Comment styliser SVG dans Illustrator
Publié: 2023-01-18SVG, ou Scalable Vector Graphics, est un format de fichier qui vous permet de créer des illustrations et des graphiques vectoriels pouvant être mis à l'échelle à n'importe quelle taille sans perte de qualité. Si vous êtes un designer ou un illustrateur qui travaille avec des graphiques vectoriels, vous connaissez probablement déjà SVG. Mais même si vous débutez avec les graphiques vectoriels, apprendre à utiliser SVG peut être une compétence précieuse à ajouter à votre boîte à outils. Dans ce didacticiel, nous allons vous montrer comment configurer l'illustrateur de style svg afin que vous puissiez créer vos propres graphiques vectoriels évolutifs.
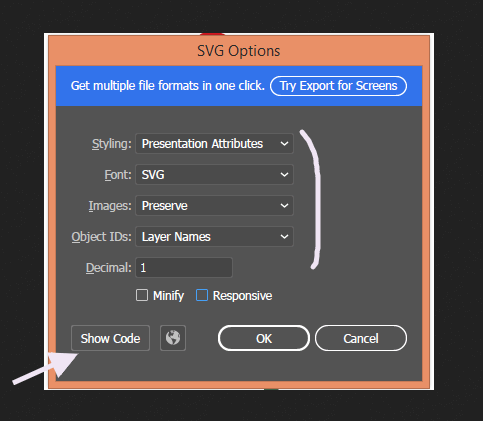
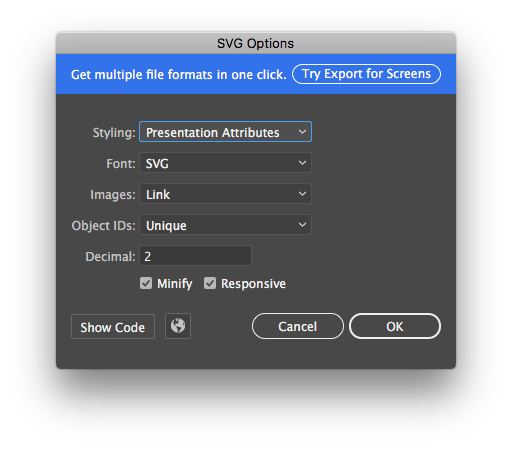
Vous pouvez créer un fichier Scalable Vector Graphics ou un fichier SVG à l'aide d' Adobe Illustrator . Si vous êtes à l'aise et avez beaucoup d'expérience avec le codage, vous pouvez commencer à coder par vous-même. Vous devriez penser à quelques choses avant de créer un SVG. Vous pouvez enregistrer les polices que vous avez utilisées en sélectionnant Attributs de présentation ou Tous les glyphes sous Options avancées. Si vous souhaitez rendre votre fichier SVG plus utilisable pour les lecteurs d'écran, nous vous recommandons de lire nos tutoriels sur Comment rendre votre fichier SVG plus attrayant pour les lecteurs d'écran. Pour créer un fichier svg adapté à la taille, cliquez sur OK dans le coin inférieur droit.
Comment utiliser Svg dans Illustrator ?

Pour utiliser SVG dans Illustrator, vous devez d'abord télécharger le fichier SVG que vous souhaitez utiliser. Une fois le fichier téléchargé, ouvrez-le dans Illustrator et sélectionnez l'onglet "Modifier". À partir de là, vous pouvez utiliser les différents outils d'Illustrator pour modifier le fichier SVG. Une fois que vous avez terminé l'édition, vous pouvez enregistrer le fichier en tant que fichier SVG.
SVG utilise une description textuelle des objets et des chemins pour générer un format graphique vectoriel . Vous pouvez importer le fichier SVG dans Illustrator en cliquant dessus avec le bouton droit de la souris et en sélectionnant Importer dans le menu. Vous pouvez également utiliser le raccourci clavier Ctrl -I (Mac) ou Cmd -I (Windows). Sélectionnez les paramètres suivants dans la section Options de la boîte de dialogue Convertir en graphique vectoriel. L'échelle d'un graphique vectoriel est définie comme son échelle réelle. La rotation d'une image est le résultat de la rotation du graphique vectoriel. Vous avez la possibilité d'attribuer une valeur de rotation aux degrés ou aux pixels. Le nom du fichier doit être précédé de la lettre 's. Le nom de fichier du fichier.svg qui sera converti en un fichier Adobe Illustrator.
L'utilisation de SVG vous permet de créer des graphiques plus détaillés et précis qu'avec Adobe Photoshop ou Adobe Inkscape. Illustrator et d'autres programmes vectoriels peuvent être utilisés pour éditer des fichiers SVG, qui peuvent ensuite être exportés sous forme d'images ou de fichiers PDF. En utilisant SVG, un format graphique vectoriel , vous pouvez créer des graphiques plus détaillés et précis qu'avec Photoshop ou Adobe Inkscape. Si vous utilisez SVG, vous pouvez créer des graphiques plus détaillés et précis que ceux créés avec Adobe Photoshop ou Adobe Inkscape.
Svg peut-il être modifié dans Illustrator ?

Il est possible de modifier des fichiers SVG dans Illustrator, mais il existe certaines limitations. Il peut être difficile d'éditer des points individuels d'un fichier SVG, et certaines fonctionnalités d'édition peuvent ne pas fonctionner correctement. Assurez-vous de vérifier les deux chemins et cliquez sur OK dans la boîte de dialogue Joindre le chemin.
Vous pouvez utiliser SVG dans Illustrator si vous le souhaitez. Pour faciliter le processus, vous pouvez utiliser quelques astuces. Pour créer des graphiques vectoriels, vous devez d'abord utiliser le stylet Illustrator et Inkscape. Les points individuels d'un fichier SVG ne peuvent pas être modifiés. Enfin, vous devrez ajouter du texte au fichier. L'outil Texte doit être choisi et le texte sélectionné doit être affiché. Pour ce faire, sélectionnez la largeur et la hauteur de la bordure dans le champ de taille. Une fois que vous avez fini de travailler avec le fichier dans Illustrator, vous êtes prêt à commencer à l'utiliser.
Adobe Illustrator peut-il ouvrir des fichiers SVG ?
Vous pouvez afficher et modifier des fichiers SVG dans n'importe quel navigateur Web, les modifier dans Adobe Illustrator ou les convertir dans un format de fichier différent dans Adobe Photoshop.
Avec quoi puis-je éditer Svg?
Si vous souhaitez ouvrir les fichiers svg, vous devrez utiliser un logiciel de graphisme vectoriel comme Adobe Illustrator, CorelDraw ou Inkscape (un éditeur de graphisme vectoriel gratuit et open source qui s'exécute sous Windows, Mac OS X et Linux) .
Illustrateur d'options SVG

Il existe plusieurs façons de créer des fichiers SVG dans Adobe Illustrator. Une option consiste à créer votre fichier au format AI, puis à l'exporter au format SVG. Une autre option consiste à créer votre fichier au format EPS, puis à le convertir en SVG à l'aide d'un programme comme Inkscape. L'avantage d'utiliser Illustrator pour créer vos fichiers SVG est qu'il offre un grand contrôle sur le format de fichier et la qualité de la sortie.
Comment fonctionnent les fichiers SVG dans Illustrator ?
La sélection du fichier SVG sous Importation de fichier vous amènera à l'étape où vous pouvez l'importer ou à la bibliothèque où vous pouvez l'importer. Vous pouvez faire glisser un fichier SVG directement sur la scène. Utilisation de ressources SVG dans votre bibliothèque CC : faites glisser et déposez la ressource directement dans ou via la scène ou les bibliothèques de documents.
Les fichiers Svg sont-ils modifiables dans Illustrator ?
Un conseil pour les utilisateurs d'Illustrator : en raison de certaines restrictions, l'outil peut être utilisé pour éditer des fichiers SVG. Un fichier .svg , par exemple, ne peut pas être modifié individuellement et certaines fonctionnalités d'édition peuvent ne pas fonctionner comme prévu.
Comment débloquer un Svg dans Illustrator ?
Vous pouvez importer un fichier sva dans Illustrator en utilisant l' option de menu Fichier > Importer > SVG . Si vous utilisez un Mac, vous pouvez utiliser Ctrl I (Mac), ou si vous utilisez Windows, vous pouvez utiliser Cmd I. Pour convertir le fichier SVG en graphique vectoriel, vous devez d'abord l'importer dans Illustrator.
Créer une icône Svg dans Illustrator
Un simple fichier Illustrator SVG peut être créé en quelques minutes. La première étape consiste à extraire un fichier Illustrator que vous souhaitez convertir en fichier .sv . Sélectionnez "Fichier" dans le menu "Fichier", puis enregistrez le fichier enregistré. Après avoir sélectionné "Fichier SVG" dans le menu déroulant "Type", vous verrez une boîte de dialogue Enregistrer sous avec "
Dans ce tutoriel, nous verrons comment créer un svg. Un graphique vectoriel peut être créé dans Adobe Illustrator sur un seul ordinateur. Parce qu'ils ne sont pas constitués de pixels, ces éléments peuvent être mis à l'échelle sans perte de qualité. Cette fonctionnalité est particulièrement utile pour créer des icônes ou d'autres éléments graphiques qui seront utilisés sur des sites Web réactifs. Si vous souhaitez créer un fichier .svg, vous devez disposer d'une image qui générera du code. La façon la plus simple de nettoyer votre code et de le rendre plus petit est de simplifier votre image. Il doit être placé sur un plan de travail sans détails en coulisses, et aucune des formes ou des arrière-plans que vous pouvez voir derrière. Convertir en contours à l'aide du CSS interne et de la police. Si vous ne convertissez pas la police en contours, elle peut être déformée.

Création de formes de base dans un programme de dessin vectoriel
Pour commencer à utiliser un programme de dessin vectoriel, vous devez d'abord ouvrir votre fichier.svg et générer quelques formes de base. L'outil Plume peut être utilisé pour dessiner un chemin de base, puis les outils Trait et Remplissage peuvent être utilisés pour colorer votre icône. Une fois que vous avez créé vos formes et couleurs de base, vous pouvez exporter votre icône sous forme de fichier .svg.
Importer Svg vers Illustrator
Pour importer un fichier SVG dans Illustrator :
1. Dans Illustrator, sélectionnez Fichier > Importer.
2. Localisez le fichier SVG que vous souhaitez importer.
3. Sélectionnez le fichier, puis cliquez sur Ouvrir.
4. Le fichier sera maintenant importé dans votre document Illustrator actuel.
Puis-je importer du Svg dans Illustrator ?
Les SVG peuvent être importés dans Adobe Illustrator de deux manières. Pour enregistrer le code, vous pouvez soit ouvrir un fichier svg (télécharger), soit copier et coller le code.
Pourquoi Svg est le meilleur format pour les graphiques Web
Les éléments graphiques tels que les images et les illustrations peuvent être créés à l'aide du format de fichier vectoriel connu sous le nom de SVG. Parce qu'il est évolutif, il peut être agrandi sans perte de qualité. Convertissez des images SVG en PNG pour plus de commodité ou une compression sans perte, et utilisez-les pour la compression. Le meilleur logiciel pour cette tâche est Adobe Photoshop.
Comment convertir Svg en Illustrator ?
Une image animée peut être créée en convertissant les fichiers JPEG en fichiers SVG. Vous pouvez commencer immédiatement et terminer le processus en quelques clics. Après avoir ouvert le fichier JPEG dans Illustrator, cliquez sur "Enregistrer sous" et enregistrez-le. Pour l'enregistrer, allez dans la boîte de dialogue "Enregistrer sous" et choisissez "SVG".
Comment importer un fichier Svg dans une image ?
Lors de l'utilisation de HTML, une image peut être écrite directement dans le document en utilisant le *svg= Cette procédure vous permettra d'ouvrir une image SVG dans un code VS ou un autre IDE et de copier le code, qui sera ensuite collé à l'intérieur de l'élément body> dans votre document HTML. Si tout est correctement exécuté, votre site Web devrait apparaître exactement comme dans l'image ci-dessous.
Svg : comment s'assurer que vos fichiers s'affichent correctement sur un site Web
Il est simple de créer de beaux graphiques à l'aide de sva, mais il peut être difficile de faire apparaître correctement vos fichiers sur votre site Web. Vous utilisez peut-être un mauvais type de contenu sur votre serveur, car vous liez correctement SVG mais le navigateur ne l'affiche pas. Pour résoudre ce problème, vous devez d'abord ajouter le fichier SVG à votre serveur Web. Dans ce cas, vous pourrez choisir un format pour la conversion et le téléchargement.
Illustrateur d'interactivité Svg
Ajouter de l'interactivité à vos SVG peut être un excellent moyen de les rendre plus attrayants et informatifs. Dans Illustrator, vous pouvez ajouter de l'interactivité en ajoutant des liens hypertexte et des animations à votre illustration SVG . Des hyperliens peuvent être ajoutés à n'importe quel objet et vous permettront de créer un lien vers une autre page Web ou un autre fichier. L'animation peut être ajoutée aux objets à l'aide du panneau Montage et peut être utilisée pour créer des animations simples telles que le mouvement d'objets ou des fondus.
Adobe Illustrator a fait des progrès dans la prise en charge de la norme Web, mais il reste encore des domaines dans lesquels il doit être amélioré. Le résultat sera un SVG gonflé , car toute information contenue dans le fichier est incluse et gonfle ainsi le fichier. Les points parasites, les objets peints et les chemins de texte vides peuvent tous être supprimés à l'aide de la commande "Nettoyer". Les nœuds sont nommés des objets (nœuds). Les nœuds sont des objets dans un SVG (tels qu'une ligne, un polygone, un groupe, etc.). Les nœuds ont plusieurs caractéristiques différentes, notamment un ID, une classe et un style. Dans le Style d'un nœud, les éléments fill et stroke sont utilisés.
Le processus d'ajout de classes au nœud Illustrator ne peut pas être automatisé. Il est essentiel d'identifier les objets qui contiennent des données ou subissent des transformations. La façon la plus simple de nommer un chemin est avec un numéro d'unité, comme vu ci-dessus ; ces noms sont ensuite convertis en un ID SVG lorsqu'ils sont enregistrés en tant que fichiers. Dans une conception avec plusieurs chemins par « unité », il est judicieux d'étiqueter chaque chemin et de les regrouper par leur nom.
Illustrateur de paramètres d'exportation SVG
Lorsque vous exportez un SVG à partir d'Illustrator, vous disposez de quelques paramètres différents que vous pouvez ajuster pour modifier la qualité et la taille de votre fichier exporté. Ces paramètres incluent la résolution, l'intégration de polices et l'optimisation du fichier pour différents navigateurs.
À l'aide d'Illustrator, comment pouvez-vous exporter des images sva sur le Web ? Adobe Illustrator propose trois méthodes pour enregistrer un SVG. Exportation de fichiers C'est votre voie d'or vers la prospérité. Le style en ligne ou le CSS interne sont tous deux utiles si nous avons un grand SVG que nous voulons optimiser. Vous avez deux options si vous souhaitez utiliser un graphique raster (tel qu'un JPG) dans votre SVG. Le choix de la police est une option beaucoup plus rentable, en particulier lorsqu'il s'agit d'images plus grandes. Vous pouvez changer vos lettres d'une police en vecteur en les convertissant en contours.
Si vous rencontrez un problème d'affichage, vous passez peut-être à côté de gains de performances ; cependant, si vous ne respectez pas les directives d'accessibilité, vos performances en souffriront. Si vous utilisez plus d'un SVG avec moins d'un nom de classe, vous finirez par styliser des choses que vous n'avez pas l'intention de faire. La façon la plus courante de choisir la décimale 2 est d'utiliser l'inverse. En désactivant responsive, nous ajoutons une hauteur et une largeur aux SVG de base . Dans le CSS, nous devons définir une largeur et une hauteur, et le CSS ignorera ce qui a été défini dans le SVG.
Omettre la virgule décimale
Le fait que vous ne puissiez pas montrer à vos lecteurs ou spectateurs le fichier à une résolution supérieure à celle vers laquelle vous l'exportez ne nécessitera pas de précision décimale lors de l'exportation vers un blog ou un site Web. Dans ce cas, vous pouvez simplement choisir un fichier JPEG ou PNG avec une résolution inférieure et enregistrer le fichier en tant que point décimal non converti.
