Comment afficher un contenu personnalisé à différents utilisateurs dans WordPress
Publié: 2022-12-24Voulez-vous montrer différents contenus à différents utilisateurs dans WordPress ?
Parfois, vous souhaiterez peut-être montrer du contenu personnalisé aux utilisateurs à partir d'emplacements spécifiques, à des dates spécifiques ou dans d'autres conditions. La personnalisation du site Web n'est pas disponible dans WordPress prête à l'emploi. Cependant, il existe des outils simples et faciles que vous pouvez utiliser pour gérer cela.
Dans cet article, nous allons vous montrer comment afficher facilement du contenu personnalisé à différents utilisateurs dans WordPress.

Pourquoi montrer un contenu différent aux utilisateurs dans WordPress ?
Normalement, lorsque vous publiez du contenu sur votre site Web WordPress, il devient simplement accessible à tous. Et si vous vouliez montrer une version différente du contenu à des utilisateurs spécifiques ?
Par exemple, vous souhaiterez peut-être offrir la livraison gratuite aux clients d'une zone géographique spécifique ou montrer un contenu différent aux utilisateurs provenant d'une page de destination particulière.
Une façon de gérer cela consiste à créer un site d'adhésion et à restreindre l'accès au contenu en fonction du profil de l'utilisateur. Cependant, tout le monde ne souhaite pas exiger la connexion de l'utilisateur pour offrir une personnalisation.
C'est là que les solutions de personnalisation de sites Web WordPress peuvent vous aider.
Vous pouvez utiliser des conditions intelligentes pour ajouter la personnalisation du contenu sur vos blogs, la personnalisation des produits sur votre boutique en ligne et le remplacement dynamique du texte sur vos pages de destination.
Ces conditions peuvent inclure des interactions utilisateur spécifiques, leur emplacement géographique, l'heure de la journée, des pages spécifiques qu'ils visitent, une source de référence de trafic spécifique, un comportement passé, etc.
Cela étant dit, examinons comment afficher différents contenus à différents utilisateurs dans WordPress. Vous pouvez utiliser les liens ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
Méthode 1. Afficher un contenu différent aux utilisateurs à l'aide d'OptinMonster (la personnalisation du site Web est simplifiée)
OptinMonster est le meilleur outil de génération de leads et d'optimisation de conversion sur le marché. Il est livré avec de puissantes règles de ciblage qui vous permettent de montrer des campagnes personnalisées aux utilisateurs sur la base d'un large ensemble de règles d'affichage.
Cette méthode est recommandée pour tous les utilisateurs car elle vous donne la possibilité de concevoir votre contenu et s'accompagne de règles de ciblage plus puissantes. Il fonctionne également avec des outils de marketing par e-mail et des applications tierces.
Tout d'abord, vous devrez vous inscrire pour un compte OptinMonster. C'est un outil payant, et vous aurez besoin d'au moins un plan Pro ou Growth pour accéder à toutes les fonctionnalités de ciblage.
Visitez simplement le site Web d'OptinMonster et cliquez sur le bouton "Obtenir OptinMonster maintenant" pour créer un compte.

Ensuite, vous devez installer le plugin OptinMonster sur votre site WordPress. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous verrez l'assistant de configuration OptinMonster dans le panneau d'administration de WordPress. Ensuite, vous devez cliquer sur le bouton "Connecter votre compte existant" pour connecter votre site WordPress à votre compte OptinMonster.

Après cela, une nouvelle fenêtre s'ouvrira.
Cliquez simplement sur le bouton "Se connecter à WordPress" pour continuer.

Concevez le contenu que vous souhaitez montrer aux utilisateurs
Une fois connecté, vous pouvez vous diriger vers OptinMonster »Campagne depuis votre tableau de bord WordPress et cliquer sur le bouton "Créer votre première campagne".

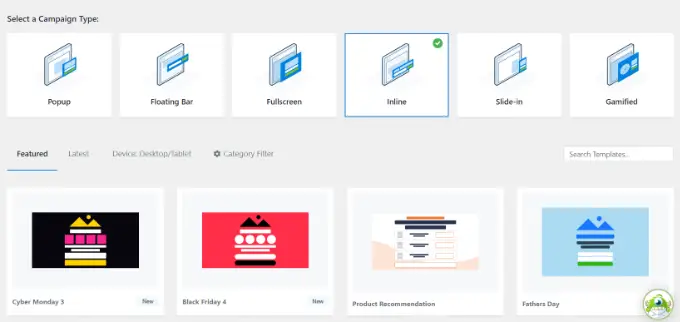
Cela vous mènera au site Web d'OptinMonster, où il vous sera demandé de choisir un type et un modèle de campagne.
OptinMonster propose différents types de campagnes que vous pouvez utiliser pour afficher différents types de contenu ou de messages ciblés à vos utilisateurs. Cela inclut les fenêtres contextuelles lightbox, les barres flottantes, le plein écran, les widgets intégrés, les fenêtres contextuelles coulissantes et les campagnes ludiques.
Par exemple, si vous souhaitez afficher du contenu dynamique dans un article ou une page WordPress, vous pouvez choisir le type de campagne Inline.

Chaque type de campagne propose des dizaines de modèles parmi lesquels choisir. Cliquez simplement pour sélectionner et utiliser un modèle.
Après cela, il vous sera demandé d'entrer un nom pour cette campagne et de cliquer sur le bouton "Démarrer la création".

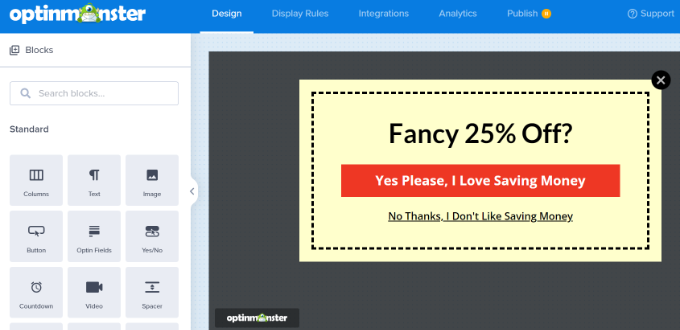
Ensuite, vous entrerez dans l'interface de création de campagne d'OptinMonster. Il s'agit d'un outil de glisser-déposer où vous pouvez concevoir votre campagne avec un aperçu en direct.
Faites simplement glisser de nouveaux éléments depuis le menu sur votre gauche et déposez-les sur le modèle. De plus, vous pouvez cliquer sur un élément dans l'aperçu pour le modifier.

OptinMonster se connecte également à tous les meilleurs services de marketing par e-mail afin que vous puissiez afficher un formulaire d'inscription par e-mail.
Vous pouvez utiliser le générateur de campagne pour créer des campagnes afin d'ajouter tout type de contenu, tel qu'un code de coupon, une offre de livraison gratuite, des recommandations de produits intelligentes ou tout ce que vous voulez.
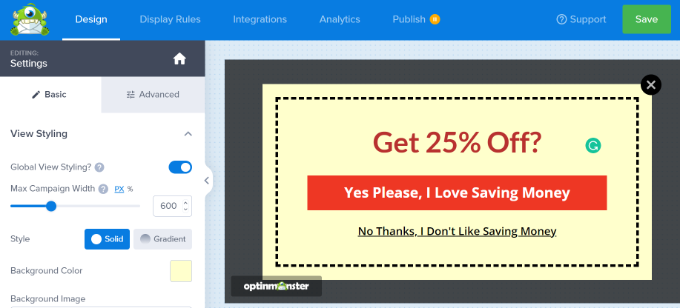
Une fois que vous avez terminé la conception de votre campagne, vous pouvez cliquer sur le bouton "Enregistrer" en haut pour enregistrer vos modifications.

Vous pouvez toujours modifier votre conception pour qu'elle corresponde à vos règles d'affichage. Nous vous montrerons quelques exemples de conception adaptés à différents scénarios d'affichage à l'étape suivante.
Configuration des règles d'affichage pour la campagne
C'est la partie où vous configurez les règles d'affichage pour décider quand diffuser votre campagne.
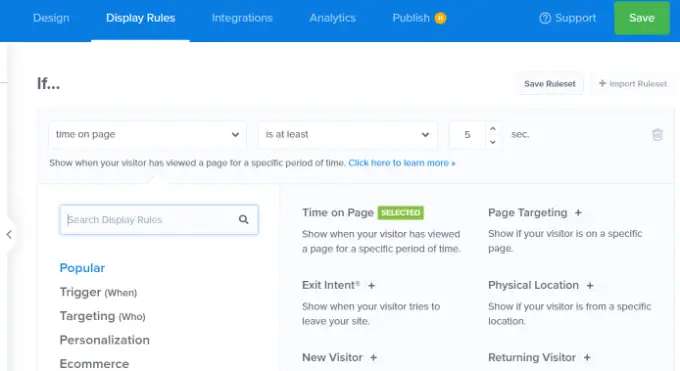
Dans l'interface du générateur OptinMonster, passez à l'onglet "Règles d'affichage".
Il vous permet de créer des ensembles de règles intelligents et de choisir parmi une tonne d'options de ciblage.

Tout d'abord, vous devez choisir les conditions à respecter. Il y a beaucoup d'options ici. Jetons un bref coup d'œil à chacun d'eux.
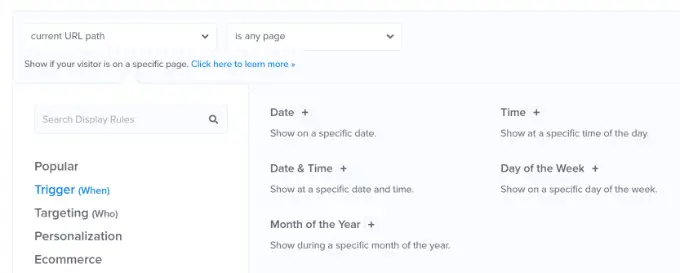
1. Déclencheurs basés sur le temps
Ces déclencheurs vous permettent de définir des règles d'affichage basées sur l'heure ou la date. Vous pouvez afficher le contenu de votre campagne à une date, une heure ou un jour de la semaine spécifique.

Ces déclencheurs vous permettent d'afficher des messages personnalisés conçus pour des dates et des heures spécifiques.
Par exemple, vous pouvez configurer OptinMonster pour afficher un coupon de vente flash les jours fériés ou afficher un message lors d'événements spéciaux.

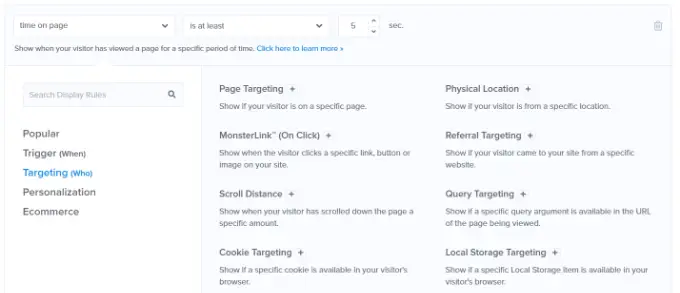
2. Cibler les utilisateurs répondant à des critères spécifiques
La section de ciblage vous permet de définir des règles d'affichage basées sur la technologie de reconnaissance intelligente.
Par exemple, vous pouvez montrer une campagne aux utilisateurs provenant d'un site Web, d'une référence, d'une page de destination ou d'un emplacement géographique spécifique. Vous pouvez également cibler en fonction des cookies, des bloqueurs de publicités et des variables JavaScript.

En tant qu'éditeur indépendant, vous pouvez demander aux visiteurs de vous soutenir en désactivant le logiciel AdBlock. Vous ne pouvez afficher un message qu'aux utilisateurs sur lesquels le logiciel AdBlock est installé.
Une autre grande utilisation consiste à proposer des offres spéciales aux visiteurs à partir d'une URL spécifique. Par exemple, vous pouvez offrir une remise exclusive aux utilisateurs provenant d'un site Web partenaire affilié.

3. Ciblage de la personnalisation
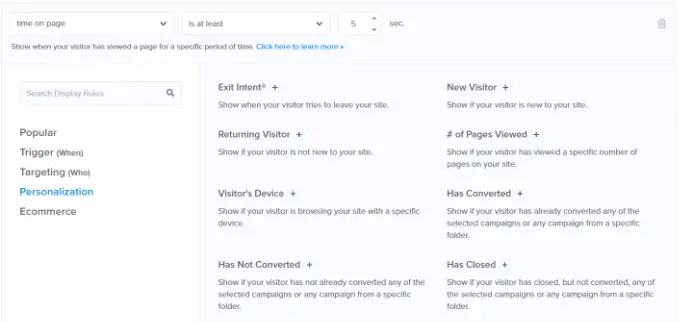
OptinMonster vous permet également de définir des règles d'affichage personnalisées en fonction du comportement de l'utilisateur.
Vous pouvez montrer des campagnes personnalisées aux nouveaux utilisateurs, aux visiteurs qui reviennent, à ceux sur des appareils spécifiques, aux utilisateurs qui ont déjà converti, pas converti, ont vu une autre campagne, visité une page, et plus encore.


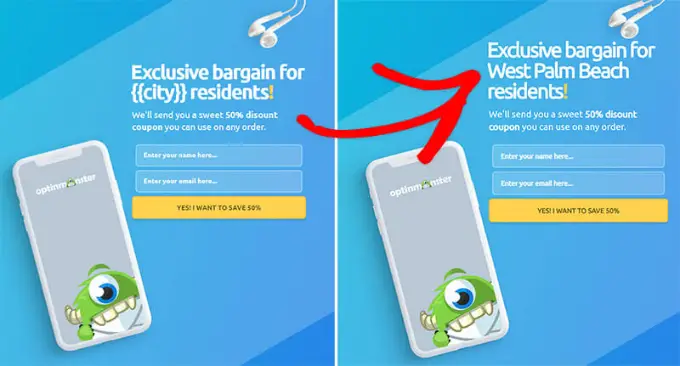
Vous pouvez également utiliser la fonction de balises intelligentes d'OptinMonster pour afficher le nom, l'emplacement et plus encore d'un utilisateur pour lui montrer un contenu encore plus personnalisé.
Cela vous permet d'adapter le contenu à des utilisateurs spécifiques.

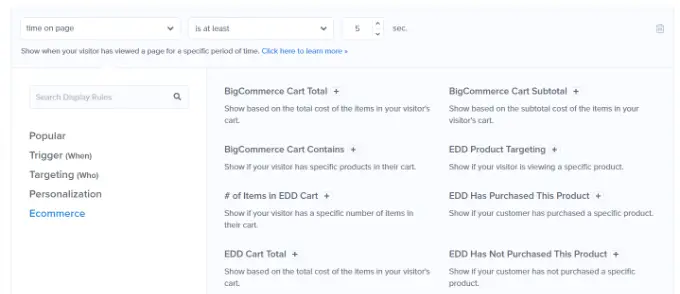
4. Règles d'affichage du commerce électronique
Ces déclencheurs sont explicitement conçus pour augmenter les conversions sur les sites Web de commerce électronique.
Vous pouvez montrer du contenu aux utilisateurs en fonction de leur comportement d'achat. OptinMonster prend en charge les plateformes de commerce électronique WooCommerce, BigCommerce et Shopify.

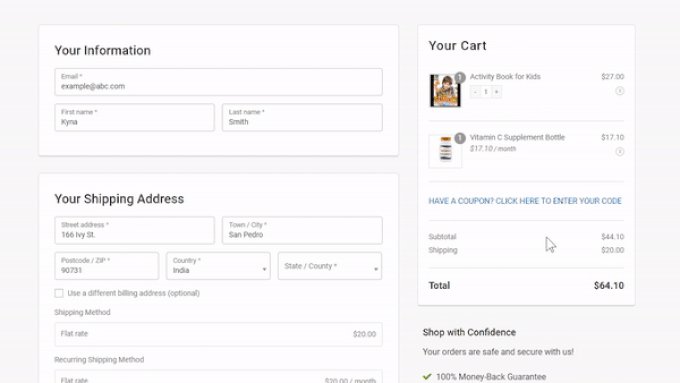
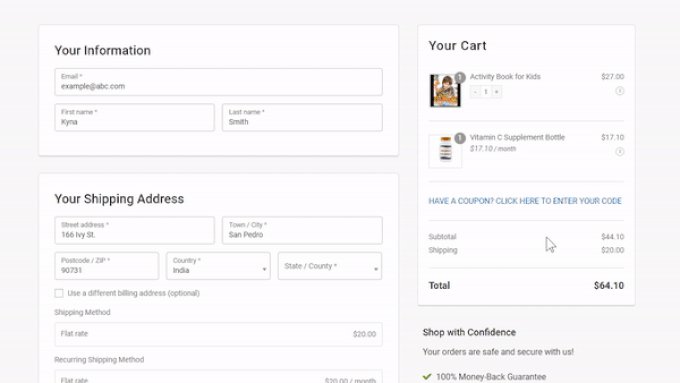
Le ciblage du commerce électronique vous permet d'afficher du contenu en fonction des produits que les utilisateurs consultent, du nombre de produits dans leur panier, du coût total du panier, etc.
Bonus : Besoin d'aide supplémentaire pour réduire l'abandon de panier sur votre boutique en ligne ? Consultez nos conseils sur la façon de récupérer les ventes de paniers abandonnés dans WooCommerce pour plus d'idées.
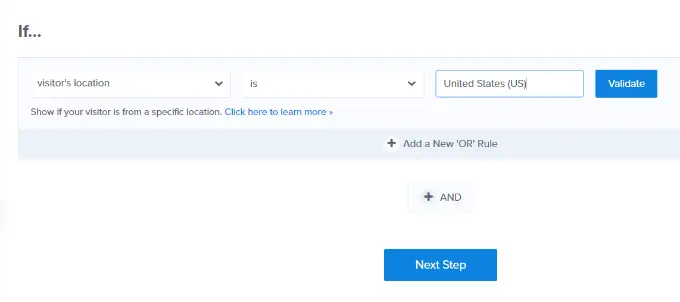
Une fois que vous avez sélectionné une condition, il vous sera alors demandé de sélectionner ce que vous recherchez. Par exemple, si vous choisissez un emplacement géographique, il vous sera demandé de sélectionner les emplacements qui doivent être mis en correspondance.

Après avoir configuré votre condition, vous pouvez la valider pour vous assurer qu'elle est correctement configurée, puis cliquer sur le bouton 'Étape suivante'.
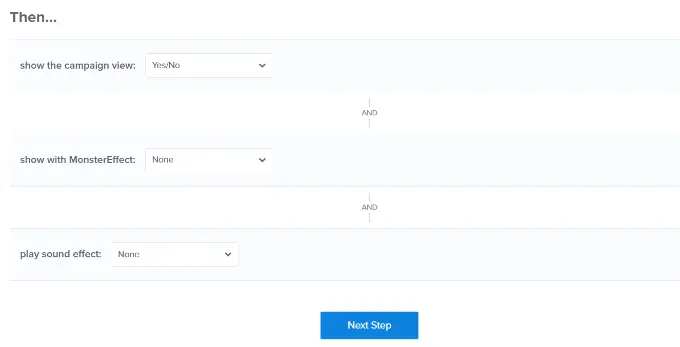
Ensuite, il vous sera demandé de sélectionner la vue de la campagne. En fonction de votre campagne, vous pouvez choisir entre la vue optin (la campagne principale), la vue réussite ou la vue Oui/Non.

Il existe également des options pour ajouter un MonsterEffect et des effets sonores pour votre campagne. Une fois cela fait, cliquez sur le bouton "Étape suivante" pour continuer.
Vous verrez maintenant un résumé de votre ensemble de règles d'affichage. Si vous le souhaitez, vous pouvez ajouter d'autres règles ou simplement cliquer sur le bouton "Enregistrer" en haut pour enregistrer vos modifications.
Publiez votre contenu et ajoutez-le à votre site Web
OptinMonster facilite également l'affichage de campagnes sur votre site Web.
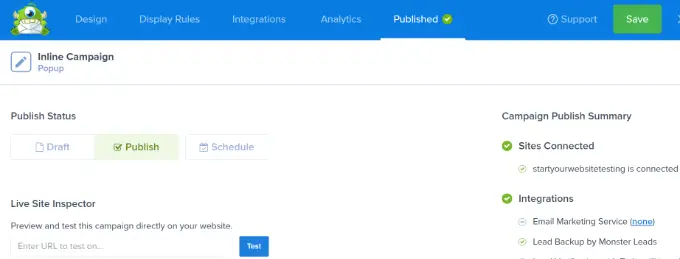
Basculez simplement vers l'onglet Publier à l'intérieur du générateur et changez le "Statut de publication" en Publier .

N'oubliez pas de cliquer sur le bouton "Enregistrer" pour enregistrer vos modifications.
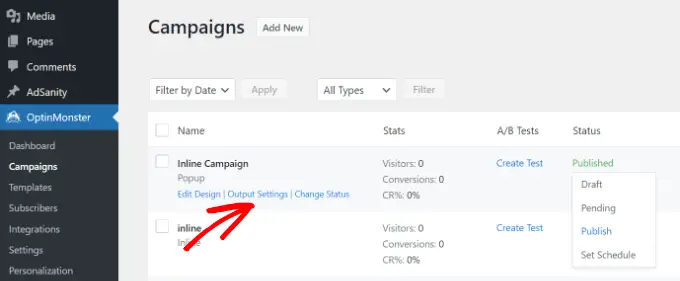
Vous pouvez maintenant retourner sur votre site WordPress et visiter la page OptinMonster »Campagnes et vous y verrez votre nouvelle campagne répertoriée.

Si le « Statut » de la campagne est affiché comme « En attente », cliquez sur l'option « Modifier le statut » sous le nom de la campagne. À partir de là, sélectionnez simplement le statut "Publier" dans le menu déroulant.
Vous pouvez maintenant le tester en visitant votre site Web tout en respectant les conditions que vous avez définies dans les règles d'affichage.
Remarque : Videz votre cache WordPress et le cache de votre navigateur pour vous assurer de ne pas charger une page mise en cache. Vous pouvez également utiliser le mode Incognito dans votre navigateur pour imiter le comportement d'un nouvel utilisateur.
Les règles d'affichage d'OptinMonster vous offrent de nombreuses options puissantes pour afficher différents contenus aux utilisateurs dans WordPress sans modifier vos modèles et votre code.
Essentiellement, cela vous permet de tirer parti de l'immobilier numérique supplémentaire sur votre site pour augmenter vos ventes et vos conversions. Grâce à leur technologie de test A/B, vous pouvez facilement tester et améliorer vos campagnes pour obtenir de meilleurs résultats.
Méthode 2. Afficher un contenu différent aux utilisateurs à l'aide d'un plugin
Cette méthode est recommandée si vous souhaitez modifier tout le contenu d'un article ou d'une page dans WordPress ou montrer différentes variantes du même contenu à vos utilisateurs.
Tout d'abord, vous devez installer et activer le plugin If-So Dynamic Content. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous devez visiter la page If-So » All Triggers et cliquer sur le bouton « Add New ».

Cela vous amènera à la page où vous pourrez créer un déclencheur et ajouter le contenu.
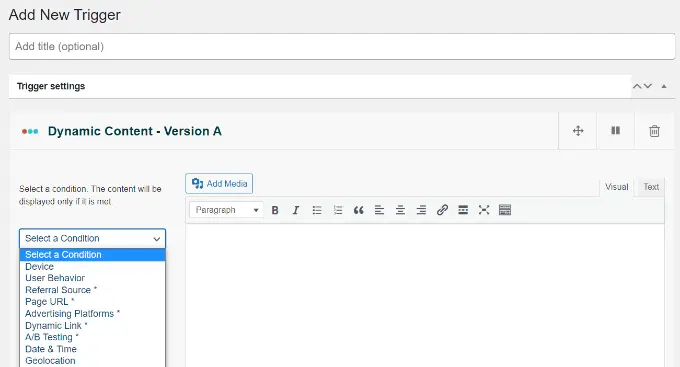
Tout d'abord, vous pouvez entrer un nom pour le déclencheur en haut. Ensuite, vous verrez un menu déroulant "Sélectionner une condition" à gauche.

Le plugin offre un certain nombre de conditions basées sur l'heure, la date, l'URL, l'emplacement géographique, l'adresse IP, etc.
Après avoir choisi le déclencheur, vous pouvez ajouter le contenu que vous souhaitez montrer aux utilisateurs lorsque cette condition est remplie.
En dessous, vous pouvez ajouter une autre version et utiliser un autre ensemble de règles pour afficher un contenu différent.

Enfin, vous verrez la zone de contenu par défaut. Il s'agit du contenu que vous souhaitez montrer aux utilisateurs qui ne remplissent pas les conditions que vous avez définies ci-dessus.
Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton "Publier" de votre déclencheur.

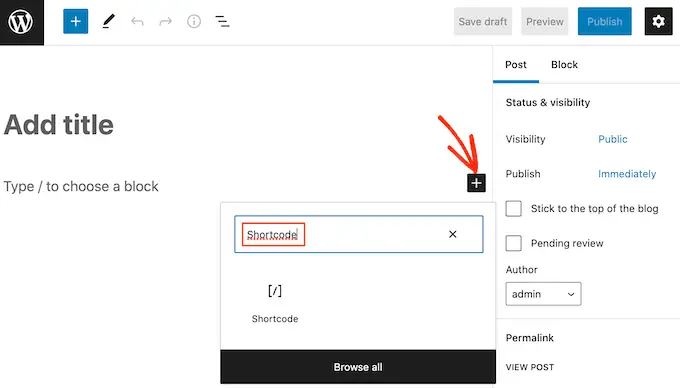
Après avoir publié le déclencheur, vous verrez apparaître la méta-boîte de shortcode. Copiez simplement le shortcode affiché à l'écran.
Vous pouvez maintenant modifier n'importe quel article ou page et ajouter le shortcode dans votre contenu où vous souhaitez afficher le déclencheur.

Vous pouvez maintenant enregistrer et publier votre message ou votre page.
Après cela, visitez votre site Web pour voir le déclencheur en action. Si vous remplissez les conditions requises, vous verrez le message que vous avez défini pour ces conditions.
Sinon, vous verrez le message par défaut que vous avez ajouté pour le déclencheur.

Méthode 3. Affichage de contenu personnalisé dans WooCommerce à l'aide de FunnelKit
Bien que les solutions ci-dessus vous aident à afficher un contenu personnalisé pour différents utilisateurs, elles ne pourront pas effectuer de personnalisation approfondie lorsqu'il s'agira d'ajuster les offres WooCommerce.
Si vous exploitez une boutique en ligne à l'aide de WooCommerce, vous souhaiterez peut-être afficher des offres dynamiques telles que des ventes incitatives pertinentes en fonction de diverses conditions de panier.
C'est là que vous avez besoin de FunnelKit, c'est l'un des plugins WooCommerce les plus puissants pour augmenter vos ventes.
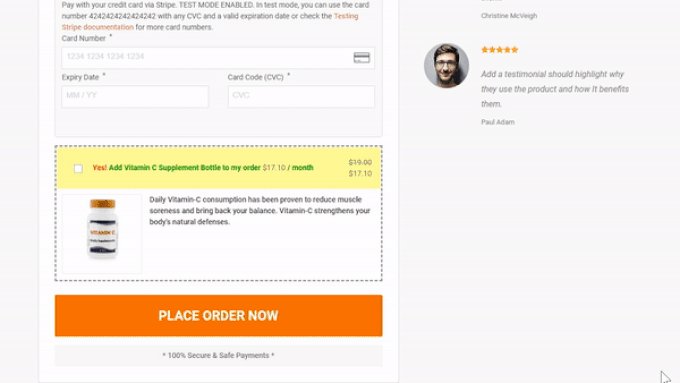
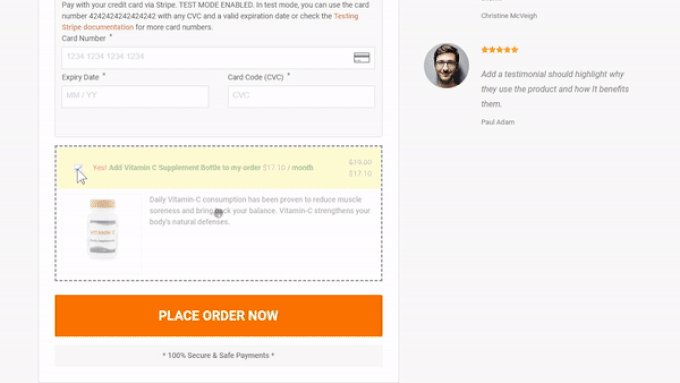
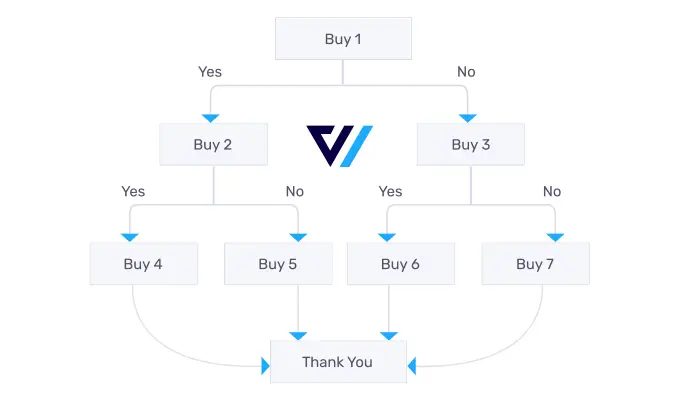
Il vous permet d'ajouter des ventes incitatives personnalisées en un clic ou des augmentations de commande dans votre magasin, afin que vous puissiez augmenter les bénéfices sans augmenter le trafic ou les dépenses publicitaires.

Vous pouvez utiliser leurs offres dynamiques pour afficher des ventes incitatives personnalisées et définir les règles de personnalisation que vous souhaitez.

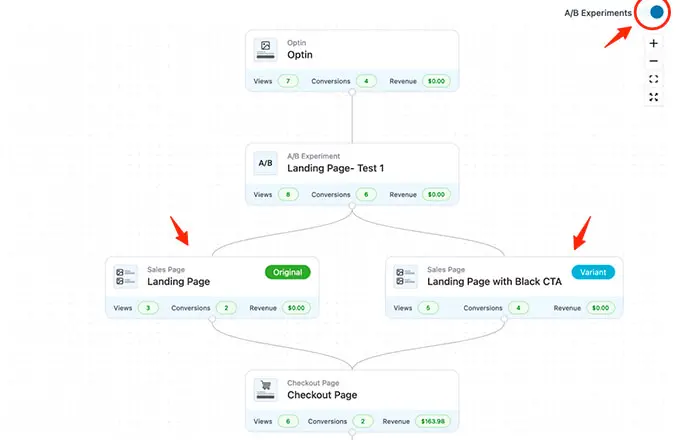
FunnelKit est également livré avec des tests A/B intégrés, ce qui vous permet d'afficher différents titres, conceptions de paiement, boutons, etc. en moins de 5 minutes.

Fondamentalement, si vous exploitez une boutique WooCommerce et que vous souhaitez personnaliser le contenu, vous avez besoin de FunnelKit. De nombreux utilisateurs utilisent FunnelKit pour la personnalisation du panier avec OptinMonster pour la personnalisation globale du site Web.
Nous espérons que cet article vous a aidé à apprendre à montrer facilement différents contenus à différents utilisateurs dans WordPress. Vous pouvez également consulter notre guide sur la façon de suivre les conversions sur votre site WordPress comme un pro et notre liste des meilleurs outils d'automatisation du marketing pour les petites entreprises.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
