Comment supprimer le CSS inutilisé dans WordPress (2 méthodes simples)
Publié: 2023-04-07Chaque thème et plugin que vous installez peut ajouter du CSS inutile à votre site WordPress. Cela pourrait entraîner des temps de chargement plus lents. En règle générale, ces feuilles de style ne sont pas nécessaires pour afficher le contenu d'une page, mais elles sont toujours présentes dans le code. Par conséquent, vous recherchez peut-être un moyen simple de supprimer les CSS inutilisés dans WordPress.
Heureusement, le processus est plus simple que vous ne le pensez. Une fois que vous avez identifié le code inutile sur votre site, vous pouvez utiliser un plugin pour le supprimer et améliorer la vitesse de votre site.
Pourquoi vous devriez supprimer les CSS inutilisés
Le CSS inutilisé est un code qui n'est pas réellement nécessaire pour charger une page. En ce qui concerne WordPress, il se trouve généralement dans les thèmes et les plugins que vous installez sur votre site.
Ensuite, lorsqu'un utilisateur accède à votre site Web, le navigateur devra toujours télécharger et restituer ce CSS inutilisé. Cela peut contribuer à des temps de chargement plus longs, ce qui aura un impact négatif sur les performances globales de votre site.
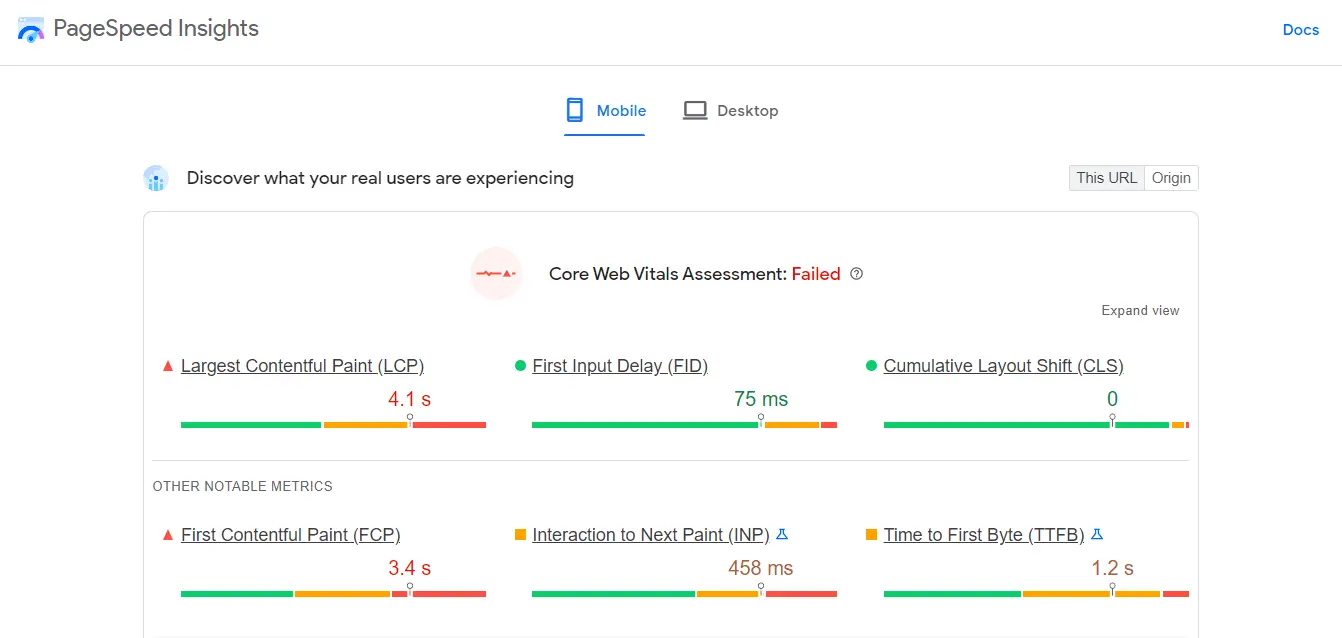
En fait, un CSS inutilisé peut entraîner un mauvais score LCP (Largest Contentful Paint) dans Core Web Vitals :

La plus grande peinture de contenu est une métrique qui mesure le temps nécessaire à une page pour charger complètement l'élément le plus volumineux à l'écran. Il s'agit généralement d'un élément visuel, tel qu'une image de héros.
Pour le dire simplement, le code CSS inutilisé ajoute du gonflement à votre page. Par conséquent, le chargement de contenus tels que les images prendra plus de temps.
Si votre site est lent, vous risquez de perdre des conversions potentielles. De plus, cela pourrait entraîner une baisse du classement dans les résultats de recherche. Par conséquent, il est important que vous preniez les mesures appropriées pour supprimer les CSS inutilisés et accélérer votre site.
Comment identifier les CSS inutilisés sur votre site
La bonne nouvelle est que l'identification des CSS inutilisés sur votre site est une tâche facile. Vous pouvez commencer par exécuter un test de performance sur PageSpeed Insights. Il vous suffit de saisir votre URL et de cliquer sur Analyser :

Une fois le test prêt, accédez à la section Opportunités et recherchez l'onglet Réduire les CSS inutilisés . Si vous cliquez dessus, vous verrez plus d'informations sur ce code :

Il vous montrera également quels fichiers CSS et plugins affectent vos temps de chargement :

Un carré orange pour Supprimer les CSS inutilisés signifie "Amélioration nécessaire", tandis qu'un triangle rouge représente un très mauvais score. Si vous ne voyez pas cette section dans vos résultats de test, cela signifie que vous n'avez pas de problèmes CSS significatifs sur votre site ( ou du moins sur la page spécifique que vous avez testée - vous voudrez peut-être tester d'autres pages pour vous assurer ).
Comment supprimer les CSS inutilisés dans WordPress
Si PageSpeed Insights a signalé des CSS inutilisés sur votre site, vous devrez les supprimer pour optimiser les performances de votre site.
Vous pouvez le faire en utilisant un plugin WordPress qui fait tout le gros du travail pour vous. Alternativement, vous pouvez utiliser un plugin différent qui nécessitera un peu de travail manuel de votre part, mais en récompense, vous aurez plus de contrôle sur le processus. Dans cette section, nous vous expliquerons les deux méthodes, en commençant par la plus simple.
Méthode 1 : supprimer le CSS inutilisé avec Debloat
Comme nous en avons discuté, le CSS "inutilisé" n'est pas essentiel. Par conséquent, la suppression de ces fichiers n'aura aucun impact sur la conception de vos pages Web.
Cependant, si vous supprimez accidentellement le mauvais code, vous risquez de casser votre site. Donc, si vous n'êtes pas familier avec le codage, vous voudrez probablement utiliser un plugin pour supprimer les CSS inutilisés.
Dans cet esprit, nous recommandons Debloat pour supprimer le code CSS inutilisé. Il s'agit d'un plugin d'optimisation gratuit qui peut également vous aider à améliorer vos Core Web Vitals en retardant les ressources bloquant le rendu, en minimisant le code, etc.
Pour commencer, vous devrez installer et activer le plugin sur votre site. Ensuite, allez dans Paramètres > Debloat : Optimiser et sélectionnez l' onglet Optimiser CSS :

En haut, vous verrez un message vous conseillant d'utiliser un plugin de mise en cache si vous envisagez de supprimer les CSS inutilisés. Si cela vous intéresse, vous pouvez envisager d'essayer un outil gratuit comme W3 Total Cache ou WP-Optimize.
Ensuite, faites défiler vers le bas de la page et cochez la case Remove Unused CSS :

Cela révélera plusieurs autres options. Cependant, si vous n'êtes pas à l'aise avec la gestion du code, ne vous inquiétez pas, vous n'aurez qu'à sélectionner quelques paramètres.
Vous voudrez cocher les cases Enable for Plugins CSS et Enable for Theme CSS :

Ensuite, faites défiler jusqu'à Remove CSS On et cochez la case All Pages :

Lorsque vous êtes prêt, cliquez sur Enregistrer les modifications . Le plugin supprimera alors les CSS inutilisés dans vos fichiers de plugin et de thème.
Notez que cette méthode n'est pas précise à 100 % et que du code inutilisé peut passer entre les mailles du filet. Néanmoins, si vous exécutez un autre test de vitesse après avoir activé ces paramètres, vous devriez constater une amélioration significative des performances de votre site.
Si vous souhaitez utiliser un plugin plus puissant, vous voudrez peut-être vous pencher sur WP Rocket. Cet outil premium est livré avec de nombreuses fonctionnalités d'optimisation, notamment la mise en cache des pages et des navigateurs, la compression GZIP, la minification du code et le chargement paresseux. Il peut également supprimer les CSS inutilisés de votre site.

Méthode 2 : supprimer le CSS inutilisé avec Asset CleanUp
Dans la première méthode, nous avons utilisé un plugin qui supprimait automatiquement le code inutile de votre site. Cette méthode est très pratique, car il vous suffit d'activer quelques paramètres.
Cependant, vous recherchez peut-être une méthode qui vous donne plus de contrôle sur les fichiers à supprimer et ceux à conserver. Si tel est le cas, Asset CleanUp peut être un meilleur choix pour vous. Ce plugin vous permet de sélectionner et de supprimer les fichiers CSS indésirables page par page.
Notez que cette approche peut prendre un peu de temps et peut nécessiter certaines connaissances techniques. De plus, vous devrez constamment tester et actualiser chaque page pour vous assurer que vos modifications n'ont pas affecté la conception et les fonctionnalités de votre site.
Étape 1 : Installez le plug-in Asset CleanUp et activez le mode test
Si vous souhaitez toujours essayer cette méthode, allez-y et installez Asset CleanUp sur votre site. Ensuite, accédez à Asset CleanUp > Paramètres . Après cela, sélectionnez Mode test dans le menu latéral et utilisez l'interrupteur à bascule pour activer cette fonctionnalité :

De cette façon, les modifications que vous apportez à votre site n'affecteront pas l'expérience utilisateur sur le front-end. Vous pouvez supprimer les fichiers CSS inutilisés dans un environnement sécurisé et désactiver le mode test une fois que vous vous êtes assuré que tout fonctionne correctement.
Étape 2 : déchargez les fichiers CSS inutilisés sur chaque page
Maintenant, cliquez sur l'onglet CSS & JS Manager . Ici, vous pouvez supprimer tous les fichiers indésirables de votre site, en commençant par la page d'accueil :


Si vous faites défiler vers le bas, vous verrez une liste de tous les fichiers chargés sur cette page :

Pour supprimer un fichier CSS, il vous suffira d'utiliser l'interrupteur à bascule pour décharger sur cette page :

Asset CleanUp vous indiquera s'il existe des fichiers "enfants" qui dépendent de ce fichier et qui peuvent être affectés par sa suppression. Vous pouvez cocher la case Ignorer la règle de dépendance et conserver les "enfants" chargés pour conserver ces fichiers.
N'oubliez pas que si vous n'êtes pas sûr des fichiers CSS à supprimer, vous pouvez vous référer à vos résultats dans PageSpeed Insights. Vous verrez l'URL de ces fichiers dans la section Réduire les CSS inutilisés :

Vous pouvez ensuite les rechercher dans Asset CleanUp. Si vous accédez à l'onglet Pages , vous pouvez rechercher une page particulière sur votre site et consulter les fichiers CSS qui y sont chargés :

Une fois que vous avez sélectionné un fichier que vous souhaitez décharger, vous devrez cliquer sur Mettre à jour afin d'enregistrer ces modifications.
Étape 3 : Testez votre site
Enfin, nous vous recommandons de tester votre site après chaque suppression de fichier pour vous assurer qu'il fonctionne correctement. N'oubliez pas que vous devez être connecté à votre tableau de bord d'administration WordPress pour voir ces changements. Si vous accédez au site en tant que visiteur (c'est-à-dire en tant qu'utilisateur déconnecté), vous ne pourrez pas détecter de problèmes sur votre page puisque le mode test est activé.
Il est également important de noter que, tant que le mode test est activé, vous ne verrez aucune amélioration dans PageSpeed Insights. Les résultats afficheront toujours les fichiers CSS inutilisés.
Une fois que vous êtes sûr que les fichiers supprimés n'ont pas affecté votre site, vous pouvez continuer et désactiver le mode test. Ensuite, exécutez un test de vitesse sur PageSpeed Insights. À ce stade, les fichiers CSS supprimés ne devraient pas apparaître dans les résultats.
Plugins WordPress premium pour supprimer les CSS inutilisés
Bien que les deux outils ci-dessus soient gratuits, vous pouvez également trouver des plugins WordPress très simples pour supprimer les CSS inutilisés si vous êtes prêt à payer.
Deux des meilleures options sont WP Rocket (à partir de 59 $) et FlyingPress (à partir de 60 $).
Avec WP Rocket, vous bénéficiez d'une fonction de suppression en un clic des CSS inutilisés qui analyse l'intégralité de votre site et supprime les CSS inutilisés page par page.

FlyingPress propose également une suppression similaire en un clic du CSS inutilisé, avec des options pour charger le CSS inutilisé de manière plus optimale ou le supprimer complètement.

Les deux outils reposent sur le traitement du code de votre site sur leurs propres serveurs, ce qui leur permet d'offrir une approche de suppression page par page aussi simple.
Quelques conseils supplémentaires pour aider à réduire les CSS inutilisés
Une fois que vous avez supprimé le CSS inutilisé sur votre site (ou du moins la majeure partie), vous voudrez éviter d'ajouter plus de code inutile à l'avenir. Sur ce front, il y a plusieurs choses que vous pouvez faire pour assurer le bon fonctionnement de votre site.
Tout d'abord, vous devez vous assurer que vous utilisez un thème léger. De manière générale, un thème WordPress léger est un thème WordPress rapide. En termes simples, votre thème doit contenir un minimum de code et être optimisé pour Core Web Vitals.
Par exemple, notre thème Neve donne la priorité à la vitesse et aux performances. En fait, sur une installation WordPress par défaut, ce thème prend moins d'une seconde à se charger et a une taille de fichier de 28 Ko :

De même, vous voudrez choisir des plugins légers pour votre site. Vous pouvez rechercher la balise légère lorsque vous parcourez les plugins :

Nous vous recommandons d'effectuer un test de vitesse après avoir installé un nouveau plugin. De cette façon, vous pouvez vérifier s'il contient du CSS inutilisé.
De plus, vous pouvez essayer de limiter le nombre de plugins sur votre site. Cela peut vous aider à améliorer vos performances globales tout en minimisant les risques d'avoir du CSS inutilisé sur vos pages.
En tant que tel, s'il y a des plugins dont vous n'avez plus besoin, envisagez de les supprimer. Notez que les désactiver peut ne pas suffire - ils pourraient toujours charger du code inutile et occuper de l'espace dans votre base de données. Par conséquent, il est important que vous les supprimiez complètement de votre site.
Supprimez dès aujourd'hui les CSS inutilisés de votre site Web
Les CSS inutilisés peuvent avoir un impact négatif sur les performances de votre site. Ce code n'est pas nécessaire pour afficher le contenu de votre page, mais il est toujours chargé, ce qui entraîne des temps de chargement plus longs et un mauvais score LCP.
En le supprimant de votre site, vous pouvez améliorer les performances de vos Core Web Vitals et offrir une meilleure expérience utilisateur.
Pour récapituler, voici comment supprimer les CSS inutilisés dans WordPress :
- Utilisez un plugin tel que Debloat pour automatiser la tâche.
- Utilisez un outil comme Asset CleanUp pour supprimer manuellement le code inutile.
Pour d'autres façons d'améliorer les métriques Core Web Vitals de votre site, vous pouvez également lire nos guides sur la façon d'accélérer la plus grande peinture de contenu et de réduire le décalage de mise en page cumulé.
Avez-vous des questions sur la façon de supprimer les CSS inutilisés dans WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
