Comment configurer la publication d’invités pour votre site Web WordPress ?
Publié: 2024-04-30Vous cherchez à étendre la portée de votre site Web et à interagir avec un public plus large ?
La publication d'invités peut être une stratégie inestimable. En permettant à d'autres rédacteurs de contribuer au contenu de votre site Web WordPress, vous enrichissez non seulement votre site avec de nouvelles perspectives, mais vous favorisez également les collaborations au sein de votre communauté de niche.
La configuration de la publication d'invités peut sembler fastidieuse, mais cela peut être un processus transparent avec les bons outils et stratégies.
Dans cet article de blog, nous explorerons comment tirer parti des plugins pour rationaliser le flux de publication d'invités sur votre site WordPress, facilitant ainsi la création et la publication de contenu pour vous et vos contributeurs.
Commençons par comprendre le concept de publication d’invités avant de nous lancer dans la configuration de la publication d’invités pour votre site Web WordPress.
Qu’est-ce que la publication d’invités ?
La publication d'invités consiste essentiellement à contribuer du contenu à d'autres blogs de votre niche. Cette pratique attire non seulement l'attention sur le site Web ou le site personnel de l'auteur, mais favorise également la reconnaissance de l'industrie.
De plus, les auteurs invités obtiennent de précieux backlinks vers leur site Web et leurs profils de réseaux sociaux, améliorant ainsi leurs efforts de branding. Il s'agit d'une stratégie très efficace pour étendre la portée et établir l'autorité dans le domaine.
Dans ce guide, nous explorerons comment configurer la publication d'invités pour votre site Web WordPress à l'aide d'un plugin nommé « Frontend Post Submission Manager Lite » pour rationaliser le processus et maximiser ses avantages.
Table des matières
- 1 Qu'est-ce que la publication d'invités ?
- 2 Gestionnaire de soumission de messages frontend Lite
- 3 Comment configurer la publication d'invités pour votre site Web WordPress ?
- 3.1 Étape 1 : Installer et activer le plugin
- 3.2 Étape 2 : Accéder au plugin
- 3.3 Étape 3 : Configurer un formulaire
- 3.4 Étape 4 : Paramétrage de base
- 3.5 Étape 5 : Paramétrage du formulaire
- 3.6 Étape 6 : Paramétrage de la mise en page
- 3.7 Étape 7 : Paramètres de notification
- 3.8 Étape 8 : Paramètres de sécurité
- 3.9 Étape 9 : Utilisation du shortcode
- 4. Conclusion
Gestionnaire de soumission de publication frontend Lite
Le Frontend Post Submission Manager Lite est un plugin WordPress robuste et intuitif, qui offre une publication transparente directement depuis le front-end de votre site Web. C'est entièrement gratuit et conçu pour rationaliser le processus de soumission de messages. Avec cet outil, les utilisateurs, qu'ils soient connectés ou non, peuvent créer et soumettre des publications sans effort, renforçant ainsi l'engagement des utilisateurs et la création de contenu sur votre site.
Téléchargez le plugin

Caractéristiques
- Générateur de formulaires glisser-déposer : simplifie la création de formulaires de soumission personnalisés.
- Champs personnalisés illimités : offre une flexibilité dans la collecte de données diverses avec différents types de champs.
- Affichage frontend et backend : garantit un accès facile aux données des champs personnalisés pour les utilisateurs et les administrateurs.
- Modèles préconçus : fournit des options visuellement attrayantes pour améliorer l’esthétique du formulaire.
- Prise en charge des publications d'invités : encourage les contributeurs invités à soumettre du contenu, favorisant ainsi l'engagement.
- Soumission sécurisée de formulaires avec Google Captcha : protection contre le spam grâce à l'intégration de Google Captcha.
- Configurations de notification : permet de personnaliser les notifications pour l'administrateur et les utilisateurs.
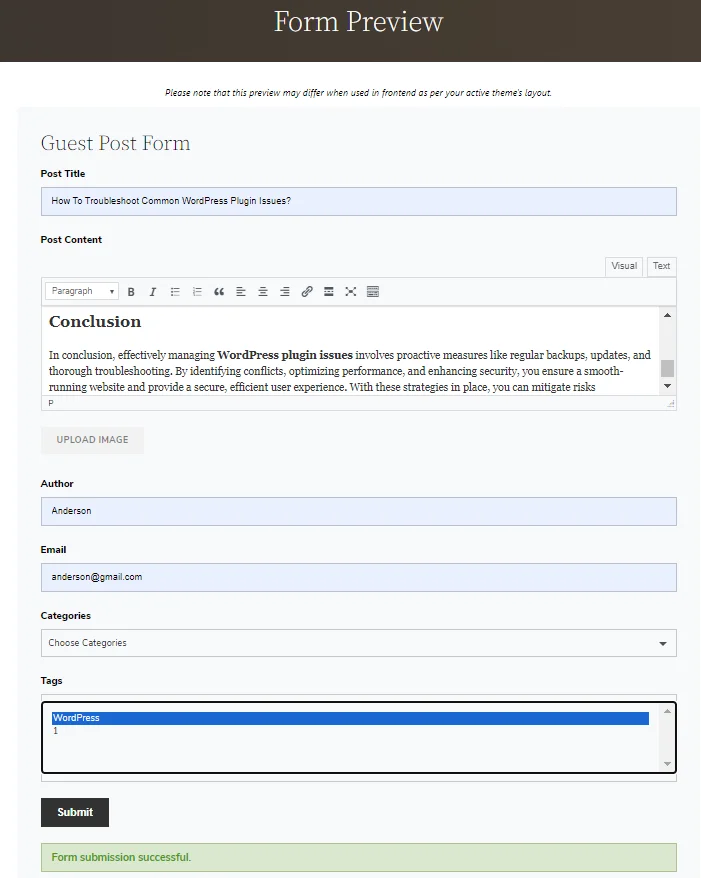
- Aperçu du formulaire frontal : cela permet aux utilisateurs de prévisualiser les entrées du formulaire avant de les soumettre.
- Redirection après une soumission réussie : offre une expérience transparente en redirigeant les utilisateurs vers des pages spécifiques après la soumission.
- Statut de publication configurable : offre une flexibilité dans la configuration du statut, de l'auteur et du format de la publication.
- Configuration de la limite de caractères : permet de définir des limites de caractères pour les soumissions de contenu.
- Activer/Désactiver les composants du formulaire : adapte le formulaire en activant ou en désactivant des composants spécifiques.
- Soumission de formulaire Ajax : garantit des soumissions en temps réel avec une fonctionnalité de formulaire Ajax fluide.
- Documentation pour les développeurs disponible : offre des ressources aux développeurs pour personnaliser le plugin.
- Compatibilité des appareils et des navigateurs : optimisé pour une accessibilité universelle sur tous les appareils et navigateurs.
- Prêt pour la traduction : facilite l'expansion vers un public mondial grâce à des fonctionnalités prêtes à être traduites.
Avec son interface conviviale et son ensemble complet de fonctionnalités, Frontend Post Submission Manager Lite semble être un outil précieux pour les sites Web cherchant à améliorer l'engagement des utilisateurs et à rationaliser la génération de contenu.
Comment configurer la publication d’invités pour votre site Web WordPress ?
La configuration de la publication d'invités avec le plugin Frontend Post Submission Manager Lite semble simple. Voici les étapes :
Étape 1 : Installez et activez le plugin
- Accédez à votre tableau de bord WordPress.
- Allez dans la section « Plugins » et cliquez sur « Ajouter un nouveau plugin ».
- Recherchez « Frontend Post Submission Manager » et installez-le.
- Une fois installé, activez le plugin.
Étape 2 : accéder au plugin
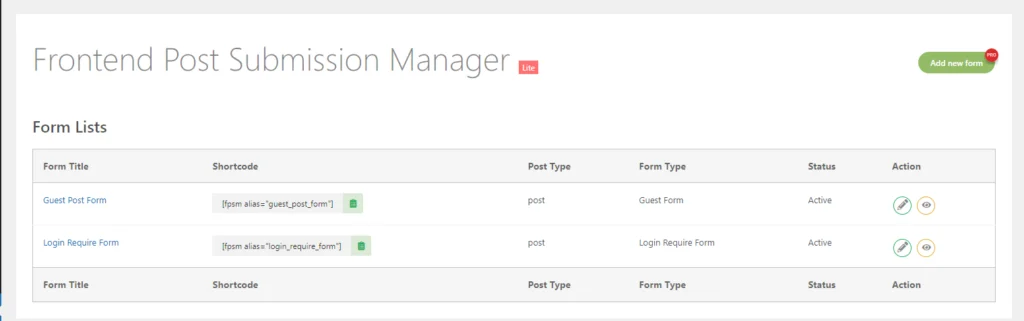
- Après l'activation, vous verrez l'option « Frontend Post Submission » sur votre tableau de bord WP. Clique dessus.
- Après avoir cliqué dessus, vous pouvez voir deux listes de formulaires, à savoir le formulaire de publication d'invité et le formulaire de connexion requis sur votre écran.

Étape 3 : configurer un formulaire
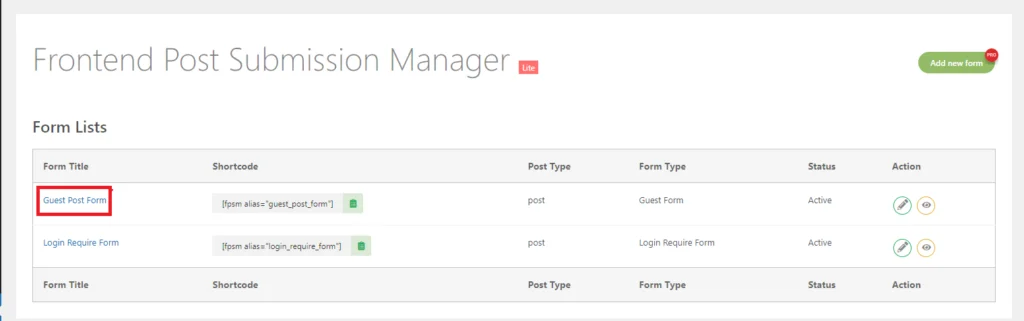
- Dans l'interface du plugin, vous trouverez des options pour modifier les formulaires comme vous le souhaitez.
- Pour configurer un formulaire de publication d'invité , cliquez dessus.

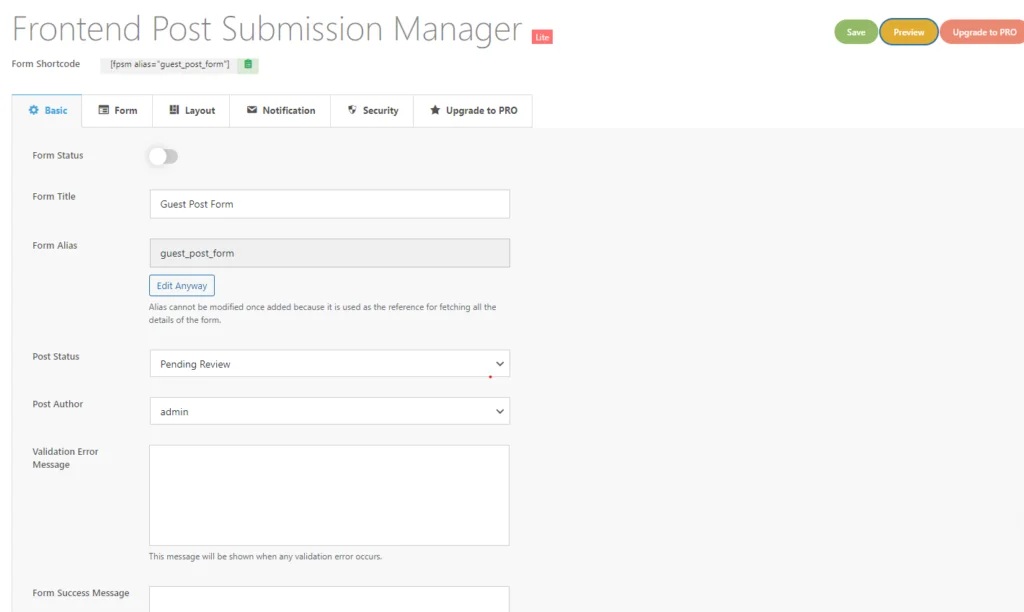
- Après avoir cliqué dessus, vous arriverez sur les paramètres de base.
Étape 4 : Paramétrage de base
- Ici, vous pouvez voir de nombreux champs, à savoir le statut du formulaire, l'alias du formulaire, le statut de la publication, l'auteur de la publication, le message d'erreur de validation, le message de réussite du formulaire et la redirection.
Résumons chaque paramètre :
- Titre du formulaire : C'est le titre donné au formulaire lors de sa création. Cela permet d'identifier le formulaire dans l'interface du plugin.
- Alias du formulaire : L'alias est donné au formulaire lors de sa création. Cet alias est utilisé en interne par le plugin pour récupérer les paramètres et répertorier les publications dans le tableau de bord de gestion des publications frontales. Il n'est pas recommandé de modifier cet alias.
- Statut de la publication : configurez le statut de la publication soumise, tel que Publication, Brouillon ou En attente, en fonction de vos besoins.
- Format de publication : Cette option répertorie tous les formats de publication pris en charge par votre thème actif. Si votre thème ne prend pas en charge les formats de publication, cette option n'est peut-être pas disponible.
- Message d'erreur de validation : saisissez le message à afficher lorsqu'une erreur de validation se produit dans le formulaire. Cela aide les utilisateurs à corriger les erreurs.
- Message de réussite du formulaire : saisissez le message à afficher lors de la soumission réussie du formulaire. C'est un moyen de confirmer aux utilisateurs que leur soumission a réussi.
- Redirection : activez la redirection après la soumission réussie du formulaire. Il existe deux types de redirection :
- Redirection vers la publication publiée : redirigez automatiquement les utilisateurs vers la publication publiée après la soumission.
- Redirection d'URL personnalisée : redirigez les utilisateurs vers une URL personnalisée spécifiée par vous après la soumission.
Ces paramètres permettent de personnaliser et de contrôler le comportement et la messagerie du processus de soumission du formulaire.

- Après cela, cliquez sur Formulaire .
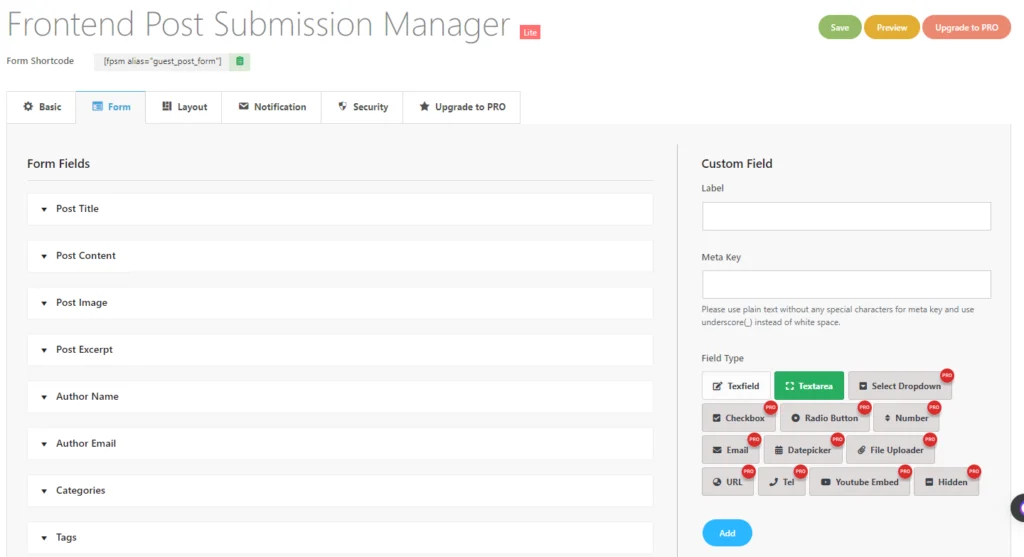
Étape 5 : Paramétrage du formulaire

- Maintenant, vous pouvez voir ici de nombreuses options de champs de formulaire disponibles dans cette section.
- Dans cette section, de nombreux champs de formulaire sont disponibles, à savoir le titre de la publication, le contenu de la publication, l'image de la publication, l'extrait de la publication, le nom de l'auteur, l'e-mail de l'auteur, les catégories et les balises .
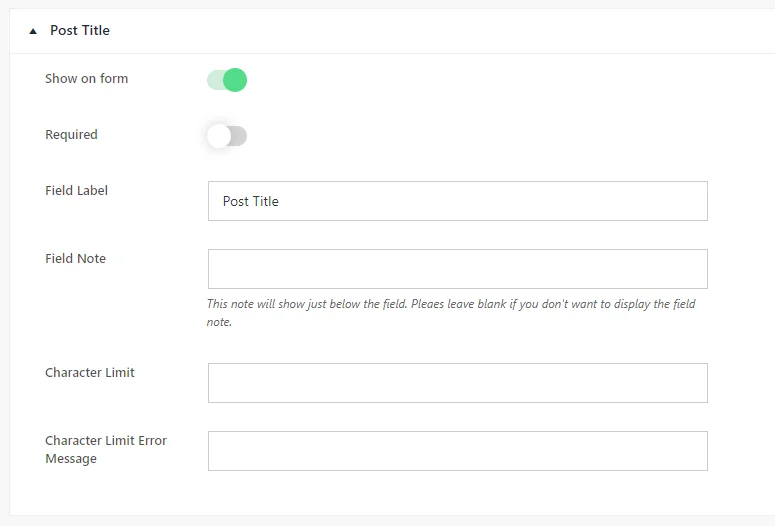
Titre de l'article
Maintenant, vous devez ouvrir ce « Titre du message » . Comme vous pouvez le constater, de nombreux champs ou options supplémentaires sont disponibles lorsque l'utilisateur clique sur ce champ de formulaire particulier.

- Ici, vous avez la possibilité de basculer la visibilité du champ du formulaire à l'aide de la bascule « Afficher sur le formulaire ». De plus, vous pouvez définir le champ comme obligatoire ou facultatif en activant cette option selon vos besoins.
- Ensuite, vous trouverez les champs « Field Label » et « Field Note » .
- L' étiquette du champ est ce qui sera affiché sur le formulaire lorsqu'il est utilisé au début, tandis que la note de champ fournit des informations supplémentaires qui apparaîtront juste en dessous du champ.
- Si nécessaire, vous pouvez définir une limite de caractères pour le titre du message.
- Si la limite de caractères est dépassée, un message d'erreur peut s'afficher dans le champ « Message d'erreur de limite de caractères ».
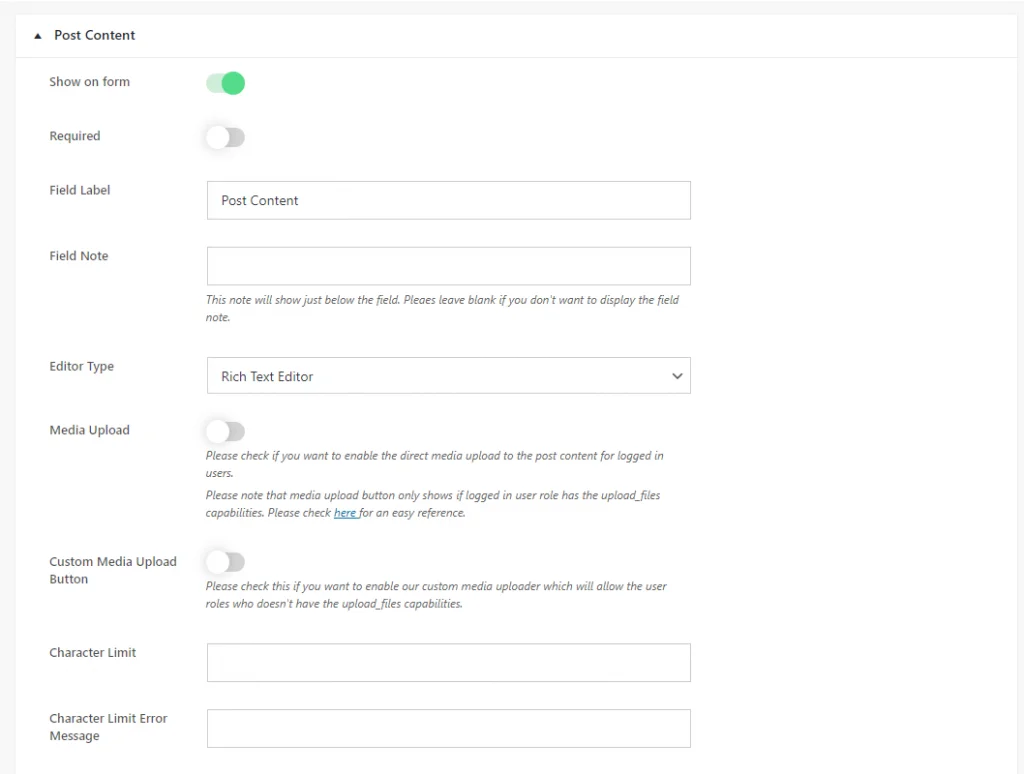
Publier un contenu
Dans le contenu de l'article, voici les options disponibles :

Certainement! Voici les étapes :
- Ouvrez le champ « Contenu de la publication » : commencez par accéder au champ « Titre de la publication » dans l'éditeur de formulaire.
- Sélectionnez le type d'éditeur : dans les options du champ "Publier le contenu", localisez les options "Type d'éditeur".
- Choisir le type d'éditeur : parmi les options disponibles, sélectionnez le type d'éditeur souhaité en fonction de vos besoins :
- Zone de texte simple : choisissez si vous préférez une zone de texte de base sans outils d'édition.
- Éditeur de texte enrichi : optez pour cela si vous souhaitez un éditeur WYSIWYG avec des versions HTML et visuelles, y compris des outils d'édition de texte.
- Éditeur de texte visuel : sélectionnez cette option si vous souhaitez un éditeur WYSIWYG avec uniquement une version visuelle, sans option HTML.
- Éditeur de texte HTML : Choisissez si vous souhaitez un éditeur WYSIWYG avec uniquement une version HTML, sans interface visuelle.
4. Activer le téléchargement de médias (facultatif) : si nécessaire, activez l'option "Téléchargement de médias" . Cela permet aux utilisateurs disposant des autorisations appropriées de télécharger les types de fichiers pris en charge directement à partir de l'éditeur visuel ou de texte enrichi.
5. Définir la limite de caractères (facultatif) : si nécessaire, spécifiez une limite de caractères pour le contenu de la publication dans le paramètre « Limite de caractères ».
6. Enregistrer les modifications : Après avoir configuré les paramètres souhaités, enregistrez vos modifications pour les appliquer au champ du formulaire.
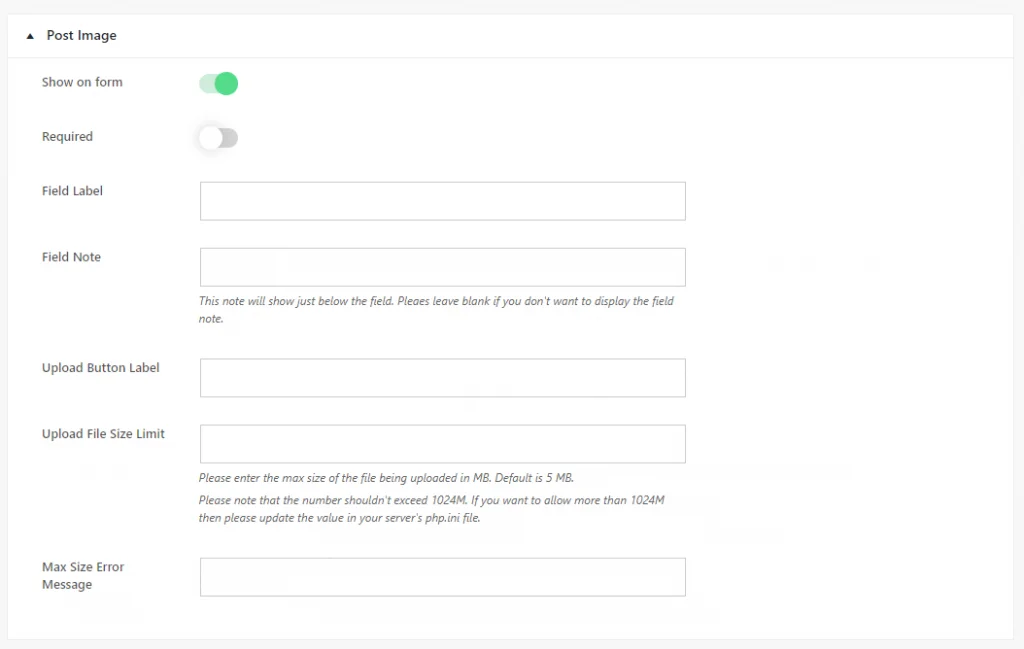
Publier une image

Voici un guide structuré pour le champ « Publier une image » :
- Afficher sur le formulaire : activez ou désactivez l'option pour activer ou désactiver l'affichage du champ "Publier l'image" sur le formulaire en fonction de vos besoins.
- Obligatoire : Choisissez si le champ « Publier l'image » est obligatoire ou facultatif en activant l'option requise selon vos besoins.
- Étiquette du champ : saisissez le texte de l'étiquette qui sera affiché sur le formulaire pour le champ « Publier l'image » lorsqu'il est utilisé sur le frontend.
- Note sur le terrain : fournissez toute information ou instruction supplémentaire concernant le champ « Publier l'image ». Cette note sera affichée juste en dessous du champ du formulaire.
- Étiquette du bouton de téléchargement : spécifiez le texte de l'étiquette du bouton de téléchargement d'image, indiquant aux utilisateurs qu'ils peuvent télécharger une image.
- Limite de taille du fichier de téléchargement : si vous le souhaitez, définissez une limite de taille pour l'image téléchargée afin de restreindre la taille du fichier. Entrez la taille de fichier maximale autorisée pour l'image téléchargée.
- Message d'erreur de taille maximale : saisissez le message d'erreur à afficher si l'image téléchargée dépasse la limite de taille de fichier spécifiée.
Après avoir personnalisé ces options, enregistrez vos modifications pour appliquer les paramètres au champ « Publier l'image ». Cette approche structurée garantit que le champ « Publier une image » est configuré en fonction de vos besoins et préférences spécifiques.
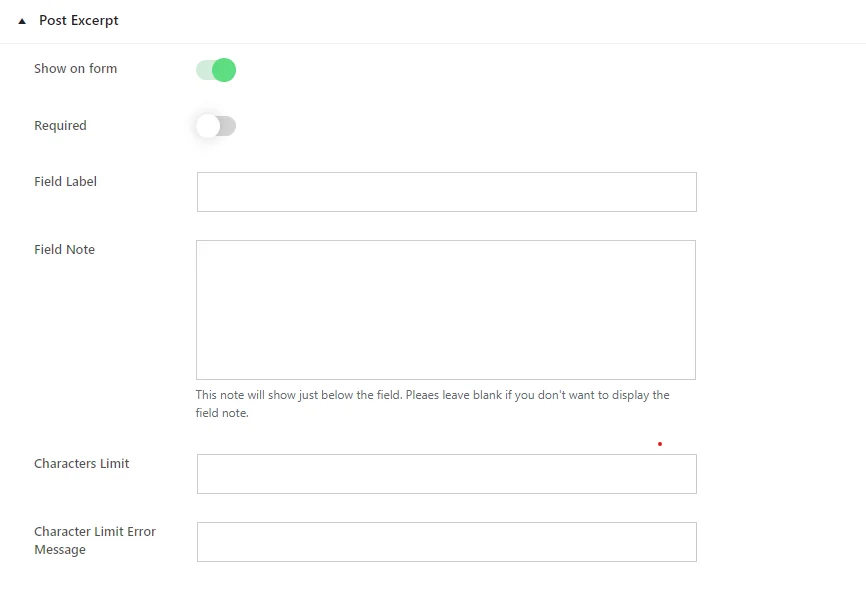
Extrait du message

Pour personnaliser le champ « Publier un extrait », procédez comme suit :
- Afficher sur le formulaire : activez cette option pour décider d'afficher ou non le champ "Publier l'extrait" sur le formulaire. Activez-le si vous souhaitez que le champ apparaisse ou désactivez-le si vous n'en avez pas besoin.
- Obligatoire : Choisissez si le champ « Publier l'extrait » doit être rempli par les utilisateurs avant de pouvoir soumettre le formulaire. Activez cette option en fonction de vos besoins.
- Libellé du champ : saisissez le texte de l'étiquette du champ « Publier l'extrait ». Ce texte sera visible par les utilisateurs sur le formulaire.
- Note sur le terrain : Si vous souhaitez fournir des instructions ou des informations supplémentaires sur le champ « Publier l'extrait », saisissez-le ici. Laissez ce champ vide si vous ne souhaitez afficher aucune note.
- Limite de caractères : si nécessaire, spécifiez une limite de caractères pour le champ « Post Extrait ». Les utilisateurs seront limités à cette limite lors de la saisie de texte.
- Message d'erreur de limite de caractères : saisissez le message qui s'affichera si les utilisateurs dépassent la limite de caractères spécifiée pour le « Post Extrait ».
Après avoir personnalisé ces options, enregistrez vos modifications pour appliquer les paramètres au champ « Publier l'extrait » . Cela garantit que le champ se comporte selon vos préférences et exigences.

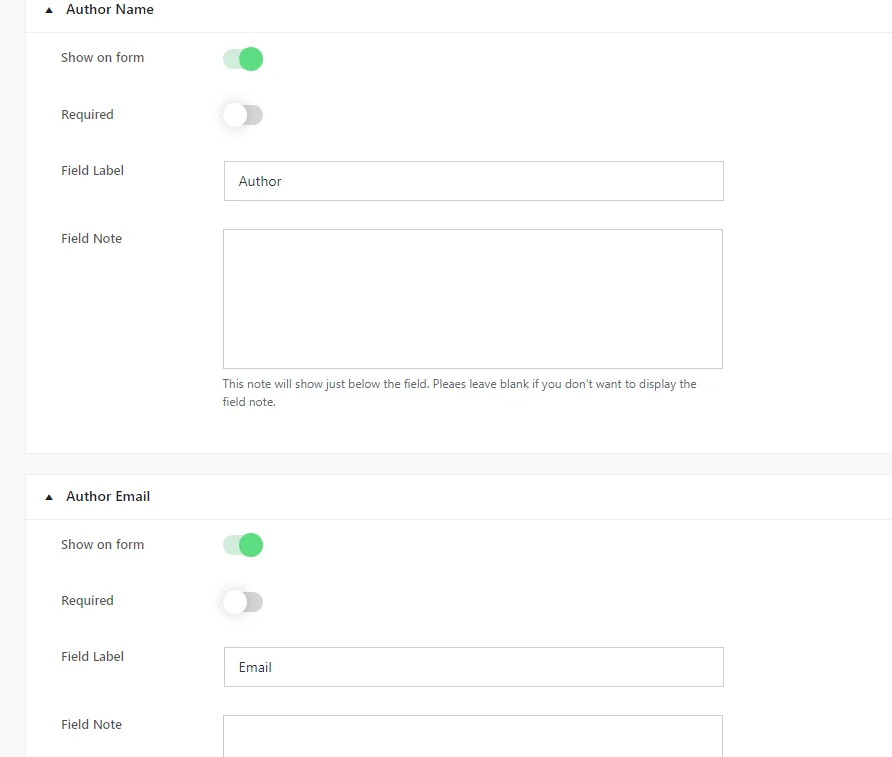
Nom et e-mail de l'auteur

Pour configurer les champs « Nom de l'auteur et Email » , procédez comme suit :
- Afficher sur le formulaire : activez cette option pour déterminer si les champs « Nom de l'auteur » et « E-mail de l'auteur » seront affichés sur le formulaire. Activez-le si vous souhaitez que le champ apparaisse ou désactivez-le si vous n'en avez pas besoin.
- Obligatoire : Déterminez si remplir le champ est obligatoire pour soumettre le formulaire. Ajustez ce paramètre si nécessaire.
- Étiquette du champ : saisissez le texte de l'étiquette du champ. Ce texte sera visible par les utilisateurs sur le formulaire.
- Remarque sur le champ : Si vous souhaitez fournir des instructions ou des informations supplémentaires sur les champs « Nom de l'auteur » et « E-mail de l'auteur » , saisissez-le ici. Si vous n'en avez pas besoin, laissez ce champ vide.
Après avoir configuré ces paramètres, enregistrez vos modifications pour les appliquer aux champs « Nom de l'auteur » et « E-mail de l'auteur » . Cela garantit que le champ se comporte selon vos préférences et exigences.
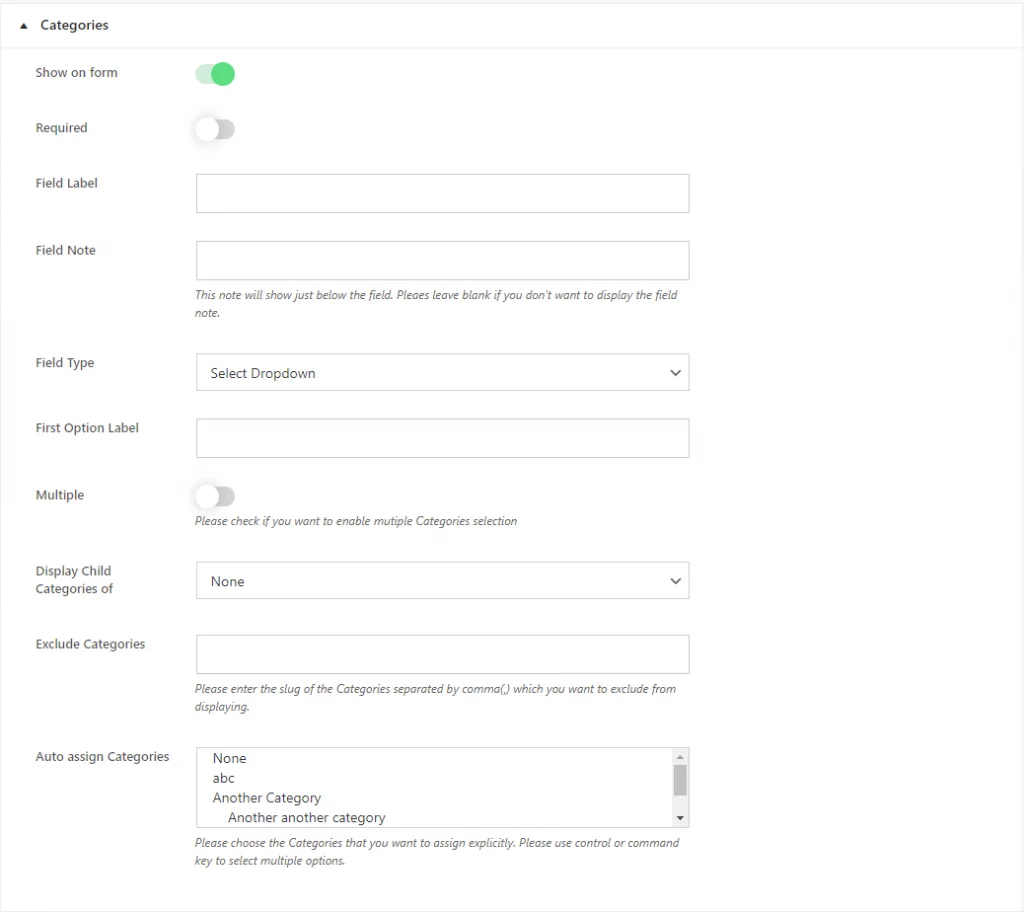
Catégories

Pour configurer le champ « Catégories de publication » , procédez comme suit :
- Afficher sur le formulaire : activez cette option pour décider si le champ « Catégories de publication » sera affiché sur le formulaire. Activez-le si vous souhaitez que le champ apparaisse ou désactivez-le si vous n'en avez pas besoin.
- Obligatoire : Choisissez si la sélection des catégories est obligatoire pour la soumission du formulaire. Activez cette option en fonction de vos besoins.
- Étiquette du champ : saisissez le texte de l'étiquette pour le champ "Catégories de publication". Ce texte sera visible par les utilisateurs sur le formulaire.
- Note sur le terrain : éventuellement, fournissez des instructions ou des informations supplémentaires sur le champ « Catégories de publication ». Laissez ce champ vide si vous n'en avez pas besoin.
- Type de champ : Sélectionnez le type de saisie du champ. Choisissez entre « Sélectionner la liste déroulante » et « Case à cocher ». Select Dropdown présente les catégories sous forme de menu déroulant, tandis que Checkbox permet aux utilisateurs de sélectionner plusieurs catégories en cochant des cases.
- Étiquette de la première option : si vous choisissez « Sélectionner la liste déroulante » comme type de champ, personnalisez l'étiquette de la première option dans le menu déroulant.
- Afficher les catégories enfants de : Si vous souhaitez afficher les catégories enfants d'une catégorie spécifique, sélectionnez-la dans le menu déroulant. Choisissez « Aucun » si aucune catégorie spécifique n'est sélectionnée.
- Exclure les catégories : saisissez les slugs des catégories que vous souhaitez exclure de l'affichage sur le front-end, séparés par des virgules.
- Attribuer automatiquement des catégories : choisissez les catégories par défaut qui seront automatiquement attribuées à la publication.
Après avoir configuré ces paramètres, enregistrez vos modifications pour les appliquer au champ « Catégories de publication ». Cela garantit que le champ se comporte selon vos préférences et exigences.
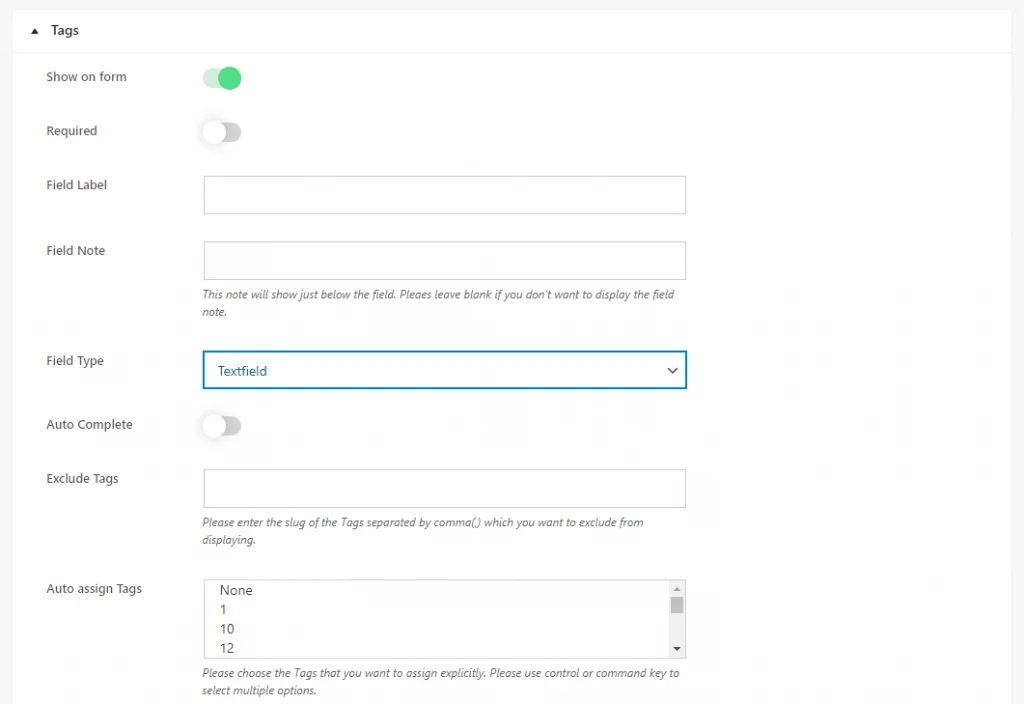
Mots clés

Pour personnaliser le champ « Tags de publication », procédez comme suit :
1) Afficher sur le formulaire -> Activez cette option pour décider si le champ « Post Tags » sera affiché sur le formulaire. Activez-le si vous souhaitez que le champ apparaisse ou désactivez-le si vous n'en avez pas besoin.
2) Obligatoire – Choisissez si la saisie de balises est obligatoire pour la soumission du formulaire. Activez cette option en fonction de vos besoins.
3) Étiquette du champ – Saisissez le texte de l'étiquette pour le champ « Balises de publication ». Ce texte sera visible par les utilisateurs sur le formulaire.
4) Note de champ – Facultativement, fournissez des instructions ou des informations supplémentaires sur le champ « Tags de publication ». Laissez ce champ vide si vous n'en avez pas besoin.
5) Type de champ – Sélectionnez le type de saisie du champ. Choisissez entre « Sélectionner la liste déroulante », « Case à cocher » et « Champ de texte ».
- « Select Dropdown » présente les balises sous forme de menu déroulant.
- « Checkbox » permet aux utilisateurs de sélectionner plusieurs balises en cochant des cases.
- « Textfield » permet aux utilisateurs de saisir manuellement des balises.
6 ) Étiquette de la première option : Si vous choisissez « Sélectionner la liste déroulante » comme type de champ, personnalisez l'étiquette de la première option dans le menu déroulant.
7) Saisie semi-automatique : activez cette option si vous souhaitez que le champ fournisse des suggestions de saisie semi-automatique basées sur les balises existantes. Les utilisateurs peuvent choisir parmi les balises existantes ou en saisir de nouvelles.
8 ) Attribuer automatiquement des balises : choisissez les balises par défaut qui seront automatiquement attribuées à la publication.
Après avoir configuré ces paramètres, enregistrez vos modifications pour les appliquer au champ « Post Tags ». Cela garantit que le champ se comporte selon vos préférences et exigences.
Paramètres des champs personnalisés

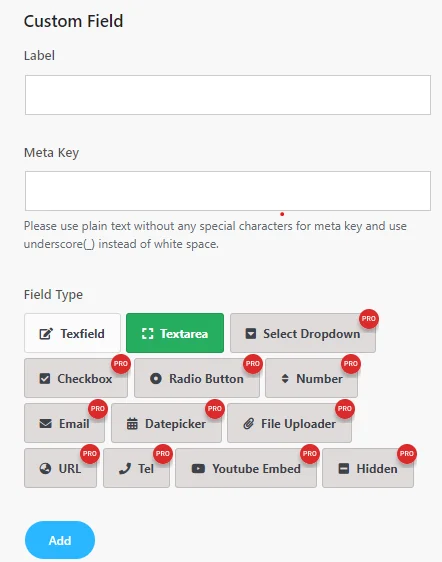
Pour créer un champ personnalisé, procédez comme suit :
- Libellé : saisissez le libellé du champ personnalisé. Cette étiquette sera affichée sur le formulaire, indiquant le type d'informations à saisir.
- Meta Key : Définissez la clé méta pour le champ personnalisé. Utilisez du texte brut sans caractères spéciaux et remplacez les espaces blancs par des traits de soulignement (_). La clé méta est utilisée pour stocker les données du champ personnalisé.
- Type de champ : Choisissez le type de champ souhaité pour votre champ personnalisé. Vous trouverez ci-dessous les types de champs disponibles :
En version allégée
- TextField : permet aux utilisateurs de saisir une seule ligne de texte.
- Zone de texte : offre aux utilisateurs une zone plus grande pour saisir plusieurs lignes de texte.
Si vous souhaitez accéder à des types de champs supplémentaires au-delà des options Textfield et Textarea, vous devrez passer à la version Pro du plugin Frontend Post Submission Manager. Cette mise à niveau débloquera des fonctionnalités telles que les types de champs Select Dropdown, Checkbox, Radio Button, Number, Email, Datepicker, File Uploader, URL, Tel, Youtube Embed et Hidden, vous offrant ainsi plus de polyvalence dans la création de formulaires personnalisés adaptés à vos besoins.
Ces types de champs supplémentaires dans la version Pro offrent une plus grande flexibilité dans la collecte de différents types de données auprès des utilisateurs, améliorant ainsi les fonctionnalités et les options de personnalisation de vos formulaires.
Choisissez le type de champ approprié en fonction des informations que vous souhaitez collecter auprès des utilisateurs.
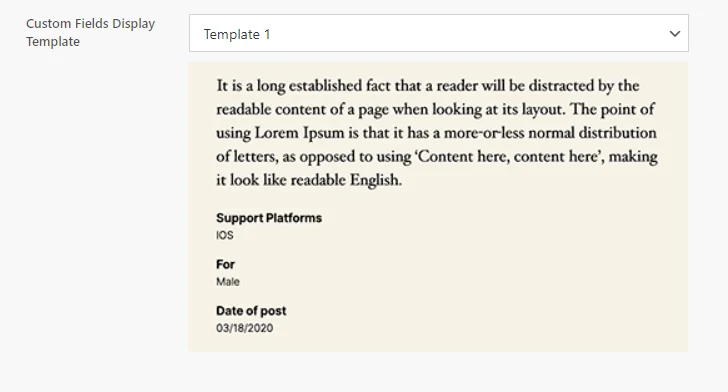
Ensuite, nous accéderons aux paramètres de mise en page pour choisir les modèles de formulaire et les modèles d'affichage de champs personnalisés.
Aperçu

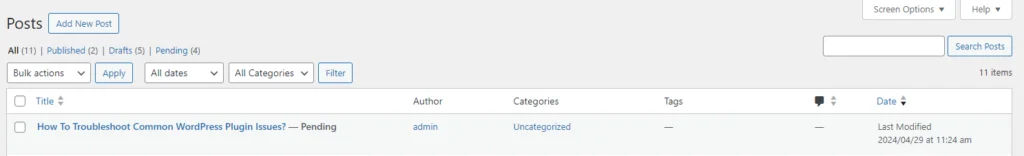
Après avoir soumis le message d'invité, il sera disponible dans l'ajout d'un nouveau message.

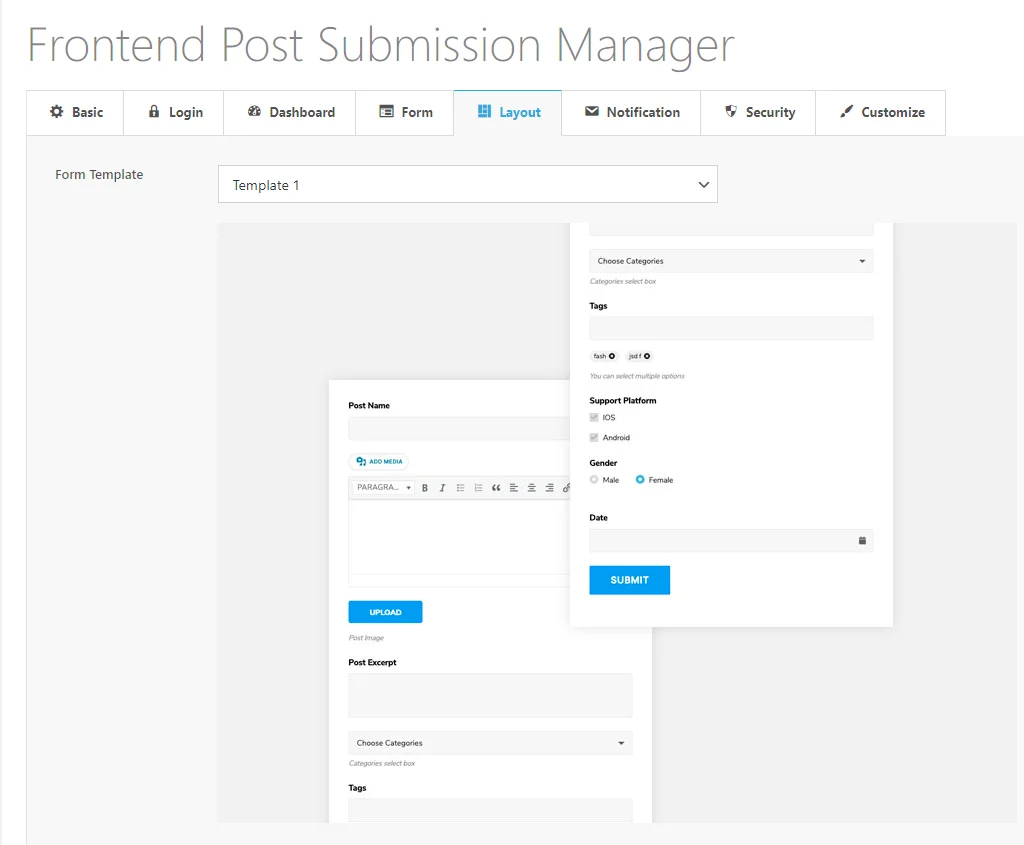
Étape 6 : Paramétrage de la mise en page


Dans les paramètres de mise en page , vous avez la possibilité de personnaliser l'apparence de votre formulaire :
- Choisir un modèle : sélectionnez un modèle parmi nos 5 options de modèles prédéfinis pour déterminer la présentation générale et le style de votre formulaire. Cela permet de garantir que votre formulaire correspond aux besoins esthétiques et fonctionnels de votre site Web.
- Styles d'affichage front-end des champs personnalisés : pour tous les champs personnalisés ajoutés au formulaire et choisis pour être affichés sur le front-end, vous pouvez personnaliser leur apparence. Cela vous permet d'adapter la présentation visuelle des champs personnalisés pour qu'elle corresponde à la conception globale de votre formulaire et de votre site Web.
Passons maintenant aux paramètres de notification .
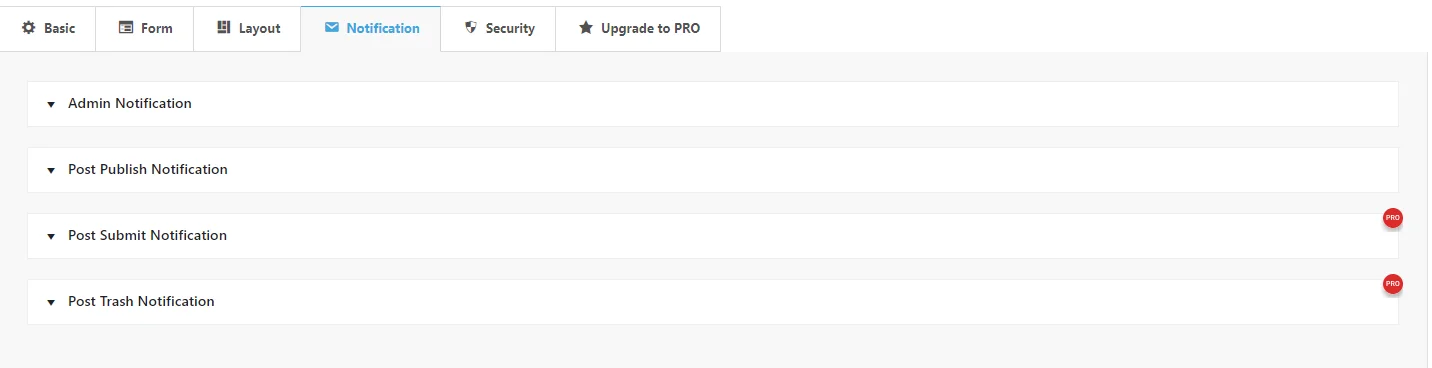
Étape 7 : Paramètres de notification

Pour configurer les paramètres de notification pour la soumission de publications frontales, procédez comme suit :
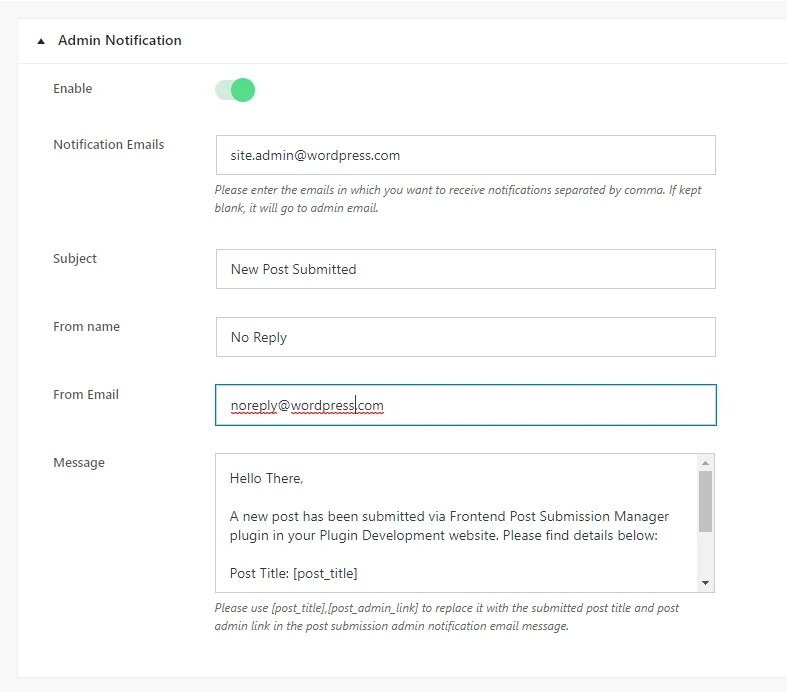
Notification administrateur :

- Activer : activez cette option pour activer ou désactiver les notifications d'administrateur. Lorsqu'elles sont activées, les notifications seront envoyées aux adresses e-mail spécifiées.
- E-mails de notification : saisissez les adresses e-mail, séparées par des virgules, auxquelles vous souhaitez recevoir les notifications d'administrateur. Si laissé vide, les notifications seront envoyées à l'adresse email de l'administrateur du site configurée dans les paramètres généraux de votre site.
- Objet : saisissez l'objet de l'e-mail de notification de l'administrateur.
- Du nom : saisissez le nom qui apparaîtra comme expéditeur dans l'e-mail de notification de l'administrateur. Évitez d'utiliser de vrais noms pour éviter que les e-mails ne soient marqués comme spam.
- Depuis l'e-mail : saisissez l'adresse e-mail qui apparaîtra comme expéditeur dans l'e-mail de notification de l'administrateur. Utilisez une adresse e-mail qui ne ressemble pas à celle d'une personne réelle pour éviter les filtres anti-spam.
- Message : saisissez le contenu du message que vous recevrez dans l'e-mail de notification de l'administrateur. Vous pouvez utiliser des espaces réservés tels que [post_title] et [post_admin_link] pour insérer dynamiquement le titre de la publication soumise et le lien d'administration de la publication dans le message électronique.
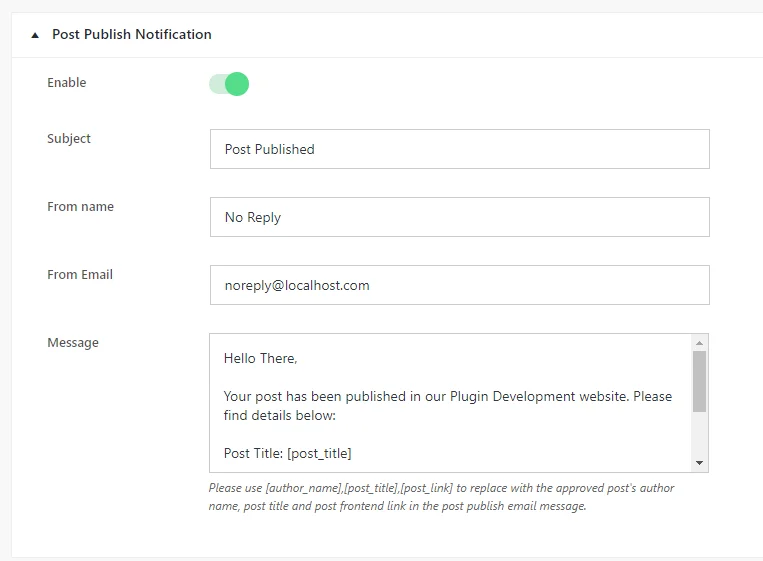
Notification de publication :

- Activer : activez cette option pour activer ou désactiver les notifications post-publication. Lorsqu'elle est activée, des notifications seront envoyées lorsque les articles seront publiés.
- Objet : saisissez l'objet de l'e-mail de notification post-publication.
- Nom de l'expéditeur : saisissez le nom qui apparaîtra comme expéditeur dans l'e-mail de notification post-publication. Utilisez un nom générique comme « Pas de réponse » pour éviter les filtres anti-spam.
- Depuis l'e-mail : saisissez l'adresse e-mail qui apparaîtra comme expéditeur dans l'e-mail de notification post-publication. Utilisez une adresse e-mail qui ne ressemble pas à celle d'une personne réelle pour éviter les filtres anti-spam.
- Message : saisissez le contenu du message que vous recevrez dans l'e-mail de notification post-publication. Vous pouvez utiliser des espaces réservés tels que [author_name], [post_title] et [post_link] pour insérer dynamiquement le nom de l'auteur soumis, le titre de la publication et le lien de la publication dans le message électronique.
Pour accéder aux paramètres de notification de soumission de publication et de notification de publication de corbeille, vous devrez passer à la version Pro du plug-in Frontend Post Submission Manager. Avec la version Pro, vous débloquerez ces fonctionnalités, vous permettant de configurer les notifications liées aux soumissions de publications et aux actions de suppression, vous tenant ainsi informé de l'activité sur votre site.
Configurez ces paramètres pour vous assurer de recevoir des notifications liées aux soumissions de publications frontales et à la publication de publications.
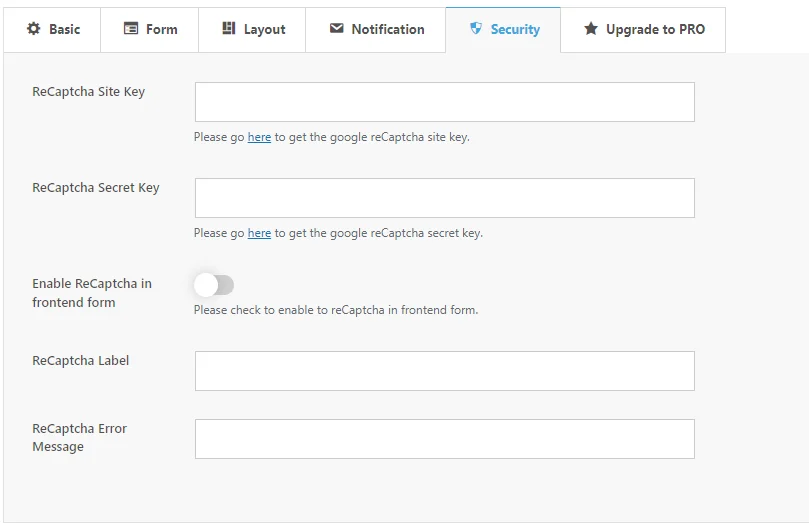
Étape 8 : Paramètres de sécurité

Pour configurer Google reCAPTCHA pour votre formulaire d'invité, procédez comme suit :
- Clé de site ReCaptcha : obtenez votre clé de site reCAPTCHA à partir du lien spécifié. Cette clé est requise pour intégrer reCAPTCHA à votre formulaire.
- Clé secrète ReCaptcha : De même, obtenez votre clé secrète reCAPTCHA à partir du lien fourni. Cette clé est également nécessaire au processus d'intégration.
- Activer ReCaptcha dans le formulaire frontal : cochez cette option pour activer reCAPTCHA sur le front-end de votre formulaire. Cela ajoute une couche de sécurité supplémentaire en vérifiant que les utilisateurs ne sont pas des robots avant de soumettre le formulaire.
- Étiquette ReCaptcha : personnalisez le texte de l'étiquette du champ reCAPTCHA qui apparaît sur votre formulaire. Cette étiquette informe les utilisateurs du processus de vérification reCAPTCHA.
- Message d'erreur ReCaptcha : Définissez le message d'erreur qui sera affiché si la vérification reCAPTCHA échoue. Ce message informe les utilisateurs de tout problème rencontré lors du processus de vérification.
En configurant ces paramètres, vous pouvez intégrer efficacement reCAPTCHA à votre formulaire, améliorant ainsi sa sécurité et minimisant les envois de spam.
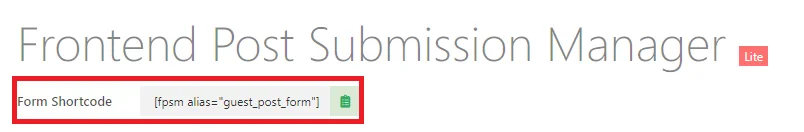
Étape 9 : Utilisation du shortcode

Pour utiliser les shortcodes générés par le plugin, suivez ces instructions :
- Le shortcode du tableau de bord frontend [fpsm_dashboard alias="alias_of_your_form"] est généré pour les formulaires qui autorisent les soumissions d'invités.
- Ce shortcode affiche le tableau de bord frontal où les utilisateurs peuvent gérer leurs publications soumises.
- De même, remplacez « alias_of_your_form » par l'alias de votre formulaire spécifique.
En insérant ces shortcodes dans vos pages ou publications WordPress, vous pouvez facilement intégrer les fonctionnalités de formulaire et de tableau de bord frontal dans votre site Web.
En suivant ces étapes, vous devriez être en mesure de configurer la publication d'invités en utilisant le plugin Frontend Post Submission Manager Lite de manière transparente dans votre site WordPress.
Conclusion
En conclusion, en utilisant le plugin Frontend Post Submission Manager Lite, la configuration de la publication d'invités pour votre site Web WordPress devient un processus simple. Cet outil puissant rationalise la gestion des soumissions, améliore l'engagement des utilisateurs et enrichit votre site avec un contenu diversifié. Avec des fonctionnalités telles que des formulaires personnalisables, des soumissions sécurisées et des paramètres de notification, vous pouvez collaborer efficacement avec des contributeurs invités tout en gardant le contrôle sur votre contenu. Adopter la publication d'invités élargit non seulement votre portée, mais établit également votre autorité au sein de votre communauté de niche. Alors profitez de cette opportunité pour favoriser la collaboration, générer du trafic et élever votre site Web WordPress vers de nouveaux sommets.
Alors pourquoi attendre ? Installez le plugin Frontend Post Submission Manager Lite dès aujourd'hui et commencez à accepter les contributions des invités pour faire passer votre site Web WordPress au niveau supérieur.
