Comment accélérer votre site WordPress
Publié: 2022-05-05Je sais, c'est frustrant quand votre site Web est lent. J'ai moi-même eu ce combat. Je me souviens d'être allé sur Google et d'avoir saisi des images et plus tard, j'ai découvert que mon site Web était lent. Je pensais avoir tout fait pour réparer mon site Web lent. Croyez-moi, j'ai été là. J'ai créé ce guide pour vous aider à accélérer votre site Web WordPress en détail. Lors de la gestion de votre site Web WordPress, il y a plusieurs facteurs à prendre en compte comme les plugins, l'hébergement, les images et Javascript, je vais donc couvrir chacun d'entre eux et vous donner quelques conseils…. En fait non. Permet de FIXER votre site Web WordPress et de le rendre plus rapide aujourd'hui. Prêt? Commençons.
1. Gardez les pages sous 3 Mo.

Qu'est-ce que cela signifie?
Chaque fois que vous ajoutez une image, un CSS ou un javascript, votre page devient plus lourde. Plus vous avez de contenu sur chaque page, plus il se charge longtemps. La vitesse de votre site Web peut dépendre du serveur. Si vous hébergez avec des sociétés comme hostgator ou ipage, votre site Web se chargera probablement plus lentement. Cependant, si votre site Web est hébergé avec liquidweb ou namehero, votre site Web se chargera plus rapidement par défaut. Différentes sociétés d'hébergement se chargent de plus en plus lentement, principalement en raison des spécifications du serveur.
Revenons au point principal. Conservez les images sur votre site Web WordPress d'une taille d'environ 100 à 50 Ko ou moins. Aucune image sur votre site Web ne doit dépasser 200 Ko.

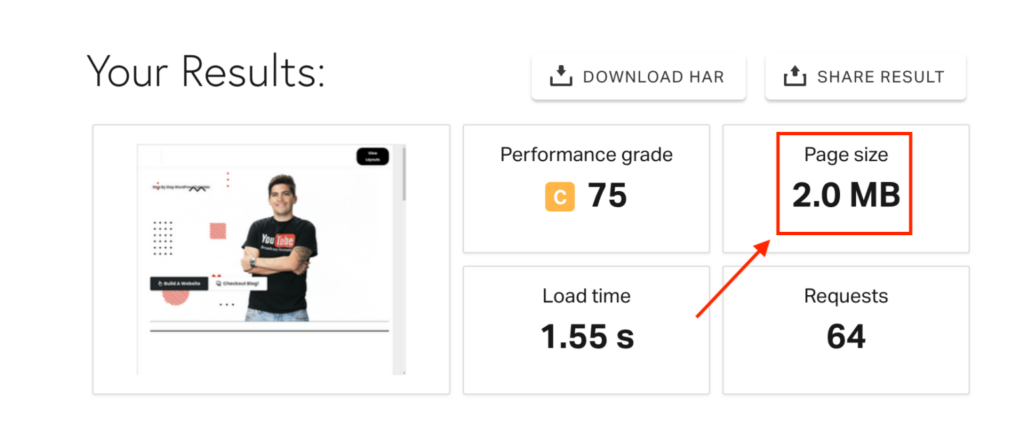
L'image ci-dessus montre la taille du contenu par type de contenu. Mon site Web WordPress contient environ 1 Mo d'images, ce qui est bien, et 1 Mo de CSS et Java, ce qui est bien. Alors rappelez-vous ceci, plus vous avez de choses flashy sur votre site Web, plus votre site Web se chargera lentement. C'est ce qu'on appelle Javascript. Vous voulez éviter le javascript autant que possible et le remplacer par CSS car il n'implique pas de rendu.
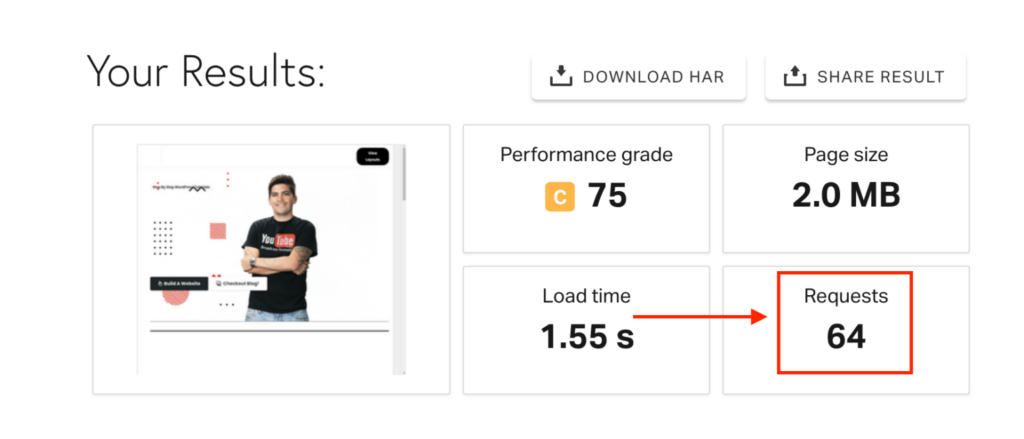
L'image du côté gauche est mon site Web mesuré par pingdom. Ma page d'accueil se charge en moins de deux secondes, ce qui est une bonne vitesse. Bien sûr, je peux optimiser davantage chaque page, mais tant que le site Web se charge assez rapidement pour mes visiteurs, je pense que c'est tout ce qui m'importe. N'oubliez pas que Google indique que tout site Web qui prend plus de 3 secondes à se charger perdra 50 % de son trafic, beurk !
N'oubliez donc pas que la taille totale de votre page doit être inférieure à 3 Mo afin de garantir un site Web avec de bons temps de chargement.
2. Obtenez un hébergement Web fiable

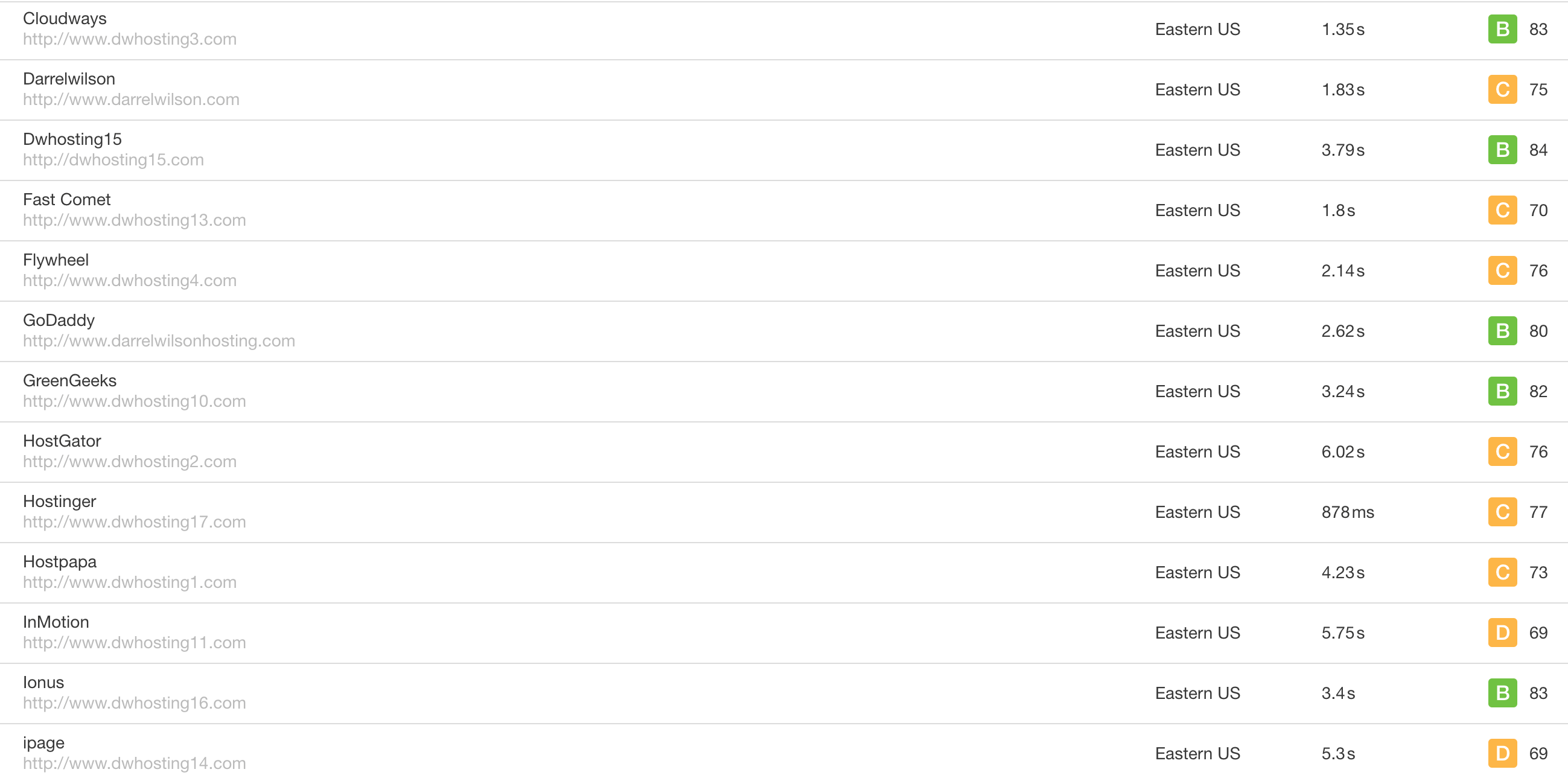
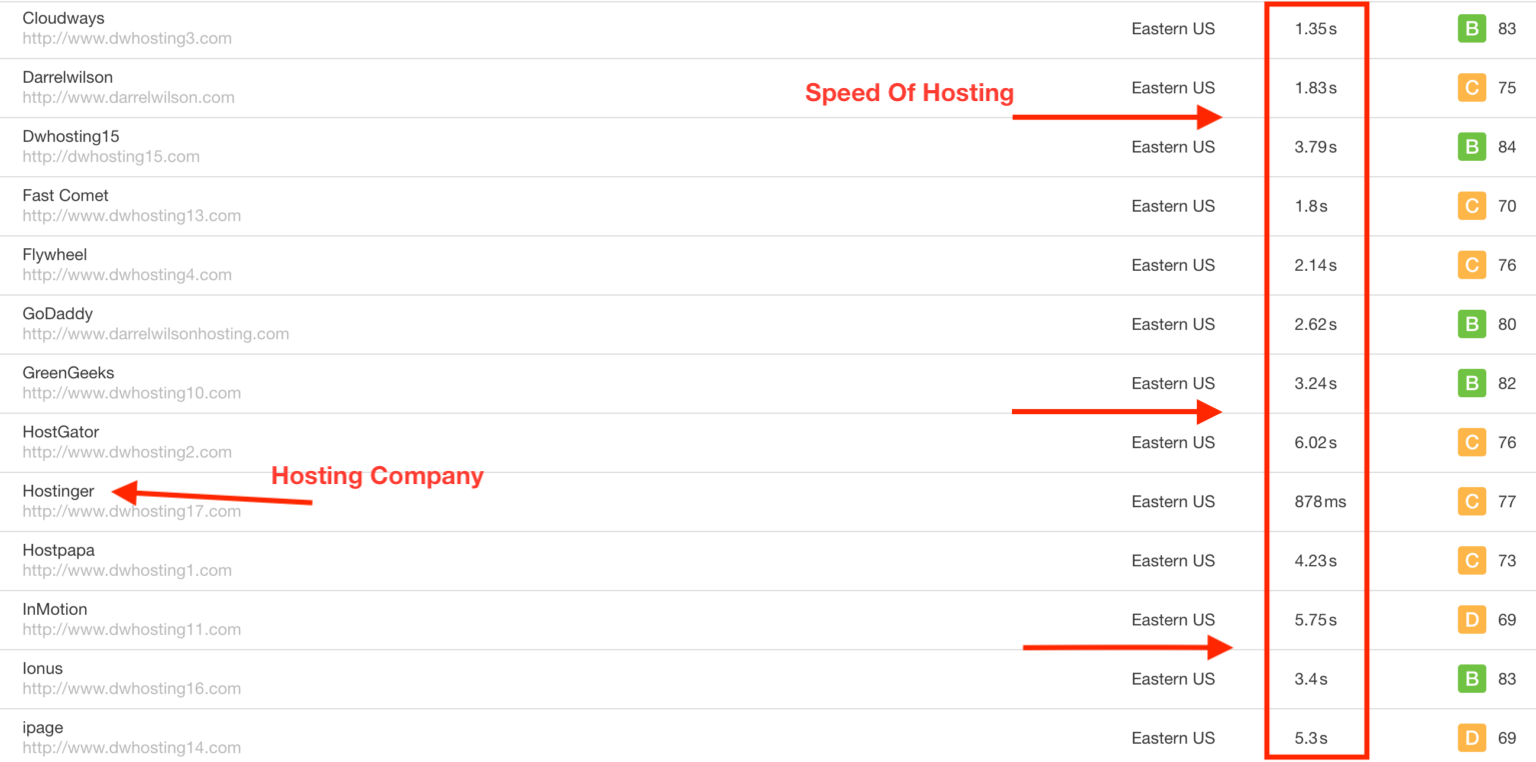
Jetez un œil à mes résultats de vitesse de différents hébergements Web
J'ai commencé ce blog parce que je parcourais toujours Internet et que j'allais avec l'hébergement recommandé par les affiliés. Je me suis fait avoir. Soyons réalistes, les blogs affiliés ne se soucient pas de savoir si votre site Web est rapide ou non, ils veulent seulement vous faire une commission.
J'en avais marre et je voulais changer ça. Alors qu'est-ce que j'ai fait ?
J'ai enregistré les performances de 25 sociétés d'hébergement Web différentes et utilisé pingdom pour suivre leurs vitesses et leur disponibilité. J'ai ensuite affiché les résultats et commencé à recommander uniquement les meilleures sociétés d'hébergement Web. Vous pouvez voir une liste des entreprises que je recommande sur ma vidéo youtube ici.
3. Optimisation des images

N'ajoutez pas d'images aléatoires à votre site Web. Assurez-vous qu'ils sont bien dimensionnés sous 100 Ko.
Ce sont les erreurs les plus courantes n ° 1 avec les noobs qui créent des sites Web wordpress. Si vous ajoutez des images aléatoires à partir de Google, vous pouvez être certain que votre site Web sera lent, alors ne le faites pas.
Au lieu de cela, optimisez chaque image de votre site Web pour éviter que votre site Web ne se charge lentement.
- Assurez-vous que vos images font moins de 100 à 50 Ko pour assurer des temps de chargement plus rapides.
- Essayez d'éviter les fichiers PNG. J'ai des fichiers PNG sur mon site Web, mais j'ai tendance à les éviter. La principale raison pour laquelle il faut éviter les fichiers PNG est qu'ils sont plus volumineux que JPEG et peuvent entraîner davantage de demandes de serveur, ce qui ralentit le site Web.
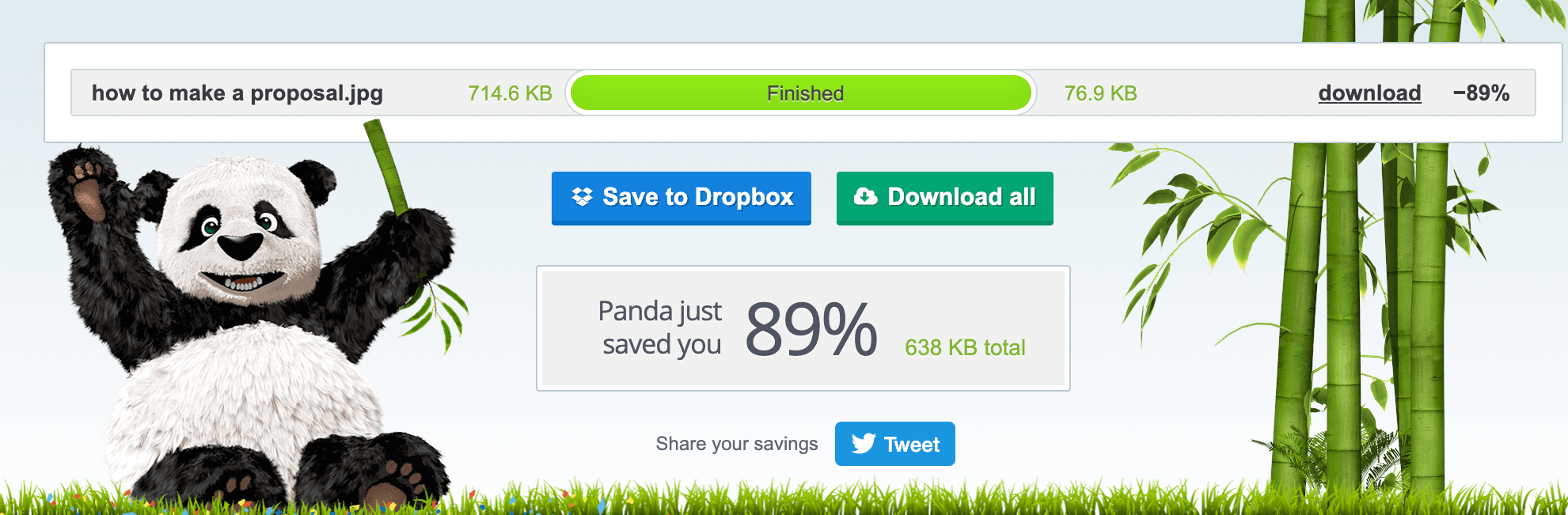
- Essayez des sites Web comme TinyJPG. TinyJPG peut convertir votre PNG en JPEG et également réduire la taille de votre image jusqu'à 90 %. La comparaison à gauche est de deux images avant l'optimisation de l'image. En téléchargeant simplement mon image sur tinyjpg, j'ai économisé 600 Ko d'espace sur ma page ! Cependant, j'ai encore du travail à faire, l'image est toujours un fichier PNG, je peux donc l'optimiser davantage en la convertissant en JPEG.
Si vous avez besoin d'aide pour optimiser vos images personnelles, je vous recommande d'aller sur Fiverr et de demander à quelqu'un s'il peut optimiser davantage les images pour vous. Mon site Web a un concepteur qui réduit autant que possible la taille des images sans perte de qualité.
Alors rappelez-vous les gens, gardez ces images petites !
4. La règle des 10 plugins

Gardons cela simple, ajouter trop de plugins à votre site Web WordPress le ralentira.

Si votre site Web est sur un hébergement mutualisé, vous devez rester sous 10 plugins. Franchement, si vous ajoutez trop de plugins, votre site aura plus de problèmes qu'il n'en résoudra.
Considérez votre site Web comme une voiture et les plugins sont des poids. Plus vous avez de poids sur la voiture, plus la voiture roulera lentement. C'est le même exemple avec les plugins WordPress.
Comme vous pouvez le voir, les plugins qui chargent beaucoup de javascript comme la révolution du curseur et le plugin GTM ajoutent du poids à la page.
Les plugins de sécurité pour WordPress ralentiront votre site Web. J'ai vu des plugins de sécurité surcharger les serveurs et leur mettre trop de pression. J'éviterais les plugins de sécurité.
5. Ajouter un plugin de mise en cache

Que fait réellement un plugin de mise en cache ?
Un plugin de mise en cache crée une version HTML statique de vos pages à partir de votre site Web et l'enregistre sur votre serveur d'hébergement Web. Chaque fois que quelqu'un visite votre site Web, votre plugin de mise en cache crée une "version répliquée" de votre site Web avec une page HTML au lieu de traiter les scripts PHP WordPress relativement plus lourds. En bref, il crée des copies de vos sites Web afin que votre serveur n'ait pas à charger votre site Web pour chaque visiteur.
J'utilise personnellement wp-rocket sur ce site. Cela aide non seulement à mettre en cache mon site Web, mais minimise CSS et Java. Il offre également une charge paresseuse pour aider à réduire la pression sur mon serveur. Vous pouvez l'acheter ici.
Aidez votre site Web à se détendre et obtenez un plugin de mise en cache.
6. Réduire Java + CSS

Pourquoi réduire le javascript et le css sur mon site Web ?
Une des plus grandes erreurs des débutants est d'ajouter des animations flashy à leur site Web. Je sais, ça a l'air super. Le principal problème avec ces animations flashy sur votre site Web est qu'elles ralentiront votre site Web WordPress.
Avoir trop de JavaScript et de CSS sur votre site Web augmente le nombre de requêtes du serveur, ce qui ralentit les temps de chargement. Lorsqu'un utilisateur visite votre page Web, le navigateur effectue plusieurs requêtes pour charger du javascript, du css et des images. En bref, l'augmentation des demandes de serveur peut augmenter considérablement la vitesse de chargement des pages, ce qui ralentit votre site Web.
Voir l'image de gauche ? J'ai environ 50% de mon site Web qui charge javascript et css. J'ai minimisé le javascript autant que possible pour accélérer le chargement du site Web.
N'oubliez donc pas que plus votre site Web est flashy, plus il peut devenir lent !
7. Réduire les demandes

Que signifie une demande de serveur ?
Une requête HTTP se produit lorsqu'un navigateur Web envoie une "requête" au serveur de votre site Web wordpress afin d'obtenir des informations sur ce qui se trouve sur votre site Web. Lorsqu'un utilisateur visite une page de votre site Web, votre serveur a besoin de cette demande et renvoie les fichiers contenus sur cette page au navigateur de l'utilisateur. Moins un site Web doit effectuer de requêtes HTTP, plus le site peut se charger rapidement.
Qu'est-ce qui déclenche les requêtes HTTP ?
- Les plugins provoqueront des requêtes HTTP.
- Trop d'images
- Trop de javascript
En ajoutant ces petites pratiques à votre site Web, vous pourrez accélérer le chargement de votre site Web.
8. Utilisez un CDN

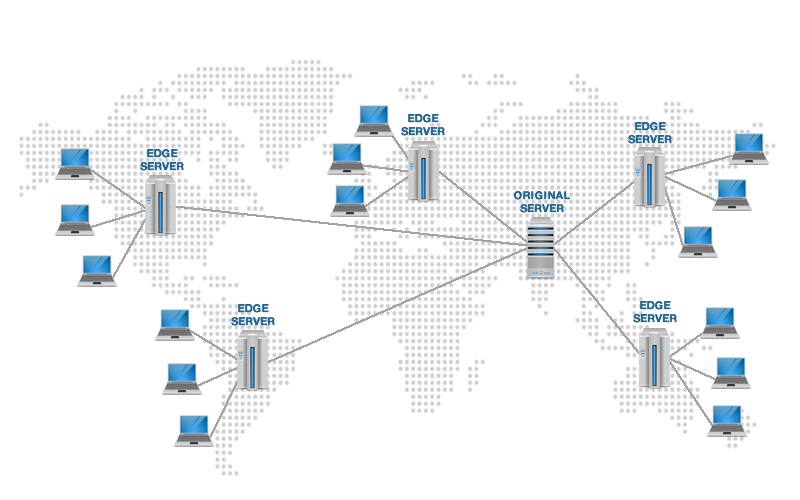
Tout d'abord, qu'est-ce qu'un CDN ?
Un réseau de diffusion de contenu (CDN) est une variété de serveurs distribués dans le monde entier qui stocke les fichiers auxquels accèdent les visiteurs du site Web. Fondamentalement, un CDN crée des "versions répliquées" de votre site Web et les diffuse partout dans le monde vers d'autres serveurs. En conséquence, les utilisateurs du monde entier n'ont pas besoin d'accéder à votre serveur spécifique mais à des serveurs situés plus près de vos visiteurs, ce qui réduit la distance physique qu'il leur faut pour atteindre votre serveur.
Pour être honnête, un CDN n'aidera pas trop la vitesse de votre site Web si vos utilisateurs sont locaux. Si vous êtes une entreprise de conception de sites Web locale essayant d'obtenir des clients locaux, un CDN ne vous aidera pas beaucoup. Un CDN est plus spécialement destiné aux sites Web qui ont une portée mondiale, comme un grand blog ou un grand site Web de commerce électronique.
Essayez d'identifier pourquoi votre site Web est lent.
Cela peut être frustrant lorsque votre site Web WordPress est lent et que vous ne savez pas pourquoi. La plupart des débutants qui se lancent dans la création de sites Web blâment rapidement le serveur qu'ils utilisent, mais en fait, les sites Web lents sont dus à une mauvaise optimisation de l'image ou à un trop grand nombre de plugins. Si vous rencontrez toujours des problèmes avec votre site Web, essayez de visiter la page de ressources de mon site Web pour voir comment vous pouvez améliorer la vitesse de votre site Web.
Et comme toujours, restez des fêtards frais. Visitez les ressources du site Web
