Comment reconditionner le thème WordPress dans Dreamweaver
Publié: 2022-11-02Lorsque vous souhaitez utiliser un thème WordPress dans Dreamweaver, la première chose à faire est de reconditionner le thème. Cela vous permettra d'avoir tous les fichiers et dossiers nécessaires en un seul endroit afin que vous puissiez facilement modifier et télécharger le thème sur votre site Dreamweaver. Pour reconditionner un thème WordPress, vous devrez créer un nouveau dossier sur votre ordinateur. Vous pouvez nommer ce dossier comme bon vous semble, mais pour cet exemple, nous l'appellerons "dreamweaver-theme". Une fois que vous avez créé le nouveau dossier, ouvrez-le puis localisez le thème WordPress que vous souhaitez utiliser. Copiez tout le contenu du dossier du thème WordPress dans votre nouveau dossier « dreamweaver-theme ». Cela inclura tous les fichiers PHP, images et fichiers CSS qui composent le thème. Ensuite, vous devrez modifier le fichier "style.css" dans votre dossier "dreamweaver-theme". Ce fichier contrôle l'apparence de votre thème, vous devrez donc vous assurer qu'il est compatible avec Dreamweaver. Pour ce faire, le plus simple consiste à ouvrir le fichier "style.css" dans un éditeur de texte tel que Notepad ++. Une fois le fichier ouvert, localisez la ligne indiquant "Nom du thème :". Remplacez le nom du thème WordPress par le nom de votre nouveau thème Dreamweaver. Pour cet exemple, nous l'appellerons "Mon thème Dreamweaver". Enregistrez le fichier "style.css" puis fermez-le. Vous êtes maintenant prêt à télécharger votre dossier « dreamweaver-theme » sur votre site Dreamweaver.
Vous pouvez utiliser Adobe Dreamweaver sur votre bureau pour créer un site Web visuellement attrayant. Il s'agit d'un environnement de développement frontal qui vous permet de basculer rapidement entre HTML, CSS, JavaScript et un aperçu en direct de la conception actuelle. Concevez et mettez en page visuellement les pages avec un puissant mode WYSIWYG qui génère automatiquement du code lorsque vous l'utilisez. Des thèmes personnalisés peuvent être créés avec WordPress en utilisant la possibilité de les créer sans utiliser HTML, CSS, JavaScript ou PHP. L'édition de pages HTML est aussi simple que l'édition de fichiers modèles. Il n'est pas nécessaire d'être développeur front-end pour l'utiliser.
Puis-je modifier un thème WordPress dans Dreamweaver ?

WordPress, un système de gestion de contenu populaire, est désormais intégré à Dreamweaver. L'éditeur de code de Dreamweaver est aussi simple à utiliser que HTML, avec la coloration syntaxique et la fonctionnalité de saisie semi-automatique pour PHP.
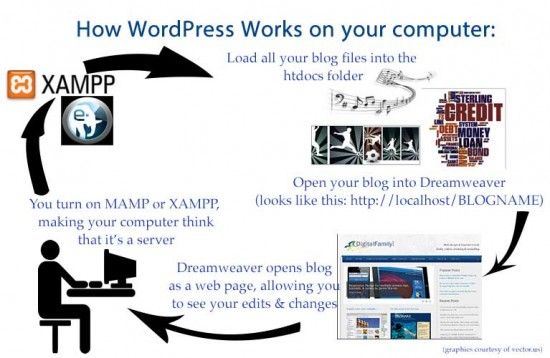
En plus de WordPress, vous pouvez créer et éditer vos propres thèmes via une plateforme open source. Créer, éditer et afficher des fichiers de thème WordPress dans WordPress est un jeu d'enfant avec l'aide de Photoshop. Il est recommandé d'installer WordPress et de vous connecter à un serveur Web local afin de modifier un thème. Suite à l'installation de WordPress, vous devez d'abord installer XAMPP pour Windows et MAMP pour Mac OS X, puis configurer un site Dreamweaver local à l'aide de votre thème WordPress. Vous pouvez modifier l'apparence de votre blog en combinant ce site avec les outils d'édition de votre thème. En cliquant dessus, vous pouvez accéder aux fichiers de thème locaux et distants . Si vous souhaitez en savoir plus sur des didacticiels plus complets, vous devez suivre un cours Adobe. Il est difficile de croire que c'est aussi complexe qu'il y paraît au premier abord, il est donc essentiel d'avoir un tutoriel individuel.
Dans le champ Nom du modèle, saisissez un nom pour le modèle, par exemple En-tête 1. Vous pouvez saisir le code source de l'en-tête que vous souhaitez créer dans le champ Source du modèle, qui sera h1>En-tête 1 Dans le champ Fichier de modèle , saisissez le nom de fichier du modèle, tel que header1.html. Le bouton Créer doit être enfoncé. Sélectionnez l'en-tête que vous venez de créer à partir de la fenêtre de document dans la fenêtre de document. Le champ Nom du panneau Propriétés peut être remplacé par header1. Le titre doit maintenant être en gras. Le champ Text Align doit être modifié vers la gauche et le champ Text Wrap doit être modifié vers la droite. Cliquez dessus pour confirmer vos autorisations. Lorsque vous êtes dans la fenêtre du document, la seule chose que vous devez faire est de choisir un paragraphe que vous souhaitez formater. Dans l'onglet En-tête du panneau Propriétés, cliquez sur le bouton Italique pour modifier le style.
Comment modifier un modèle de site Web dans Dreamweaver ?
Après avoir ouvert et modifié un fichier modèle, cliquez sur le bouton Modifier. Dans le menu contextuel, sélectionnez Modifier. Sélectionnez le modèle que vous souhaitez modifier en double-cliquant sur son nom. Le bouton Modifier se trouve en bas du panneau Actifs, où vous pouvez sélectionner un modèle à modifier.
Utilisation du menu contextuel de codage dans Dreamweave
En sélectionnant l'option de menu contextuel Codage dans la barre d' outils Dreamweaver , vous pouvez passer en mode d'édition rapide. Un menu contextuel se trouve sous le menu. En mode Édition rapide, un code et un outil spécifiques au contexte peuvent être intégrés dans Dreamweaver. Cela facilitera également la localisation de la section de code dont vous avez besoin. Le menu contextuel du code fournit également un certain nombre d'options pour insérer un nouveau code, supprimer du code ou copier du code. Sélectionnez l'option Nouveau code dans le menu contextuel afin d'insérer un nouveau code. La boîte de dialogue Nouveau code est accessible en cliquant sur l'image ci-dessous : br>. Si vous souhaitez insérer un nouveau code, entrez le code dans la boîte de dialogue Nouveau code. Si vous avez un ordinateur, vous pouvez également l'utiliser pour insérer le code. Une fois que vous avez fini de cliquer sur OK, vous pouvez insérer le code dans votre page. Sélectionnez l'option Supprimer le code dans le menu contextuel. La boîte de dialogue Supprimer le code se trouve ci-dessous. Vous pouvez sélectionner le code que vous souhaitez supprimer en cliquant sur le bouton Supprimer le code. Vous pouvez supprimer le code sur votre ordinateur en le sélectionnant dans le menu Fichier. Une fois la saisie terminée, cliquez sur OK pour supprimer le code de la page. Le code de copie est disponible pour la copie en le sélectionnant dans le menu contextuel. Comme vous pouvez le voir dans l'image ci-dessous, la boîte de dialogue Copier le code apparaît. Copier le code est une boîte de dialogue qui vous permet de sélectionner le code que vous souhaitez copier. Le code peut également être copié dans un fichier sur votre ordinateur à l'aide du système de fichiers. Une fois la saisie terminée, cliquez sur OK pour copier le code sur votre page. Le menu contextuel Codage est accessible en le sélectionnant dans la barre d'outils de Dreamweaver.

Adobe Dreamweaver est-il meilleur que WordPress ?
Vous pouvez créer votre site Web idéal en utilisant l'outil de votre choix (si vous êtes prêt à apprendre le HTML et le CSS). Si vous recherchez uniquement un moyen rapide de créer un site Web d'aspect professionnel, WordPress pourrait être le meilleur choix pour vous.
Le déclin de Dreamweave
Presque tous les internautes n'utilisent pas Dreamweaver, et ce n'est pas un logiciel très populaire pour créer des sites Web. Plusieurs années se sont écoulées depuis la première version de Dreamweaver et sa popularité n'a cessé de diminuer. Le nombre d'utilisateurs de Dreamweaver sur Internet a diminué chaque année et ne représente que 1,8 % de toutes les pages Web. En 2011, plus de 50 % des utilisateurs ont changé de plate-forme. Bien qu'il soit moins populaire aujourd'hui qu'il ne l'était auparavant, il est encore utilisé par un petit nombre de personnes.
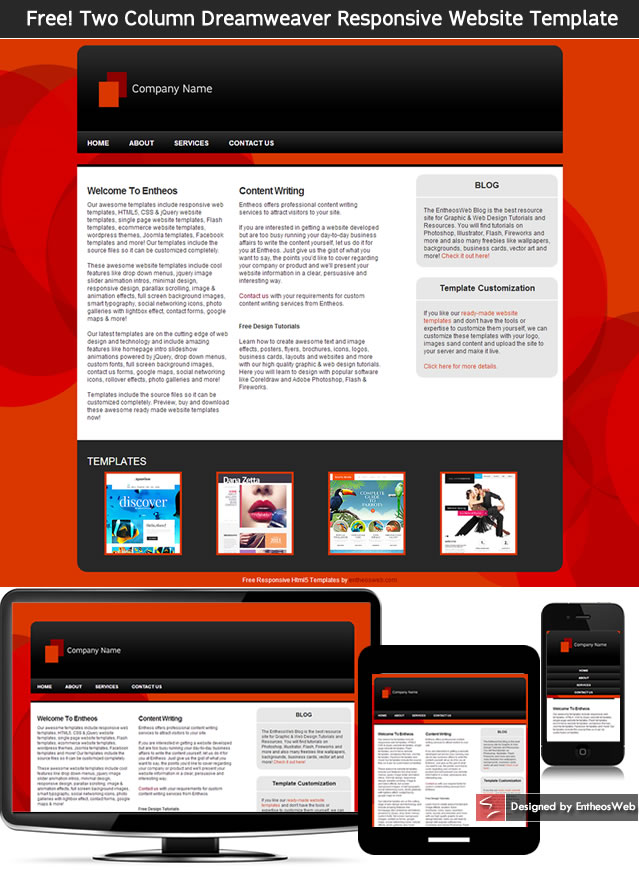
Modèles Dreamweaver

Un modèle Dreamweaver est une page Web préconçue que vous pouvez utiliser pour créer automatiquement de nouvelles pages Web qui partagent toutes une conception commune.
Lorsque vous ouvrez un modèle pour la première fois, vous pouvez choisir le modèle à partir duquel vous souhaitez créer un nouveau document en sélectionnant la boîte de dialogue Nouveau document à partir d'un modèle. Une autre case à cocher située dans la boîte de dialogue Nouveau document à partir d'un modèle vous permet de créer un nouveau document basé sur le contenu du modèle actuel (plutôt que de créer un nouveau document). Outre le nom et l'emplacement du nouveau document, la boîte de dialogue Nouveau document à partir d'un modèle vous permet de spécifier son nom et son emplacement. Selon le modèle que vous choisissez, vous pouvez choisir d'enregistrer votre nouveau document en tant que.html,.htm ou.PDF. De plus, dans la boîte de dialogue Nouveau document à partir d'un modèle, vous pouvez spécifier le nom du nouveau document et l'emplacement de son dossier. Selon le modèle que vous choisissez, le dossier du nouveau document sera renommé en.html,.htm ou.PDF, respectivement. Si vous souhaitez utiliser le même modèle pour plusieurs documents, vous pouvez l'ajouter au dossier Modèles de votre site Web. Cela peut être accompli en ouvrant la boîte de dialogue Préférences du site, en sélectionnant l'onglet Fichiers, puis en cliquant sur le bouton Modèles dans le coin inférieur gauche de la fenêtre. Pour ajouter un modèle, accédez au panneau Modèles et cliquez sur le bouton Ajouter. Vous pouvez ajouter un modèle en le sélectionnant dans la boîte de dialogue Ajouter un modèle et en saisissant l'emplacement du fichier (.html,.htm ou.PDF), le nom du modèle et le dossier dans lequel le placer. Dans le cas de la création d'un nouveau document basé sur un modèle, le fichier modèle est copié dans le même dossier que le nouveau document. Dans la boîte de dialogue Nouveau document à partir d'un modèle, vous pouvez spécifier un dossier différent à partir duquel vous souhaitez créer un nouveau document. Vous pouvez créer un nouveau document basé sur un modèle ou créer un nouveau document à l'aide de la boîte de dialogue Nouveau document. Lorsque vous cliquez sur la boîte de dialogue Nouveau document, vous pouvez spécifier le nom et l'emplacement du nouveau document. Pour utiliser un modèle, ouvrez d'abord la boîte de dialogue Nouveau document et sélectionnez le modèle que vous souhaitez utiliser. Dans la boîte de dialogue Préférences du site, accédez à l'onglet Fichiers, puis cliquez sur le bouton Modèles.
Modifier un site WordPress avec Dreamweaver
Si vous souhaitez modifier votre site WordPress avec Dreamweaver, vous pouvez le faire en connectant Dreamweaver à votre site WordPress. Une fois cela fait, vous pourrez modifier les fichiers de votre site et apporter des modifications à votre site WordPress via Dreamweaver.
C'est un honneur d'éditer un thème WordPress dans Adobe Dreamweaver CC . Vous pouvez voir les changements se produire sur votre ordinateur en temps réel et ressentir l'excitation de les faire. Un serveur local est comparable à un compte GoDaddy, mais il est hébergé sur votre propre ordinateur. Si vous installez un multisite WordPress, vous bénéficierez des avantages d'un flux de travail rationalisé. Une installation WordPress multisite vous permet d'avoir autant de sites WordPress que vous le souhaitez sur une installation, chacun avec son propre ensemble de thèmes. Un thème WordPress peut être édité en quelques clics de souris à l'aide du CMS Dreamweaver.
