Comment enregistrer un fichier SVG et incorporer des polices
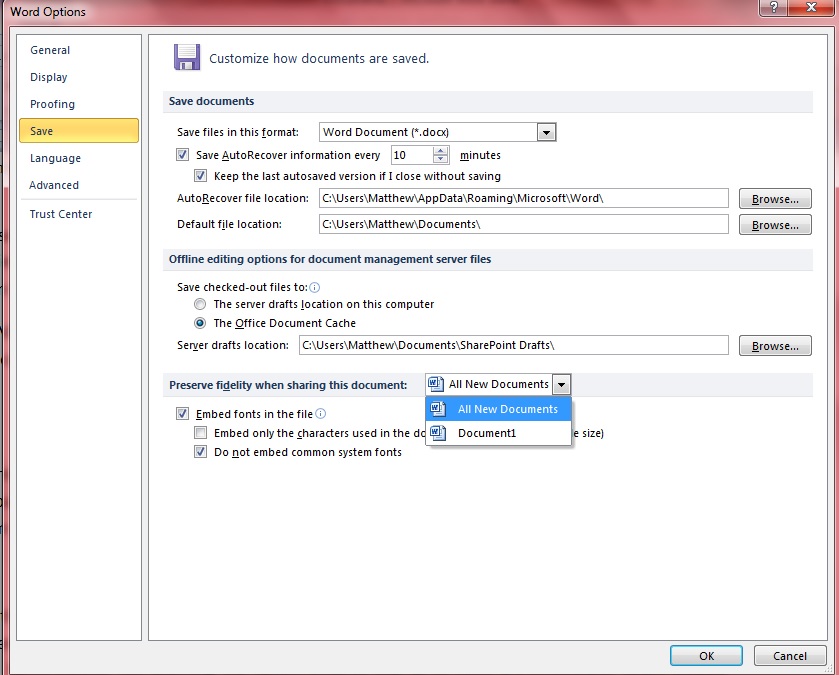
Publié: 2023-01-16Lorsque vous avez une image au format vectoriel, il est important de savoir comment enregistrer et intégrer correctement les polices afin que votre conception puisse s'afficher correctement sur n'importe quel appareil. Voici un guide rapide sur la façon d'enregistrer un fichier SVG et d'intégrer des polices. Lorsque vous avez une image au format vectoriel, il est important de savoir comment enregistrer et intégrer correctement les polices. Si vous n'intégrez pas de polices, votre conception risque de ne pas s'afficher correctement sur d'autres appareils. Pour enregistrer un fichier SVG, ouvrez l'image vectorielle dans votre logiciel d'édition et cliquez sur "Fichier" > "Enregistrer sous". Choisissez l'extension de fichier ".svg" et cliquez sur "Enregistrer". Pour incorporer des polices, ouvrez l'image vectorielle et cliquez sur "Fichier" > "Préférences" > "Apparence". Dans la section "Polices", cliquez sur le menu déroulant "Intégrer les polices" et sélectionnez "Toutes les polices". Cliquez sur "OK" pour enregistrer vos modifications. Maintenant, lorsque vous enregistrez le fichier SVG, les polices seront intégrées et votre conception s'affichera correctement sur n'importe quel appareil.
Nous utilisons une police appelée métropole dans notre image de marque, mais les fichiers .svg dans le contenu auquel accèdent les utilisateurs externes (qui n'y ont pas accès) sont également utilisés. Installez la police sur votre ordinateur d'entreprise. La police Times New Roman est la police par défaut des paramètres affichés. Inkscape ne fournit pas de polices intégrées. Il est nécessaire d'installer la police sur une deuxième machine car la première ne le fait pas. Si vous ne le voyez pas, vous pouvez utiliser la balise >html> du navigateur pour vérifier si le fichier svg s'exécute correctement. Il existe de nombreuses autres façons de faire ce programme.
Vous pouvez copier le format des deux fichiers originaux que j'ai postés en les copiant. Le but est d'installer la police sur un système informatique et de travailler dessus. La famille de polices, ainsi que le style de trait de l' élément svg , doivent être spécifiés.
Lorsqu'il s'agit d'intégrer des polices directement dans votre fichier SVG, la meilleure option consiste à utiliser une police Web compatible OpenType, convertie en URI de données comme URL dans une règle CSS @Font-face. Assurez-vous d'utiliser une police d'URI de données qui n'entre pas en conflit avec l'URI du Web.
Dans la boîte de dialogue Enregistrer au format SVG, une seule option est disponible pour illustrator pour les polices : convertir en contours ou enregistrer au format sva. Après avoir intégré les polices ou les polices système avec l'option SVG, vous pouvez choisir le code HTML ou CSS que vous souhaitez utiliser pour les remplacer par vos polices Web personnalisées .
Il prend en charge les données de police pour une information au format SVG lorsqu'elle n'est pas disponible, et il changera toujours la police lorsque les données ne sont pas disponibles.
Il vous suffit de référencer l'élément dans l'attribut URL d'un élément img> afin d'intégrer un SVG. Un attribut de hauteur ou de largeur (ou les deux si votre SVG n'a pas de rapport d'aspect inhérent) est requis.
Comment puis-je enregistrer une police au format Svg ?

Il existe plusieurs façons d'enregistrer une police dans un fichier SVG. Une façon consiste à utiliser un programme comme Adobe Illustrator pour créer le fichier. Une autre méthode consiste à utiliser un programme de conversion de polices pour convertir la police en un fichier SVG.
J'ai utilisé la police Skia-Regular pour faire une image. Lorsque j'enregistre cette image en tant que fichier .svg, le type de police est modifié. JPG. Quelqu'un peut-il m'aider s'il vous plaît me dire ce qui ne va pas et que puis-je faire pour l'améliorer? Lorsque j'ouvre le fichier .svg dans Notepad++, il indique font-family='Skia-Regular', ce qui est incorrect ; cependant, je ne parviens toujours pas à trouver Skia Regular. Vous pouvez personnaliser le texte avant de l'enregistrer au format svg pour vous assurer que le texte reste le même, quelle que soit la manière dont vous l'enregistrez. Pour modifier la police dans une boîte de dialogue d'enregistrement, appuyez sur le bouton Convertir en contour. Les polices Google sont les seules qui peuvent être utilisées avec les outils Nano et Svg-body.
Comment incorporer des polices dans des fichiers ?

En ouvrant le fichier, vous pouvez incorporer des polices. Dans le menu de l'application (PowerPoint ou Word), choisissez Préférences. Vous pouvez enregistrer votre travail en sélectionnant Enregistrer dans la boîte de dialogue Sortie et partage. Si vous utilisez une police incorporée, vous pouvez l'intégrer au fichier en sélectionnant Incorporer les polices.
Les fichiers PDF sont parmi les formats de fichiers les plus couramment utilisés par les fournisseurs d'impression professionnels, sinon tous. Pour les imprimeurs, les polices sont l'un des problèmes les plus courants rencontrés avec les fichiers clients. Vous pouvez éviter complètement les polices corrompues, les polices incompatibles ou les polices manquantes en les incorporant dans vos PDF. Vous pourrez garder l'apparence de votre conception aussi uniforme que possible si vos polices sont intégrées dans votre PDF. Lorsque les fichiers PDF n'incluent pas la police nécessaire, la police est remplacée par une police similaire à celle qui était requise. La modification des polices peut affecter considérablement la mise en page d'un fichier. Lorsqu'une police ne peut pas être intégrée en raison des paramètres du fournisseur de polices, une police de remplacement temporaire est utilisée. Accédez aux paramètres PDF et décochez la case à côté de la police si vous souhaitez que les documents Adobe Acrobat aient une police. Vous souhaiterez peut-être envoyer vos documents PDF à un ami ou à un membre de votre famille pour vous assurer que votre conception est rendue correctement.
L'utilisation de polices intégrées est controversée car elle permet aux utilisateurs de distribuer librement des polices protégées par le droit d'auteur. Cela peut causer des problèmes si cela signifie que les polices et les logiciels sont incompatibles, ainsi que la violation du droit d'auteur et l'incompatibilité.
L'intégration de polices dans les documents est une méthode courante, mais elle présente certains inconvénients, notamment la violation du droit d'auteur, l'incompatibilité et d'autres problèmes. Avant d'utiliser l'incorporation de polices, il est essentiel d'être conscient des risques qui y sont associés, ainsi que de s'assurer que les polices que vous utilisez sont sous licence et stockées correctement.
Intégrer la police Svg

Une police svg intégrée est un fichier qui vous permet d'intégrer une police dans une image svg. Ceci est utile si vous souhaitez utiliser une police personnalisée ou si vous voulez vous assurer que votre police s'affiche correctement sur tous les appareils. Pour créer une police svg intégrée, vous devrez utiliser un programme capable de créer et de modifier des fichiers svg.
À l'aide de l'outil Nano, vous pouvez facilement insérer des polices Web Google dans votre SVG. Vous pouvez intégrer le balisage de description de votre police Web dans un fichier sva en utilisant la version SVG . Selon la spécification SVG, vous devriez pouvoir créer un lien vers une police externe à votre site Web. Il détecte les polices que vous avez utilisées dans votre SVG et les télécharge à partir de Google Fonts. Faites glisser et déposez votre SVG dans Nano, et il se transformera instantanément en nano. Plus d'informations peuvent être trouvées sur vecta.io/blog/making-svg-make-easy-to-use. Le 29 mars 2019, à 8 h 45, une conférence de presse a eu lieu à l'occasion de la sortie des badges de bronze QinQin 811 silver2.

Ma première réponse a été révisée. svg-buddy peut également être utilisé pour optimiser la taille du fichier. Cette application s'exécute sur NodeJS plutôt que sur Java, ce qui la rend simple à installer (et à contribuer). Node sur votre ordinateur est disponible pour tous ceux qui l'ont. La conception de l'outil est adaptée aux polices Google. L'objectif de la fonction est de déterminer quelles lettres sont utilisées dans les définitions de polices en analysant le SVG.
Comment installer les polices Svg ?
Si vous rencontrez des difficultés pour installer les polices SVG, vous pouvez le faire avec la police par défaut. décompresser le dossier est généralement aussi simple que de télécharger a. fichier zip. fichiers de police et sont identiques aux polices ordinaires.
Installation de polices pour des utilisateurs spécifiques
Si vous souhaitez installer une police pour un seul utilisateur, accédez au dossier où elle se trouve et cliquez sur Installer pour [nom d'utilisateur] dans le menu contextuel.
Svg ne pas enregistrer la police

Si vous rencontrez des difficultés pour enregistrer des polices dans votre fichier svg, vous pouvez essayer plusieurs choses. Tout d'abord, vérifiez que vous utilisez le bon format de fichier. Pour les fichiers svg, vous voudrez utiliser l'extension de fichier .svg. Ensuite, vérifiez que votre logiciel est à jour. Si vous utilisez une ancienne version d'Illustrator, par exemple, vous devrez peut-être mettre à jour vers la dernière version afin d'enregistrer correctement les polices. Enfin, essayez de redémarrer votre ordinateur. Parfois, un simple redémarrage peut résoudre des problèmes logiciels mineurs qui peuvent empêcher l'enregistrement correct de vos polices.
Une structure de document peut être convertie en un fichier SVG en utilisant ce format. Le programme emploie une large gamme d'objets, du plus simple au plus complexe, afin de produire une présentation visuelle. Les éléments de texte sont encodés en tant qu'éléments de texte avec un certain nombre d'attributs qui définissent leurs propriétés dans Illustrator. Il est possible qu'une police qui n'est pas installée sur un autre appareil soit manquante lorsque vous ouvrez/affichez la composition sur un autre appareil qui ne l'a pas installée. Une valeur CSS CSS pour le nom Font-Family in.svg doit être équivalente au nom dans le CSS pour l'élément Font-Face. Il existe plusieurs méthodes pour résoudre ce problème, avec les avantages et les inconvénients comme d'habitude. Malgré le fait que la technologie Web frontale demande un certain effort, les avantages en valent la peine. Une solution basée sur CSS serait également préférable.
Comme les fichiers SVG sont des fichiers Web, ils peuvent être utilisés pour créer des images qui semblent appartenir à un site Web. Il permet également de créer des graphiques personnalisés qui peuvent être utilisés dans d'autres formats, tels que des arrière-plans, et il est idéal pour créer des icônes pour les pages Web.
Il se peut cependant que votre serveur serve une requête de contenu incorrecte au fichier SVG img src=image.svg%27; lorsque vous essayez de charger le fichier, il est vide.
Cela peut être dû à un manque de contenu ; la première étape consiste à vérifier le type de contenu du fichier, en s'assurant qu'il est défini sur ce que votre navigateur comprend. Généralement, pour la majorité des fichiers SVG, il s'agit d'une image/svg/XML.
Un SVG peut-il avoir une police ?
Il convient de noter que les polices SVG ne sont disponibles que via les navigateurs Safari et Android pour le moment. Parce que Firefox s'est concentré sur WOFF depuis que sa fonctionnalité a été supprimée de Chrome 38 (et Opera 25), il a reporté indéfiniment sa mise en œuvre. D'autres outils, tels que Batik et des parties d'Inkscape, prennent en charge l'incorporation de polices.
Comment Svg stocke-t-il le texte ?
XML est le langage de balisage utilisé pour stocker et transférer des informations numériques, et des fichiers SVG y sont écrits. Dans un fichier sVG, toutes les formes, couleurs et textes sont spécifiés en code XML.
Comment changer la police dans le fichier Svg
Pour changer la police dans le fichier svg, vous devez ouvrir le fichier dans un éditeur de texte et localiser la propriété font-family. Remplacez la valeur par la police souhaitée et enregistrez le fichier.
Pour les intégrer, vous pouvez utiliser une balise inline, object ou img. Par défaut, nous utilisons des valeurs d'attribut en ligne pour les polices de l'exemple précédent, qui comporte trois lignes de texte avec des polices différentes . Parce que le.svg fait partie de votre DOM, il peut être facilement stylisé avec CSS de la même manière que tout autre élément de votre HTML. Vous pouvez également utiliser les classes, les identifiants ou les balises ci-dessous pour styliser vos éléments. intégrer une police dans votre SVG est la méthode la plus simple et la plus directe. Vous devrez compter sur un logiciel comme Nano pour numériser et intégrer automatiquement les polices. Si vous utilisez du gras, vous devrez intégrer cela et l'italique dans le texte. Comment pouvez-vous être sûr que cette expérience fonctionne ? Vous devriez effectuer une vérification complète sur vous-même.
Ajouter une famille de polices dans Svg
Le moyen le plus simple d'ajouter une famille de polices à un SVG consiste à l'inclure en ligne dans le fichier SVG. Cela peut être fait en ajoutant un élément 'style' à la section 'defs' du fichier SVG, puis en utilisant l'attribut 'font-family' dans cet élément.
Pour revenir à des polices locales cohérentes sur plusieurs plates-formes et systèmes d'exploitation, le terme polices système est utilisé. Lorsqu'un système d'exploitation inclut San Francisco dans son interface utilisateur, la pile de polices doit afficher San Francisco. Si le système d'exploitation utilise Roboto, c'est acceptable. Pour être clair, il n'y a pas de pile de polices unique qui corresponde à ce que le système d'exploitation utilise ; il s'agit plutôt d'une collection de polices qui semblent être cohérentes entre les plates-formes et les versions de navigateur. Vous pouvez appliquer la pile de polices en utilisant CSS dans le SVG ou directement dans un élément de texte.
Police-face Svg
La règle @font-face permet de charger des polices personnalisées sur une page Web. Lorsqu'il est utilisé avec le format svg, le fichier de police est téléchargé et analysé comme un document XML. Le document résultant est ensuite utilisé pour générer une représentation graphique du texte, qui est ensuite rendue sur la page. Cela permet l'utilisation de polices personnalisées sur les pages Web, sans avoir besoin de plugins ou de logiciels tiers.
L'utilisation de SVG 1.0 a commencé en 1999 dans le but de permettre aux concepteurs de concevoir des graphiques avec les polices de leur choix et de les faire apparaître correctement dans leurs navigateurs. 18 ans plus tard, quelle est la prise en charge des polices dans les SVG et quelle est la meilleure pratique pour que les polices fonctionnent correctement dedans ? Grâce à l'utilisation de polices sécurisées pour le Web, les polices en SVG sont affichées dans la plupart des principaux systèmes. Une police sécurisée pour le Web est un type de police compatible avec toutes les plates-formes et tous les systèmes. L'utilisation de polices Web dans les SVG n'a jamais été aussi simple grâce à l'essor des fournisseurs de polices Web tels que les polices Google, Font Squirrel, etc.
