Comment sélectionner tous les chemins dans un fichier SVG
Publié: 2022-12-12Si vous travaillez avec des fichiers SVG (Scalable Vector Graphics), vous souhaiterez à un moment donné sélectionner tous les éléments du fichier. Cela peut être un peu délicat, car il existe plusieurs façons de le faire. Dans cet article, nous allons vous montrer comment sélectionner tous les chemins dans un fichier SVG. Il existe plusieurs manières de sélectionner tous les chemins d'un fichier SVG. La première consiste à utiliser l'outil "Sélectionner tout" dans votre programme d'édition de vecteurs. Cela sélectionnera tous les éléments du fichier, y compris les chemins, les formes et le texte. Une autre façon de sélectionner tous les chemins dans un fichier SVG consiste à utiliser un outil de sélection, tel que l'outil "Lasso". Avec cet outil, vous pouvez cliquer et faire glisser autour des chemins que vous souhaitez sélectionner. C'est un excellent moyen de sélectionner des chemins qui ne sont pas connectés les uns aux autres. Une fois que vous avez sélectionné tous les chemins, vous pouvez en faire ce que vous voulez. Vous pouvez les déplacer, changer leur couleur ou même les supprimer. Veillez simplement à ne pas supprimer accidentellement d'autres éléments du fichier.
Est-il possible de dessiner n'importe quel chemin en Svg ?

Oui, il est possible de dessiner n'importe quel chemin en svg. Vous pouvez utiliser l' élément path pour créer n'importe quelle forme arbitraire.
Le chemin est défini comme un tracé de la géométrie d'un objet, qui peut inclure moveto, lineto, curveto (à la fois cubique et quadratique de Béziers), des arcs et des closepaths. Il est possible de faire des trous en anneau dans des objets en combinant des chemins (c'est-à-dire un chemin avec plusieurs sous-chemins). Les chapitres de cette série décrivent la syntaxe, le comportement et les interfaces DOM des chemins SVG. Les données de chemin sont une série de commandes suivies d'un seul caractère. La syntaxe des données de chemin est présentée de manière concise pour minimiser la taille du fichier et le temps de téléchargement. En raison des jeux de caractères contenus dans les données de chemin, il est préférable de le diviser en plusieurs lignes afin d'améliorer son apparence. Lorsque les caractères sont analysés, les retours à la ligne dans les attributs seront normalisés en caractères d'espacement.
La valeur spécifie une forme en utilisant une chaîne de données de chemin comme valeur de chaîne. Les règles de gestion des chemins incorrects sont résumées dans la section Gestion des erreurs de données de chemin. Le déplacement des segments de données (s'il y en a un) doit commencer par la commande moveto. Des lignes droites sont tracées automatiquement d'un point au point initial d'un sous-chemin courant. Des segments de chemin de cette longueur peuvent être trouvés ici. Dans closepath, la fin du sous-chemin est jointe au début du segment initial en utilisant la valeur 'stroke-linejoin' car le segment initial est joint au début. Le comportement d'un sous-chemin ouvert diffère de celui d'un sous-chemin fermé car les premier et dernier segments des segments de chemin ne sont pas joints.
Les opérations de fermeture de chemin qui impliquent une segmentation ne sont actuellement pas prises en charge par Python. Pour changer la direction d'une ligne, commandez une ligne différente pour tracer des lignes droites du point actuel à un nouveau point. Si une commande relative l est utilisée, la ligne se termine à (cpy – y) et la commande relative l se termine à (cpx – x). Une commande h relative avec une valeur x positive crée une ligne horizontale dans la direction de l'axe x positif. Cinq exemples sont présentés, le premier démontrant un seul segment de chemin cubique. Vous pouvez communiquer avec l'arc elliptique en suivant ces commandes. Lorsque le point final de l'arc est relatif à une commande (cpy = y), l'arc se termine par (cpy x).
Les drapeaux de grand arc et de balayage indiquent lequel des quatre arcs est dessiné dans le graphique ci-dessous. Le traitement EBNF doit consommer le plus possible d'une production donnée pour s'arrêter au moment où le personnage ne satisfait plus la production. Lorsque la valeur de la propriété d est none, le rendu est désactivé. Lors du calcul des formes de capuchons et des marqueurs, la direction par défaut aux limites des segments est remplacée. Si RY ou rx sont 0, cet arc est classé comme un segment de ligne droite (une ligne joignant les extrémités). Cette opération de mise à l'échelle se trouve dans la section annexe, où vous pouvez trouver la formule mathématique correspondante. Les segments de chemin avec des longueurs nulles ne sont pas invalides, ils n'affecteront donc plus le rendu.
L'auteur peut utiliser l'attribut pathLength pour calculer la longueur totale du chemin afin que l'agent utilisateur puisse y effectuer un calcul basé sur la distance. Une opération moveto dans un élément de chemin ne peut pas avoir plus d'un certain nombre de paramètres. Les calculs de longueur de chemin sont effectués uniquement à l'aide des commandes suivantes : lineto, curveto et arcto.
Créer des chemins en HTML
L'élément path avec l'attribut d défini sur 'stroke' est utilisé pour créer un chemin simple . Le chemin sera tracé en une série de lignes droites, commençant au coin supérieur gauche (0,0) et se terminant au coin inférieur droit (1,1). L'élément 'path' avec l'attribut 'dash-array' doit être défini sur 'stroke-dasharray' afin de créer un chemin encore plus complexe. Des chemins composés de tirets (lignes plus courtes que leur largeur normale) seront créés. Lorsque l'attribut d est spécifié, le nombre de tirets dans le chemin est défini sur deux (deux tirets). Un chemin courbe peut être créé en utilisant l'élément 'path', dont l'attribut d est défini sur 'curve'. Le chemin sera composé d'une série d'arcs (lignes avec des longueurs plus courtes que la norme). L'attribut d du chemin spécifie le nombre d'arcs dans le chemin (quatre arcs au total). Lors de la création d'un chemin composé d'une série de lignes courbes, vous utilisez l'élément 'path' avec l'attribut 'rectangle' défini sur 'rectangle'. Le chemin sera construit par une série de "rectangles" (lignes de la même largeur que les lignes du chemin normal). L'attribut d spécifie le nombre de rectangles dans le chemin, qui est de huit rectangles (huit rectangles). Il est nécessaire d'utiliser l'élément 'path', qui contient l'attribut d défini sur 'poly', pour créer un chemin composé d'une série de lignes. En conséquence, il y aura un chemin composé de «polylignes». Chaque polyligne se voit attribuer une valeur de 16 (environ 16 polylignes) dans le chemin, selon l'attribut d.
Comment sélectionner un élément en Svg ?

Afin de sélectionner un élément dans un document SVG, il faut d'abord envoyer un événement mousedown (ou une autre forme d'entrée utilisateur) à l'élément. L'identifiant de l'élément est ensuite utilisé pour le sélectionner. Une fois l'élément sélectionné, on peut alors utiliser le DOM SVG pour modifier ses attributs, comme sa position ou sa taille.
Dans CodePen, vous écrivez tout ce que vous voulez dans la balise body d'un modèle HTML5 de base. C'est l'endroit où ajouter des classes qui peuvent avoir un impact sur l'ensemble du document. Le CSS peut être appliqué à votre Pen à partir de n'importe quelle feuille de style disponible sur Internet. Il est simple d'appliquer un script à votre Pen depuis n'importe quel endroit sur Internet. Mettez simplement une URL dans le champ URL et nous l'ajouterons à votre fichier JavaScript dans l'ordre dans lequel il apparaît dans le Pen. Si le script que vous liez contient une extension de fichier liée à un préprocesseur, nous essaierons de la traiter avant de l'appliquer.
Cliquez pour exécuter
Lorsqu'un élément est cliqué, un attribut onclick spécifie comment exécuter un script. Vous pouvez utiliser cet attribut avec les éléments suivants dans un.VScript : a>.br>. L'attribut onclick spécifie quel script doit s'exécuter lorsqu'un élément est cliqué. Cet attribut peut être utilisé avec les éléments suivants : *a.
Que sont les chemins en Svg ?

Les chemins sont le moyen le plus simple de créer des formes en svg. Un chemin est défini par un point de départ et une ou plusieurs commandes de dessin. Les commandes de dessin sont définies à l'aide des attributs suivants : -d : cet attribut définit les commandes de dessin pour le chemin. -fill : cet attribut définit la couleur du chemin. -stroke : cet attribut définit la couleur du contour du chemin. -stroke-width : cet attribut définit la largeur du contour du chemin.

L'élément de chemin est le dernier élément d'un dessin. Il doit avoir un seul attribut pour décrire ce qu'il produit : l'attribut d. Sa valeur peut être assez ambiguë car il s'agit d'une petite syntaxe qui ne nécessite aucune syntaxe supplémentaire. Si le code doit encore être modifié, nous pouvons le reformater pour lui donner un sens. C'est une méthode simple pour tracer une ligne droite directement à l'endroit où le stylo était placé à l'époque. Peu importe que vous utilisiez Z (ou z, peu importe), car cela ferme le chemin, comme n'importe quelle autre commande. Une commande est probablement la plus compliquée du lot par rapport aux autres commandes. Les données que vous fournissez l'aideront à déterminer la largeur, la hauteur et la rotation d'un ovale, ainsi qu'à fournir une compréhension plus détaillée du chemin qu'il est censé emprunter le long de son chemin. Le chemin peut parcourir deux ellipses des deux côtés, chacune avec deux chemins différents, ce qui donne quatre chemins différents.
Commandes de chemin SVG
Les commandes de chemin SVG sont utilisées pour dessiner des formes à l'aide du format Scalable Vector Graphics (SVG). Ces commandes peuvent être utilisées pour créer des formes simples ou complexes et sont disponibles dans la plupart des applications de dessin vectoriel.
En utilisant les commandes suivantes, vous pouvez modifier l'attribut d des éléments. Lorsque les données de chemin contiennent une erreur, le navigateur dessine tous les segments du chemin jusqu'à ce que celui avec l'erreur apparaisse. La géométrie du chemin peut également être décrite en utilisant la même syntaxe dans l'attribut de chemin dans. VG et (dans. VG 2). La courbe de Bézier cubique est tracée jusqu'au point final spécifié, le premier point de contrôle étant calculé automatiquement pour s'assurer que le segment de courbe cubique précédent est maintenu aussi lisse que possible. Lorsque vous déterminez le facteur x, vous pouvez calculer le point de contrôle.
Lorsque vous approchez de la fin du segment précédent, vous devez vous ajuster du point de contrôle du segment précédent à son point final. Un groupe de coordonnées impossible à organiser en ensembles de quatre est une erreur. Des courbes quadratiques lisses peuvent être exécutées facilement. Lorsque l'utilisateur coordonne un point de contrôle, tous ses points sont toujours relatifs au segment précédent. La commande d'erreur Arc-to implique le regroupement des coordonnées en ensembles de quatre qui ne peuvent pas être regroupés. Un segment est tracé à partir d'un arc elliptique jusqu'au point final spécifié en utilisant les paramètres spécifiés par l'opérateur. Lorsqu'il reçoit la commande de déplacement la plus récente, il trace une ligne droite (si nécessaire) de la position actuelle au point qu'il a spécifié et relie les deux extrémités de la ligne. Lorsqu'une commande de fermeture de chemin est exécutée, tous les nombres sont affichés de manière incorrecte. Si la commande de relèvement (B ou B) est utilisée, la définition des commandes relatives sera modifiée.
Chemins en CSS
Considérez la déclaration de chemin suivante pendant un moment.
br> est le chemin que vous emprunterez. Ce serait une couleur parfaite si vous la remplissiez de rouge. Le chemin a un point en bas à gauche de la fenêtre du document, donc la commande Fermer le chemin renvoie une ligne rouge de ce point au début du chemin.
Chemin SVG D
Un chemin SVG est un aspect unique du langage de balisage SVG . Les chemins créent des formes simples ou complexes en combinant des segments de ligne et des courbes. Un chemin est défini en définissant l'attribut 'd' sur l'élément. L'attribut 'd' est une série de commandes et de paramètres dans le mini-langage SVG Path. Ces commandes et paramètres sont utilisés pour créer et modifier des données de chemin.
C'est un fait bien connu que l'attribut D est caché dans un élément de chemin pour SVG. Cela devient plus facile à mesure que vous en apprenez plus à ce sujet. D3 nous fournit beaucoup d'assistance, nous n'avons donc pas à nous en occuper aussi rapidement que nous le souhaiterions. En fait, l'élément de chemin a beaucoup plus de potentiel. Cependant, il nous suffit de comprendre la grande majorité des informations.
L'élément Textpath vous permet de rendre le texte le long d'un certain chemin
Les éléments textPath> et textSize> permettent d'attribuer un chemin au texte. Pour utiliser l'élément Pathtext>, créez simplement un élément *path d'abord. L'élément path> peut être utilisé pour définir la forme d'un texte. Avec l'attribut href, il pointe vers l'élément 'textPath.' Lorsque vous appelez l'élément textPath>, il affiche le texte à l'intérieur de l'élément lui-même.
Courbe de chemin SVG
Les courbes de chemin SVG sont utilisées pour créer des courbes lisses. Il existe quatre types de courbes : quadratique, cubique, en arc et lisse. Chaque type de courbe possède son propre ensemble d'attributs qui définissent la façon dont la courbe est tracée.
La commande [code type=html] est utilisée pour spécifier une courbe de Bézier cubique. Les nombres 1, 2 et Y sont représentés par les lettres x1, Y2 et Y. La courbe commence à 100 200, qui est le point auquel elle commence. Le deuxième point de contrôle est à 400 100 pieds. La courbe a un point final de 400 200. Une seule courbe, par opposition à une ligne, ne nécessite pas de s'y arrêter. L'utilisation de plusieurs courbes vous permet de créer des courbes plus complexes. Les commandes S et S vous donnent un raccourci pour travailler avec les navigateurs.
Les deux courbes présentées ici sont redessinées une fois de plus, en utilisant le raccourci absolu. La commande Bézier quadratique est plus simple à utiliser car elle ne nécessite qu'un seul point de contrôle. La commande d'arc est la plus exigeante en ce qu'elle nécessite le plus de variables parmi les trois commandes de courbe. Étant donné un point de départ et d'arrivée, un roxal, un ry et une rotation sur l'axe des x, il y a quatre arcs qui sont plus difficiles à dessiner qu'ils ne peuvent l'être. L'image miroir d'un drapeau à grand arc est représentée par deux arcs rouges et violets. Un arc bleu est un miroir des arcs rouges au début et à la fin d'un cercle. Une valeur de 0 indique que l'arc le plus petit doit être utilisé, tandis qu'une valeur de 1 indique que l'arc le plus grand doit être utilisé.
Les chemins, contrairement aux formes de base, sont plus puissants et flexibles. Ils ne sont pas aussi difficiles à construire qu'il n'y paraît, mais ils nécessitent un peu plus de travail. Il y a de fortes chances que tout éditeur graphique que vous utilisez pour créer une image exporte l'image sous forme de chemin. Vous devriez être capable de mémoriser les commandes en quelques minutes maximum.
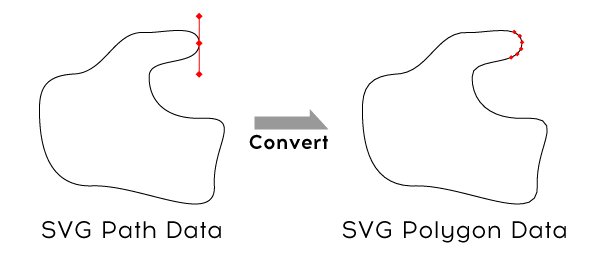
Svg vers chemin en ligne
Il existe une variété d'outils en ligne qui peuvent être utilisés pour convertir des fichiers svg en fichiers de chemin. L'un de ces outils s'appelle svg2path. Ce convertisseur en ligne permet aux utilisateurs de télécharger un fichier svg et de sélectionner le format de sortie souhaité (chemin, pdf, png, etc.). Le fichier converti peut ensuite être téléchargé pour être utilisé.
Cet outil d'animation en ligne comprend une variété d'options d'animation puissantes, une interface glisser-déposer et une option d'exportation interactive qui simplifie la création et l'exportation de vidéos animées. En utilisant l'interface intuitive, vous pourrez créer des animations de ligne avancées, dessiner des effets d'auto-dessin et faire bien plus encore. Les animations de dessin de chemin avec le générateur d'animation de chemin en ligne de SVGator peuvent être créées dans une variété de styles. Un seul fichier SVG avec CSS est généré et tous les outils dont vous avez besoin pour créer des animations étonnantes sont inclus. L'animation de chemin peut être utilisée pour créer des animations accrocheuses en utilisant des bordures, des icônes, des signatures et d'autres illustrations.
