Comment définir une logique conditionnelle basée sur le nombre de produits dans le panier
Publié: 2024-02-23- Pourquoi la logique conditionnelle est-elle utile dans ma boutique ?
- Logique conditionnelle dans le plugin Flexible Checkout Fields
- Condition Le panier contient > Nombre d'articles
- Combiner plusieurs règles de logique conditionnelle dans un seul champ
- Résumé
Pourquoi la logique conditionnelle est-elle utile dans ma boutique ?
La logique conditionnelle pour les champs de paiement WooCommerce a toujours un objectif principal. L’idée est que le client du magasin remplisse uniquement les champs réellement nécessaires pour finaliser l’achat. Vous serez probablement découragé si vous estimez que le magasin exige de vous plus d’informations que nécessaire. Même si le simple fait de fournir des informations personnelles ne vous décourage pas, vous serez probablement découragé par le sentiment de perdre votre temps à remplir un long formulaire.
WooCommerce ne propose ici qu’un seul type de logique conditionnelle, et elle est plutôt invisible au premier coup d’œil. Cela se produit lorsque le panier contient uniquement des produits qui ne nécessitent pas d'expédition. Les champs d'expédition (ceux avec le préfixe d'expédition , par exemple shipping_first_name ) sont masqués. Mais c'est tout.
Logique conditionnelle dans le plugin Flexible Checkout Fields
La logique conditionnelle est composée de deux concepts de base : la condition et l'action. Si la condition est remplie, l'action est déclenchée. Dans une caisse WooCommerce, une action signifie généralement afficher ou masquer un champ, ou le définir selon les besoins.

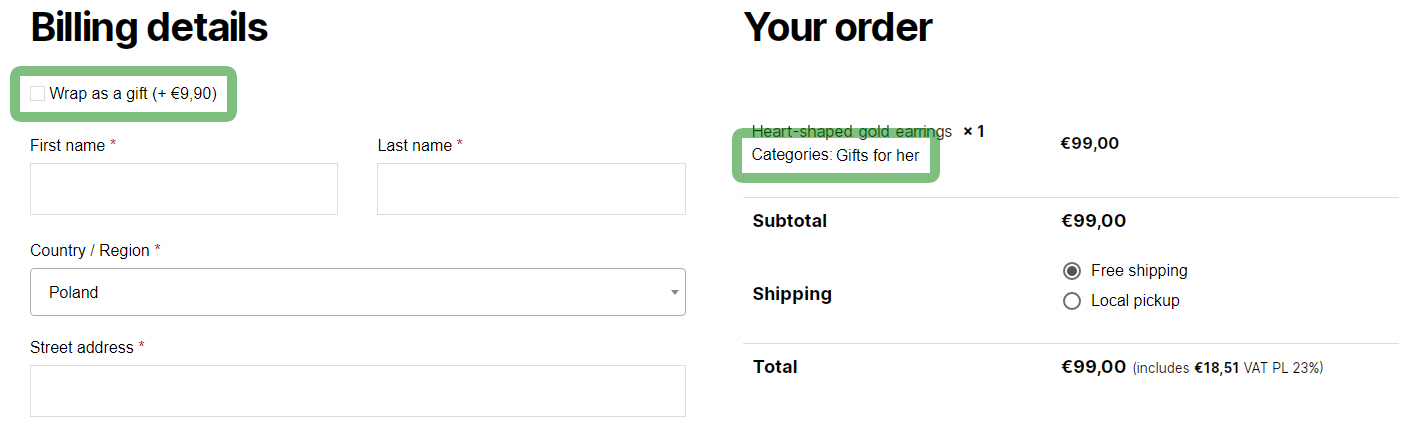
Si le panier contient un produit de la catégorie Cadeaux pour sa catégorie, cochez la case Emballage en cadeau .
Le plugin Flexible Checkout Fields , à partir de la version 4.0.0 , propose des paramètres de logique conditionnelle étendus, y compris des conditions complètement nouvelles (marquées en gras ) :
- Le panier contient
- Produit
- Catégorie
- Type de produit
- Nombre d'articles (combien de produits sont dans le panier)
- Panier (quelle est la valeur totale du panier)
- Champ FCF (si les champs ajoutés par le plugin FCF ont la valeur appropriée)
- Mode de livraison
- Champs Woo (si le champ ajouté par WooCommerce a la valeur appropriée)
- Utilisateur (quel est son rôle dans le magasin)
- Mode de paiement
- Date (quelle est la date et l'heure de remplissage du formulaire)
- Champ FPF (si le champ ajouté par le plugin Flexible Product Fields a la valeur appropriée)
Condition Le panier contient > Nombre d'articles
D'où est venue l'idée d'ajouter la condition Le panier contient > Nombre d'articles à la logique conditionnelle des champs de paiement flexibles ? Ces idées (besoins) et d’autres nous sont régulièrement signalées par les utilisateurs du plugin, et un scénario est apparu très souvent.
Uniquement des produits virtuels - des billets personnalisés.
Informations supplémentaires sur le détenteur du billet, telles que son nom et son adresse e-mail.
Sauvegarde de ces informations complémentaires avec la commande.
Logique conditionnelle Le panier contient > Nombre d'articles .
La condition Panier contient > Nombre d'articles permet d'effectuer l'action si le nombre de produits dans le panier correspond aux valeurs numériques (x) données dans les paramètres :
- Est-ce que (x)
- Plus de (x)
- Moins de (x)
La configuration d'une telle logique conditionnelle dans le panneau du plugin est simple et revient à configurer une seule ligne :
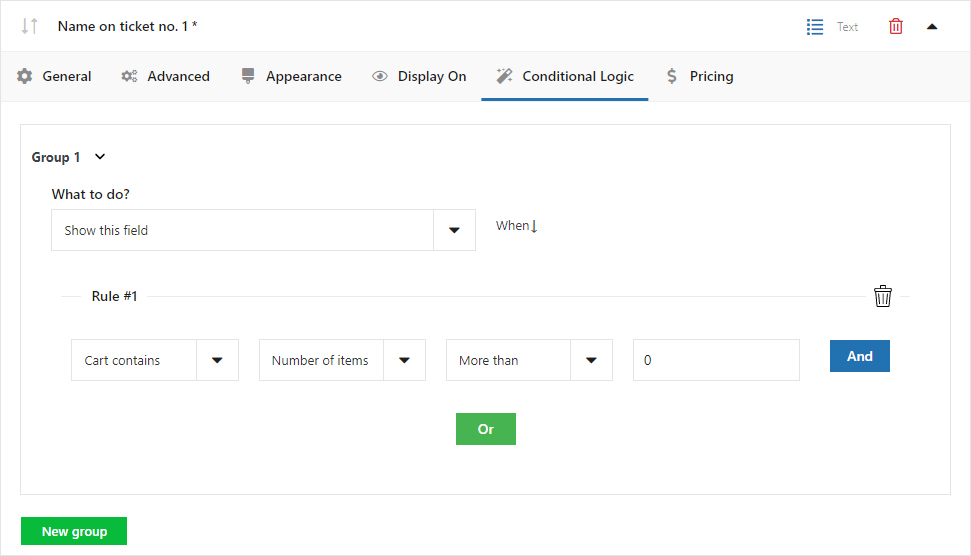
- Sélectionnez un champ (ou ajoutez-en un nouveau), par exemple Nom sur le numéro de ticket. 1 et cliquez sur l'onglet Logique conditionnelle .
- Cliquez sur Groupe 1 - des options supplémentaires apparaîtront.
- Sélectionnez une action, par exemple Afficher ce champ – des options supplémentaires apparaîtront.
- Définissez la règle n°1 (première condition) :
Le panier contient > Nombre d'articles > Plus de > 0

S'il y a au moins 1 produit dans le panier, le Nom sur le ticket n°. 1 champ apparaîtra dans le formulaire de paiement.

Les champs suivants sont définis de la même manière :
- Sélectionnez un champ (ou ajoutez-en un nouveau), par exemple Nom sur le numéro de ticket. 2 et cliquez sur l'onglet Logique conditionnelle .
- Cliquez sur Groupe 1 .
- Sélectionnez une action, par exemple Afficher ce champ .
- Définir la règle n°1 :
Le panier contient > Nombre d'articles > Plus de > 1
S'il y a 1 produit dans le panier, le Nom sur le ticket n°. 1 champ apparaîtra dans le formulaire de paiement.
S'il y a 2 produits dans le panier, les champs Nom sur le ticket n°. 1 et nom sur le billet no. 2 apparaîtra dans le formulaire de paiement.
Combiner plusieurs règles de logique conditionnelle dans un seul champ
Les exemples n°2 et n°3 décrivent une situation dans laquelle tous les produits du magasin nécessitent des informations supplémentaires (toujours les mêmes). Cependant, il est possible qu'il y ait d'autres produits dans le magasin qui ne nécessitent pas de fournir un nom et une adresse e-mail - alors afficher le nom sur le champ du ticket n'a pas beaucoup de sens. Dans ce cas, une condition supplémentaire (Règle n°2) sera nécessaire pour exclure de tels produits et affiner le scénario :
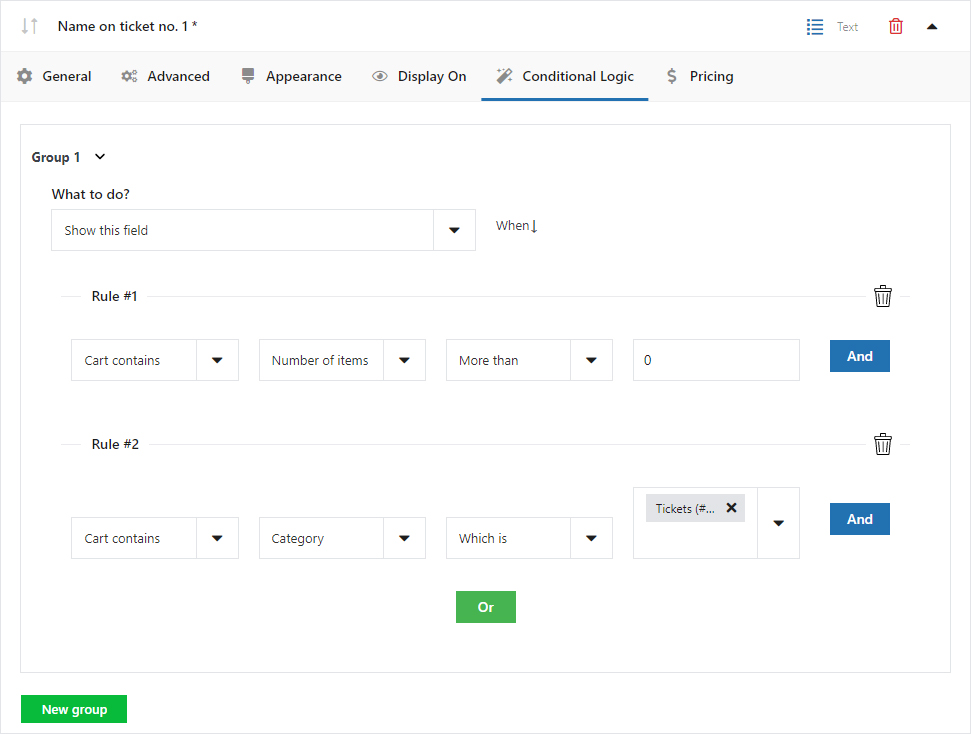
- Sélectionnez le champ Nom sur le ticket n°1 et cliquez sur l'onglet Logique conditionnelle .
- Cliquez sur Groupe 1 .
- Cliquez sur le bouton Et dans la ligne Règle n°1 : des options supplémentaires apparaîtront.
- Définissez la règle n°2 (deuxième condition) :
Le panier contient > Catégorie > Qui est > Billets

S'il y a au moins 1 produit dans le panier et qu'il contient un produit de la catégorie Billets , le Nom sur le billet n°. 1 champ apparaîtra dans le formulaire de paiement.
Résumé
La logique conditionnelle du plugin Flexible Checkout Fields comprend tous les composants de base d'un formulaire d'achat, tels que : le panier, les méthodes d'expédition et de paiement, les champs WooCommerce et le rôle de l'utilisateur. Si nous ajoutons d'autres conditions moins évidentes (mais utiles), comme les champs FCF et FPF et la date, nous obtenons un outil complet qui nous permet de gérer même les scénarios d'achat les plus compliqués, par exemple montrer un champ uniquement à un utilisateur de un pays spécifique (plus d'informations sur ce sujet dans l'article Comment ajouter une logique conditionnelle au champ Pays lors du paiement WooCommerce).
Champs de paiement flexibles PRO WooCommerce 59 $
Modifiez, ajoutez de nouveaux champs ou masquez les champs inutiles du formulaire de paiement WooCommerce. Ajoutez des prix aux champs et utilisez une logique conditionnelle. Tout est question de conversions et d'une meilleure expérience utilisateur. NOUVEAU: vous pouvez désormais définir plusieurs conditions (OR) sous un ou plusieurs groupes de conditions (AND).
Installations actives : 90 000+ |Évaluation WordPress :
