Comment redimensionner un fichier SVG
Publié: 2022-12-28Lorsqu'il s'agit de créer et de manipuler des images vectorielles, le format de fichier standard est SVG. Mais que se passe-t-il si vous avez besoin de changer la taille de votre fichier SVG ? Heureusement, il existe plusieurs façons de procéder. Dans cet article, nous allons vous montrer comment redimensionner un fichier SVG à l'aide de deux outils en ligne gratuits : Vector Magic et Adobe Illustrator.
Ce guide explique comment optimiser et réduire la taille des fichiers svgs. Parce qu'ils peuvent réduire au minimum le chargement des pages, les concepteurs frontaux utilisent fréquemment des SVG. Une grande taille de fichier peut parfois être le résultat d'un SVG complexe . Vous pouvez accélérer le processus de chargement de votre site Web en apprenant à réduire le nombre d'octets de votre SVG. Suite à la sauvegarde d'un SVG, il n'est plus possible de supprimer les points redondants du code. Avec l'outil d'Astute Graphics, vous pouvez facilement automatiser la suppression des points d'ancrage inutiles. Si vous avez plusieurs chemins qui sont superposés et ont le même style, vous pouvez les combiner en un seul chemin.
Si vous avez beaucoup d'éléments violets dans votre balise de groupe, vous pouvez simplement ajouter un remplissage violet à chacun. De nombreux attributs peuvent être utilisés, ainsi que des classes CSS. C'est une bonne idée d'utiliser l'élément 'use' si vous avez plus d'une forme en double. Plus vous avez d'articles en double, plus vous réaliserez d'économies. En raison des options limitées disponibles, l'utilisation d'un trait SVG peut s'avérer impossible pour obtenir un design spécifique. Vous pouvez réduire la taille de vos fichiers en sélectionnant le mode approprié. Si votre chemin est à proximité l'un de l'autre, l'utilisation d'un chemin relatif peut être en mesure de supprimer quelques chiffres ici et là.
Une combinaison de commandes relatives et absolues sera plus courte qu'un chemin pur ou une commande relative. Utilisez le mode de capture de pixels d'Illustrator pour créer un tableau complet de pixels en convertissant ces données en nombres. Étant donné que les SVG ne peuvent placer le trait qu'au centre du chemin, Illustrator placera automatiquement les coordonnées du chemin à mi-chemin entre les pixels lorsque vous utilisez un trait de 1, 3 ou même un nombre impair.
En effet , les images SVG n'ont pas la même taille que les images de texte, ce à quoi vous pensez peut-être. En fait, leur rapport hauteur/largeur est supérieur à celui du reste du monde. L'attribut viewBox est généralement utilisé pour indiquer le rapport des vues dans la viewBox.
Parce que SVG n'est que des instructions sur la façon de dessiner quelque chose, si ces instructions sont assez simples, les données sur chaque pixel peuvent être un peu plus petites. Le concept est toujours présent; cependant, la compression est impliquée des deux côtés, ce qui la rend plus compliquée que cela.
Étant donné que le fichier SVG contient plus de données (sous forme de chemins et de nœuds) que le fichier PNG, il est plus volumineux. Les images PNG et SVG ne sont pas identiques.
Les fichiers Svg peuvent-ils être agrandis ?
Les fichiers vectoriels, quant à eux, sont basés sur un réseau mathématique de lignes, de points, de formes et d'algorithmes composés de lignes, de points et de formes. La possibilité de s'étendre à n'importe quelle taille sans perdre leur résolution est un bonus.
En ce qui concerne les couleurs, le thème est accompagné d'un logo SVG et celui que le concepteur a créé pour nous a une taille de fichier de 3 Go. J'ai essayé d'optimiser le nouveau logo, mais je n'arrive pas à le mettre à l'échelle à 14 mégaoctets. Parce qu'il contient plus de données (sous forme de chemins et de nœuds) que le PNG, le fichier SVG est plus volumineux. Une image est décrite dans des fichiers sva à l'aide de texte compressé et lisible. Les fichiers PNG contiennent des données binaires compressées afin de stocker des informations binaires exactes. Un fichier SVG compressé gzip suffirait comme solution. En raison de sa nature, la réduction de taille d'un SVG peut ou non être aussi petite que celle d'un PNG.
Vous pouvez personnaliser le contenu d'une image sva en l'utilisant comme fichier texte. De plus, ils peuvent résister aux changements de taille et de couleur et ont une excellente qualité d'image même dans des conditions extrêmes. La compression, en revanche, réduit la taille du fichier, mais il n'est pas aussi facile de personnaliser les images JPEG.
Pouvez-vous redimensionner un fichier Svg dans Cricut Design Space ?
Si votre projet est plus volumineux, les polices de Cricut Design Space se rétrécissent automatiquement pour vous, ce qui donne des fichiers de plus de 23,5′′ de taille.
Comment puis-je enregistrer Svg en tant que taille spécifique ?

Pour enregistrer un fichier SVG dans une taille spécifique, vous devrez ouvrir le fichier dans un programme d'édition de vecteurs tel qu'Adobe Illustrator. Une fois le fichier ouvert, accédez à Fichier> Enregistrer sous et sélectionnez la largeur et la hauteur souhaitées pour le fichier. Enfin, cliquez sur Enregistrer et le fichier sera enregistré dans une taille spécifique.
Comment puis-je enregistrer Svg en tant que taille spécifique ?
Pour exporter un SVG, décochez la case 'Responsive' ; pour exporter un fichier .JPG, cliquez sur Plus d'options. Lorsque vous sélectionnez un plan de travail Illustrator, vous pouvez choisir les dimensions auxquelles il s'adaptera ; ces dimensions seront affichées dans le coin supérieur droit. Vous pouvez sélectionner ou mettre en surbrillance votre logo et recadrer le plan de travail en fonction de vos besoins.

Pouvez-vous changer la taille de Svg ?
Comment agrandir un fichier SVG ? Pour commencer, vous devez d'abord ajouter un fichier image SVG : faites glisser et déposez votre fichier image, ou cliquez à l'intérieur de la zone blanche pour sélectionner un fichier. Après avoir modifié les paramètres de redimensionnement, cliquez sur le bouton Redimensionner. Le fichier de résultat sera téléchargé dès que le processus sera terminé.
La taille d'un Svg est-elle importante ?
Étant donné que SVG est un format vectoriel et que la mise en page est effectuée avec des mathématiques, il n'est pas nécessaire de définir la même taille que celle que vous spécifiez. Cependant, si le SVG est rendu sur une page puis agrandi à mesure que la taille de la page augmente, il sera visible sur la page.
Pouvez-vous redimensionner les fichiers Svg pour Cricut ?

Oui, vous pouvez redimensionner les fichiers SVG pour Cricut. Il existe plusieurs façons de procéder, mais la plus simple consiste à utiliser un convertisseur en ligne. Téléchargez simplement votre fichier SVG dans le convertisseur, sélectionnez la taille de sortie souhaitée et téléchargez le nouveau fichier.
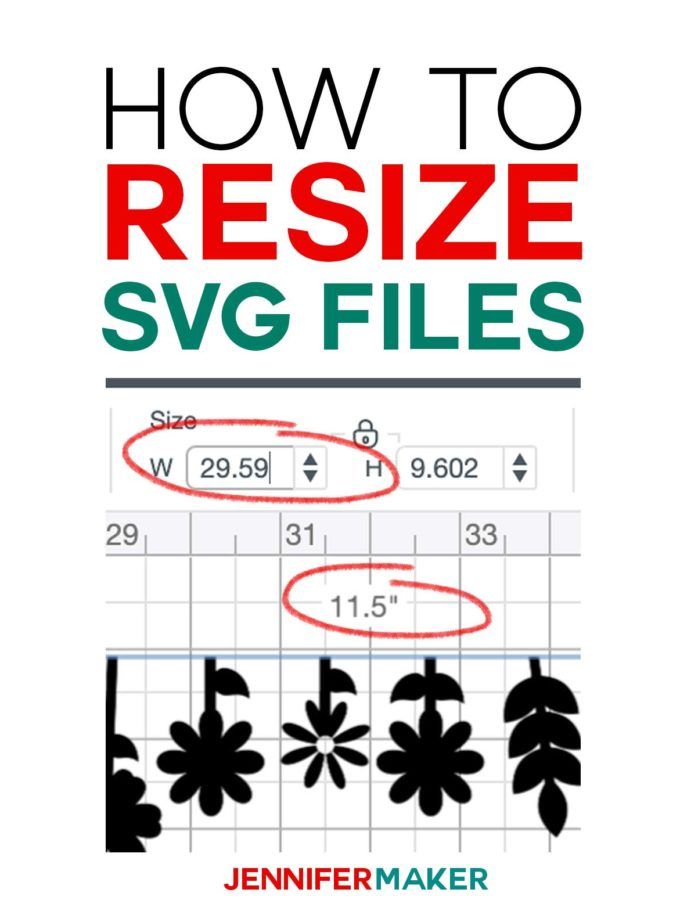
Si votre projet est volumineux, le téléchargeur CSS redimensionne automatiquement tous les fichiers SVG de plus de 11,5′′ à 23,6′′ sur son côté le plus long, ce qui le rend difficile à encadrer. Apprenez à redimensionner un fichier SVG dans Cricut afin qu'il tienne dans la zone de coupe allouée. Vous aurez presque certainement de bonnes chances de redimensionner avec succès cette image sur la Cricut si elle mesure 23 pouces de chaque côté. Dans ce didacticiel, vous verrez les dimensions correctes du calendrier de l'avent du sapin de Noël. Si vous n'êtes pas sûr des dimensions d'un projet, n'hésitez pas à nous contacter par [email protected]. Si vous avez le fichier d'un autre concepteur mais que vous ne parvenez pas à déterminer la taille appropriée, essayez de parcourir un autre fichier. Cliquez sur les champs de taille en haut de la fenêtre Cricut Design Space pour déterminer la largeur appropriée, puis entrez le symbole de verrouillage dans le champ W s'il n'est pas déjà défini.
Si vous activez cette icône de verrouillage, le SVG se redimensionnera, en gardant ses proportions identiques. (Pas tout à fait 50,67′′ de la conception originale, mais assez proche pour moi.) Ce SVG mesure maintenant 46,23′′ de large par 5,0284 (pas exactement 50,67′′ de la conception originale, mais assez proche pour moi).
Réduire la taille du fichier Svg en ligne
Comment compresser une image au format svg ? Pour commencer, vous devez d'abord créer un fichier image SVG : faites-le glisser ou cliquez dessus dans la zone blanche pour sélectionner un fichier. Après cela, ajustez les paramètres de compression et cliquez sur le bouton Compresser. Votre fichier de résultats sera téléchargé une fois le processus terminé.
Le langage de balisage extensible (Extensible Markup Language) est un type de format d'image vectorielle qui prend en charge les graphiques bidimensionnels. Un fichier HTML est compressé, ce qui le rend plus volumineux qu'un fichier SVG. L'outil est fréquemment utilisé par les concepteurs de sites Web pour créer des animations GIF, ajouter des graphiques à leurs sites Web et créer des logos. Un fichier trop volumineux aura un impact négatif sur la vitesse de chargement de la page et découragera les internautes. WorkinTool File Compressor permet aux utilisateurs de compresser gratuitement les tailles de fichiers SVG. De plus, ce logiciel inclut des compressions pour une variété d'autres formats d'image et vidéo, en plus de la compression SVG. La compression PPT est une autre option, tout comme la compression PDF et la compression Word.
Vous pouvez également réduire la taille des fichiers SVG en réduisant le niveau de qualité et en les compressant à la taille souhaitée. WorkinTool File Compress est un outil qui peut compresser n'importe quel fichier dans n'importe quelle catégorie, y compris les images et les vidéos. En utilisant cette fonctionnalité, vous pouvez facilement télécharger des images sur des sites Web et des applications avec des réglementations gouvernementales en place.
Comment changer la taille Svg Css
Il existe plusieurs façons de modifier la taille d'un fichier svg. Une façon consiste à ouvrir le fichier dans un éditeur de texte et à modifier les valeurs de largeur et de hauteur dans la balise svg . Une autre façon consiste à utiliser css pour modifier la largeur et la hauteur du fichier svg.
Pourquoi nous aimons Svg
br>/br> shtml largeur=500px hauteur=300px
Redimensionner Svg en ligne
Il existe de nombreuses façons de redimensionner un fichier SVG en ligne. Une façon consiste à utiliser un convertisseur en ligne. Une autre façon consiste à utiliser un programme graphique comme Adobe Photoshop ou Illustrator.
Il n'y a pas besoin de s'inquiéter du retraitement d'une image. Pour le dire autrement, ce n'était pas aussi simple qu'il y paraît. Il existe deux façons d'agrandir une image SVG. Le format XML peut être modifié avec un seul changement XML pour modifier la largeur et la hauteur. À l'aide de l'éditeur de texte, vous pouvez ouvrir le fichier SVG. Le code affiché ici ne doit pas comporter plus de deux lignes. CSS peut également être utilisé dans une autre option. Il est important de noter que, bien que vous puissiez définir la « largeur » et la « hauteur », ces paramètres ne changent pas la situation.
Redimensionner le chemin Svg
Les chemins SVG peuvent être redimensionnés à l'aide de l'attribut transform. L'attribut transform peut être utilisé pour mettre à l'échelle, faire pivoter, translater et incliner un élément. Lorsqu'il est utilisé avec l'attribut scale, l'élément sera redimensionné en fonction de la valeur spécifiée.
