Comment configurer le plugin W3 Total Cache : Guide du débutant
Publié: 2022-09-02Un site Web rapide repose sur une multitude de stratégies, de tactiques et de technologies différentes. La mise en cache est la voie technologique, et elle peut aider votre site Web WordPress à bien fonctionner pour presque tous les utilisateurs finaux. Cependant, vous aurez besoin d'un bon plugin, et de nombreux propriétaires de sites cherchent à installer et à configurer le plugin W3 Total Cache.
Cela a une longue histoire dans les cercles WordPress. Il a beaucoup d'utilisateurs, beaucoup de bonnes notes et critiques, et une multitude de fonctionnalités à utiliser. En fait, de nombreux utilisateurs ont du mal à configurer W3 Total Cache car il offre tellement.
En tant que tel, ce tutoriel vous montrera comment installer et configurer W3 Total Cache sur votre site Web WordPress. Tout d'abord, nous vous présentons le concept de mise en cache et comment W3 Total Cache vous aide à le réaliser.
Un résumé rapide de la mise en cache (et de ce que fait le plugin W3 Total Cache)
Un site Web typique comprend de nombreux fichiers différents qui résident sur un serveur. Pour afficher un site Web dans un navigateur à l'autre bout du monde, ces fichiers doivent faire la navette entre différents serveurs. Cependant, le navigateur doit charger ces fichiers, ce qui peut prendre du temps, surtout si ces fichiers sont volumineux. C'est là que la mise en cache entre en jeu.
Vous pouvez le considérer comme un espace de stockage pour les fichiers que vous utilisez souvent. Vous trouverez un cache comme élément permanent dans de nombreuses applications, et même votre système d'exploitation (OS). Dans ce cas, le cache stockera des fichiers sur votre serveur, prêts à être rappelés.
Cependant, un cache de site Web ou de navigateur enregistrera certains fichiers des sites Web que vous consulterez le plus. Lorsque vous revenez sur le site, le cache récupère les fichiers, ce qui réduit le temps de chargement. Le résultat final est un site qui se charge rapidement par défaut.
Pour les utilisateurs de WordPress, vous utiliserez souvent un plugin pour implémenter la mise en cache Web sur votre site. Il en existe de nombreux, et ils se concentrent tous sur différents types de serveurs et applications. Le blog WPKube utilise le plugin WP Rocket – une solution premium. Cependant, il existe un plugin que vous voudrez peut-être utiliser comme premier, voire unique, plugin de mise en cache. Regardons-le ensuite.
Cache total W3
Le plugin W3 Total Cache est une solution de longue date pour implémenter la mise en cache sur votre site WordPress. C'est un plugin gigantesque, avec beaucoup d'options.

Les développeurs l'appellent un framework d'optimisation des performances Web (WPO), qui comprend un certain nombre de caractéristiques et fonctionnalités clés :
- Vous pouvez mettre en cache presque tous les aspects de votre site, tels que les pages, les publications, les fichiers principaux, les objets de base de données, les fragments de mémoire, les flux RSS (Really Simple Syndication) et bien plus encore.
- Il existe une option pour configurer une option de mise en cache du navigateur dédiée, aux côtés d'autres éléments de votre site.
- Vous pouvez choisir de "différer" la façon dont vous chargez certains fichiers. Ceci est important pour presque ordonner le chargement de votre site, du fichier le plus rapide au plus lent.
- Vous pouvez lier votre réseau de diffusion de contenu (CDN) au plugin, pour améliorer encore plus les performances.
La bonne nouvelle est que vous n'aurez pas besoin de payer pour utiliser W3 Total Cache. Le plugin offre presque toutes les fonctionnalités dont vous avez besoin gratuitement.
Dans l'ensemble, le plugin W3 Total Cache vous permet d'améliorer les performances de votre site, ce qui peut également bénéficier à votre optimisation pour les moteurs de recherche (SEO) et à votre classement. Si vous configurez le plugin de la bonne manière, vous devriez voir des améliorations de vos temps de chargement, des performances du serveur, de l'utilisation de la bande passante, etc. Dans le reste de l'article, nous vous montrerons comment procéder.
Comment installer et configurer le plugin W3 Total Cache en 5 étapes
Dans le reste de l'article, nous vous montrerons comment configurer une solution de mise en cache complète pour votre site Web WordPress. Voici les étapes que nous couvrirons :
- Installation et activation.
- Parcourir le guide de configuration.
- Activer le chargement différé.
- Mise en place d'un CDN.
- Minification de vos fichiers.
À partir de là, nous aborderons une tâche importante : vider votre cache. Mais d'abord, nous allons installer le plugin.
Étape 1 : Installez et activez le plugin W3 Total Cache
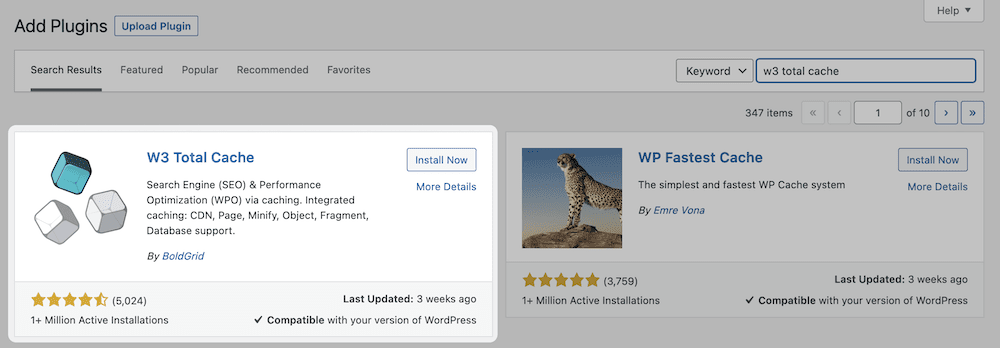
Vous installerez W3 Total Cache de la même manière que vous le feriez avec n'importe quel autre plugin WordPress - via l'écran Plugins > Ajouter un nouveau dans le tableau de bord WordPress :

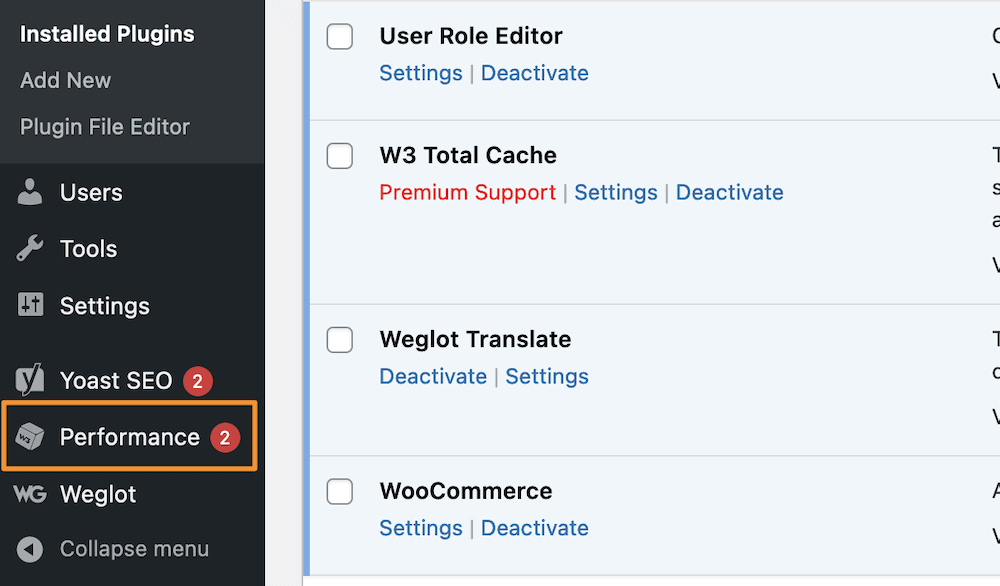
Une fois l'activation terminée, vous remarquerez de nouvelles options dans la barre latérale gauche du tableau de bord. Les paramètres de base de W3 Total Cache se trouvent sur l'écran Performances :

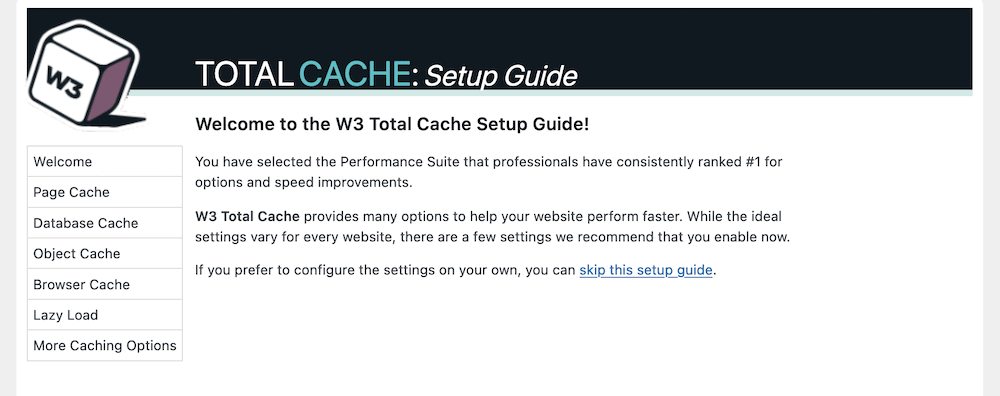
Vous verrez un certain nombre d'options ici, et même si nous ne les détaillerons pas toutes, vous pouvez configurer les principales via le lien Guide de configuration . Cela vous guidera à travers quelques étapes pour toutes les facettes les plus importantes de W3 Total Cache, pour lesquelles vous cliquerez sur le bouton Suivant pour continuer :

Le premier ensemble d'options examine les différentes options de mise en cache à votre disposition.
Étape 2. Configurer la mise en cache dans le plugin
Le guide de configuration vous permet de définir des options pour chaque cache individuel proposé. Il y en a quatre avec lesquels travailler :
- Cache de pages. Cela raccourcira le temps entre la demande de l'utilisateur et le chargement initial de la page - le temps du premier octet .
- Cache de la base de données. Vous enregistrerez les requêtes de base de données régulières avec ce cache.
- Cache d'objets. En utilisant cela, le plugin stockera les "objets" que votre site utilise dans son noyau pour créer vos pages.
- Cache du navigateur. Celui-ci stocke les fichiers sur l'ordinateur local d'un utilisateur et comprend ceux auxquels il accédera régulièrement.
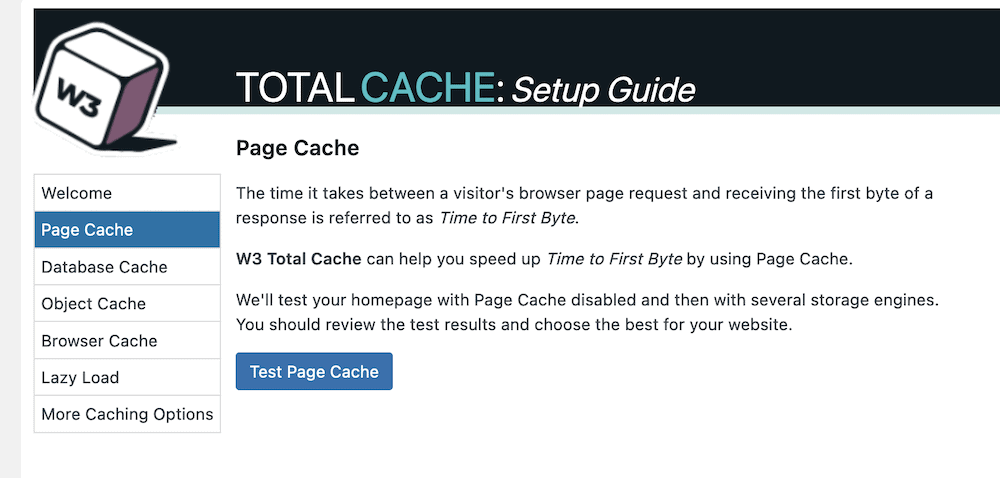
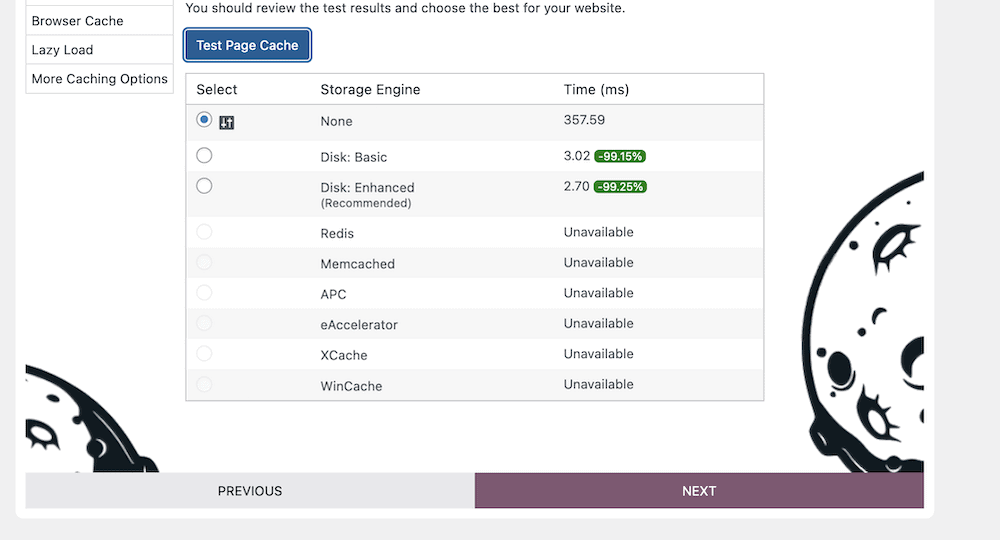
L'écran Page Cache vous permet d'effectuer un test, et vous devez cliquer ici sur le bouton bleu :

Une fois le test terminé, vous verrez quelques options parmi lesquelles choisir. Notre conseil est d'opter pour le Storage Engine que le plugin recommande, puis de cliquer sur le bouton Suivant :

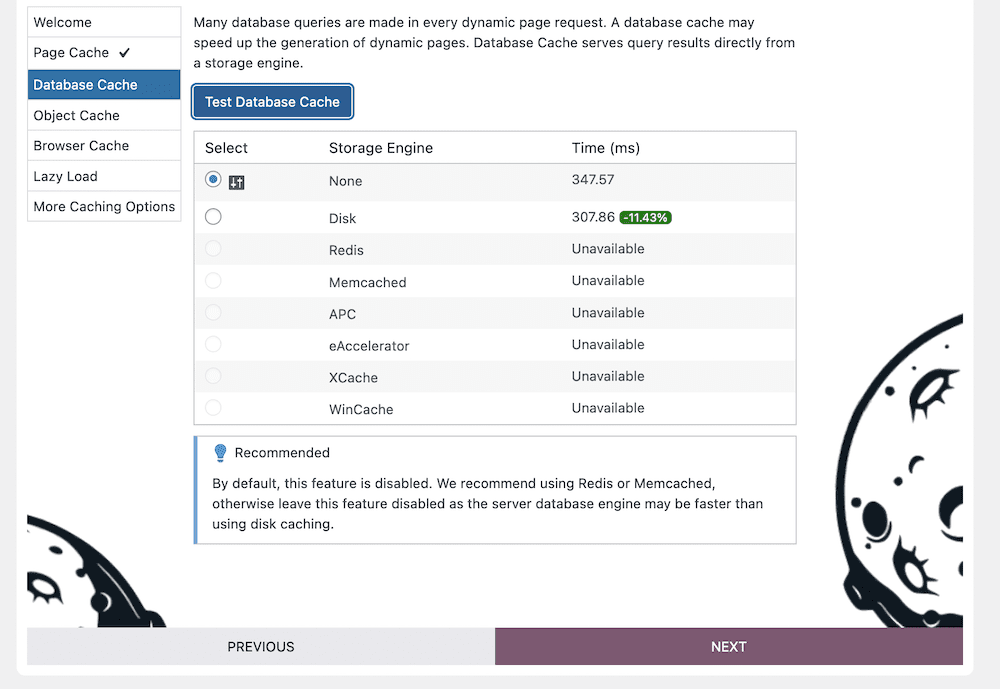
C'est une situation similaire avec le Database Cache . Cependant, une fois que vous avez cliqué sur Tester le cache de la base de données et affiché les résultats, vous ne verrez pas nécessairement une option recommandée.

En effet, à moins que vous ne choisissiez un moteur de stockage Redis ou Memcached, vous devez désactiver ce cache pour des problèmes de performances.
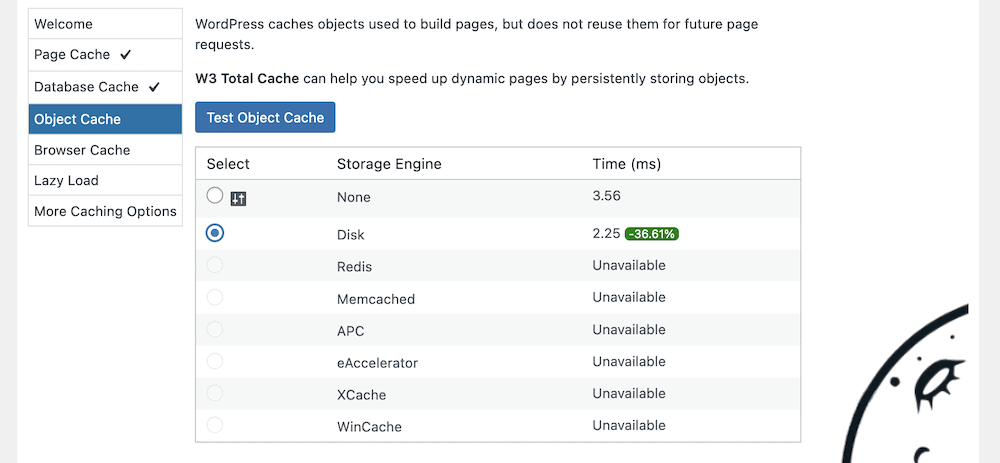
Vous devez effectuer le même processus que le cache de page pour votre cache d' objets et votre cache de navigateur : testez le cache et choisissez l'option recommandée ou la plus rapide disponible :


Une fois que vous aurez terminé cette section et cliqué sur le bouton Suivant , vous arriverez au « chargement paresseux ».
Étape 3. Configurer le chargement différé
En bref, le chargement paresseux est l'endroit où un site attendra pour charger du contenu sur la page jusqu'à ce qu'un utilisateur le fasse défiler. L'application la plus courante est le média, car il s'agit souvent de l'aspect le plus important de votre site Web, tant en termes de taille de fichier que de ressources.
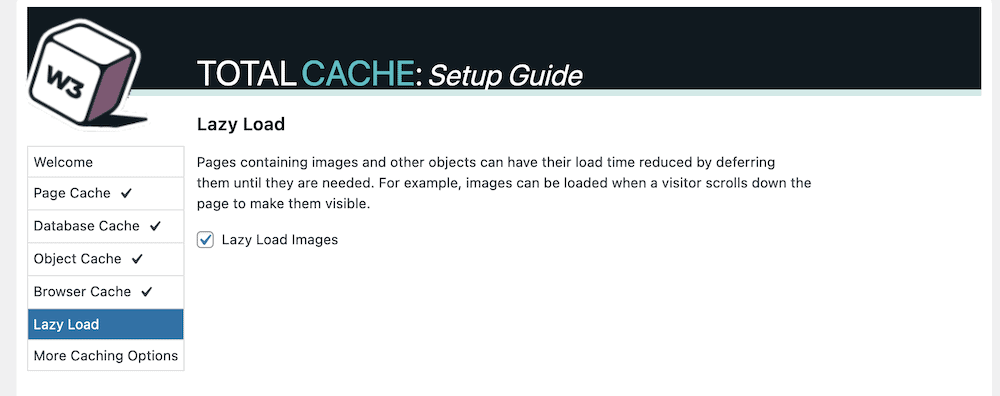
Il existe de nombreux plugins disponibles pour aider au chargement paresseux, mais W3 Total Cache l'inclut par défaut. Pour l'activer, cliquez sur la case à cocher dans le Guide d'installation :

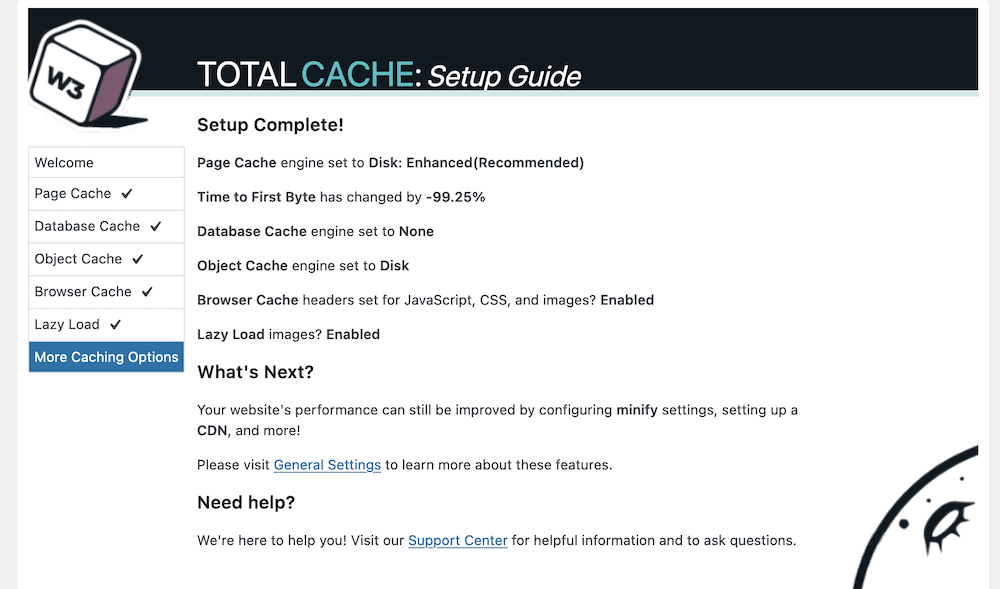
Une fois que vous avez fait cela et cliqué sur le bouton Suivant , vous pourrez revoir vos paramètres sur un écran final :

Vous noterez une référence à quelques options supplémentaires qui pourraient améliorer les performances de votre site. Dans la section suivante, nous en examinerons quelques-uns.
Étape 4. Liez votre CDN avec W3 Total Cache
Si vous souhaitez aller au-delà de la mise en cache pour servir votre site à travers le monde, un CDN devrait figurer sur votre liste de souhaits. Cela distribuera des copies de votre site à de nombreux serveurs différents. Une fois qu'un visiteur accède à votre site, le CDN trouvera la copie disponible la plus proche et l'enverra. C'est un moyen fantastique d'améliorer les performances, de réduire les temps de chargement et de maintenir la vitesse de votre site.
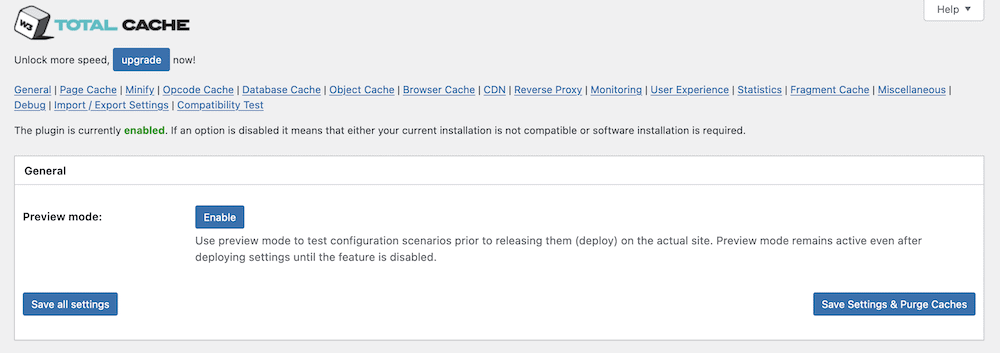
W3 Total Cache peut vous y aider en presque un clic. Pour ce faire, rendez-vous sur l'écran Performances > Paramètres généraux dans WordPress. En haut de cette page, vous apercevrez un certain nombre de liens vers différents paramètres : Vous voudrez cliquer sur CDN :

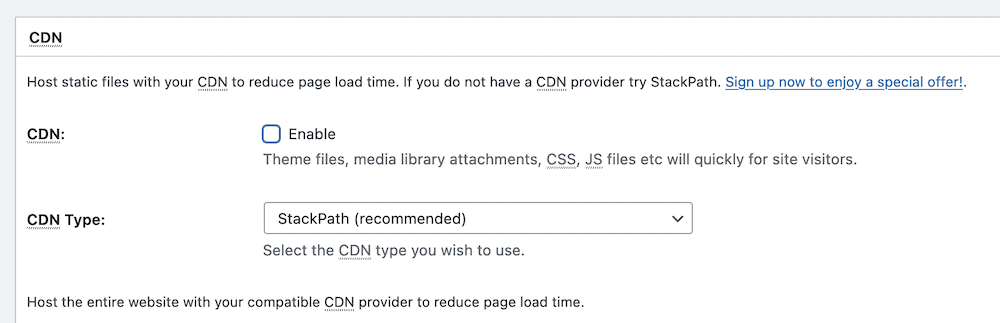
Cela vous donnera une case à cocher pour activer un CDN et un menu déroulant pour choisir un type de CDN :

Cependant, ces options pourraient vous tromper car cela ne configure pas de CDN en votre nom. Chaque CDN aura son propre processus de configuration - par exemple, nous avons un guide sur l'utilisation de Stackpath (anciennement MaxCDN) et W3 Total Cache ensemble.
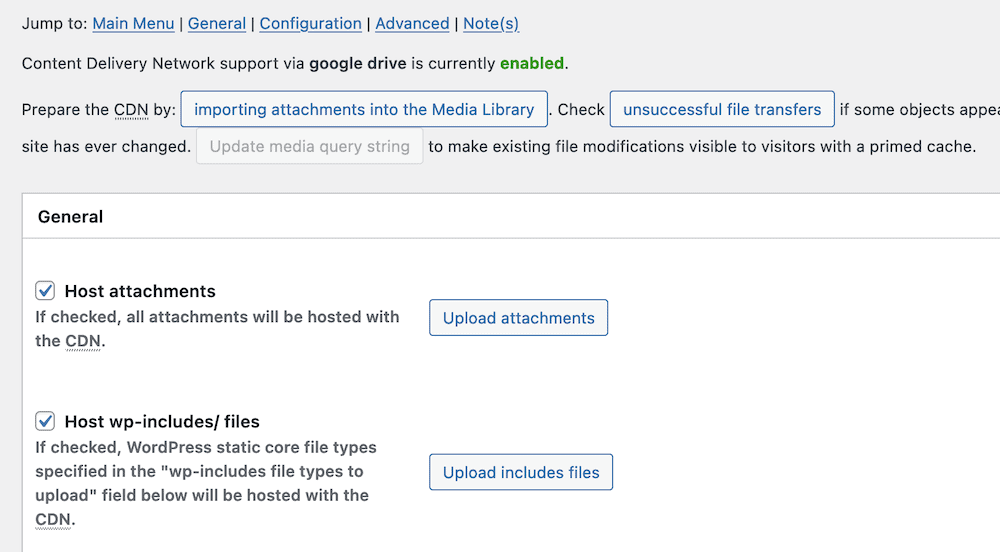
Vous remarquerez également qu'il existe d'autres options pour votre CDN dans une page de paramètres dédiée ( Performance > CDN ) :

Cependant, ceux-ci ne s'appliqueront qu'une fois que vous aurez configuré un CDN, vous pouvez donc ignorer cette page pour l'instant jusqu'à ce que vous ayez terminé le processus de configuration complet et commencé à utiliser le plugin.
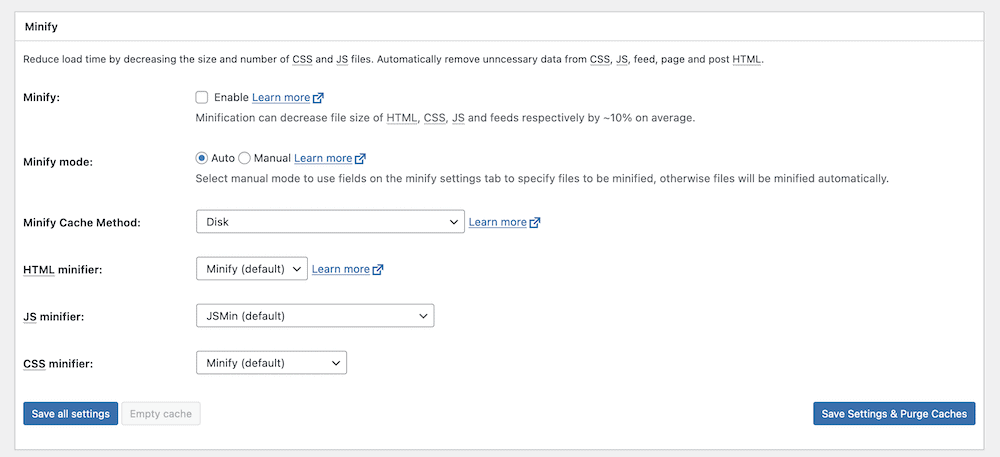
Étape 5. Minifier les fichiers à l'aide de W3 Total Cache
Minfication prend les fichiers CSS et JavaScript de votre site et les rend aussi petits que possible. Il supprime tout l'espace blanc de vos fichiers. Cela n'affecte pas sa fonctionnalité la plupart du temps, mais réduira la taille de son fichier à quelque chose qui se chargera plus rapidement.
W3 Total Cache vous permet d'appliquer cette technique avancée à vos propres fichiers. Vous commencerez à partir de l'écran Performances > Paramètres généraux > Minify :

Pour activer cette fonctionnalité, vous pouvez cocher la case pour activer la minification, puis enregistrer vos modifications. Cependant, vous remarquerez quelques autres options ici. Le principal est de savoir s'il faut utiliser la minification automatique ou manuelle . Nous suggérons l'option Auto pour le moment, mais plus tard, vous pourrez passer à Manual .
Il existe également d'autres options pour modifier la façon dont W3 Total Cache minimise vos fichiers sur l'écran Performance > Minify . Cependant, ceux-ci sont destinés aux utilisateurs expérimentés et sortent du cadre de cet article. Les options par défaut sont souvent assez bonnes pour vos besoins, ou du moins pour comprendre l'avantage que vous retirerez de la minification des fichiers.
Le principal problème que vous devrez résoudre avec n'importe quel plugin de mise en cache
Dans la plupart des cas, vous configurerez W3 Total Cache et le laisserez tranquille à partir de là. Cependant, vous devrez parfois résoudre des problèmes avec le plug-in et avec votre disposition de mise en cache.
L'un des problèmes les plus courants concerne le contenu de votre site, en ce sens qu'il peut ne pas être mis à jour une fois que vous avez apporté des modifications. Ce n'est pas une surprise de comprendre que la mise en cache est la faute. En effet, le cache présente un contenu plus ancien, et pour résoudre ce problème, vous devrez effectuer une purge manuelle.
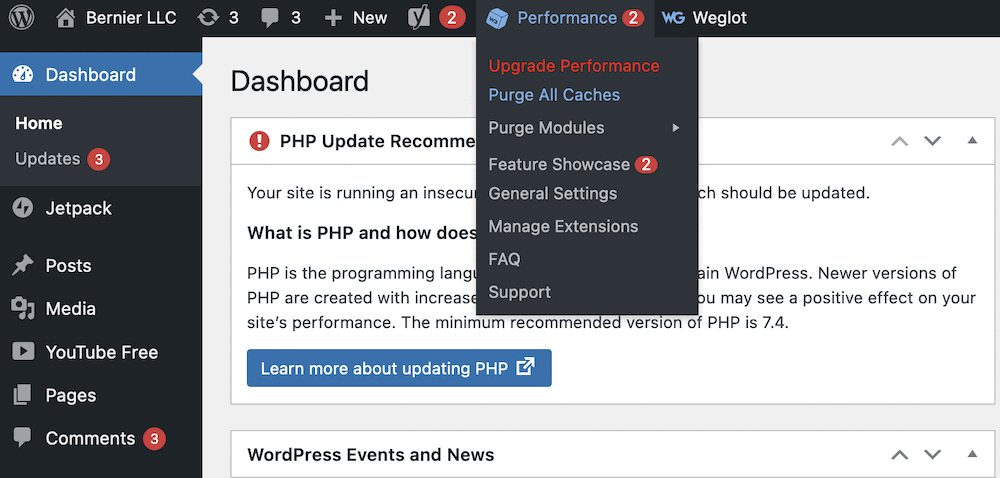
Comment vider votre cache
Le plugin W3 Total Cache fournit un moyen simple d'effacer - ou de purger - le cache. Pour ce faire, accédez à la barre d'outils de votre tableau de bord WordPress et survolez le lien Performances . Cela devrait ouvrir un menu déroulant. À l'intérieur, vous trouverez l'option Purger tous les caches :

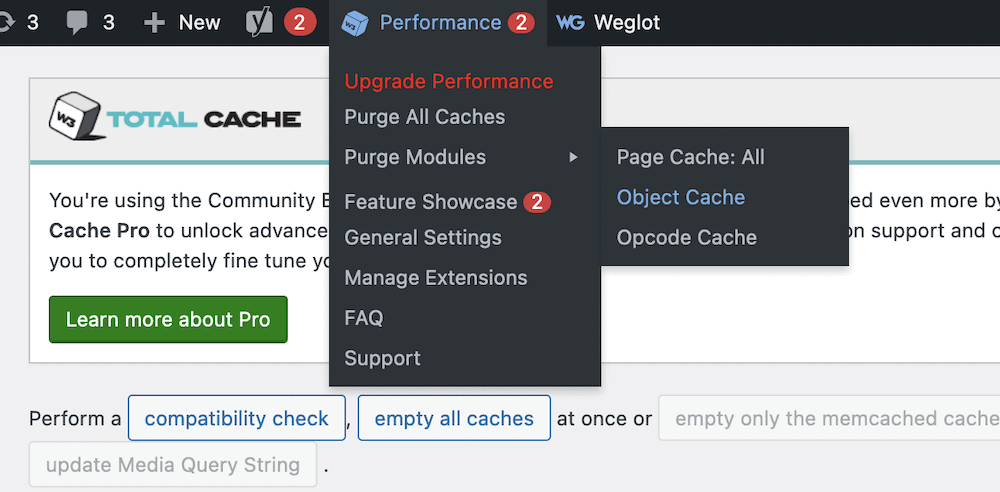
Vous ne voudrez peut-être purger qu'un seul cache, auquel cas vous pouvez ouvrir le sous-menu Purger les modules et sélectionner le cache souhaité à partir de là :

À partir de là, vérifiez votre site et le contenu devrait afficher les versions les plus récentes. Si vous continuez à avoir des problèmes, nous vous recommandons de contacter votre fournisseur d'hébergement. L'un des avantages de W3 Total Cache est que de nombreux hébergeurs sauront configurer un serveur pour celui-ci. Cela signifie que vous pouvez en informer votre hôte et qu'il peut vous fournir des outils, des paramètres et bien plus encore pour optimiser l'expérience.
Emballer
Si vous souhaitez faire fonctionner un site qui fonctionne bien partout dans le monde, pour tous les utilisateurs, la mise en place de la mise en cache est une bonne première étape. Pour un site Web WordPress, de nombreux plugins de mise en cache sont disponibles, mais chacun utilise un ensemble différent de fonctionnalités et de fonctionnalités pour effectuer le travail.
Le plugin W3 Total Cache est un concurrent éternel non seulement comme votre premier plugin de mise en cache, mais aussi comme l'un des meilleurs. Il vous permet d'implémenter facilement la technologie sur votre site et fournit également une multitude d'options pour personnaliser la façon dont votre site utilise le cache. Mieux encore, la fonctionnalité de base du plugin est gratuite.
Vous avez des questions sur la configuration de W3 Total Cache sur votre site Web ? Demandez dans la section des commentaires ci-dessous!
