Comment afficher une photo avant et après dans WordPress (avec effet de diapositive)
Publié: 2023-03-15Voulez-vous montrer une photo avant et après dans WordPress ?
Une photo avant et après vous permet de montrer une comparaison côte à côte de deux images avec des différences mineures. C'est parfait pour montrer l'impact de vos produits et services, ou simplement pour encourager les gens à interagir avec votre contenu.
Dans cet article, nous allons vous montrer comment ajouter une photo avant/après à votre site WordPress avec un effet de diapositive.

Pourquoi afficher les photos avant et après dans WordPress (avec effet de diapositive) ?
Une image avant-après est une image interactive qui montre généralement une sorte de changement.
Les visiteurs peuvent utiliser un curseur pour basculer entre les différentes "versions" de l'image de manière attrayante et interactive.

Si vous gérez une boutique en ligne à l'aide d'un plugin tel que WooCommerce, une photo avant et après peut montrer l'effet de vos produits ou services.
Vous avez simplement besoin de montrer une photo « avant » à laquelle le client peut s'identifier, et une photo « après » souhaitable. Cela incitera les acheteurs à acheter ce qui les fera passer de l'état "avant" à l'état "après".
Si vous êtes un spécialiste du marketing affilié, afficher des photos avant et après convaincantes sur votre site Web est un excellent moyen de promouvoir vos liens d'affiliation et d'augmenter vos ventes.
Les photos avant et après peuvent également encourager les visiteurs à interagir avec votre contenu. Faire glisser un curseur pour révéler la photo "après" est un moyen facile d'obtenir plus d'engagement, ce qui peut garder les visiteurs sur votre site plus longtemps. Cela peut également aider à augmenter vos pages vues et à réduire le taux de rebond dans WordPress.
Cela étant dit, voyons comment vous pouvez créer une photo avant et après dans WordPress en utilisant un effet de diapositive. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
Méthode 1. Comment afficher les photos avant et après à l'aide d'un plugin gratuit (facile)
Le moyen le plus simple de créer des photos avant et après consiste à utiliser l'Ultimate Before After Image Slider & Gallery (BEA).
Le plugin BEA vous permet de créer des curseurs horizontaux et verticaux et de personnaliser l'image avec différentes étiquettes et couleurs.

La première chose que vous devez faire est d'installer et d'activer le plugin Ultimate Before After Image Slider & Gallery (BEA). Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
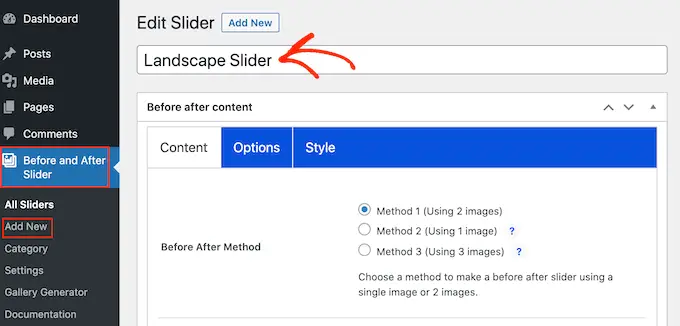
Lors de l'activation, accédez à Curseur avant et après » Ajouter nouveau dans votre tableau de bord.
Pour commencer, saisissez un nom pour le curseur d'image. Ceci est juste pour votre référence afin que vous puissiez utiliser tout ce qui vous aidera à l'identifier.

Une fois cela fait, vous pouvez ajouter l'image "avant" en faisant défiler jusqu'à la section "Image avant".
Ici, cliquez sur "Ajouter ou télécharger une image", puis choisissez une image dans la médiathèque WordPress ou téléchargez un nouveau fichier depuis votre ordinateur.

Pour aider les moteurs de recherche à comprendre cette image et à la montrer aux bonnes personnes, c'est une bonne idée d'ajouter du texte alternatif à l'image. Pour ce faire, tapez simplement dans le champ 'Image Alt'.
Pour plus d'informations sur le texte alternatif, veuillez consulter notre guide du débutant sur le référencement d'images.

Cela fait, faites défiler jusqu'à la section "After Image".
Vous pouvez maintenant ajouter l'image "après" en suivant le même processus décrit ci-dessus. N'oubliez pas d'ajouter également du texte alternatif à cette image, car c'est important pour le référencement WordPress.

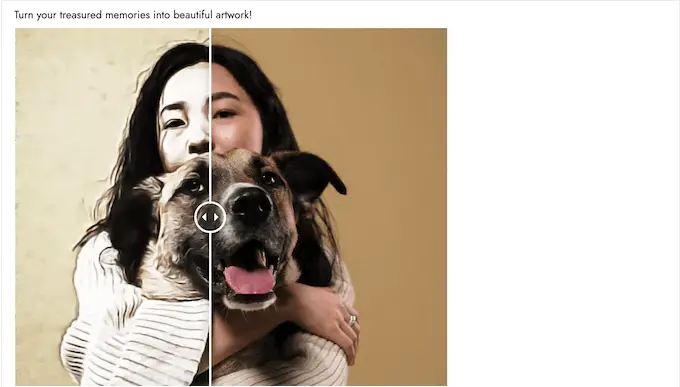
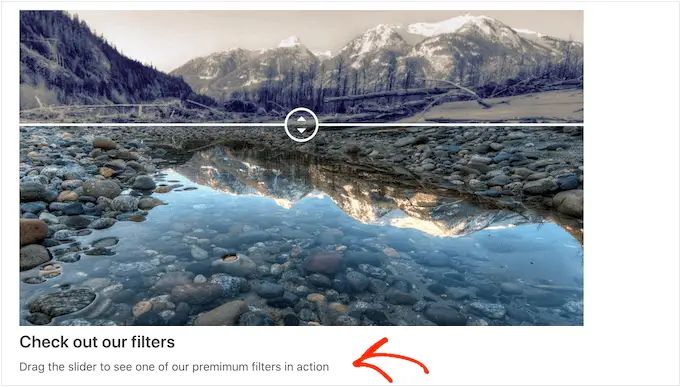
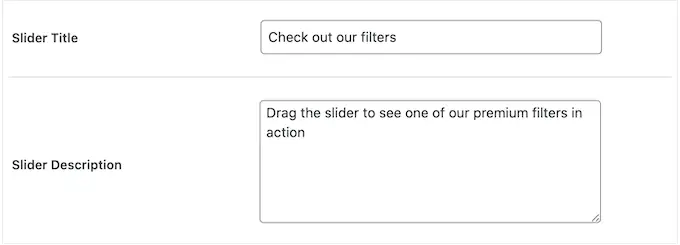
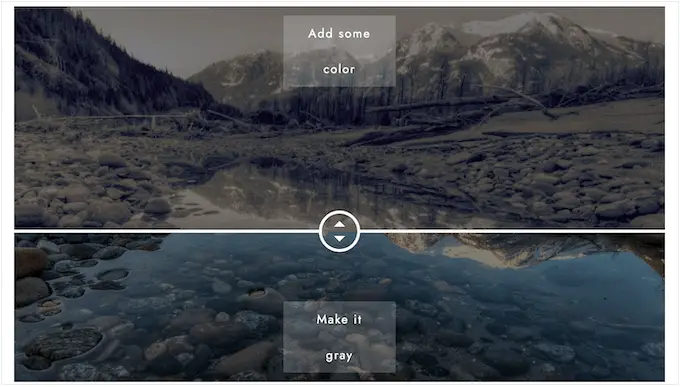
Vous pouvez également afficher du texte sous l'image, en ajoutant un titre et une description.
Par exemple, vous pouvez encourager les visiteurs à interagir avec le curseur. Ceci est particulièrement important pour les visiteurs qui n'ont peut-être jamais rencontré de photo avant-après auparavant.

C'est aussi un moyen facile d'ajouter du contexte à l'image.
Pour ajouter du texte, tapez simplement dans les champs "Titre du curseur" ou "Description du curseur".

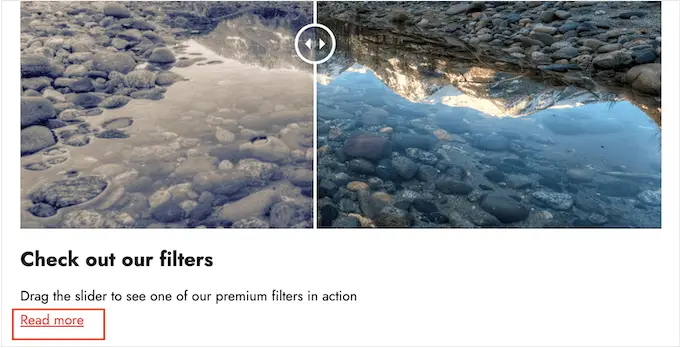
Vous pouvez également ajouter une URL "En savoir plus", qui peut renvoyer à n'importe quel article ou page de votre site Web WordPress, ou même à un site Web externe. Par exemple, vous pouvez envoyer les visiteurs vers une page où ils peuvent acheter le produit présenté dans l'image du curseur.
Ce lien apparaîtra sous l'image avant/après, ainsi que sous tout titre ou description de curseur que vous utilisez.

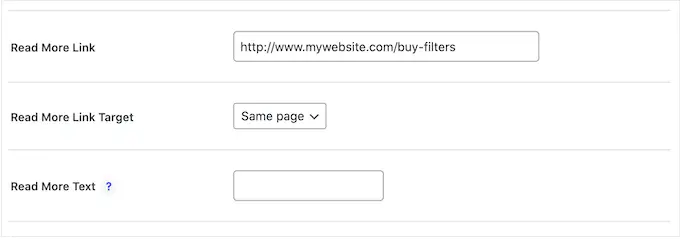
Pour ajouter un lien, saisissez la destination dans le champ "En savoir plus sur le lien".
Vous pouvez ensuite décider d'ouvrir le lien dans le même onglet ou dans un nouvel onglet à l'aide du menu déroulant "En savoir plus sur la cible du lien".

Si vous créez un lien vers un autre site Web, nous vous recommandons de choisir "Nouvel onglet" afin de ne pas renvoyer les visiteurs de votre blog WordPress.
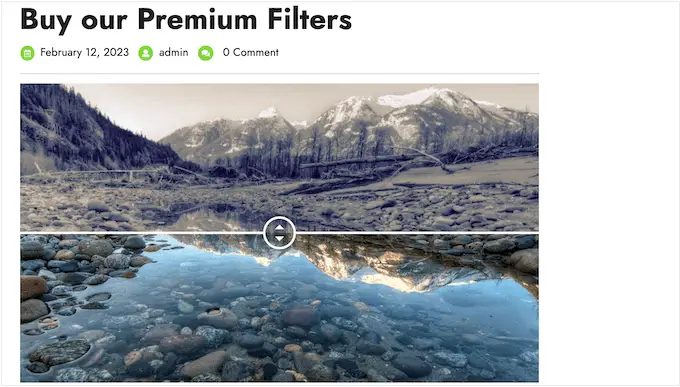
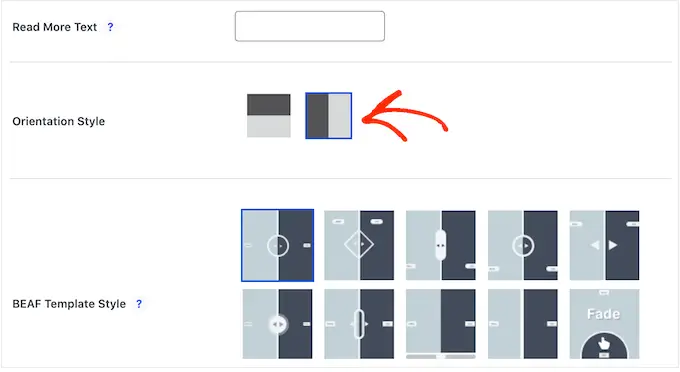
Cela fait, vous pouvez choisir si vous souhaitez créer un curseur vertical ou horizontal en cliquant sur l'une des vignettes dans la section "Style d'orientation".

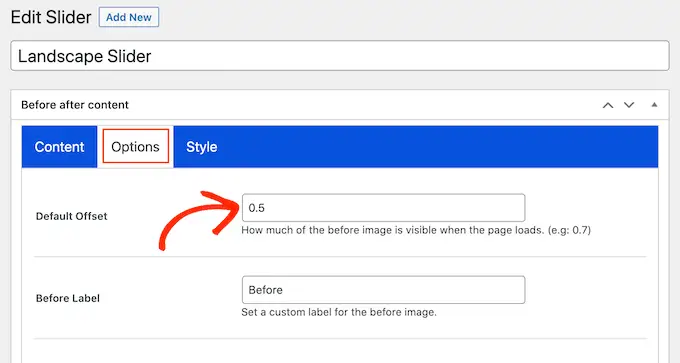
Après cela, faites défiler vers le haut de l'écran et cliquez sur "Options".
Ici, vous verrez que le "décalage par défaut" est défini sur 0,5. Cela signifie que le visiteur voit la moitié de l'image « avant » lorsque la page se charge pour la première fois.

Si vous souhaitez afficher une plus grande partie de l'image précédente, saisissez un nombre plus grand, tel que 0,6, 0,7 ou plus.
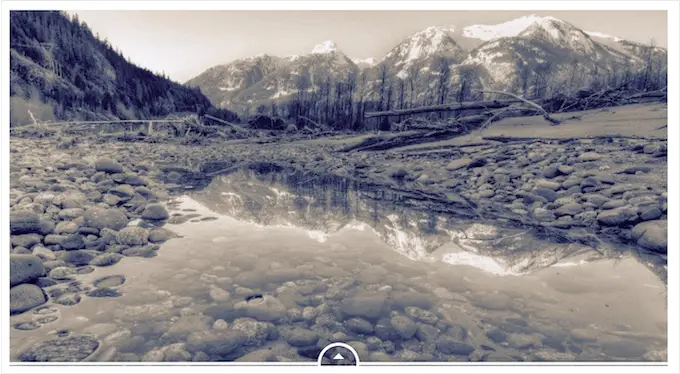
Si vous souhaitez afficher l'intégralité de l'image avant, saisissez 1. Cela placera le curseur en haut ou à droite de l'image avant, comme vous pouvez le voir dans l'image suivante.

Par défaut, le plugin affiche les étiquettes "Avant" et "Après" lorsque le visiteur passe sa souris sur l'image.
Vous voudrez peut-être remplacer ces étiquettes par quelque chose de plus descriptif.

Pour ce faire, continuez simplement et tapez dans les champs "Avant l'étiquette" et "Après l'étiquette".
Par défaut, les visiteurs déplaceront le curseur par glisser-déposer. Certaines personnes peuvent trouver cela difficile, surtout si elles ont des problèmes de mobilité ou si elles utilisent des appareils plus petits comme des smartphones ou des tablettes.
Cela étant dit, vous voudrez peut-être modifier la façon dont les visiteurs déplacent le curseur.
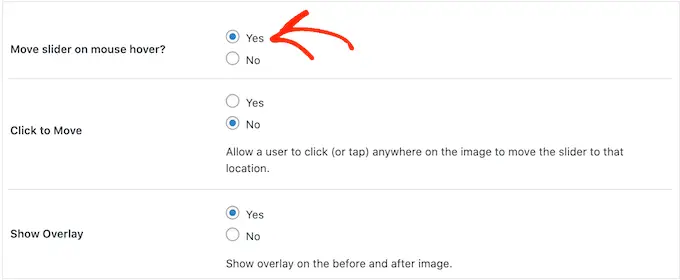
Si vous sélectionnez le bouton "Oui" à côté de "Déplacer le curseur au survol de la souris", les visiteurs peuvent déplacer le curseur simplement en passant leur souris sur l'image.

Si vous sélectionnez le bouton "Oui" à côté de "Cliquer pour déplacer", les visiteurs peuvent cliquer n'importe où sur l'image pour déplacer le curseur jusqu'à ce point.
Ces paramètres peuvent faciliter l'interaction avec l'image avant/après, mais ce n'est généralement pas la façon dont les curseurs se comportent. Dans cet esprit, nous vous recommandons d'utiliser ces paramètres avec précaution.
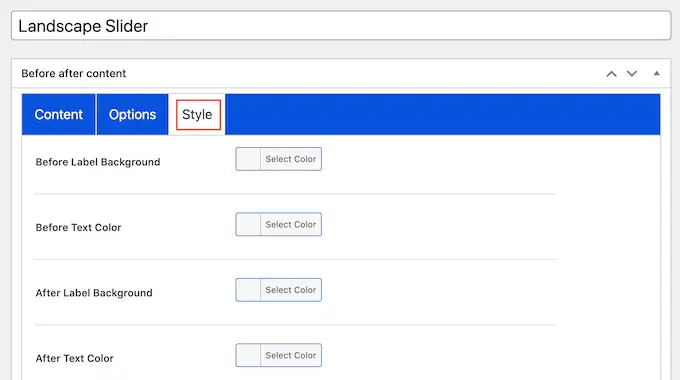
Ensuite, cliquez sur l'onglet "Style".

Ici, vous pouvez modifier les couleurs utilisées pour les différentes étiquettes, arrière-plans, en-têtes, descriptions et le bouton Lire la suite. Cela peut aider l'image avant/après à se fondre dans votre thème WordPress, ou même à se démarquer du reste de la conception de votre site Web.

Vous pouvez également modifier la taille de la police et l'alignement du texte.
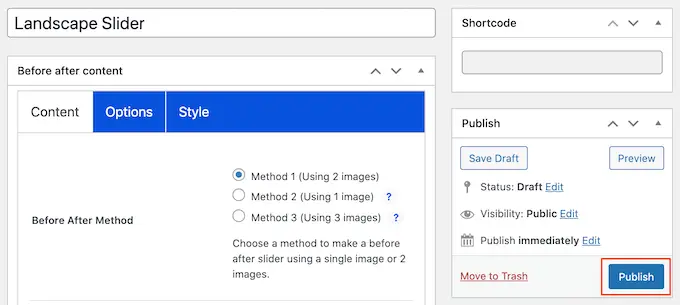
Lorsque vous êtes satisfait de la configuration du curseur, cliquez sur le bouton "Publier".

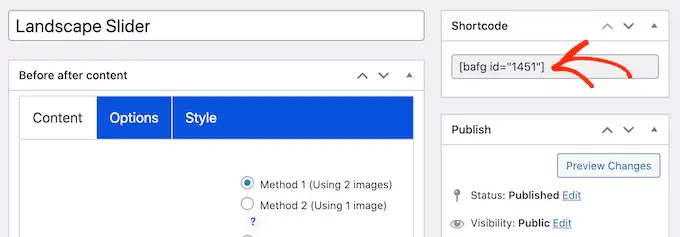
Cela crée un shortcode qui vous permet d'ajouter l'image avant/après et le curseur à n'importe quelle page, publication ou zone prête pour le widget.
Pour plus d'informations sur la façon de placer le shortcode, veuillez consulter notre guide sur la façon d'ajouter un shortcode dans WordPress.

Après avoir ajouté le shortcode à votre site, cliquez simplement sur le bouton "Publier" ou "Mettre à jour" pour activer l'image avant/après et l'effet de curseur.
Méthode 2. Comment afficher une photo avant et après à l'aide de SeedProd (avancé)
Si vous souhaitez simplement ajouter une image avant et après à une page ou à un article, le plugin BEA peut être un bon choix. Cependant, si vous utilisez l'image pour promouvoir un produit, un service ou une entreprise, nous vous recommandons d'utiliser SeedProd.
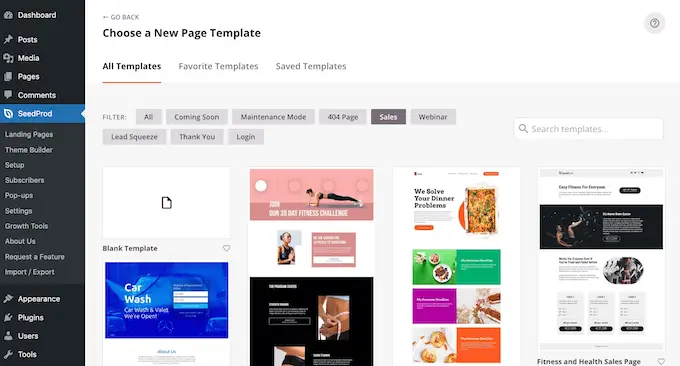
SeedProd est le meilleur constructeur de pages WordPress par glisser-déposer. Il est livré avec plus de 180 modèles prêts à l'emploi que vous pouvez utiliser pour créer des pages de destination à fort taux de conversion, des conceptions de vente, etc.

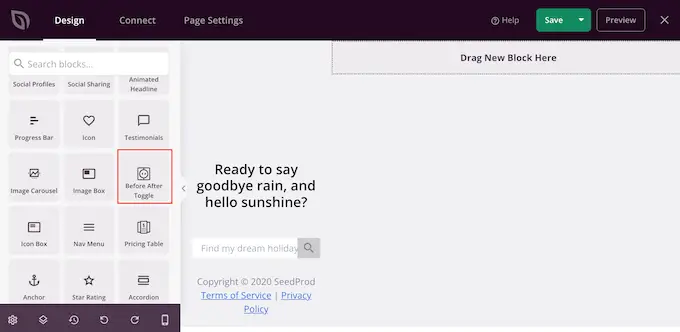
Il dispose également d'un bloc "Avant Après Basculement" prêt à l'emploi que vous pouvez utiliser pour créer de belles images avant et après avec lesquelles vos utilisateurs peuvent interagir.
Faites simplement glisser le bloc depuis le menu de gauche, puis déposez-le sur n'importe quelle conception de page sur laquelle vous travaillez, y compris les pages de vente.

Si vous utilisez WooCommerce pour vendre vos produits, SeedProd s'intègre à WooCommerce et est même livré avec des blocs de commerce électronique spéciaux. C'est parfait si vous prévoyez d'utiliser des images avant et après pour promouvoir vos produits WooCommerce.
Remarque : Il existe une version gratuite de SeedProd qui vous permet de créer des pages personnalisées quel que soit votre budget. Cependant, nous utiliserons la version premium telle qu'elle est fournie avec le bloc Before After Toggle. Il s'intègre également à bon nombre des meilleurs services de marketing par e-mail que vous utilisez peut-être déjà sur votre site Web.
Pour plus d'informations sur l'utilisation de SeedProd, veuillez consulter notre guide sur la création d'une page personnalisée dans WordPress.
Après avoir créé une page, il est facile d'ajouter une image avant et après à votre conception. Dans l'éditeur de page SeedProd, recherchez simplement le bloc 'Avant Après Basculement'.

Vous pouvez ensuite faire glisser et déposer ce bloc n'importe où sur votre conception, pour l'ajouter à la mise en page.
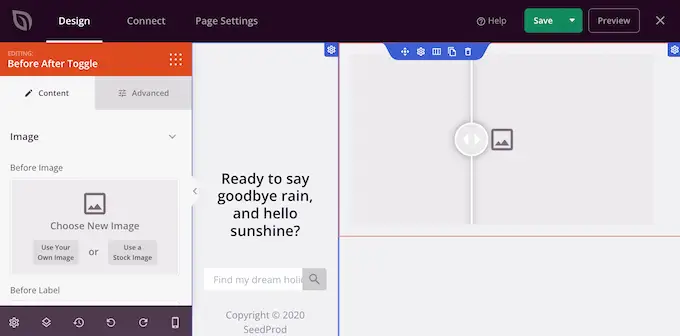
Cela fait, cliquez simplement pour sélectionner le bloc "Avant Après Basculement". Le menu de gauche va maintenant être mis à jour pour afficher tous les paramètres que vous pouvez utiliser pour créer votre image avant et après.

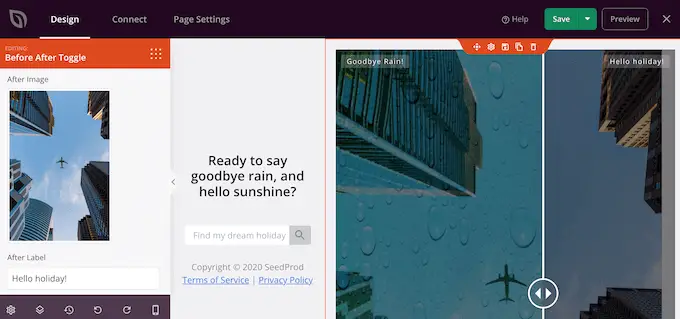
Pour commencer, vous devrez ajouter l'image que vous souhaitez utiliser comme image avant. Sous "Avant l'image", cliquez sur "Utiliser votre propre image" ou "Utiliser une image de stock" et choisissez l'image que vous souhaitez utiliser.
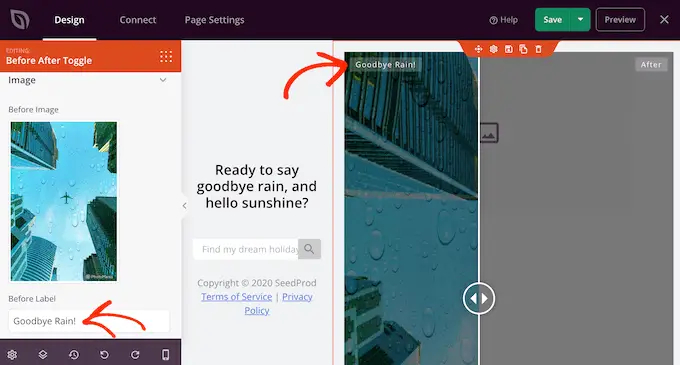
Par défaut, SeedProd affiche une étiquette "Avant" au-dessus de cette image. Cependant, vous pouvez le remplacer par quelque chose de plus descriptif en le saisissant dans le champ "Avant l'étiquette".

Cela fait, faites défiler jusqu'à la section "After Image".
Vous pouvez maintenant ajouter une image et personnaliser l'étiquette par défaut "Après" en suivant le même processus décrit ci-dessus.

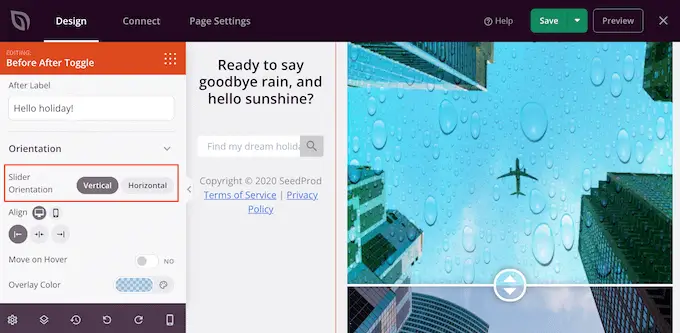
SeedProd peut ajouter un effet de glissement vertical ou horizontal.
Pour basculer entre ces deux styles, faites défiler jusqu'à la section "Orientation du curseur", puis cliquez sur "Vertical" ou "Horizontal".

Par défaut, les visiteurs se déplaceront entre les images avant et après en faisant glisser le curseur. Cependant, certains utilisateurs peuvent trouver plus facile de déplacer le curseur en passant leur souris sur l'image.
Cela est particulièrement vrai pour les images plus grandes où le visiteur aurait besoin de faire glisser le curseur sur une plus grande distance.
Pour essayer ce paramètre, activez "Move on Hover" dans le menu de gauche.
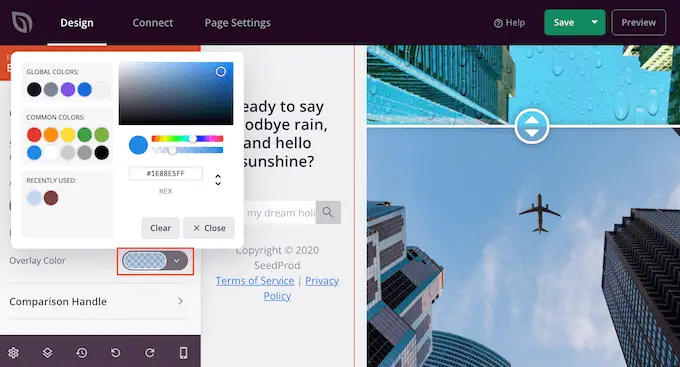
Ensuite, vous pouvez ajouter une superposition colorée aux images avant et après. Cela peut aider l'image à se fondre dans le reste de la palette de couleurs ou à se démarquer de l'arrière-plan.
Vous pouvez même rendre la superposition colorée semi-transparente, pour créer un effet plus subtil.
Pour essayer différentes couleurs, cliquez sur la section "Couleur de superposition", puis apportez vos modifications dans la fenêtre contextuelle qui apparaît.

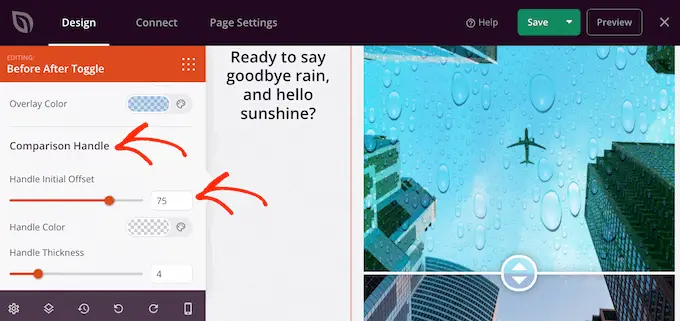
Cela fait, vous pouvez personnaliser la poignée du curseur en cliquant pour développer la section "Poignée de comparaison".
Par défaut, SeedProd affiche la moitié de l'image 'avant' et la moitié de l'image 'après'. Pour changer cela, faites simplement glisser le curseur "Handle Initial Offset".

Pour afficher moins de l'image avant, faites glisser le curseur vers la gauche afin qu'il affiche un nombre inférieur. Pour afficher plus de l'image avant, faites glisser le curseur vers la droite, ce qui augmente le nombre.
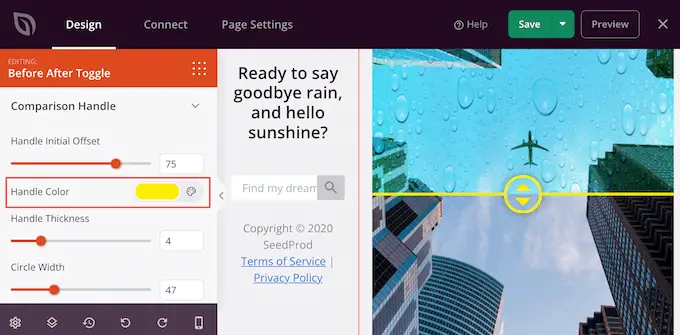
Ensuite, vous pouvez modifier la couleur du curseur à l'aide des paramètres "Handle Color".

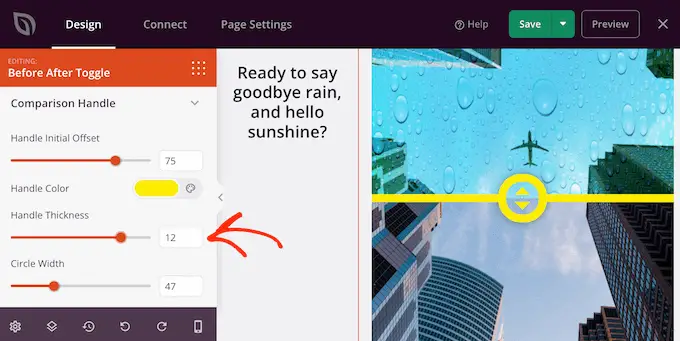
Vous pouvez également rendre la poignée plus épaisse ou plus fine à l'aide du curseur "Épaisseur de la poignée".
De cette façon, vous pouvez faire ressortir la poignée ou créer un effet plus subtil.

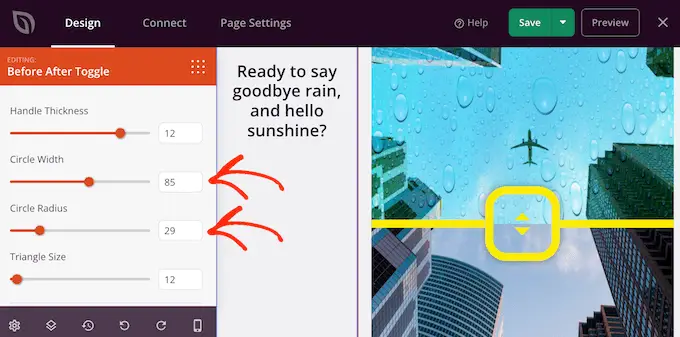
Lorsque vous êtes satisfait de la poignée, vous voudrez peut-être changer le cercle. Vous pouvez agrandir ou réduire le cercle à l'aide des paramètres "Largeur du cercle" et modifier le "Rayon du cercle" pour créer des angles vifs ou courbes.
Au fur et à mesure que vous apportez des modifications, l'aperçu en direct se met à jour automatiquement afin que vous puissiez essayer différents paramètres pour voir ce qui vous convient le mieux.

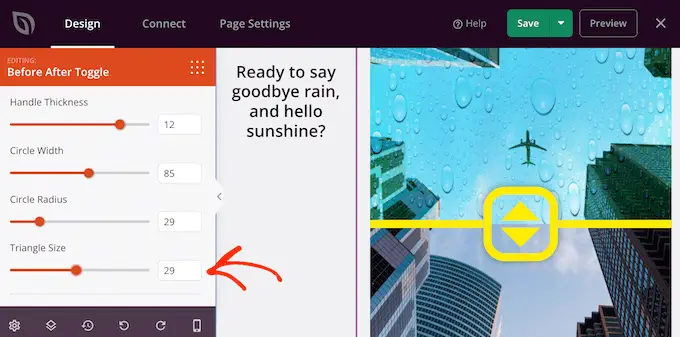
Lorsque vous êtes satisfait du cercle, vous pouvez modifier la taille des triangles à l'intérieur de ce cercle. Par exemple, si vous avez agrandi le cercle, vous pouvez également augmenter la taille des triangles.
Pour effectuer ce changement, faites glisser le curseur "Taille du triangle" jusqu'à ce que vous soyez satisfait de son apparence.

Cela fait, vous pouvez continuer à ajouter de nouveaux blocs et à personnaliser le contenu de votre page SeedProd.
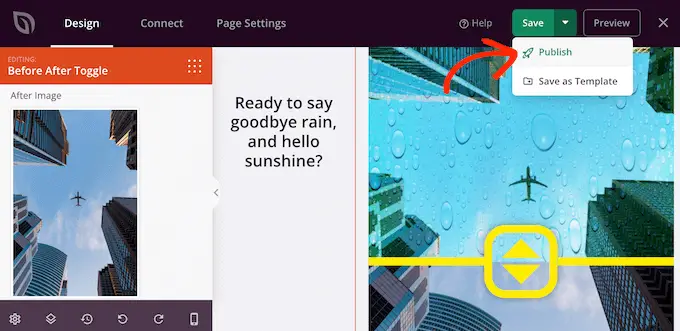
Lorsque vous êtes satisfait de l'apparence de la page, cliquez simplement sur la flèche à côté du bouton "Enregistrer", puis sélectionnez "Publier".

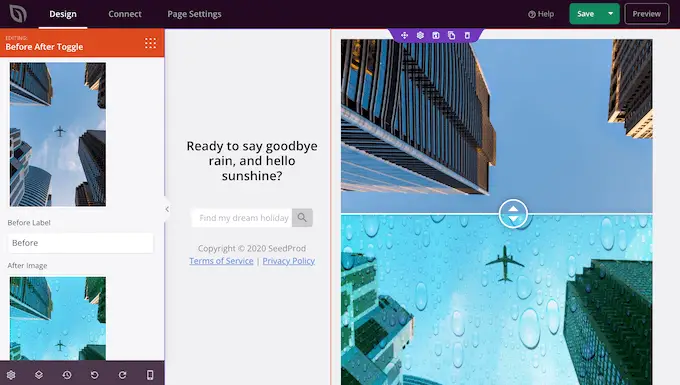
Maintenant, si vous visitez votre site Web, vous verrez la conception de votre page avec l'image avant et après en direct.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une photo avant et après à votre site Web WordPress avec un effet de diapositive. Vous pouvez également consulter notre guide sur les meilleurs plugins de preuve sociale pour WordPress et comment choisir le meilleur logiciel de conception Web.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
