y une URL, et nous l'inclurons dans l'ordre dans lequel vous les spécifiez dans le JavaScript. Avant de postuler, nous essaierons de traiter l'extension de fichier du script vers lequel vous créez un lien, qui dispose d'un préprocesseur.
Svg Aplatir Transformer
Une transformation d'aplatissement svg est une transformation appliquée à une image afin de la faire apparaître comme si elle avait été aplatie. Cela peut être fait en appliquant un filtre à l'image ou en utilisant un algorithme pour supprimer l'arrière-plan de l'image.
Faire pivoter le chemin Svg en ligne
Il existe de nombreux outils en ligne qui vous permettent de faire pivoter les SVG. Certains de ces outils sont gratuits, tandis que d'autres peuvent nécessiter un abonnement. Avec ces outils, vous pouvez généralement sélectionner l'angle de rotation, ainsi que la direction. Cela peut être extrêmement utile lorsque vous essayez de créer certains modèles ou lorsque vous travaillez avec des graphiques complexes.
Si vous le souhaitez, vous pouvez faire pivoter le SVG dans n'importe quelle direction ou degré avec la boîte à outils d'édition vectorielle en ligne de Pixelied. Vous devez incliner votre vecteur pour l'adapter aux vues paysage ou portrait de votre image. En utilisant svega resize , flip, group et ungroup, vous pouvez facilement ajuster les couleurs de vos SVG. À l'aide de l'éditeur de vecteurs en ligne de Pixelied, vous pouvez créer divers formats de fichiers, tels que JPG et PNG, ainsi que télécharger vos propres images. Si vous traduisez vos images horizontalement ou verticalement, vous pouvez obtenir un sentiment de surréalisme. Vous pouvez obtenir un aspect tridimensionnel en créant des bordures autour de vos conceptions. Vous pouvez insérer instantanément et précisément vos SVG dans des cadres de collage en les redimensionnant.
Pixelied est un outil de rotation SVG en ligne qui vous permet de créer et de faire pivoter des images sans utiliser de logiciels compliqués comme Photoshop ou Gimp. La fonctionnalité vous permet de rendre une image encore plus personnalisée en ajoutant du texte, des icônes, des photos, des éléments, des illustrations, des maquettes, etc. Vous pouvez utiliser les images téléchargées sans crédit à des fins personnelles et commerciales.
Comment retourner un Svg verticalement
Tournez un SVG verticalement en utilisant ce CSS : -webkit-transform : translateX(0); transformer : translateX(0); et enregistrez-le en tant que fichier HTML.
Supprimer les espaces blancs de Svg en ligne
Les espaces blancs peuvent souvent être un problème lorsqu'il s'agit de fichiers svg , mais il existe plusieurs façons de les supprimer. Une façon consiste à utiliser un éditeur de texte pour supprimer les espaces, mais cela peut prendre du temps. Une autre méthode consiste à utiliser un outil en ligne pour supprimer automatiquement les espaces blancs.
