Comment afficher les produits WooCommerce sur la page
Publié: 2021-09-01WooCommerce est le plugin de commerce électronique n ° 1 pour WordPress et de nombreux propriétaires d'entreprise l'utilisent pour leur utilisation professionnelle quotidienne.
Pour afficher les produits WooCommerce sur n'importe quelle page, vous devez savoir utiliser des codes abrégés. Les shortcodes WooCommerce sont utilisés pour afficher les produits et ils peuvent également être utilisés pour filtrer les produits à l'aide d'attributs et d'autres facteurs.
Donc, dans cet article, je vais vous montrer le moyen le plus simple d'afficher des produits woocommerce sur n'importe quelle page. Je vais vous montrer 2 méthodes.
- Utilisation d'Elementor ( le moyen le plus simple ).
- Utilisation de codes courts.
1. Utilisation d'Elementor pour afficher les produits WooCommerce sur la page.
Le moyen le plus simple d'afficher les produits WooCommerce sur n'importe quelle page consiste à utiliser Elementor, puissant et facile à utiliser.
Étant donné qu'Elementor est le constructeur de pages n ° 1 par glisser-déposer, vous pouvez utiliser la fonctionnalité de glisser-déposer et afficher facilement n'importe quel produit woocommerce sur n'importe quelle page ou publication.
Puisque vous utiliserez WooCommerce et Elementor, je vous recommande d'utiliser Woolentor. WooCommerce + Elementor = Woolentor .
Woolentor est un plugin qui vous donne le pouvoir de concevoir des pages WooCommerce et d'utiliser des widgets, fonctions et codes abrégés WooCommerce avec Elementor.
Cela signifie que vous n'avez pas besoin de coder ou de copier des codes abrégés et de les coller simplement pour afficher les produits WooCommerce sur n'importe quelle page.

Lainetor
Obtenez la puissance d'Elementor avec WooCommerce.
Les caractéristiques de Woolentor sont incroyables et en voici quelques-unes
- Générateur de pages WooCommerce
- Filtres de produits (Horizontal / Vertical)
- Générateur de pages d'archives individuelles
- Avis de vente
- Bouton d'appel de prix
- Bouton Suggérer un prix
- Personnalisation de la page de paiement
- Compte à rebours des ventes
- Code QR du produit
- Ajouter au panier
- Recherche de produits Ajax
- Barre de progression
- Bibliothèque de modèles Elementor et bien d'autres.
[bravepop id= »10896″ align= »center »]
Regardez cette vidéo pour apprendre étape par étape comment utiliser Woolentor pour afficher n'importe quel produit sur n'importe quelle page.
Affichage d'un produit à l'aide de Woolentor.
Étape 1 : Achetez Woolentor Pro et installez-le. Pour installer le plugin, visitez wp-admin -> plugins -> add new -> upload et sélectionnez le fichier zip que vous avez téléchargé après l'achat de Woolentor.
Cliquez sur Télécharger puis sur Activer .
Vous devez également installer la version gratuite de l'élémentor pour que Woolentor puisse fonctionner correctement. Pour installer Elementor, accédez à wp-admin -> Plugin -> Ajouter nouveau -> Rechercher -> Elementor.
Cliquez sur Installer puis sur Activer .
Étape 2 : Accédez à la page ou à la publication où vous souhaitez afficher les produits WooCommerce. Il peut s'agir de plusieurs produits ou d'un seul produit.
Donc, pour ce tutoriel, supposons que vous choisissiez une page sur laquelle vous souhaitez afficher un produit woocommerce. Pour afficher le produit, vous devez suivre les étapes ci-dessous : -

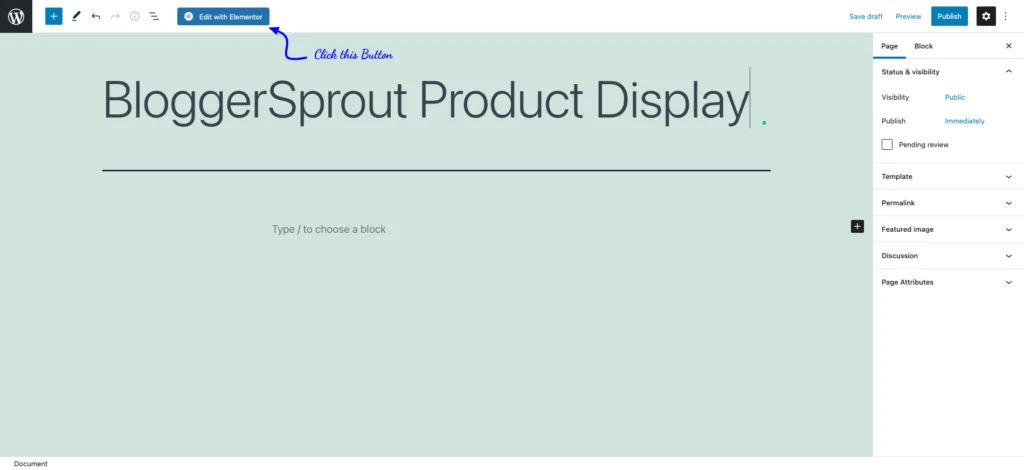
- Allez dans Pages -> Toutes les pages et cliquez sur « Modifier avec Elementor » sur la page où vous souhaitez afficher le produit.
- Maintenant, la page s'ouvrira dans le générateur de pages Elementors.
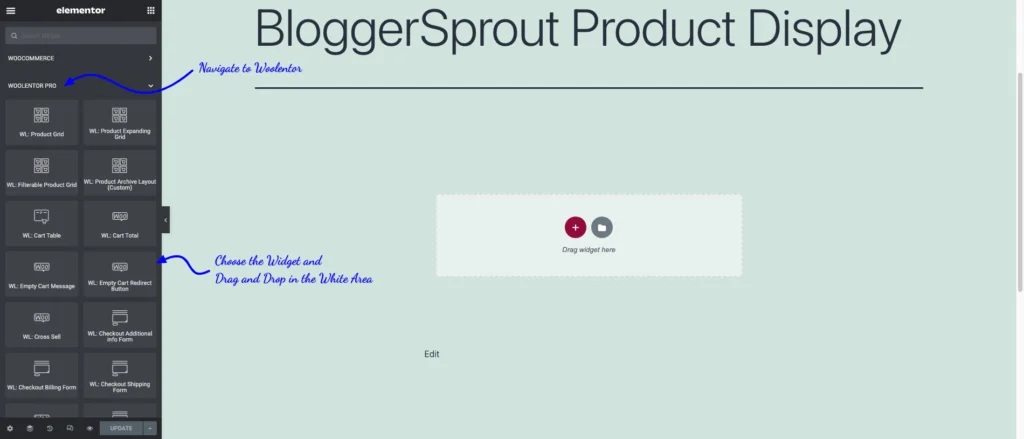
- Dans la barre latérale gauche du widget, faites défiler jusqu'à la section Woolentor.
- Faites glisser et déposez le widget « Produit ».
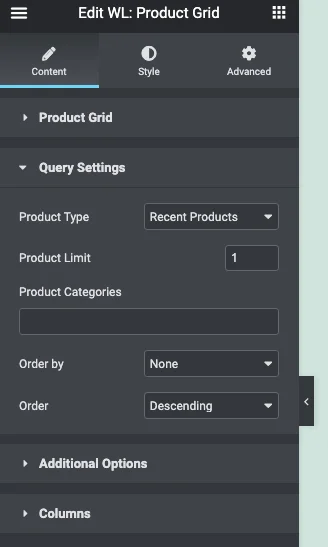
- Sélectionnez le produit dans les paramètres du widget.
- Cliquez sur Enregistrer les modifications .
[bravepop id= »10903″ align= »center »]

Choisissez Grille de produits, sélectionnez le widget, puis faites glisser et déposez le widget sur la page où vous souhaitez afficher le produit WooCommerce.


Une fois que vous avez fait glisser le widget à l'emplacement souhaité, la page de configuration des widgets apparaîtra.
Vous pouvez limiter le nombre d'affichages de produits et également modifier la conception de la mise en page du produit.
Dans la requête Paramètres, vous aurez le contrôle pour sélectionner le produit en fonction de
- Produits recents
- Produits populaires
- Produits les plus vendus
- En soldes
- Les mieux notés
- Aléatoire
- Sélectionner par ID de produit
- Entrez manuellement l'ID du produit.
Donc, si vous souhaitez afficher un seul produit et que le produit ne doit pas changer, vous devez choisir l'option Sélectionner par ID de produit ou Entrer manuellement un ID de produit.
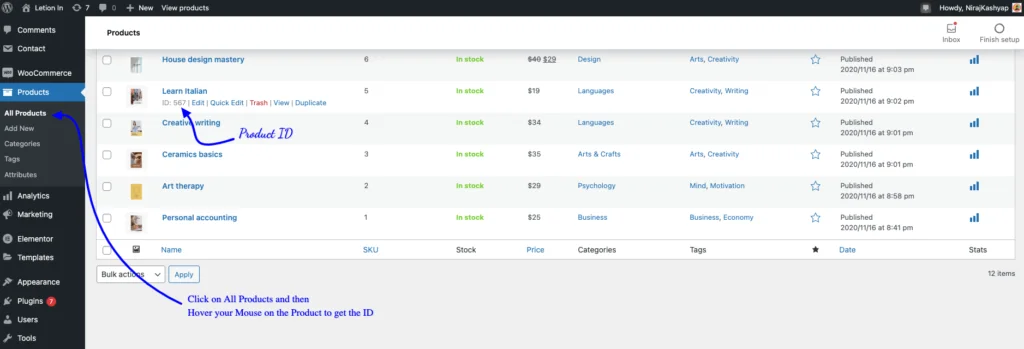
Maintenant, recherchez ce produit ou entrez un ID de produit. Vous pouvez trouver l'identifiant du produit dans la liste Tous les produits. Consultez l'image ci-dessous pour savoir où trouver l'ID du produit.

Après avoir entré l'ID du produit, le produit apparaîtra à l'emplacement où vous avez déposé le widget. Si vous souhaitez sélectionner plusieurs produits, l'ID du produit doit être séparé par des virgules (,).
Maintenant, affichez la page et vous pouvez trouver le produit WooCommerce sur la page. En utilisant Woolentor, il est très simple et facile de concevoir la disposition des produits et la configuration des couleurs pour correspondre à l'apparence du site Web.
Le savez-vous : Vous pouvez également concevoir la page produit à l'aide de Woolentor et Elementor.
Mais si vous ne souhaitez pas utiliser elementor ou Woolentor et que vous souhaitez utiliser votre éditeur Gutenburg (WordPress Builtin Editor) pour afficher tous les produits WooCommerce sur la page, le didacticiel ci-dessous est fait pour vous.
[bravepop id= »14292″ align= »center »]
2. Utilisation de codes courts pour afficher les produits WooCommerce.
Si vous ne souhaitez pas utiliser elementor ou Woolentor, vous pouvez afficher les produits à l'aide de codes abrégés. WooCommerce a plusieurs shortcodes à cet effet.
Bien que vous n'ayez pas le contrôle pour personnaliser l'apparence de la sortie du shortcode et que vous deviez vous souvenir de plusieurs shortcodes ou rechercher en ligne les shortcodes.
Les shortcodes sont de petits morceaux de code qui exécutent un tas de codes lorsqu'ils sont déclenchés. Les codes abrégés sont créés dans le but qu'un utilisateur puisse utiliser le petit code pour exécuter ou afficher quelque chose qui nécessite un tas de codes.
Voici quelques-uns des codes abrégés WooCommerce que vous pouvez utiliser pour afficher les produits WooCommerce sur n'importe quelle page.
- [woocommerce_cart] – affiche la page du panier
- [woocommerce_checkout] – affiche la page de paiement
- [woocommerce_my_account] – affiche la page du compte utilisateur
- [woocommerce_order_tracking] – affiche le formulaire de suivi de commande
- [add_to_cart] – bouton pour ajouter au panier
- [produits] – afficher les produits
- [featured_products] - afficher les produits en vedette
- [sale_products] - afficher les produits en solde
- [best_selling_products] - affiche les produits les plus vendus
- [recent_products] - afficher les produits récents
- [product_attribute] - afficher les attributs du produit
- [top_rated_products] – affiche les produits les mieux notés.
Donc, pour afficher n'importe quel produit sur n'importe quelle page, vous devez utiliser le shortcode [products] , mais ce n'est pas seulement le shortcode. Vous devez passer plusieurs arguments dans ce shortcode.
Yah!… Cela semble un peu compliqué.
[bravepop id= »10903″ align= »center »]
Voici les arguments que vous pouvez passer dans le shortcode [products].
-
limit– Le nombre de produits à afficher. -
columns– Le nombre de colonnes à afficher. -
paginate– Active la pagination. -
orderby– Trie les produits à afficher. Les options disponibles sont :-
date– La date à laquelle le produit a été publié. -
id- L'ID de publication du produit. -
menu_order- L'ordre du menu, s'il est défini (les nombres inférieurs s'affichent en premier). -
popularity– Le nombre d'achats. -
rand– Commandez les produits au hasard. -
rating– La note moyenne du produit. -
title– Le titre du produit. Il s'agit du modeorderbypar défaut.
-
-
skus– Liste des références de produits séparées par des virgules. -
category- liste de slugs de catégorie séparés par des virgules. -
tag– Liste de slugs de balises séparés par des virgules. -
order– Indique si l'ordre du produit est croissant (ASC) ou décroissant (DESC). -
class– Ajoute une classe wrapper HTML afin que vous puissiez modifier la sortie spécifique avec un CSS personnalisé. -
on_sale– Récupérer les produits en solde. -
best_selling– Récupérez les produits les plus vendus. -
top_rated– Récupérez les produits les mieux notés. Ne pas utiliser conjointement avecon_saleoubest_selling.
Pour afficher un seul produit
[des produits]
Si vous souhaitez afficher une seule page de produit sur une autre page, vous pouvez utiliser ce shortcode.
[page_produit]
Ainsi, en utilisant le shortcode, vous pouvez facilement afficher le produit WooCommerce sur n'importe quelle page. Le seul inconvénient est que vous ne pouvez pas modifier l'apparence de la sortie du shortcode.
C'est ainsi que vous pouvez facilement afficher n'importe quel produit WooCommerce ou les détails d'un produit sur n'importe quelle page ou publication de votre choix.
Résumé
C'est ainsi que vous pouvez afficher les produits WooCommerce sur n'importe quelle page de WordPress. Commentez ci-dessous, quelle méthode utilisez-vous pour afficher les produits WooCommerce.
Si vous avez des doutes ou des commentaires ou si vous avez une question, le commentaire est le meilleur endroit pour me contacter ou essayer la fonction de chat.
C'est tout.
Cependant, vos besoins peuvent être différents des miens. Quel plugin est votre préféré et l'utilisez-vous actuellement sur votre site ? Avez-vous d'autres recommandations à ajouter? Veuillez exprimer vos pensées dans les commentaires ci-dessous!
Vous pouvez également vous abonner à notre YouTube et nous aimer et nous suivre sur Facebook, Twitter et Instagram.
