Comment arrêter le spam du formulaire de contact Elementor [Guide facile]
Publié: 2023-04-12Vous cherchez un moyen d'arrêter le spam du formulaire de contact Elementor?
Les formulaires de contact d'un site Web sont une cible facile pour les pirates. Si les formulaires de contact du site Web ne sont pas protégés de manière adéquate, ils peuvent facilement être abusés par des spammeurs et des robots et gâcher votre site.
Si vous avez créé votre site Web WordPress sur Elementor et utilisé son widget de contact natif Form Builder pour recevoir les requêtes de vos clients, générer des prospects ou à toute autre fin, il est probable qu'à un moment donné, vous ayez également reçu des entrées de formulaire de spam.
Dans cet article, nous verrons comment vous pouvez activer les fonctionnalités de protection anti-spam intégrées pour arrêter le spam du formulaire de contact Elementor.
Alors, commençons.
Qu'est-ce que le spam du formulaire de contact WordPress ?
Le spam du formulaire de contact WordPress fait référence aux messages ou soumissions non sollicités envoyés via des formulaires de contact sur un site Web WordPress. Ces messages de spam sont généralement envoyés par des robots ou des logiciels automatisés qui parcourent le Web à la recherche de formulaires de contact auxquels soumettre des messages de spam.
Le spam du formulaire de contact peut être une nuisance pour les propriétaires de sites Web et entraîner une perte de temps et de ressources à filtrer les messages de spam pour trouver des demandes légitimes. De plus, le spam du formulaire de contact peut avoir un impact négatif sur l'expérience utilisateur des visiteurs de votre site Web.
Pour empêcher le spam du formulaire de contact, vous pouvez utiliser diverses techniques telles que l'ajout de CAPTCHA, la mise en œuvre de filtres anti-spam ou l'utilisation de plugins tiers spécialisés dans la prévention du spam. Ces mesures peuvent aider à réduire les spams que vous recevez via vos formulaires de contact WordPress.
Comment arrêter le spam du formulaire de contact Elementor
Pour empêcher les soumissions de spam sur vos formulaires Elementor, vous pouvez utiliser CAPTCHA ou reCAPTCHA, implémenter des filtres anti-spam puissants et rendre votre formulaire difficile à remplir pour les robots.
Ces mesures aident à réduire les soumissions de spam que vous recevez et garantissent que vos formulaires Elementor sont utilisés aux fins prévues.
Voyons quelques moyens que vous pouvez utiliser pour rendre vos formulaires Elementor sans spam.
Méthode 1 : fonction Honeypot intégrée d'Elementor
Honeypot est une fonction de protection anti-spam conçue pour ressembler à une vraie mais configurée pour attraper les pirates et les robots.
Vous pensez peut-être, comment cela fonctionne?
Honeypot ajoute un faux champ invisible à vos formulaires de contact pour attirer les pirates, et lorsqu'ils tentent d'accéder au Honeypot, les pirates/escrocs sont pris au piège.
Pour activer Honeypot, vous devez ajouter des scripts à vos pages de formulaire de contact, ce qui est un processus technique et chronophage.
Heureusement, le widget de création de formulaires de contact Elementor dispose d'une fonction anti-spam Honeypot intégrée, vous n'avez donc pas besoin de codage.
Voyons comment vous pouvez créer un piège Honeypot dans les formulaires Elementor.
Comment ajouter Honeypot aux formulaires de contact dans le formulaire de contact Elementor ?
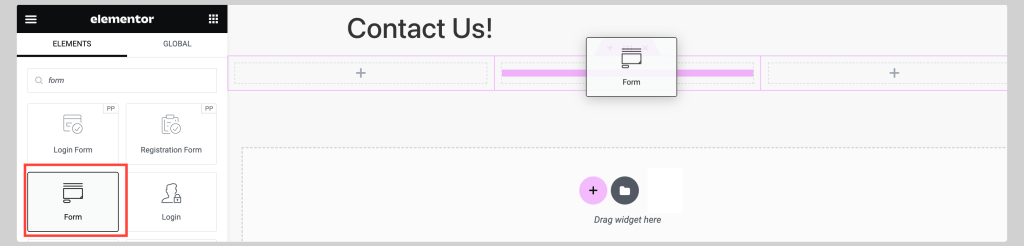
Tout d'abord, vous devez faire glisser et déposer le widget Elementor Form sur la page.

Voici à quoi ressemblera votre page lorsque vous ajouterez le widget Formulaire.

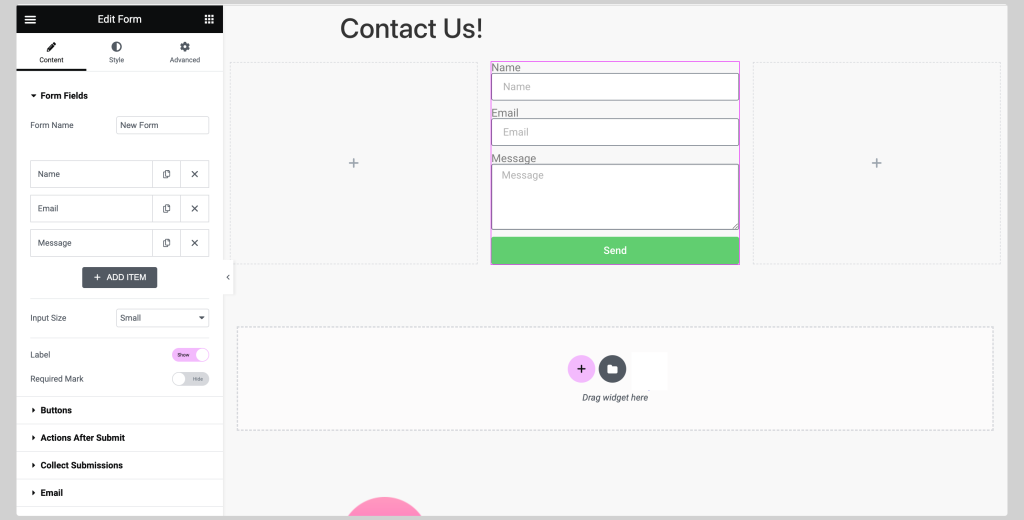
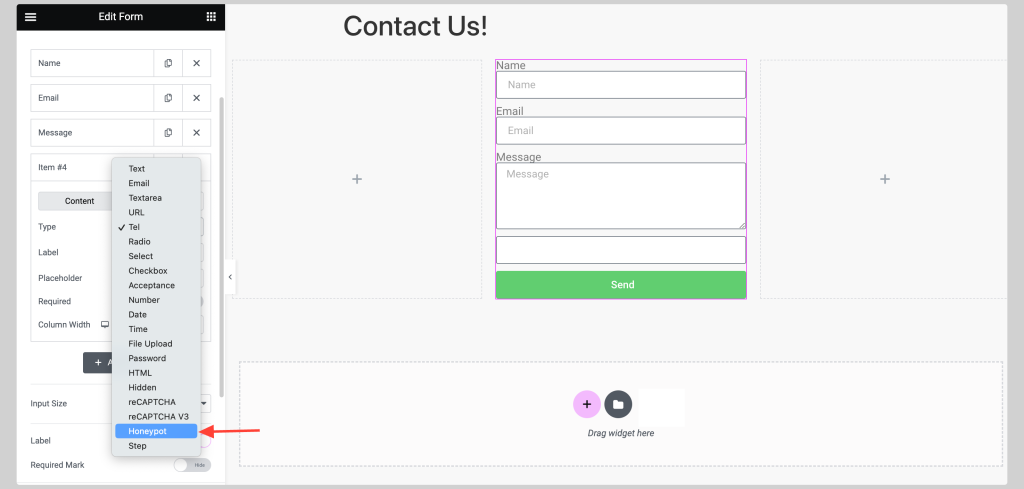
Ensuite, cliquez sur le bouton + AJOUTER UN ARTICLE . Ensuite, allez dans la section Type et choisissez l'option Honeypot dans le menu déroulant.

Une fois cela fait, cliquez sur le bouton METTRE À JOUR/PUBLIER . C'est aussi simple que d'activer la fonction de protection anti-spam Honeypot dans les formulaires Elementor.
Méthode 2 : Protégez les formulaires de contact Elementor à l'aide de reCAPTCHA
Un autre spam de protection anti-spam que vous pouvez exploiter est le populaire reCAPTCHA de Google.

Le seul inconvénient de cette méthode est que vous devez générer des clés API distinctes afin d'authentifier votre site WordPress avec reCAPTCHA.
Mais ne vous inquiétez pas ! Nous avons créé ce guide étape par étape pour vous aider à apprendre à générer les clés reCAPTCHA de Google.
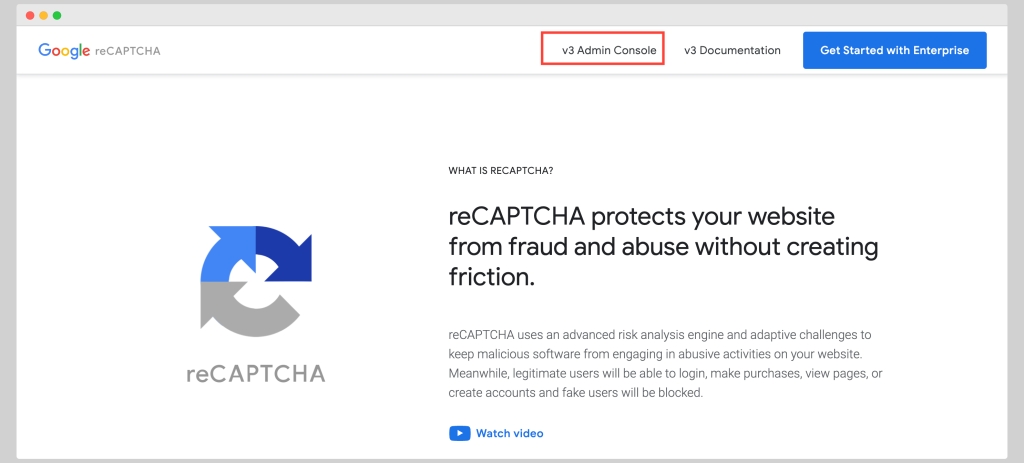
Tout d'abord, connectez-vous à votre compte Google et ouvrez le site Google Developers Console.
Cliquez ensuite sur la console d'administration v3 en haut.

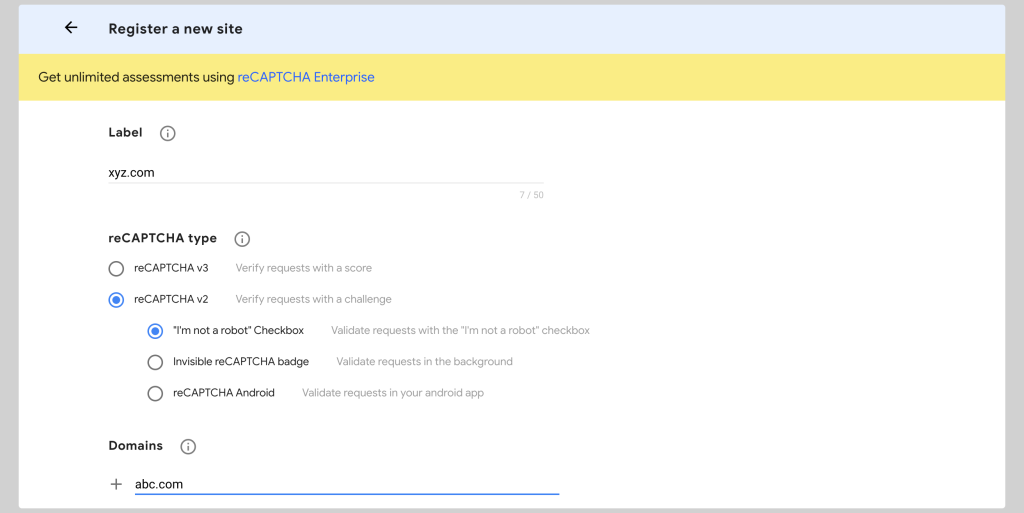
Vous serez redirigé vers une page où vous devrez remplir les détails pour enregistrer votre site pour reCAPTCHA.
La première étape consiste à remplir le champ Étiquette , où vous pouvez ajouter le nom de votre site Web ou tout autre nom de votre choix pour vous aider à reconnaître les clés plus tard.
Ensuite, choisissez le type reCAPTCHA entre V2 et V3.
Le type reCAPTCHA V2 propose 3 options supplémentaires :
- Case à cocher "Je ne suis pas un robot".
- Badge reCAPTCHA invisible
- reCAPTCHA Android
Choisissez votre option préférée et passez à la suivante.

Remplissez tous les détails requis et cliquez sur la case à cocher Accepter. Si vous souhaitez recevoir des notifications concernant votre reCAPTCHA, vous pouvez cocher la deuxième case.
Cliquez sur le bouton Soumettre pour enregistrer vos informations.
Dès que vous cliquez sur le bouton Soumettre, vous serez redirigé vers une page présentant votre clé de site et votre clé secrète.
Copiez vos clés et collez-les dans l'onglet Elementor Integrations.
Comment activer Google reCAPTCHA dans le formulaire de contact
Maintenant, revenez à votre page et modifiez le widget Formulaire.
Cliquez sur le bouton + AJOUTER UN ARTICLE . Ensuite, accédez à la section Type ; pour ce type, vous devez choisir l'option reCAPTCHA ou reCAPTCHA V3 .
Méthode 3 : ajouter une question mathématique
Si vous ne voulez pas vous embêter avec tout le processus des clés API, vous pouvez ajouter une question mathématique pour arrêter le spam du formulaire de contact.
Heureusement, vous n'avez pas besoin d'installer de plugin tiers pour implémenter la fonctionnalité mathématique. Au lieu de cela, vous obtenez cette fonctionnalité dans le widget Formulaire lui-même.
Voyons comment vous pouvez ajouter une question mathématique au formulaire Elementor.
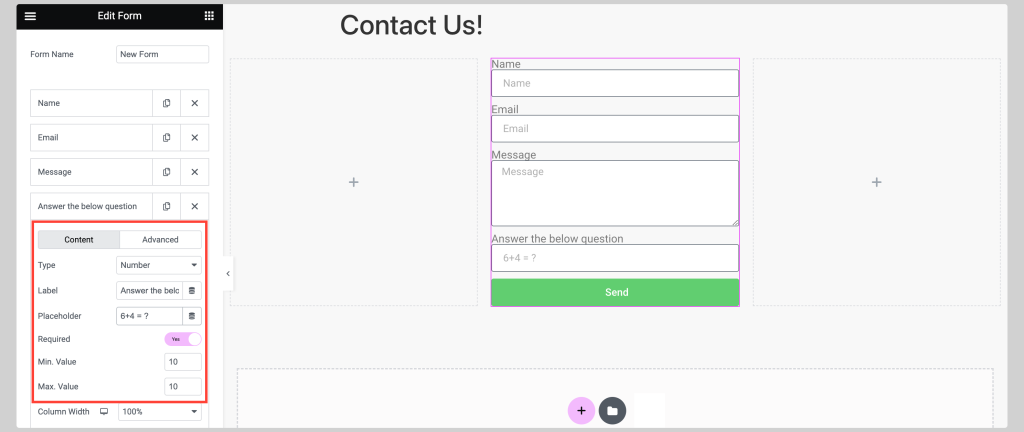
Comment ajouter une question mathématique dans les formulaires Elementor ?
Pour ajouter le problème mathématique dans votre formulaire Elementor, commencez par modifier le widget,
Pour ajouter la question mathématique à votre formulaire de contact de base Elementor, sélectionnez l'option Champ numérique dans le type de champ.
Ensuite, modifiez le texte de l'étiquette , ajoutez votre problème de mathématiques dans le champ Espace réservé et définissez Min. et Max. Valeur.

Une fois cela fait, mettez à jour votre page et testez votre formulaire.
Conclusion : Comment arrêter le spam du formulaire de contact Elementor
Alors êtes-vous prêt à arrêter le spam et à protéger vos formulaires de contact Elementor ?
En mettant en œuvre les conseils et les stratégies décrits dans cet article, vous pouvez protéger votre site Web et vous assurer de ne recevoir que des soumissions de formulaires légitimes.
Alors, commencez à agir dès aujourd'hui pour mettre fin au spam et profitez d'une présence en ligne plus sécurisée.
Aussi, lisez :
- Comment styliser les formes de gravité avec Elementor gratuitement [étape par étape]
- 10+ questions élémentaires les plus fréquemment posées
- Comment ajouter des avis Yelp à WordPress avec Elementor ?
