Comment tester votre code SVG
Publié: 2023-03-03SVG, ou Scalable Vector Graphics, est un format d'image qui gagne en popularité en raison de sa capacité à être mis à l'échelle à n'importe quelle taille sans perte de qualité. Avec sa popularité croissante, de plus en plus de développeurs se demandent comment tester leur code SVG. Il existe plusieurs manières de tester le code SVG. La première consiste à utiliser un visualiseur SVG en ligne, tel que celui fourni par le W3C. Cette visionneuse vous permettra de voir comment votre code s'affichera dans différents navigateurs et peut être un outil utile pour le débogage. Une autre façon de tester le code SVG consiste à utiliser un serveur local. Cela vous permettra de visualiser votre code dans un navigateur sans avoir à le télécharger sur un serveur en direct. C'est une bonne option si vous souhaitez tester du code qui n'est pas encore prêt pour la production. Enfin, vous pouvez également utiliser un éditeur de texte pour tester votre code. C'est une bonne option pour tester de petits extraits de code ou pour tester du code que vous n'êtes pas prêt à déployer. Quelle que soit la méthode que vous choisissez, tester votre code SVG est une partie importante du processus de développement. En prenant le temps de tester votre code, vous pouvez vous assurer que votre code s'affichera correctement dans tous les navigateurs et appareils.
Comment prévisualiser une image SVG ?

Il existe plusieurs façons de prévisualiser une image SVG . Une façon consiste à l'ouvrir dans un nouvel onglet du navigateur. Une autre méthode consiste à utiliser une visionneuse SVG en ligne, telle que https://www.w3schools.com/graphics/svg_viewer.asp.
Comment afficher un fichier Svg ?

SVG est un format graphique vectoriel pris en charge par la plupart des navigateurs Web modernes. Pour afficher un fichier SVG , ouvrez-le simplement dans votre navigateur. Si vous utilisez un éditeur de texte, vous pouvez également afficher le fichier en l'ouvrant dans un visualiseur SVG tel qu'Inkscape ou Adobe Illustrator.
Bien que les fichiers puissent être modifiés dans un éditeur de texte de base tel que le Bloc-notes ou dans un éditeur graphique haut de gamme tel que CorelDRAW, ils ne fonctionnent pas de la même manière que les fichiers de grille-pain. Il n'est pas toujours simple de lire et d'éditer des fichiers SVG. En raison de la nature fastidieuse de l'édition des SVG, un éditeur vectoriel est nécessaire. Cependant, en raison des avantages des fichiers SVG, ils sont bien adaptés à une large gamme de graphiques. Parce qu'il s'agit de fichiers vectoriels, ils sont nets et simples à modifier. Parce que la plupart d'entre eux peuvent être visualisés dans un navigateur, ils sont facilement partagés avec d'autres. De plus, ils peuvent être utilisés dans n'importe quel éditeur graphique courant car ils sont pris en charge.
Fichiers SVG pris en charge par tous les principaux navigateurs
Tous les principaux navigateurs prennent en charge le format de fichier svg . Étant donné que les fichiers SVG sont pris en charge par tous les principaux navigateurs, si vous ne parvenez pas à les ouvrir avec un autre programme, accédez à Fichier.
Svg est-il lisible par l'homme ?

Oui, SVG est lisible par l'homme. Le code est composé de balises XML faciles à lire et à comprendre. De plus, les formes et les couleurs qui composent l'image peuvent être facilement identifiées.
Pourquoi Svg est le meilleur choix pour les graphiques et les icônes
Il s'agit d'un format de fichier vectoriel qui peut être modifié avec un éditeur de texte, compressé, recherché et créé automatiquement, il peut être intégré dans HTML, il peut être animé, il peut être utilisé pour créer des environnements de bureau et il peut être utilisé pour créer des pages Web
En raison de leur transparence, les fichiers PNG et s vo gans sont d'excellents choix pour les logos et les graphiques Web. Il est important de noter que les fichiers PNG sont le choix le plus approprié pour un fichier transparent raster. Lorsque vous travaillez avec des pixels et de la transparence, il est préférable d'utiliser des PNG plutôt que des SVG.
Un élément graphique SVG peut être appliqué à text> à l'aide d'un dégradé, d'un motif, d'un chemin de détourage, d'un masque ou d'un filtre. Si le texte n'est pas inclus dans un élément *texte * en SVG, il n'est pas affiché.
Les SVG peuvent-ils être réactifs ?
Par conséquent, l'aspect le plus important consiste à supprimer les attributs de largeur et de hauteur fréquemment fournis par la plupart des applications. En conséquence, les navigateurs modernes peuvent rendre le SVG aussi réactif que possible.
Même s'il est assez simple, le dimensionnement d'une image SVG peut faire la différence au niveau du rendu. Vous pouvez utiliser une image SVG de la même manière que vous utiliseriez n'importe quelle autre image sur votre page. Cependant, si le SVG est rendu sur la page puis redimensionne la taille, cela peut avoir un impact significatif sur le rendu final de la page. Lorsqu'un SVG est chargé pour la première fois dans un navigateur, il est mesuré dans la taille du conteneur parent. Pour cet élément, le type peut être un élément *iframe* ou *style*. Dans les deux cas, la taille du SVG est déterminée par la largeur et la hauteur de l'élément. Pour modifier la taille d'une image SVG après son chargement, vous devez d'abord définir l'attribut size de la balise svg . La valeur de cet attribut est déterminée par l'ajout d'un vecteur à deux éléments. Le premier élément est la largeur du SVG en pixels, tandis que le deuxième élément est la hauteur. Pour modifier la taille d'une image SVG avant son chargement, vous pouvez utiliser les attributs width et height de la balise.img().
L'importance des graphiques vectoriels évolutifs
Les fichiers vectoriels, également appelés fichiers SVG, sont des fichiers contenant des instructions pour générer des formes sur un écran d'ordinateur. Lors de la création d'un SVG, vous spécifiez les coordonnées des points sur l'écran où les formes doivent apparaître. Les Scribbs peuvent être agrandis ou réduits sans perte de qualité car ils sont indépendants de la résolution. De plus, les svg peuvent être lus par des lecteurs d'écran, ce qui signifie que les personnes handicapées peuvent comprendre ce qu'elles lisent ou ce qu'elles représentent.

Tester le code SVG
Ceci est un test de code svg.
Testez Svg en ligne
Il existe plusieurs façons de tester les graphiques vectoriels évolutifs (SVG) en ligne. L'une consiste à utiliser le validateur en ligne du World Wide Web Consortium (W3C) à l'adresse https://validator.w3.org/#validate_by_upload. Une autre consiste à ouvrir le fichier SVG dans un éditeur de texte et à vérifier le code pour les erreurs.
Tester le chemin SVG
Un chemin svg de test est une ligne ou une forme qui peut être ajoutée à une image SVG. Il peut être utilisé pour créer une variété d'effets différents et constitue un excellent moyen d'ajouter de l'intérêt et de la profondeur à votre image.
Quel est le chemin d'un Svg ?
Les chemins sont définis en SVG par l'élément 'path', qui fait partie de l'élément path. En général, toutes les formes sont décrites comme suit : leur chemin équivalent, qui correspond à la forme. Il n'y a pas de chemin équivalent pour un élément « chemin » (juste le chemin lui-même).
Comment puis-je mettre du texte dans un chemin Svg ?
L'élément SVG *textPath* est utilisé pour convertir le texte en un chemin spécifié. Le texte peut être rendu avec un chemin s'il est inclus dans un élément *path* avec un attribut href et une référence à l'élément path. La compression de l'URL en un chemin ou une forme de base est appelée href.
Comment tester Svg Jest
Il n'y a pas de réponse unique à cette question, car la meilleure façon de tester SVG avec Jest varie en fonction du projet. Cependant, quelques conseils sur la façon de tester SVG avec Jest incluent : -Utiliser la fonction "instantané" pour créer une image de référence du SVG, puis comparer les modifications futures apportées à cette image. -Tester la sortie du SVG à l'aide de la fonction "toMatchInlineSnapshot". -Création d'un transformateur Jest personnalisé pour intégrer les images SVG dans les résultats du test.
Px } }); Svg en réaction
br>Remplace le 'f' dans svgr par la dépendance. Cette commande vous permettra d'ajouter la dépendance suivante à votre projet : svgr. Ajouter du fil sur le dessus du chiffon à vaisselle. Si vous préférez, vous pouvez également utiliser la commande suivante : Après avoir installé npm, lancez le programme npm install svgr. La création d'un simple composant svgr br> est tout ce qui est nécessaire. Le code [br] est utilisé pour créer un composant svgr simple. Créez une image à partir d'un fichier svg et importez l'élément de réaction ; exporter l'image par défaut : Svg.createElement(React.createElement('div'), style : 100px ); Dans Reactbr>, utilisez SVG. Il est maintenant temps de commencer à l'implémenter dans vos projets React après avoir appris à le configurer et à créer un composant svgr simple. Avant de commencer, vous devez d'abord ajouter la bibliothèque svgr à votre projet. Cela peut être accompli en ajoutant la ligne suivante à votre package. Voici les variables : *svgr : *1.0.6. Après avoir importé la bibliothèque svgr, le projet sera prêt. Cela peut être accompli en ajoutant la ligne suivante à votre fichier React de niveau supérieur. Le mot 'svg' est dérivé du mot 'swug'. L'étape suivante consiste à créer un nouveau composant React. Vous pouvez y parvenir en tapant le code suivant : *br. Créez le premier élément de votre interface utilisateur ; puis exportez l'élément par défaut, en utilisant le style : style : 100%. Après avoir créé un composant SVgr simple, vous pouvez commencer à l'utiliser dans votre projet. Pour cela, entrez le code *br>. Pour importer Svg, allez dans 'svg' puis 'react' et exportez-le par défaut.
Url d'image SVG pour les tests
Une URL d'image SVG est une URL qui spécifie l'emplacement d'un fichier image SVG. L'URL peut également spécifier la largeur et la hauteur de l'image, ainsi que d'autres paramètres facultatifs.
Les images SVG sont idéales pour le référencement et le polissage du site
Par conséquent, si vous avez des fichiers svg que vous souhaitez inclure sur votre site, ils constituent un excellent moyen d'améliorer le référencement tout en rendant votre site plus attrayant.
Visionneuse SVG
Un visualiseur SVG est un type de logiciel qui permet aux utilisateurs de visualiser des fichiers SVG (Scalable Vector Graphics). Ces fichiers sont généralement créés à l'aide d'un logiciel de dessin vectoriel et peuvent être ouverts et visualisés à l'aide de n'importe quel visualiseur SVG. Certains visualiseurs SVG populaires incluent Adobe Illustrator, Inkscape et CorelDRAW.
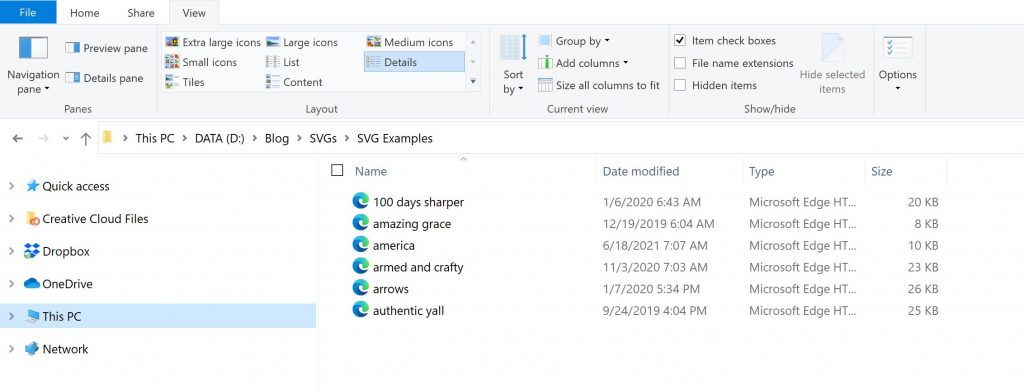
Les vignettes ne sont probablement pas très courantes dans votre cas, et la plupart des gens ne les utilisent pas souvent. Ils ne sont plus disponibles faute de ressources. Bien qu'ils aient été autrefois un moyen populaire de prévisualiser les fichiers dans l'Explorateur de fichiers, ils ne fonctionnent plus car la plupart des navigateurs ne les prennent pas en charge. Si vous n'utilisez pas de vignettes SVG , l'utilitaire gratuit PowerToys de Microsoft peut vous aider dans ce cas. La dernière version de PowerToys est livrée avec une fonctionnalité qui vous permet de choisir les images miniatures à afficher. Dans l'Explorateur de fichiers, si vous ne souhaitez pas utiliser PowerToys, il existe un utilitaire gratuit "PowerToys" qui peut vous aider à trouver des images miniatures SVG.
Pourquoi les fichiers Svg sont le meilleur type d'image
Étant donné que ces fichiers sont des images vectorielles , ils peuvent être mis à l'échelle ou ajustés, ce qui donne des images de meilleure qualité. Vous pouvez également en changer la couleur, les faire pivoter et effectuer d'autres actions pour les rendre plus lumineuses. Comme les fichiers SVG sont des images vectorielles, ils peuvent être réduits ou agrandis sans perdre leur qualité. La fonction de zoom des navigateurs Web vous permet de regarder de plus près les fichiers SVG si vous les visualisez. Pour effectuer un zoom avant ou arrière, appuyez simplement sur les touches du curseur. Les touches fléchées peuvent également être utilisées pour faire pivoter l'image. Vous pouvez voir une image d'un fichier SVG dans l'Explorateur Windows à l'aide du volet de prévisualisation. Vous pouvez afficher le fichier souhaité en cliquant sur le volet d'aperçu dans le coin supérieur droit de la fenêtre. L'image peut également être tournée et changée de couleur.
