Comment simplifier les fichiers SVG dans Inkscape
Publié: 2023-02-12Si vous avez beaucoup d'illustrations vectorielles détaillées, il peut être utile de les simplifier avant de les imprimer ou de les publier en ligne. Inkscape est un excellent programme pour simplifier les fichiers vectoriels complexes. Voici quelques conseils sur la manière de simplifier les fichiers svg dans Inkscape : 1. Utilisez l'outil de simplification : L'outil de simplification se trouve dans le menu « Chemin ». Il peut être utilisé pour réduire le nombre de points dans un chemin. 2. Utilisez l'outil Nœud : L'outil Nœud peut être utilisé pour supprimer des points inutiles dans un chemin. 3. Utilisez le menu chemin : Le menu chemin a une option « simplifier » qui peut être utilisée pour réduire le nombre de points dans un chemin. 4. Utilisez la ligne de commande : Inkscape a une option de ligne de commande pour simplifier les chemins. Pour l'utiliser, ouvrez Inkscape et allez dans « Édition » > « Préférences » > « Système ». Ensuite, entrez la commande suivante dans le champ "Options de la ligne de commande" : "–simplify-threshold=" suivi d'un nombre compris entre 0 et 1. Ce nombre représente le seuil de suppression de points . Un nombre inférieur entraînera la suppression de plus de points.
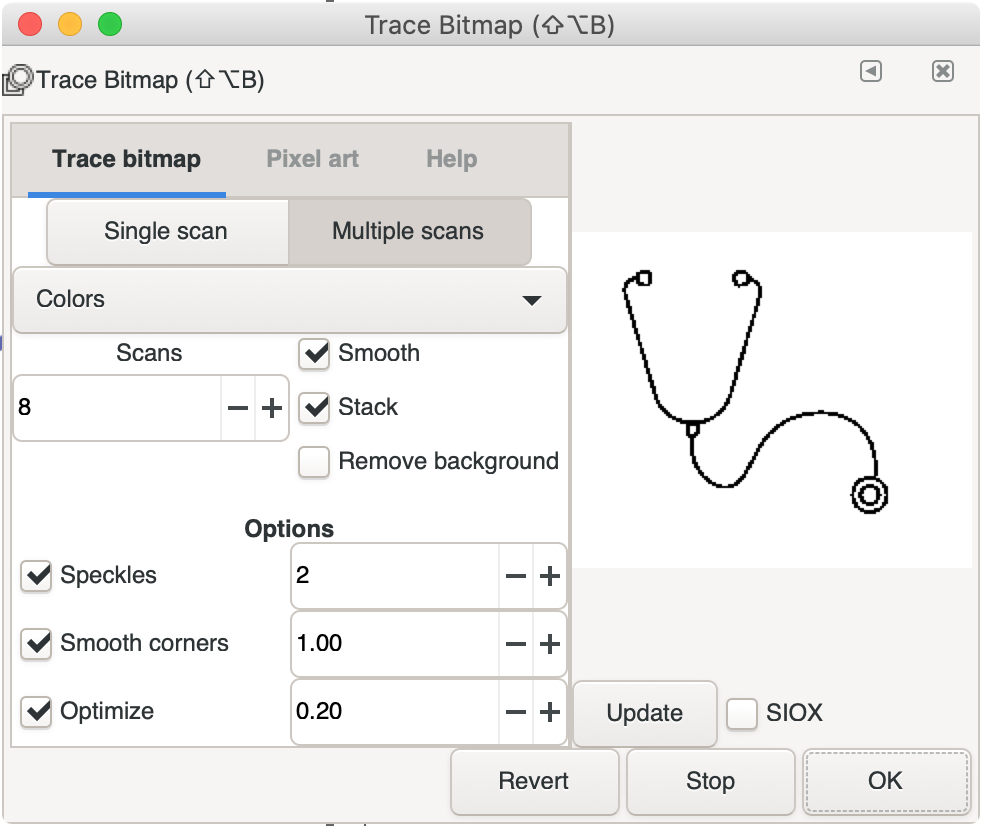
Vous pouvez créer un fichier vectoriel en utilisant Inkscape, un programme gratuit qui vous permet de prendre des fichiers jpg et d'autres types de fichiers et de les convertir. Lors de la création de fichiers coupés SVG haute résolution, j'utilise cette méthode. Si vous souhaitez rendre l'IA plus professionnelle, un petit investissement dans un logiciel pour une installation facile en vaut la peine. Apprendre à créer vos propres fichiers SVG peut être fait facilement avec Inkscape. Vous apprendrez à créer un fichier SVG à l'aide d'Inkscape dans ce didacticiel vidéo. Une fois que vous aurez compris les principes fondamentaux, vous pourrez convertir jpg et png en SVG.
Dans l'onglet de peinture de trait d'INKSCAPE, vous pouvez sélectionner "couleur plate", tandis que dans l'onglet de remplissage, vous pouvez sélectionner "pas de peinture (X)". Ensuite, sous le menu PATH/Break apart, sélectionnez l'image en tant que lic. Une fois que vous avez décidé des pièces que vous souhaitez utiliser, changé la couleur et éliminé les éléments, vous pouvez passer à l'étape suivante.
Comment simplifier les vecteurs dans Inkscape ?

L'un des moyens les plus rapides de simplifier les choses est d'utiliser un mot simple. Cette commande est utilisée pour réduire le nombre de nœuds sur un chemin tout en préservant sa forme. Cela pourrait être utile si l'outil Crayon crée plus de nœuds qu'il ne le devrait à l'occasion.
Comment puis-je lisser un chemin dans Inkscape ?
À l'aide de l'outil Nœud, vous pouvez choisir le chemin. Faites une liste des nœuds que vous souhaitez utiliser. Vous pouvez transformer les nœuds en un nœud qui maintient un chemin lisse en cliquant sur l'icône Rendre les nœuds sélectionnés auto-lissants ou en faisant glisser Maj A.
Comment simplifier un chemin
L'orientation peut être accomplie de deux manières. Le chemin doit être spécifié en premier, suivi de la commande Simplifier ( Ctrl L). Commencez simplement par créer un chemin que vous souhaitez simplifier, puis utilisez la commande Simplifier ( Ctrl L) aux emplacements sélectionnés pour simplifier ce chemin. Un chemin qui n'est que légèrement ou complètement rempli de nœuds est le moyen le plus simple de le simplifier. Vous pouvez trouver cela plus facile si vous ne souhaitez simplifier qu'une petite partie d'un chemin. Choisissez simplement le chemin puis appuyez sur la touche Ctrl L pour le simplifier (Maj L). Il y aura moins de nœuds sur le chemin à la suite de cela, mais cela laissera presque toujours le chemin dans sa forme d'origine. Vous pouvez simplifier un chemin dans la deuxième méthode en commençant par un chemin que vous souhaitez simplifier, puis en utilisant la commande Simplifier ( Ctrl L) sur la zone choisie. Si le nombre de nœuds sur le chemin est réduit, cela peut ne pas être suffisant pour préserver la forme du chemin.
Comment dissocier Svg dans Inkscape ?

Pour dégrouper un objet dans Inkscape, sélectionnez l'objet et cliquez sur le bouton "Dissocier" dans la barre d'outils.
Il est possible d'imager une couche dans Design Space. Lorsque vous regardez le panneau Calques, vous remarquerez qu'un ou plusieurs calques sont affichés. Plusieurs calques peuvent avoir le mot Groupé au-dessus d'eux, ce qui signifie qu'ils peuvent être dissociés. Un calque d'image peut être contourné pour masquer les lignes de coupe indésirables. Pour distinguer le fichier des autres, j'ai décidé d'utiliser différentes couleurs pour les pièces, comme le vert pour les barres de chargement et le marron pour le mot café. J'ai choisi Contour car il offrait la meilleure combinaison de réalisme et d'interactivité. Vous pouvez utiliser Contour de la même manière que vous pouvez utiliser Design Space, même si vous enregistrez le fichier et le fermez.

À l'étape 9, vous sélectionnerez ce calque d'image comme première couleur. À l'étape 11, vous devez décider des couleurs que vous utiliserez ensuite. Les barres de la barre d'alimentation peuvent être masquées, de même que toutes les lignes de coupe. En cliquant dessus, vous pouvez sélectionner un bouton de contour. Pour fermer la fenêtre Masquer les contours, cliquez sur le X dans le coin supérieur droit. Lorsque vous voyez la fenêtre contextuelle Masquer tous les contours, cliquez sur le bouton Masquer tous les contours dans le coin inférieur droit de la fenêtre. Lorsque vous cliquez sur les lignes de coupe pour chaque partie de la barre d'alimentation, la barre d'alimentation réapparaît. Il est plus facile de décomposer un fichier SVG à une seule couche en utilisant Contour plutôt que Slice.
Si vous souhaitez dissocier une image, vous pouvez soit cliquer sur quelque chose d'autre en dehors du groupe (ou cliquer sur un calque réel (pas le calque saisi). Si vous ne voyez qu'un seul calque, et non groupé, cette image ne peut pas être dissociée par en utilisant Dissocier. Pour quitter ce groupe, cliquez sur un autre objet du groupe ou sur un calque réel (pas le calque qui a été saisi).
Comment dissocier des objets dans Inkscape
Vous devez les libérer avant de pouvoir sélectionner un groupe contenant d'autres éléments : Sélectionnez le groupe et sélectionnez Objet Ne rien sélectionner dans la barre de menus ou l'icône Ne rien sélectionner dans la barre de commandes. En conséquence, le groupe sera visible et tout son contenu sera visible, ainsi que tous les objets qui étaient cachés dans le groupe.
Une fois le groupe libéré, vous pouvez le dissocier en le sélectionnant dans la barre de menus ou en utilisant l'icône Dissocier dans la barre de commandes. Pour dissocier un groupe, cliquez dessus avec le bouton droit de la souris et sélectionnez Dissocier dans le menu déroulant.
Comment utiliser Inkscape pour convertir en Svg

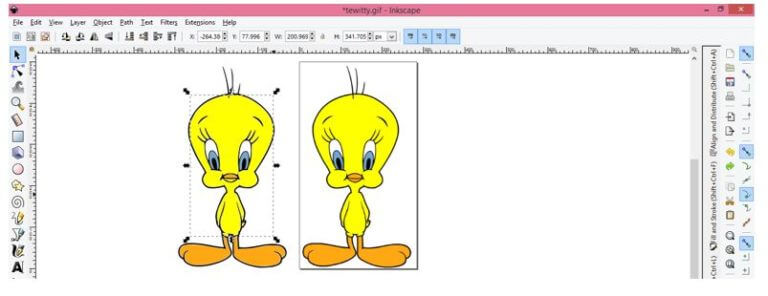
Pour convertir une image en svg à l'aide d'Inkscape, ouvrez d'abord Inkscape et importez le fichier image . Ensuite, sélectionnez l'image et cliquez sur le menu "Objet". Dans le menu "Objet", sélectionnez "Objet vers chemin". Cela convertira l'image en svg.
Paramètres simplifiés d'Inkscape
Les paramètres de simplification d'Inkscape sont situés dans le menu Chemin. Trois options sont disponibles : simplifier la sélection, tout simplifier et tout simplifier sauf les lignes connectées. Les deux premières options simplifieront respectivement tous les chemins sélectionnés ou tous les chemins du document. La troisième option simplifiera tous les chemins sauf ceux qui sont reliés par des lignes.
Chemins : les unités fondamentales des graphiques vectoriels
Un chemin est l'unité fondamentale des graphiques vectoriels. Les symboles représentent des lignes, des courbes et d'autres formes dans un document. L'outil Plume peut être utilisé pour dessiner des chemins, tandis que l'outil Dessiner un chemin et le panneau Chemins peuvent être utilisés pour les créer. De plus, si vous souhaitez convertir un objet en chemin, utilisez la commande Chemin / Séparer.
Inkscape Svg
Un fichier SVG est un fichier Scalable Vector Graphics. Inkscape est un éditeur de graphiques vectoriels gratuit et open-source. Il peut être utilisé pour créer et modifier des graphiques vectoriels, y compris des illustrations, des logos et des dessins au trait.
Un graphique vectoriel est composé de lignes et de points et est connu sous le nom de SVG. Cette conception peut être agrandie ou réduite en taille selon les besoins pour maintenir sa qualité. Nous allons apprendre à utiliser Delisya Script dans ce tutoriel. Pour savoir comment convertir des images JPG en SVG, consultez notre tutoriel. La deuxième étape consiste à s'assurer que la conception est modifiée dans un seul chemin pour éviter les coupures. L'étape 3 vous demande de vérifier les nœuds parasites, puis d'ajuster l'outil Modifier le chemin par nœud. Dans le cadre de l'étape 4, vous devrez peut-être ajuster et supprimer les nœuds parasites. En tant que HTMLScript, enregistrez votre conception.
Inkscape contre. Navigateur : quel est le meilleur outil Svg ?
Bien qu'il existe quelques différences subtiles entre les deux, il n'y a pas de différences majeures de qualité. Inkscape, par exemple, conservera toujours la taille d'origine d'un dessin lors de l'enregistrement au format sva, alors que la plupart des navigateurs redimensionneront la taille d'un dessin pour l'adapter à la fenêtre. Inkscape prend également en charge un certain nombre de fonctionnalités que les navigateurs ne prennent pas actuellement en charge, telles que la détection de dégradé et de motif.
En conséquence, Inkscape est un excellent choix pour tous ceux qui débutent avec SVG ou qui recherchent un outil plus puissant pour travailler avec leurs dessins.
