Comment envoyer des e-mails d'anniversaire et d'anniversaire automatisés dans WooCommerce
Publié: 2023-07-31Voulez-vous envoyer des e-mails d'anniversaire et d'anniversaire automatisés dans WooCommerce ?
Les anniversaires et les anniversaires d'achat sont d'excellentes occasions d'entrer en contact avec vos clients. En marquant ces dates spéciales, vous pouvez faire en sorte que les clients se sentent valorisés, stimuler l'engagement et même augmenter les ventes en offrant des incitations telles que des codes de réduction et des remises personnalisés.
Dans cet article, nous vous montrerons comment envoyer des rappels d'anniversaire et acheter des e-mails d'anniversaire dans WooCommerce.

Pourquoi envoyer des e-mails d'anniversaire et d'anniversaire automatisés ?
Si vous gérez une boutique en ligne, une liste de diffusion vous permet de promouvoir vos produits et services auprès des personnes qui ont déjà manifesté un intérêt pour votre entreprise.
Conseil de pro : même si WordPress peut envoyer des messages, vous ne devez jamais utiliser WordPress pour envoyer des e-mails. Pour trouver une meilleure alternative, veuillez consulter notre sélection d'experts des meilleurs services de marketing par e-mail pour les petites entreprises.
Après avoir créé une liste de diffusion, il est important de garder les abonnés engagés et intéressés par ce que vous avez à dire. Une option consiste à envoyer des e-mails d'anniversaire et d'anniversaire automatisés.
Immédiatement, cela fait que les clients se sentent plus valorisés et appréciés, ce qui peut renforcer la fidélité à la marque. Cependant, vous pouvez souvent obtenir encore plus d'engagement et de ventes en offrant des récompenses telles que des remises, des codes de réduction et des cadeaux gratuits.

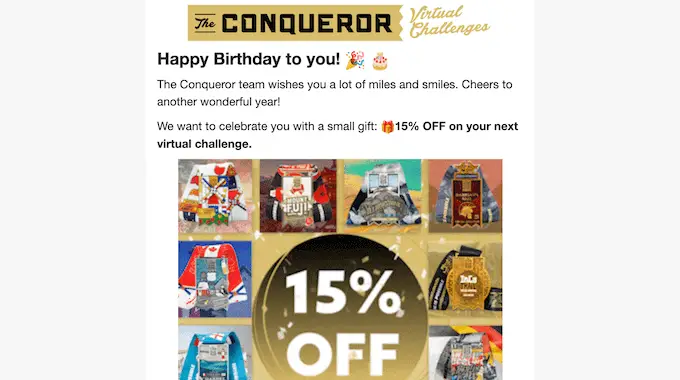
Ces campagnes par e-mail sont souvent très populaires auprès des clients. En fait, selon Omnisend, les e-mails d'anniversaire ont un taux d'ouverture de 45 %, un taux de clics de 12 % et un taux de conversion de 3 %, ce qui est bien supérieur à la moyenne nationale.
Cela étant dit, voyons comment vous pouvez envoyer des e-mails d'anniversaire et d'anniversaire automatisés dans WooCommerce.
Comment envoyer des e-mails d'anniversaire et d'anniversaire automatisés
Le moyen le plus simple d'envoyer des e-mails d'anniversaire et d'anniversaire automatisés dans WooCommerce consiste à utiliser FunnelKit Automations Pro. FunnelKit est le meilleur outil d'automatisation pour les sites Web WooCommerce. Il vous permet de personnaliser vos e-mails WooCommerce à l'aide d'un générateur de glisser-déposer et de créer des campagnes automatisées d'e-mails et de SMS.
Tout d'abord, vous devrez installer et activer le plugin FunnelKit Automations Pro. Pour plus de détails, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Vous aurez également besoin du plugin gratuit FunnelKit Automations, car le plugin premium l'utilise comme base pour ses fonctionnalités plus avancées.
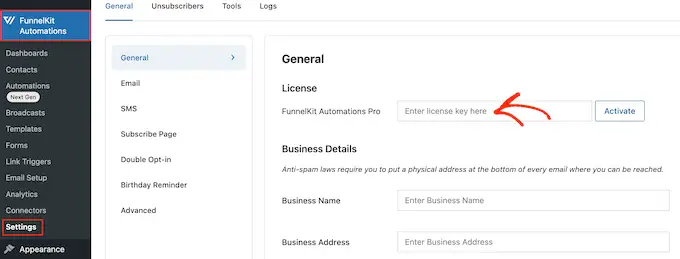
Lors de l'activation, rendez-vous sur FunnelKit Automations »Paramètres et ajoutez la licence au champ 'FunnelKit Automations Pro'.

Vous pouvez trouver ces informations sous votre compte sur le site Web FunnelKit. Après avoir entré la clé, cliquez simplement sur le bouton 'Activer'.
Vous êtes maintenant prêt à créer des e-mails de rappel d'anniversaire et d'anniversaire automatisés. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la campagne d'e-mail que vous souhaitez créer.
Comment envoyer des e-mails d'anniversaire automatisés dans WooCommerce
Les messages d'anniversaire personnalisés peuvent vous aider à établir une relation plus solide avec vos clients, tout en encourageant la fidélité à la marque.
Mieux encore, vous pouvez ajouter un cadeau à vos messages d'anniversaire, comme un code de coupon personnalisé, une mise à niveau gratuite ou un téléchargement numérique gratuit comme un ebook. Ces cadeaux peuvent stimuler l'engagement, inciter les clients à visiter votre site Web et même augmenter vos ventes.
Cela étant dit, voyons comment vous pouvez envoyer des e-mails d'anniversaire automatisés à l'aide du plugin FunnelKit Automations.
Étape 1. Obtenir la date de naissance du client
Avant de pouvoir envoyer des e-mails d'anniversaire automatisés, vous devez connaître la date de naissance du client. Vous pouvez collecter ces informations sur la page de paiement de WooCommerce, la page Mon compte ou la page de remerciement.
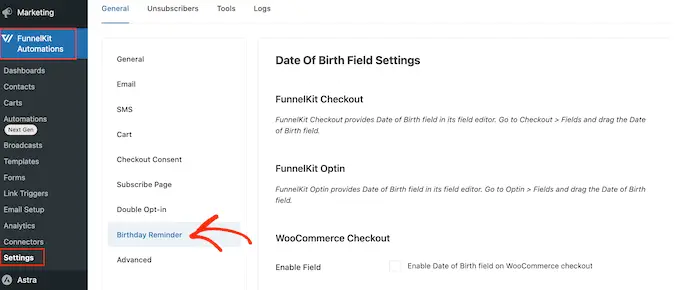
Pour commencer, accédez à FunnelKit Automations »Paramètres dans le tableau de bord WordPress.
Dans le menu de gauche, sélectionnez "Rappels d'anniversaire".

Vous pouvez maintenant choisir où ajouter le champ de date de naissance.
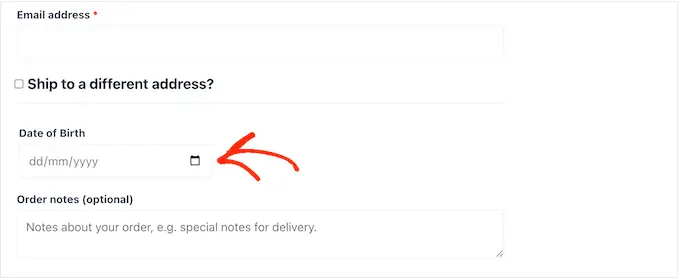
La première option consiste à collecter ces informations sur la page de paiement.

En intégrant ce champ au processus de paiement, vous avez la garantie d'obtenir les informations. Cependant, cela ajoute une étape supplémentaire au processus d'achat, ce qui peut augmenter les taux d'abandon de votre panier.
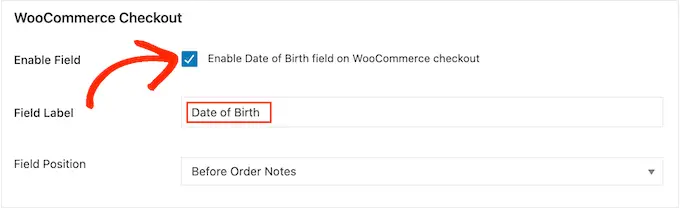
Pour ajouter un champ à la page de paiement WooCommerce, cochez simplement la case à côté de : "Activer le champ Date de naissance lors du paiement WooCommerce".
Par défaut, FunnelKit utilisera une étiquette "Date de naissance", mais vous pouvez la remplacer par votre propre expression personnalisée comme "Anniversaire" en tapant dans "Field Label".

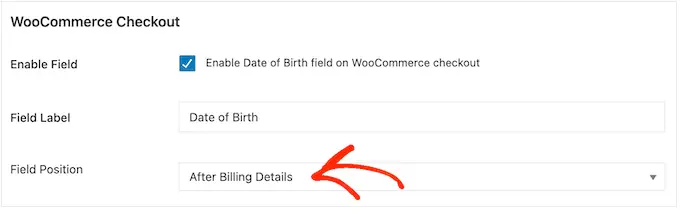
Vous pouvez également modifier l'emplacement du champ sur la page de paiement WooCommerce en ouvrant le menu déroulant "Position du champ".
Ensuite, choisissez entre les détails après la facturation, les notes avant la commande ou les notes après la commande.

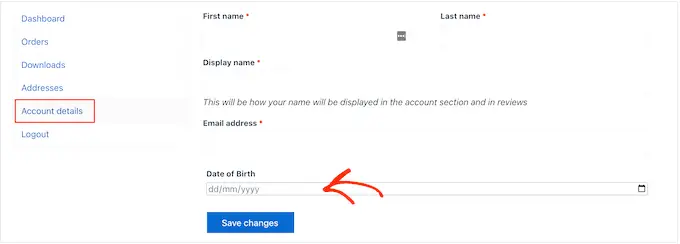
Une autre option consiste à ajouter le champ à la section "Détails du compte" de la page Mon compte de WooCommerce.
Cela vous permet de collecter la date de naissance sans ajouter de friction au processus d'achat. Cependant, rien ne garantit que chaque client visitera la page Mon compte et saisira sa date de naissance.

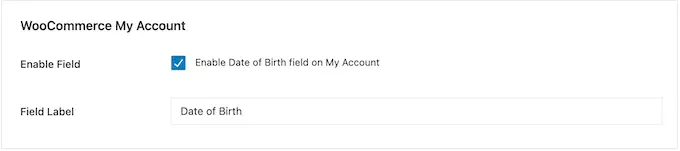
Pour ajouter ce champ à la page Mon compte, cochez simplement la case à côté de l'option "Activer le champ Date de naissance sur Mon compte".
Pour modifier l'étiquette, saisissez simplement votre message personnalisé dans « Étiquette de champ ».

Enfin, vous pouvez ajouter le champ anniversaire à la page de remerciement à l'aide d'un shortcode.
De cette façon, vous pouvez collecter la date de naissance sans ajouter d'étapes supplémentaires au processus de paiement. Le client verra également la page de remerciement chaque fois qu'il effectuera un achat, il aura donc plusieurs chances d'entrer sa date de naissance.
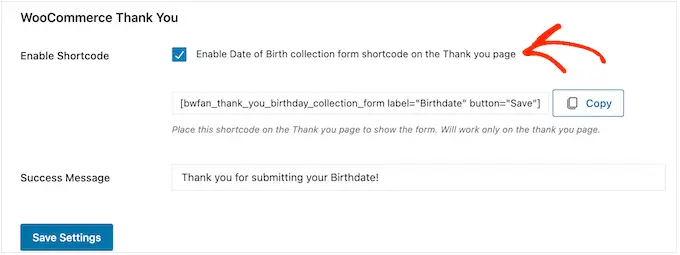
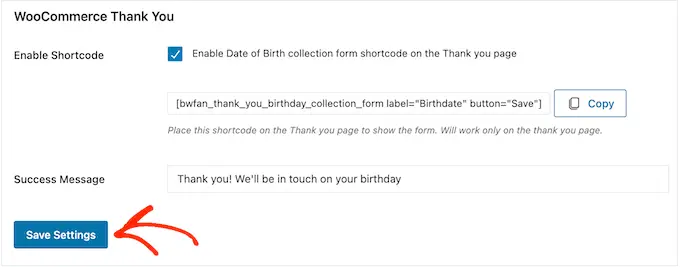
Pour créer un shortcode, cochez la case intitulée "Activer le shortcode du formulaire de collecte de la date de naissance sur la page de remerciement".

Par défaut, FunnelKit affichera le message suivant lorsqu'un client entre sa date de naissance : Merci d'avoir soumis votre date de naissance !
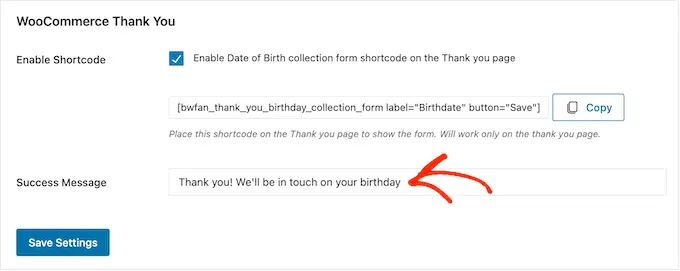
Pour le remplacer par votre propre message, tapez simplement dans le champ "Message de réussite".

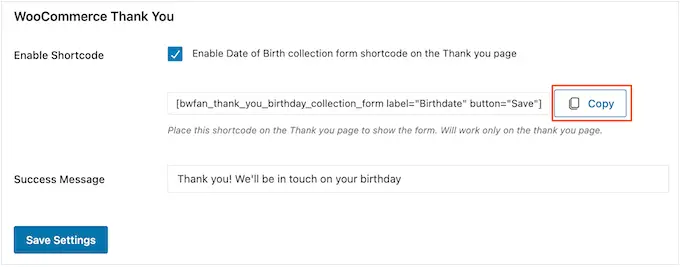
Après cela, FunnelKit créera le shortcode.
Cliquez simplement sur le bouton "Copier" pour copier le code dans le presse-papiers de votre ordinateur.

Vous pouvez maintenant ajouter le shortcode à votre page de remerciement WooCommerce. Si vous n'avez pas encore de page personnalisée, veuillez consulter notre guide sur la façon de créer facilement des pages de remerciement WooCommerce personnalisées.
Pour plus d'informations sur la façon de placer le shortcode sur la page de remerciement, consultez notre guide sur la façon d'ajouter un shortcode dans WordPress.
Lorsque vous êtes satisfait de la configuration du champ, cliquez sur "Enregistrer les paramètres" pour le mettre en ligne.

Étape 2. Créer une automatisation des e-mails d'anniversaire pour WooCommerce
Maintenant que vous enregistrez la date de naissance du client, il est temps de créer un workflow de joyeux anniversaire automatisé.
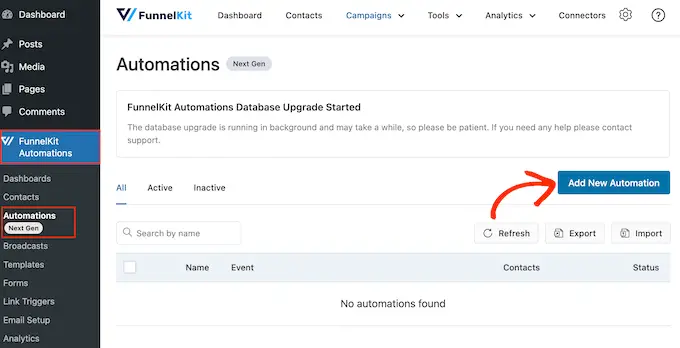
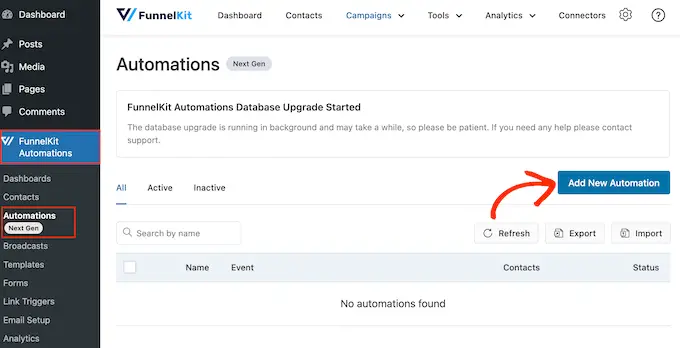
Pour commencer, allez dans FunnelKit Automations » Automations (Next-Gen) et cliquez sur le bouton 'Add New Automation'.

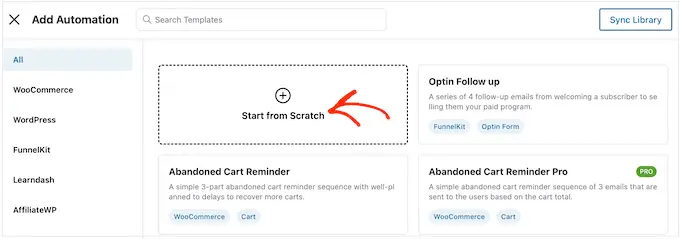
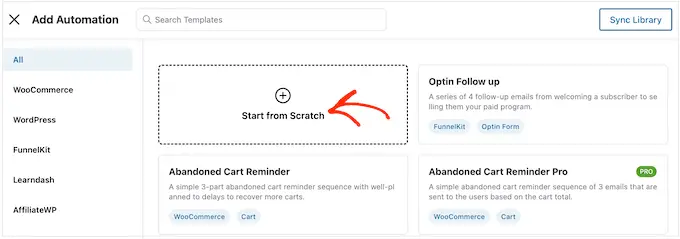
Ici, vous verrez toutes les campagnes par e-mail prêtes à l'emploi que vous pouvez utiliser pour récupérer des paniers abandonnés, vendre des cours en ligne, etc.
Pour envoyer des e-mails d'anniversaire automatisés, cliquez sur "Commencer à partir de zéro".

Vous pouvez maintenant saisir un nom pour l'automatisation. Ceci est juste pour votre référence, vous pouvez donc utiliser tout ce que vous voulez.
Cela fait, cliquez sur "Créer".

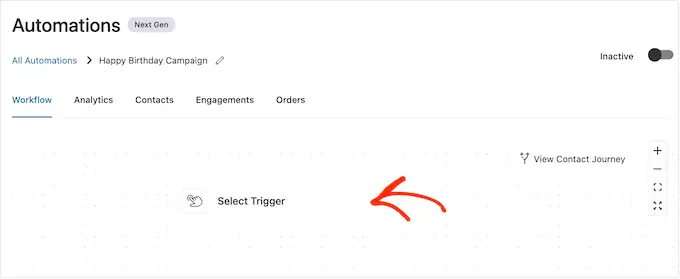
Cela lance le générateur d'automatisation de messagerie convivial de FunnelKit, prêt à vous permettre de créer le flux de travail WooCommerce.
Pour commencer, cliquez sur "Sélectionner un déclencheur".

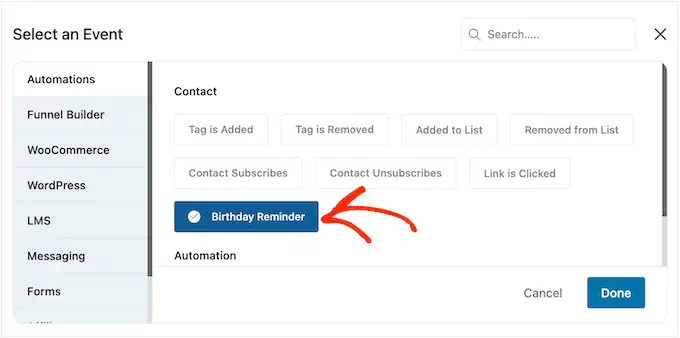
Vous pouvez maintenant choisir l'action qui déclenchera le flux de travail automatisé dans WordPress.
Dans la fenêtre contextuelle qui apparaît, cliquez sur "Rappel d'anniversaire".

Ensuite, sélectionnez "Terminé" pour ajouter le déclencheur à votre flux de travail.
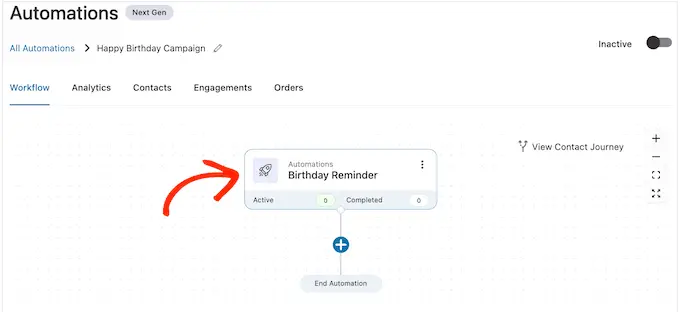
L'étape suivante consiste à configurer le déclencheur, alors allez-y et cliquez sur "Rappel d'anniversaire".

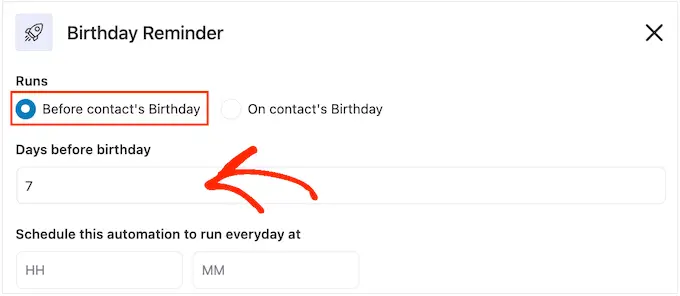
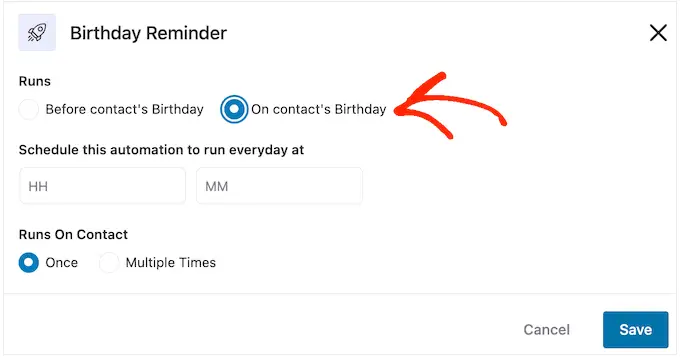
Dans la fenêtre contextuelle qui apparaît, vous pouvez choisir d'exécuter l'automatisation le jour de l'anniversaire du contact ou avant l'anniversaire du contact.
Dans ce guide, nous vous montrerons comment créer des e-mails de suivi. Par exemple, vous pouvez envoyer au client un code de coupon personnalisé 7 jours avant son anniversaire, puis un e-mail de suivi l'avertissant que son coupon est sur le point d'expirer.
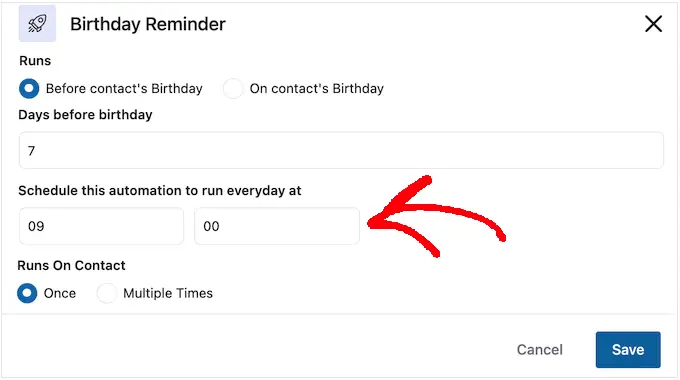
Dans cet esprit, vous pouvez sélectionner "Avant l'anniversaire du contact", puis saisir le nombre de jours.

Une autre option consiste à sélectionner "Le jour de l'anniversaire du contact".
C'est un bon choix si vous souhaitez simplement un joyeux anniversaire au client ou si vous lui envoyez un bon cadeau gratuit qui n'expire pas.

Cela fait, vous devez indiquer à FunnelKit quand envoyer l'e-mail d'anniversaire. En règle générale, vous souhaiterez utiliser le moment où vos clients sont le plus susceptibles d'être en ligne.
Cela dit, il est utile d'en savoir le plus possible sur vos clients. Si vous ne l'avez pas déjà fait, nous vous recommandons d'installer Google Analytics dans WordPress. Cela vous aidera à en savoir plus sur vos clients, y compris leur emplacement et leur fuseau horaire.
En surveillant et en affinant en permanence tous vos e-mails WooCommerce personnalisés, vous devriez être en mesure d'améliorer vos taux d'ouverture et vos taux de conversion.
Pour envoyer l'e-mail d'anniversaire automatisé à une heure précise, tapez simplement dans les champs qui affichent 'HH' (heure) et 'MM' (minute) par défaut.

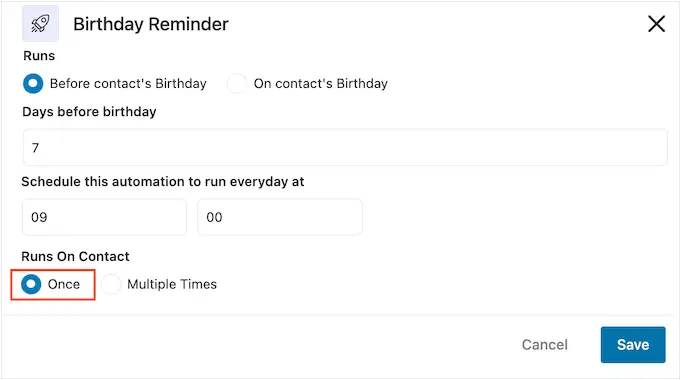
Il est possible qu'un client soit dans le même flux de travail plusieurs fois, simultanément.
Cela peut être une bonne idée pour certains flux de travail automatisés, tels que les automatisations de vente incitative ou croisée où plusieurs campagnes peuvent être exécutées en même temps. Cependant, cela n'a pas de sens pour une campagne d'anniversaire automatisée, alors assurez-vous de sélectionner "Une fois".

Lorsque vous êtes satisfait de la configuration du déclencheur, cliquez simplement sur le bouton "Enregistrer".
Étape 3. Créez un coupon d'anniversaire personnalisé (facultatif)
De nombreuses entreprises envoient à leurs clients un code de réduction le jour de leur anniversaire. Cela peut faire en sorte que les clients se sentent valorisés, tout en vous procurant plus d'engagement et de ventes.
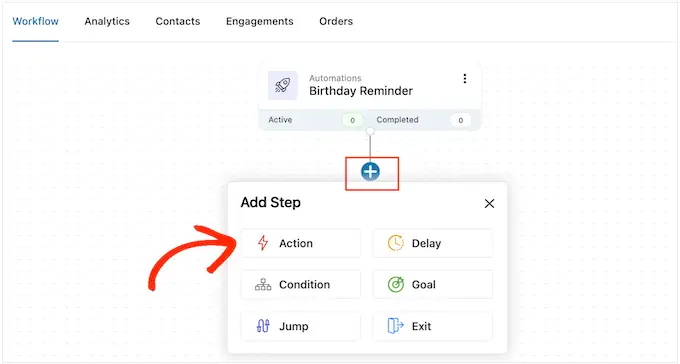
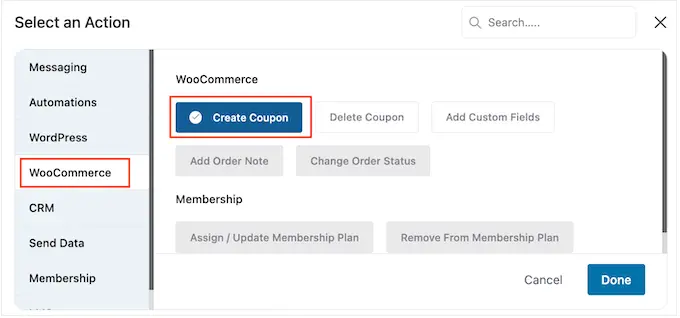
Dans cet esprit, vous pouvez créer un coupon personnalisé que vous ajouterez à l'e-mail d'anniversaire. Pour ce faire, cliquez sur le '+' puis sélectionnez 'Action'.

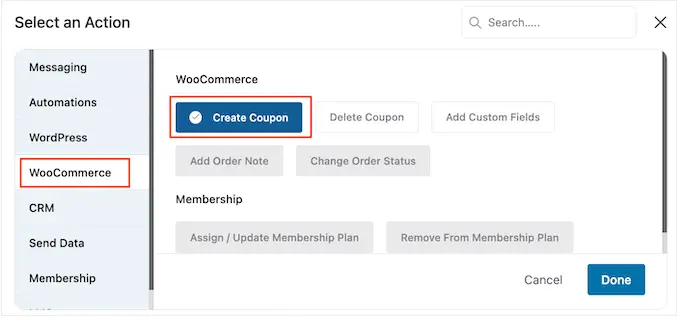
Dans la fenêtre contextuelle qui apparaît, cliquez sur l'onglet 'WooCommerce'.
Ensuite, sélectionnez "Créer un coupon".

Enfin, cliquez sur "Terminé" pour ajouter l'action à votre flux de travail.
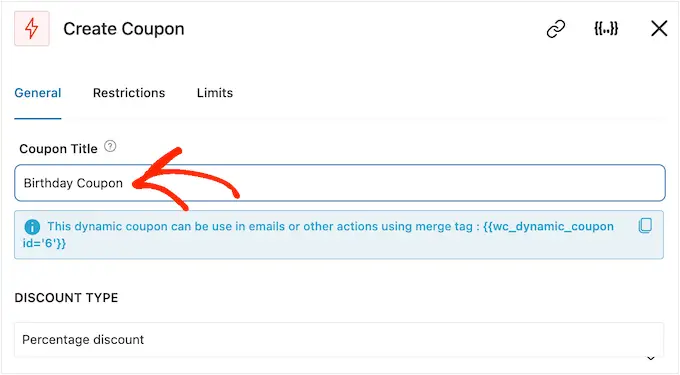
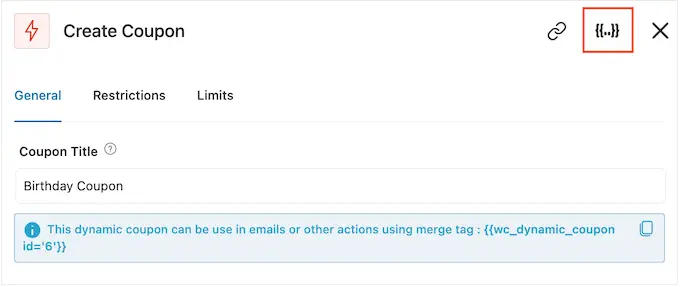
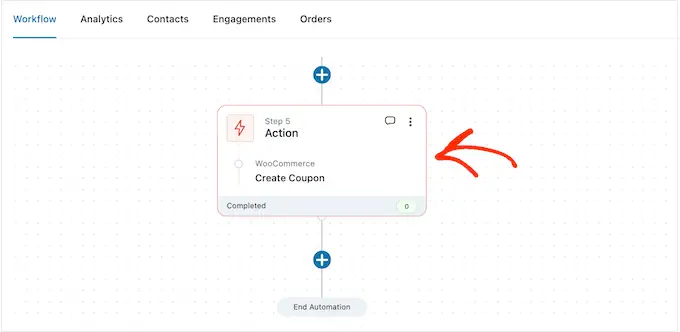
De retour dans l'éditeur principal de FunnelKit, cliquez sur l'action que vous venez d'ajouter. Cela ouvre une fenêtre contextuelle dans laquelle vous pouvez personnaliser l'action "Créer un coupon".
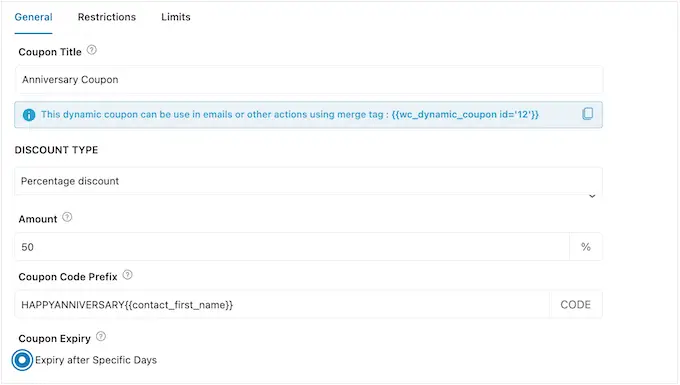
Pour commencer, saisissez un nom pour le coupon dans le champ "Titre du coupon". Ceci est juste pour votre référence afin que vous puissiez utiliser tout ce que vous voulez.

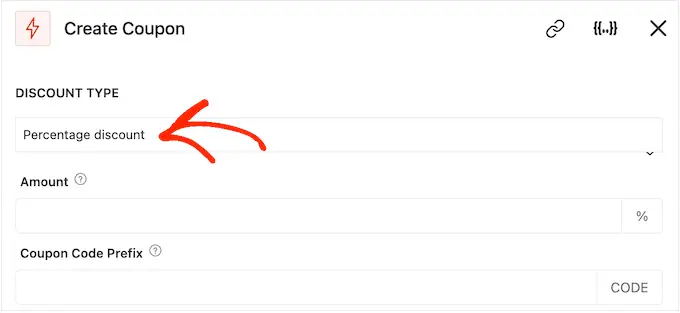
Après cela, choisissez le type de coupon que vous souhaitez créer, en utilisant le menu déroulant "Type de réduction".
FunnelKit prend en charge les remises en pourcentage, les remises sur les paniers fixes et les remises sur les produits fixes.

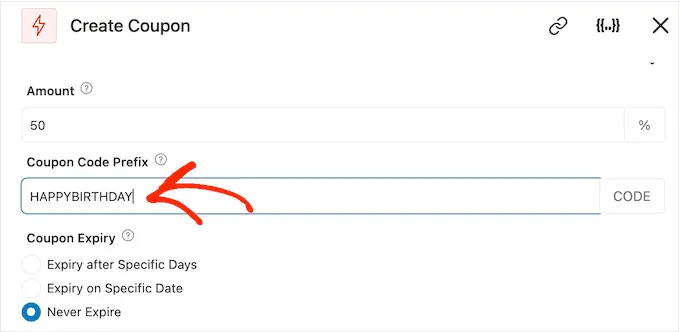
Après avoir pris une décision, vous devrez saisir le montant de la réduction dans le champ "Montant".
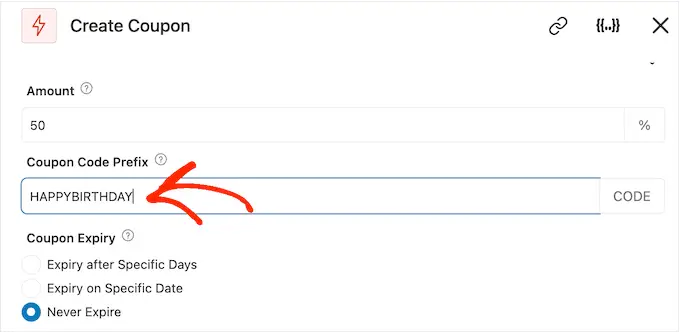
FunnelKit crée automatiquement un code de coupon unique pour chaque contact. Cependant, vous pouvez ajouter un préfixe au début du coupon, qui peut être soit du texte brut, soit des merge tags dynamiques.

FunnelKit remplacera les balises de fusion par du texte réel chaque fois qu'il créera un code, c'est donc un excellent moyen de créer des coupons personnalisés.
Puisque vous créez un e-mail d'anniversaire, il est judicieux d'inclure le nom du client dans le coupon. Cela peut attirer leur attention et faciliter la mémorisation de votre code.
Vous pouvez ajouter le nom du client à l'aide d'un merge tag, alors cliquez sur le '.' icône.
Remarque : Certains produits utilisent d'autres noms pour les merge tags. WPForms, par exemple, les appelle des balises intelligentes.

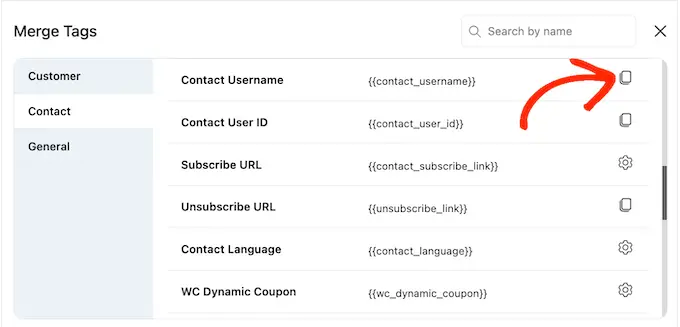
Cela ouvre une fenêtre contextuelle dans laquelle vous pouvez parcourir toutes les balises de fusion disponibles.
Lorsque vous trouvez une balise que vous souhaitez utiliser, vous pouvez voir une icône "Copier" ou "Paramètres". Si vous voyez le symbole "Copier", cliquez simplement pour copier la balise de fusion.

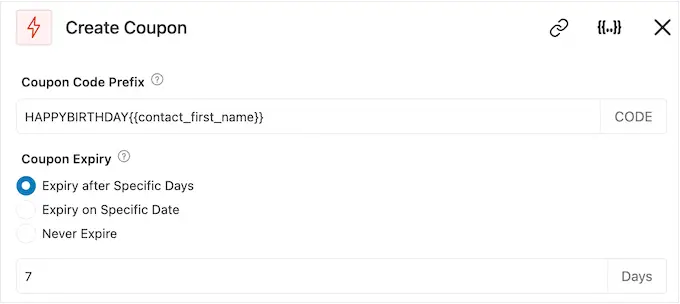
Une fois cela fait, vous pouvez continuer et coller la balise dans le champ "Préfixe du code de coupon".
Comme vous pouvez le voir dans l'image suivante, vous pouvez utiliser un mélange de texte brut et de balises.

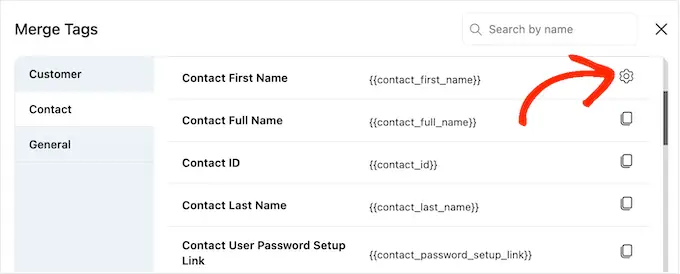
Lorsque vous parcourez les balises, vous pouvez voir une icône "Paramètres" au lieu d'une icône "Copier".
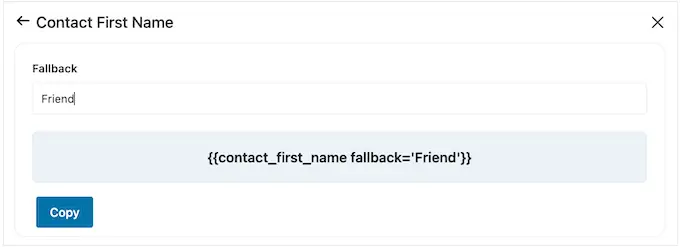
Par exemple, l'image suivante montre une icône "Paramètres" à côté de la merge tag Prénom du contact.

Cette icône vous permet de définir un repli, que FunnelKit utilisera s'il n'a pas accès à la valeur réelle.
Si vous voyez une icône "Paramètres", cliquez dessus et saisissez du texte dans le champ "Retour".

Après avoir créé une solution de remplacement, cliquez sur "Copier". Une fois cela fait, collez simplement le merge tag dans le champ « Préfixe du code de coupon ».
Par défaut, le coupon n'expirera jamais. Un sentiment d'urgence et FOMO peuvent encourager les clients à utiliser le coupon, vous pouvez donc sélectionner le bouton à côté de "Expire après des jours spécifiques" ou "Expire à une date spécifique".
Vous pouvez ensuite utiliser les commandes pour programmer le coupon dans WooCommerce.

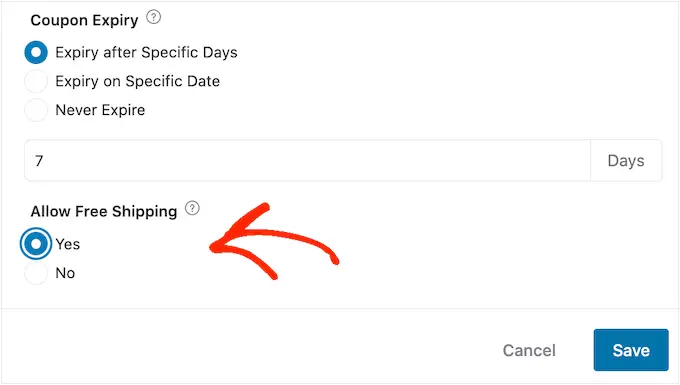
Enfin, vous pouvez choisir si le coupon offre aux acheteurs une réduction sur la livraison gratuite.
Les clients aiment la livraison gratuite, vous pouvez donc envisager de sélectionner le bouton radio "Oui" sous "Autoriser la livraison gratuite".

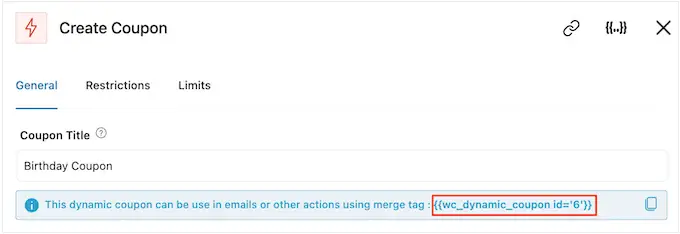
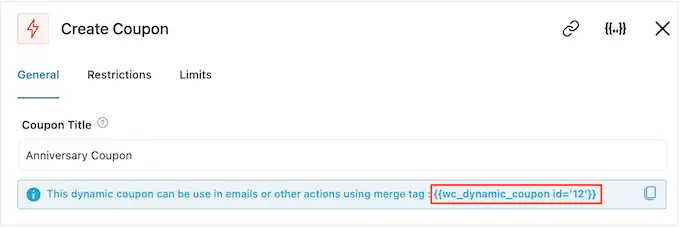
Lorsque vous êtes satisfait de la configuration du coupon, assurez-vous de copier le code sous le "Titre du coupon".
Vous devrez ajouter ce code à l'e-mail d'anniversaire, alors stockez-le dans un endroit sûr.

Cela fait, cliquez sur "Enregistrer" pour enregistrer vos modifications.
Étape 4 : Concevoir l'e-mail d'anniversaire automatisé WooCommerce
Il est maintenant temps de créer l'e-mail WooCommerce que vous enverrez aux clients.
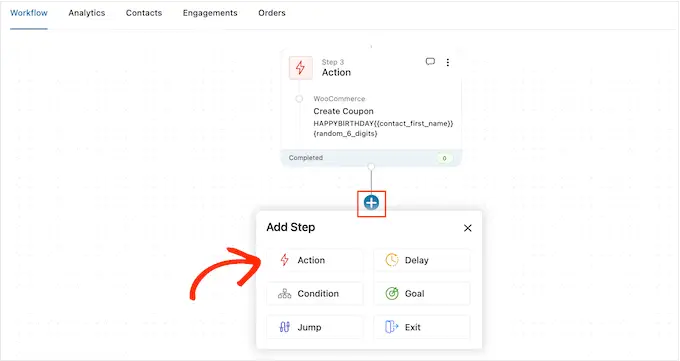
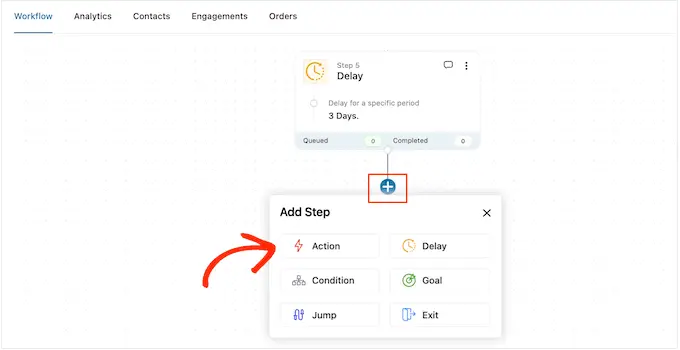
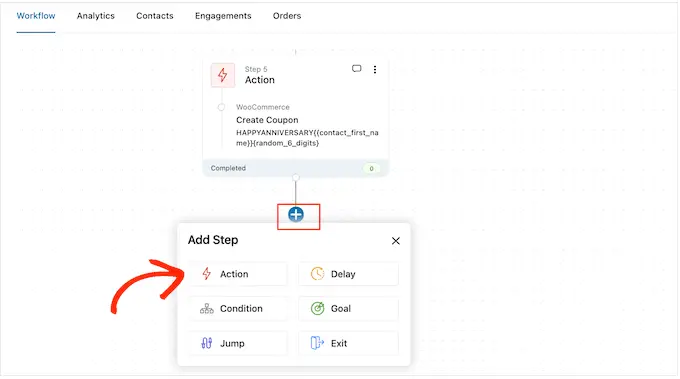
Pour commencer, cliquez sur le bouton "+", puis sélectionnez "Action".

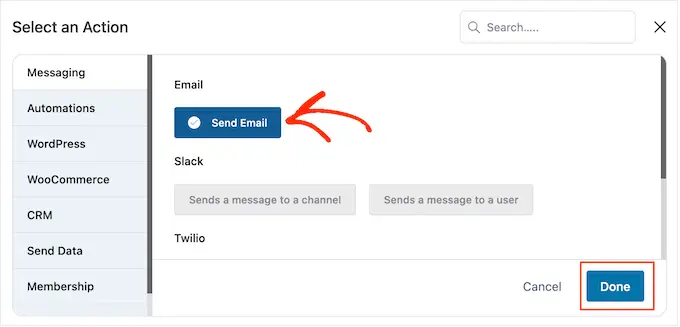
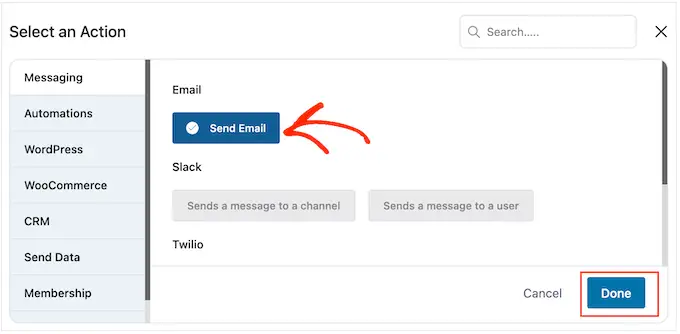
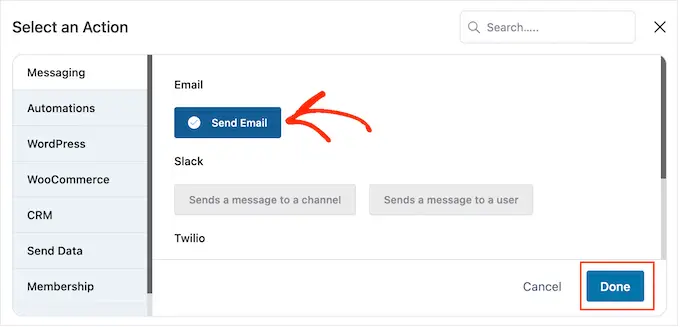
Dans la fenêtre contextuelle qui s'affiche, choisissez "Envoyer un e-mail".
Ensuite, cliquez sur "Terminé".

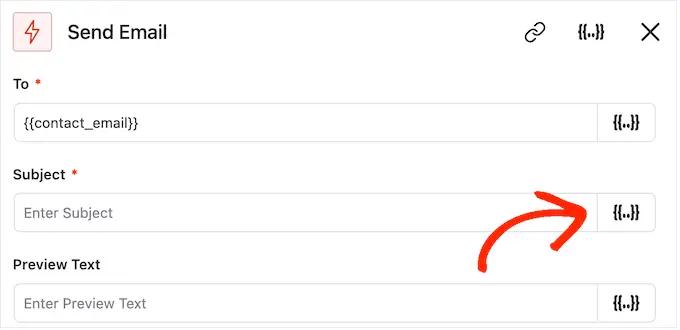
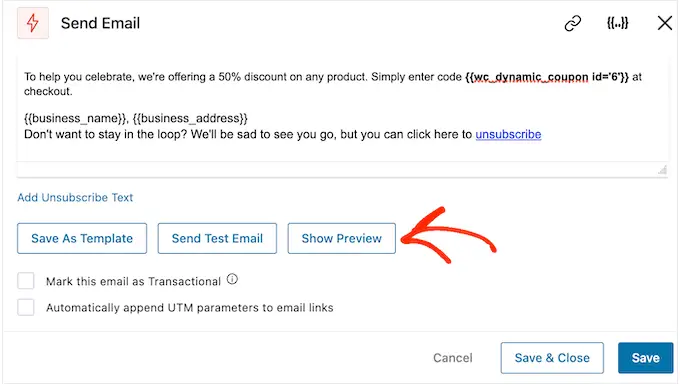
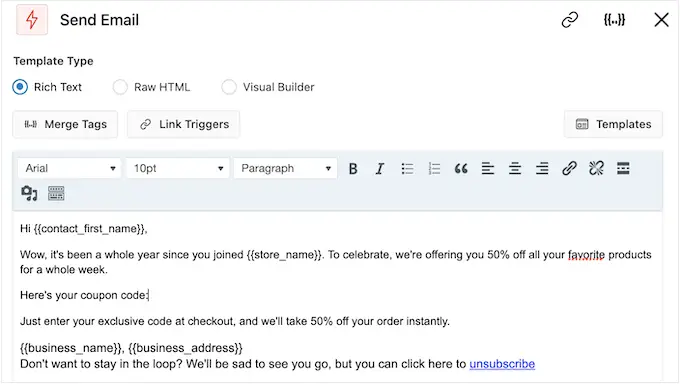
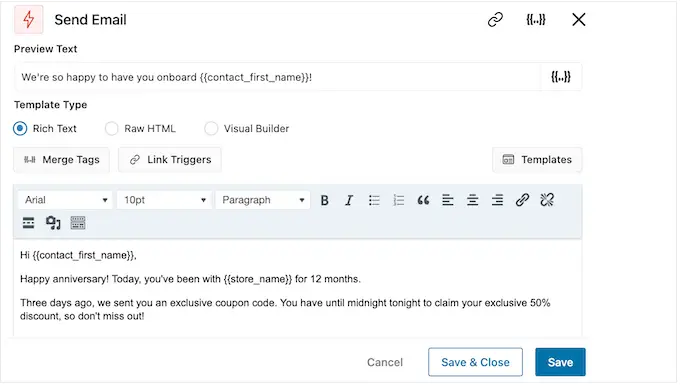
Vous pouvez désormais créer un e-mail en saisissant un objet et en le prévisualisant.

Vous pouvez utiliser un mélange de texte brut et de balises de fusion. Pour ajouter un merge tag, cliquez simplement sur le '.' à côté du champ où vous souhaitez utiliser la balise.

Vous pouvez ensuite ajouter des merge tags en suivant le même processus décrit ci-dessus.
Lorsque vous êtes satisfait du sujet et de l'aperçu, faites défiler jusqu'au petit éditeur de texte.
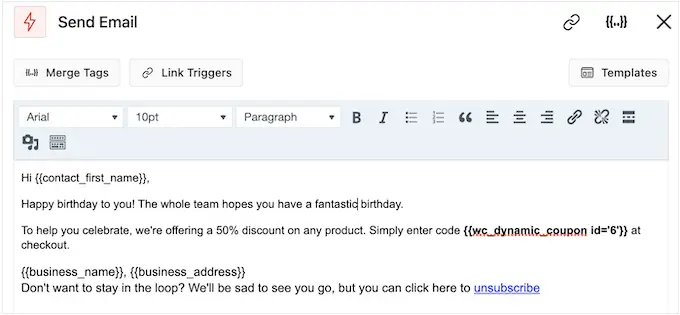
Ici, vous pouvez créer le texte du corps de l'e-mail en le tapant dans l'éditeur. Vous pouvez également ajouter des balises dynamiques en sélectionnant "Fusionner les balises", puis en suivant le processus décrit ci-dessus.
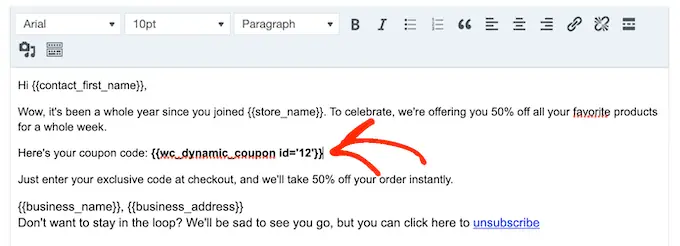
Pour ajouter votre code de coupon, collez ou saisissez simplement le code wc_dynamic_coupon id='6' que vous avez copié à l'étape précédente. Vérifiez à nouveau le numéro d'identification de la remise que vous envoyez à l'utilisateur.

L'éditeur de texte dispose de toutes les options de formatage de texte standard, vous pouvez donc ajouter des liens, modifier la taille du texte, modifier la police, etc.
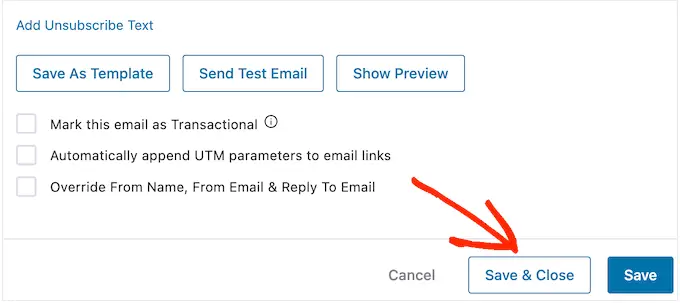
Pour voir à quoi ressemblera l'e-mail pour les clients, cliquez simplement sur le bouton "Afficher l'aperçu".

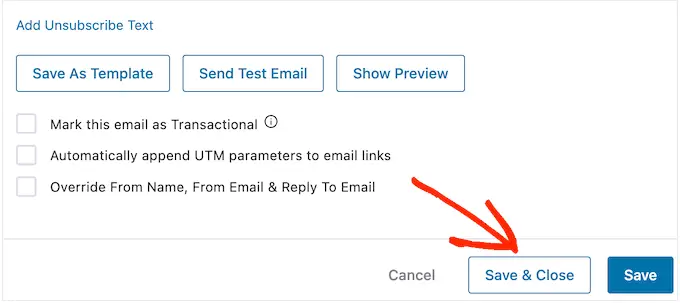
Lorsque vous êtes satisfait de la configuration de l'e-mail d'anniversaire, n'oubliez pas de cliquer sur le bouton "Enregistrer et fermer".
Étape 5 : Ajouter des e-mails de suivi à la campagne d'anniversaire
À ce stade, vous souhaiterez peut-être ajouter un ou plusieurs e-mails de suivi à la campagne. Par exemple, vous pouvez envoyer le coupon d'anniversaire du client à l'avance, suivi d'une simple salutation le jour de son anniversaire.
Lors de la création d'e-mails de suivi, il est important d'ajouter un délai afin que le client ne reçoive pas tous les messages en même temps.
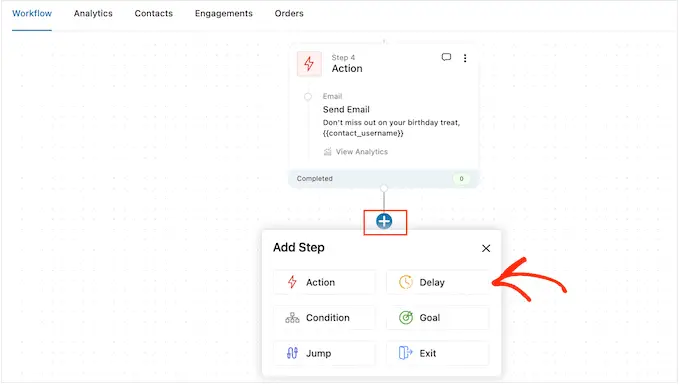
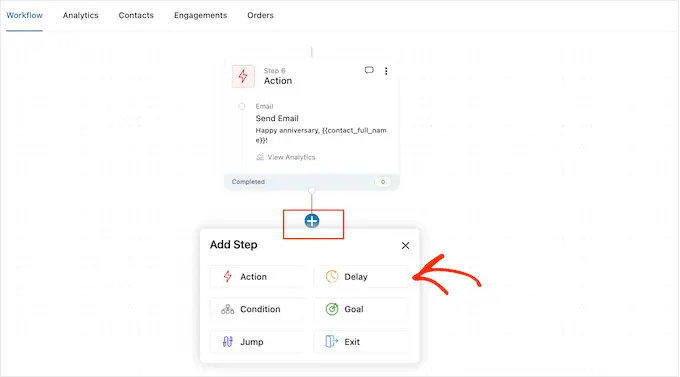
Pour ce faire, cliquez sur l'icône "+", puis sélectionnez "Délai".

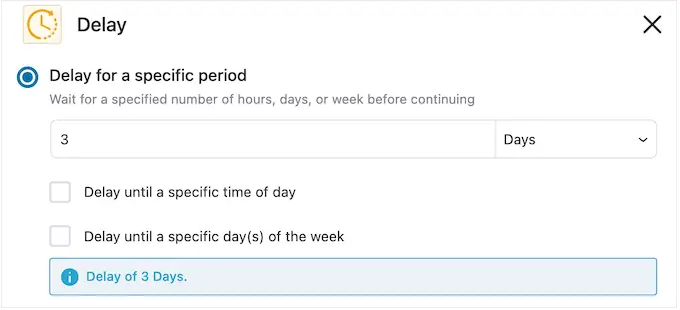
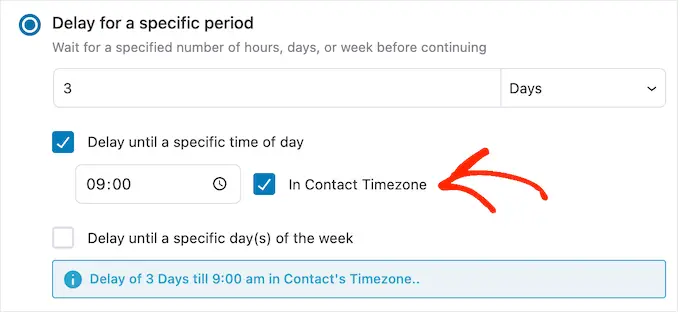
Sur cet écran, ouvrez la liste déroulante qui affiche "Minutes" par défaut et choisissez une valeur dans la liste. Lors de la création d'une séquence d'e-mails d'anniversaire, vous souhaiterez généralement sélectionner "Jours" ou "Semaines".
Après cela, saisissez la valeur que vous souhaitez utiliser, telle que 1 semaine ou 3 jours.

Cela fait, vous pouvez définir l'heure à laquelle FunnelKit enverra l'e-mail de suivi.
C'est généralement une bonne idée d'envoyer des e-mails à un moment où le client est le plus susceptible d'être en ligne, ou lorsque vous obtenez généralement les taux d'ouverture les plus élevés.
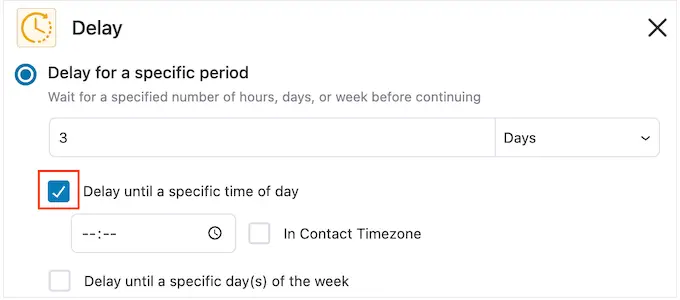
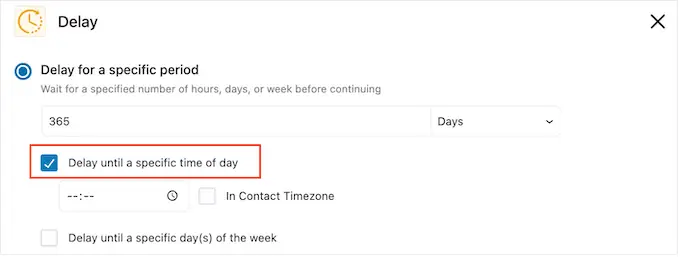
Pour cela, il suffit de cocher la case suivante : 'Délai jusqu'à une heure précise de la journée'.

Vous pouvez désormais définir une heure à l'aide des nouveaux paramètres qui s'affichent.
Par défaut, FunnelKit utilisera le fuseau horaire dans vos paramètres WordPress. Cependant, vous pouvez programmer le message en fonction du fuseau horaire du client, en cochant la case "Dans le fuseau horaire du contact".

Lorsque vous êtes satisfait de la configuration du délai, cliquez sur "Enregistrer".
Cela fait, il est temps de créer l'e-mail de suivi. Allez-y et cliquez sur l'icône '+' puis sélectionnez 'Action'.

Dans la fenêtre contextuelle qui s'affiche, sélectionnez "Envoyer un e-mail".
Après cela, cliquez sur "Terminé".

Cela ouvre une fenêtre contextuelle dans laquelle vous pouvez créer un sujet et un aperçu, puis saisir le corps du texte en suivant le même processus décrit ci-dessus.
Lorsque vous êtes satisfait de l'e-mail de suivi, n'oubliez pas de cliquer sur "Enregistrer et fermer".

Pour ajouter plus de retards et de suivis, répétez simplement ces étapes.
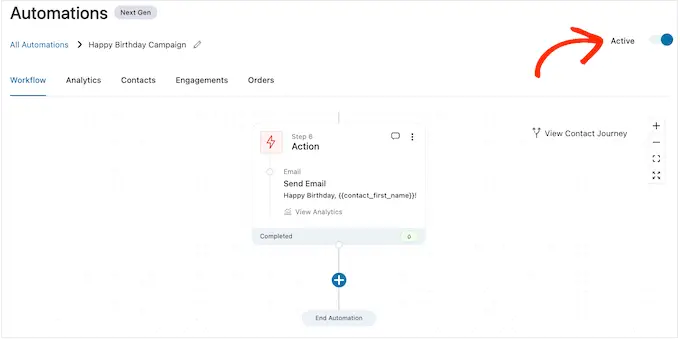
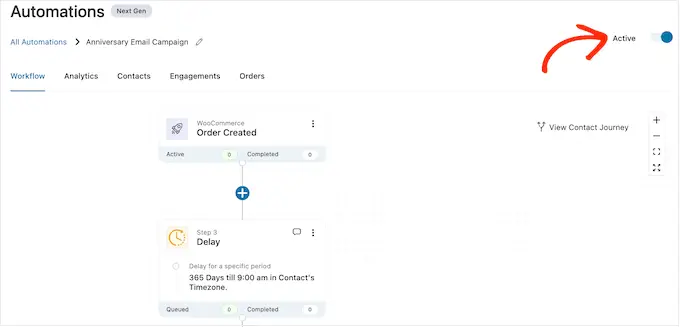
Lorsque vous êtes prêt à mettre l'automatisation en ligne sur votre site Web WordPress, cliquez sur le curseur "Inactif" pour qu'il devienne "Actif".

C'est ça. FunnelKit enverra désormais des e-mails d'anniversaire automatisés à vos clients.
Comment envoyer des e-mails d'anniversaire automatisés dans WooCommerce
Les anniversaires d'achat sont l'occasion d'entrer en contact avec les clients et de leur rappeler votre boutique en ligne.
Vous pouvez également utiliser des e-mails d'anniversaire pour obtenir plus de conversions. Par exemple, si vous vendez des produits physiques, vous pouvez encourager les clients à commander à nouveau l'article en leur offrant un coupon d'achat gratuit ou la livraison gratuite.
Si vous vendez des abonnements à l'aide d'un plugin tel que WooCommerce Subscriptions, vous pouvez encourager le client à renouveler son abonnement annuel en lui offrant une mise à niveau gratuite.
Encore mieux, vous pouvez présenter ces coupons et offres spéciales comme une récompense exclusive pour être un client fidèle. Cela peut faire en sorte que les clients se sentent valorisés et les encouragent à profiter de leur récompense.
Étape 1. Créer une automatisation des e-mails d'anniversaire pour WooCommerce
Pour commencer, vous devrez créer une nouvelle automatisation WooCommerce en allant sur FunnelKit Automations » Automations (Next Gen) .
Ici, sélectionnez Ajouter une nouvelle automatisation.

Maintenant, vous verrez tous les modèles d'automatisation prêts à l'emploi que vous pouvez utiliser.
Pour créer un e-mail d'anniversaire, cliquez sur "Démarrer à partir de zéro".

Vous pouvez maintenant saisir un nom pour l'automatisation. Ceci est juste pour votre référence, vous pouvez donc utiliser tout ce que vous voulez.
Cela fait, cliquez sur "Créer".

Étape 2. Ajouter un déclencheur de création de commande
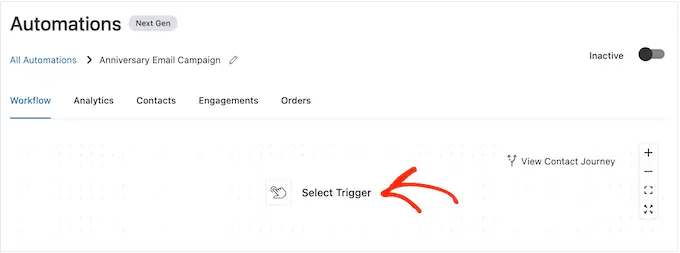
La première étape consiste à ajouter le déclencheur de flux de travail, alors cliquez sur "Sélectionner un déclencheur".

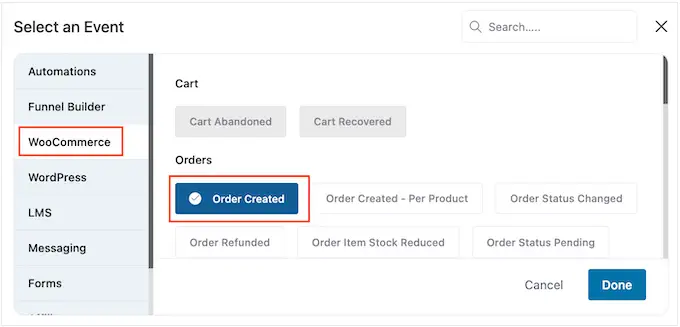
Dans la fenêtre contextuelle qui apparaît, sélectionnez l'onglet "WooCommerce".
Ensuite, cliquez sur "Commande créée".

Ensuite, cliquez sur "Terminé" pour ajouter le déclencheur à votre flux de travail.
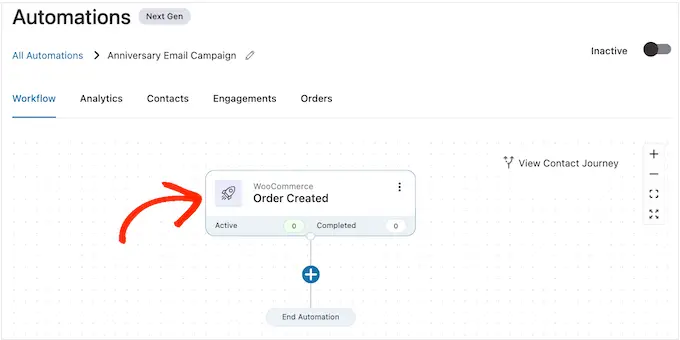
L'étape suivante consiste à configurer le déclencheur, alors allez-y et cliquez sur "Commande créée".

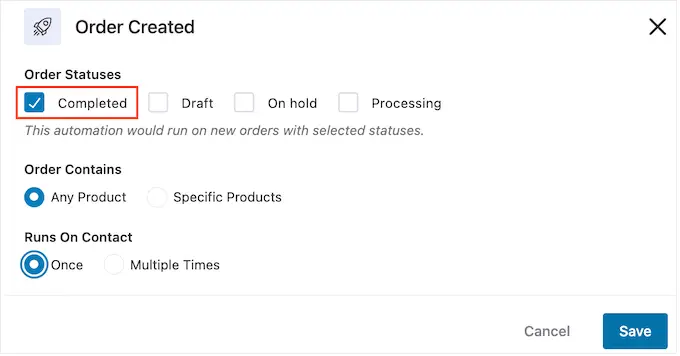
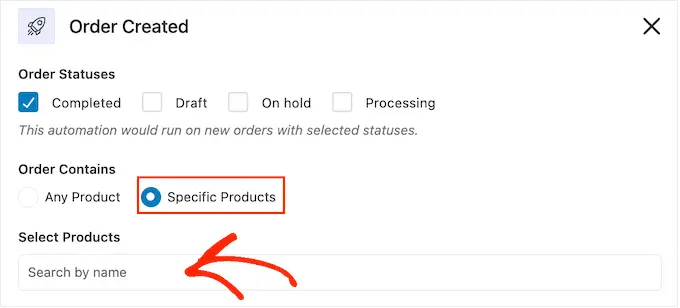
Vous pouvez maintenant choisir le statut de la commande que vous utiliserez dans le déclencheur.
Étant donné que vous envoyez un e-mail d'anniversaire d'achat, vous devrez généralement cocher la case à côté de "Terminé".

Cependant, vous pouvez sélectionner "Brouillon" ou "Traitement" si les commandes entrantes prennent un certain temps à se terminer. Par exemple, si vous approuvez les commandes manuellement, il peut être judicieux d'utiliser la date à laquelle la commande a été créée, plutôt que la date d'achèvement.
Par défaut, FunnelKit exécutera ce workflow d'automatisation pour chaque produit acheté par le client. C'est un bon choix si votre place de marché en ligne ne propose que quelques produits ou si vous vendez des articles plus chers et plus luxueux.
Toutefois, si vos clients achètent souvent de nombreux petits produits, l'exécution de ce flux de travail pour chaque achat peut créer de nombreux e-mails d'anniversaire. Cela peut rapidement devenir ennuyeux et frustrant pour le client.
Cela étant dit, vous souhaiterez peut-être exécuter le flux de travail d'anniversaire automatisé pour des produits spécifiques uniquement. Pour ce faire, sélectionnez le bouton radio "Produits spécifiques", puis saisissez chaque produit dans le champ "Rechercher par nom".

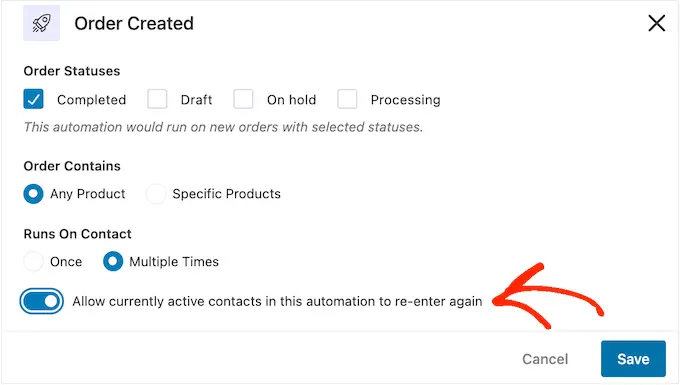
Ensuite, vous pouvez choisir si le client peut être dans ce flux de travail plusieurs fois, simultanément. Le paramètre par défaut est "Une fois", alors regardons comment cela pourrait fonctionner sur votre site Web WordPress.
Si un client achète l'article 1, alors FunnelKit l'ajoutera à l'automatisation de l'anniversaire pour l'article 1. Cependant, si l'acheteur achète ensuite l'article 2, il ne sera pas ajouté au flux de travail d'anniversaire pour l'article 2, car il est déjà dans le flux de travail.
Cela peut empêcher FunnelKit d'envoyer de nombreux e-mails d'anniversaire au même client, en peu de temps.
Une autre option consiste à ajouter le client au flux de travail chaque fois qu'il achète un article. C'est un bon choix si vous vendez des articles plus chers ou de luxe. Par exemple, si vous gérez une boutique en ligne, il peut être judicieux de célébrer chaque anniversaire d'achat.
Pour effectuer cette modification, sélectionnez le bouton à côté de "Plusieurs fois". Ensuite, cliquez sur la bascule suivante : Autoriser les contacts actuellement actifs dans cette automatisation à entrer à nouveau.

Lorsque vous êtes satisfait de la configuration du déclencheur, cliquez sur "Enregistrer".
Étape 3. Ajouter un délai
Maintenant, vous devez définir un délai. C'est le temps que l'automatisation attendra avant d'envoyer l'e-mail d'anniversaire aux clients.
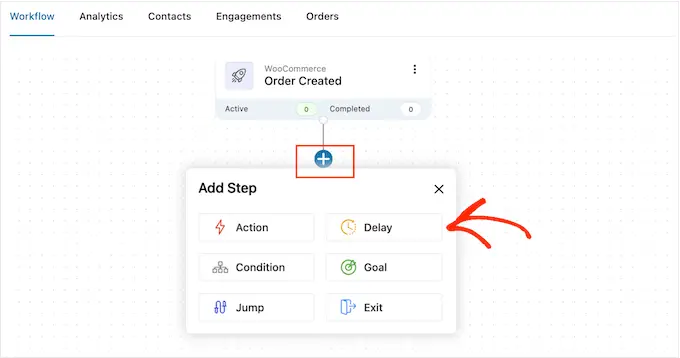
Pour commencer, cliquez sur "+", puis sélectionnez "Retarder".

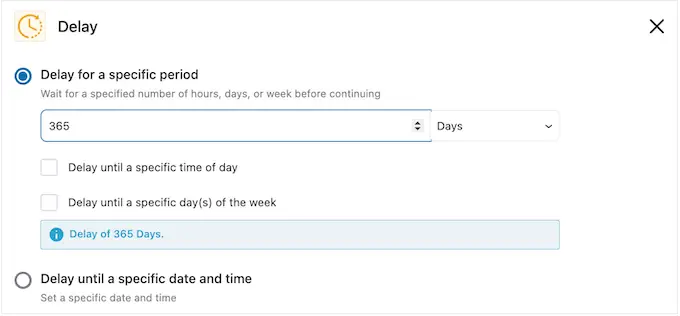
Dans la fenêtre contextuelle, ouvrez la liste déroulante qui affiche "Minutes" par défaut et choisissez une valeur dans la liste. Lors de la création d'un e-mail d'anniversaire, vous souhaiterez généralement sélectionner "Mois" ou "Jours".
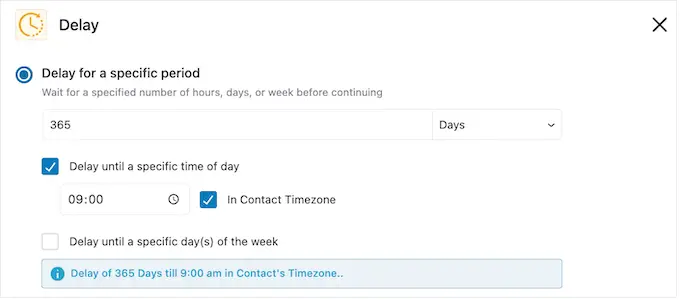
Après cela, tapez la valeur que vous souhaitez utiliser. Par exemple, si vous souhaitez marquer le premier anniversaire d'achat du client, vous devrez définir le délai sur 12 mois ou 365 jours.

Il est généralement logique d'envoyer l'e-mail d'anniversaire lorsque le client est en ligne.
Dans cet esprit, vous souhaiterez peut-être saisir une heure dans "Retarder jusqu'à une heure spécifique de la journée".

Par défaut, FunnelKit utilisera le fuseau horaire dans vos paramètres WordPress.
Cependant, vous pouvez utiliser le fuseau horaire du client à la place, en cochant la case « Dans le fuseau horaire du contact ».

Cela fait, cliquez sur "Enregistrer" pour enregistrer vos paramètres.
Étape 4. Créez un code de coupon personnalisé (facultatif)
Vous pouvez encourager la fidélité des clients en envoyant un code de coupon personnalisé.
C'est une option particulièrement intéressante si l'abonnement d'un client arrive à expiration. Au lieu de simplement rappeler au client la date d'expiration, vous pouvez le féliciter d'être un abonné fidèle et lui offrir une réduction s'il renouvelle son abonnement à WooCommerce.
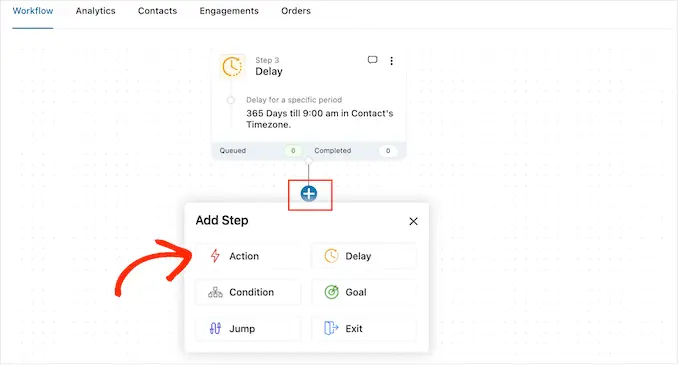
Pour créer un code promo personnalisé, cliquez sur l'icône '+' dans l'éditeur FunnelKit. Ensuite, sélectionnez "Action".

Dans la fenêtre contextuelle qui apparaît, sélectionnez l'onglet "WooCommerce".
Ensuite, cliquez sur "Créer un coupon".

Enfin, cliquez sur "Terminé" pour ajouter l'action au flux de travail.
Vous pouvez maintenant cliquer sur l'action "Créer un coupon".

Cela ouvre une fenêtre contextuelle dans laquelle vous pouvez créer le coupon et le personnaliser en ajoutant des balises de fusion FunnelKit.
Pour obtenir des instructions étape par étape, suivez simplement le même processus décrit ci-dessus.

Lorsque vous êtes satisfait de la configuration du coupon, copiez les petits morceaux de code sous le "Titre du coupon".
À l'étape suivante, vous ajouterez ce code à l'e-mail d'anniversaire, alors stockez-le dans un endroit sûr.

Lorsque vous avez terminé, cliquez sur « Enregistrer » pour ajouter le code de coupon à votre flux de travail.
Étape 5. Concevoir l'e-mail d'anniversaire de WooCommerce
Il est maintenant temps de créer l'e-mail que FunnelKit enverra aux clients à l'occasion de leur anniversaire, en cliquant sur le bouton "+".
Ensuite, sélectionnez "Action".

Dans la fenêtre contextuelle qui s'affiche, choisissez "Envoyer un e-mail".
Ensuite, cliquez sur "Terminé".

Vous pouvez désormais créer un e-mail en saisissant un objet, un aperçu et un corps de texte.
Vous pouvez également personnaliser l'e-mail en ajoutant des balises de fusion. Par exemple, vous pouvez inclure le nom du client, le nom de votre magasin et d'autres informations importantes.

Pour obtenir des instructions détaillées sur l'utilisation des merge tags, suivez simplement le même processus décrit ci-dessus.
Si vous avez créé un coupon anniversaire, vous pouvez l'ajouter à l'aide du code que vous avez copié à l'étape précédente.

Lorsque vous êtes satisfait de l'e-mail d'anniversaire, cliquez simplement sur "Enregistrer et fermer".
Étape 6. Ajouter des e-mails de suivi au flux de travail des e-mails d'anniversaire
À ce stade, vous souhaiterez peut-être ajouter un ou plusieurs e-mails de suivi à la campagne. Par exemple, vous pouvez rappeler aux clients la date d'expiration de leur coupon anniversaire.
Lors de la création d'e-mails de suivi, il est important d'ajouter un délai afin que les clients ne reçoivent pas tous vos messages en même temps.
Pour créer un horaire, cliquez sur l'icône « + », puis sélectionnez « Délai ».

Dans la fenêtre contextuelle qui apparaît, définissez le délai en suivant le même processus décrit ci-dessus. Lorsque vous êtes satisfait du délai, cliquez sur "Enregistrer".
Cela fait, il est temps de créer l'e-mail de suivi. Ajoutez simplement une action "Envoyer un e-mail" à votre flux de travail en répétant les mêmes étapes décrites ci-dessus.
Vous pouvez maintenant saisir la ligne d'objet, l'aperçu et le corps du texte.

Lorsque vous êtes satisfait de l'e-mail de suivi, cliquez simplement sur le bouton "Enregistrer et fermer".
Répétez simplement exactement les mêmes étapes pour ajouter plus de retards et d'e-mails de suivi.

Étape 7. Publiez vos e-mails d'anniversaire dans WooCommerce
Lorsque vous êtes enfin prêt à mettre l'automatisation en ligne sur votre site Web WordPress, cliquez sur le curseur "Inactif" pour qu'il affiche "Actif" à la place.

FunnelKit enverra désormais des e-mails d'anniversaire à tous vos clients et abonnés.
Bonus : comment créer une liste de diffusion réussie
La création de flux de travail automatisés pour les anniversaires et les anniversaires est un bon début, mais pour obtenir les meilleurs résultats, il est également important de travailler à la création de votre liste de diffusion.
C'est là qu'OptinMonster entre en jeu.
OptinMonster est l'un des meilleurs plugins de capture d'e-mails pour WordPress utilisé par plus de 1,2 million de sites Web. Il a tout ce dont vous avez besoin pour transformer les visiteurs en abonnés aux e-mails.

OptinMonster vous permet de créer des formulaires d'inscription par e-mail accrocheurs, notamment des fenêtres contextuelles, des barres flottantes, des tapis de bienvenue en plein écran, des boîtes de défilement coulissantes, des formulaires de prospect personnalisés en ligne, des optins spin-to-win gamifiés, etc.
OptinMonater est livré avec plus de 400 modèles conçus par des professionnels que vous pouvez personnaliser à l'aide du générateur de glisser-déposer.

Pour plus d'informations, veuillez consulter notre guide complet sur la façon de créer votre liste de diffusion dans WordPress avec OptinMonster.
Nous espérons que cet article vous a aidé à apprendre à envoyer des e-mails d'anniversaire et de rappel automatisés dans WooCommerce. Vous pouvez également consulter notre guide sur la création d'une fenêtre contextuelle WooCommerce pour augmenter les ventes et les meilleurs plugins WooCommerce pour votre boutique.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
