3 méthodes pour modifier la taille de vos images en vedette dans OceanWP
Publié: 2022-03-26Si vous utilisez le thème WordPress OceanWP et que vous souhaitez modifier la taille de vos images en vedette, vous pouvez utiliser différentes méthodes.
Dans le backend WordPress, accédez à Apparence > Personnaliser > Paramètres du thème > Message unique. À partir de là, vous pouvez modifier la largeur et la hauteur de vos images en vedette.
Si vous souhaitez modifier la taille de vos images en vedette sur des articles ou des pages spécifiques, vous pouvez le faire en modifiant les paramètres d'image en vedette pour cet article ou cette page en particulier.
Pour modifier la taille de votre image en vedette dans le thème OceanWP, vous pouvez soit utiliser le backend WordPress, soit modifier votre fichier CSS.
Une image en vedette est une représentation visuelle de la publication ou de la page de votre site WordPress. En plus d'attirer les lecteurs vers votre contenu, les images présentées sont destinées à indiquer en quoi consistent vos publications. Si vous souhaitez modifier ou supprimer votre image en vedette, vous pouvez le faire dans la section des paramètres de vos publications. Vous devez vous assurer que les fichiers que vous avez l'intention d'utiliser comme images sélectionnées sont optimisés. La taille de votre image, ainsi que la taille de son fichier, sont tout aussi importantes. Une taille d'image en vedette WordPress de 1200 x 628 pixels est un bon point de départ. WordPress a quatre tailles d'image qui sont définies par la plate-forme.
En allant dans Paramètres, vous pouvez modifier la taille d'une vignette. Le widget d'image en vedette dans Elementor affiche dynamiquement l'image en vedette de la publication. Lorsque vous ouvrez l'éditeur de glisser-déposer Elementor, vous pouvez modifier la taille de l'image en vedette. Les images sous licence Creative Commons sont libres d'utilisation tant qu'elles ont été correctement créditées. Il est souvent avantageux pour le processus de redimensionnement des images de WordPress, mais les tailles par défaut des images en vedette ne conviennent pas à tous les sites WordPress. Si vous souhaitez modifier la taille de l'image sélectionnée, il est préférable de vous concentrer sur votre thème. Un certain nombre de thèmes WordPress utilisent leurs propres dimensions d'image en vedette à la place des images WordPress par défaut.
L'apparence, la mise en page et la métastructure de vos images sélectionnées jouent toutes un rôle dans leur apparence. Lorsque vous voyez une image floue ou mal formatée, vous n'avez peut-être pas pris le temps de l'améliorer après sa création. Consultez notre guide SEO pour plus d'informations sur le référencement et les images pour la recherche Google.
Comment changer la taille de l'image en vedette dans WordPress ?
 Crédit : quadlayers.com
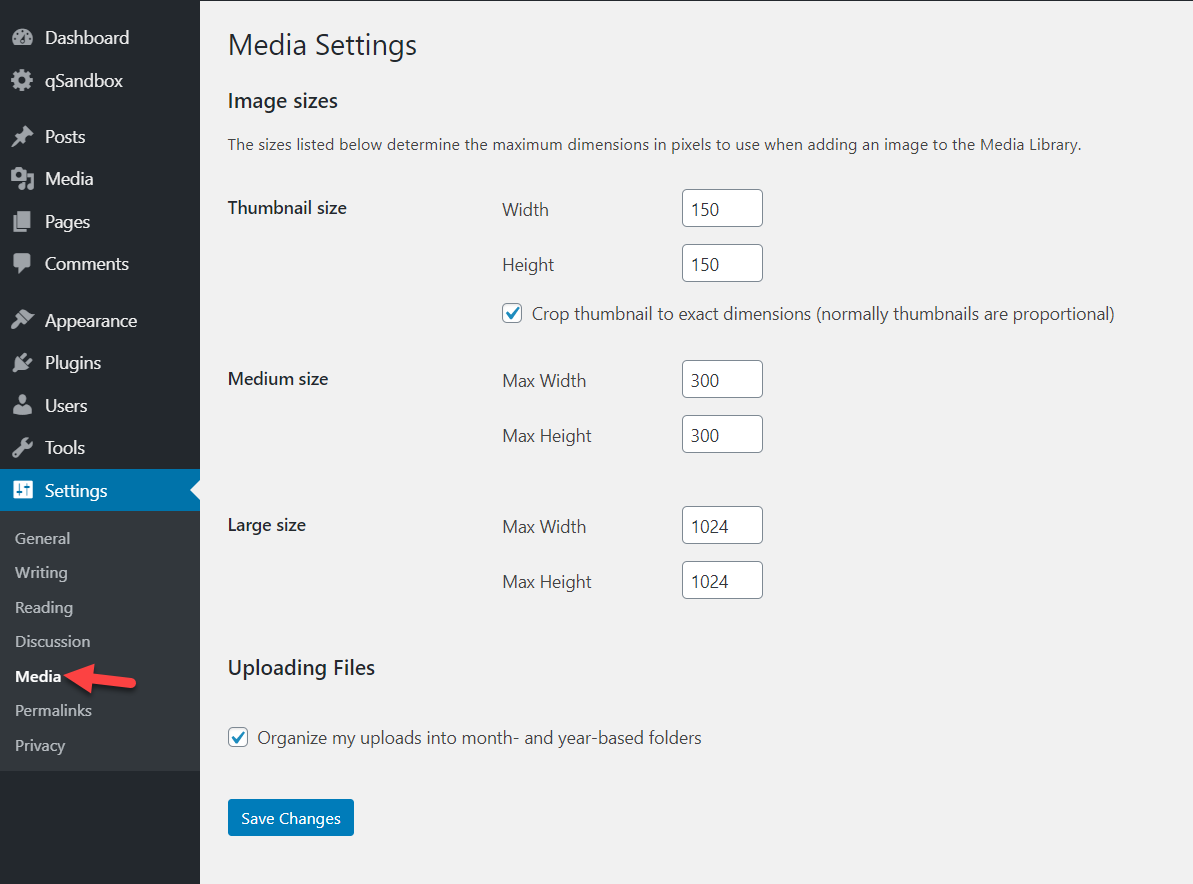
Crédit : quadlayers.comL'option média peut être trouvée dans le tableau de bord WordPress en cliquant sur Paramètres. Vous pouvez modifier les dimensions des images sélectionnées en entrant les dimensions souhaitées dans les champs numériques à côté de la taille de la vignette. En fait, WordPress utilise les termes "vignette" et "image sélectionnée" de manière interchangeable.
Il s'agit d'une image vedette sur WordPress qui est l'image principale du blog. En plus du titre du post, ils apparaissent sur la page d'accueil et sur les réseaux sociaux. Il ne fait aucun doute que vous avez un contrôle total sur la taille des images affichées sur vos pages et publications. La meilleure taille d'image en vedette WordPress est de 1200 x 628 pixels. Vous pouvez utiliser ces étapes pour télécharger une image sélectionnée sur un blog WordPress. WordPress vous permet de télécharger facilement des images dans quatre tailles différentes. En ajustant la taille de l'image en vedette WordPress, vous pourrez économiser de l'espace de stockage tout en permettant à vos spectateurs de charger la page plus rapidement.
Ce tutoriel vous apprendra comment modifier la taille de l'image en vedette WordPress à l'aide d'un plugin. Une image mise en évidence dans une publication sur les réseaux sociaux est essentielle pour attirer l'attention sur un article ou une liste de produits. Les moteurs de recherche bénéficient d'une image bien conçue lorsqu'il s'agit de générer du trafic organique. Le plugin WordPress SEO est utilisé pour optimiser la taille des images en vedette sur votre site Web WordPress. Vous serez présenté sur les réseaux sociaux grâce à votre image en vedette. Choisissez une image qui peut être utilisée à la fois comme vignette et dans le cadre de votre publication. C'est une bonne idée d'inclure des mots clés dans les noms de vos images.
Un titre et une description avec des mots-clés pertinents aideront Google Images à vous trouver plus rapidement. Selon Hubspot, les images sont traitées 60 000 fois plus rapidement dans le cerveau que le texte. Plus la résolution est élevée, plus une image peut prendre de place lors de sa création ou de son développement. Existe-t-il un site Web qui vous permet d'utiliser des photos protégées par des droits d'auteur sur votre site ? Il est essentiel de revérifier l'état de la licence.
Positionnement de votre image en vedette
Si vous souhaitez modifier la position d'une image sélectionnée, déplacez cet extrait ou un autre extrait vers sa nouvelle position. Il est essentiel que vous apportiez ces modifications dans un thème enfant car sinon, elles seront perdues lors d'une mise à jour du thème.
Comment réparer l'image en vedette dans WordPress ?
 Crédit : www.iteachblogging.com
Crédit : www.iteachblogging.comIl n'y a pas de réponse unique à cette question, car le processus de correction d'une image sélectionnée dans WordPress variera en fonction du thème que vous utilisez et du problème spécifique que vous rencontrez. Cependant, certaines solutions courantes incluent la réinitialisation de vos paramètres d'image en vedette, la régénération de vos vignettes ou simplement le remplacement de l'image en vedette par une nouvelle. Si vous rencontrez toujours des problèmes, vous devrez peut-être consulter la documentation de votre thème ou contacter son équipe d'assistance pour obtenir de l'aide.
Comment changer la position d'une image en vedette dans WordPress ?
Pour modifier la position d'une image sélectionnée dans WordPress, accédez à la publication ou à la page où se trouve l'image. Ensuite, cliquez sur l'image pour la sélectionner. Une barre d'outils apparaîtra au-dessus de l'image. Dans la barre d'outils, cliquez sur l'icône d'alignement à gauche, au centre ou à droite pour modifier la position de l'image.
Comment aligner les images en vedette dans WordPress ?
Connectez-vous à votre tableau de bord et accédez à Paramètres > Tableau de bord > Messages > Ajouter un nouveau >, puis cliquez sur « Insérer un média ». Choisissez l'alignement de votre image.
Widget Image : ajoutez des images et du texte à vos publications et pages
Des besoins d'habillage plus avancés peuvent être satisfaits en utilisant le WP Image Widget, qui vous permettra de contrôler l'alignement, le rembourrage et d'autres propriétés de l'habillage de votre image. Le WP Image Widget peut également être utilisé pour ajouter du texte et des images à un article ou à une page.
Comment puis-je supprimer l'image en vedette du haut de la publication dans WordPress ?
Si vous souhaitez supprimer une image d'une publication, accédez à la section "Messages" et sélectionnez "Tous les messages".

Comment redimensionner votre image en vedette
L'onglet "Paramètres" en haut de l'écran de l'éditeur de publication peut être utilisé pour redimensionner votre image en vedette ; puis, dans l'onglet 'Médias', cliquez sur le bouton 'Paramètres'. Vous verrez un curseur qui vous permet d'ajuster les dimensions de votre image en vedette.
Redimensionner l'image en vedette WordPress
Pour redimensionner une image sélectionnée dans WordPress, accédez à la médiathèque, cliquez sur l'image que vous souhaitez redimensionner, puis cliquez sur le bouton Modifier. Une nouvelle fenêtre s'ouvrira avec les outils d'édition d'image. De là, vous pouvez cliquer sur le bouton Redimensionner et entrer les nouvelles dimensions de l'image. Une fois que vous êtes satisfait des nouvelles dimensions, cliquez sur le bouton Enregistrer et l'image sera redimensionnée.
Une image sélectionnée est une image incontournable dans vos articles de blog. WordPress génère des images miniatures de vos images téléchargées dans la médiathèque. Certains thèmes limitent la taille des images présentées. Étant donné qu'une image plus grande a une taille de fichier plus grande, les ressources sont détournées des autres activités. WordPress ne générera que des images d'au moins 1250 x 1468. Vos visiteurs pourront voir vos pages plus rapidement si la taille de l'image en vedette est augmentée. La démonstration utilisera un plugin appelé Simple Image Sizes.
WordPress vous permet de modifier la taille de l'image en vedette. Il n'est pas nécessaire d'utiliser des valeurs arbitraires pour les tailles d'image. Utilisez les tailles répertoriées ci-dessous pour déterminer quelles images apparaissent sur votre site Web. Après avoir apporté des modifications, veuillez garder ces paramètres à l'esprit. Vous pouvez spécifier la taille de tous les futurs téléchargements, et toute variante sera générée au fur et à mesure que vous le spécifiez.
Taille de l'image en vedette WordPress
La taille de l'image en vedette WordPress est de 1200x900px. Cette taille d'image est utilisée pour l'image en vedette sur la page d'accueil d'un site WordPress.
La taille de l'image en vedette WordPress est comment la changer. De nombreuses images peuvent être incluses dans un article de blog, mais elles peuvent également être considérées comme des "images sélectionnées". Cette image apparaîtra dans toutes les archives, les partages sur les réseaux sociaux et les flux RSS. L'image sélectionnée peut être ajoutée à une publication en accédant à la page des paramètres de publication et en sélectionnant l'onglet Document. La première étape consiste à modifier les dimensions de l'image en vedette de WordPress. Si votre thème utilise des images grandes, moyennes ou miniatures, vous pouvez modifier les paramètres en fonction de vos besoins. C'est une mauvaise idée de changer le fichier functions.php dans votre thème.
Créez un thème enfant, puis modifiez-le pour le supprimer. Sur Facebook, vous pouvez télécharger une image séparée à l'aide du plugin Yoast. Si vous ne souhaitez pas créer des tailles d'image distinctes pour Facebook, il est préférable de définir votre image en vedette sur la taille appropriée pour Facebook. Si votre thème inclut une taille d'image propriétaire ainsi que le drapeau de recadrage, il recadrera automatiquement une image en vedette lors du téléchargement. WordPress pourra ajuster les dimensions de l'image en fonction de vos spécifications spécifiques lors de la création d'une nouvelle image. Si les proportions de l'image diffèrent, il n'est pas possible de recadrer l'image afin d'obtenir la dimension souhaitée. Pour résoudre le problème, une image qui a déjà les mêmes proportions doit être téléchargée.
Il n'est pas recommandé de modifier les proportions de vos grandes et moyennes images. Pour une grande taille, 1200 x 630px doit être utilisé, tandis que 600 x 315px doit être utilisé pour une taille moyenne. Si vous utilisez l'image en taille réelle, la page prendra plus de temps à se charger si vous téléchargez une grande image.
Quelle taille les images en vedette doivent-elles avoir ?
La plupart des thèmes de blog WP recommandent d'utiliser une taille d'image en vedette de 1200 x 628 pixels.
Qu'est-ce que l'image en vedette sur WordPress ?
Une image sélectionnée est une image qui représente le contenu, l'ambiance ou le thème d'une publication ou d'une page. De nombreux thèmes et outils peuvent être utilisés pour améliorer l'apparence des publications et des pages en présentant votre site en une seule image.
Comment ajouter une image en vedette dans WordPress ?
À l'aide de l'éditeur WordPress, vous pouvez ajouter une image sélectionnée à un article WordPress en modifiant ou en créant un nouvel article de blog. L'onglet image en vedette se trouve dans la colonne de droite de l'éditeur de contenu. Si vous cliquez sur l'option "Définir l'image en vedette", le téléchargeur de médias WordPress apparaîtra.
Images sélectionnées redimensionnées
Les images sélectionnées redimensionnées sont un excellent moyen d'améliorer les visuels de votre site Web sans avoir à consacrer beaucoup de temps ou d'argent à de nouvelles photos. En redimensionnant simplement vos photos existantes, vous pouvez les rendre plus belles et plus professionnelles. Cela peut être un excellent moyen d'améliorer l'apparence générale de votre site Web, et cela peut également vous aider à attirer plus de visiteurs.
Vous pouvez utiliser le graphique ou la photographie en vedette sur votre message ou votre page pour représenter le thème de votre message. Si les gens cliquent sur l'image sélectionnée, ils seront plus susceptibles de lire votre message. Placer une image en vedette sur tous vos articles et pages est un bon moyen de faire passer votre message. L'image ci-dessous montre l'emplacement d'un message, qui peut être trouvé à l'aide de l'éditeur WordPress Block et de l'éditeur Classic. Lorsqu'une application compatible WordPress affiche une image originale, elle génère trois versions : une miniature, une moyenne et une grande taille. D'autres façons de définir la taille de l'image en vedette incluent PHP, CSS et les fonctions de thème intégrées. Seuls les développeurs ou les professionnels ayant une expérience PHP peuvent le faire.
Si le code ci-dessus ne fonctionne pas pour vous, vous devrez peut-être approfondir le code de votre thème. Définir la taille de l'image en vedette de cette manière est le moyen le plus avancé de le faire. Vous devez être capable de coder si vous n'êtes pas à l'aise avec cela. Vous pouvez également utiliser la classe figure.post-image pour définir des propriétés telles que la largeur, la hauteur, le pourcentage, la bordure, etc. À l'aide de CSS, vous pouvez modifier la position en vedette de l'image. Si vous n'êtes pas un concepteur ou un développeur, le processus peut être difficile à réaliser. Il est préférable de tester chacune de ces techniques sur un environnement de test ou de développement.
Comment changer la taille de votre image en vedette
Si vous ne trouvez pas une option ou si vous ne savez pas quoi en faire, vous pouvez toujours demander de l'aide à votre développeur de thème. Veuillez contacter notre service clientèle si vous avez besoin d'une taille d'image différente pour une raison quelconque. Ils vous aideront de la manière qui vous convient.
