Comment afficher vos avis Google, Facebook et Yelp sur WordPress
Publié: 2023-02-10Voulez-vous afficher les avis Google, Facebook ou Yelp dans WordPress ?
Les avis clients encouragent les gens à faire confiance à votre site Web et à acheter auprès de votre entreprise. Il existe de nombreux sites tiers sur lesquels les clients potentiels peuvent voir vos avis, mais c'est également une bonne idée d'afficher ce contenu sur votre propre site Web.
Dans cet article, nous allons vous montrer comment afficher les avis commerciaux de Google, Facebook et Yelp sur votre site WordPress.

Pourquoi devriez-vous afficher les avis commerciaux sur WordPress
Il existe de nombreux sites Web différents sur lesquels les clients peuvent évaluer votre entreprise, tels que Google, Yelp et Facebook. Cependant, les clients potentiels devront visiter ces sites Web tiers pour voir les avis.
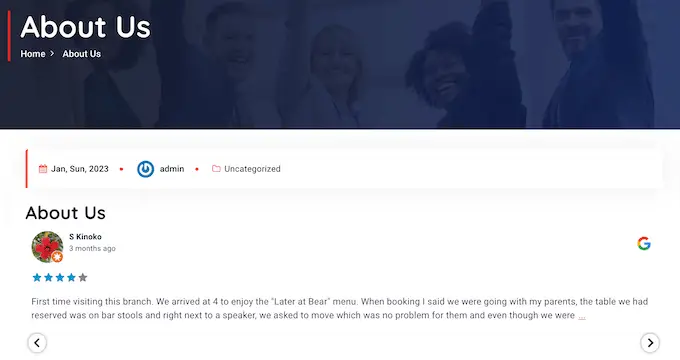
Cela étant dit, c'est une bonne idée d'ajouter des avis Google, Yelp et Facebook à votre site Web WordPress afin que tout le monde puisse les voir. Par exemple, vous pouvez afficher des critiques positives sur vos pages de produits WooCommerce ou sur votre page À propos de nous.

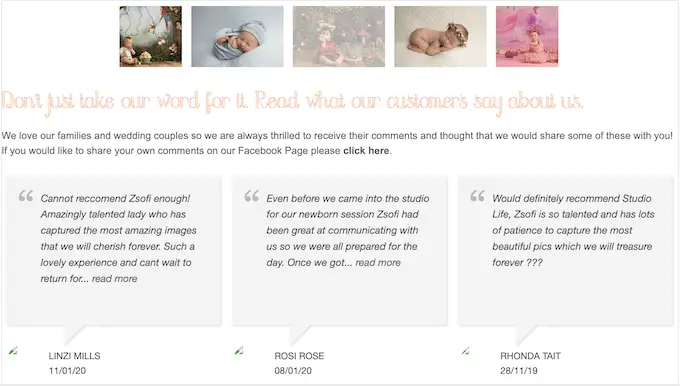
Ces avis peuvent convaincre les clients de faire confiance à votre entreprise, même s'ils n'ont jamais acheté chez vous auparavant.
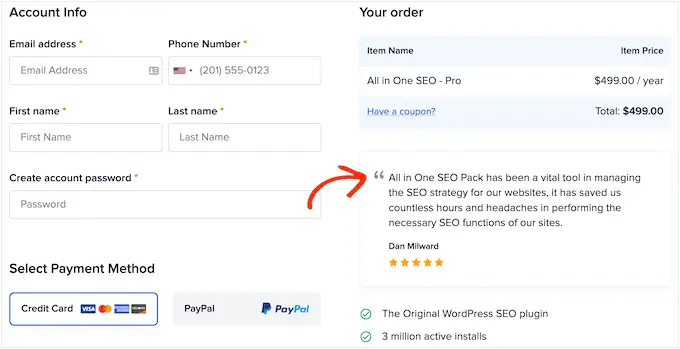
Vous pouvez même utiliser les avis pour réduire les taux d'abandon de votre panier en les ajoutant à votre page de paiement WooCommerce personnalisée.

Cela dit, voyons comment vous pouvez facilement ajouter des avis Yelp, Google et Facebook à WordPress. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la plateforme que vous souhaitez utiliser.
Comment afficher les avis Google, Facebook et Yelp sur WordPress
Vous pouvez simplement copier et coller les meilleurs avis sur votre site, puis les afficher à l'aide d'un plug-in d'avis clients. Cependant, selon le plugin que vous utilisez, vous devrez peut-être ajouter de nouvelles critiques manuellement, ce qui peut prendre beaucoup de temps et d'efforts.
Il y aura également un délai entre les clients qui publient sur des sites comme Yelp et Facebook, et les avis qui apparaissent sur votre site Web WordPress.
Dans cet esprit, c'est une bonne idée de créer un flux d'avis qui se met à jour automatiquement à l'aide du plug-in Reviews Feed Pro.
Ce plugin unique vous permet d'afficher les avis de toutes les plus grandes plateformes d'avis.

Il est également livré avec des modèles préconçus, ce qui vous permet d'afficher vos avis dans différentes mises en page, notamment des vitrines, des carrousels, des grilles, etc.
Le flux d'avis copie automatiquement la conception de votre site Web afin que les avis ressemblent à une partie naturelle de votre site Web, plutôt qu'à du contenu intégré à partir d'une autre plate-forme.
Tout d'abord, vous devrez installer et activer le plugin. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
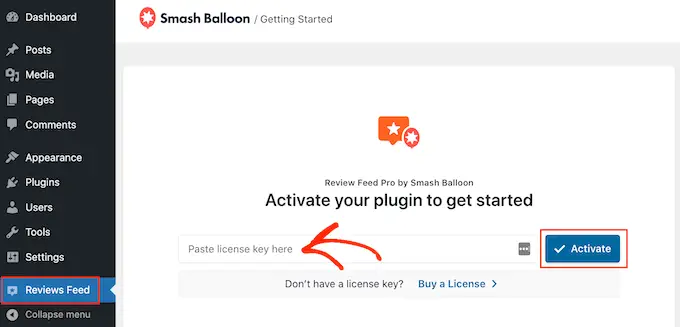
Lors de l'activation, cliquez sur Reviews Feed dans le menu de gauche. Vous pouvez ensuite ajouter votre clé de licence Reviews Feed Pro et cliquer sur le bouton 'Activer'.

Vous trouverez la clé de licence sous votre compte sur le site Web de Smash Balloon.
Après avoir activé le plugin, vous êtes prêt à afficher les avis de Google, Facebook ou Yelp.
Méthode 1. Comment afficher les avis Yelp dans WordPress
Yelp est un site Web populaire où les visiteurs peuvent évaluer les restaurants, les marques, les services, les produits, etc.
Si votre entreprise a déjà des avis positifs sur Yelp, les ajouter à votre site Web peut vous permettre d'augmenter vos ventes, vos membres, vos rendez-vous, etc.

Si vous n'avez pas encore de compte Yelp, vous pouvez revendiquer votre page d'entreprise Yelp.
Étant donné que Yelp est un site public, vous pouvez afficher les avis de toute entreprise disposant d'une fiche Yelp. Par exemple, si vous possédez un blog ou un site d'inscription d'entreprises, vous pouvez afficher des avis Yelp pour différentes entreprises locales sur votre site Web.
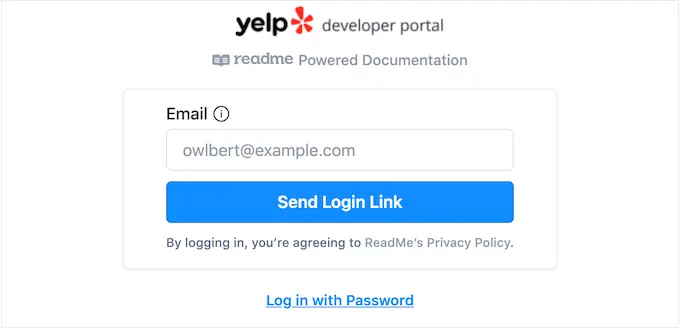
Pour ajouter des avis à votre site Web, vous devrez créer une clé API Yelp. Rendez-vous simplement sur la page Développeurs Yelp et saisissez votre adresse e-mail.

Ensuite, cliquez sur le bouton 'Envoyer le lien de connexion'.
Remarque : si vous n'avez pas encore de compte, rendez-vous sur la page d'inscription Yelp et suivez les instructions à l'écran pour vous inscrire.
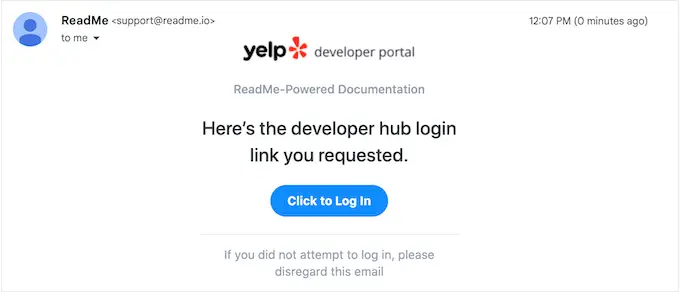
Après quelques instants, Yelp enverra un lien de connexion unique à votre adresse e-mail. Ouvrez simplement l'e-mail et utilisez le bouton "Cliquez pour vous connecter".

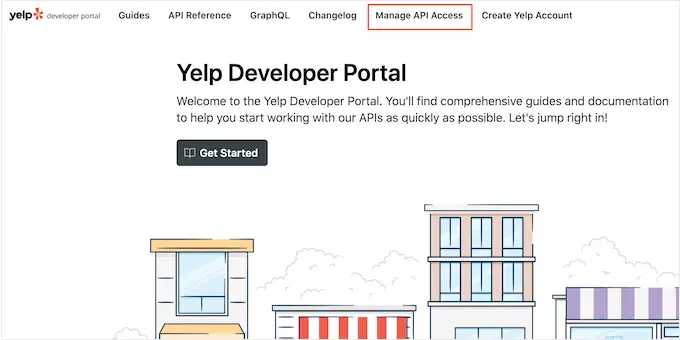
Cela vous amène au portail des développeurs Yelp.
Dans la barre d'outils, cliquez sur Gérer l'accès à l'API.

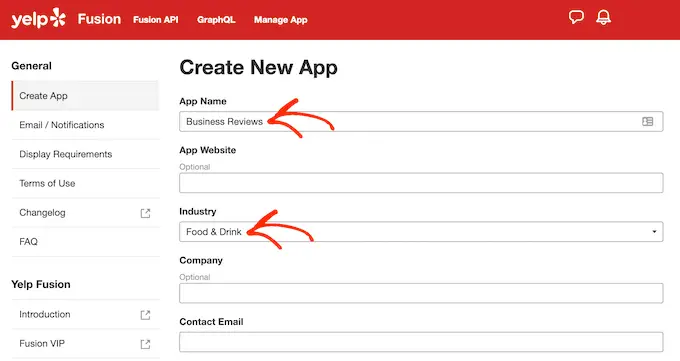
Sur cet écran, saisissez un nom pour votre application Yelp dans le champ "Nom de l'application". Ceci est juste pour votre référence afin que vous puissiez utiliser tout ce que vous voulez.
Après cela, ouvrez le menu déroulant "Industrie" et choisissez l'industrie qui reflète le mieux votre site Web ou votre entreprise.

Après cela, saisissez votre adresse e-mail et ajoutez une description.
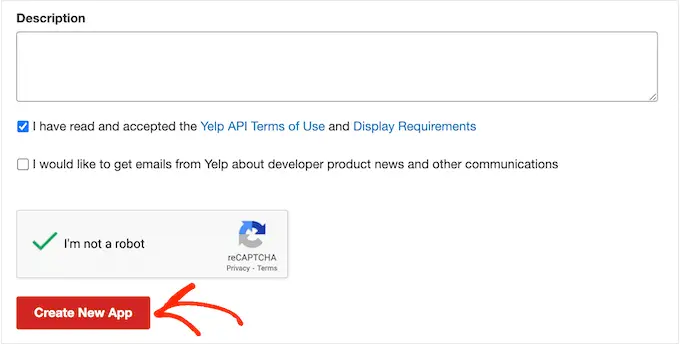
Cela fait, lisez les termes et conditions. Si vous êtes d'accord, cochez la case des termes et conditions, décidez si vous souhaitez recevoir des mises à jour par e-mail de Yelp et transmettez le captcha.
Enfin, cliquez sur le bouton "Créer une nouvelle application".

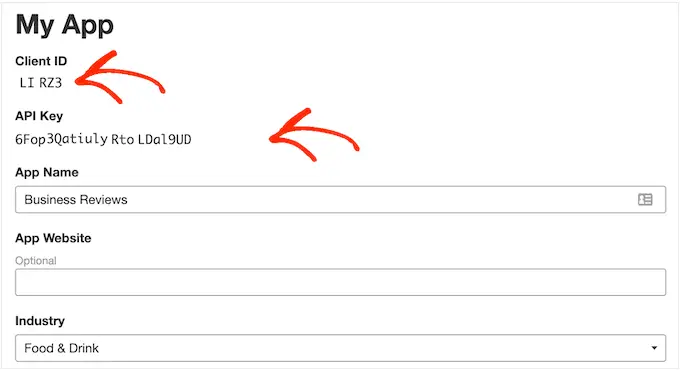
Au bout de quelques instants, le message suivant s'affiche : "Parfait, votre application a été créée !" Vérifiez votre ID d'application et votre clé API ci-dessous.'
Vous devrez ajouter ces informations à votre site Web WordPress.

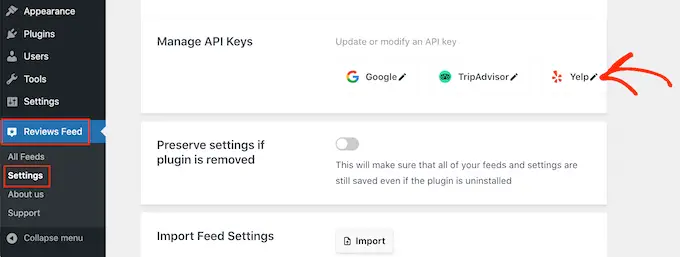
Accédez simplement à Feed Reviews »Paramètres dans le tableau de bord WordPress.
Ensuite, faites défiler jusqu'à Gérer les clés API et cliquez sur la petite icône en forme de crayon à côté de "Yelp".

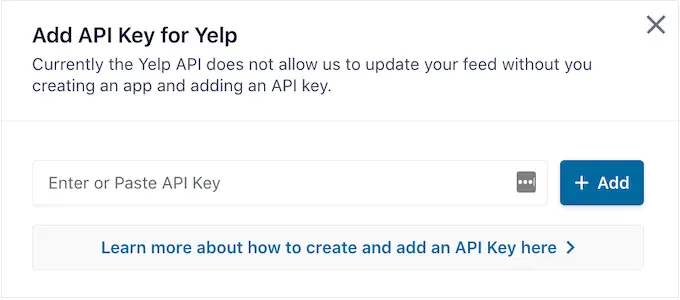
Dans la fenêtre contextuelle, ajoutez votre clé API Yelp.
Ensuite, cliquez sur le bouton 'Ajouter'.

Une fois cette configuration terminée, vous êtes prêt à ajouter des avis Yelp à votre site Web.
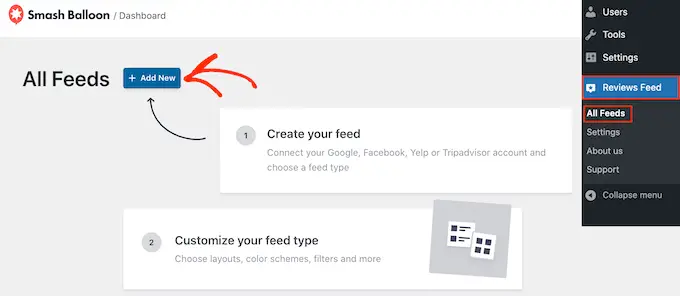
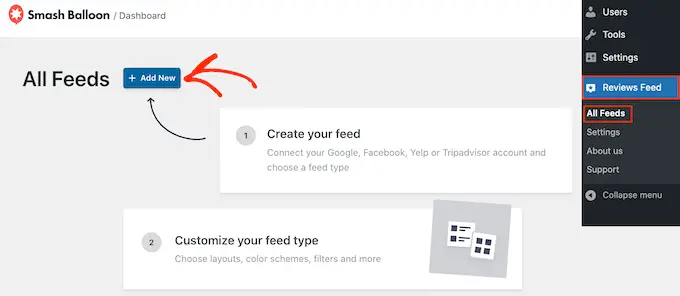
Allez simplement dans le flux d'avis »Tous les flux . Ensuite, cliquez sur le bouton 'Ajouter un nouveau'.

Sur l'écran suivant, cliquez à nouveau sur "Ajouter un nouveau".
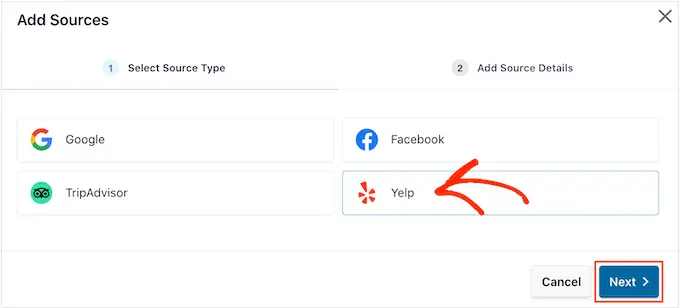
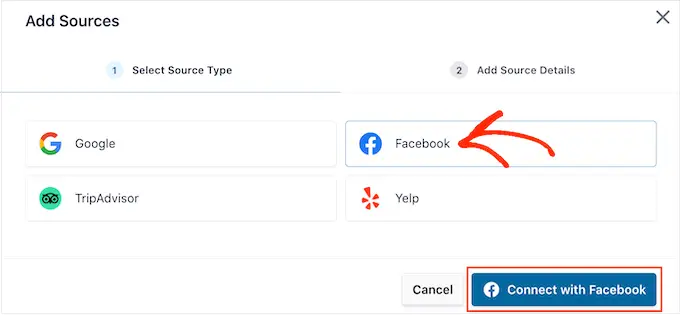
Dans la fenêtre contextuelle qui apparaît, sélectionnez 'Yelp' puis cliquez sur le bouton 'Suivant'.

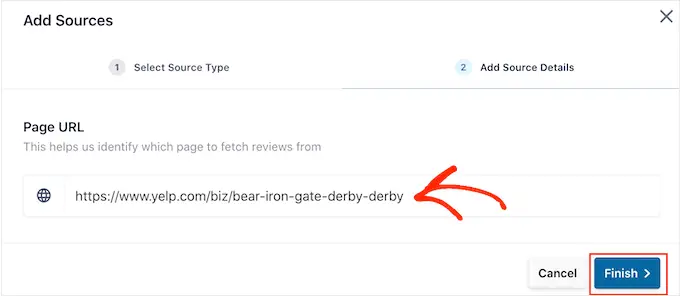
Vous pouvez maintenant ajouter l'URL de la page Yelp que vous souhaitez utiliser. Il peut s'agir d'une page qui vous appartient ou de toute page publique tierce.
Après cela, cliquez sur 'Terminer'.

Smash Balloon affichera désormais cette page Yelp comme source possible.
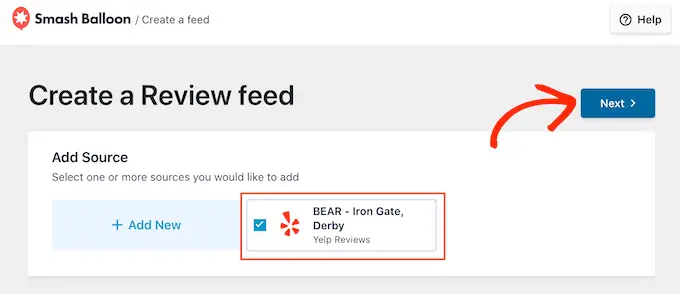
Pour continuer et créer le flux, cochez simplement la case à côté de la page Yelp, puis cliquez sur « Suivant ».

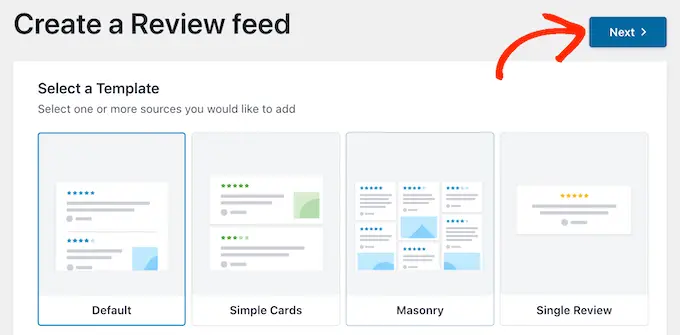
Vous pouvez maintenant choisir un modèle à utiliser pour le flux de révision, tel qu'un carrousel de vitrine, un carrousel de grille ou même un modèle de révision unique.
Après avoir choisi un design, cliquez sur le bouton 'Suivant'.

Smash Balloon affichera désormais le flux d'avis Yelp dans son éditeur, prêt à être peaufiné.
Pour savoir comment personnaliser le flux, puis l'ajouter à votre site, passez à la fin de ce guide.
Méthode 2. Comment afficher les avis Google sur WordPress
Google Reviews est un autre endroit où les clients peuvent évaluer votre entreprise en ligne. Encore une fois, les avis positifs sont importants pour instaurer la confiance et obtenir des conversions, mais ces avis peuvent également affecter l'endroit où votre site apparaît dans les résultats de recherche.
De nombreux avis Google positifs et des classements élevés peuvent améliorer le classement de recherche de votre entreprise, en particulier dans les résultats de recherche locaux.
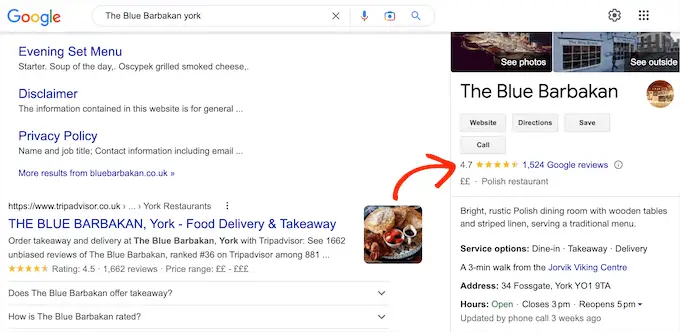
Google affiche également vos avis sur les pages de résultats pertinentes des moteurs de recherche.

En ajoutant ces avis à votre site Web, vous pouvez encourager les gens à visiter votre fiche Google et vous laisser un avis positif.
Cela peut améliorer votre référencement WordPress et la note globale en étoiles qui apparaît dans les résultats pertinents des moteurs de recherche.
Cela étant dit, voyons comment vous pouvez ajouter des avis Google à votre site Web WordPress.

Pour commencer, vous devrez créer une clé API Google, alors rendez-vous sur la console Google et connectez-vous à l'aide de votre compte Google.
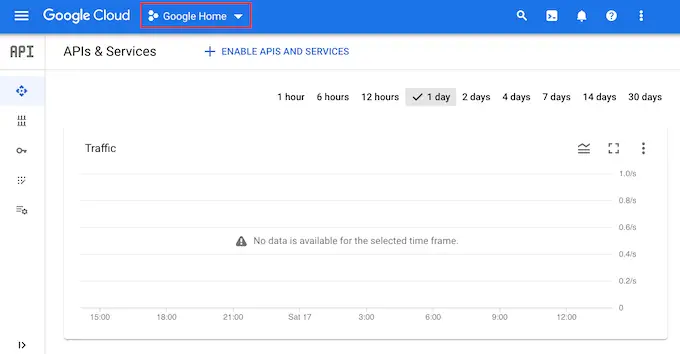
Une fois connecté à la console, cliquez sur "Google Home".

Si vous vous connectez à la console Google pour la première fois, vous devrez accepter les termes et conditions.
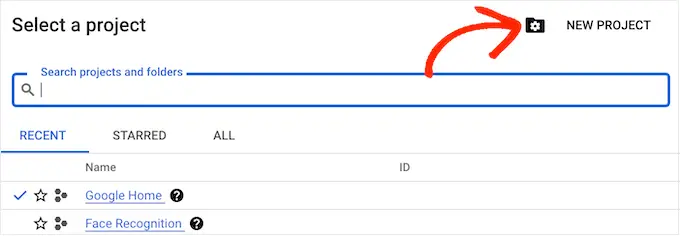
Cela fait, cliquez sur "Nouveau projet".

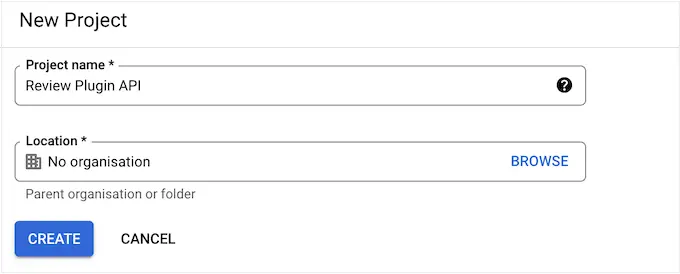
Vous pouvez maintenant saisir un nom pour le projet. Ceci est juste pour votre référence afin que vous puissiez utiliser tout ce que vous voulez.
Une fois que vous avez fait cela, cliquez sur le bouton 'Créer'.

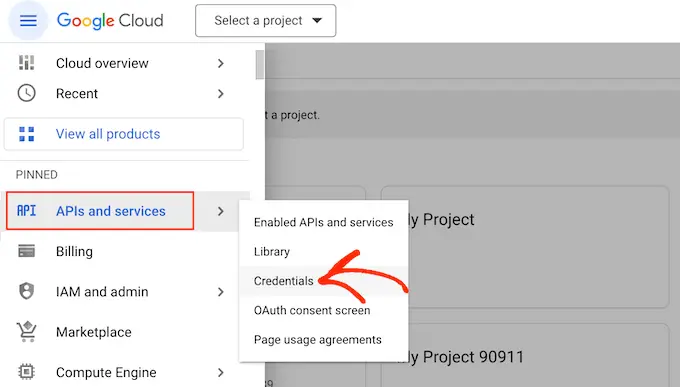
Après cela, cliquez sur l'icône lignée dans le coin supérieur gauche pour ouvrir le menu.
Dans le menu, sélectionnez "API et services" et "Identifiants".

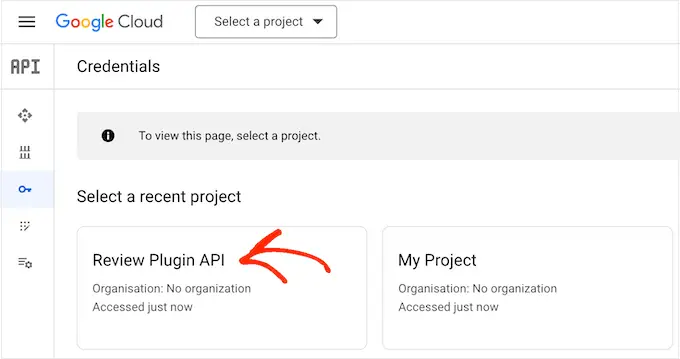
Vous verrez maintenant tous vos projets Google.
Trouvez simplement le projet que nous venons de créer et cliquez dessus.

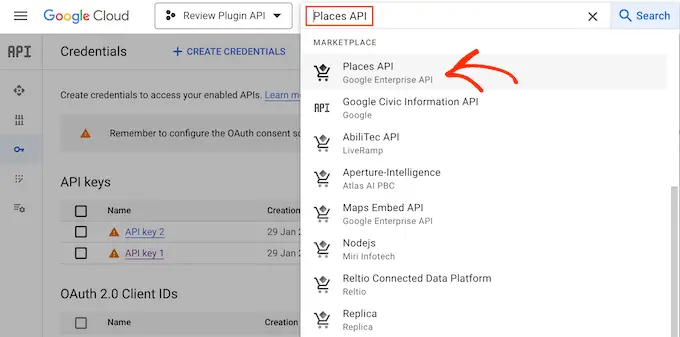
Dans le champ de recherche, commencez à saisir "Places API".
Lorsque la bonne API apparaît, cliquez dessus.

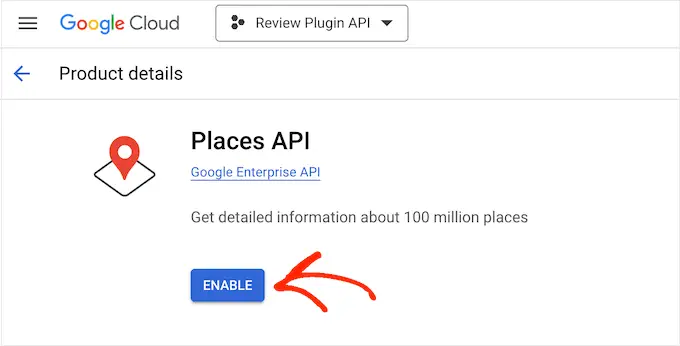
Cela vous amène à un écran où vous pouvez activer la clé pour faire des requêtes API Places.
Pour ce faire, cliquez simplement sur le bouton 'Activer'.

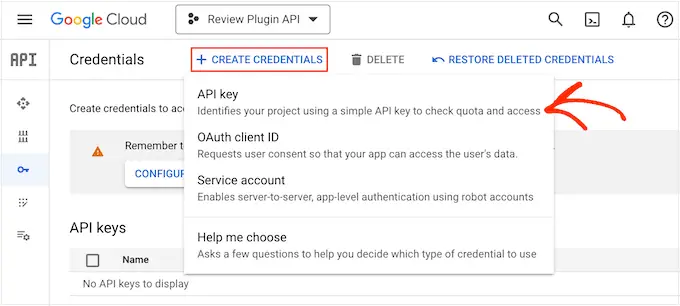
Cela fait, appuyez sur la flèche vers l'arrière pour revenir au tableau de bord principal de Google Cloud Console. Ici, cliquez sur "Créer des informations d'identification".
Allez-y et sélectionnez "Clé API" dans le menu déroulant.

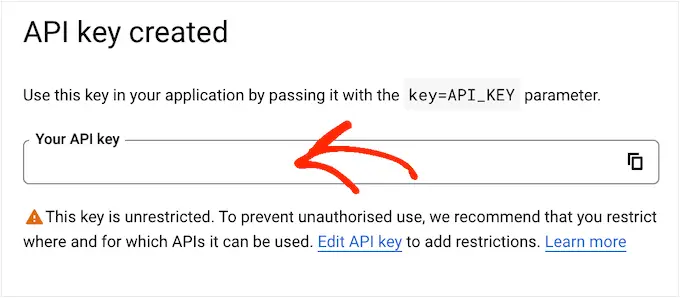
Après quelques instants, vous verrez une fenêtre contextuelle "Clé API créée".
Vous devrez ajouter ces informations à votre blog ou site Web WordPress, alors notez-les.

Par défaut, toutes les clés API de Google sont illimitées. Pour empêcher d'autres personnes d'utiliser la clé API, vous devrez la restreindre en cliquant sur le lien "Modifier la clé API" dans la fenêtre contextuelle.
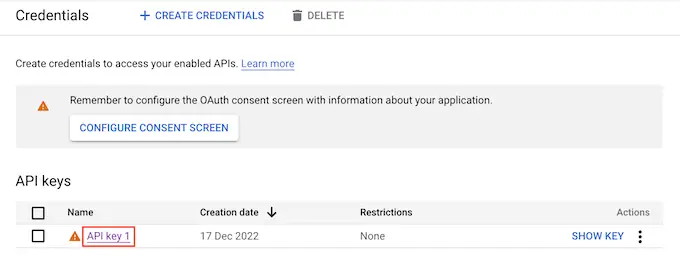
Cela ouvre un écran affichant toutes vos clés API Google. Trouvez simplement la clé que vous venez de créer et cliquez dessus.

Remarque : Si vous avez fermé la fenêtre contextuelle par accident, ne vous inquiétez pas. Vous pouvez accéder au même écran en sélectionnant "Identifiants" dans le menu de gauche.
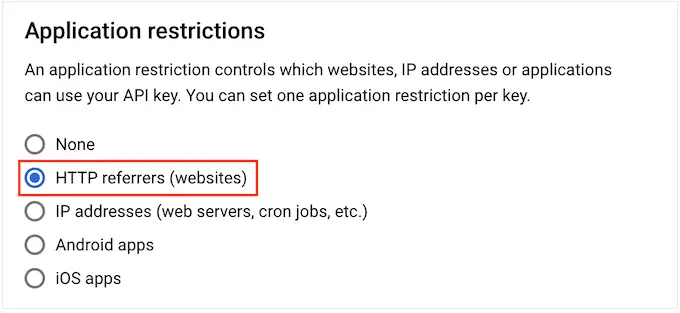
Sous "Restrictions d'application", cliquez sur "Référents HTTP (sites Web)".

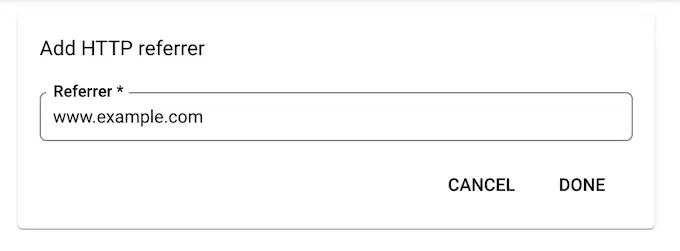
Sous "Restrictions relatives aux sites Web", cliquez sur "Ajouter".
Vous pouvez maintenant saisir l'adresse de votre boutique WooCommerce ou de votre site Web WordPress, puis cliquer sur "Terminé".

Pour vous assurer que Smash Balloon peut accéder à l'API Places, vous devez également saisir www.googleapis.com et cliquer sur "Terminé".
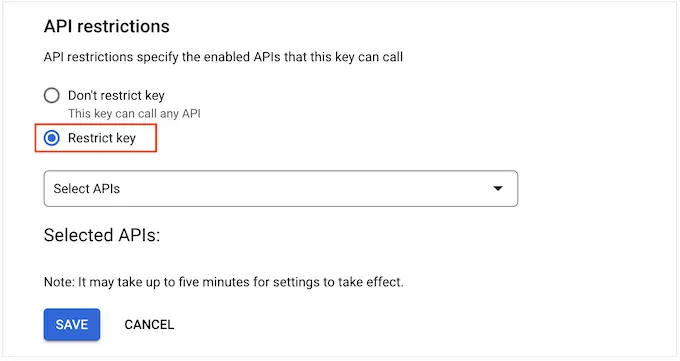
Sous "Restrictions d'API", sélectionnez le bouton à côté de "Restreindre la clé".

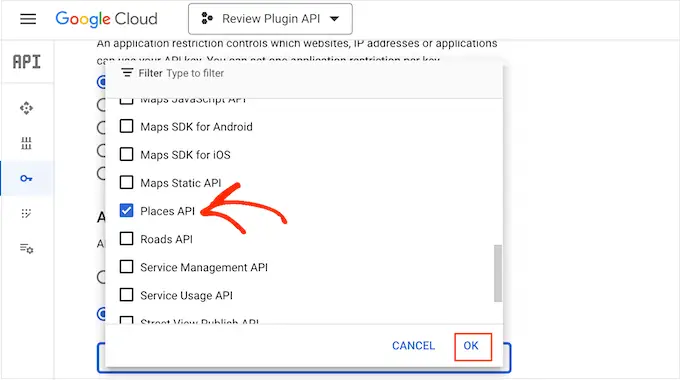
Cela fait, cliquez sur le menu déroulant "Sélectionner les API" et cochez la case à côté de "API Google Places".
Nous sommes maintenant prêts à cliquer sur "OK".

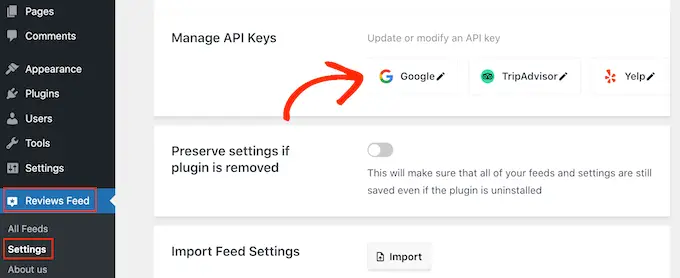
L'étape suivante consiste à ajouter la clé API à votre site. Dans le tableau de bord WordPress, accédez à Feed Reviews » Settings .
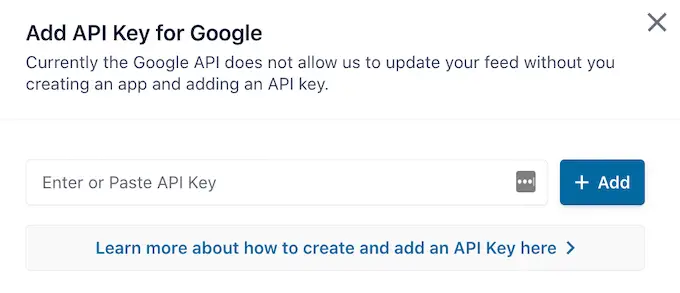
Sous "Gérer les clés API", cliquez sur l'icône en forme de crayon à côté de "Google".

Dans la fenêtre contextuelle, ajoutez votre clé API Google.
Après cela, cliquez sur le bouton 'Ajouter'.

Maintenant que vous avez ajouté une clé API, vous êtes prêt à créer un flux affichant tous vos avis Google.
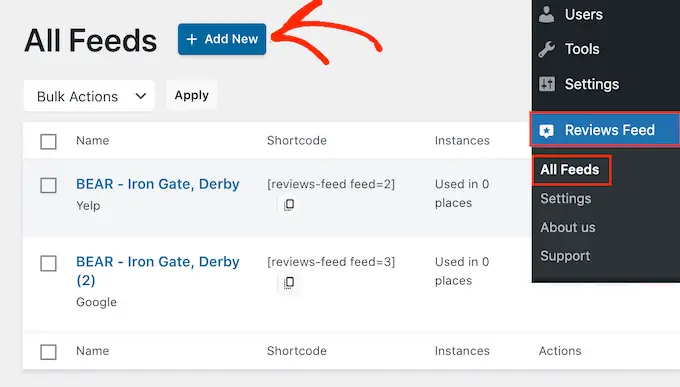
Pour ce faire, accédez à Reviews Feed » All Feeds et cliquez sur le bouton « Add New ».

Sur l'écran suivant, cliquez sur "Ajouter un nouveau".
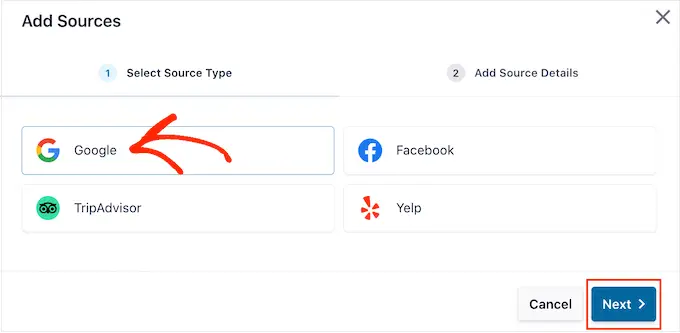
Dans la fenêtre contextuelle qui s'affiche, cliquez sur "Google", puis sélectionnez "Suivant".

Vous devez maintenant saisir l'ID de lieu du café, du restaurant ou de tout autre lieu que vous souhaitez utiliser dans votre flux.
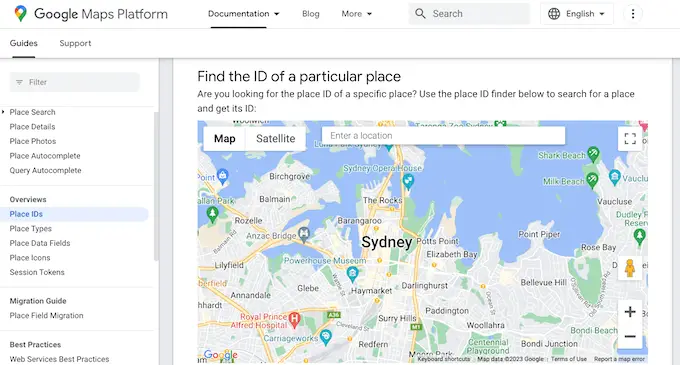
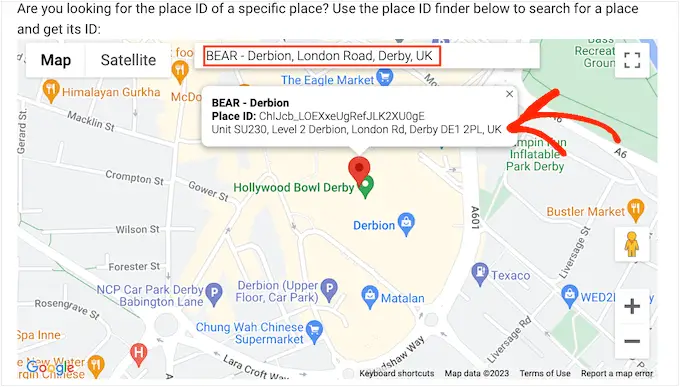
Pour obtenir l'identifiant, accédez à la page d'identification de lieu de Google et faites défiler jusqu'à "Rechercher l'identifiant d'un lieu particulier".

Dans la barre de recherche de Google Maps, commencez à saisir l'adresse ou le nom du lieu que vous souhaitez mettre en avant. Lorsque le bon endroit apparaît, cliquez dessus.
Google affichera maintenant l'identifiant du lieu dans une petite fenêtre contextuelle.

Allez-y et copiez l'identifiant du lieu.
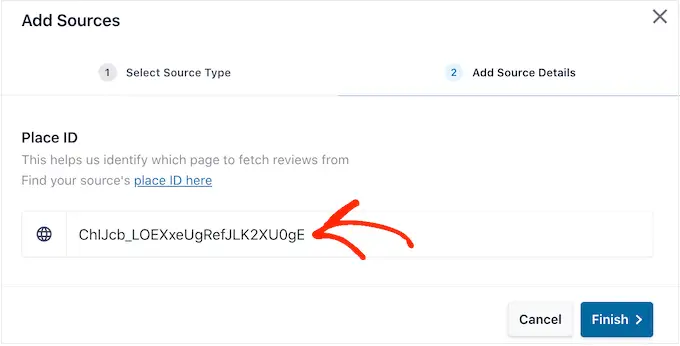
Maintenant, revenez au tableau de bord WordPress et collez l'ID dans le champ "Entrez l'ID de lieu".


Cela fait, cliquez sur "Terminer".
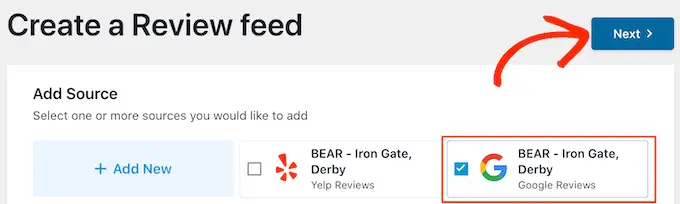
Pour continuer et créer le flux, vous devez cocher la case à côté de l'emplacement Google que vous venez d'ajouter, puis cliquer sur "Suivant".

Vous pouvez maintenant choisir le modèle que vous souhaitez utiliser pour le flux d'avis, puis cliquer sur "Suivant".
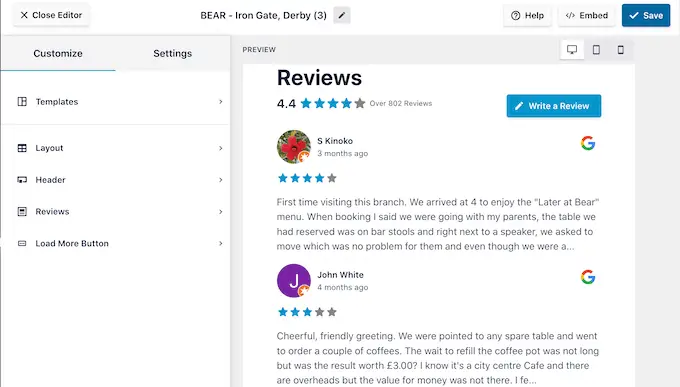
Smash Balloon va maintenant créer un flux affichant tous vos avis Google.

Voulez-vous modifier l'apparence du flux ? Passez à la fin de cet article pour un guide détaillé sur la façon d'affiner le flux Google Reviews, puis ajoutez-le à votre site Web.
Méthode 3. Comment afficher les avis Facebook sur WordPress
De nombreuses entreprises, sites Web et boutiques en ligne utilisent Facebook pour se connecter avec leur public. Facebook a également son propre système de révision intégré, vous pouvez donc ajouter ces critiques à votre site Web.
Contrairement à Yelp et Google, votre page Facebook vous appartient, c'est donc aussi un moyen de promouvoir votre profil et d'obtenir plus de followers sur les réseaux sociaux.

Pour créer un fil d'avis Facebook, accédez à Fil d'avis » Tous les fils .
Ensuite, cliquez sur le bouton 'Ajouter un nouveau'.

Sur l'écran suivant, cliquez à nouveau sur "Ajouter un nouveau".
Dans la fenêtre contextuelle qui apparaît, cliquez sur "Facebook", puis sélectionnez "Se connecter avec Facebook".

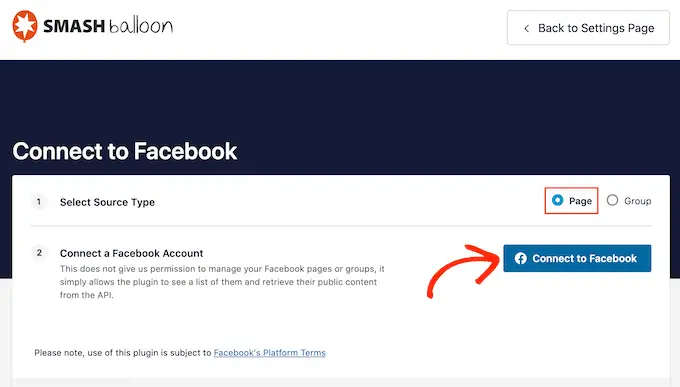
Sur l'écran suivant, sélectionnez le bouton radio à côté de "Page".
Une fois que vous avez terminé, cliquez sur "Se connecter à Facebook".

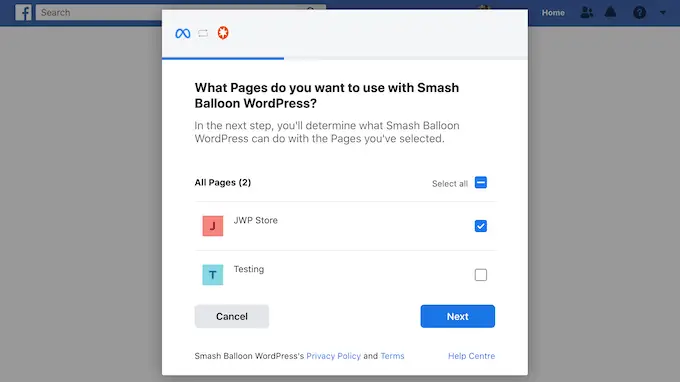
Cela ouvre une fenêtre contextuelle où vous pouvez vous connecter à votre compte Facebook et choisir les pages d'où vous obtiendrez les avis.
Après cela, nous sommes prêts à cliquer sur "Suivant".

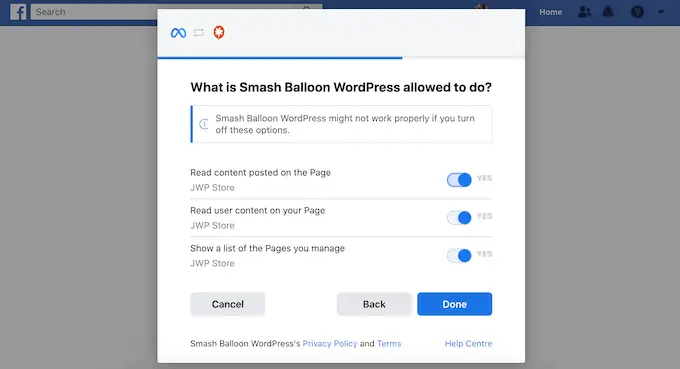
Facebook affichera désormais toutes les informations auxquelles Smash Balloon aura accès et les actions qu'il peut effectuer.
Pour restreindre l'accès de Smash Balloon à votre page Facebook, cliquez simplement sur l'un des commutateurs pour le faire passer de "Oui" à "Non". Cependant, sachez que cela peut affecter le contenu qui apparaît sur votre site Web.
Dans cet esprit, c'est une bonne idée de laisser tous les commutateurs activés.

Lorsque vous êtes satisfait de la configuration des autorisations Facebook, cliquez sur "Terminé".
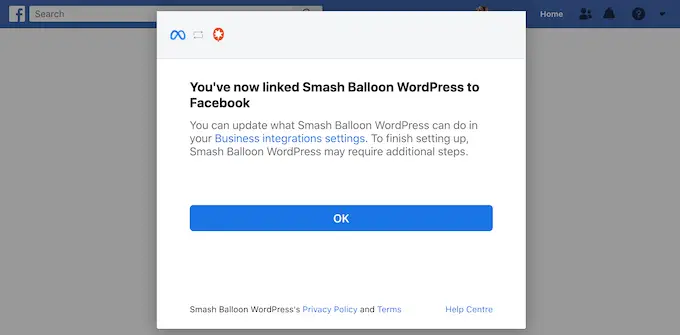
Après quelques instants, vous devriez voir un message confirmant que vous avez connecté votre site WordPress et votre page Facebook.
Ceci fait, cliquez sur le bouton 'OK'.

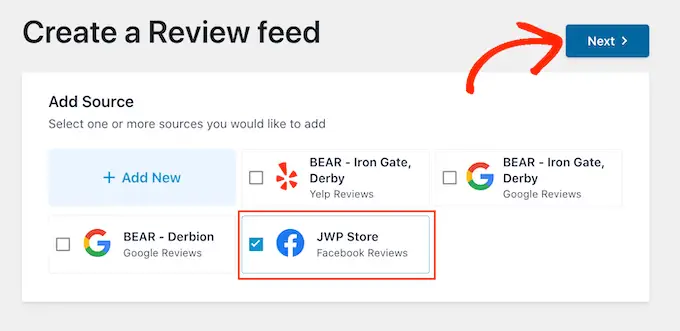
Smash Balloon vous ramènera automatiquement au tableau de bord WordPress, où vous verrez la page Facebook que vous venez de connecter à votre site Web.
Cochez simplement la case à côté de la page Facebook, puis cliquez sur le bouton "Suivant".

Vous pouvez maintenant choisir le modèle que vous souhaitez utiliser pour le flux d'avis Facebook.
Après avoir pris la décision, cliquez sur "Suivant".

Smash Balloon va maintenant créer un flux affichant tous vos avis Facebook.
Personnalisation de votre flux d'avis Google, Facebook ou Yelp
Smash Balloon copie automatiquement votre thème WordPress afin que tout flux d'avis que vous créez s'intègre parfaitement à la conception de votre site. Cependant, Smash Balloon dispose également d'un éditeur de flux avancé afin que vous puissiez affiner chaque partie du flux.
Que vous créiez un flux à l'aide de Google, Facebook ou Yelp, Smash Balloon ouvrira automatiquement son éditeur de flux.

Remarque : Si vous avez accidentellement fermé l'éditeur, ne paniquez pas. Accédez simplement à Feed Reviews » All Feeds dans le tableau de bord WordPress, puis cliquez sur l'icône « Modifier » à côté du flux.
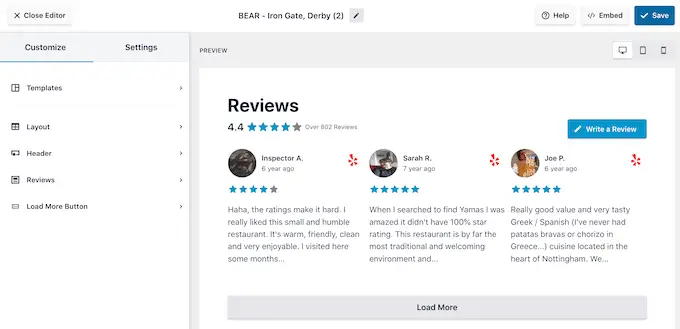
Smash Balloon affiche un aperçu en direct de votre flux d'avis sur la droite. Sur la gauche se trouve un menu qui affiche les différents paramètres que vous pouvez utiliser pour modifier l'apparence du flux.
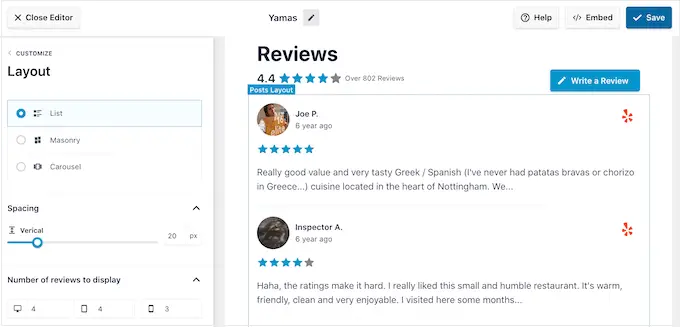
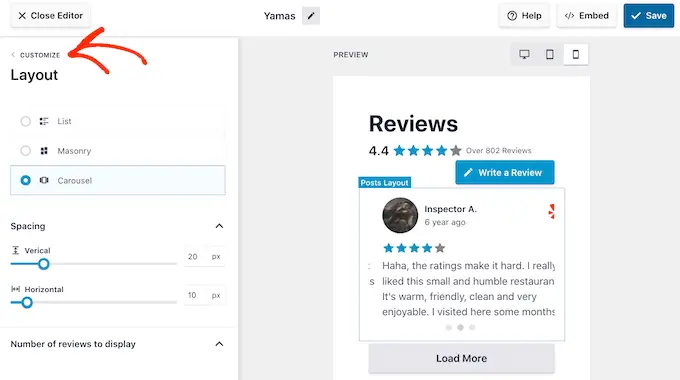
Pour voir les modifications que vous pouvez apporter, commencez par cliquer sur "Mise en page" dans le menu de gauche. Ici, vous pouvez choisir entre une disposition Grille, Maçonnerie ou Carrousel.
Lorsque vous cliquez sur les différentes mises en page, l'aperçu en direct se met automatiquement à jour pour afficher la nouvelle mise en page. Cela permet d'essayer facilement différentes mises en page et de trouver celle que vous préférez.

Vous pouvez également modifier l'espacement, le nombre d'avis que vous incluez dans le flux et le nombre de caractères que WordPress affiche à partir de chaque avis.
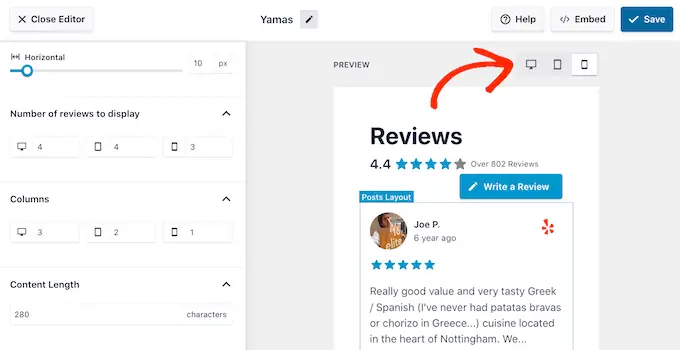
Lorsque vous apportez des modifications, n'oubliez pas que le flux peut être différent sur les smartphones et les tablettes, par rapport aux ordinateurs de bureau.
Cela étant dit, c'est une bonne idée de tester la version mobile de votre flux en utilisant la rangée de boutons dans le coin droit. De cette façon, vous pouvez créer un flux d'avis qui s'affiche aussi bien sur les smartphones et les tablettes que sur les ordinateurs de bureau.

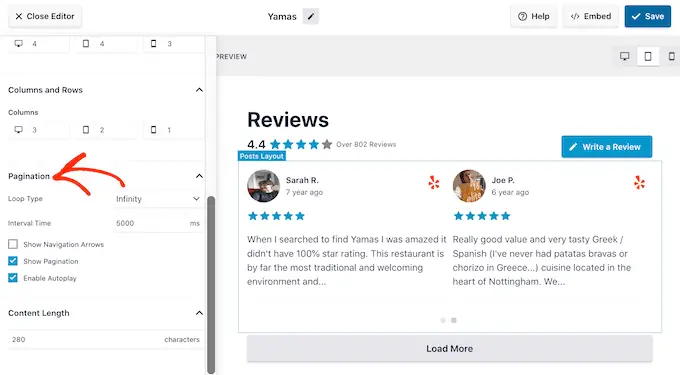
Enfin, si vous sélectionnez la disposition Carrousel, vous pouvez modifier la façon dont les avis défilent à l'aide des paramètres "Pagination".
Par exemple, vous pouvez activer la lecture automatique pour que les avis défilent automatiquement ou augmenter l'intervalle afin que les visiteurs aient plus de temps pour lire chaque avis.

Lorsque vous êtes satisfait de ces modifications, cliquez sur la petite flèche à côté de "Personnaliser".
Cela vous ramène à l'éditeur principal de flux de révision Smash Balloon.

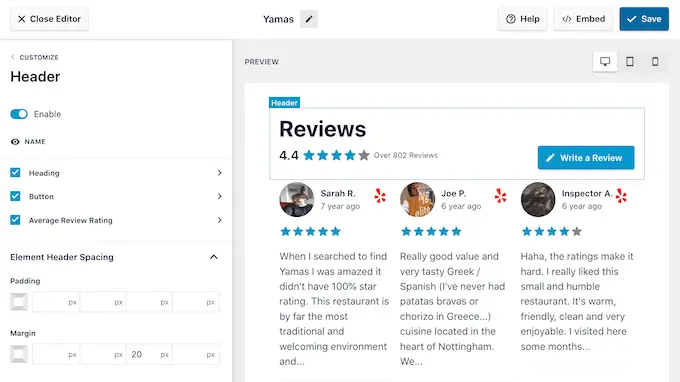
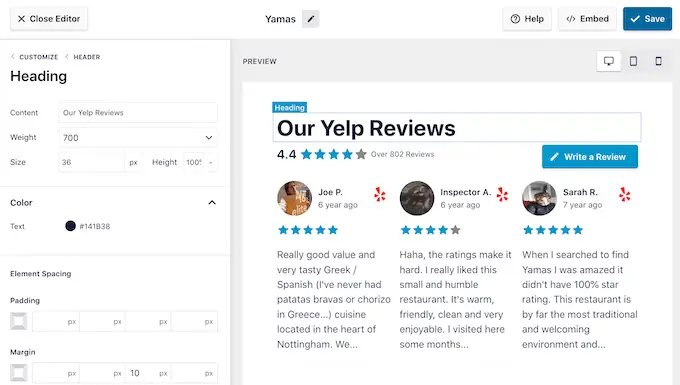
Le paramètre suivant que vous pouvez explorer est "En-tête", qui contrôle le texte qui apparaît en haut de votre flux.
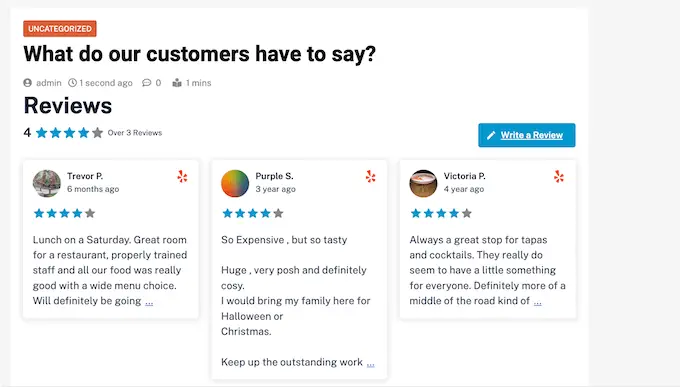
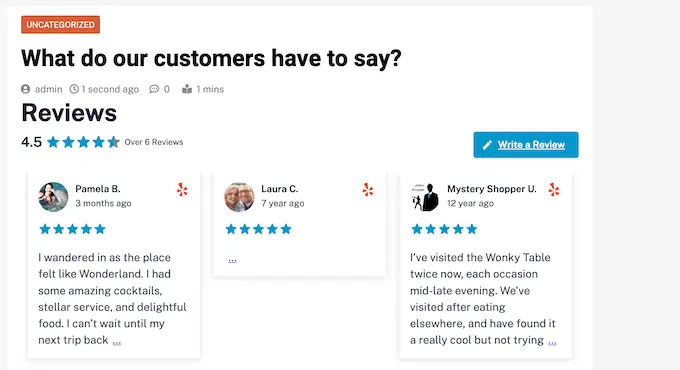
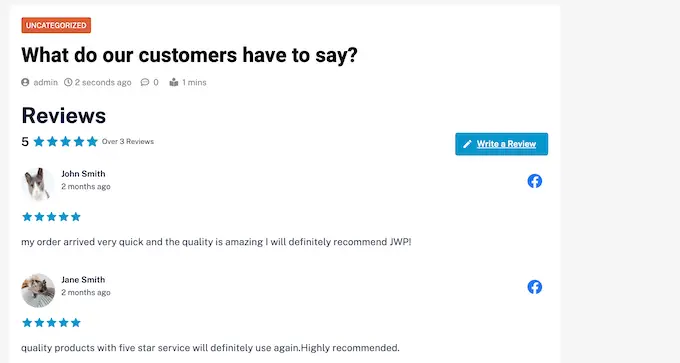
Par défaut, Smash Balloon affiche un titre "Commentaire", votre note moyenne par étoiles et un bouton "Rédiger un commentaire".

Cet en-tête aide les visiteurs à comprendre le contenu, tout en les encourageant à laisser leur propre avis. Cependant, si vous préférez, vous pouvez supprimer l'en-tête à l'aide de la bascule "Activer".
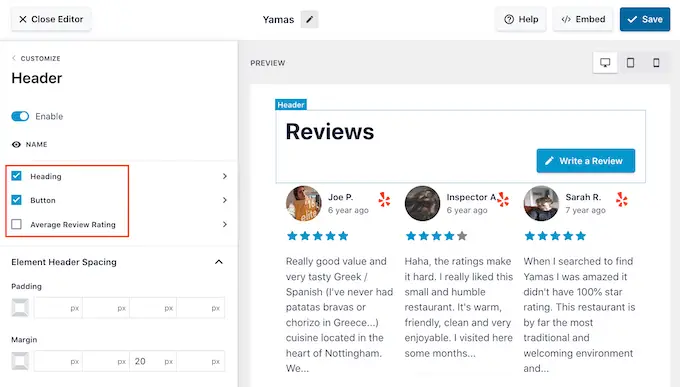
Si vous affichez l'en-tête, vous pouvez ajouter ou supprimer du contenu à l'aide des cases à cocher Titre, Bouton et Évaluation moyenne.

Pour modifier le remplissage et les marges, utilisez simplement les paramètres sous "Espacement d'en-tête d'élément".
Si vous souhaitez modifier le texte qui apparaît dans l'en-tête, cliquez simplement sur l'en-tête, le bouton ou la note d'évaluation moyenne. Cela vous amène à une zone où vous pouvez modifier la couleur, la taille du texte, etc.
Vous pouvez également remplacer le texte standard par votre propre message personnalisé en tapant dans le champ "Contenu".

Lorsque vous êtes prêt à revenir à l'écran principal de l'éditeur, cliquez simplement sur le lien "Personnaliser" en haut du menu de gauche.
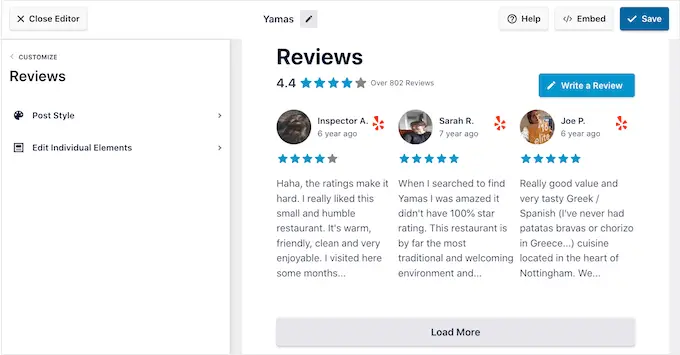
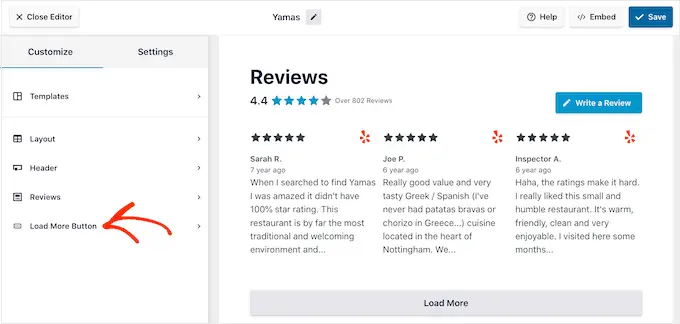
Le paramètre suivant que vous pouvez consulter est "Avis", alors cliquez sur cette option. Ici, vous pouvez choisir entre "Post Style" et "Modifier les éléments individuels".

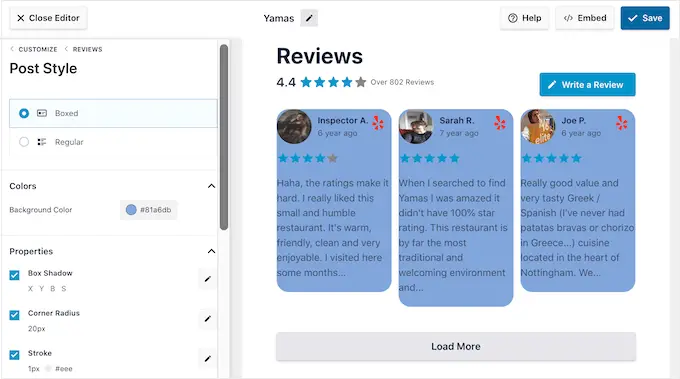
Si vous sélectionnez "Style de publication", vous pouvez modifier l'apparence des avis individuels dans le flux. Par exemple, vous pouvez passer à une disposition en boîte, ajouter une ombre et modifier le rayon d'angle pour créer des bords incurvés.
Au fur et à mesure que vous apportez des modifications, l'aperçu se met à jour automatiquement afin que vous puissiez essayer différents paramètres pour voir ce qui semble le mieux sur votre site Web.

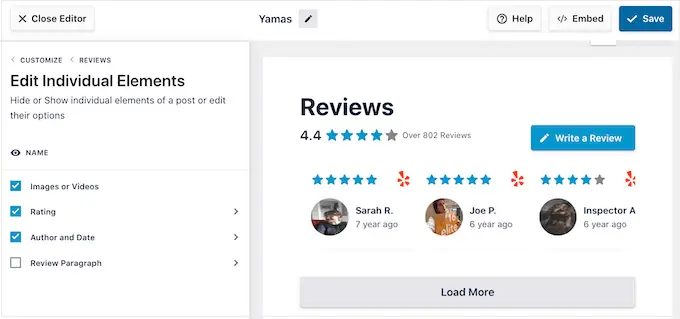
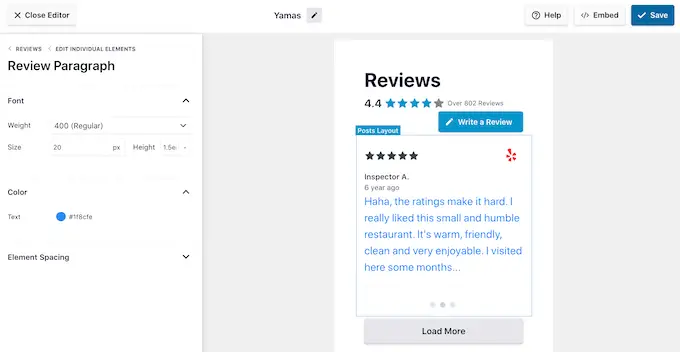
Si vous choisissez "Modifier les éléments individuels", vous verrez tous les différents contenus que Reviews Feed Pro inclut dans chaque avis, tels que la note, l'auteur et la date, ainsi que le texte de l'avis.
Pour supprimer un contenu, il suffit de cliquer pour décocher sa case.

Vous pouvez également personnaliser l'apparence de chaque type de contenu en cliquant dessus.
Par exemple, dans l'image suivante, nous avons modifié la couleur et la taille du contenu de l'avis, appelé "paragraphe de l'avis".

Lorsque vous êtes satisfait de l'apparence du flux d'avis, cliquez sur "Personnaliser" pour revenir à l'éditeur principal de Smash Balloon.
Vous pouvez maintenant passer à l'écran de paramètres suivant en sélectionnant "Load More Button".

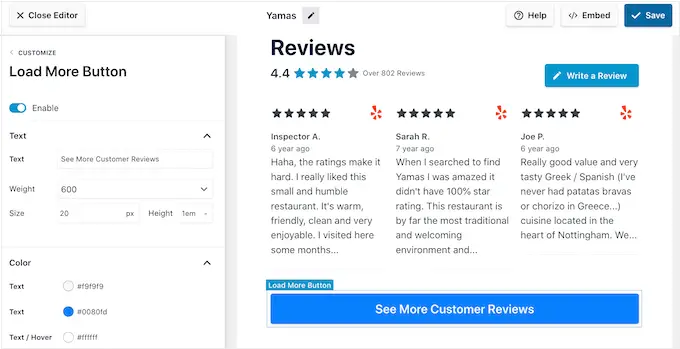
Le bouton "Charger plus" permet aux visiteurs de faire défiler plus d'avis, de sorte que le plugin l'ajoute par défaut. Puisqu'il s'agit d'un bouton si important, vous pouvez l'aider à se démarquer en modifiant la couleur d'arrière-plan, l'état de survol, l'étiquette, les marges, etc.
Vous pouvez également remplacer le texte par défaut "Charger plus" par votre propre message en tapant dans le champ "Texte".

Si vous préférez, vous pouvez supprimer complètement le bouton en cliquant sur le bouton "Activer".
Lorsque vous êtes satisfait de l'apparence du flux d'avis, n'oubliez pas de cliquer sur "Enregistrer". Avec cela à l'écart, vous êtes prêt à ajouter des avis Google, Facebook ou Yelp à votre site.
Comment ajouter des avis sur votre site WordPress
Vous pouvez désormais ajouter le flux d'avis à votre site à l'aide d'un bloc, d'un widget ou d'un code court.
Si vous avez créé plusieurs flux à l'aide de Reviews Feed Pro, vous devez connaître le code abrégé du flux si vous souhaitez utiliser un widget ou un bloc.
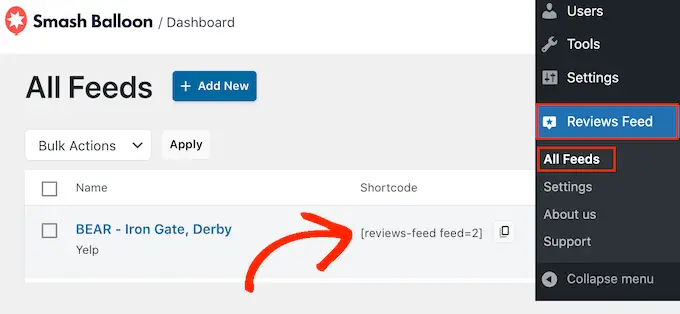
Pour obtenir ces informations, accédez à Flux d'avis » Tous les flux , puis examinez la valeur sous « Shortcode ». Vous devrez ajouter ce code au bloc ou au widget, alors notez-le.
Dans l'image suivante, nous devrons utiliser [reviews-feed feed=2]

Si vous souhaitez intégrer le flux dans une page ou une publication, vous pouvez utiliser le bloc Flux d'avis.
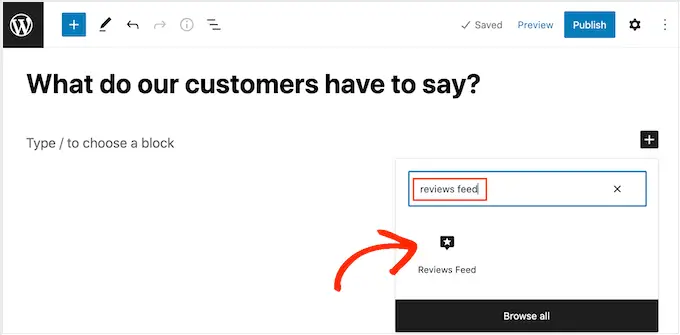
Ouvrez simplement la page ou publiez où vous souhaitez afficher vos avis Yelp, Google ou Facebook. Ensuite, cliquez sur l'icône « + » pour ajouter un nouveau bloc et commencez à saisir « Flux d'avis ».
Lorsque le bon bloc apparaît, cliquez pour l'ajouter à la page ou à la publication.

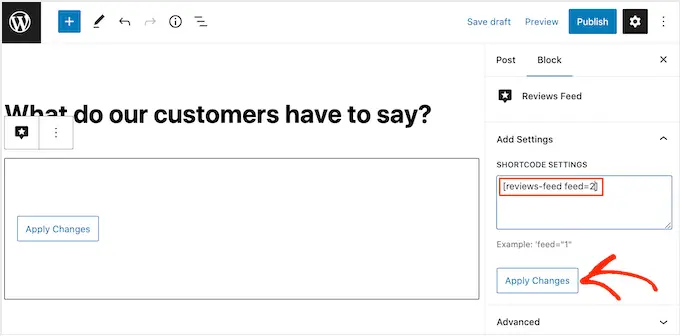
Le bloc affichera l'un de vos flux d'avis par défaut. Si vous souhaitez afficher un flux différent, recherchez "Paramètres de code court" dans le menu de droite.
Ici, ajoutez simplement le shortcode que vous avez obtenu plus tôt, puis cliquez sur "Appliquer les modifications".

Si vous êtes satisfait de l'apparence du flux d'avis, vous pouvez continuer et publier ou mettre à jour la page.
Une autre option consiste à ajouter le widget de flux d'avis à votre site Web. C'est un excellent moyen d'afficher des avis clients positifs sur chaque page de votre site. Par exemple, vous pouvez ajouter le widget à la barre latérale ou au pied de page WordPress.
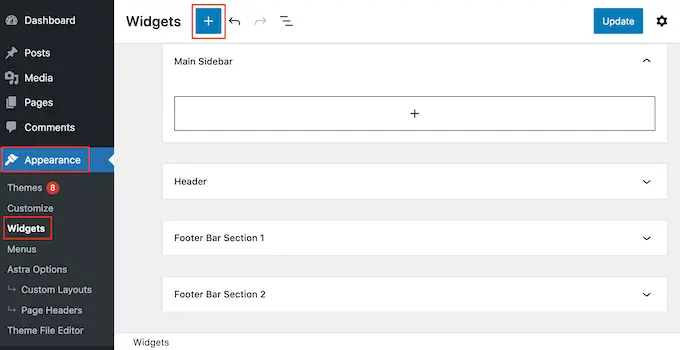
Pour ajouter le widget Reviews Feed à votre site, rendez-vous sur Apparence » Widgets . Vous pouvez ensuite cliquer sur l'icône bleue "+" vers le haut de l'écran.

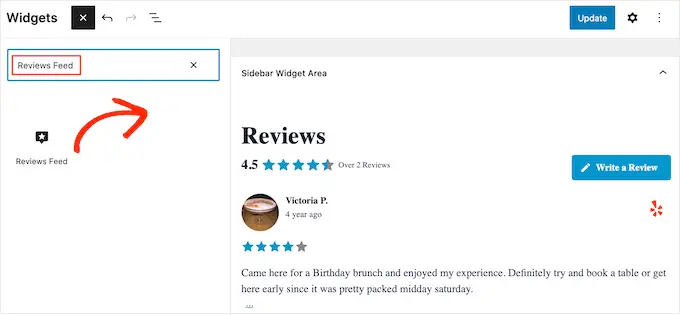
Dans le panneau qui s'affiche, saisissez « Flux d'avis » pour trouver le bon widget.
Ensuite, faites simplement glisser le widget sur la zone où vous souhaitez afficher les avis, comme la barre latérale ou une section similaire.

Le widget affichera automatiquement l'un des flux que vous avez créés à l'aide du plugin Reviews Feed. S'il ne s'agit pas du flux que vous souhaitez afficher, saisissez le code court du flux dans la case "Paramètres du code court".
Après cela, cliquez sur "Appliquer les modifications".
Vous pouvez maintenant faire vivre le widget en cliquant sur le bouton 'Mettre à jour'. Pour plus d'informations, veuillez consulter notre guide étape par étape sur la façon d'ajouter et d'utiliser des widgets dans WordPress.
Une autre option consiste à intégrer les avis Google, Facebook ou Yelp sur n'importe quelle page, publication ou zone prête pour les widgets à l'aide du shortcode.
Accédez simplement à Reviews Feed » All Feeds et copiez le code dans la colonne « Shortcode ». Vous pouvez maintenant ajouter ce code à n'importe quel bloc Shortcode.
Pour obtenir de l'aide pour placer le shortcode, veuillez consulter notre guide sur la façon d'ajouter un shortcode.
Utilisez-vous un thème compatible avec les blocs ? Ensuite, vous pouvez utiliser l'éditeur de site complet pour ajouter le bloc de flux d'avis n'importe où sur votre site Web.
Dans le tableau de bord WordPress, allez dans Apparence » Éditeur .

Par défaut, l'éditeur de site complet affichera le modèle d'accueil du thème. Si vous souhaitez ajouter le flux Google, Facebook ou Yelp à un modèle différent, cliquez sur la flèche à côté de "Accueil".
Vous pouvez ensuite choisir n'importe quel design dans la liste déroulante, tel que le modèle de pied de page.

Après avoir choisi un modèle, passez simplement votre souris sur la zone où vous souhaitez afficher les avis.
Ensuite, cliquez sur le bouton '+'.

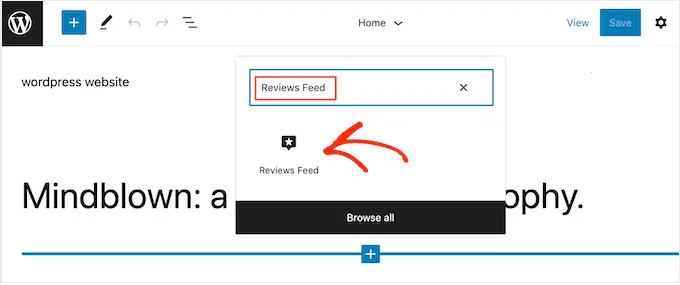
Une fois que vous avez fait cela, saisissez « Flux d'avis ».
Lorsque le bloc de droite apparaît, cliquez pour l'ajouter au modèle.

Comme toujours, le fil des avis affichera un fil par défaut. Vous pouvez modifier ce flux en ajoutant un shortcode en suivant le même processus décrit ci-dessus.
Nous espérons que cet article vous a aidé à apprendre comment afficher les avis Google, Facebook et Yelp dans WordPress. Vous pouvez également consulter notre guide sur les meilleurs services de marketing par e-mail pour les petites entreprises et comment créer une newsletter par e-mail.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
