Comment afficher la note d'étoile dans les pages de produits WooCommerce à l'aide d'Elementor?
Publié: 2025-04-11Vous cherchez un moyen simple de montrer la notation des étoiles dans les pages de produits WooCommerce à l'aide d'Elementor?
Les avis des clients peuvent être un élément puissant lors de l'exécution d'une boutique en ligne. Les notes des étoiles donnent aux acheteurs potentiels un repère visuel rapide sur la qualité d'un produit - et ils peuvent être la raison pour laquelle quelqu'un frappe «ajouter au panier».
Si vous utilisez WooCommerce pour alimenter votre magasin et votre élémentor pour le concevoir, vous êtes déjà sur la bonne voie. Et avec le plugin PowerPack pour Elementor, l'ajout d'une note d'étoile à vos pages de produits devient super facile, même si vous n'êtes pas un expert en technologie.
Dans ce tutoriel, je vous guiderai à travers le processus étape par étape pour ajouter une note d'étoile dynamique à vos pages de produits uniques WooCommerce à l'aide d'addons Elementor et PowerPack.
Commençons!
Pourquoi les notes des étoiles sont importantes pour les produits WooCommerce
Pensez à la dernière fois que vous avez acheté en ligne. Avez-vous vérifié la cote Star avant d'ajouter un produit à votre panier?
Il y a de fortes chances que vous l'ayez fait - tout comme vos clients.
Les notes Star sont l'un des signaux de confiance les plus puissants que vous puissiez montrer sur une page de produit WooCommerce. Voici pourquoi ils sont si importants:
- Construisez la confiance instantanément: lorsqu'un acheteur atterrit sur votre page de produit et voit une note de 4,5 étoiles de plus de 30 clients, il leur dit: «Ce produit est légitime.» Les gens font plus confiance aux expériences des autres que les revendications marketing, et une note d'étoile rend ces commentaires rapidement et faciles à comprendre.
- Aidez les acheteurs à prendre des décisions rapides: les clients font souvent défiler plusieurs produits dans une boutique en ligne animée avant d'en choisir une. Les notes des étoiles aident à accélérer leur prise de décision en leur donnant un instantané de la satisfaction des autres acheteurs, sans lire des critiques complètes.
- Augmenter le taux de conversion: la preuve sociale - comme les notations des étoiles - peuvent influencer directement les ventes. Lorsque les gens voient qu'un produit est bien évalué, ils sont plus susceptibles de l'acheter. En fait, les produits avec des notes plus élevées dépassent souvent ceux qui n'ont aucune critique, même si le prix est légèrement plus élevé.
- Fixez des attentes honnêtes: les notes des étoiles donnent aux acheteurs potentiels un sentiment réaliste de ce à quoi s'attendre. Si un produit a principalement des avis 4 étoiles, les utilisateurs savent que c'est un choix solide. Cette transparence conduit à moins de rendements et à une meilleure satisfaction client.
- Améliorer le référencement et les taux de clics: Lorsqu'ils sont mis en œuvre correctement, les notes d'étoiles peuvent apparaître dans les résultats de recherche Google sous forme d'extraits riches. Cela signifie que vos produits se distinguent dans les listes de recherche, ce qui peut entraîner des taux de clics plus élevés et plus de trafic vers votre magasin.
Maintenant que nous comprenons l'importance des évaluations des étoiles pour vos produits de commerce électronique, parcourons la façon dont vous pouvez facilement les afficher sur vos pages de produits WooCommerce à l'aide de Elementor et PowerPack.
Comment afficher la note d'étoile dans les pages de produits WooCommerce à l'aide d'Elementor?
Ce dont vous aurez besoin avant de commencer
Assurez-vous que les plugins suivants sont installés et activés sur votre site WordPress:
- Woocommerce
- Élémentaire Page Builder
- Addons PowerPack pour Elementor
Remarque: Assurez-vous également qu'au moins un de vos produits devrait avoir des avis sur les clients afin que vous puissiez voir la note en action.
1: Modifiez votre modèle de produit unique WooCommerce
Pour afficher la note d'étoile, vous devez d'abord ouvrir le modèle de produit unique dans Elementor.
Voici comment:
- Dans votre tableau de bord WordPress, accédez à Modèles >> Builder de thème.
- Trouvez votre modèle de produit unique existant ou créez-en un nouveau en cliquant sur «Ajouter un nouveau» → «Produit unique».
- Cliquez sur «Modifier avec Elementor» pour ouvrir le modèle dans l'éditeur visuel.
Il s'agit de la disposition qui contrôle à quoi ressemblent toutes vos pages de produits, alors assurez-vous de modifier uniquement la conception, pas le contenu produit réel.
2: Personnalisez le modèle à l'aide de widgets PowerPack
PowerPack Addons est livré avec un puissant constructeur WooCommerce qui comprend des widgets spécifiques. Ces widgets vous permettent de personnaliser facilement les modèles de produit unique et d'archive WooCommerce facilement.

Quelques widgets WooCommerce PowerPack utiles que vous verrez inclure:
- Woo - Titre du produit (affiche le nom du produit)
- Woo - prix du produit (affiche le prix)
- Woo - Meta du produit (montre SKU, catégories, etc.)
- Woo - Stock de produit (montre la disponibilité des stocks des produits)
- WOO - Avis sur les produits (affiche les avis sur les produits)
- WOO - Évaluation des produits (c'est celle sur laquelle nous nous concentrons!)
3. Faites glisser et déposez le widget de notation WOO-Produit
Maintenant, ajoutons la note d'étoile:
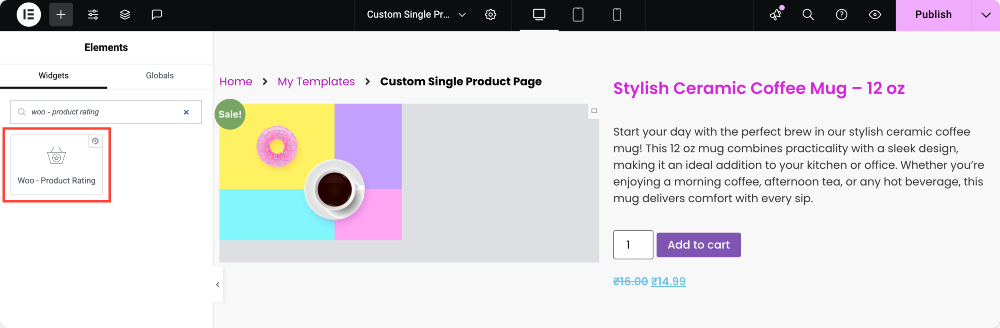
- Dans la barre latérale Elementor, utilisez la barre de recherche pour rechercher «WOO - cote de produit» .
- Faites glisser et déposez ce widget dans votre mise en page - typiquement, juste en dessous du titre du produit ou près du prix fonctionne bien.

Dès que vous le placez, Elementor va automatiquement récupérer et afficher la note moyenne du produit, si elle a des avis.
Pas besoin d'entrer manuellement la note! C'est dynamique; Le widget tirera automatiquement les données de révision réelles pour chaque produit.
Si votre produit n'a pas encore de notes, les étoiles ne se manifesteront pas. Alors, assurez-vous de tester cela sur un produit avec au moins une revue.
4. Activer le texte de la révision (facultatif mais recommandé)
Vous voulez montrer combien de personnes ont évalué le produit? Vous pouvez le faire aussi!
Voici comment:
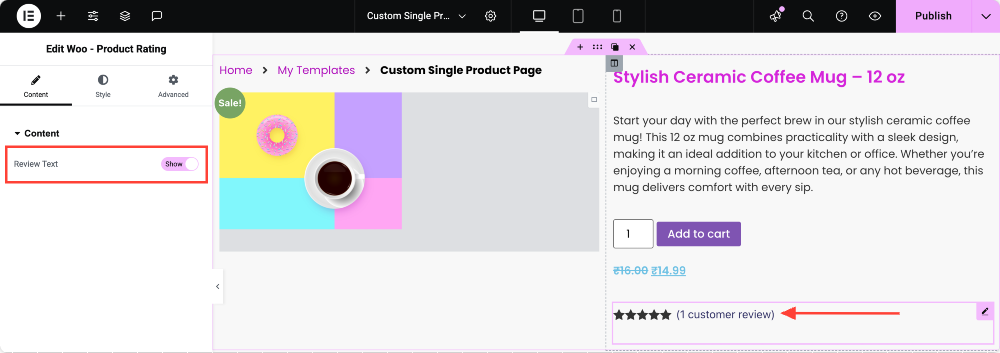
- Cliquez sur le widget Woo - Product Rating pour ouvrir son panneau Paramètres.
- Sous l'onglet Contenu, vous verrez une bascule appelée «Review Text».
- Basculez à ce sujet pour afficher le nombre total d'examens à côté des étoiles.

Cela ressemblera à quelque chose comme: ★★★★ ☆ (12 avis) - qui donne aux acheteurs encore plus de confiance dans le produit.
5. Style la cote Star pour correspondre à votre marque
Une fois la notation en place, faisons bien paraître!
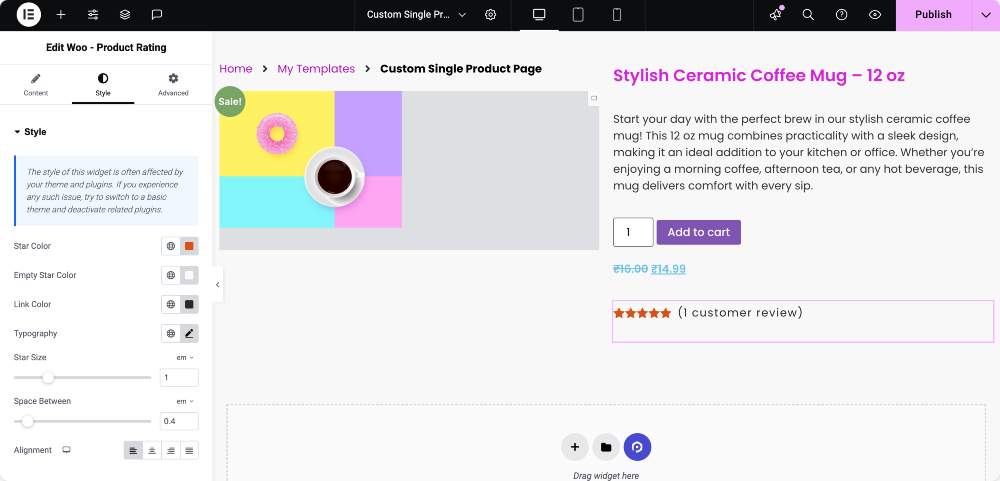
Cliquez sur l'onglet Style du widget, et vous verrez un tas d'options de style avec lesquelles vous pouvez jouer:

- Couleur d'étoile: choisissez la couleur des étoiles remplies (comme l'or, le jaune ou même la couleur de votre marque).
- Couleur d'étoile vide: choisissez une couleur pour les étoiles qui n'ont pas été remplies. Un gris subtil fonctionne généralement bien.
- Couleur du lien: si le texte de la révision est cliquable (comme faire défiler vers le bas vers les critiques), vous pouvez définir sa couleur ici.
- Typographie: Personnalisez la famille des polices, la taille, le poids et l'espacement du texte de la révision pour correspondre à la typographie de votre site.
- Taille des étoiles: utilisez le curseur pour augmenter ou diminuer la taille des étoiles pour bien tenir dans votre disposition.
- Espace entre: ajustez l'espacement entre chaque étoile afin qu'ils ne soient pas trop exigus ou étalés.
- Alignement: Choisissez si la notation s'aligne sur la gauche, le centre, la droite ou est justifiée dans le conteneur du widget.

6. Aperçu et publier
Une fois que vous êtes satisfait de la mise en page et du style:
- Cliquez sur «Aperçu» pour voir à quoi ressemble la note Star sur une page de produit réelle.
- Appuyez sur «Publier» pour appliquer les modifications.
Maintenant, allez à l'avant de votre magasin et consultez une page de produit. Vous devriez voir la note d'étoile apparaître exactement où vous l'avez placée!
Enveloppez-vous!
Montrer les notes d'étoiles sur vos produits WooCommerce peut vraiment stimuler la crédibilité et aider vos clients à prendre des décisions éclairées. Avec Elementor et PowerPack, l'ajout de cette fonctionnalité est super simple et entièrement personnalisable.
Si vous rencontrez des difficultés à suivre les étapes mentionnées dans cet article, n'hésitez pas à vous connecter avec nous ou à déposer vos requêtes dans la section des commentaires.
Que pensez-vous de ce tutoriel? Partagez si vous avez trouvé ce guide utile! Rejoignez également nous sur Twitter, Facebook et YouTube.
Plus du blog
- Comment créer une page de produit unique WooCommerce avec Elementor: un guide étape par étape
- Comment personnaliser la page de paiement WooCommerce avec Elementor
- Comment créer un carrousel de produit WooCommerce en utilisant Elementor [Guide étape par étape]

Laissez un commentaire Annuler la réponse