Comment envoyer des coupons automatisés dans WordPress pour ramener les clients
Publié: 2022-12-29Vous souhaitez envoyer des coupons automatisés dans WordPress pour faire revenir des clients ?
En envoyant le bon coupon à la bonne personne au bon moment, vous pouvez réengager les clients qui perdent leur intérêt. Cela peut augmenter vos ventes, fidéliser votre marque et vous aider à conserver vos meilleurs clients.
Dans ce guide, nous vous montrerons différentes façons d'envoyer des coupons automatisés dans WordPress et de ramener des clients.

Pourquoi envoyer des coupons automatisés pour faire revenir des clients ?
Vous avez peut-être entendu le dicton selon lequel il en coûte cinq fois plus pour obtenir un nouveau client que de garder un ancien.
Bien que la génération de prospects vous aide à développer votre entreprise, vous devez également satisfaire vos clients existants. Au fil du temps, les gens peuvent se désintéresser de votre site Web, oublier vos produits ou commencer à magasiner chez un concurrent.
C'est là qu'interviennent les coupons automatisés.
Les meilleurs outils et plugins d'automatisation WordPress peuvent surveiller vos clients pour détecter les signes qu'ils se désengagent. Par exemple, un client peut ne pas passer de commande pendant 2 mois ou arrêter d'ouvrir vos e-mails.
Une façon de ramener ces clients est de leur envoyer automatiquement un code de coupon par e-mail. En créant ce flux de travail automatisé dans WordPress, vous pouvez fidéliser vos clients sans avoir à faire tout le travail vous-même.
Conseil de pro : si vous envoyez des coupons par e-mail, vous devez vous assurer que ces messages arrivent dans la boîte de réception du client et non dans le dossier spam. Ici, un bon fournisseur de services SMTP est essentiel pour améliorer la délivrabilité de vos e-mails. Nous vous recommandons également d'utiliser WP Mail SMTP car il vous permet d'envoyer facilement des e-mails WordPress à l'aide de n'importe quel fournisseur de services SMTP.
Cela étant dit, voyons comment vous pouvez envoyer des coupons automatisés dans WordPress et ramener des clients. Utilisez simplement les liens rapides ci-dessous pour accéder à la méthode que vous souhaitez utiliser.
Méthode 1. Utilisation de FunnelKit (idéal pour les utilisateurs de WooCommerce)
Une façon d'envoyer des coupons automatisés dans WordPress consiste à utiliser FunnelKit Automations.
FunnelKit est un constructeur d'entonnoirs de vente WordPress et un plugin d'optimisation qui vous permet de créer de puissantes campagnes de reconquête de clients. Il vous permet également de créer des coupons uniques et personnalisés, qui peuvent vraiment attirer l'attention de l'acheteur.
FunnelKit s'intègre à WooCommerce et possède de nombreuses fonctionnalités conçues pour développer votre boutique en ligne. Dans cet esprit, FunnelKit est un excellent choix si vous utilisez déjà WooCommerce pour vendre des produits et services en ligne.
Comment configurer le plugin WordPress FunnelKit
Tout d'abord, vous devrez installer et activer la version gratuite de FunnelKit Automations, car elle fournit la base des fonctionnalités du plugin premium. Pour plus de détails, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Après cela, vous devrez installer et activer le plugin FunnelKit Automations Pro.
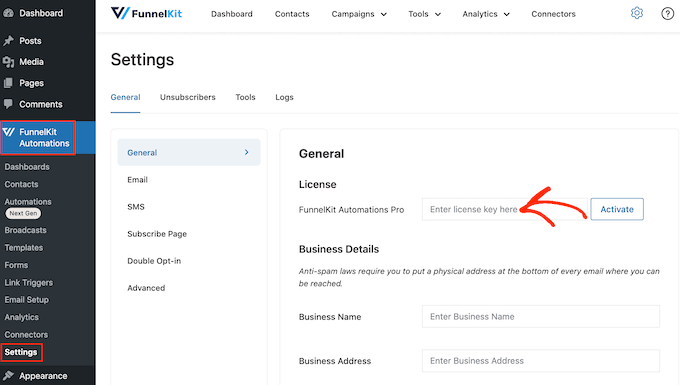
Après avoir activé les deux plugins, allez dans FunnelKit Automation »Paramètres . Vous pouvez maintenant continuer et ajouter la clé de licence dans le champ "Licence".

Vous trouverez ces informations dans votre compte sur le site Web FunnelKit. Après avoir ajouté ces informations, cliquez sur le bouton 'Activer'.
Comment créer un flux de travail de coupon automatisé pour WordPress
Nous allons maintenant créer un workflow qui générera un coupon personnalisé et l'enverra au client par e-mail. Ce flux de travail s'exécutera une fois que 30 jours se seront écoulés depuis la dernière commande du client.
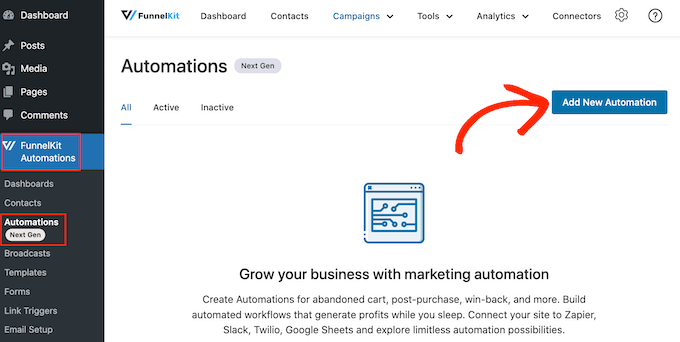
Pour créer le flux de travail, accédez à FunnelKit Automations » Automations (Next Gen) dans le tableau de bord WordPress. Ensuite, cliquez sur le bouton "Ajouter une nouvelle automatisation".

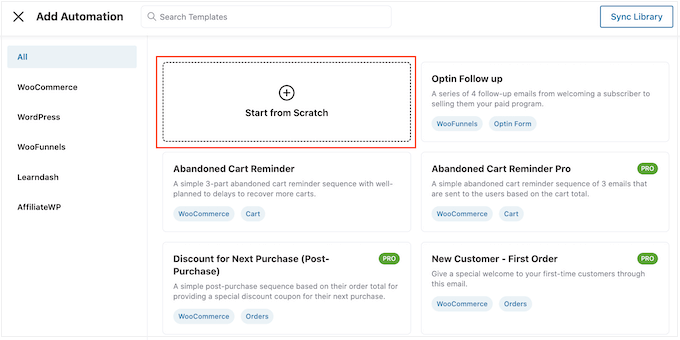
Vous verrez maintenant tous les différents modèles d'automatisation que vous pouvez utiliser.
Puisque nous voulons créer notre propre flux de travail, sélectionnez "Commencer à partir de zéro".

Dans la fenêtre contextuelle qui apparaît, saisissez un nom pour l'automatisation. Ceci est juste pour votre référence, vous pouvez donc utiliser tout ce que vous voulez.
Cela fait, cliquez sur "Créer".

Maintenant, nous devons choisir l'action qui lancera le flux de travail, alors cliquez sur "Sélectionner le déclencheur".
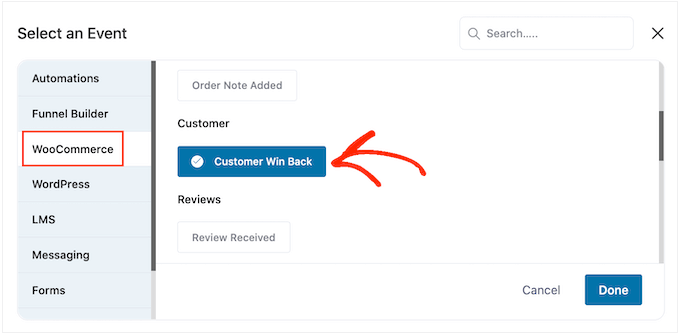
Dans le menu de gauche, choisissez « WooCommerce », puis cliquez pour sélectionner « Customer Win Back ».

Cela fait, cliquez sur "Terminé" pour ajouter le déclencheur à votre flux de travail d'automatisation.
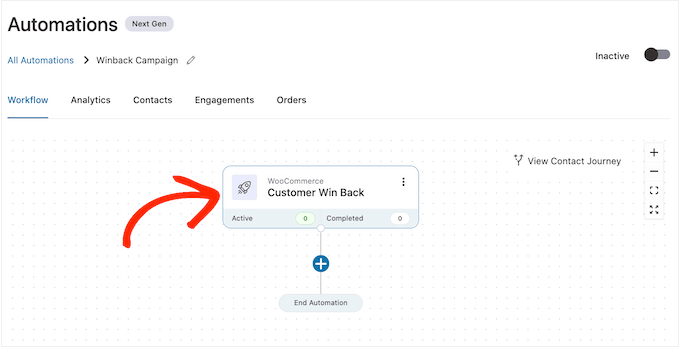
De retour dans l'éditeur principal, cliquez sur le déclencheur 'Customer Win Back'.

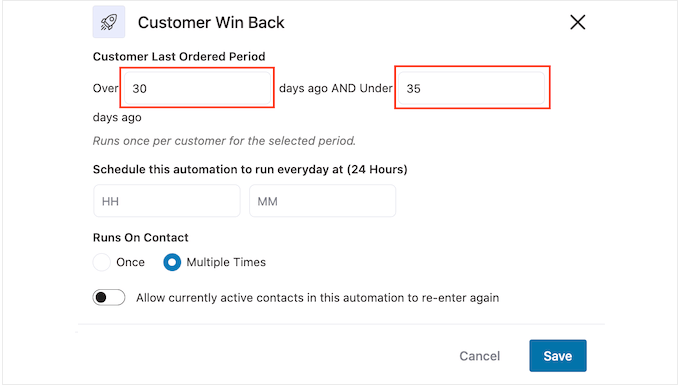
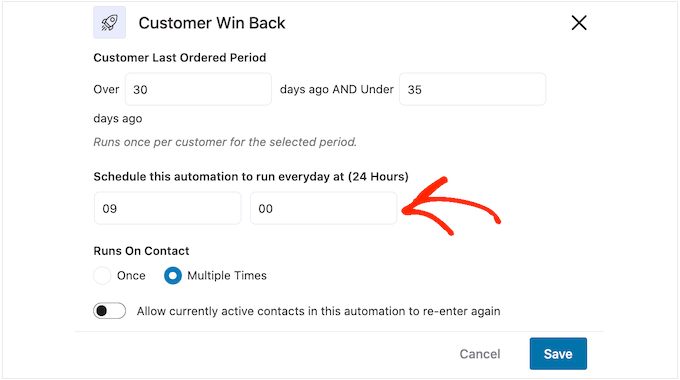
Dans la section "Période de la dernière commande du client", vous pouvez saisir combien de temps FunnelKit attendra avant d'exécuter le flux de travail.
Par exemple, dans l'image suivante, le flux de travail s'exécutera lorsque 30 jours se seront écoulés depuis la dernière commande du client.
FunnelKit répétera cette automatisation une fois toutes les 24 heures, il est donc important de ne l'exécuter que pendant une courte période. Pour cette raison, nous avons configuré le flux de travail pour qu'il s'arrête lorsque 35 jours se sont écoulés depuis la dernière commande du client.

De cette façon, vous n'ennuyerez pas les clients en leur envoyant des dizaines d'e-mails.
Ensuite, vous pouvez définir l'heure à laquelle l'automatisation s'exécutera, en utilisant le 'Planifier ceci….' des champs. FunnelKit utilisera le fuseau horaire de votre boutique, vous pouvez donc modifier les paramètres de votre boutique en ligne si vous souhaitez utiliser un fuseau horaire différent à la place.

Cela fait, cliquez sur "Enregistrer".
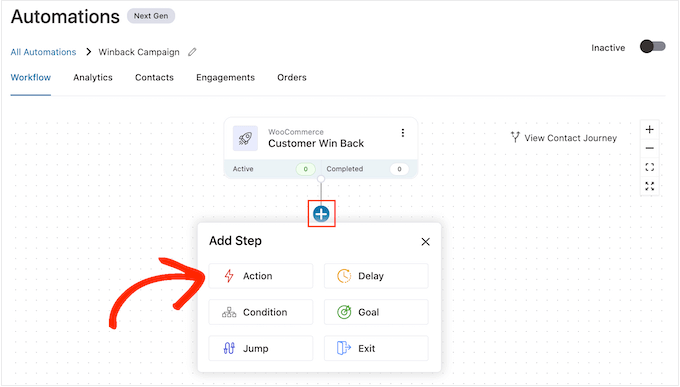
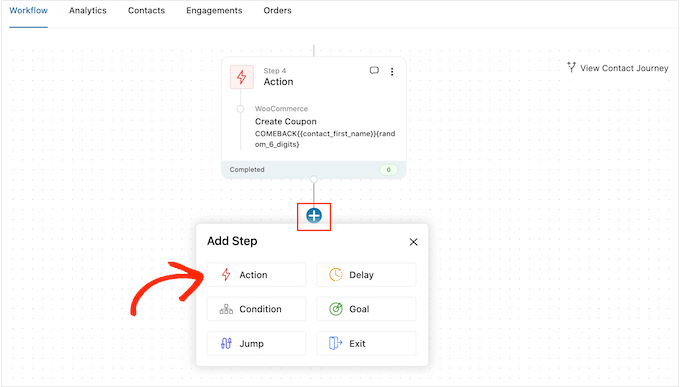
De retour dans l'éditeur de workflow principal, cliquez sur "+", puis sélectionnez "Action".

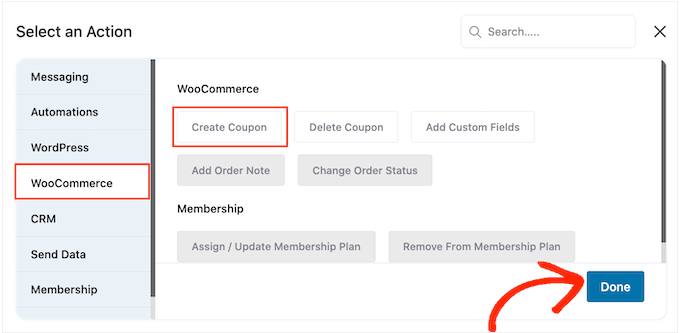
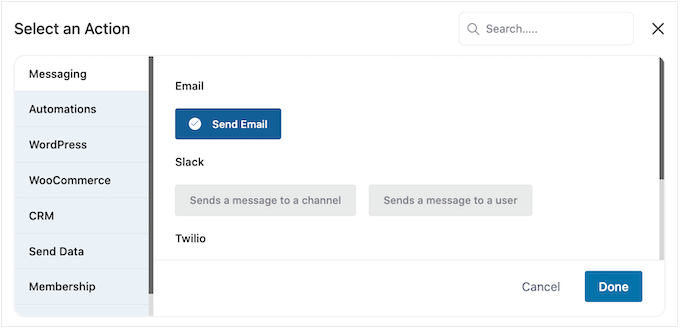
Dans la fenêtre contextuelle qui apparaît, sélectionnez "WooCommerce", puis cliquez sur "Créer un coupon".
Cliquez simplement sur "Terminé" pour ajouter cette action au workflow.

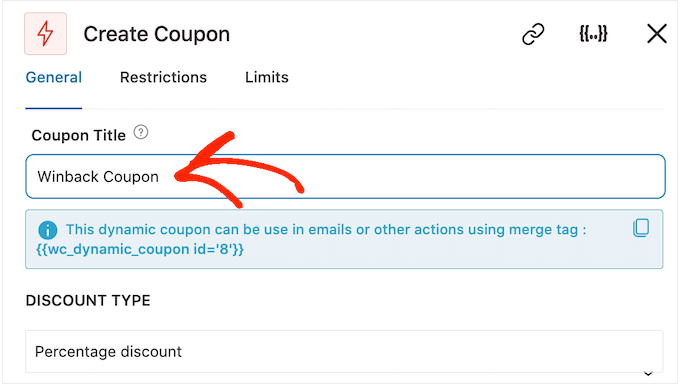
De retour dans l'éditeur principal de FunnelKit, cliquez sur l'action que vous venez d'ajouter. Cela ouvre une fenêtre contextuelle dans laquelle vous pouvez personnaliser l'action "Créer un coupon".
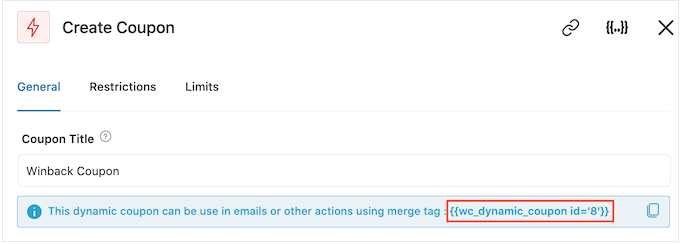
Pour commencer, saisissez un nom pour le coupon dans le champ "Titre du coupon". Ceci est juste pour votre référence afin que vous puissiez utiliser tout ce que vous voulez.

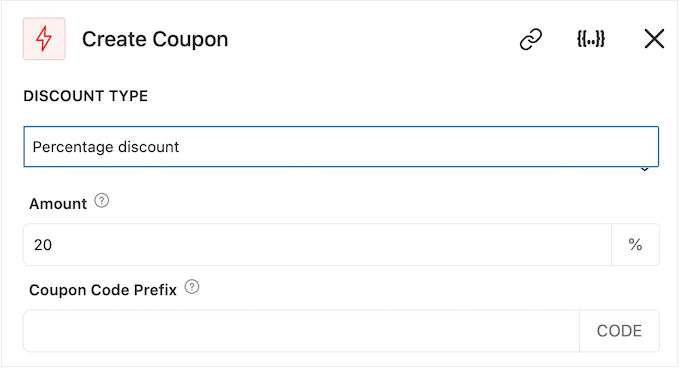
Après cela, choisissez le type de coupon que vous souhaitez créer, en utilisant le menu déroulant "Type de réduction".
FunnelKit prend en charge la remise en pourcentage, la remise sur panier fixe et la remise sur produit fixe. La plupart du temps, vous souhaiterez sélectionner "Pourcentage de remise" pour vous assurer que tous les clients bénéficient d'un avantage similaire, quel que soit le montant qu'ils dépensent ou les produits qu'ils achètent.
Après cela, saisissez un montant dans le champ "Montant". Par exemple, vous pouvez offrir aux clients une remise de 20 % ou une remise de 5 $ sur tous les achats.

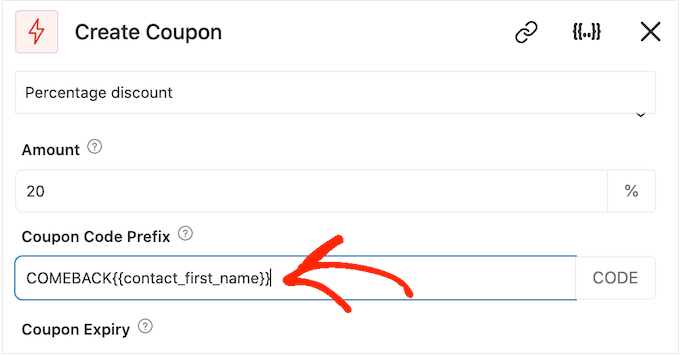
FunnelKit crée automatiquement un code de coupon unique pour chaque contact. Cependant, vous pouvez ajouter un préfixe au début du coupon, qui peut être soit du texte brut, soit des balises dynamiques. FunnelKit remplacera ces balises par du vrai texte chaque fois qu'il créera un code, c'est donc un excellent moyen de créer des coupons personnalisés.
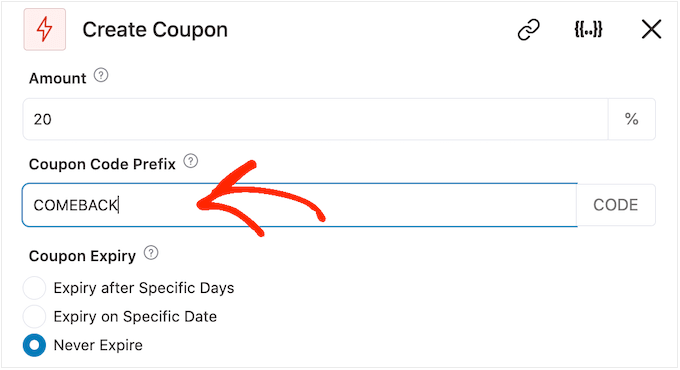
Puisque nous voulons faire revenir les acheteurs, vous pouvez décider d'inclure le nom du client dans le coupon. Cela peut attirer leur attention et faciliter la mémorisation de votre code.
Pour ajouter du texte brut comme préfixe, tapez simplement dans le champ « Préfixe du code de coupon ».

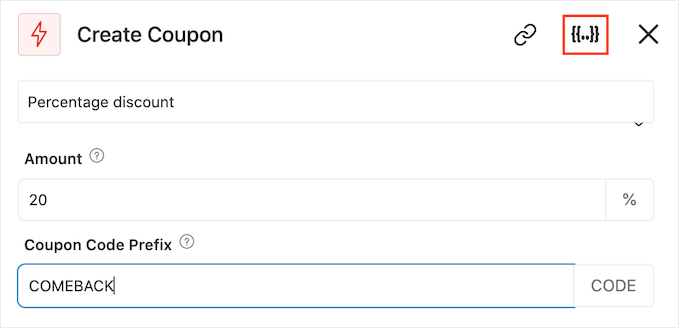
Pour ajouter un ou plusieurs tags, cliquez sur l'icône 'Fusionner les tags'.
C'est le bouton qui a des accolades.

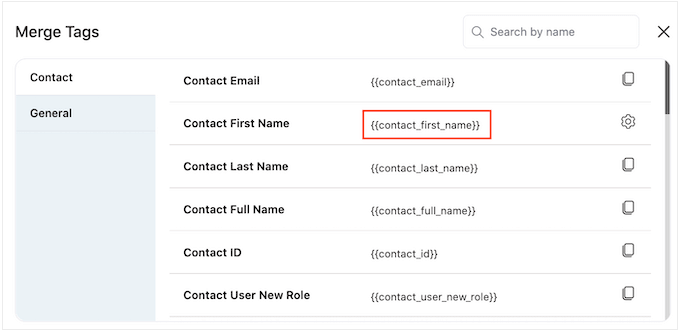
Maintenant, vous verrez toutes les balises que vous pouvez utiliser dans le coupon automatisé.
Nous allons utiliser la balise contact_first_name, mais vous pouvez utiliser toutes les balises que vous souhaitez.

Copiez simplement chaque balise, puis collez-la dans le champ "Préfixe du code de coupon".
Comme vous pouvez le voir dans l'image suivante, vous pouvez utiliser un mélange de texte brut et de balises.

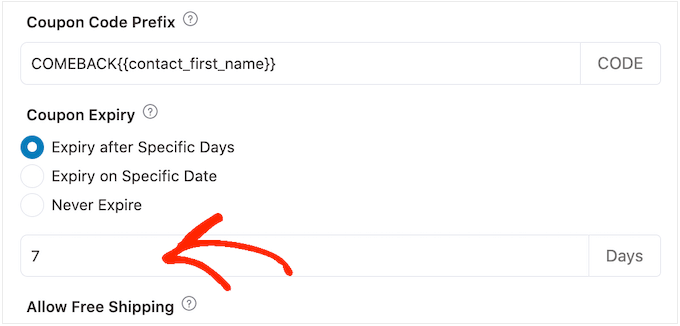
Par défaut, le coupon n'expirera jamais. Un sentiment d'urgence et FOMO peuvent pousser les clients à utiliser un coupon, vous pouvez donc sélectionner le bouton radio à côté de "Expire après des jours spécifiques" ou "Expire à une date spécifique".
Vous pouvez ensuite utiliser les commandes pour spécifier la date d'expiration du coupon.

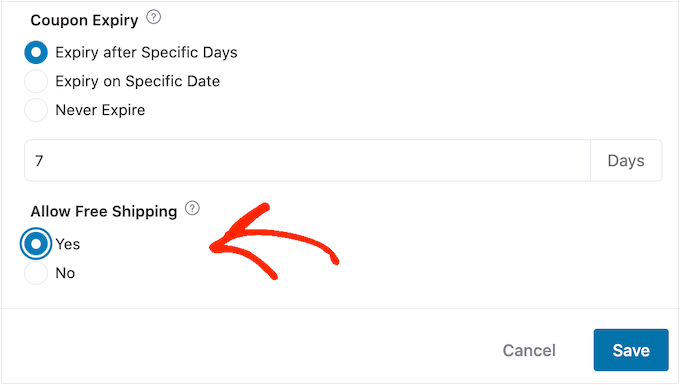
Enfin, vous pouvez choisir si le coupon offre aux clients une réduction sur la livraison gratuite.
Les acheteurs aiment la livraison gratuite, vous pouvez donc envisager de l'ajouter à votre coupon en sélectionnant le bouton radio "Oui" sous "Autoriser la livraison gratuite".

Lorsque vous êtes satisfait de la configuration du coupon, assurez-vous de copier les petits morceaux de code sous le "Titre du coupon".
Vous aurez besoin de ce code de coupon pour l'e-mail que nous créerons à l'étape suivante, alors stockez-le dans un endroit sûr.

Cela fait, cliquez sur "Enregistrer" pour enregistrer vos modifications.
Maintenant que nous avons un coupon, il est temps de créer l'e-mail que FunnelKit enverra à vos clients. Pour ajouter une action par e-mail, cliquez sur le bouton "+", puis sélectionnez "Action".

S'il n'est pas déjà sélectionné, cliquez sur "Messagerie" dans le menu de gauche.
Ensuite, sélectionnez "Envoyer un e-mail" et cliquez sur "Terminé".

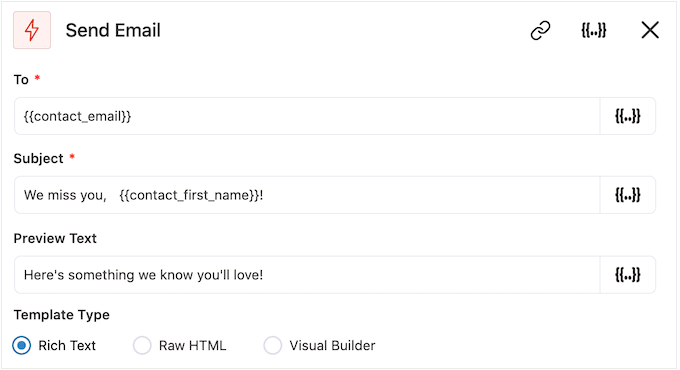
Vous pouvez désormais créer un e-mail en saisissant un objet et un aperçu, puis en ajoutant un corps de texte.
Semblable à la création d'un coupon, il est préférable d'utiliser un mélange de texte brut et de balises. Pour ajouter des balises dynamiques, cliquez sur les icônes « Fusionner les balises » qui apparaissent à côté des champs À, Objet et Aperçu du texte.

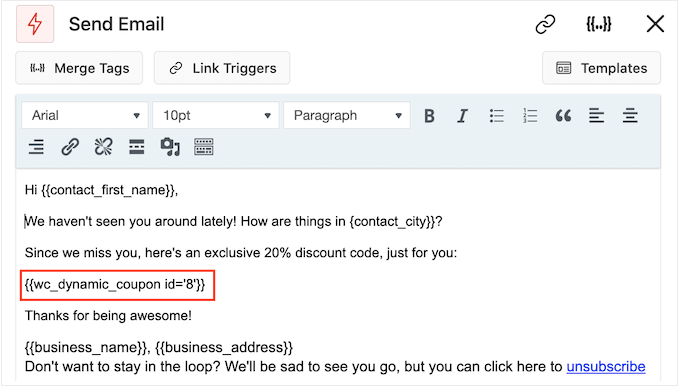
Si vous souhaitez ajouter des balises au corps de l'e-mail, vous pouvez cliquer sur le bouton "Fusionner les balises".
Pour ajouter votre code de coupon, collez ou tapez simplement le {{wc_dynamic_coupon id= code que nous avons copié à l'étape précédente.

Lorsque vous êtes satisfait de l'apparence de l'e-mail, cliquez sur "Enregistrer et fermer".
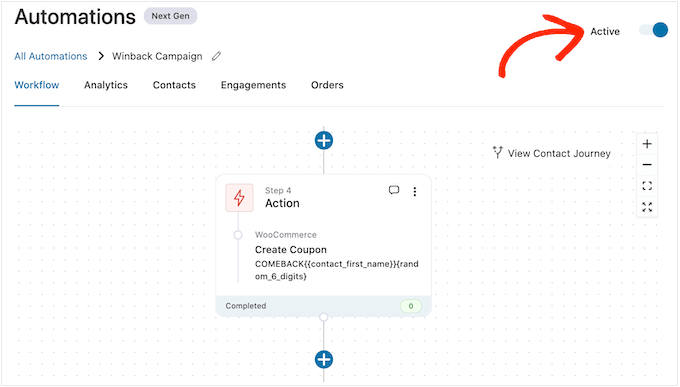
C'est ça. Lorsque vous êtes prêt à activer l'automatisation, cliquez sur le curseur "Inactif" pour qu'il devienne "Actif".

Désormais, FunnelKit enverra automatiquement le coupon à tout client qui n'a pas acheté chez vous au cours des 30 derniers jours.
Méthode 2. Utilisation d'Uncanny Automator (plus de 100 intégrations)
Une autre façon d'envoyer des coupons automatisés dans WordPress consiste à utiliser Uncanny Automator. C'est l'un des meilleurs plugins d'automatisation WordPress sur le marché et vous permet de créer des flux de travail puissants pour gagner du temps et vous aider à répondre plus rapidement aux clients.
Uncanny Automator fonctionne de manière transparente avec WooCommerce, ainsi que tous les plugins WordPress et outils tiers indispensables. Si vous utilisez déjà de nombreux logiciels différents sur votre boutique en ligne, Uncanny Automator peut être un bon choix pour vous.
Il existe un plug-in gratuit Uncanny Automator qui vous permet d'automatiser de nombreuses tâches courantes. Cependant, nous utiliserons Uncanny Automator pro car il fonctionne avec WooCommerce.
Pour commencer, vous devrez installer Uncanny Automator pro, ainsi que le plugin gratuit car il fournit la base de la version premium. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
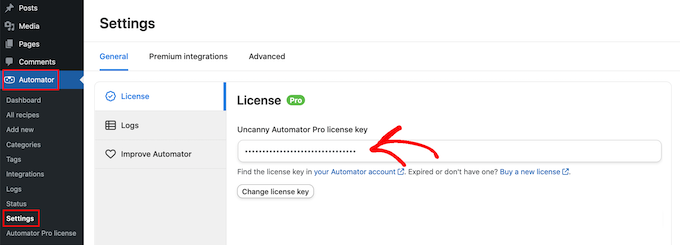
Lors de l'activation, accédez à Automator » Paramètres et entrez votre clé de licence dans le champ « Clé de licence Uncanny Automator Pro ».

Vous trouverez ces informations sous votre compte sur le site Web Uncanny Automator.

Uncanny Automator est un plugin puissant et flexible, il existe donc de nombreuses façons de ramener les clients sur votre site. Jetons un coup d'œil à quelques options.
Envoyer automatiquement des coupons aux clients déconnectés
Il est judicieux de laisser les clients créer un compte sur votre boutique en ligne, car cela encourage la fidélité à la marque et permet aux acheteurs d'acheter plus facilement chez vous à l'avenir.
L'enregistrement des utilisateurs peut également aider à la génération de prospects. Si vous obtenez l'adresse e-mail de l'acheteur, vous pouvez le cibler avec du marketing par e-mail, des publicités personnalisées, une newsletter par e-mail et bien plus encore.
Si vous utilisez WooCommerce, ce plugin crée automatiquement toutes les pages dont les clients ont besoin pour créer et gérer un compte. WooCommerce ajoute également un nouveau rôle Client, qu'il attribue automatiquement à tous les acheteurs qui s'inscrivent dans votre boutique.
Utilisez-vous une autre solution de commerce électronique qui ne prend pas en charge l'enregistrement des clients ? Consultez ensuite notre guide sur la façon d'autoriser l'enregistrement des utilisateurs sur votre site WordPress.
Après cela, vous pouvez simplement créer un nouveau rôle pour vos clients. Pour des instructions détaillées, veuillez consulter notre guide du débutant sur les rôles et les autorisations des utilisateurs WordPress.
Si vous autorisez l'enregistrement des utilisateurs, vous pouvez suivre le moment où un acheteur se déconnecte de son compte, car cela suggère qu'il perd tout intérêt pour votre boutique. Vous pouvez ensuite envoyer un coupon pour les inciter à se reconnecter.
Pour créer cette recette, allez simplement dans Automator » Ajouter nouveau dans le tableau de bord WordPress.
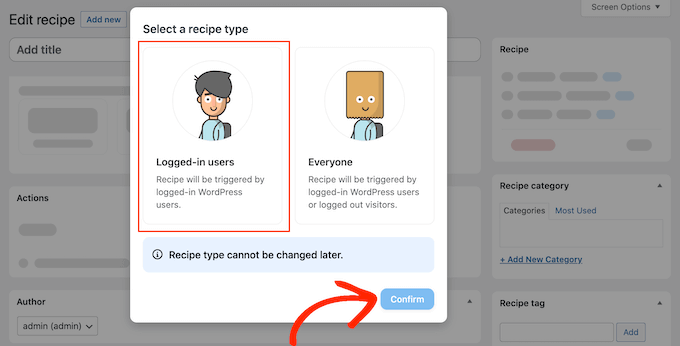
Uncanny Automator vous demandera maintenant si vous souhaitez créer une recette pour les utilisateurs connectés ou pour tout le monde. Allez-y et sélectionnez "Utilisateurs connectés", puis cliquez sur le bouton "Confirmer".

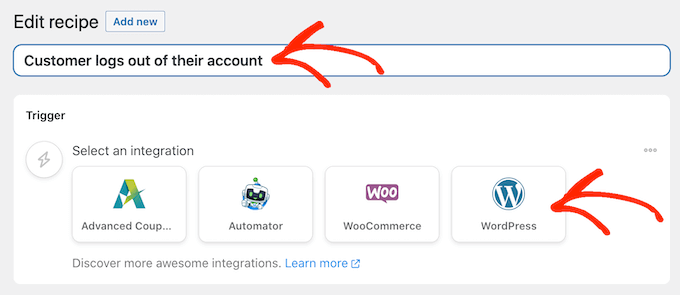
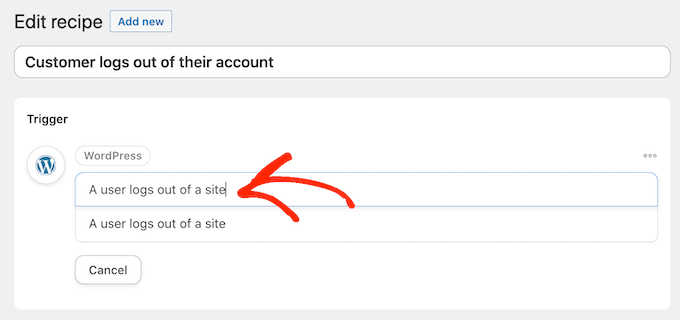
Ensuite, vous pouvez donner un nom à la recette en tapant dans le champ "Titre". Ceci est juste pour votre référence afin que vous puissiez utiliser tout ce que vous voulez.
Une fois que vous avez fait cela, cliquez sur 'WordPress' dans la zone 'Sélectionner une intégration'.

Vous pouvez maintenant choisir un déclencheur, c'est-à-dire tout ce qui démarre la recette.
Dans le menu déroulant, commencez à taper ce qui suit "Un utilisateur se déconnecte d'un site", puis sélectionnez la bonne option lorsqu'elle apparaît.

Nous souhaitons uniquement exécuter le flux de travail lorsqu'une personne ayant le rôle d'utilisateur « Client » se déconnecte de son compte.
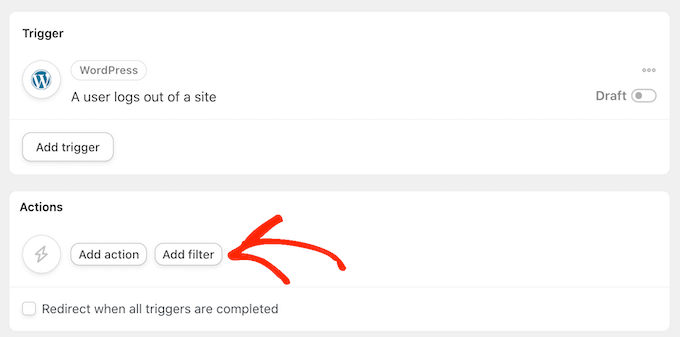
Dans cet esprit, cliquez sur le bouton "Ajouter un filtre".

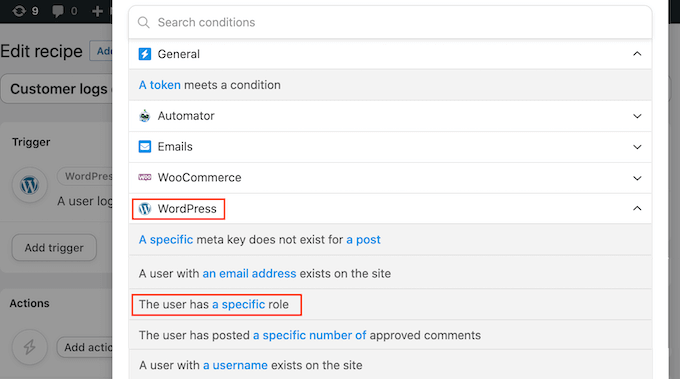
Dans la fenêtre contextuelle qui apparaît, cliquez sur "WordPress".
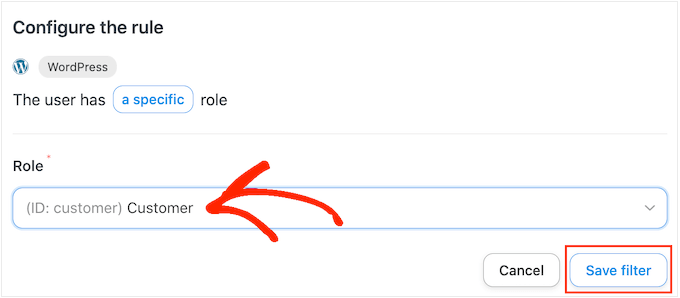
Ensuite, recherchez "L'utilisateur a un rôle spécifique" dans le menu déroulant.

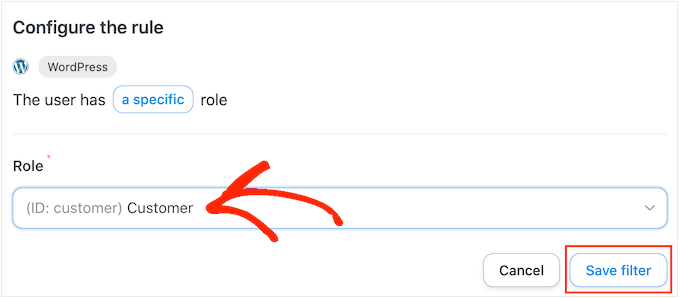
Ouvrez le menu déroulant "Rôle" et sélectionnez le rôle que vous utilisez pour vos clients.
Après cela, allez-y et cliquez sur "Enregistrer le filtre".

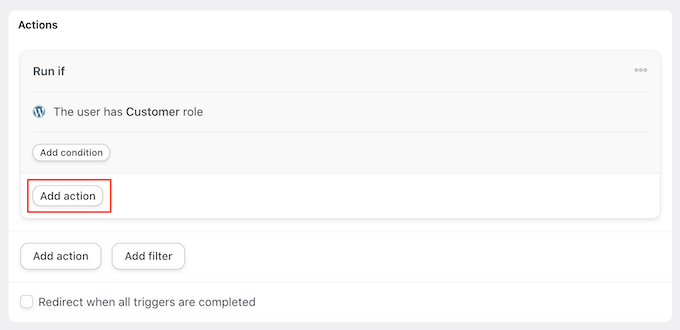
Il est maintenant temps de spécifier l'action qu'Uncanny Automator effectuera à chaque exécution de ce workflow.
Nous allons envoyer au client un e-mail contenant un coupon, alors allez-y et cliquez sur "Ajouter une action".

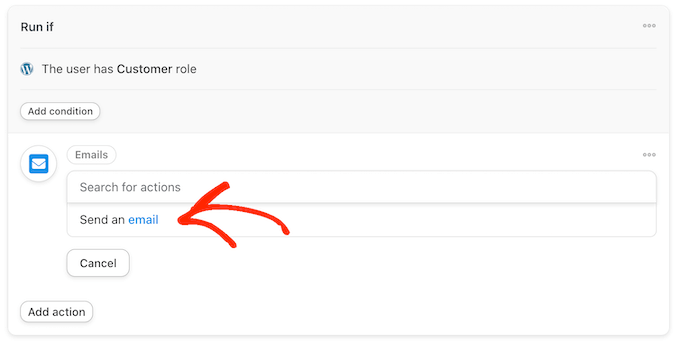
Puisque nous voulons envoyer un e-mail, sélectionnez "E-mails" comme intégration.
Dans le menu déroulant qui s'affiche, cliquez sur "Envoyer un e-mail".

Cela ajoute tous les champs que vous pouvez utiliser pour créer l'e-mail.
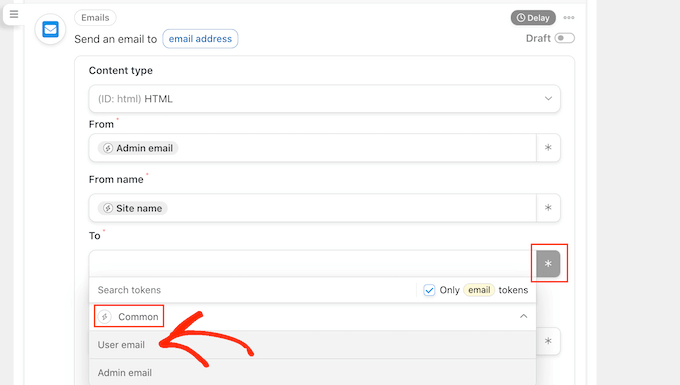
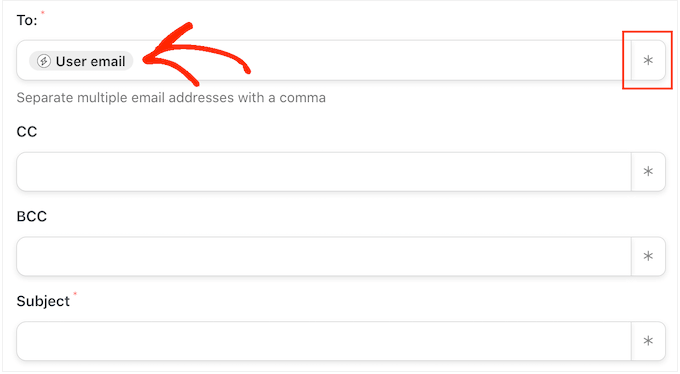
Pour commencer, nous devons nous assurer que le message est envoyé au bon utilisateur, en cliquant sur l'astérisque à côté du champ "À". Ensuite, sélectionnez "Commun" et "E-mail de l'utilisateur".

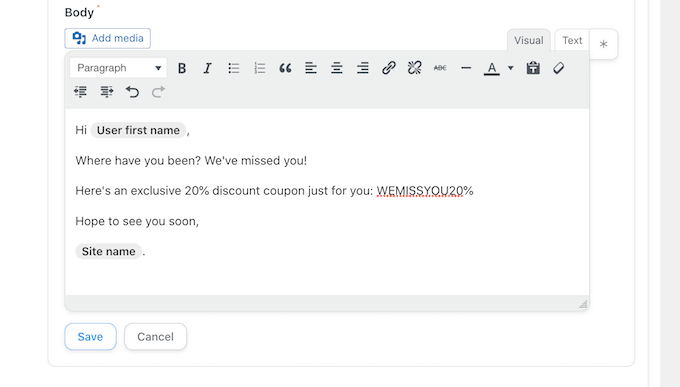
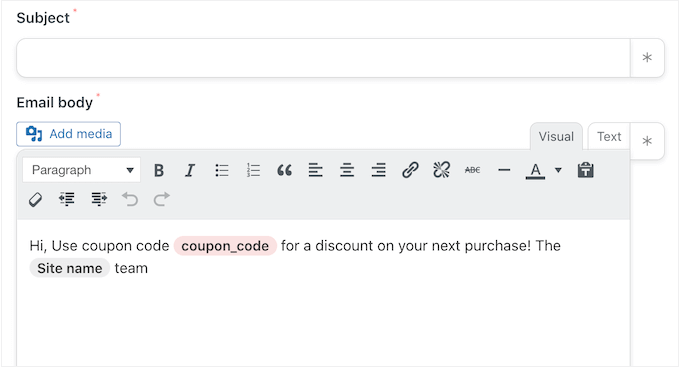
Vous pouvez maintenant créer l'e-mail en ajoutant une ligne d'objet et un corps de texte.
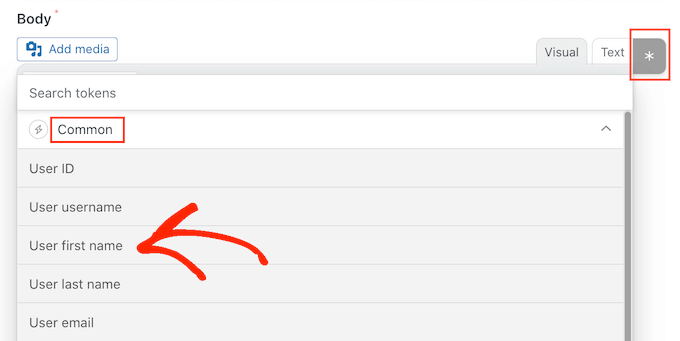
Ici, vous pouvez utiliser un mélange de texte brut et de jetons, qui sont des espaces réservés qu'Uncanny Automator remplace automatiquement par des valeurs réelles. Par exemple, si vous souhaitez utiliser le nom du client, vous pouvez cliquer sur l'astérisque et sélectionner "Commun".
Sélectionnez simplement le jeton "Prénom de l'utilisateur" pour créer le message d'accueil personnalisé.

Vous devrez également créer un coupon et l'ajouter à l'e-mail.
Le moyen le plus simple consiste à utiliser le plugin Advanced Coupons, qui est le meilleur plugin de code de coupon WordPress sur le marché. Il vous permet de créer de nombreux coupons avancés différents pour augmenter vos ventes et développer votre entreprise.
Pour un guide étape par étape, veuillez consulter notre article sur la création de coupons intelligents.
Après avoir créé un coupon, vous pouvez simplement l'ajouter à l'e-mail.

Lorsque vous êtes satisfait de l'apparence de l'e-mail, cliquez sur "Enregistrer".
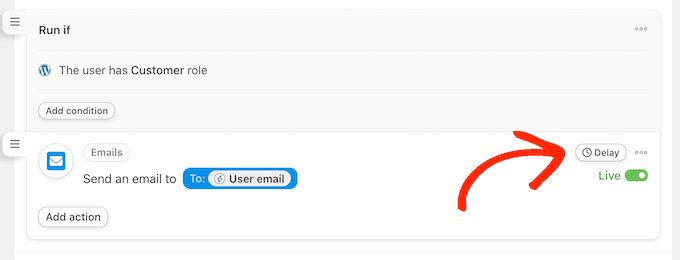
Après cela, il est temps de définir un délai. C'est le temps qu'Uncanny Automator attendra après la déconnexion du client, avant de lui envoyer le coupon.
Pour ajouter un délai, passez votre souris sur l'action "E-mail". Lorsqu'il apparaît, cliquez sur "Délai".

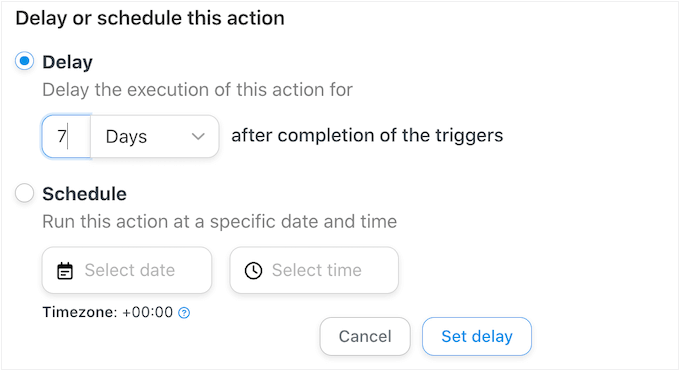
Vous pouvez ensuite ajouter votre délai dans la popup qui s'affiche.
Une fois que vous avez fait cela, allez-y et sélectionnez "Définir le délai".

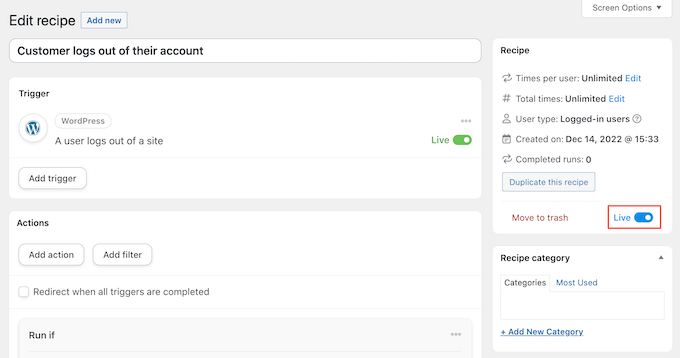
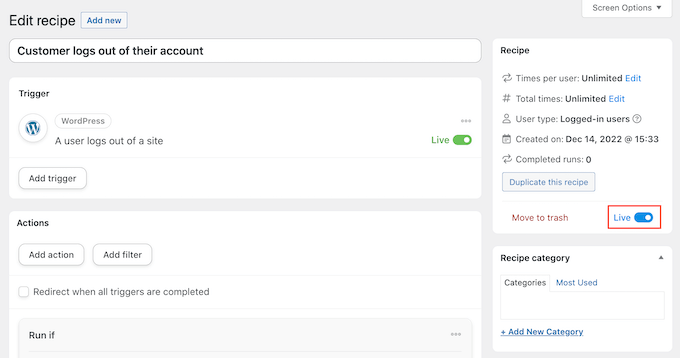
Lorsque vous êtes satisfait de la configuration de la recette, il est temps de la rendre active.
Dans la case 'Recette', cliquez sur le bouton 'Brouillon' pour qu'il affiche 'En direct' à la place.

C'est ça. Désormais, lorsqu'un client se déconnecte de son compte, Uncanny Automator attendra le temps spécifié avant de lui envoyer un code de coupon.
Envoyer automatiquement des coupons pour un produit spécifique
Parfois, un acheteur peut regarder un produit plusieurs fois. Cela suggère qu'ils sont intéressés par l'article, mais quelque chose les empêche de faire un achat.
Dans ce cas, vous voudrez peut-être leur envoyer un coupon, ce qui les encouragera à se lancer dans le produit.
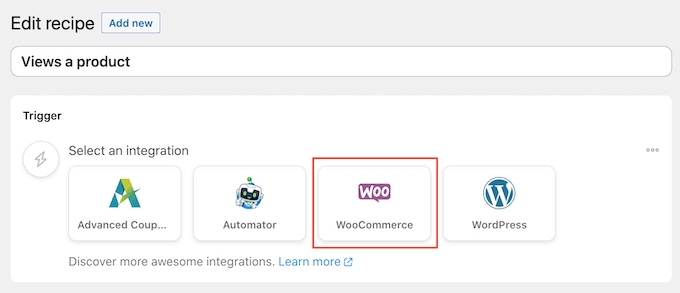
Pour commencer, créez une nouvelle recette pour les utilisateurs connectés en suivant le même processus décrit ci-dessus. Après cela, cliquez sur « WooCommerce » dans la zone « Sélectionner une intégration ».

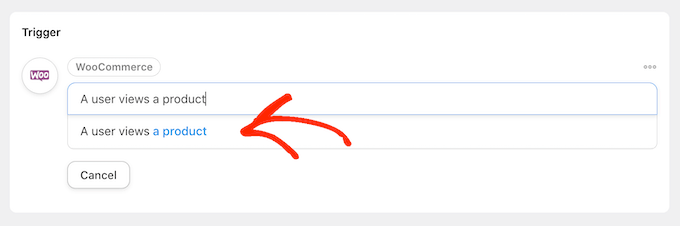
Ensuite, choisissez un déclencheur en saisissant ce qui suit : "Un utilisateur consulte un produit".
Lorsque la gâchette droite apparaît, cliquez dessus.

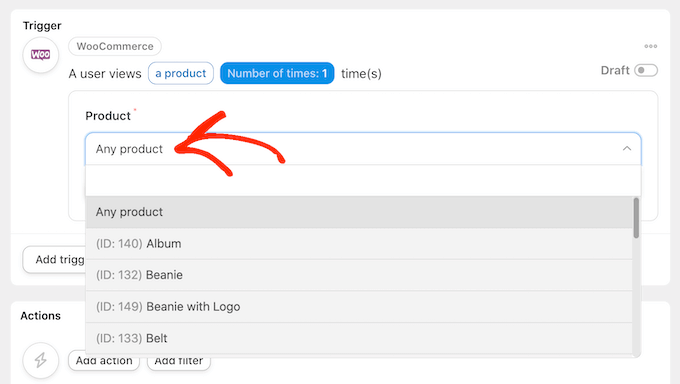
Par défaut, ce déclencheur est défini sur "Tout produit".
Si vous souhaitez lier la recette à un produit spécifique, ouvrez le menu déroulant "Produit" et choisissez ce produit dans la liste.

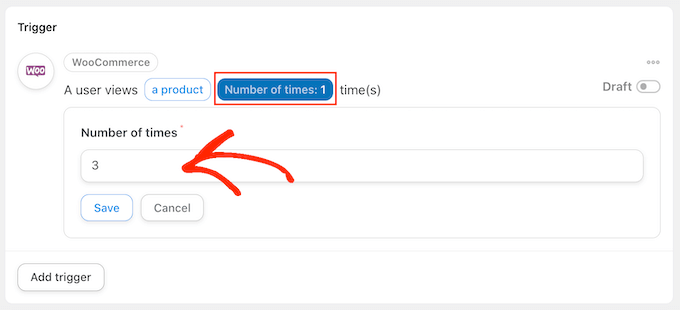
Une fois que vous avez fait cela, cliquez sur le bouton "Nombre de fois".
Par défaut, la recette s'exécute chaque fois qu'un client regarde un produit. Vous devez modifier cela, afin que le client doive regarder le produit plusieurs fois avant de déclencher la recette. Pour ce faire, saisissez un nombre différent dans le champ "Nombre de fois".

Lorsque cela est fait, cliquez sur "Enregistrer" pour enregistrer vos paramètres.
Cette recette ne doit être exécutée que lorsqu'un client consulte un produit, alors cliquez sur "Ajouter un filtre". Dans la fenêtre contextuelle qui apparaît, cliquez sur "WordPress" puis choisissez "L'utilisateur a un rôle spécifique".

Après cela, ouvrez le menu déroulant "Rôle" et sélectionnez le rôle que vous utilisez pour vos clients.
Lorsque vous êtes prêt, cliquez sur "Enregistrer le filtre".

Il est maintenant temps d'ajouter l'action. Il existe plusieurs façons d'envoyer des coupons automatisés à partir de votre site Web WordPress.
Pour envoyer un code par e-mail à vos clients en utilisant Uncanny Automator et Advanced Coupons, suivez simplement le même processus décrit ci-dessus.
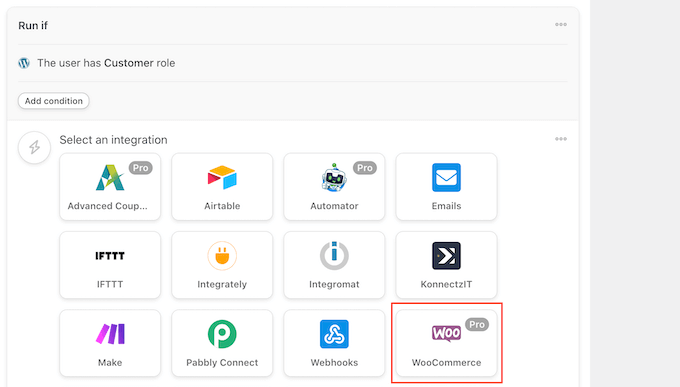
Une autre option consiste à générer le code à l'aide de WooCommerce. Pour ce faire, cliquez sur 'Ajouter une action' puis sélectionnez 'WooCommerce' comme intégration.

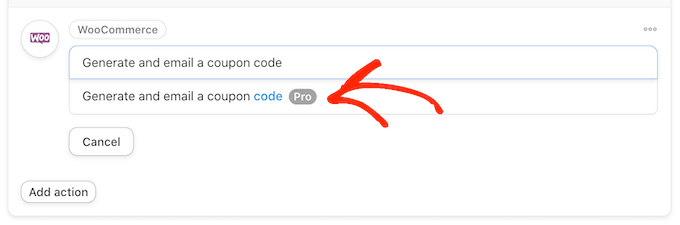
Dans la barre de recherche, commencez à saisir "Générer et envoyer un code de coupon à l'utilisateur".
Lorsque la bonne option apparaît, cliquez dessus.

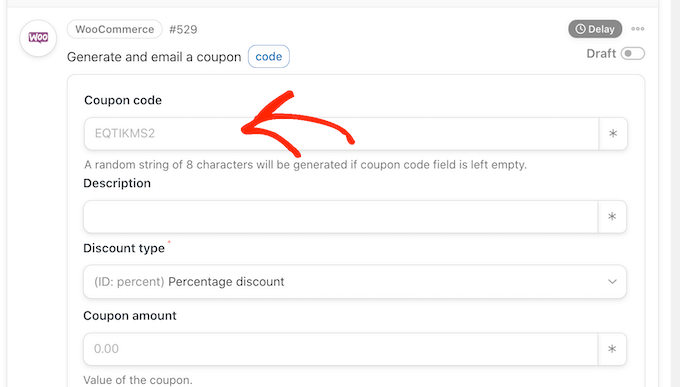
Cela ajoutera de nouveaux paramètres où vous pourrez créer le code de coupon.
Pour générer un code automatiquement, laissez simplement le champ 'Code promo' vide.

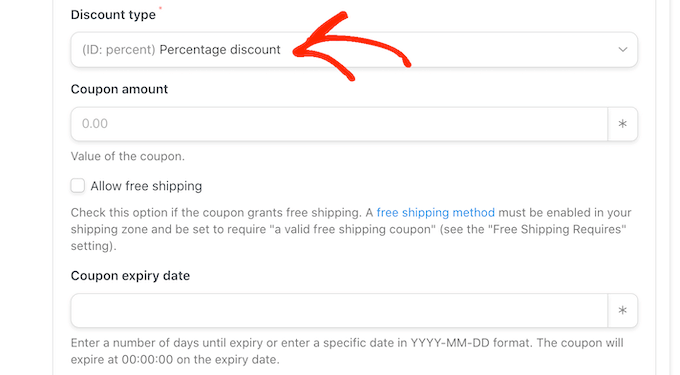
Dans le champ "Type de remise", choisissez le type de coupon que vous souhaitez créer, comme une remise sur panier fixe ou une remise en pourcentage.
Pour ce guide, nous sélectionnerons "Remise en pourcentage".

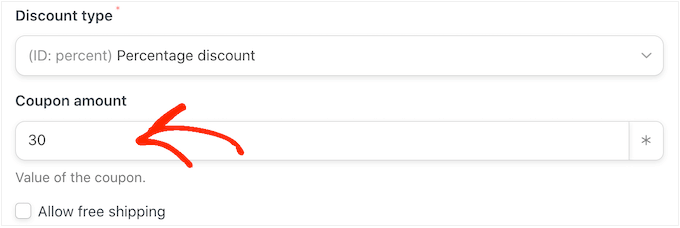
Après cela, saisissez le pourcentage de réduction dans le champ "Montant du coupon".
Dans l'image suivante, nous offrons aux clients une remise de 30 % sur leur achat.

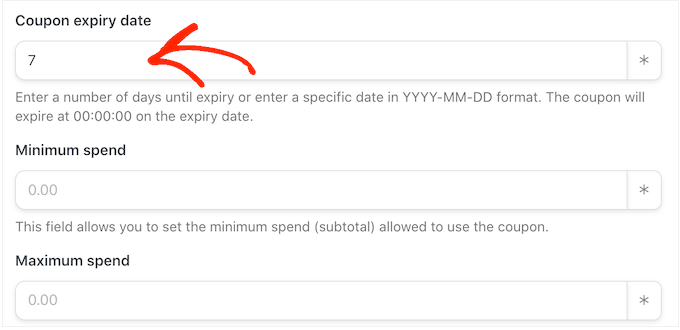
Dans le champ suivant, vous pouvez définir une date d'expiration pour le coupon, soit en utilisant le format AAAA-MM-JJ, soit en saisissant le nombre de jours avant l'expiration du coupon.
Par exemple, dans l'image suivante, le coupon expirera après 7 jours.

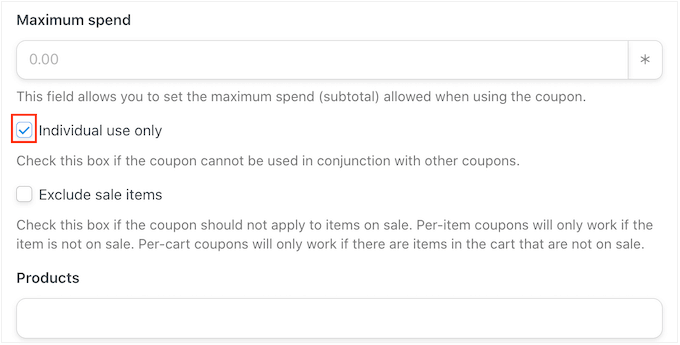
Vous pouvez également définir une dépense minimale et maximale pour le coupon. Nous laisserons ces champs vides afin que le client puisse utiliser le code pour tout achat.
Vous pouvez également cocher la case "Pour usage individuel uniquement" afin que les clients ne puissent pas utiliser ce code en combinaison avec d'autres coupons.

Ensuite, faites défiler jusqu'à la section "Limite d'utilisation par coupon". L'acheteur ne devrait pouvoir utiliser le coupon qu'une seule fois, alors saisissez « 1 ».
Il existe de nombreux autres paramètres que vous pouvez modifier pour le coupon. C'est une bonne idée de parcourir ces paramètres pour voir si vous souhaitez apporter d'autres modifications.
Lorsque vous êtes satisfait de la configuration du coupon, faites défiler jusqu'à la section "E-mail". Pour commencer, recherchez le champ "À", puis cliquez sur l'astérisque à côté de celui-ci. Ensuite, cliquez sur "Commun" et sélectionnez "E-mail de l'utilisateur".

Cela fait, vous pouvez ajouter une ligne d'objet et modifier le texte dans le corps de l'e-mail.
Pour créer un e-mail plus personnalisé, il est judicieux d'utiliser un mélange de texte brut et de jetons, en suivant le même processus décrit ci-dessus.

Lorsque vous êtes satisfait de l'e-mail, cliquez sur le bouton "Enregistrer" pour enregistrer la recette.
Après cela, vous pouvez mettre la recette en direct en cliquant sur le bouton "Brouillon" pour qu'il affiche "En direct".

Désormais, chaque fois que quelqu'un consulte un produit plusieurs fois, cela déclenche le flux de travail de la recette.
Nous espérons que cet article vous a aidé à apprendre comment envoyer des coupons automatisés dans WordPress pour ramener des clients. Vous pouvez également consulter notre guide sur la création d'une fenêtre contextuelle WooCommerce pour augmenter les ventes et les meilleurs plugins WooCommerce pour votre boutique.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
