Comment incliner un SVG dans Inkscape
Publié: 2023-02-11L'inclinaison d'un svg dans Inkscape peut être effectuée en sélectionnant l'objet, puis en allant dans le menu déroulant "Objet" en haut de la fenêtre d'Inkscape . À partir de là, choisissez "Transformer", puis "Incliner". Cela fera apparaître la boîte de dialogue 'Skew'. À partir de là, vous pouvez saisir les valeurs d'inclinaison horizontale et/ou verticale souhaitées, puis cliquer sur "OK". L'objet sera incliné du montant spécifié.
Comment déformer une forme dans Inkscape ?

Transformation d'objet est le nom de la palette de transformation qui apparaît. La palette de transformation se trouve sur le côté droit de l'écran. Il vous permet de déplacer, redimensionner, faire pivoter, incliner et déformer un objet en manipulant ses poignées, et il vous permet également de redimensionner, faire pivoter, incliner et déformer un objet avec la palette Transformer.
Comment utiliser l'outil Warp d'Inkscape pour déformer le texte et les formes
À l'aide de l'outil de déformation d'Inkscape, vous pouvez déformer le texte et les formes. Il est simple à utiliser et permet de créer une large gamme d'effets. En utilisant les filtres et les effets de chemin, vous pouvez créer de nouvelles formes ou ajouter une distorsion supplémentaire.
Forme oblique d'Inkscape
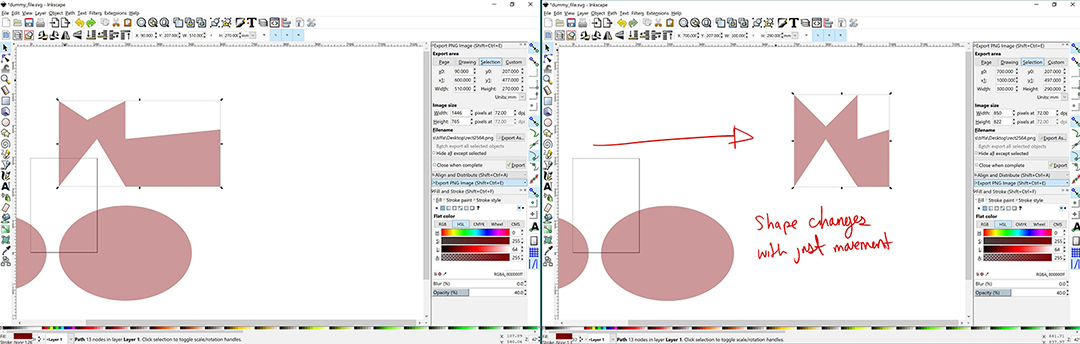
Inkscape skew shape est une fonction qui vous permet de changer la forme d'un objet en l'inclinant. Cela peut être utile pour créer différentes formes ou simplement pour changer l'apparence d'un objet. Pour incliner un objet, sélectionnez-le puis cliquez sur le bouton « incliner » dans la barre d'outils.
Inkscape Redimensionner Svg
L' icône SVG se trouve sur Inkscape. Définissez la taille et la largeur du document selon les spécifications souhaitées dans Fichier > Propriétés du document. L'étape suivante consiste à choisir tous les objets de votre icône. Lorsque vous naviguez d'une fenêtre à l'autre, vous devrez ajuster la position et la taille de l'objet dans la barre de menu supérieure : Divisez la valeur en X, Y, B et W par 2 si vous passez de 200 à 100.
Vous apprendrez à mettre à l'échelle des graphiques vectoriels évolutifs (SVG). Amelia Bellamy-Royds montre comment mettre à l'échelle SVG. Même si la mise à l'échelle des graphiques raster est difficile, l'application offre des possibilités intéressantes. Lors de l'apprentissage de SVG, il peut être difficile de comprendre comment se comporter comme vous le souhaitez. Le rapport d'aspect des images aaster est défini comme le rapport de la largeur à la hauteur. Il est possible de forcer le navigateur à dessiner une image raster à une taille différente de sa hauteur et de sa largeur intrinsèques, mais elle se déformera lorsque vous la forcerez à un rapport d'aspect différent. les SVG en ligne sont dessinés en fonction de la taille spécifiée dans le code, quelle que soit la taille du canevas.
La ViewBox est le dernier logiciel qui crée des graphiques vectoriels évolutifs. La viewBox de cet élément est un attribut de type. Cette valeur est une liste de quatre nombres séparés par des espaces ou des virgules : x, y, largeur et hauteur. Le système de coordonnées du coin supérieur gauche de la fenêtre doit être spécifié par les valeurs x et y. La hauteur est calculée en additionnant le nombre de xaphs/coordonnées qui doivent être mis à l'échelle pour s'adapter à la largeur de l'espace souhaité. Lorsque vous donnez à l'image des dimensions qui ne sont pas conformes au rapport d'aspect, l'image sera étirée ou déformée. Les propriétés CSS adaptées à l'objet sont désormais disponibles pour d'autres types d'images, ce qui vous permet de faire la même chose. De plus, si vous sélectionnez l'option preserveRatioAspect="none", votre graphique sera mis à l'échelle de la même manière qu'il le serait s'il s'agissait d'une image.

les images raster peuvent être utilisées pour spécifier leur largeur ou leur hauteur, ainsi que l'échelle à laquelle elles doivent être utilisées. Est-ce que sva peut faire ça ? Au fur et à mesure que vous progressez dans le processus, vous découvrez que cela devient plus compliqué. C'est un bon point de départ, mais vous devrez le pirater un peu avant de pouvoir l'utiliser. Le rapport d'aspect d'un élément peut être contrôlé en utilisant une variété de propriétés CSS différentes pour ajuster sa hauteur et sa marge. Les autres navigateurs appliqueront la taille par défaut de 300*150 à l'image si la viewBox est définie sur 300*150 ; ce comportement n'est défini dans aucune spécification. Il s'adaptera à votre viewBox si vous utilisez les navigateurs Blink/Firefox les plus récents.
Ils n'appliqueront pas les tailles par défaut de ces navigateurs si vous ne spécifiez pas à la fois la hauteur et la largeur. La méthode la plus simple consiste à remplacer un élément conteneur par un SVG en ligne, en plus de <object> et d'autres éléments remplacés. Dans un graphique en ligne, la hauteur officielle sera très probablement de zéro (dans ce cas). Si la valeur preserveRatioAspect est définie sur true, le graphique sera réduit à rien. Plutôt que d'étirer vos graphiques pour couvrir toute la largeur que vous avez fournie, vous devez les étirer pour couvrir toute la zone de rembourrage que vous avez soigneusement choisi d'inclure dans le rapport d'aspect. ViewBox et preserveRatioAspect offrent un niveau de flexibilité incroyable. Les éléments imbriqués et lswsvg peuvent être utilisés pour permettre aux parties distinctes de votre échelle graphique d'être constituées d'éléments imbriqués. Vous pouvez créer un graphique d'en-tête qui s'étend pour remplir un écran large sans trop accentuer la zone en suivant cette méthode.
Comment redimensionner les SVG
Comment puis-je redimensionner une image sva ? Pour commencer, vous devez d'abord télécharger un fichier image SVG : faites glisser ou cliquez sur le fichier image pour le choisir dans la zone blanche. Après cela, vous pouvez redimensionner en accédant à l'onglet Redimensionner et en ajustant les paramètres de redimensionnement. Vous pouvez télécharger le résultat une fois le processus terminé. Comment puis-je redimensionner dans Inkscape ? Pour redimensionner une image dans Inkscape, utilisez l'outil de sélection (raccourci clavier : S) et sélectionnez l'image que vous souhaitez utiliser. Les poignées de transformation doivent être situées sur les côtés et les coins des pages. Pour redimensionner l'image, cliquez sur l'une des poignées et faites-la glisser. Comment redimensionnez-vous proportionnellement inkscape? Sélectionnez le bouton d'échelle. La boîte de proportion d'échelle se trouve au bas de cette page si vous souhaitez que la largeur et la hauteur restent les mêmes. Dans le champ Unité de mesure, cliquez sur la flèche vers le bas à côté de l'unité de mesure, puis sélectionnez-la. Comment puis-je réduire sg? Définissez la viewBox sur votre svg> pour générer automatiquement l'un des éléments suivants : hauteur ou largeur. Après avoir ajusté le rapport d'aspect, la viewBox correspondra au rapport d'aspect global dans le navigateur.
