Comment réparer la plus grande impression de peinture de contenu a été chargée paresseusement
Publié: 2023-04-27Vous venez d'exploiter votre site Web via Google PageSpeed Insights uniquement pour vous contenter d'une information de diagnostic vous indiquant que le graphique Premier Contentful Paint a été chargé paresseusement ?
Le chargement paresseux est normalement une tactique judicieuse pour accélérer les situations de chargement de votre site.
Mais si vous êtes paresseux en chargeant une impression supérieure au pli qui est actuellement appliquée pour calculer le temps de peinture de contenu majeur de votre site, cela pourrait alors fonctionner vers vous. Pourquoi? Le chargement paresseux de cette image initiale peut vraiment ralentir les instances Biggest Contentful Paint de votre site simplement parce que cela peut prendre plus de temps à regarder.
C'est précisément pourquoi PageSpeed Insights affiche les informations de diagnostic " La plus grande image de peinture contente a été chargée paresseusement ".
Heureusement, il existe une solution très simple - tout ce que vous avez à faire est d'exclure le graphique de départ du chargement paresseux.
Dans cet article, vous découvrirez la meilleure façon d'y parvenir sur votre site Internet WordPress.
Comment résoudre le graphique Biggest Contentful Paint a été chargé paresseusement dans PageSpeed Insights
Ci-dessous, nous partagerons deux moyens d'exclure le premier graphique du chargement différé dans WordPress :
- Utilisez le plug-in Optimole gratuit qui fournit un chargement paresseux optimisé ainsi que des tonnes d'autres options d'optimisation d'image.
- Ajoutez un extrait de code pour modifier les fonctionnalités de chargement paresseux du navigateur natif de WordPress.
1. Utilisez Optimole pour améliorer vos photos pour la plus grande peinture de contenu
Le moyen le moins difficile de réparer le diagnostic chargé paresseusement du graphique Contentful Paint le plus significatif consiste à utiliser le plug-in Optimole. C'est un outil d'optimisation d'image tout-en-un qui fait partie des parents de Themeisle.
En plus de vous permettre de résoudre ce problème particulier, Optimole propose simplement de nombreux outils pour améliorer les photos de votre site pour la plus grande peinture de contenu (et généralement pour les performances générales d'Internet).
️ Voici ce qu'il peut faire :
- Fournissez des photographies adaptatives en temps réel qui sont optimisées pour presque tous les clients. Par exemple, une personne effectuant une recherche sur un smartphone à résolution inférieure obtiendrait moins de visuels qu'une personne effectuant une recherche sur un écran 4K.
- Images de chargement paresseux, y compris l'exclusion des illustrations ou photos initialement X du chargement paresseux.
- Compressez les visuels en utilisant une compression avec ou sans perte.
- Convertissez des images dans des formats optimisés tels que WebP et AVIF.
- Diffusez des images via sa communauté d'expédition et de diffusion de contenu écrit (CDN), pilotée par le réseau mondial d'Amazon CloudFront.
En ce qui concerne le diagnostic du graphique Major Contentful Paint chargé paresseusement, la caractéristique la plus importante d'Optimole est la sélection permettant d'exclure les X premières images de votre publication du chargement paresseux.
️ Voici comment procéder…
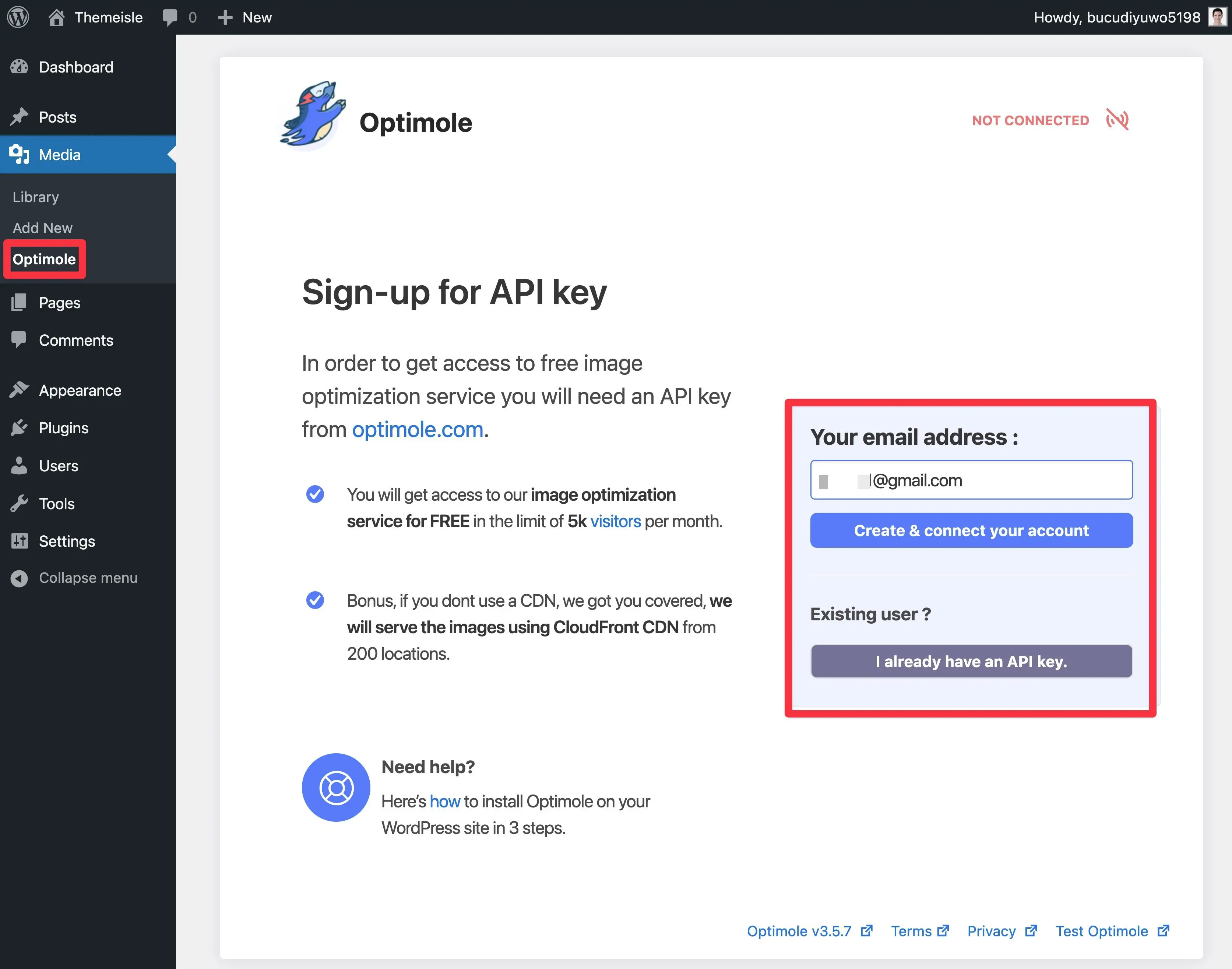
Activez le plugin Optimole sur votre site web
Pour commencer, installez et activez le plugin gratuit Optimole sur votre site Web. Il est détaillé sur WordPress.org et vous pouvez l'installer comme n'importe quel autre plugin sans frais.
Lorsque vous activez le plugin, vous serez invité à créer un compte gratuit pour obtenir l'essentiel de l'API. Cela vous permettra de joindre votre site web à l'assistance Optimole.

Suivez simplement les instructions. Vous allez le faire fonctionner en moins d'une minute.
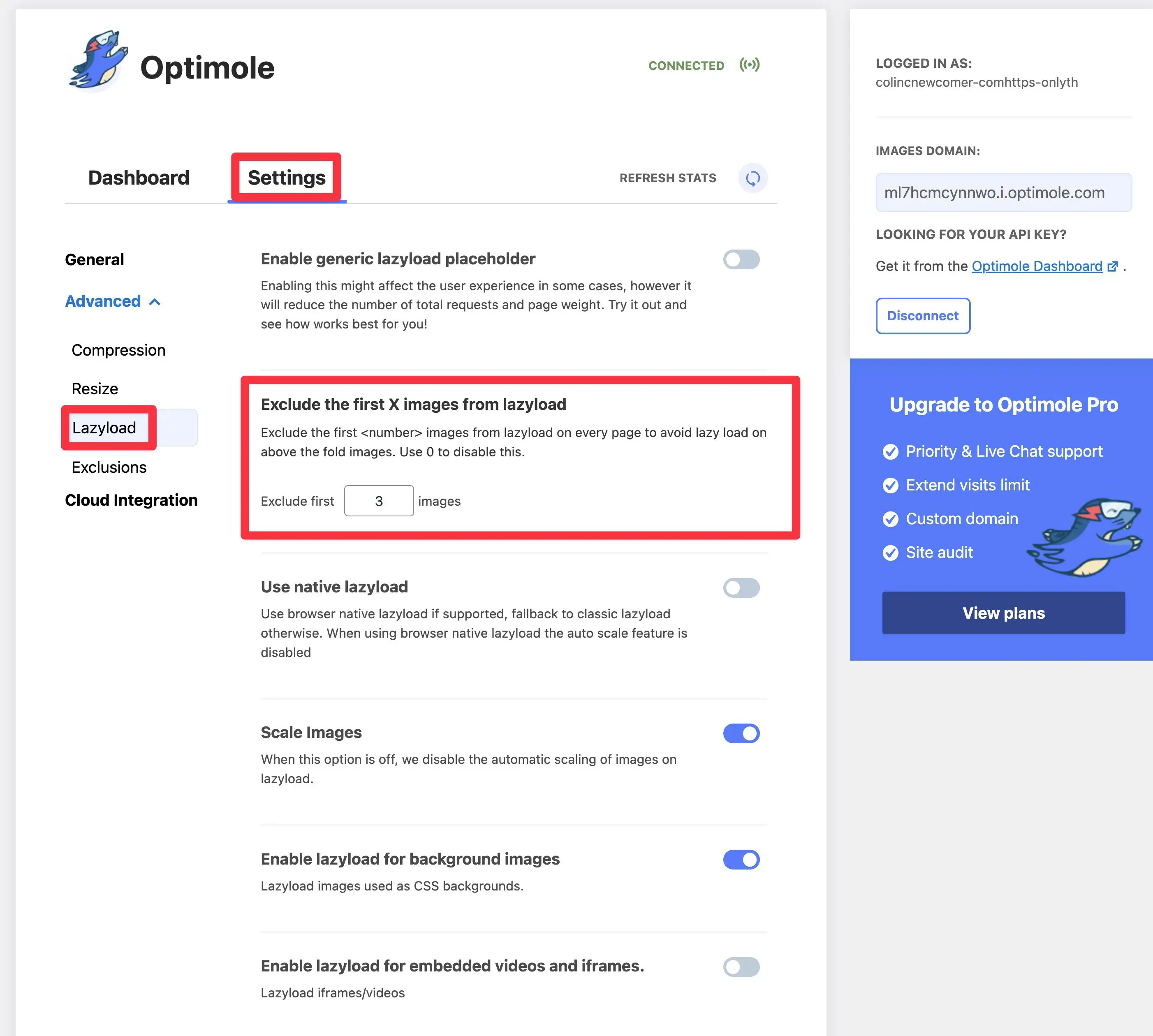
Empêchez la ou les images initiales de devenir chargées paresseusement
Après avoir lié au plugin, vous devez voir le tableau de bord Optimole.
Vous pouvez généralement y accéder en allant dans Media → Optimole .
Optimole active le chargement différé par défaut. Il exclut également systématiquement les premières photos du chargement paresseux. En d'autres termes, il devrait vraiment corriger les informations de diagnostic même avec ses configurations par défaut.
Si vous souhaitez exclure les visuels supplémentaires du chargement paresseux ou modifier les actions de chargement paresseux, vous pouvez accéder à Configurations → Sophistiqué → Lazyload à l'emplacement Optimole de votre tableau de bord WordPress.

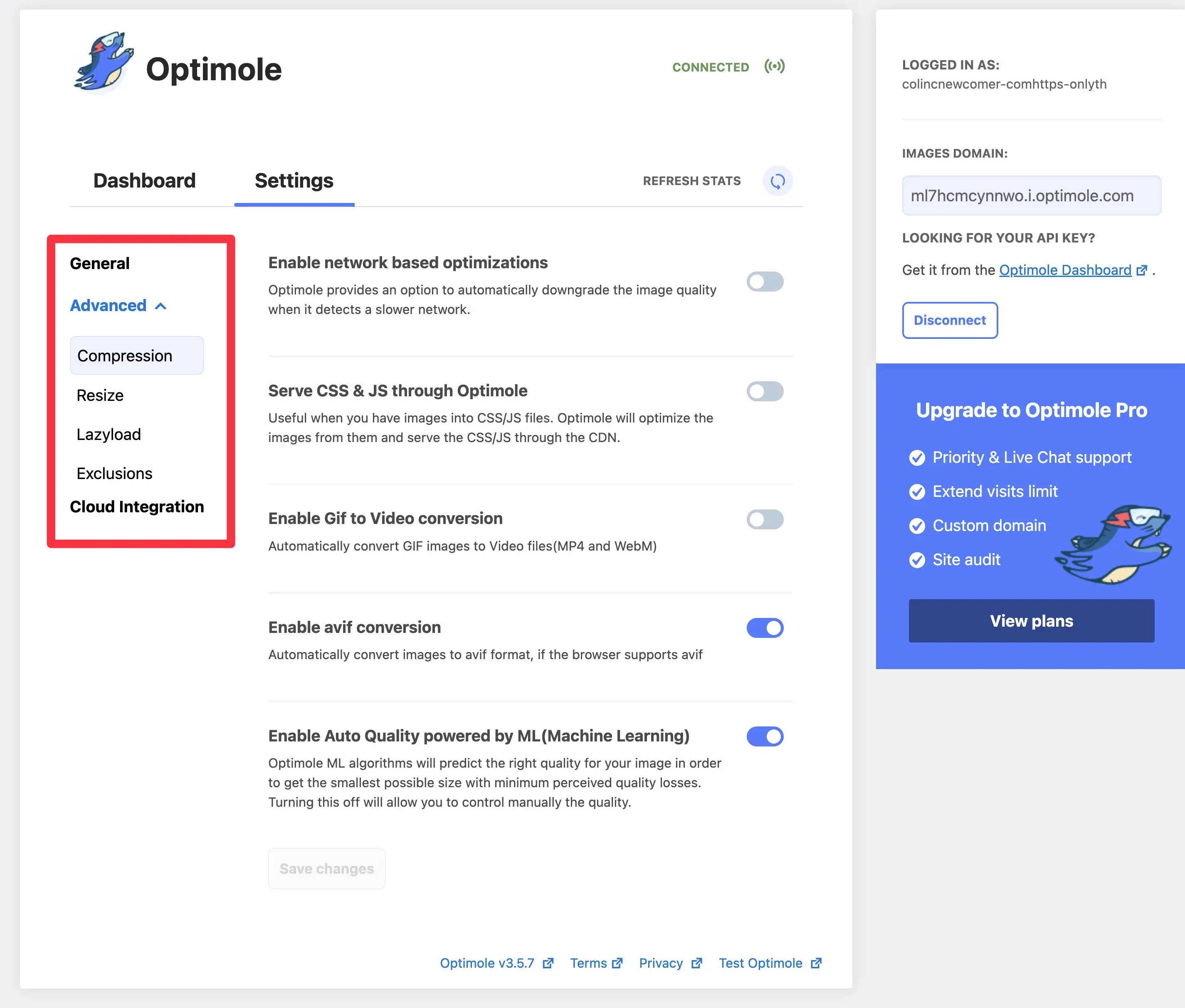
Configurez d'autres options d'optimisation d'image selon vos choix
En plus de résoudre tous les problèmes liés au chargement paresseux et aux photographies Contentful Paint les plus importantes, Optimole propose également de nombreuses autres options d'optimisation graphique utiles qui valent vraiment la peine d'être découvertes.
Pour relativiser et/ou aider ces options, vous pouvez découvrir l'emplacement Configurations de l'interface Optimole dans votre tableau de bord WordPress.

2. Utilisez du code pour exclure les images du chargement paresseux indigène de WordPress
Même si vous n'utilisez pas un plug-in de chargement paresseux dédié comme Optimole, vous pouvez toujours fonctionner dans l' impression que Biggest Contentful Paint a été chargée paresseusement . Le but est que WordPress a inclus des conseils de chargement paresseux indigènes dans WordPress 5.5.

Cela a causé des problèmes avec une très mauvaise peinture de contenu majeur au 1er car il a chargé paresseusement toutes les images.
Pour résoudre ce problème et éviter le concept le plus important d'image Contentful Paint a été chargé paresseusement , WordPress 5.9 a modifié cette habitude pour exclure régulièrement le graphique initial du chargement paresseux.
Cependant, vous pouvez toujours relever le défi avec le chargement paresseux indigène de WordPress par le biais d'un style de scénario ou d'une situation de bord avec votre thème.
Si vous voulez être sans risque, vous pouvez utiliser la fonction wp_omit_loading_attr_threshold() et le crochet d'action. Cela régulera le nombre de photos à exclure du chargement différé.
Par exemple, vous pouvez exclure les deux premières images à la place du graphique initial.
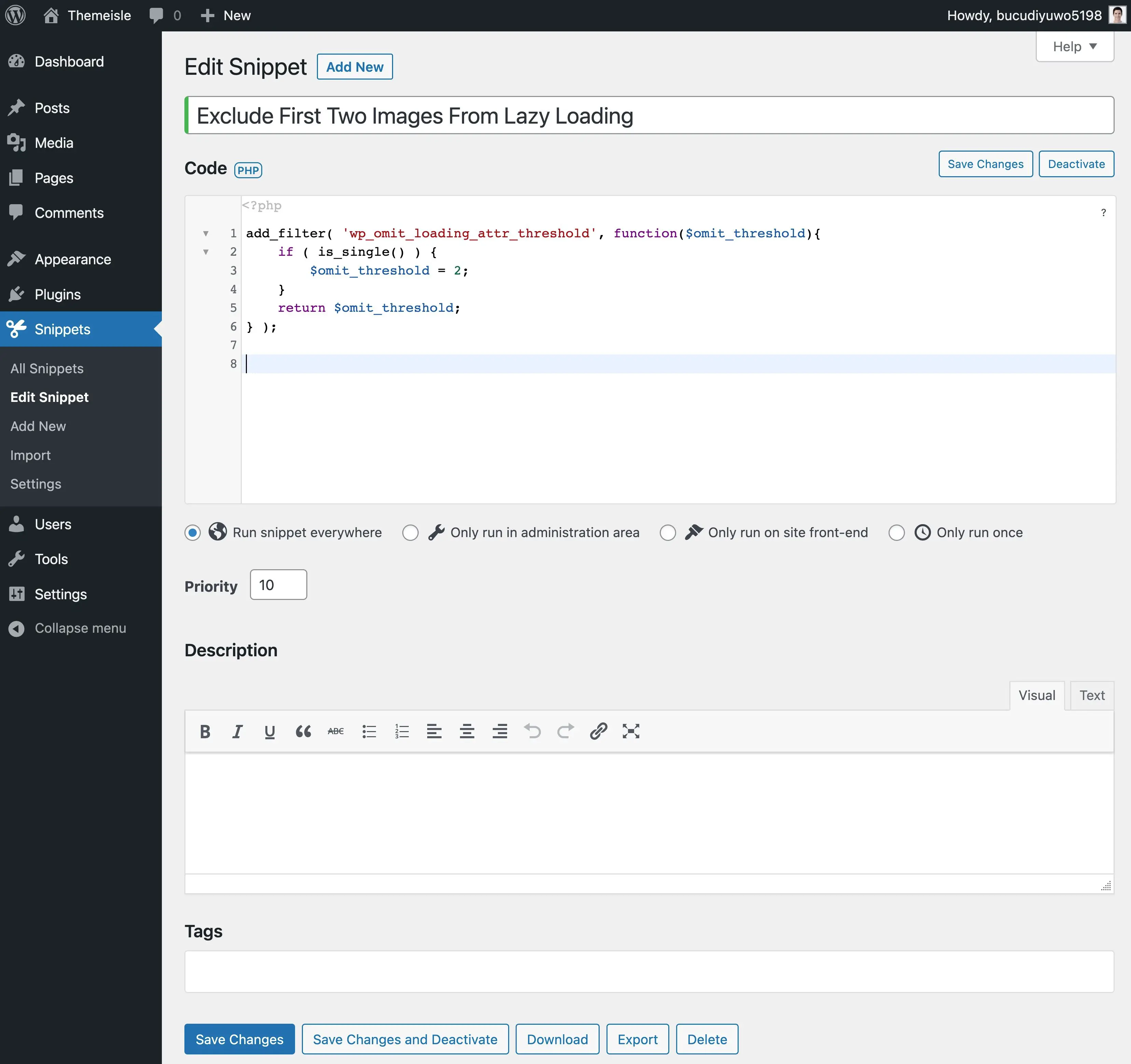
Pour ce faire, incluez l'extrait de code suivant dans le fichier features.php de votre thème bébé ou un plugin de gestionnaire de code comme Code Snippets .
incorporate_filter( 'wp_omit_loading_attr_threshold', operate($omit_threshold) if ( is_single() ) $omit_threshold = 2 return $omit_threshold ) 
Cet extrait de code exclura les deux premières images de tous les messages individuels. Si vous souhaitez exclure encore plus de photos, vous pouvez modifier le nombre « 2 » en un plus grand nombre.
Réparer l'image Greatest Contentful Paint a été chargée paresseusement pour un message fantastique
Si vous visualisez l'impression la plus significative de Contentful Paint a été chargée paresseusement dans PageSpeed Insights, cela implique que vous ralentissez les plus grandes instances de Contentful Paint de votre site en chargeant paresseusement l'image principale.
La façon la moins compliquée de réparer ce défi est d'installer le plugin Optimole absolument gratuit et de le configurer pour exclure le démarrage avec quelques photos du chargement paresseux.
En plus de corriger ce diagnostic, il fait également de nombreuses autres choses utiles pour améliorer vos photos pour les instances Greatest Contentful Paint et les performances globales nettes en standard.
Si vous utilisez le chargement paresseux du navigateur natif de WordPress au lieu d'un plug-in de chargement paresseux, vous pouvez également modifier manuellement le nombre de photos à exclure du chargement paresseux à l'aide de la fonction wp_omit_loading_attr_threshold() .
Pour d'autres moyens d'augmenter cette métrique, vous pouvez également consulter nos 5 stratégies pour accélérer les temps de peinture les plus rapides, ainsi que notre guide typique de Google Main Internet Vitals.
Avez-vous encore des questions sur la façon d'exclure la toute première impression du chargement paresseux dans WordPress ? Faites-nous savoir dans les réponses!

