Comment servir des images dans des formats de nouvelle génération (sur WordPress)
Publié: 2023-05-19Le rapport Lighthouse encourage les utilisateurs à diffuser des images dans des formats de nouvelle génération, tels que WebP et AVIF [1] . Par rapport aux formats traditionnels tels que PNG et JPEG, ces types de fichiers peuvent vous aider à améliorer les temps de chargement sur votre site Web et à offrir une meilleure expérience utilisateur (UX). Cependant, vous ne savez peut-être pas comment ajouter cette fonctionnalité à votre site.
La bonne nouvelle est qu'il est simple de servir des images dans des formats de nouvelle génération dans WordPress. Dans certains cas, vous devrez peut-être simplement mettre à jour votre version de WordPress. Alternativement, vous préférerez peut-être installer un plugin d'optimisation d'image pour automatiser le processus.
Pourquoi Lighthouse vous recommande de diffuser des images dans des formats nouvelle génération
Lighthouse est un outil automatisé et open source proposé par Google. Il est conçu pour vous aider à améliorer la qualité de votre site Web. Vous pouvez l'utiliser pour obtenir des informations sur les performances et l'accessibilité de chacune de vos pages.
Tout ce que vous avez à faire est de fournir une URL à auditer par Lighthouse. Ensuite, vous recevrez un rapport détaillant les performances de vos pages. Si vous échouez à l'une des évaluations, vous obtiendrez également des conseils sur la façon de résoudre les problèmes sous-jacents et d'améliorer votre site Web.
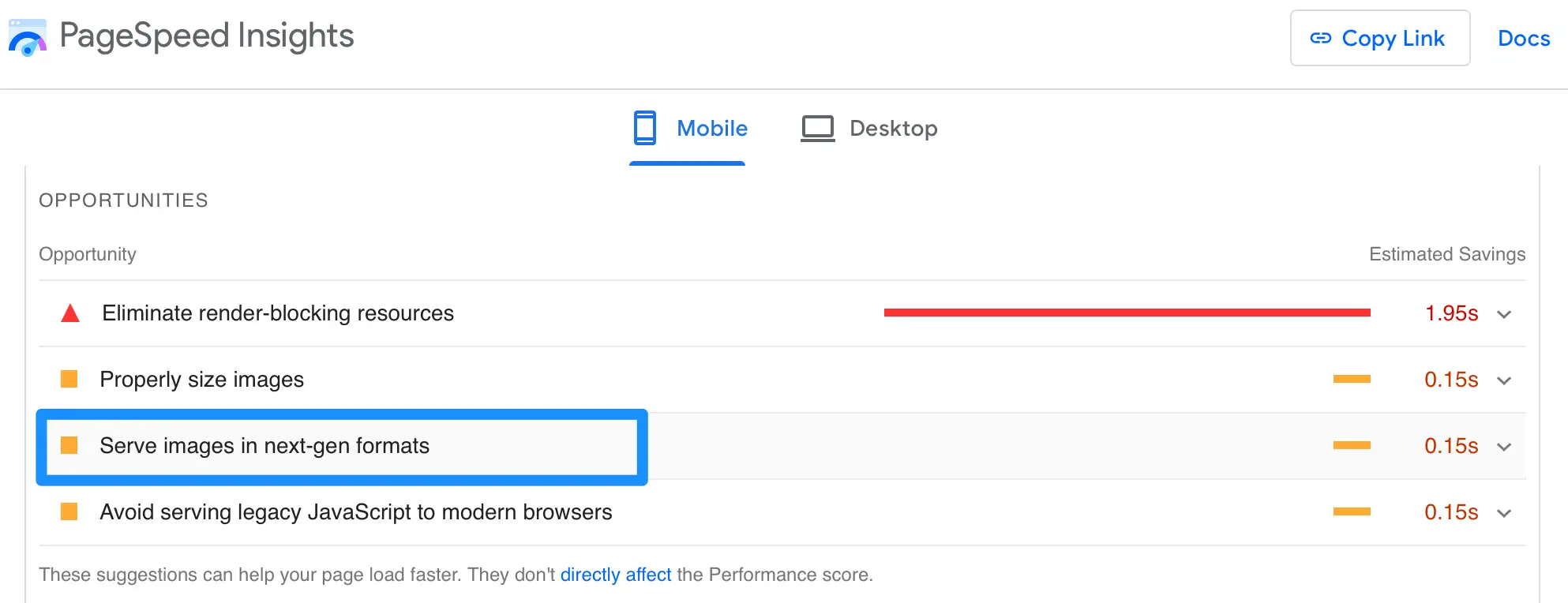
Le moyen le plus simple d'utiliser Lighthouse consiste à accéder à PageSpeed Insights. Une fois que vous avez exécuté votre site via Lighthouse, faites défiler jusqu'à la section Opportunités . Vous y trouverez de nombreux conseils pratiques pour améliorer les performances de votre page. Comme vous pouvez le voir, une chose que Lighthouse recommande est que vous serviez des images dans des formats de nouvelle génération :

Si vous cliquez sur la suggestion, vous pouvez trouver plus de détails sur le sujet. Par exemple, Lighthouse vous informera que WebP et AVIF fournissent souvent une meilleure compression que JPEG et PNG.
Par conséquent, ces types de fichiers permettent des téléchargements plus rapides et une consommation de données moindre. Nous explorerons plus en détail les avantages des formats de nouvelle génération dans la section suivante.
Une introduction aux formats nouvelle génération
Dans le passé, JPG et PNG étaient les formats de fichiers traditionnels pour les images. Cependant, en 2010, Google nous a présenté WebP, tandis qu'AVIF a été créé en 2019. Ensemble, ces formats de nouvelle génération visent à conserver des visuels de haute qualité tout en utilisant des fichiers de plus petite taille.
Par exemple, les fichiers WebP sont jusqu'à 34 % plus petits que les formats JPEG traditionnels, mais ils vous permettent d'afficher plus de pixels. D'autre part, AVIF utilise une compression avec perte, supprimant les données inutiles du fichier image.
Étant donné que les formats d'image de nouvelle génération ont tendance à avoir des tailles de fichier plus petites, ils constituent un excellent moyen d'offrir des temps de chargement rapides sur votre site Web. Ceci est crucial, car les pages lentes ont tendance à faire fuir les utilisateurs. Pendant ce temps, vous pouvez réduire vos coûts de bande passante, car moins de ressources serveur sont nécessaires pour afficher chaque image.
En plus de cela, les images de nouvelle génération vous permettent d'améliorer certains Core Web Vitals tels que Largest Contentful Paint (LCP). Cela vous aide à améliorer l'expérience utilisateur (UX) de votre site. De plus, puisque la vitesse/l'expérience utilisateur est un facteur de classement pour Google, c'est un excellent moyen d'améliorer votre optimisation pour les moteurs de recherche (SEO) et d'apporter plus de trafic organique.
Il est important de noter que même si la plupart des navigateurs populaires prennent en charge WebP, AVIF n'est toujours pas pris en charge universellement. Cependant, ça se rapproche. Au moment d'écrire ces lignes, plus de 80 % des internautes utilisent des navigateurs compatibles AVIF [2] , y compris Chrome et Opera. Cela signifie que c'est maintenant le moment idéal pour commencer à utiliser ces types d'images sur votre site Web.
De plus, si vous utilisez la solution de cet article, l'outil servira automatiquement le format optimal en fonction du navigateur de chaque utilisateur, vous n'aurez donc jamais à vous soucier de la compatibilité.
| Prise en charge du navigateur WebP [3] | Prise en charge du navigateur Avif [2] |
| 97,66 % | 83,96 % |
Comment servir des images dans des formats de nouvelle génération sur votre site WordPress
Dans la plupart des cas, pour commencer à utiliser WebP sur votre site Web WordPress, il vous suffit de vous assurer que vous utilisez WordPress version 5.8 ou supérieure. Sinon, vous pouvez mettre à jour votre logiciel de base (ce qui est de toute façon une bonne idée pour les performances et la sécurité). Cela vous permettra de télécharger des images WebP comme vous le feriez normalement.
Cependant, si vous utilisez une version antérieure de WordPress et que vous ne souhaitez pas effectuer de mise à niveau, vous pouvez utiliser un plugin pour diffuser des images dans des formats de nouvelle génération. C'est également le moyen le plus simple d'activer le format AVIF sur votre site Web, car WordPress ne prend actuellement pas en charge ce type d'image par défaut.
Étape 1 : Installer et activer le plugin Optimole
Il existe de nombreux plugins d'optimisation d'image parmi lesquels choisir. Si vous en avez déjà installé un sur votre site, il vaut la peine de vérifier s'il vous offre déjà la possibilité d'activer les formats d'image de nouvelle génération.
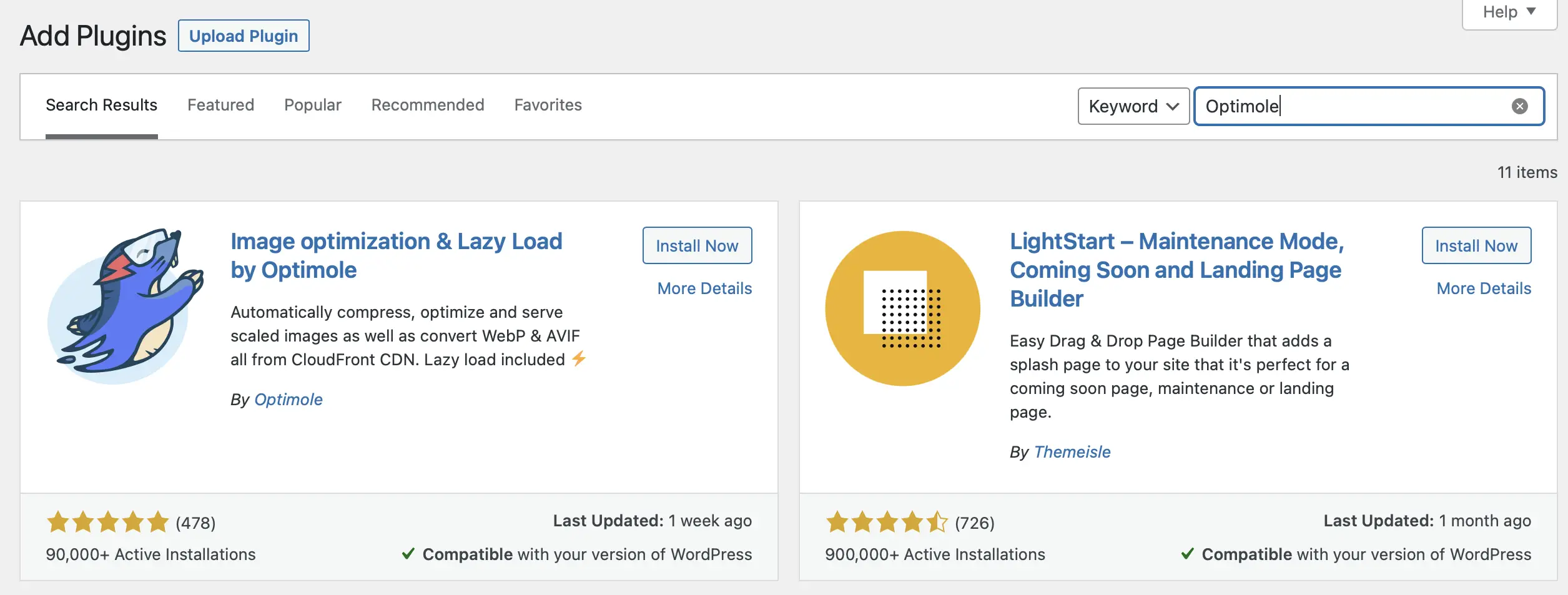
Sinon, Optimole est une excellente option. Non seulement il vous permet de diffuser des images dans des formats de nouvelle génération, mais il compresse, optimise et redimensionne automatiquement vos images WordPress :
Mieux encore, vous pouvez accéder à de nombreuses fonctionnalités utiles (telles que le chargement différé) pour améliorer vos délais de livraison de contenu. Optimole inclut même son propre réseau de diffusion de contenu (CDN) pour augmenter encore vos temps de chargement. Tout cela fait de cet outil un package tout-en-un pratique pour tirer le meilleur parti des images de votre site Web.
L'un des avantages d'Optimole est qu'il s'agit d'un outil freemium, ce qui signifie que vous pouvez sélectionner la version qui correspond à vos besoins. Avec le plugin gratuit, vous pouvez servir des images à 5 000 utilisateurs par mois. Si vous gérez un site Web assez petit ou personnel, c'est peut-être tout ce dont vous avez besoin.

D'autre part, si vous gérez un site Web à fort trafic, vous pouvez opter pour un plan premium pour accueillir plus de visiteurs et accéder à une assistance d'experts. Ces plans commencent à 19,08 $ par mois lorsqu'ils sont facturés annuellement.
Pour commencer avec le plugin gratuit, il vous suffit de vous diriger vers Plugins > Ajouter un nouveau dans votre tableau de bord WordPress. Utilisez la barre de recherche pour trouver "Optimole", puis installez et activez le plugin :

Une fois le plugin activé, vous serez invité à générer votre clé API gratuite, ce qui ne prend que quelques secondes.
Étape 2 : Activez la fonction de conversion AVIF
Une fois que vous aurez activé le plugin Optimole, votre site pourra automatiquement diffuser des images au format WebP. En d'autres termes, il suffit d'installer le plugin pour activer le type de fichier WebP.
Cependant, vous devrez modifier les paramètres pour activer également le type d'image AVIF. Heureusement, c'est très simple.
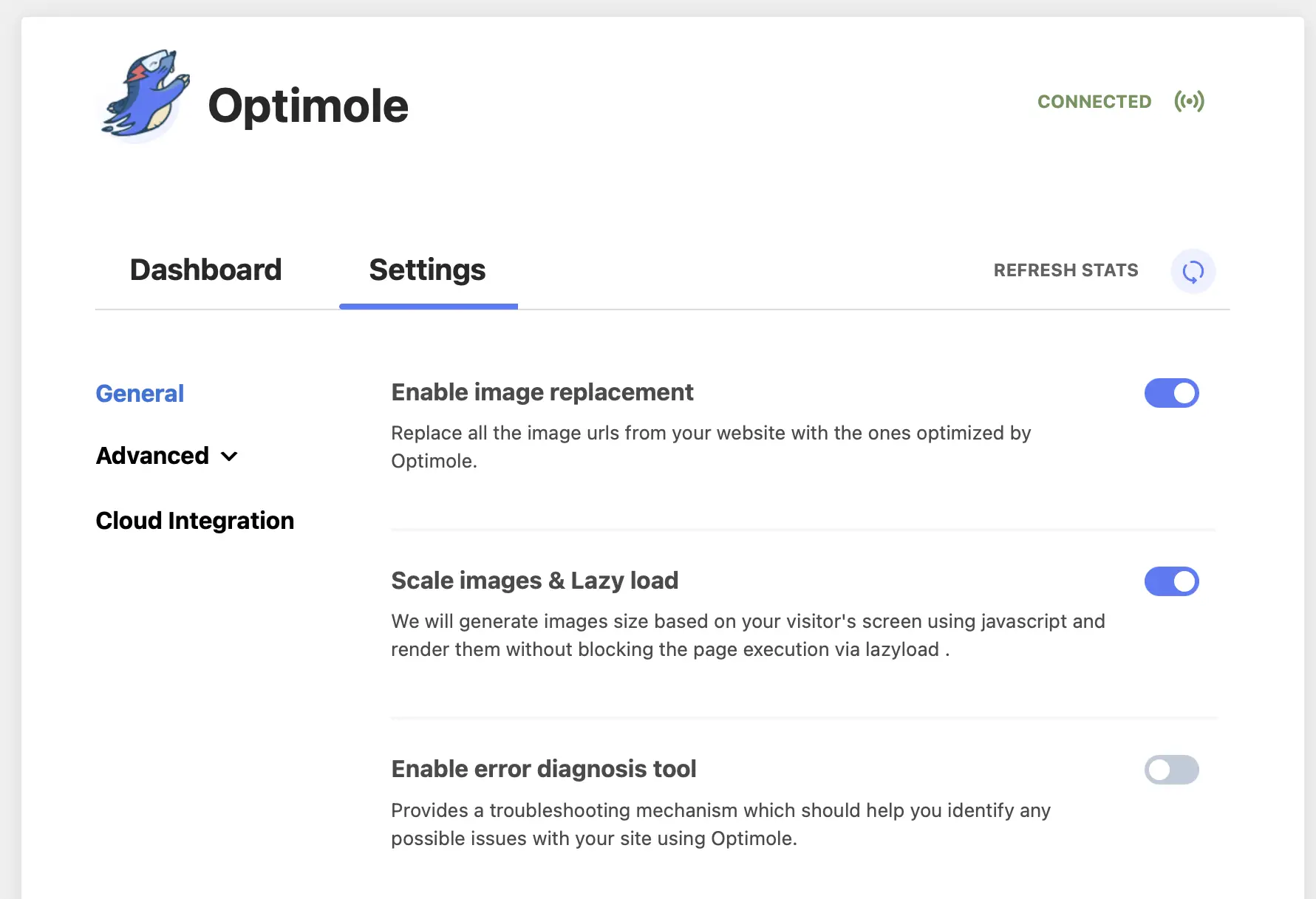
Tout ce que vous avez à faire est de vous diriger vers Médias dans votre tableau de bord WordPress. Sélectionnez ensuite Optimole . Une fois que vous avez ouvert le tableau de bord Optimole, passez à l'onglet Paramètres :

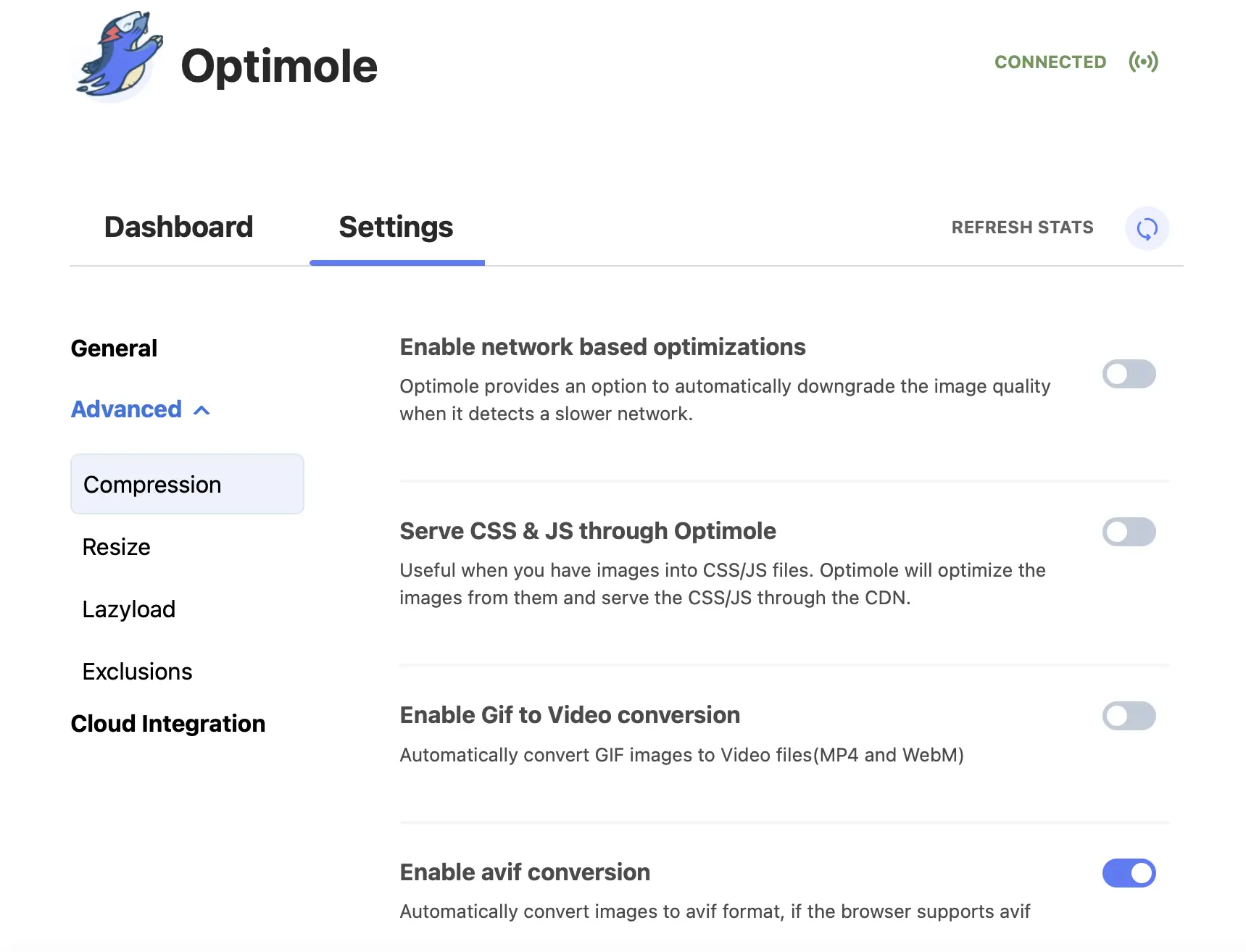
Au début, les paramètres généraux du plugin vous seront présentés. Pour activer la conversion AVIF, sélectionnez Avancé dans le menu de gauche et cliquez sur Compression .
Il y a beaucoup d'options à explorer ici. Par exemple, vous pouvez activer la conversion GIF en vidéo ou servir CSS et JavaScript via Optimole. Nous vous recommandons de parcourir la documentation du plugin pour vous familiariser avec toutes les options disponibles.
Pour l'instant, cependant, recherchez l'option Activer la conversion avif :

Activez simplement le paramètre pour diffuser vos images WordPress au format AVIF. C'est tout ce que vous avez à faire !
Il est important de noter que cette fonctionnalité ne fonctionnera qu'avec les visiteurs dont les navigateurs prennent en charge les formats AVIF. Cependant, la bonne nouvelle est qu'il y a un repli en place. Les visiteurs qui utilisent des navigateurs qui ne prennent pas en charge AVIF recevront à la place des images au format WebP. Ainsi, à peu près tous ceux qui atterrissent sur votre site peuvent bénéficier de ces formats de nouvelle génération.
Commencez à diffuser des images dans des formats nouvelle génération
Les types d'images WebP et AVIF sont recommandés par Lighthouse, car ils vous permettent de fournir des images de haute qualité aux visiteurs tout en conservant des fichiers de plus petite taille. De cette façon, vous pouvez augmenter les temps de chargement et conserver une UX fluide.
À son tour, cela peut vous aider à améliorer les performances de votre site sur les Core Web Vitals et à obtenir de meilleurs classements de recherche. De plus, vos images auront toujours fière allure !
Comme nous l'avons vu, il suffit de deux étapes simples pour diffuser des images dans des formats de nouvelle génération dans WordPress :
- Installez et activez le plugin Optimole.
- Activez la fonction de conversion AVIF.
Pour une autre façon d'améliorer les performances de votre site dans Lighthouse, vous pouvez consulter notre guide sur la façon de réduire le décalage de mise en page cumulé.
Avez-vous encore des questions sur la façon de servir des images dans des formats de nouvelle génération sur WordPress ? Faites le nous savoir dans les commentaires!
