Comment enregistrer SVG pour WordPress à partir d'Illustrator
Publié: 2022-11-25Si vous êtes un utilisateur de WordPress, vous savez à quel point il est important d'avoir accès à des images de haute qualité. Malheureusement, bon nombre des meilleures images sont au format SVG, ce qui peut être difficile à utiliser dans WordPress. Cependant, il existe plusieurs façons d'enregistrer SVG pour WordPress à partir d'Illustrator. Tout d'abord, vous pouvez utiliser la fonction "Fichier > Enregistrer sous" dans Illustrator. Lorsque vous enregistrez votre fichier, assurez-vous de sélectionner le format "SVG" dans le menu déroulant. Cela garantira que votre image est enregistrée dans le bon format. Une fois votre fichier enregistré, vous pouvez le télécharger sur votre site WordPress comme n'importe quelle autre image. Allez simplement dans la section "Médias" de votre tableau de bord WordPress et cliquez sur "Ajouter un nouveau". Ensuite, cliquez sur "Sélectionner les fichiers" et choisissez le fichier SVG que vous venez d'enregistrer. Donnez un titre à votre image et cliquez sur "Publier". C'est tout ce qu'on peut en dire! Vous savez maintenant comment enregistrer SVG pour WordPress à partir d'Illustrator. En quelques clics, vous pouvez télécharger des images de haute qualité sur votre site WordPress.
La procédure étape par étape pour exporter des images sva à partir d'illustrator pour une utilisation sur le Web. Adobe Illustrator enregistre les SVG de trois manières différentes. File Export As… est le chemin ultime à suivre. Si nous avons un SVG massif que nous voulons optimiser, un CSS interne ou un style en ligne suffira. Vous pouvez utiliser à la fois un JPEG et un graphique raster dans votre fichier sva (comme un JPG). La meilleure option consiste à utiliser une police, en particulier pour les grandes images. Vous pouvez convertir vos lettres d'une police en vecteur en cliquant sur l'icône des contours.
Si vous résolvez le problème, cela peut entraîner un problème de performances ; cependant, si vous ignorez les consignes d'accessibilité, vous causerez très probablement un problème de performances. Si vous avez beaucoup de SVG qui n'ont que quelques noms de classe, vous finirez par styliser les choses que vous vouliez. En ce qui concerne les nombres, il est généralement judicieux d'utiliser les nombres 2 et 3. En configurant responsive, nous augmentons la largeur et la hauteur du SVG de base . Dans ce cas, la largeur et la hauteur spécifiées dans notre CSS seront remplacées par la largeur et la hauteur spécifiées dans le SVG.
Adobe Illustrator peut-il créer des fichiers Svg ?

Adobe Illustrator vous permet de créer des fichiers SVG. Un fichier SVG peut être utilisé pour créer des graphiques plus détaillés et précis que ceux créés avec Adobe Photoshop ou Adobe Inkscape . Un programme vectoriel, tel qu'Illustrator, peut être utilisé pour éditer des fichiers SVG et les convertir en images ou en fichiers PDF.
Le fichier Scalable Vector Graphics peut être créé avec Adobe Illustrator. Si vous avez une expérience de codage précédente et que vous êtes à l'aise avec cela, vous pouvez le coder vous-même. La création d'un SVG nécessite une certaine réflexion, mais il y a aussi quelques points à garder à l'esprit. Après avoir sélectionné Attributs de présentation ou Tous les glyphes dans le menu Options avancées, vous pourrez ajouter les polices que vous avez utilisées. Si vous souhaitez rendre votre fichier SVG plus visible pour les lecteurs d'écran, lisez notre tutoriel sur Comment rendre votre fichier SVG plus visible. Pour créer un fichier SVG adapté à la taille, cliquez sur OK dans le coin inférieur droit de la fenêtre.
Comment puis-je enregistrer une icône Svg pour mon site Web ?
Il existe plusieurs façons d'enregistrer une icône SVG pour votre site Web. Une façon consiste simplement à cliquer avec le bouton droit sur l'icône et à sélectionner "Enregistrer sous". Une autre méthode consiste à ouvrir l'icône dans un éditeur de texte et à l'enregistrer en tant que fichier .svg.
Créer vos propres icônes personnalisées vous permet de les concevoir plus précisément. Vous pouvez également inspecter l'icône que vous avez téléchargée auprès d'un tiers pour toute modification supplémentaire. Vous devez convertir les polices de l'icône avec du texte en contours pour vous assurer qu'elle fonctionne sur tous les navigateurs. Les icônes avec des styles en ligne n'entreront pas en conflit avec le nom d'une classe ou n'hériteront pas des styles d'autres icônes.

Comment exporter Svg depuis Illustrator
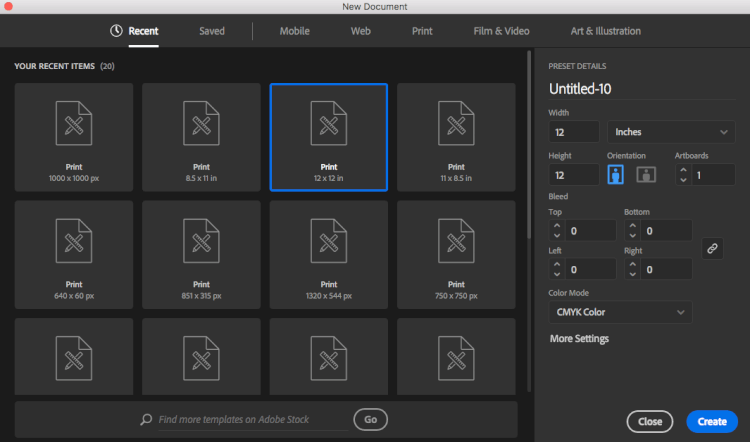
Lorsque vous enregistrez un fichier SVG dans Illustrator, il est immédiatement et directement enregistré. Pour exporter le fichier au format .SVG, accédez au menu Fichier et choisissez "Enregistrer sous" (voir l'image ci-dessous). Les paramètres d'exportation indiqués ci-dessous sont les plus fiables.
3 façons de créer un fichier Svg dans Illustrato
Si vous utilisez une image vectorielle , Illustrator propose une variété d'options pour créer un fichier SVG. Les outils stylo ou crayon peuvent être utilisés pour créer des formes de base, ou l'outil de dessin de forme vectorielle peut être utilisé pour créer des formes plus complexes. En fait, vous pouvez même créer des tracés à main levée avec le Freeform Pen ou le Freeform Pencil. Une fois que vous avez créé votre fichier SVG, vous pouvez l'utiliser dans Silhouette Design Space ou Silhouette Studio Designer Edition pour créer des motifs ou des motifs de découpe personnalisés.
Illustrator enregistrer Svg sans plan de travail
Si vous utilisez Adobe Illustrator CC , vous pouvez enregistrer votre illustration sous forme de fichier SVG sans plan de travail. Pour ce faire, allez simplement dans Fichier > Enregistrer sous, puis choisissez le format SVG dans le menu déroulant. Lorsque vous cliquez sur Enregistrer, une fenêtre contextuelle apparaît. Dans la fenêtre, assurez-vous de décocher l'option "Utiliser les plans de travail", puis cliquez sur OK. Votre fichier sera enregistré au format SVG, sans plan de travail.
Enregistrement de votre conception au format Svg
En enregistrant un dessin sous forme de fichier SVG, vous pouvez exporter le dessin vers un autre programme ultérieurement, comme Adobe Photoshop ou Adobe Illustrator, et vous pourrez travailler avec le dessin plus tard lorsque vous aurez besoin de l'exporter vers un autre programme. En plus de créer directement des SVG, vous pouvez les exporter en sélectionnant les éléments que vous souhaitez exporter et en sélectionnant Fichier > Exporter la sélection > svg (svg).
Adobe Illustrator SVG
Adobe Illustrator est un éditeur de graphiques vectoriels développé et commercialisé par Adobe Inc. Il est utilisé pour concevoir des logos, des illustrations et de la typographie, et prend en charge de nombreuses fonctionnalités du format de fichier SVG.
Les fichiers graphiques peuvent être créés à l'aide de lignes et de points dans un format de fichier Scalable Vector Graphic (SVG). Ce format de fichier est idéal pour la majorité des machines de découpe du marché. Si vous souhaitez ré-imaginer le design, rouvrez simplement les fichiers vectoriels dans Adobe Illustrator. Ce didacticiel vous guide tout au long du processus de création d'un SVGS à l'aide d'Illustrator. L'absence de nœuds errants et de chemins ouverts dans une conception peut être difficile à voir car ils peuvent être cachés par des couches, ou ils peuvent être si petits qu'ils ne peuvent être vus qu'à travers les couches elles-mêmes. Vérifiez-les à un certain nombre de points, et j'utilise généralement toutes les procédures suivantes pour éviter d'en manquer. Si vous avez terminé la conception et supprimé toutes les imperfections, vous devrez créer un chemin composé.
Pour vous assurer que le logiciel de conception de votre machine de découpe reconnaît cette conception comme une seule couche, réglez-la sur 1 couche. Lors de la prévisualisation, je zoome généralement sur les contours pour m'assurer qu'il s'agit de chemins lisses sans bords dentelés. Après avoir fait cela, vous pouvez revenir à Afficher.
Quel programme Adobe est le meilleur pour Svg ?
Étant donné que Photoshop est un éditeur de graphiques raster, de nombreuses personnes préfèrent utiliser Adobe Illustrator comme éditeur de graphiques vectoriels pour créer et modifier des fichiers SVG.
Comment ajouter un Svg à Illustrator ?
Accédez à Fichier > Importer > Importer vers la scène ou Importer vers la bibliothèque pour importer le fichier SVG. Il est simple de faire glisser et déposer un fichier SVG directement sur la scène.
Puis-je utiliser Adobe Illustrator pour Cricut ?
Vous pouvez utiliser Adobe Illustrator pour créer et modifier vos conceptions, puis les télécharger sur Cricut Design Space. Les images de base et vectorielles sont les deux types d'images les plus courants. Adobe Illustrator est un programme vectoriel qui enregistre des fichiers vectoriels tels que. Il fonctionne principalement comme un programme vectoriel.
